本文作者主要是針對新用戶轉化和導購效率、以及在接到一個方向性的改版目標后設計師如何轉化為需求語言并制定設計目標這些問題有一些個人經驗。enjoy~

前兩天抽出時間整理去年的作品集,在回顧一款小說產品改版路徑后發現,首頁改版的思路:主要是針對新用戶轉化和導購效率、以及在接到一個方向性的改版目標后設計師如何轉化為需求語言并制定設計目標這些問題有一些個人經驗。
作為視覺設計師,利用我們本身的優勢——設計思維(IDEO提出的Design Thinking,一種非常實用的產出突破性解決方案的設計方法論)來尋找產品設計中的機會點,也是一番相當有趣的體驗。這里做一個簡單的記錄和分享。
因為本次改版參與的環節比較靠前并且視角更為宏觀,設計師有更寬闊的解決問題的施展空間。拿出一份讓人信服的解決方案(而不是一張簡單的設計圖),也就要求我們有一定的判斷問題和重新定義問題的能力,我把我的工作流(體現在思考過程中)分為以下幾個方面:
- 需求拆解
- 模型搭建
- 設計指標
- 視覺呈現
在定義分析問題前,為了更好的理解產品并確保思路的任何擴展不會偏離目標設定,我們在產出idea之前要盡量弄清這些事情:
- 改版意圖和目標
- 近期和遠期的規劃(如果有)
- 渠道
- 用戶構成:區分用戶類別的畫像,畫像越是清晰越有助于定義問題
如果條件允許,做一份大綱清晰的競品調研和用戶分析,有助于挖掘用戶潛在的需求和心理。如果有老版本,可以看看用戶在轉化過程中的細分數據,例如在整理新版本的設計思路時,產品同學為我們提供了一份非常詳細的埋點數據,我們摘錄了其中一些比較關心的,這對于我們逆向推測用戶意圖、行為路徑、使用偏好是有幫助的。
簡單來說,我們需要掌握一些能弄清產品現狀且能為將來的設計決策做出足夠有力依據的信息,并不需要面面俱到,你對哪些地方有疑問,去找線索就對了。
以本次改版舉例
改版背景
從渠道性質來看,現有用戶是一群閱讀傾向明確、質量較高的深度小說用戶,目前首頁主要采取機器推薦的書單列表,能夠勝任基本需求。
但是對于未來逐步會開放的正常渠道用戶而言,用戶構成、意圖更復雜,畫像刻畫和興趣偏好更難獲取,首頁作為初始轉化的關鍵節點,在小說導購和分發上就要有更周全和靈活的應對,不能單單只押寶個性化推薦這一條通路走到底。
除此之外,產品大大們希望在留存和活躍上可以來個小飛越,順道探索一下針對小說用戶首頁信息流的突破點。
需求拆解
顯然,提升活躍和留存是一個結果,我并不能以此作為設計目標。定義問題比解決問題更為重要,所以值得花點時間。我上面說過,在定義問題之前我們需要弄清一些事情(請往上翻),這些事情會決定設計人員對產品的理解深度,影響你對問題的判別能力。理解的越深刻,在這一階段‘我們要做什么’這件事就越容易找到答案。
我們最希望的是——“讓用戶可以更快速找到他想看的,并看得更多”。我將它轉換為需求語言,得到更準確的表達:
針對深度小說用戶——
(1)持續轉化
我們需要讓用戶在消費完一本小說后迅速開始下一本,最好中間沒有縫隙。
(2)完善推薦機制
除了按照興趣標簽做單一題材的小說推薦,是否可以根據他的個人畫像或者利用大數據分析興趣標簽間的重合度和關聯,來進行智能推薦,拓展用戶的閱讀范圍(舉個不是很準確的例子,就像我在音樂軟件里只訂閱了后搖一種曲風,但有時給我推送的迷幻音樂也會格外迷人,正是因為這些‘出其不意驚喜不斷’替換了‘千篇一律的審美疲勞’,用戶才不會輕易棄坑)。
(3)培養用戶忠誠度
發散一下,是否可以通過產品自我建設來打造品牌特色,打破單一閱讀器的定位,加厚產品壁壘。
針對新用戶、非深度小說用戶——
導購升級。在用戶閱讀傾向和意愿比較模糊的前提下,首頁想做到對所有用戶都有足夠的吸引力,需要將“書”包裝起來展現(引導他們的方式不同于深度小說用戶)。“書”作為最基礎的要素,可以由一些更易感知的組合形式集成和推送,這些更易取悅和信服的集成模塊更容易觸發閱讀興趣,用戶會更自然的接受。
我舉個例子。在我們做的一個小訪談中,我發現了很多非深度小說用戶有這樣一個特點,沒有自己固定的找書渠道,不泡書圈,對題材和作者不敏感,這就像是你要給一個非數碼產品發燒友推薦一款電子產品一樣,你反復強調產品的技術參數和性能對他進行有效決策可能幫助并不大。我們要提升導購成功幾率,就要換成他能聽懂和能感知的角度。
例如,通過運營基于熱點或興趣的專題內容推送書單,定位到具體的小說推薦;權威推薦、編輯精選或熱銷榜等等都屬于這些“能被感知到的角度”。總而言之,針對這部分用戶,需要設計一種更為精巧的導購方式來縮短“書 – 用戶”之間的距離,降低非重度用戶因為這些“技術性門檻”造成的轉化困難(不懂得怎么找書,不知道要看什么題材卻又不代表什么題材都會看得下去)。
(2)小說的評價體系
這一點是上面一條的補充,在不知道作何抉擇的時候人們普遍更容易相信權威。所以書的評價體系作為一種最具效果的外部“顯性身份”讓優秀的小說更容易被篩選出來。
筆者補充一下,在這個階段先不要去想我們是否能申請到這樣那樣的資源,把問題定義清楚然后基于這個問題把所有可能性和觀點做一個記錄(基于問題發散,而不是天馬行空的發散),我要做的是站在一個高點去找迷宮的通路,俯視的角度會讓我看清迷宮里所有路線的走向。反之,如果最開始就是在別人給的結果里去找解,找到的答案往往是“意料之中”的,你可能會錯失一些有意思的“設想”和“空間”。
就像在這次改版中,在看到提案后需求方表示這是提前一步幫他們做了一些想法的試探和驗證,靈活處理限制并在制約里做平衡,我們最終也得到了一些不錯的結果。
模型搭建
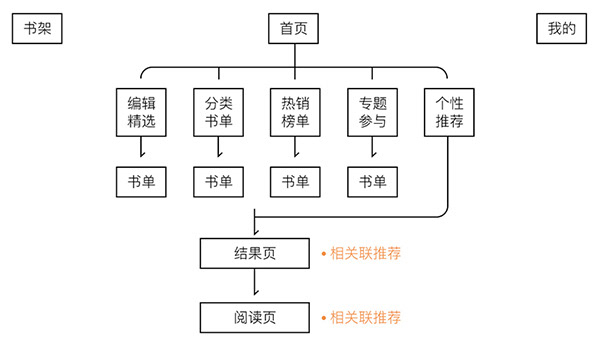
將上面的思路放在一個可串聯的骨架中來設計用戶路徑:

這是我最初的構想,后面的提案也是按照這個結構進行的,首頁大致分為兩部分:
- 一部分是在有限的屏幕高度之內對普通用戶進行小說導購,不論是PGC內容、活動還是以最簡單形式打包的榜單書單,他們所最終指向的底層都是小說;
- 另一部分是基于智能推薦的書單列表,在最后縱向填充首頁內容。在閱讀意圖明確的結果頁和閱讀結尾處給出相關聯推薦,提升持續轉化的機會,抹平讓用戶跳出查找的空隙。
設計指標
略過謝謝。
用戶最終會不會讀一本小說最終還是取決于它的內容,這是不同于那些“顯而易見”的商品的,所以我覺得無法以單純的點擊數據或者訪問深度去衡量,最終還是需要結合整體指標和各部分的行為數據來查看我們的“設想”是否可行。
視覺呈現

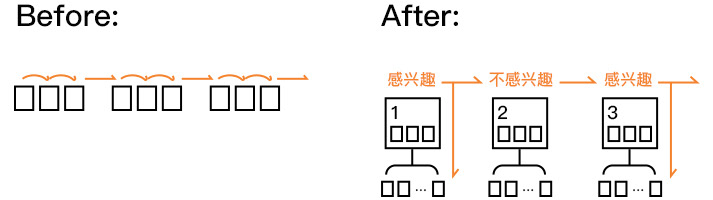
線上瀏覽的路徑劣勢是:盲目的瀏覽很容易造成用戶興趣和耐心的流失,信息密度低空間利用率低。優化后補足了這些問題,讓用戶可以迅速定位到感興趣的模塊,更聚焦在他需要的有效信息上。每一個模塊優先露出一定的頭部推薦,改善查找過程的體驗。并且使用左右排版原則增強信息密度,在有限的空間內爭取更多的內容曝光機會。
下面是首頁提案(這里不展示原稿了)
方案一描述:
在視覺設計中,書應該被視作設計的主體對象,不應該有過多的視覺元素干擾,況且我們的優化目標之一也是希望提高屏幕的利用率來加強小說的曝光機會,所以大面積在圖形上的刻畫可能對此幫助并不大。但是產品也需要通過可視化的呈現來讓用戶感受到產品的品牌特點,于是我把這種產品調性的烘托放在了致意紙媒的版式設計上,通過版式營造出不同的界面觀感來區分我們的“不同”。
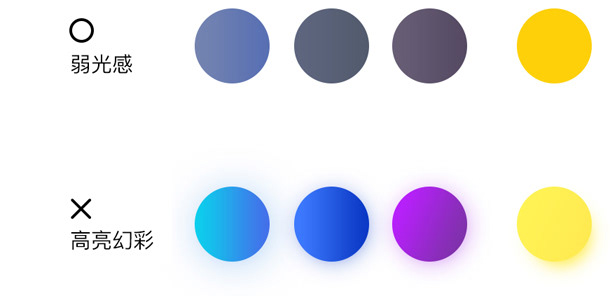
因為我們的用戶閱讀時間集中在晚間,為了讓閱讀更為舒適,我們需要營造一種安靜柔和的氛圍。在色彩選用上,我選擇深色灰度的色彩以避免強光對眼睛的刺激,使用過渡更緩和的漸變,讓質感看起來更軟。

方案二描述:
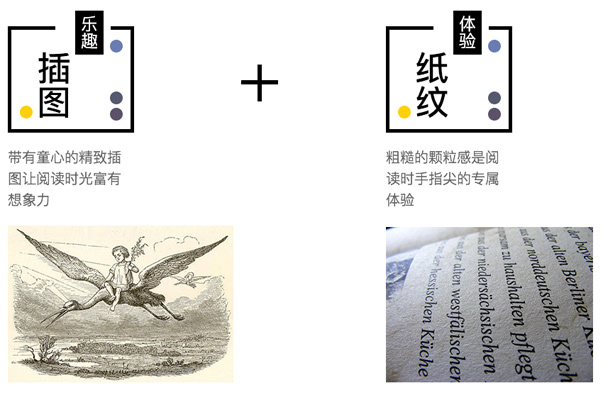
方案二的靈感主要來自于我童年關于閱讀樂趣的記憶。在電子閱讀替代傳統紙質閱讀前,人們對于讀書這件事似乎有更豐富的體感印記,書的大小重量影響著你的握感是否舒適,手指尖能感受到紙張的粗糙紋路,周圍環境對于閱讀氛圍的影響,以及閱讀時來自心底的一種奇妙的儀式感。我記得小時候我的第一本讀物是一本精裝安徒生圖畫,雖然不太能看懂文字,卻對于字里行間印在粗糙紙紋上的插圖格外感興趣,在這個方案中我把這種樂趣記錄了下來。

這里示意一下就不貼最終效果圖了,以上就是本次首頁改版的具體思路,可能也不光局限在此,主要是在構思方案的時候需要把一整套思考邏輯的始末想清楚,再針對某一個頁面優化,不然很容易丟失方向只沉迷在追求片面的效果上,筆者還是這樣認為:定義問題遠比解決問題重要,不要在別人給你的結果中找解,找問題的過程意義重大,這是創新和突破的關鍵,請注意培養這種思維習慣。在執行的過程中始終貼近問題的源點,有理有據,最后給你的方案中加一點blingbling的特效,一切都會很美好。
作者:@frmsyu,個人作品主頁:https://www.behance.net/frmsyu
本文由 @frmsyu 授權發布于人人都是產品經理。未經許可,禁止轉載。
題圖來自 Pixabay,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚