歐美國家的互聯網產品的界面普遍更簡潔,這一點在手機APP上尤其明顯。而亞洲國家,以中國和日本為代表,產品的界面都更加擁擠。可以導致這種情況的原因是什么呢?

關于這種現象的解釋,我曾經看到過不少的理論,總結起來大致是這么兩類:
- 文化差異或生活環境。此理論認為,歐美發達國家,人們的生活壓力較小,人們的生活方式崇尚簡潔。而東亞國家大多數地區人口密度大,生活環境擁擠和復雜,所以人們更加能接受復雜的界面。
- 人種差異。有神經學方面的研究發現東亞人種大腦相應區域與西方人不同,使得東亞人更能接受更復雜的界面信息。
以上兩種理論都有一定的依據,且看起來很合理。但是作為一個互聯網產品設計人員,我認為這些說法對于我們做設計并沒什么啟發,并且這些說法都很牽強。比如說:“生活環境對人的喜好有影響”,這個說法仿佛毫無疑問地是正確的,但是真的能直接套用來做設計嗎?
生活環境更擁擠,你就更喜歡擁擠的界面嗎?
很顯然是站不住腳的,而關于人種差異的理論也有問題。人類的神經系統是高度可塑性的,有可能并不是神經系統的差異導致人們喜歡不同的產品,而是不同的習慣導致了不同的神經系統結構。
奧卡姆剃刀法則,如果某個事物無法被證實,也無法被證偽,那么我們就不應該假設他存在。
如果有一個更合理,更直接的原因來解釋東亞和西方產品設計方面的差異,那么設計者根本就不需要理會所謂的環境差異和人種差異。
而這個更合理,更直接的原因,只要你真正做過英文產品,你就很容易體會到。但是我在網上卻很少看到有人分析這個原因,而是各種紙上談兵的理論層出不窮。可能國內極少有人真正做過給外國人用的互聯網產品。
其實導致東亞與歐美互聯網產品差異的原因非常簡單,就是:中英文語言文字的差異導致了界面的不同,語言文字不僅導致視覺風格的不同,對交互設計也產生很大的影響。中文是一種二維語言,詞語長度容易控制,而英文是一種一維語言,詞語和短語的長度是很難控制的。
第一個例子
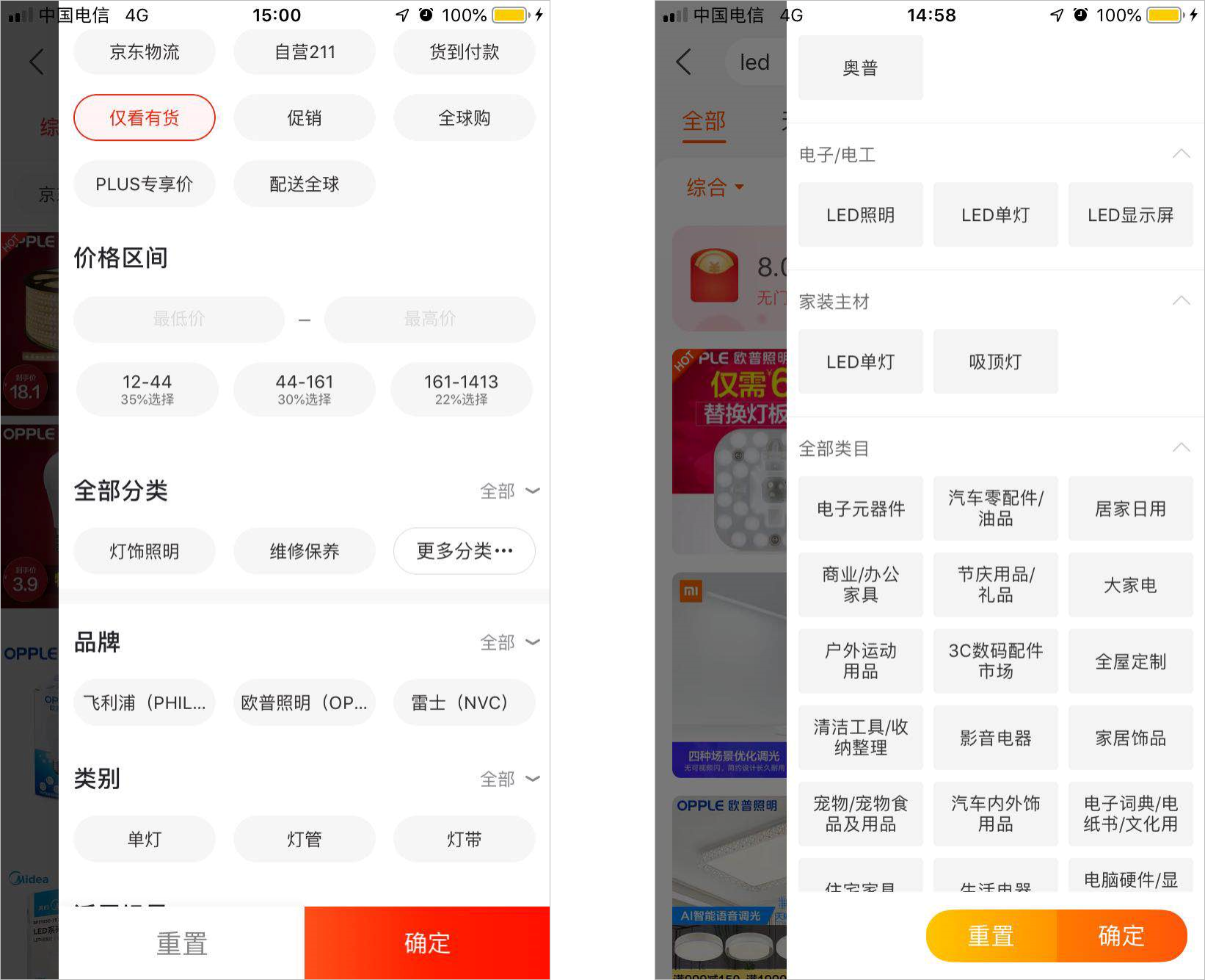
下圖為京東和淘寶篩選商品的界面,這種篩選的交互模式最早在京東上見到,目前基本上已經成為了國內各種電商、O2O等APP篩選的模板。這種方式有著很多的優點,能夠做到非常方便快捷的篩選。

那么我們來看看英文APP是怎么做的:

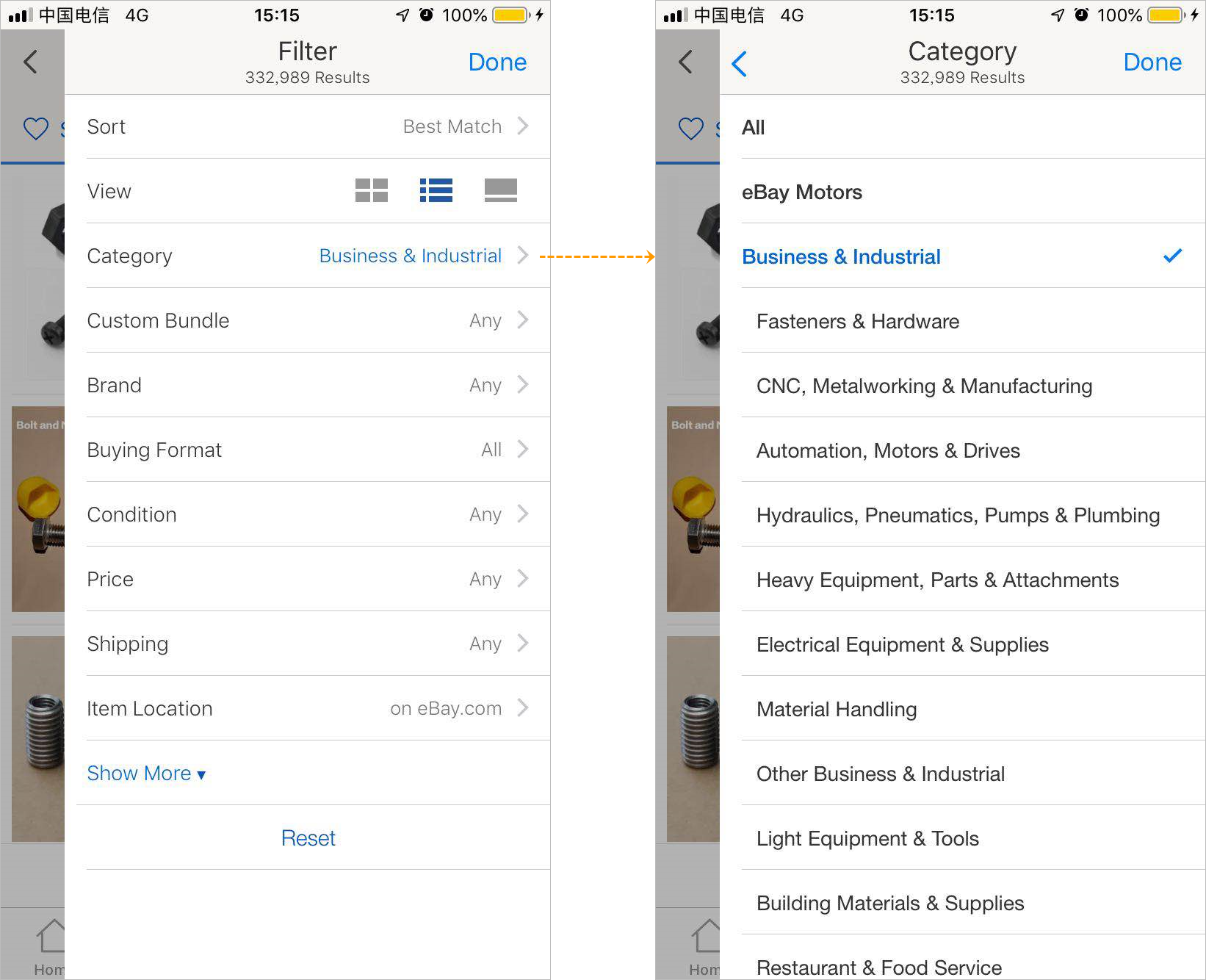
圖為ebay的篩選界面。相比中文APP的篩選,你會發現eBay操作更麻煩,但是界面更加清晰簡潔,(左圖)每個篩選項都要點擊進去篩選,(右圖)而每行只顯示一個篩選項。這種模式,就是我們常說的“一個頁面只做一件事情”。
那么真的是因為eBay這種方式更好嗎?
不一定。英文APP這么做,是因為英語根本沒有辦法像中文界面那樣的排版。
漢語體系下的語言,包括韓語,日語等東亞語言,都可以用簡短幾個字來表達一個事物甚至一類事物。而拉丁語系的語言,如英語的單詞和短語長度是完全不可控的。
中文的APP的篩選,既可以采用京東的交互模式,也可以采用eBay的交互模式,但是很顯然,京東的模式操作更方便,效率更高。但是英文的APP,只能采用類似于eBay這種交互模式。
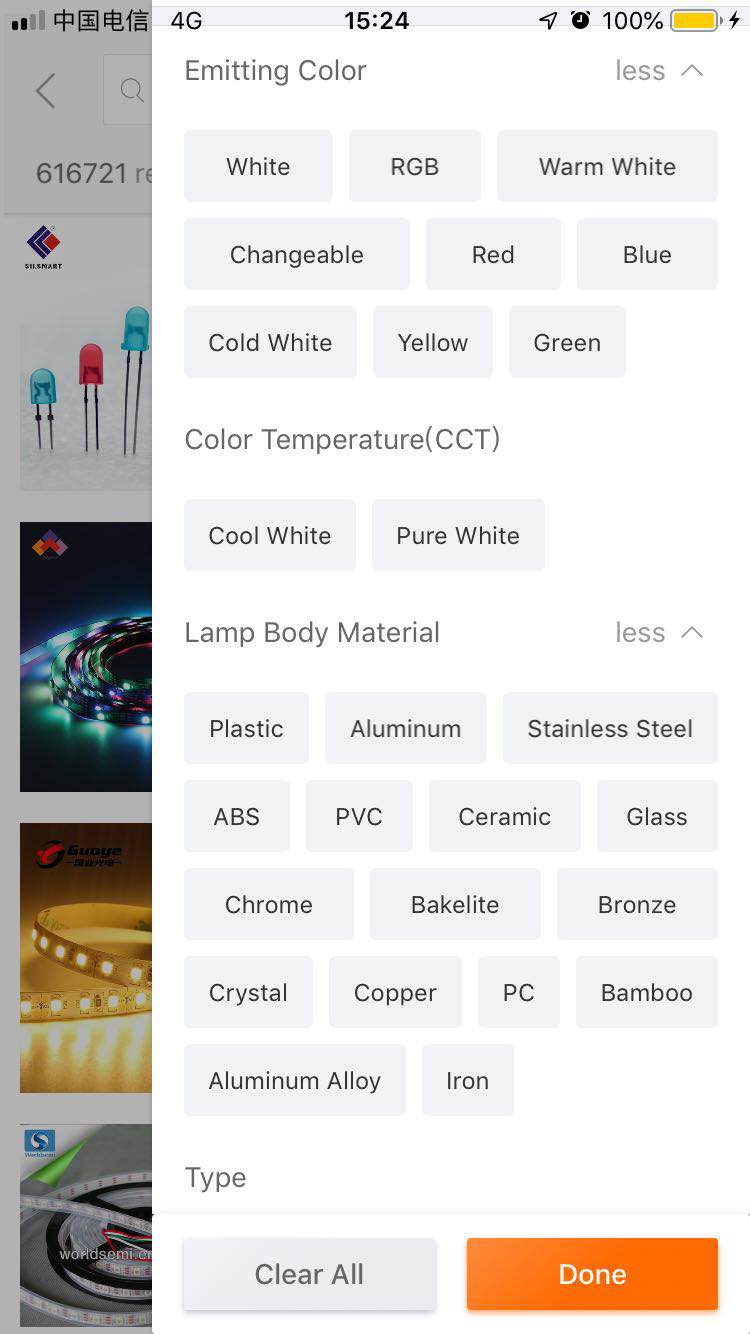
當然,也有一些APP不服,比如:Alibaba國際版,Alibaba國際版是給英語用戶購買中國產品的APP。

我個人非常不認同這種交互,這是一種典型的以形式決定內容的做法。其原因在于,Alibaba的設計師習慣了國內的APP,套用國內APP的做法,而沒有認識到語言文字導致的差異,也沒有體會到國外用戶的思維方式。
- Alibaba為了使用中文APP這種塊狀篩選的樣式,強行把很多相關的項拆開。英語用戶的思維習慣于把相關性很高的東西算作一類一起篩選,經常使用國外APP的人應該會比較認同,比如“Automation, Motors & Drives”。但是如果用Alibaba這種方式,就需要把它拆成3個選項。篩選的選項過多,且篩選的范圍更窄。這對于英語用戶來說是非常不方便的。
- 如圖中所示,因為英文單詞長短不一,無法對齊,排版也顯得很混亂。視覺查找的效率不高,很容易看漏了某個選項。而如果是中文APP,則很容易做到對齊。
- Alibaba為了使用這種形式,還需要限制一些過長的單詞或者短語,改用替代的單詞,這也使得語言的表達并不是非常符合英語用戶的習慣。
所以國內這種篩選的交互模式,是東亞語言體系所特有的。其他語言體系的APP想要使用這種交互方式,會導致很多問題,得不償失。而做得比較好的英文界面,就會給你“一個頁面只做一件事情”的感覺。
第二個例子
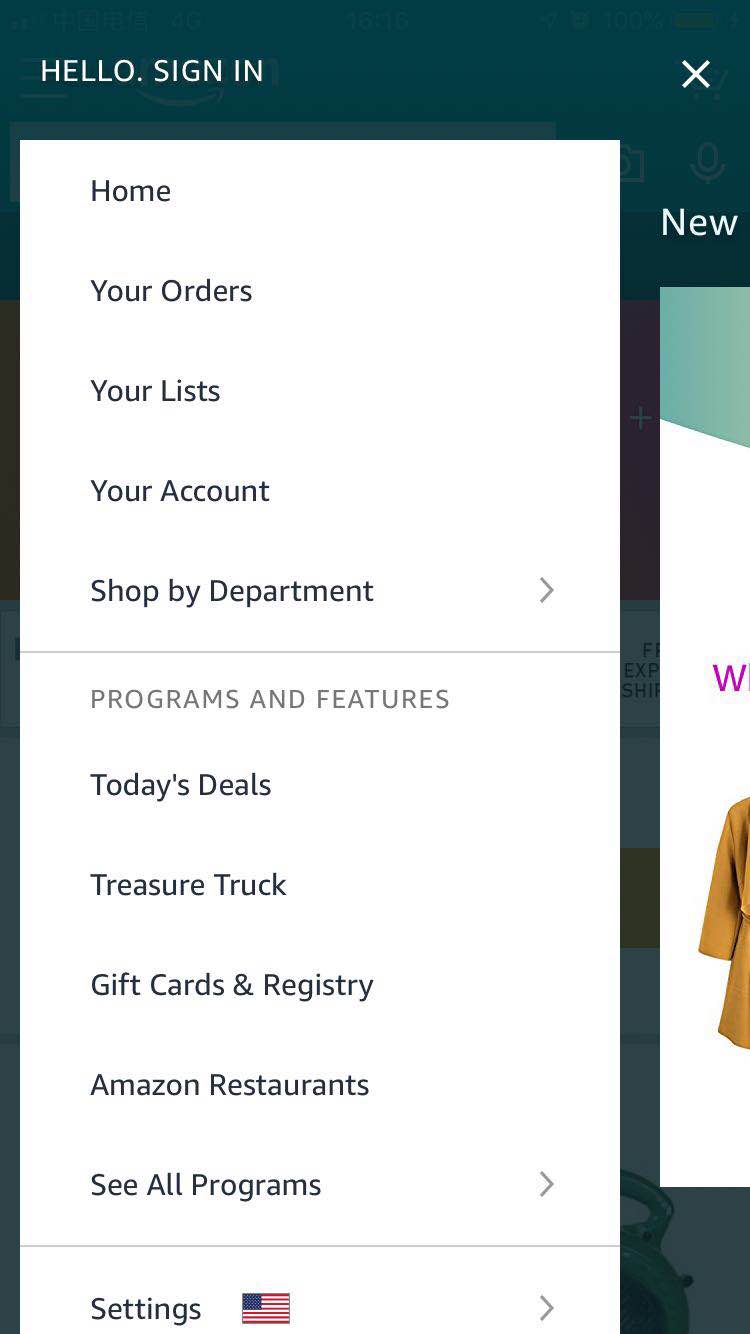
這是Amazon的側邊導航欄。這種側邊導航的方式由Path最早采用,曾經在國內也是紅極一時,但是后來被各種數據驗證為是一種不好的交互方式后,國內APP已經紛紛不在使用這種交互。但是國外APP很多仍然保留這種方式的,原因仍然在于語言文字。

你和國內的交互設計師聊聊,你會發現中文的文字很少成為交互設計的障礙,只要一種交互方式被證明存在問題,很快就會有其他的很多種交互方式來替代它。但是英文APP的交互設計師必須要考慮到文字很長,且長短差異極大的情況。排版和交互方式受限,所以很多情況下,側邊欄的方式仍然是一種更優的選擇。
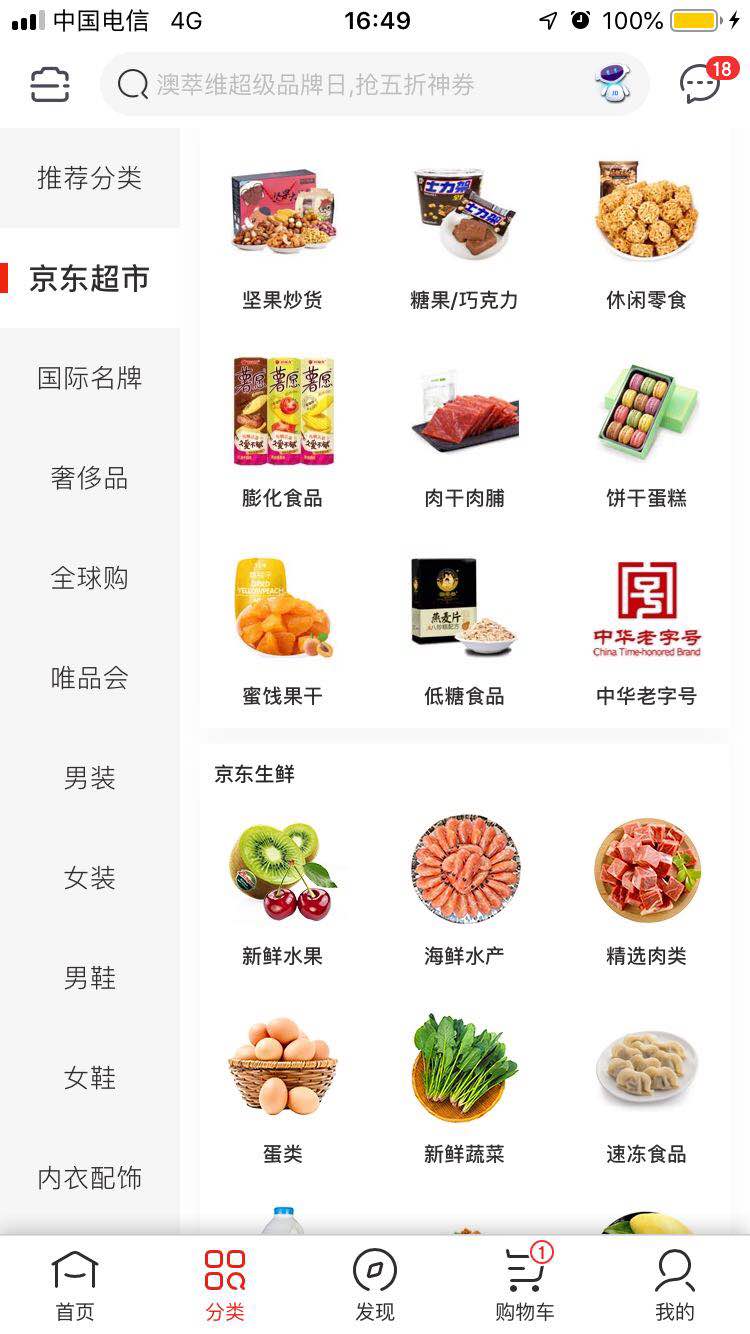
再比如:下圖中,京東的這種方式,也是英文APP無法采用的。左邊大分類、右邊小分類的分屏布局在英文手機APP上都是很少見的,因為這種樣式對于英文來說無法排版。而上面圖片、下面名稱的這種樣式,在英文APP上也是使用得比較克制。比如說:中文的“干果堅果”,而英文則一行顯示不下“Dried Fruits & nuts”,影響視覺效果。

再看一個例子

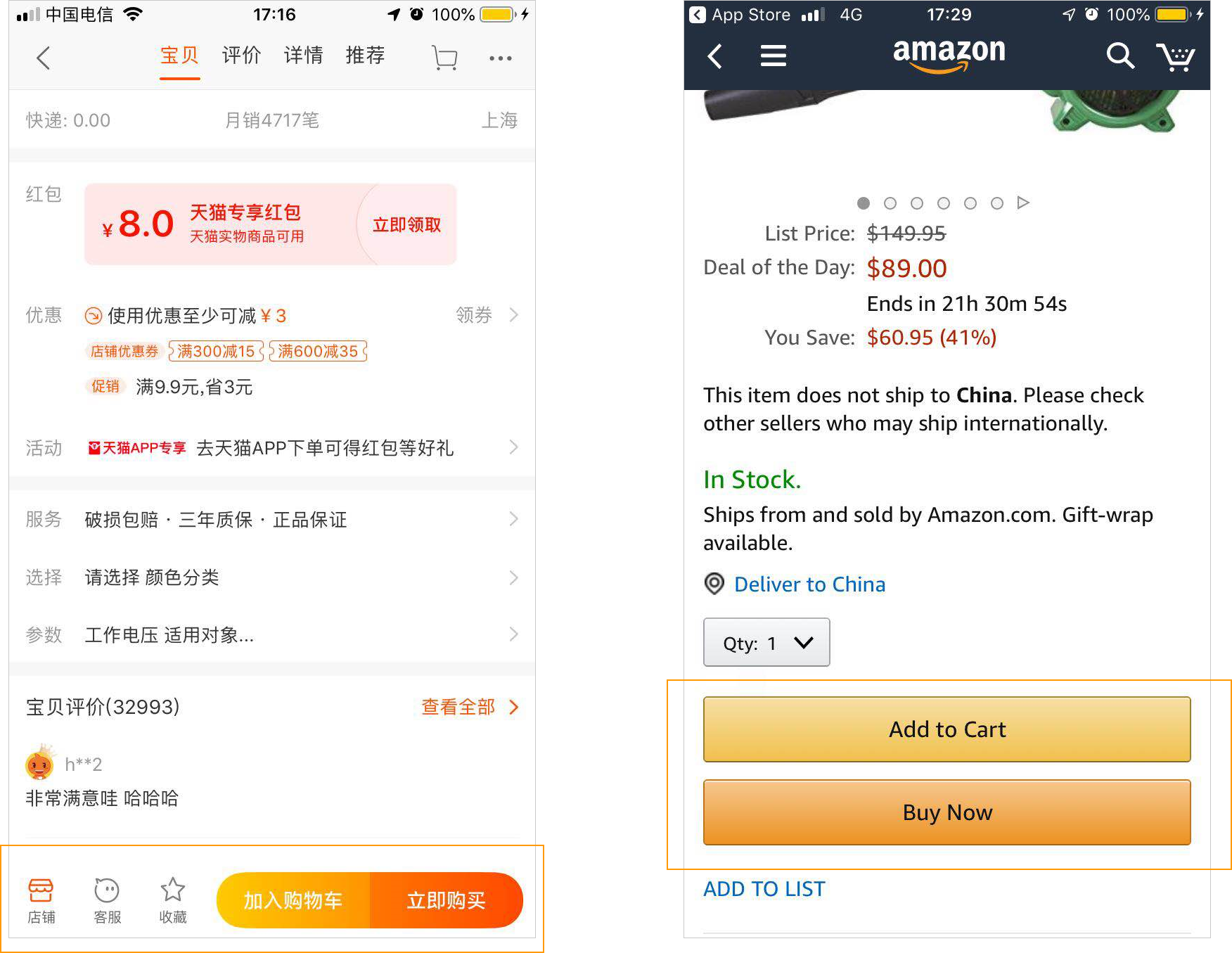
仍然是因為語言文字的關系,英文APP的操作按鈕多數都習慣放置到界面內容區域通欄展示。而中文APP,則會盡肯能將重要操作懸停到頁面的底部,只將一些與內容關聯密切的操作放置到內容區。
雖然圖中的例子似乎“Add to Cart”也能放在底部排得下,但是英文的長短太不穩定了,如果是一個“Add to Favorites”可能就放不下了。所以常見的英文APP會比較少采用底部固定懸停多個操作這種交互方式。
再比如說:中文的“收藏”是一個動作,而“收藏夾”是一個名稱。文案都非常短,而且動作的文案更短。而英文剛剛相反,“favorites”是收藏夾,而“Add to Favorites”是收藏動作,動作的文案更長,決定了操作更多地是放在界面區域通欄顯示。
再補充一個例子
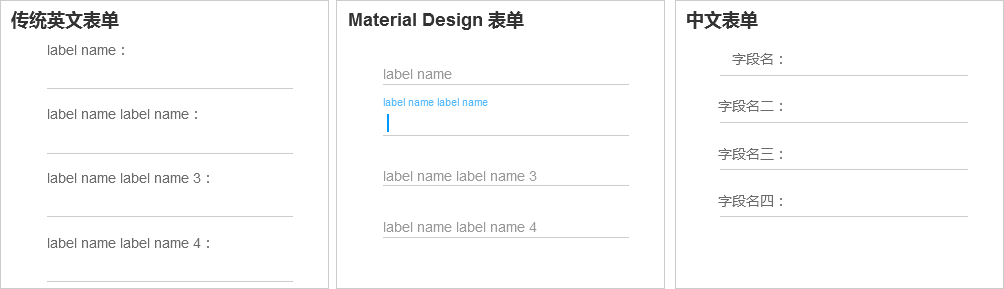
中文的表單與英文的表單,無論在PC還是手機上都是不同的。

英文表單字段名和字段值不能放在一行,而常見的中文表單都是在一行的。
同樣的區域,英文表單占用的空間更大,頁面也顯得更松散,而中文的表單就顯得更擁擠。如果中文表單間距過大,反而很奇怪,而且影響效率。Material Design表單比傳統的英文表單更緊湊一些,目前已經很多英文表單采用。但是仍然不如中文表單效率高。
最后再談一談電商的首頁
國內電商的首頁以“琳瑯滿目”著稱,但是Amazon、eBay等首頁都相對比較簡潔。我仍然認為,這些都與審美、喜好什么的沒有必然關聯,而與語言文字的排版有著必然關聯。
電商的首頁承載著最重要的一個功能就是流量和轉化,所以基本上中文的網站或APP的首頁做成什么樣子,很多時候是數據決定的。一般來講,在沒有語言文字阻礙排版的情況下,首頁的密集程度肯定會使流量達到最佳值,并不是中國人喜歡更擁擠的界面。
我問過很多人,都認為電商APP的首頁太擁擠了,可是電商的首頁從來都不是以個體的喜歡作為依據的,而是以數據作為依據的,個體的感受與群體的最優值往往不同。而英文的語言就決定了,首頁不可能通過中文APP的這種增加密集度的方式來優化流量,不信你把京東或者淘寶的首頁翻譯成英文試試,界面上很多區域一個單詞短語都顯示不下,全是省略號。
總結
所以綜上所述,我認為導致東亞和西方互聯網產品界面及交互方式差異的必然原因在于語言文字,而其他因素如生活環境、喜好、文化差異等都是非必然的原因。國內產品的交互和視覺設計已經獨立與歐美,形成了自己的一套風格,這與審美和經濟發展程度沒有關系。
中文的特點決定了中文界面是一種“效率型”的界面,界面信息量更大,界面結構更復雜,初次使用視覺認知難度更大。但對于熟悉的用戶來說,操作更方面,效率更高。
本文由 @楓葉 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚