常見的手機端隱藏菜單也就六種。在這里分享一下我的思考分析,為大家選擇手機隱藏菜單類型提供幫助。enjoy~

很多產品設計的癥結在于,一方面界面要簡單,另一方面功能要豐富。為了解決這個問題,隱藏菜單被發明了,可以把無窮多個信息塞到這個看不見的秘密容器中。
隱藏菜單在PC時代簡直是標配,上屏幕絕大部分空間,只要不是灰色背景,基本上只要點右鍵就能喚起隱藏菜單。這簡直影響了一代用戶的操作直覺——哪里不會點哪里,左鍵不行點右鍵。
iPhone 開啟了手指觸屏時代,再也不用鼠標指針好開心……但是隱藏菜單怎么辦!?
頭幾年還好,手機以溝通娛樂為主,APP不需要多復雜。近年隨著移動端對PC端的不斷蠶食取代,很多人都把自己的大部分需求轉移到了手機上,APP的功能也越來越豐富以滿足用戶不斷增加的需求負擔。
所以說,手機端隱藏菜單的問題不可避免。
我最近剛好也遇到這類問題,一番研究之后發現,常見的手機端隱藏菜單也就六種。在這里分享一下我的思考分析,為大家選擇手機隱藏菜單類型提供幫助。
一、按鈕隱藏菜單
類似下拉框,雖然大部分內容是隱藏,但是給了一個可以理解的入口。
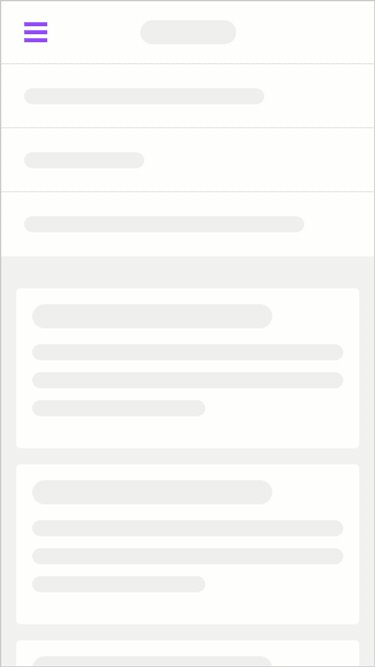
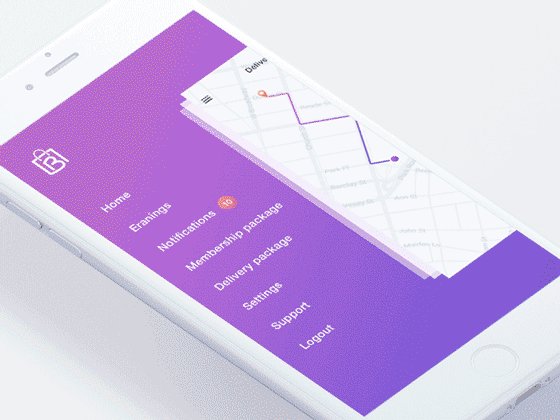
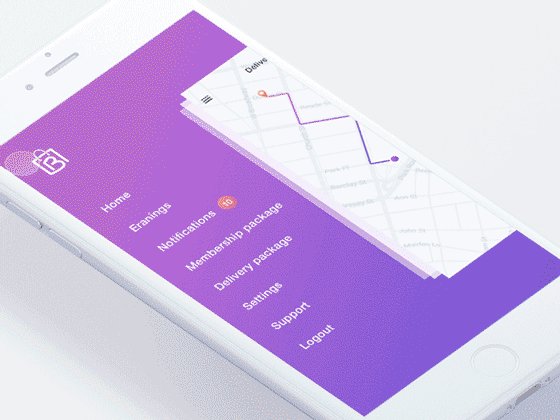
1. 側欄菜單
應用于頂級菜單,適合大部分產品。
- 優點:容易理解,能夠容納較多信息,可以結合手勢
- 缺點:只能用于頂級菜單或導航

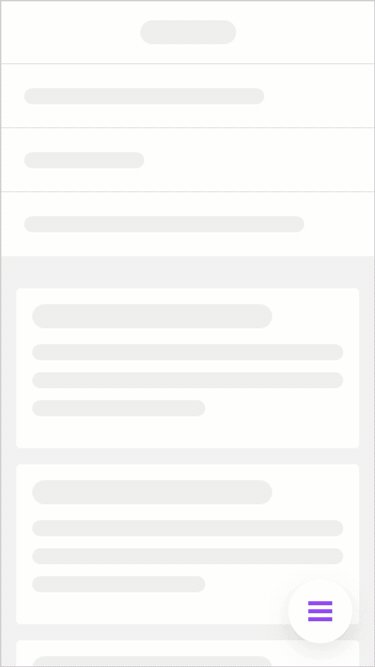
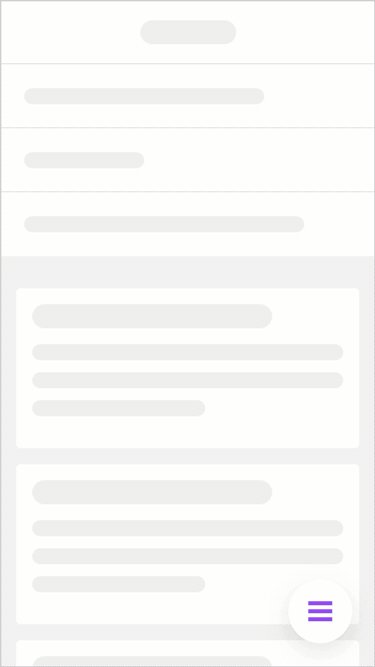
2. 浮鈕菜單
應用于頁面菜單。因為分量重,適合工具類、重操作的產品,例如P圖軟件。如果是重內容的閱讀類產品,就不太合適了。
- 優點:很顯眼,容易操作
- 缺點:對不需要隱藏菜單的用戶過重了,可能誤操作

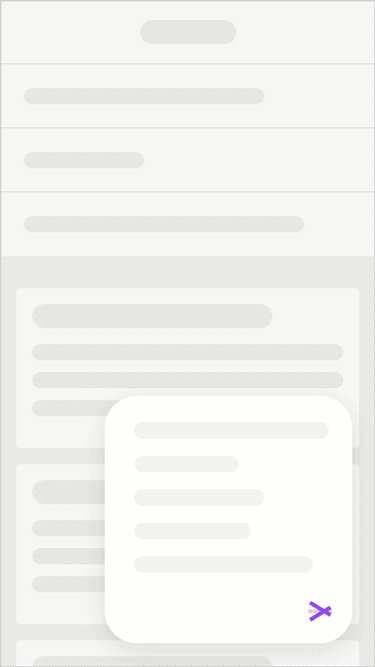
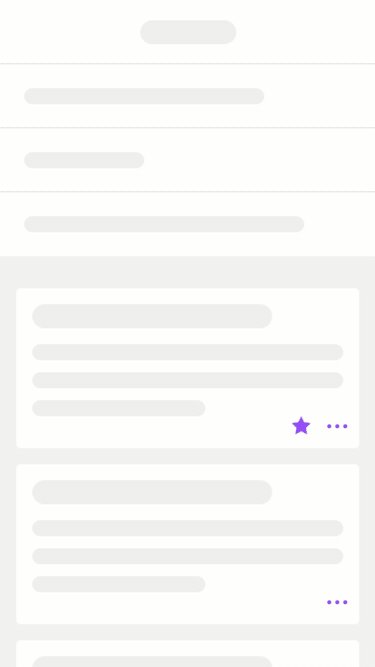
3. 更多菜單
應用于模塊菜單,可以擺放的位置很多。
- 優點:輕便靈活,可以在模塊邊緣輕松找到位置
- 缺點:不太起眼、如果前面沒有其它圖標會難理解一點。

二、完全隱藏菜單
有時候找不到可以擺放圖標的位置,或者想要完全弱化菜單存在感,這時可以將菜單入口完全隱藏。
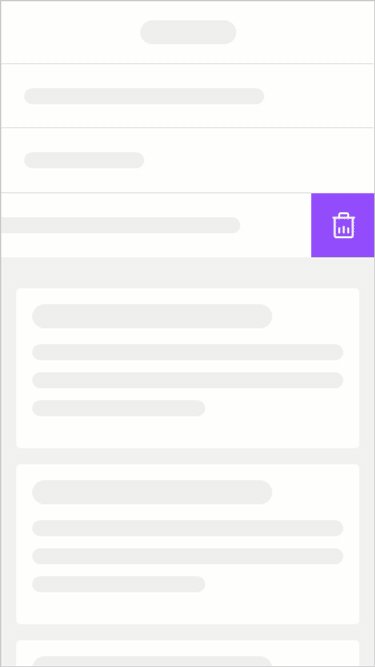
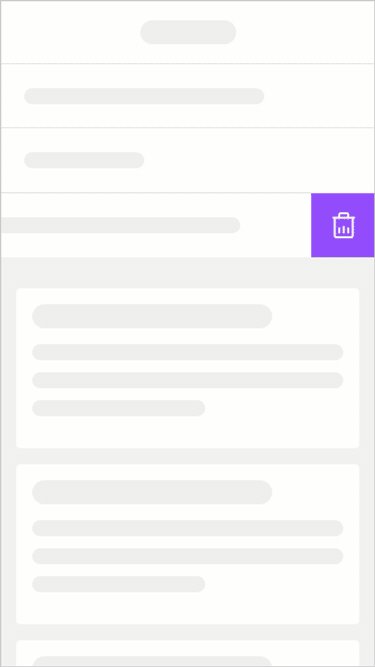
4. 滑出菜單
應用于列表菜單,也是 IOS 上很常見的一種設計規范。
- 優點:操作方便,容易理解
- 缺點:可以放置的操作數量非常有限。必須左右通欄上下較矮的列表才適用,高一點,或不通欄的卡片都不行。

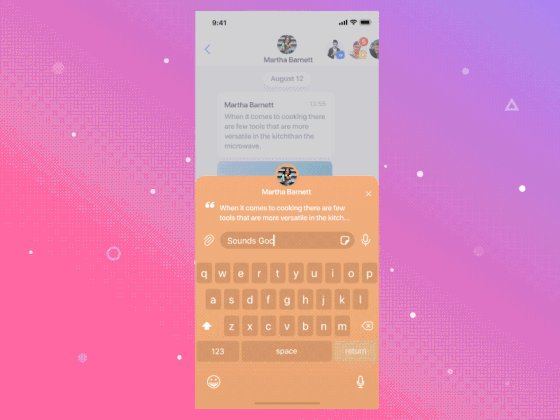
5. 單擊菜單
應用于模塊/按鈕/圖標菜單,只適合沒有主要操作(如通常不需要進入下一級),用戶操作意圖不明確的情況。
- 優點:容易發現,操作快捷
- 缺點:放棄主操作存在風險

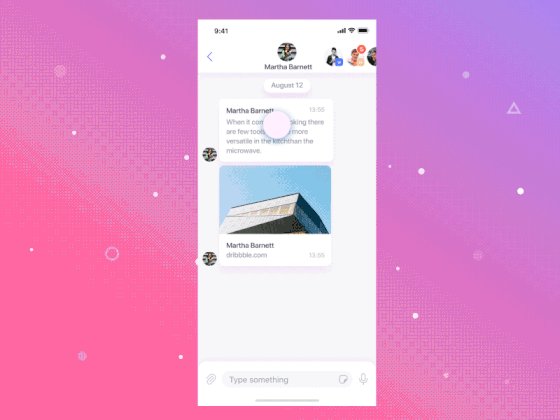
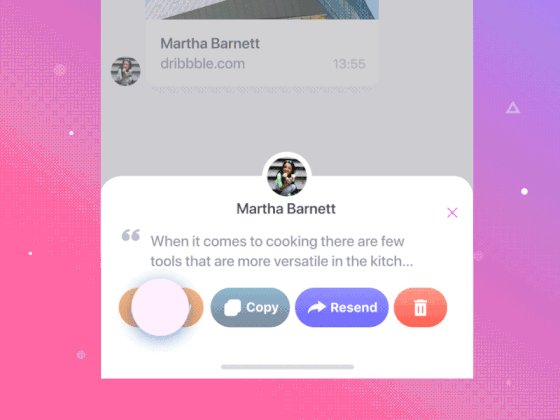
6. 長按菜單
應用于模塊/按鈕/圖標菜單,適合輔助操作較為明確的的場景,如掃碼、下載圖片等。
- 優點:對產品本身的布局和基礎操作影響較小
- 缺點:較為隱晦,需要用戶主動嘗試觸發

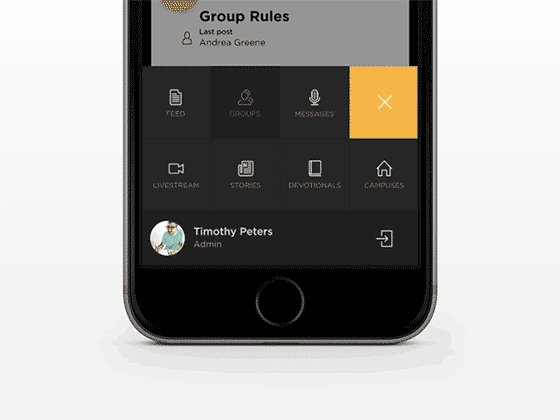
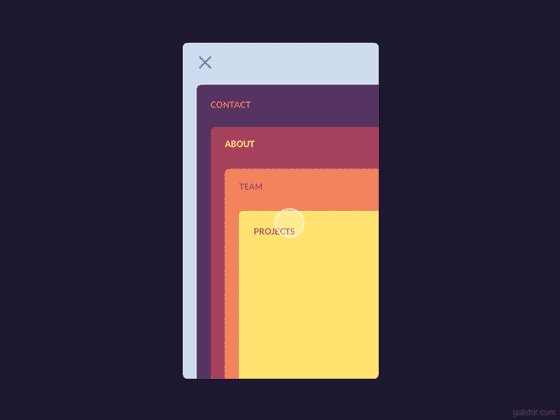
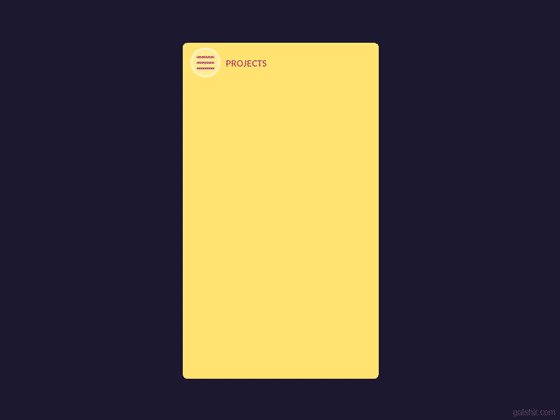
創意菜單
除了常見樣式,很多設計師也發揮想象里,創造更加有個性的菜單。這里羅列一些,給大家提供靈感:

上圖來源:Yaroslav Zubko

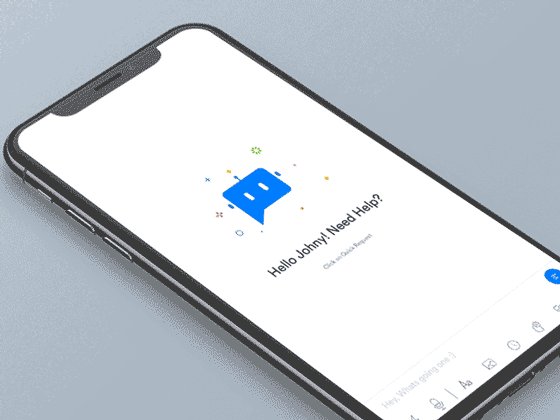
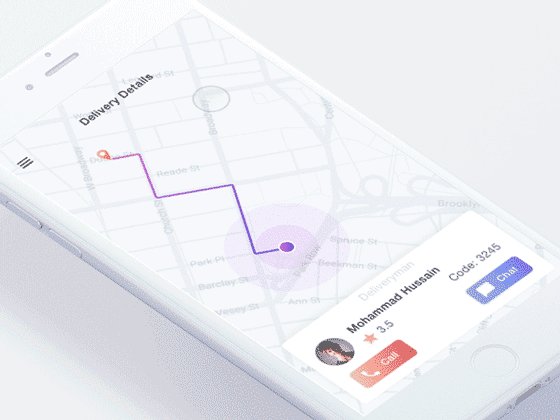
上圖來源:Medical app – Menu Interaction

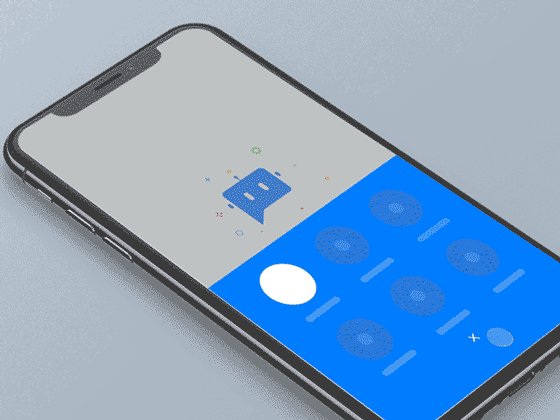
上圖來源:Bottom Menu

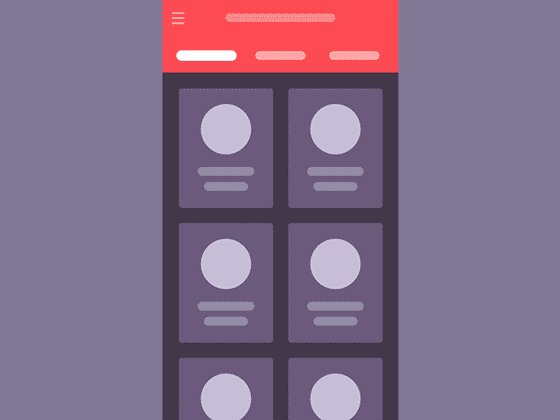
上圖來源:Cards Menu Concept



作者:Z Yuhan,華為騰訊設計師,曾在英國學習人機交互,樂意與你一起探索產品體驗
來源:微信公眾號:「體驗進階」
本文由 @Z Yuhan 授權發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自 Pexels,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚