如何更好的建立視覺層次結構?有沒有更好的辦法?今天和大家分享一些通用基本方法~

為什么要學習它
視覺層次能給產品帶來良好的視覺享受,用戶能夠很清晰的知道內容的關鍵點和需要注意的地方。作為設計師,我們每天都面對各種需求設計,而且有時候經常因為層次不清晰或者沒有美感,經常被同事或者領導Diss~
那么有沒有更好的辦法且能夠長期支持我們這樣的工作呢?
除了我們工作經驗或者憑感覺來做,那么其實它是有規律可循的,建立視覺層次結構,我們可以先把最基礎的做好,然后通過這些基礎的要素來構成整個視覺層次結構,這些基礎要素影響排版的有如下4大點: 大小、字重、顏色、布局等,這四大點構成任何視覺層級結構的基礎,因此我們只要熟悉掌握他們的運行方式規律,那么做設計就沒那么難了。
為什么它如此重要?

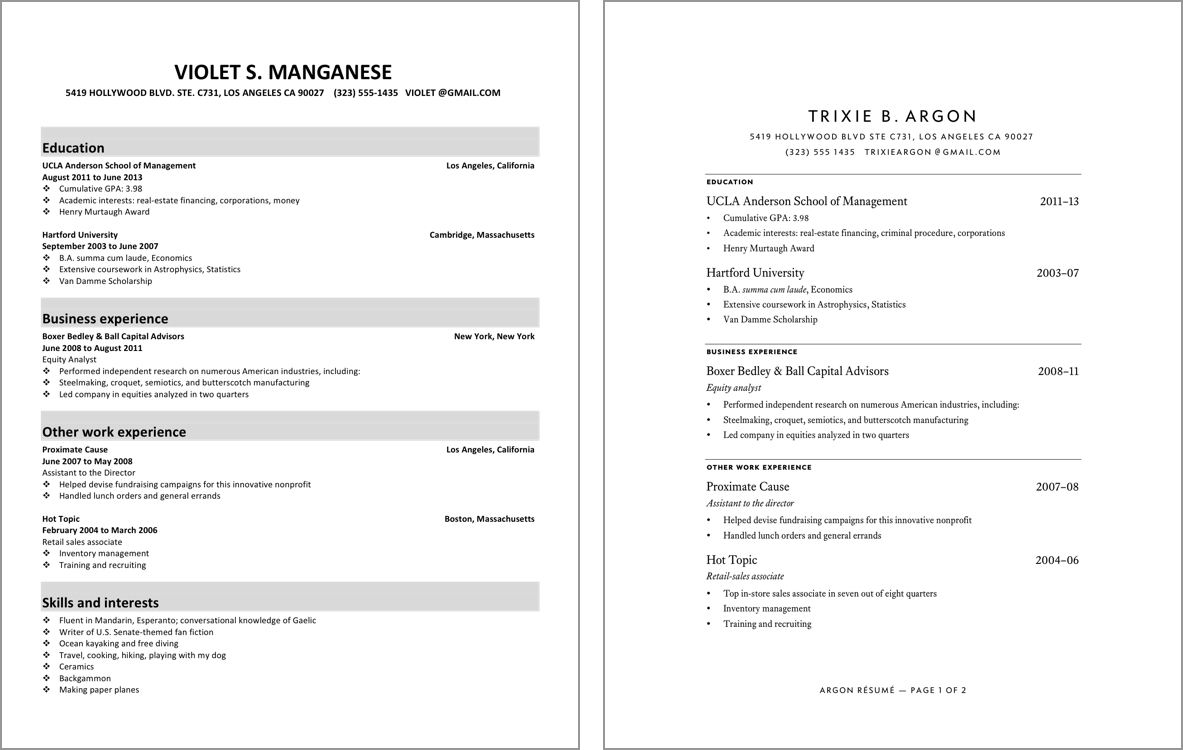
圖片來自網絡
上面兩封簡歷,大家第一眼看,短時間內,誰吸引了你? 誰最引起的你注意? 很明細肯定是圖1,為什么?
因為一個公司的HR,每天會面對很多簡歷,那么他們一般只關注重要信息,如果你的簡歷上,在幾秒鐘之內看不到啥重點信息,你的簡歷很可能會石沉大海,大家可以看下右邊的視覺層次明顯沒有左邊強,其實他們內容是幾乎一樣,只是視覺層次結構發生了變化。
上面只是一個簡單的例子,在我們日常設計中,特別是剛做設計不久的小伙伴,很容易犯這樣的錯誤,設計上毫無層次結構,其實好的視覺就像一首動聽的曲子,他是有節奏感在里面的,正式因為有了節奏和韻律,歌曲那么才如此好聽。
設計呢?
也是同樣的道理,我們也需要通過層次來構建節奏感和韻律感,從而達到一種愉悅感受。
有哪些方法可以輕松構建層次
其實我們可以通過視覺語言的基本元素來構建視覺層次,大小、字重、顏色、布局,這也是最基礎的,包括任何復雜的設計都基本包含這些要素,所以我們可以先掌握他們的運用技巧,然后靈活巧妙的運用到整體設計中去,下面我會將和大家一起探討下。
1. 大小
通過大小屬性,我們可以對一些重要的操作內容進行放大顯示,因為人們首先閱讀更大的東西,且這種趨勢實際上足以超越自上而下的規則。

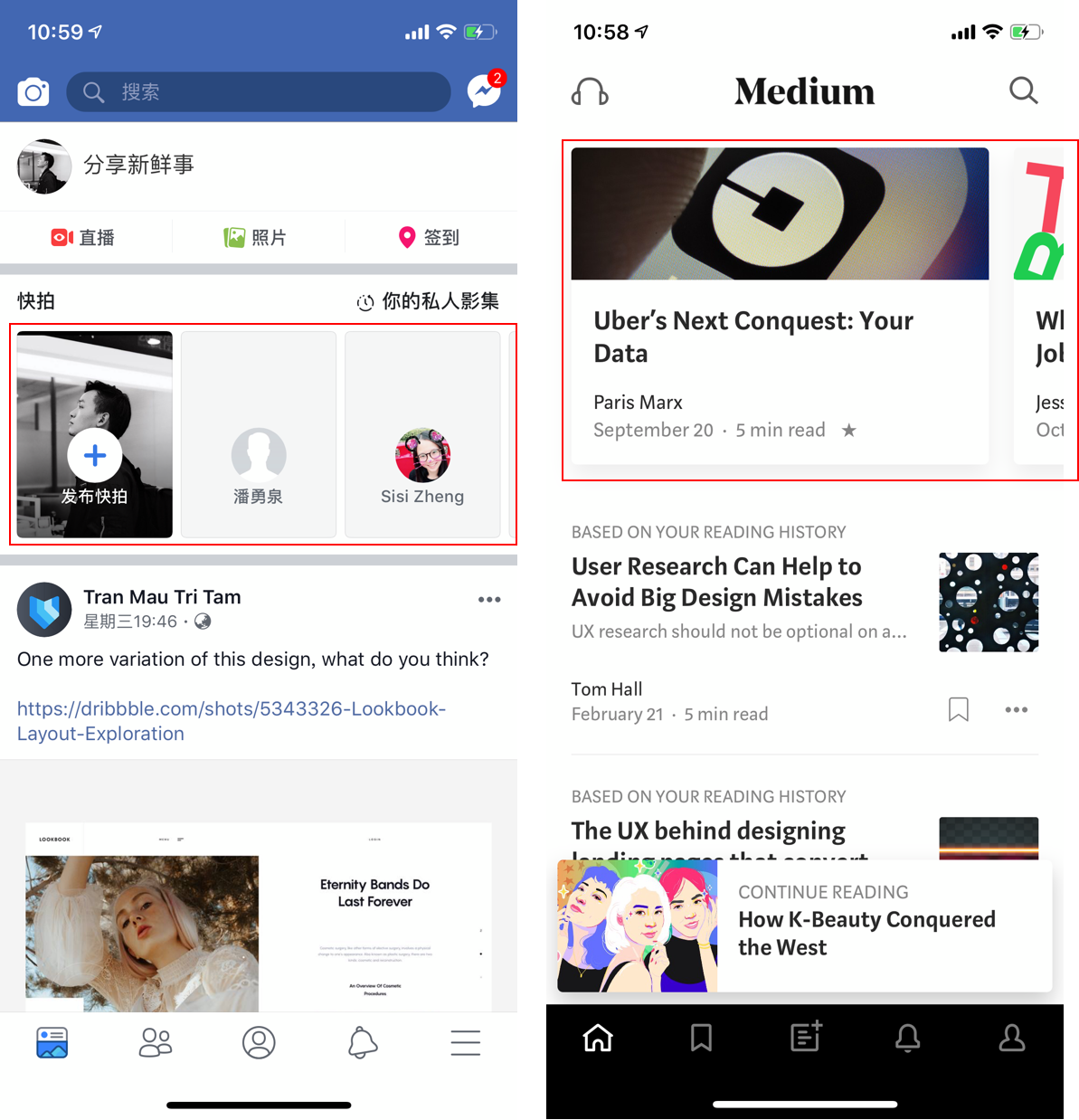
左邊facebook 把發布信息內容,做成卡片按鈕,放在用戶視角順序的第一個位置(從左往右的閱讀習慣),這個功能對用戶來說十分重要,預示著是否可以隨時能發布內容,也是facebook比較核心的一個功能,第二張截圖 Medium 它把卡片單獨做大 放在首頁頂部位置,目的也是為了強調重點推薦內容,同時它們之間層次關系就顯示出來了。

通過放大和加粗英文字母,來凸顯層次關系,同事視覺上提升不少可觀感。

上面三個例子通過放大主體內容或者標題來突出視覺層次關系,突出主要內容。
2. 字重
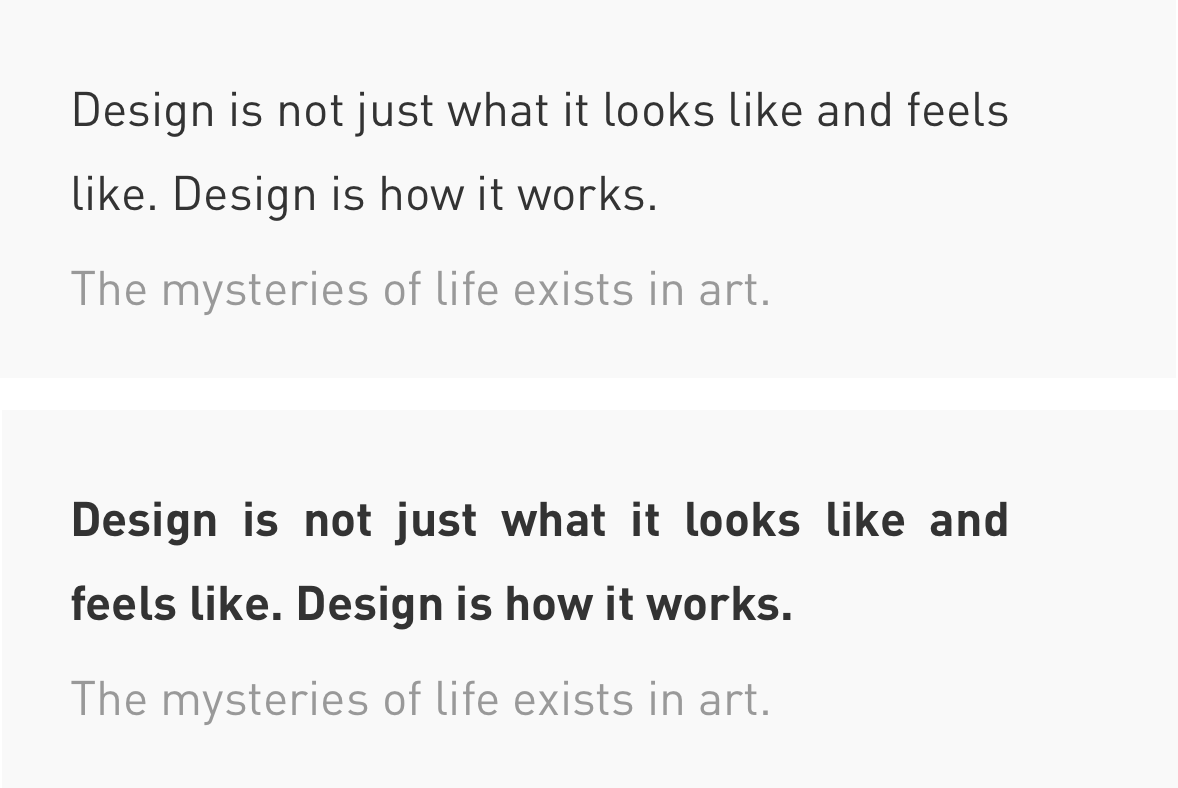
顧名思義,我們可以使用粗細來創建視覺層次結構,這樣信息結構更加清晰。

上面兩張卡片,下面的比上面的層次更明顯。有時候僅僅用顏色深淺來區分層級是不夠的,我們需要集合字重來區分主次關系。



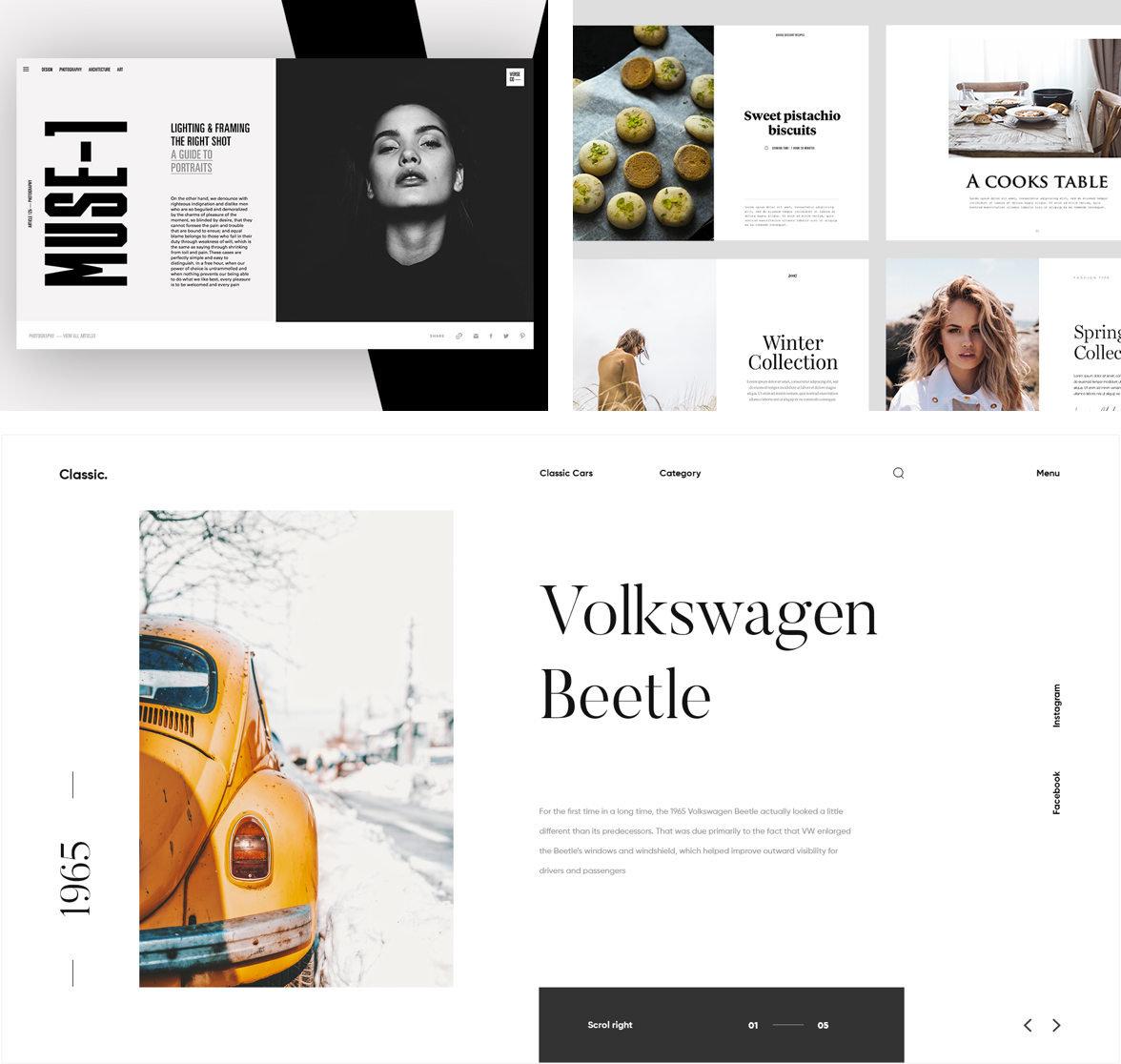
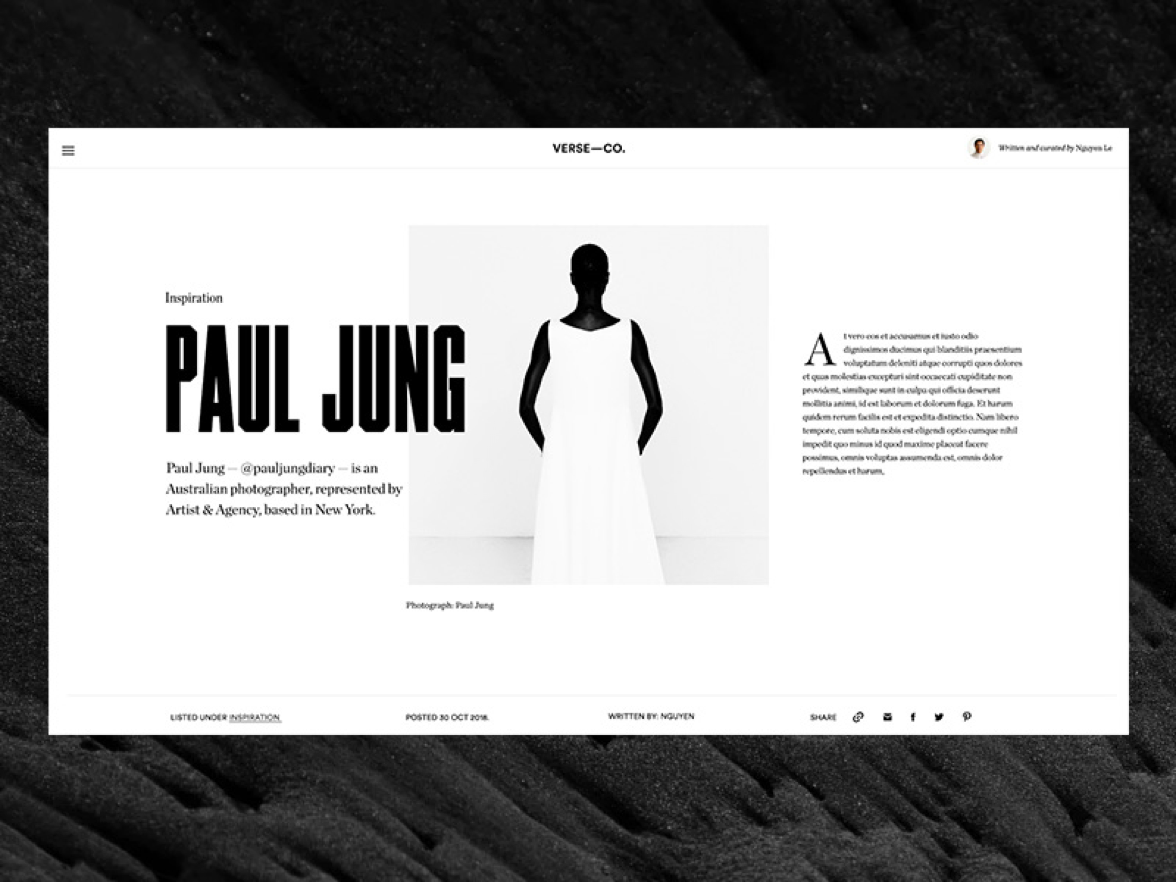
上面幾個案例中有網頁、雜志、包裝等等,他們在設計時候都運用到了加粗加大字體形成強烈的視覺層次。
3. 顏色
當我們談論顏色時候,就需要考慮的因素很多了,每種色彩對應的認知是不一樣的,比如:UI界面設計中,藍色文字代表可點擊,紅色代表是出錯等向,在排版中黑色和紅色比較吸引注意力,輕量色彩就沒有那么強吸引力。

如上,有沒有發現有色彩的地方首先吸引你,且層次也出來了,用戶有一個閱讀頁面的優先級,那么這個頁面就是正確的設計。



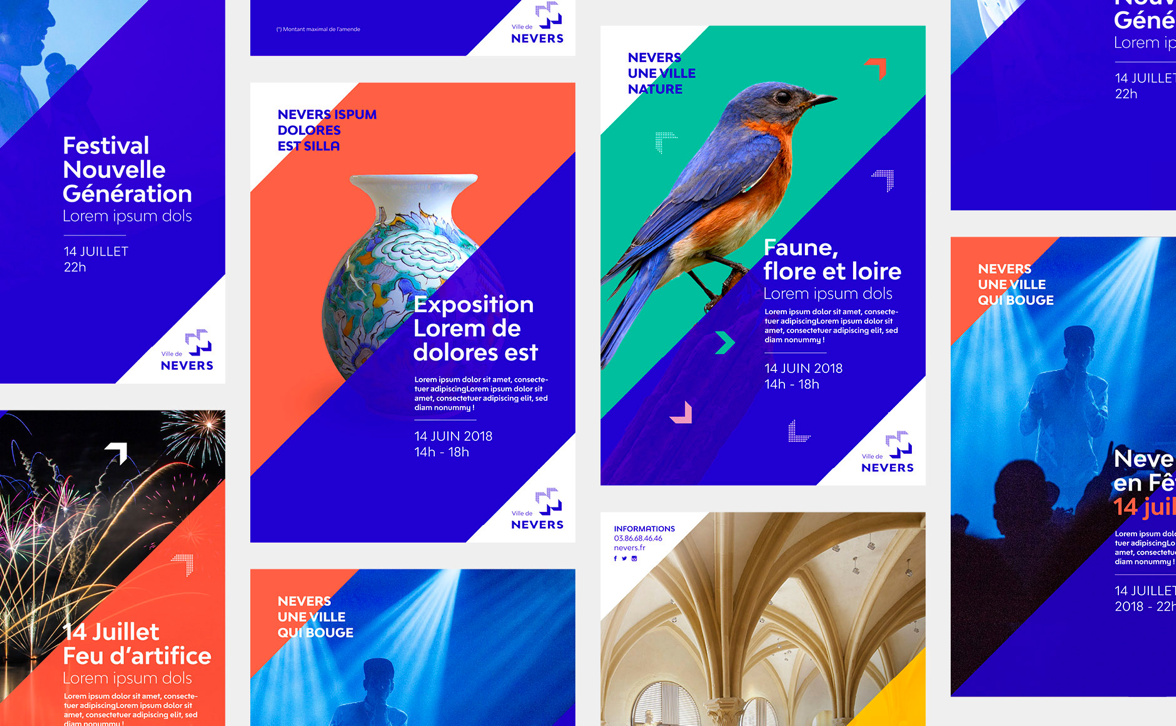
上面這幾張圖都運用了色彩、字重、大小來區分視覺層次。
4. 布局
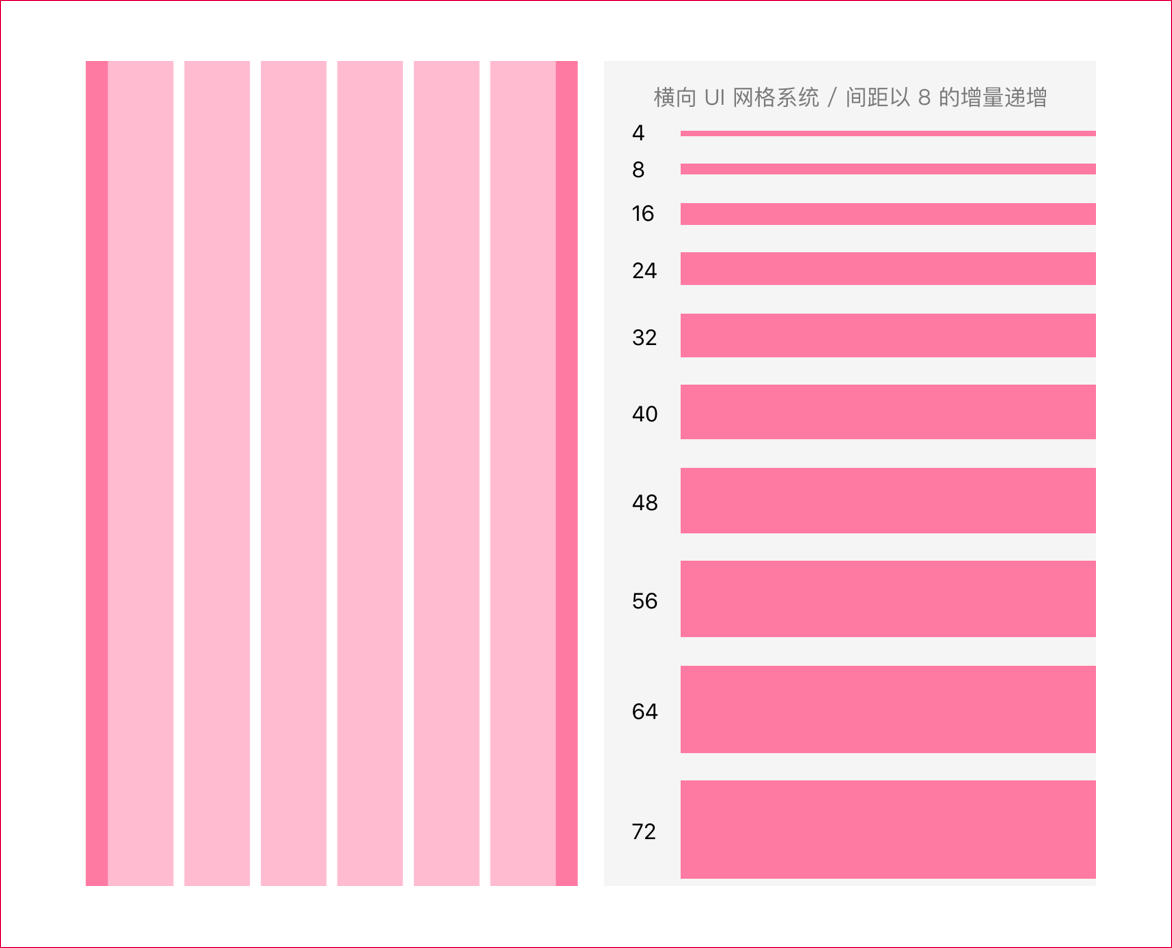
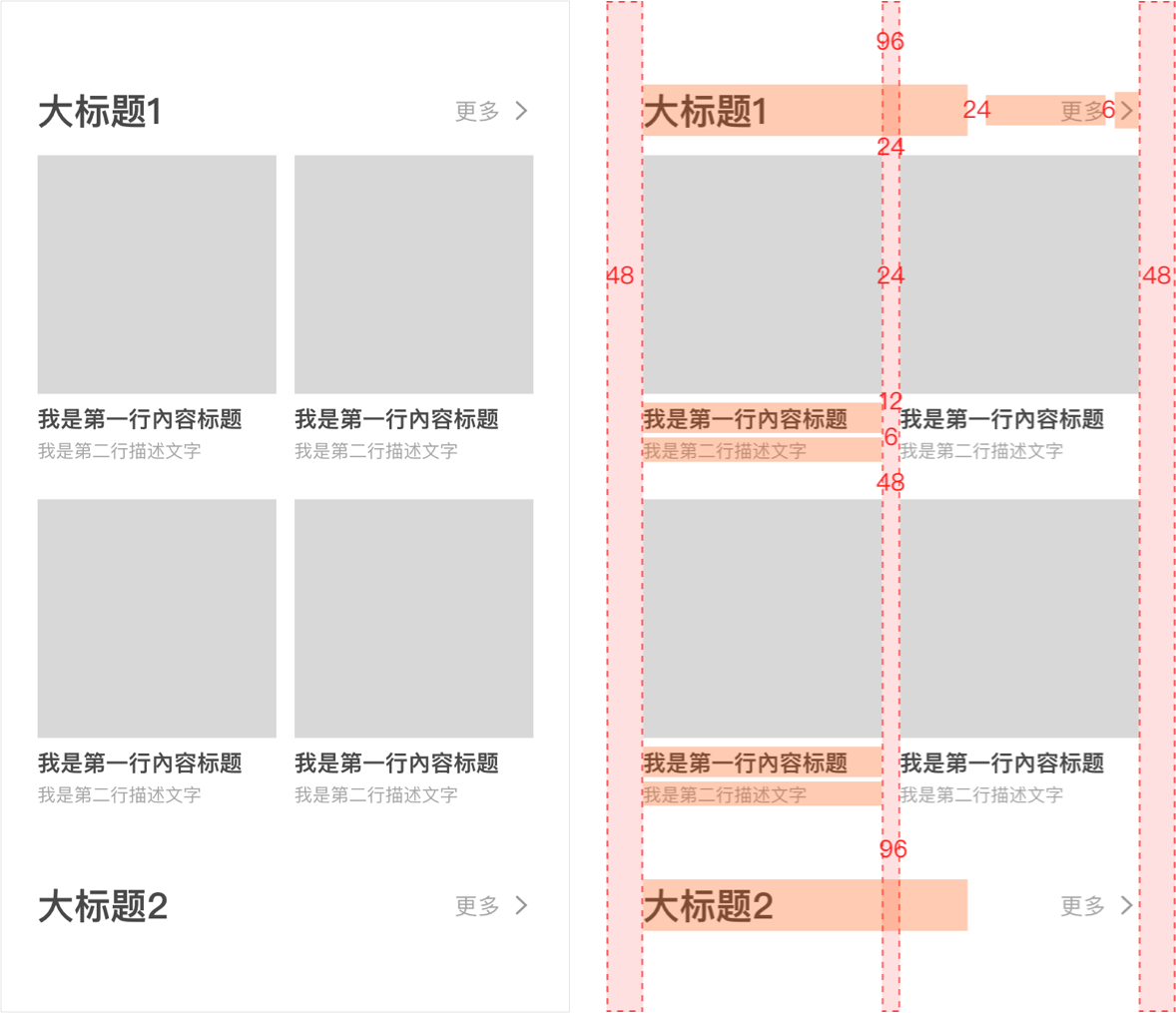
布局其實就是對留白把控,通過留白來產生視覺層次關系,給予內容充足的呼吸空間,那么我們可以通過網格系統來制定有規則的留白空間,這樣層次出來了,然后視覺上整齊度很高。

gird system

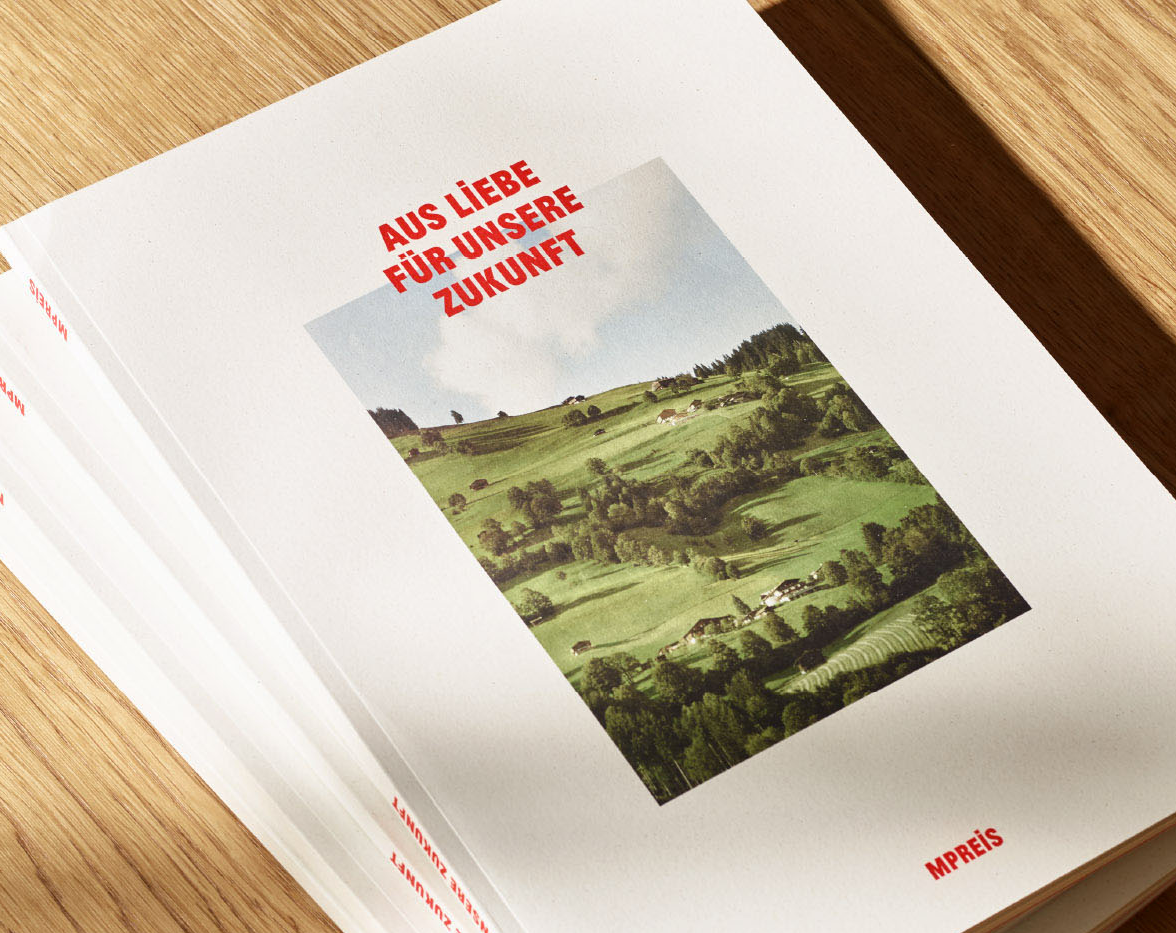
案例

留白創造了層次,創造精彩的視覺感官體驗,創造不同性格的產品
結語
到這里就結束了,構建視覺層次的思路大家應該很清晰了,我們可以通過這四大基礎元素的組合使用,達到我們所需要的設計要求。當然我們平時去欣賞優秀作品時候,也可以去仔細觀察下,為什么會如此吸引你?它好在哪里?是色彩吸引你? 還是排版層次很舒服等等,通過這樣不斷去鍛煉來提升自己在這方向上的認知。
#專欄作家#
Tony,微信公眾號:洞見設計,人人都是產品經理專欄作家。百度設計師。很樂意幫助年輕設計師成長,簡歷指導,每周分享最有價值的設計經驗,擅長產品體驗設計,關注【洞見設計】后臺回復“彩蛋”領取設計資料。
本文原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自 Unsplash ,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚