本文將從網格系統的基本概念介紹出發,逐步探尋構建網格系統的必要性、網格系統的實際運用方法、以及使用網格系統可能遇到的坑。

在視覺設計師設計一款APP的時候,最先要制定一套完善可行的設計規范,其中會詳細定義顏色、文字、圖標、結構、布局、間距等要素。但是很多設計師往往會忽視一個重要的東西,那就是網格系統的構建。網格系統可以說是整個頁面的骨架,它將頁面中所有的設計元素高效有序地組織起來,從而讓整個APP的設計具有高度的一致性和規律性,提高設計師工作效率,避免憑感覺做設計。
本文將從網格系統的基本概念介紹出發,逐步探尋構建網格系統的必要性、網格系統的實際運用方法、以及使用網格系統可能遇到的坑。
什么是網格系統?
(1)網格系統的定義
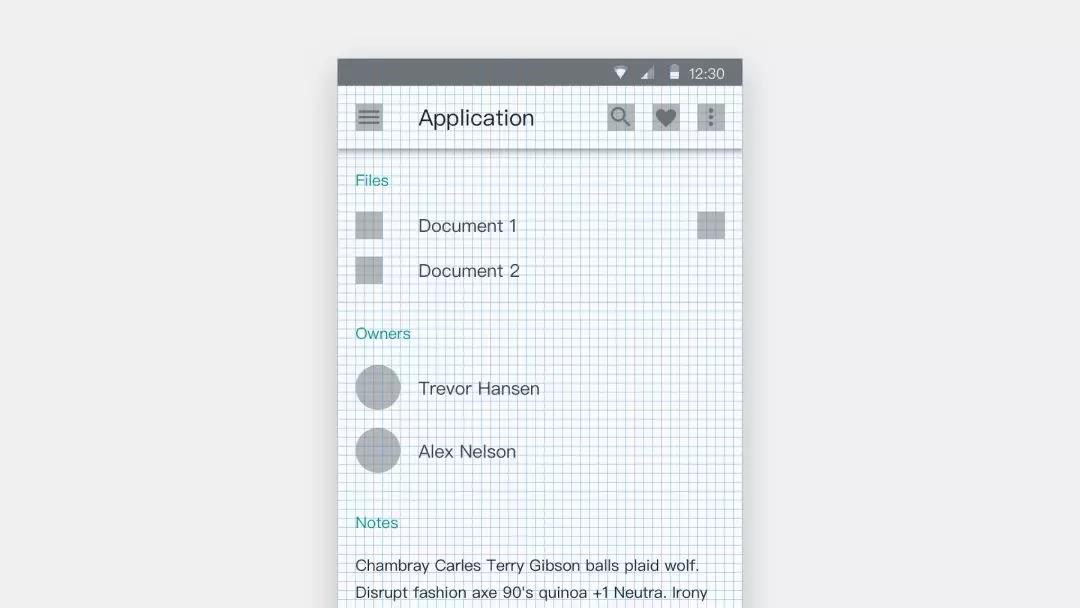
網格系統是利用一系列垂直和水平的參考線,將頁面分割成若干個有規律的列或格子,再以這些格子為基準,控制頁面元素之間的對齊和比例關系,從而搭建出一個具有高度秩序性的頁面框架。例如:谷歌的Material Design中,將整個頁面看做是一個網格,所有頁面元素都與網格線對齊,并且將這一規則貫穿于整個產品的設計中。

(2)網格系統的由來
早在20世紀初,德國、荷蘭、瑞士等國的平面設計師們就開始提倡用客觀的設計原理進行文字的編排,二戰后這種理念在瑞士得到了良好的發展,直到20世紀40年代后期,第一次出現了使用網格進行輔助設計的印刷作品。由瑞士設計師大師 約瑟夫·米勒-布羅克曼 所著的《平面設計中的網格系統》一書,自1961年出版以來暢銷至今,對設計界有著深遠的影響。
目前,網格系統已經廣泛地運用在雜志、平面設計、網頁設計、移動端界面設計之中。

為什么要學習網格系統?
1. 提高團隊協作設計效率
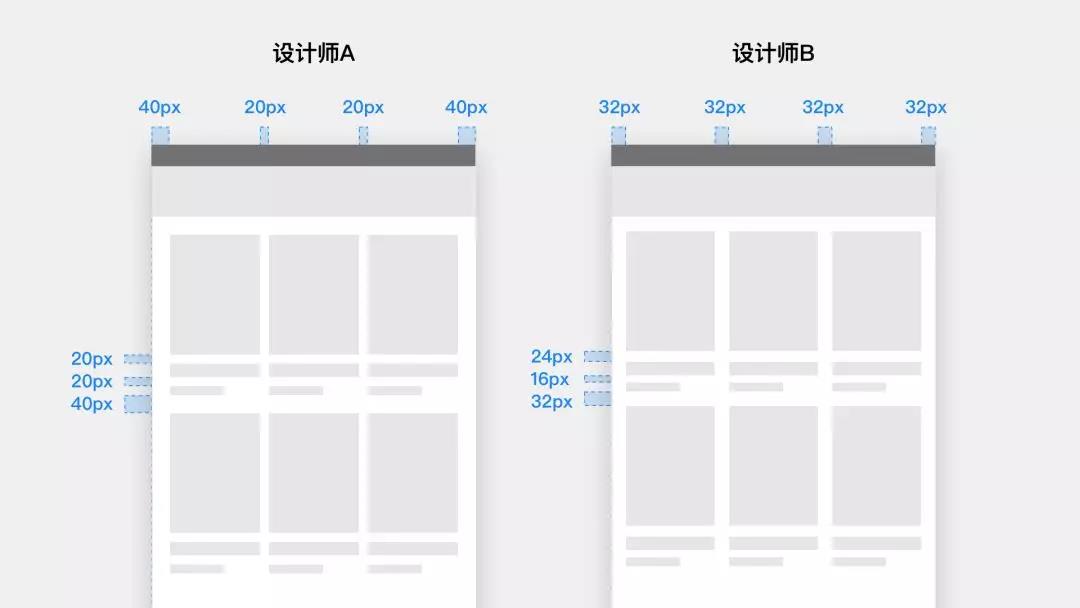
當多名設計師共同設計一款APP的時候,一個經過深思熟慮的網格系統就變得尤為重要。每個設計師都有一套自己的設計方法和習慣,如果沒有一個統一的框架去約束的話,有可能在設計類似的組件或頁面時,不同設計師會給出不同的設計解法,這樣的話整個APP內的頁面都會比較混亂。
例如下圖,設計師A和B都各自遵循一套尺寸規范去搭建頁面,但是設計結果給人的感覺卻完全不一樣。
因此,擁有一套統一的網格系統,就能保證設計師們的產出具有高度的一致性、規律性,合作起來更加地高效。

2. 更加理性的做設計
不同于純感性創作出來的藝術品,UI設計也是需要理性的、客觀的、具有數學邏輯美感的。熟練運用網格系統能夠讓你的設計更有秩序和節奏感,頁面信息的展現更加清晰,提高閱讀效率,從而提供給用戶舒適的使用體驗。
3. 減少做決定的時間
作為強迫癥高發人群,很多設計師在處理頁面細節的時候,經常會為了一個更好的視覺效果反復推敲,甚至為了一個圖標到底應該使用20px好還是24px好而發愁,這樣十分影響設計效率。即便幾個頁面的設計都達到了自己滿意的視覺效果,也很有可能因為使用了不同的尺寸規則,而讓設計缺乏了統一性。
制定完善的網格系統,能讓設計師在頁面布局和細節處理上更明確、自信、高效,一切設計行為都是有據可循的,減少因為一些細節推敲而造成的不必要的時間成本,拒絕拍腦袋做設計。
網格系統的基本構成要素
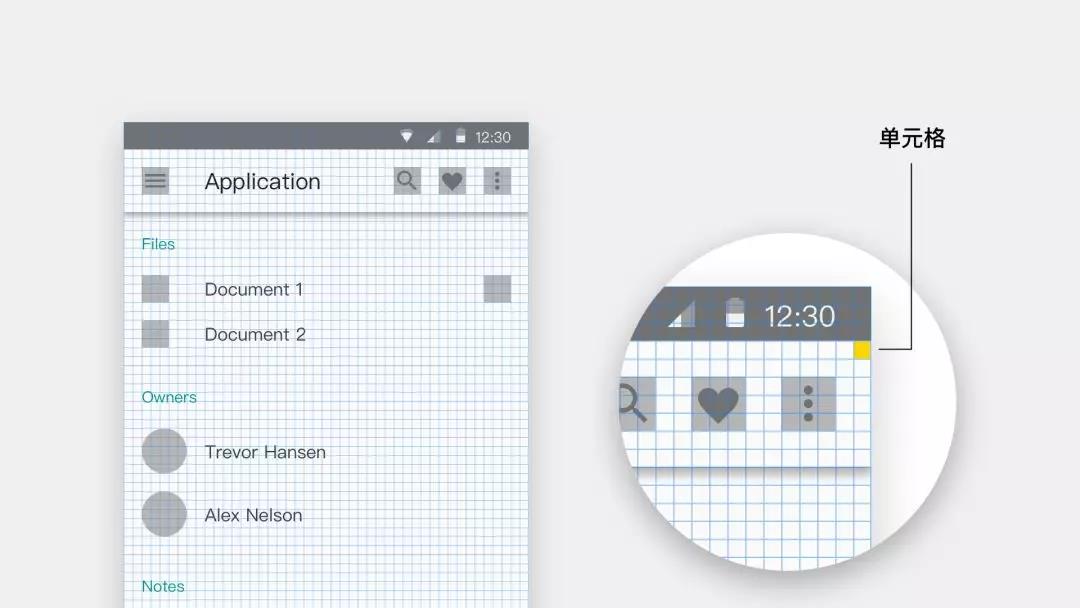
1. 單元格
前面我們介紹了網格系統是由水平和垂直的線,將頁面劃分成一個個細小的正方形格子,那么這個正方形的格子,就是網格系統里面最基本的元素“單元格”,即圖中黃顏色的區域。
作為接受過九年義務教育的好青年,想必大家在中學的時候都接觸過化學的基礎知識,物質的最小單位是原子,原子組成分子,分子組成有機物……我們可以把這個單元格看做是一個原子,那么圖標、按鈕就是分子,整個頁面就是由無數原子組成的有機物。

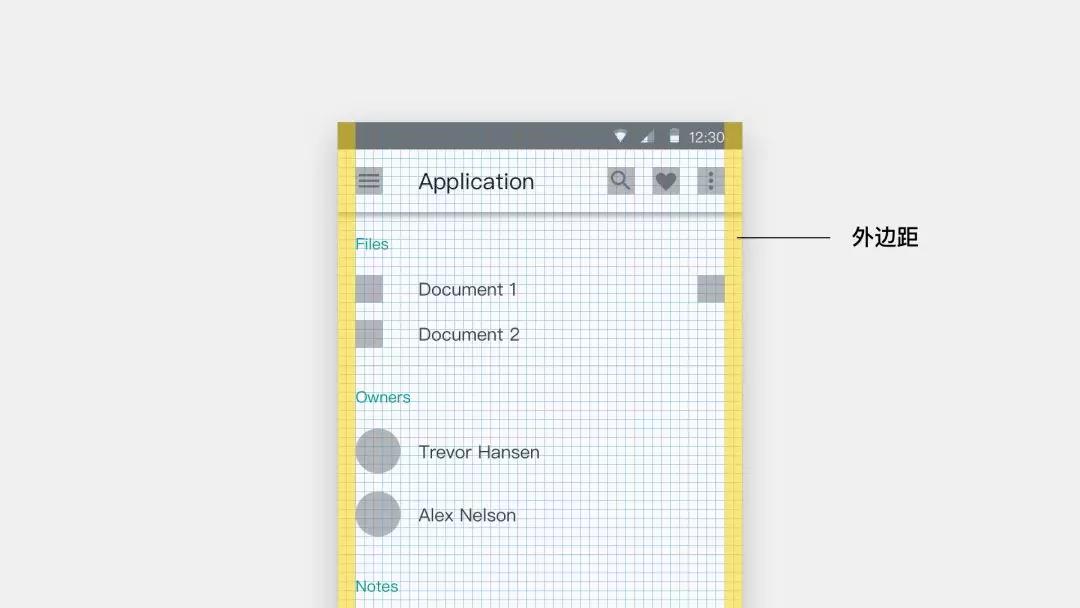
2. 外邊距
在APP頁面中,所有內容都會顯示在中間的內容區域里,那么內容區域與屏幕的左右兩端所留出的空間,就被稱為外邊距。
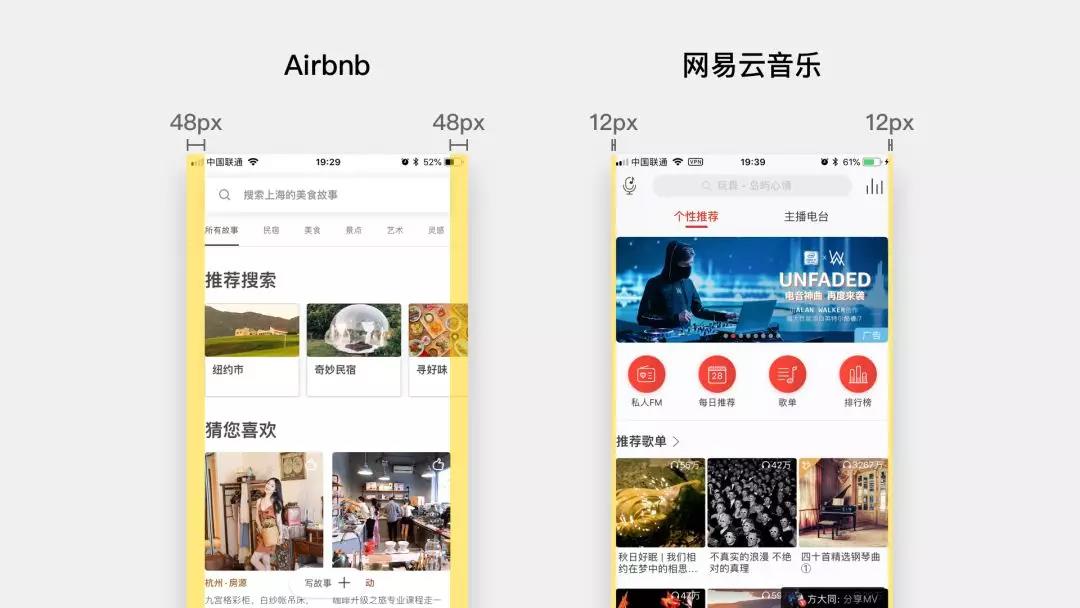
外邊距數值越大,頁面顯得越寬松,數值越小越顯得比較“滿”,因此需要根據自己實際的情況去確定具體數值。例如:Airbnb的產品調性就是簡約大氣,整體布局比較寬松,因此在外邊距的數值上選擇的是48px。再例如:網易云音樂,頁面中以專輯、歌單等的封面為主,側重于表現圖片的視覺沖擊力。因此頁面內容區域比例會比較大,外邊距的數值選擇了12px。


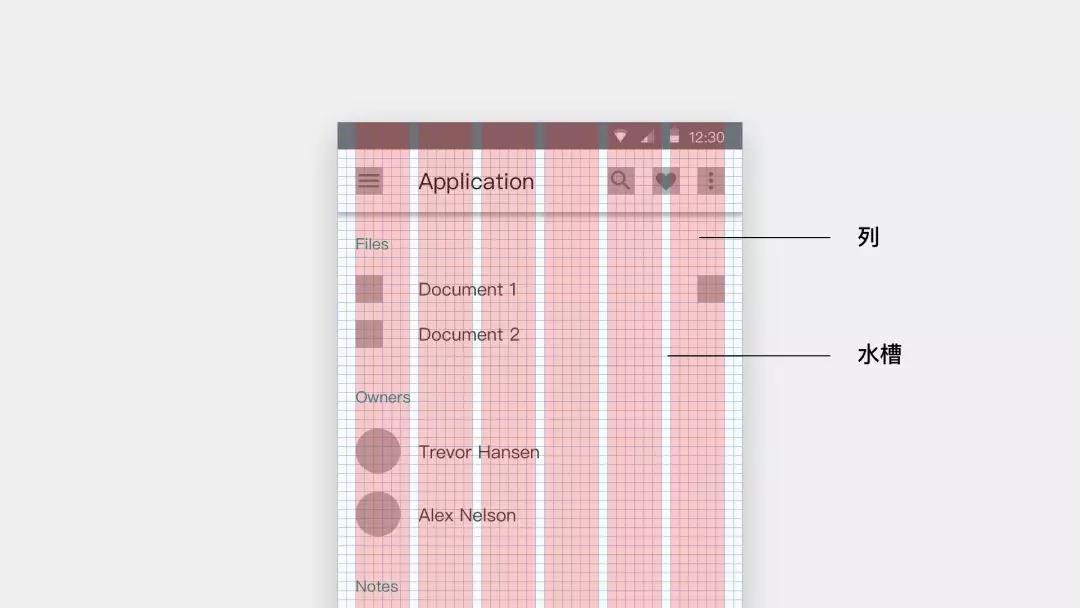
3. 列和水槽
頁面的內容區域由N個列和(N-1)個水槽組成。在WEB端設計中,N的數值一般會采用12、16、24,但是在移動端設計中,列的數量不宜過多,因為手機屏幕寬度有限,列的數量越多,頁面就會被分割的越“碎”,在頁面設計時就會越難把控。
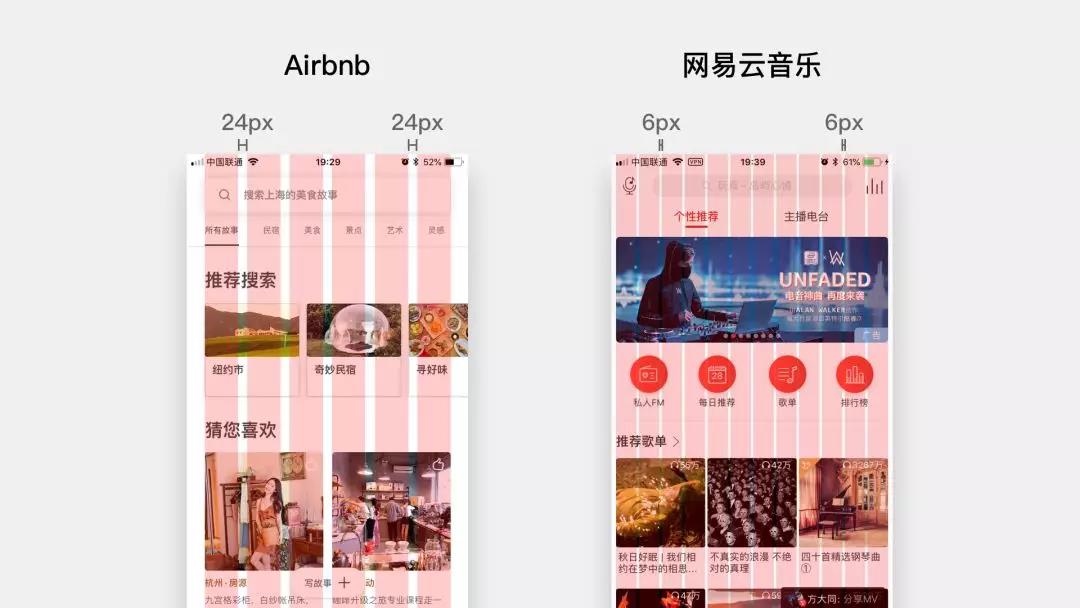
水槽寬度數值對頁面的影響,與外邊距大體類似,即數值越大頁面越寬松,反之亦然。例如:Airbnb選擇的是24px,而網易云音樂則是6px。


4. 橫向間距
在雜志的設計排版中,會經常使用到基線系統,即水平方向會分布著一條條間距相同的參考線,用以規范文字和圖片在水平方向的節奏關系。然而平面排版中尺寸相對固定,移動端的屏幕寬度和元素組件高度確都具有不確定性,因此這套基線系統不能直接照搬過來,需要視情況使用。
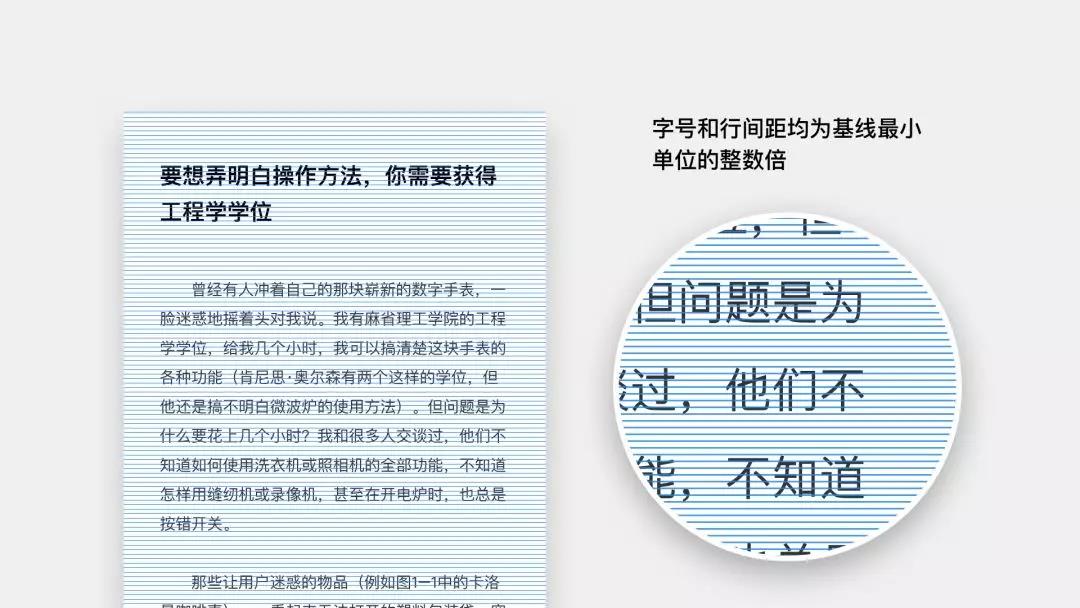
在文本段落中,橫向間距就可以使用基線系統,用以規范水平方向上文字的節奏關系,這種情況多出現于閱讀類產品的正文頁。基線的間距數值,則根據自身產品實際情況而定。例如下圖中基線的間距設定為4px,則字號和行間距均使用4px的整數倍,因此每一行字都會準確壓在基線上,保證了視覺節奏的一致性。

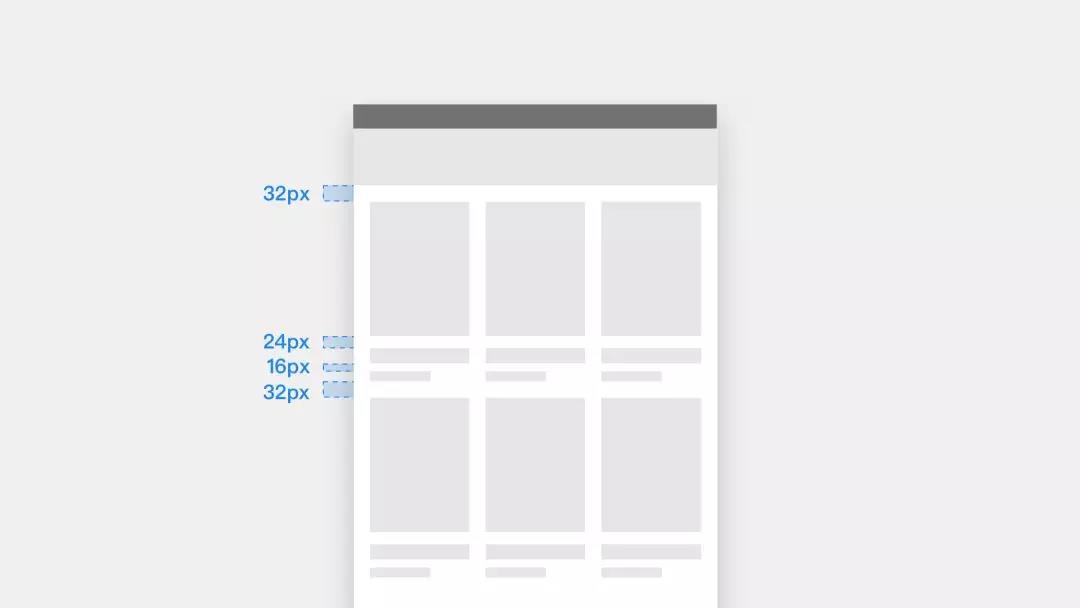
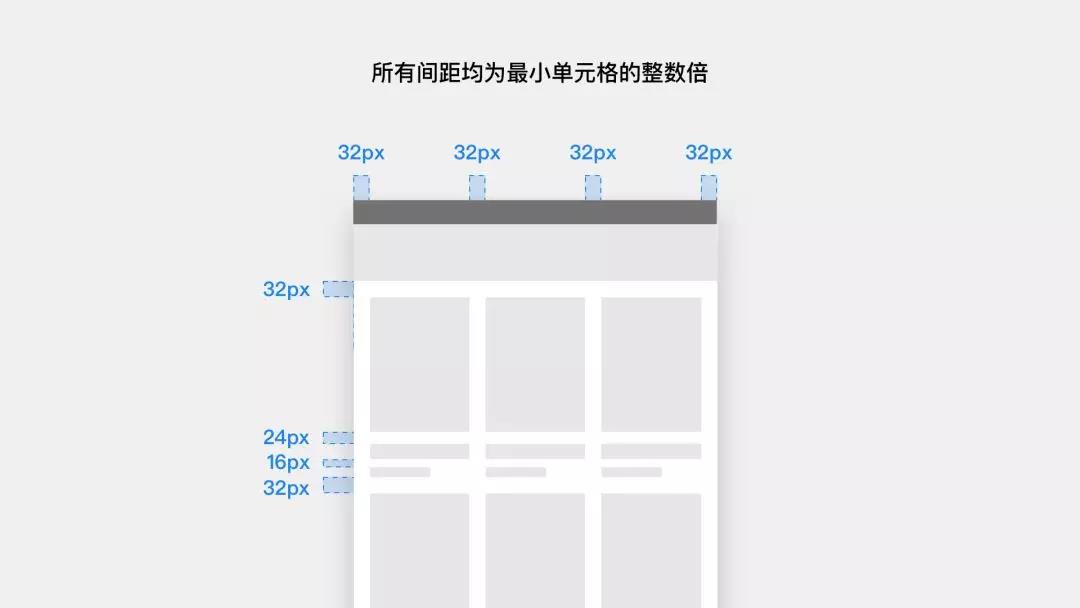
而組件與組件之間的橫向間距,就和縱向間距的使用規律保持一致,即選用最小單元格整數倍的一系列數值,來規范組件在水平方向上的節奏關系。例如下圖中的最小單元格設置為8px,那么橫向間距的數值就會選用8px、16px、24px、32px等。

如何在APP設計中運用網格系統?
第1步:定義最小單元格
最小單元格的數值,大多數APP會選擇4-10這個范圍內一個偶數。那么選用哪個值最為合適呢?
這需要從兩方面考慮:
- 一方面是該數值是否能被大多數手機屏幕的寬度整除,即廣泛的適用性;
- 另一方面是在具體使用時是否具有一定的靈活性。
在適用性方面,4、6、8、10這四個數值都是基本可以滿足的,在靈活性方面,4px表現最佳,但是頁面就會被分割的非常細碎,在設計時比較難于把控。
因此我們需要根據APP的實際情況選擇合適的數值,4px或6px單元格比較適合頁面內容信息較多,布局排版比較復雜的產品,例如:淘寶、考拉等電商類APP;而8px單元格對一般的設計場景都可以很好的滿足,比較適合大多數的APP產品,因此是比較推薦使用的。

第2步:確定組件間距的增量關系
既然確定了最小單元格的數值,那么頁面里所有的間距(包括水槽、外邊距、橫向間距等)、組件尺寸等都需要是最小單位的整數倍,以達到統一視覺節奏的目的。例如單元格選擇為8px,那么所有用到的間距尺寸將會是8px、16px、24px、32px、40px……

第3步:確定列的數量
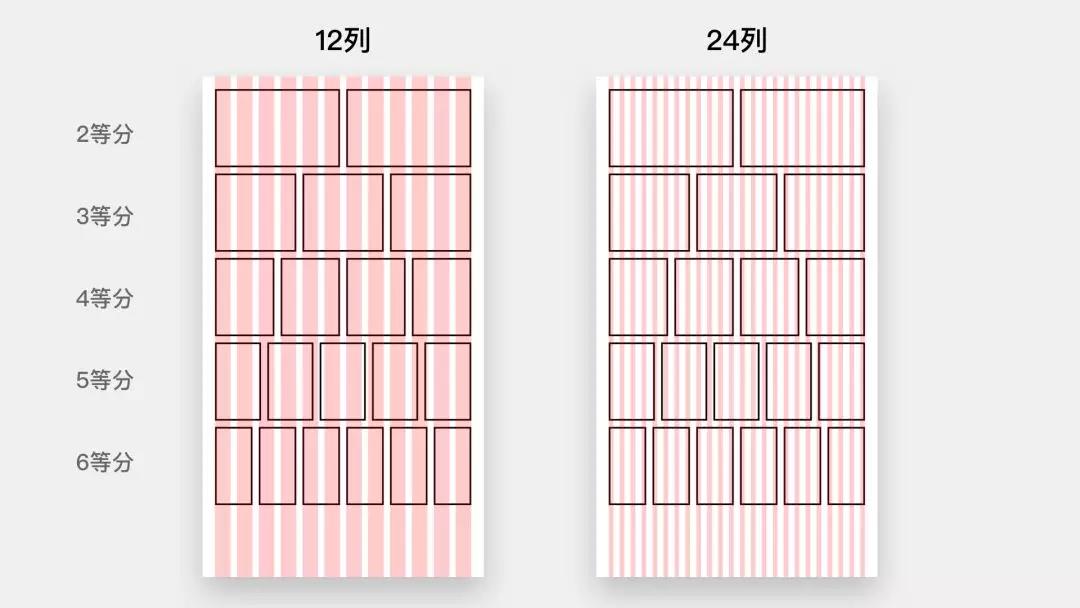
我們在設計APP頁面時,用到的最多的布局方式就是等分布局,即頁面內容區域被N等分,每一份的寬度則根據屏幕寬度自適應調整。那么就從這個角度出發,思考一下頁面的網格應該設置為多少列,才能最大程度的滿足各種等分布局的需要。
以下列舉了幾種典型情況(4列、10列、16列等大家有興趣的話可以自己嘗試一下,這里就不一一列舉了),我們發現12列和24列除了5等分外,其他情況都可以滿足,6列相對稍微差了一點,即結果為:12列=24列>6列>8列。不過其中24列顯然將有限的手機屏幕分割的太碎了,因此在實際使用中還是以12列和6列為主。


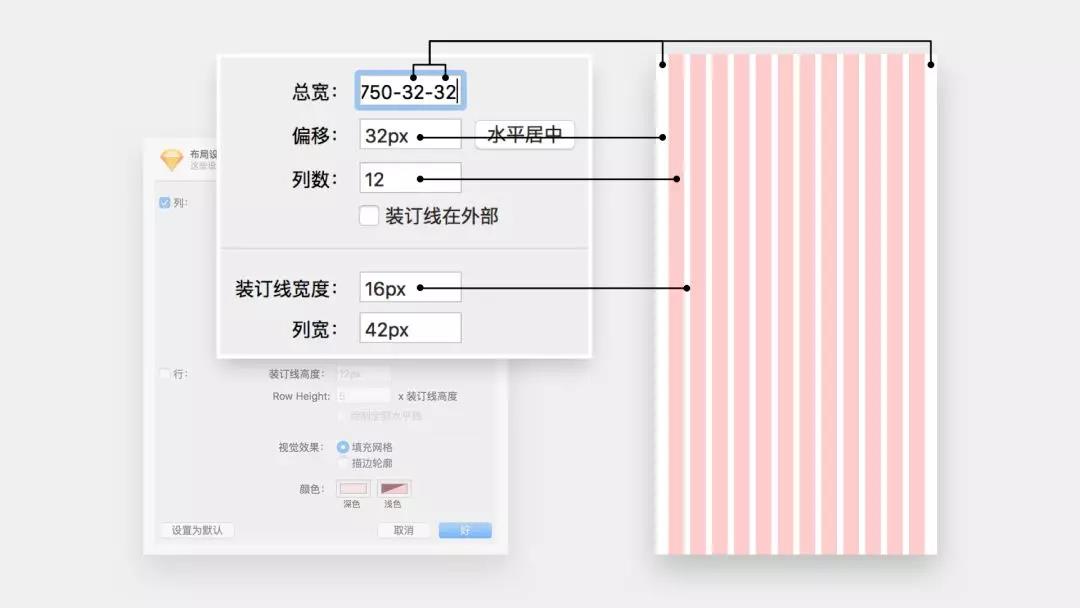
第4步:sketch布局設置
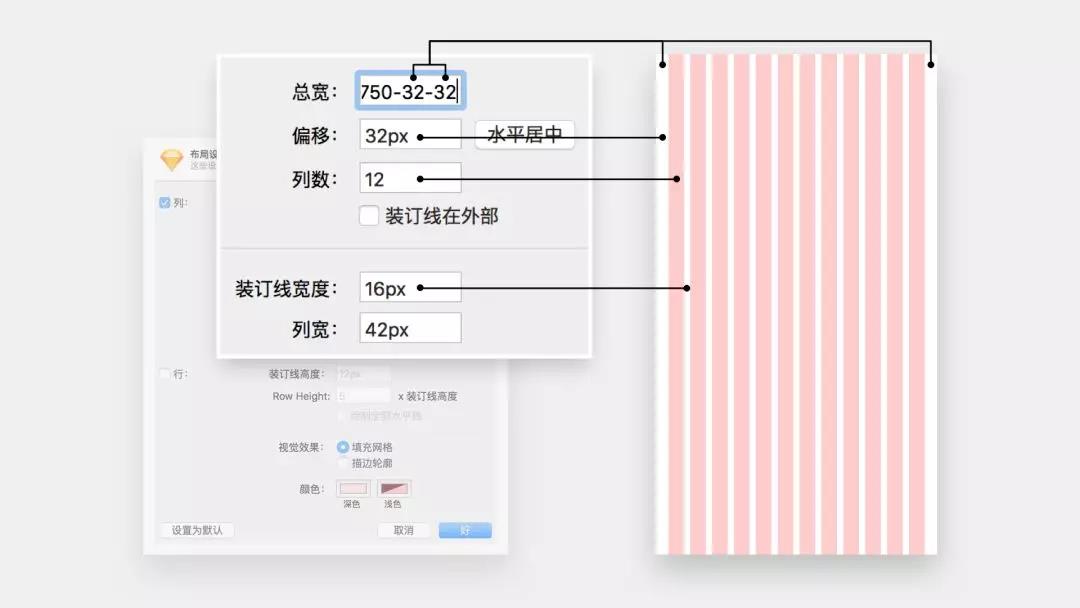
利用sketch的布局設置功能,即可快速搭建出網格系統的參考布局,在平時做設計的過程中,可以經常使用Ctrl+L快捷鍵切換布局的顯示,提高設計效率。
另外有幾點需要注意:
- 總寬=屏幕總寬度-外邊距x2;
- 偏移=外邊距;
- 3“裝訂線在外部”不要勾選。

第5步:實際設計運用
這里我們以網易漫畫APP的首頁為例,利用8px、12列網格系統來一次設計實戰。
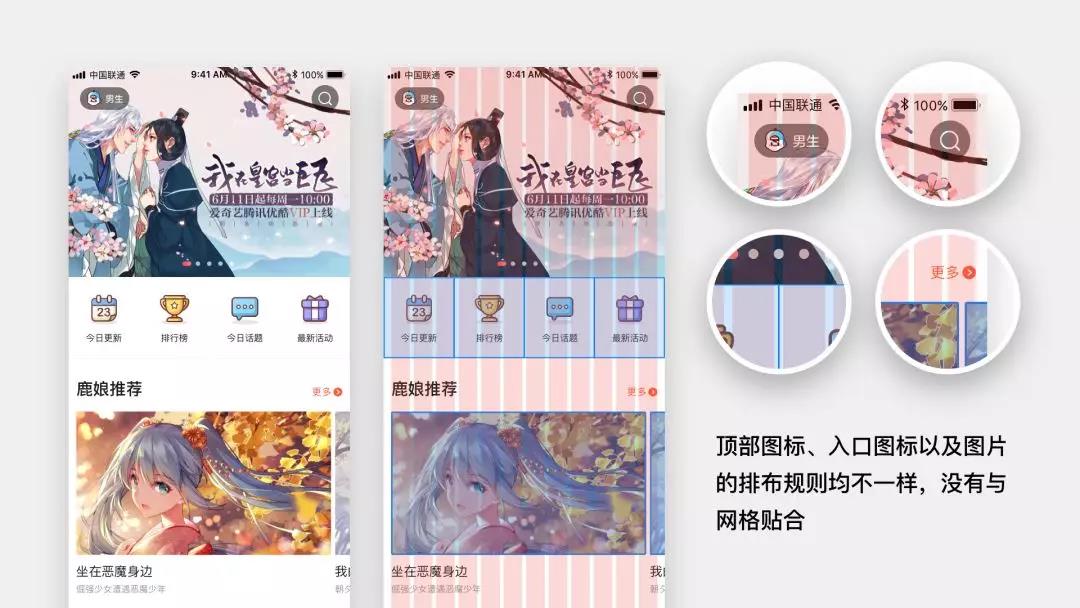
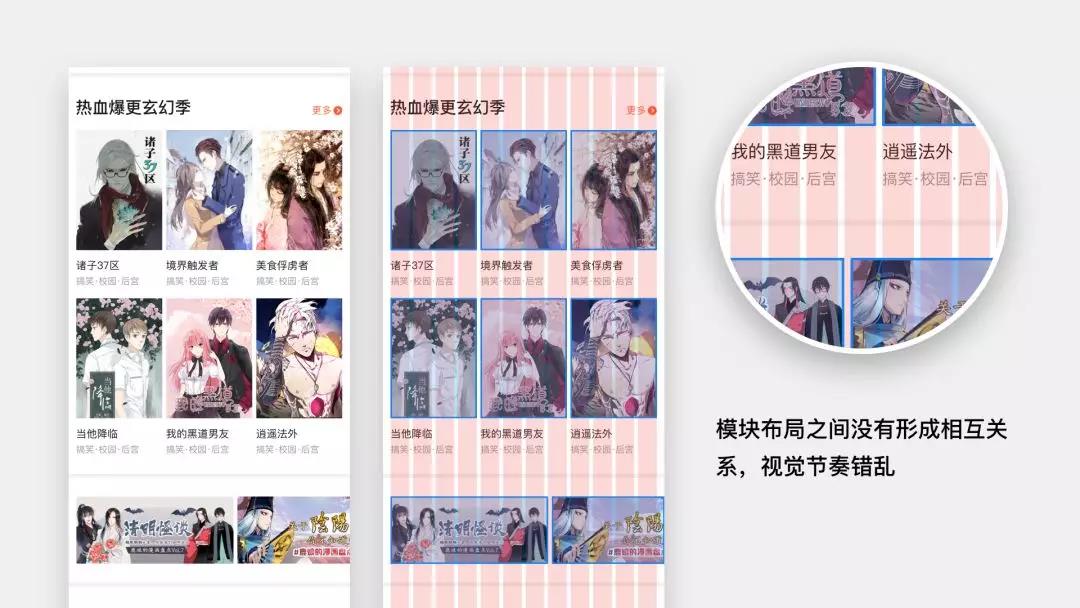
在首頁設計的初期,還沒有運用完整的網格系統進行規范,組件之間的間距規律基本以10px、20px、30px為主,各個布局模塊之間沒有形成內在關聯的位置關系,視覺的節奏感不流暢,樣式不統一。
下面兩個頁面中,大部分元素都沒有與網格貼合,布局無規律,沒有一個客觀的參考。


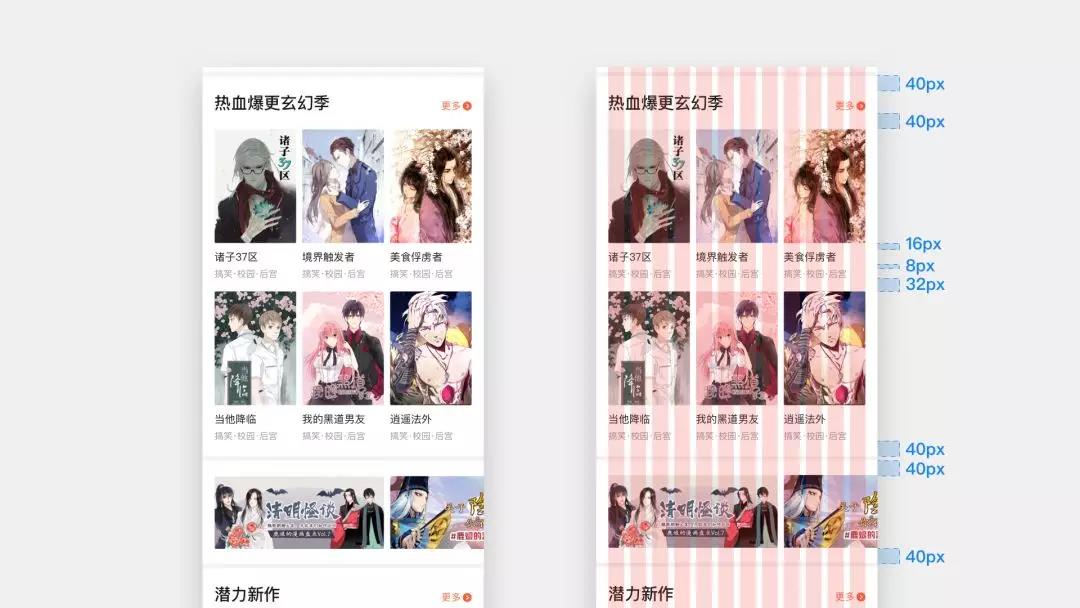
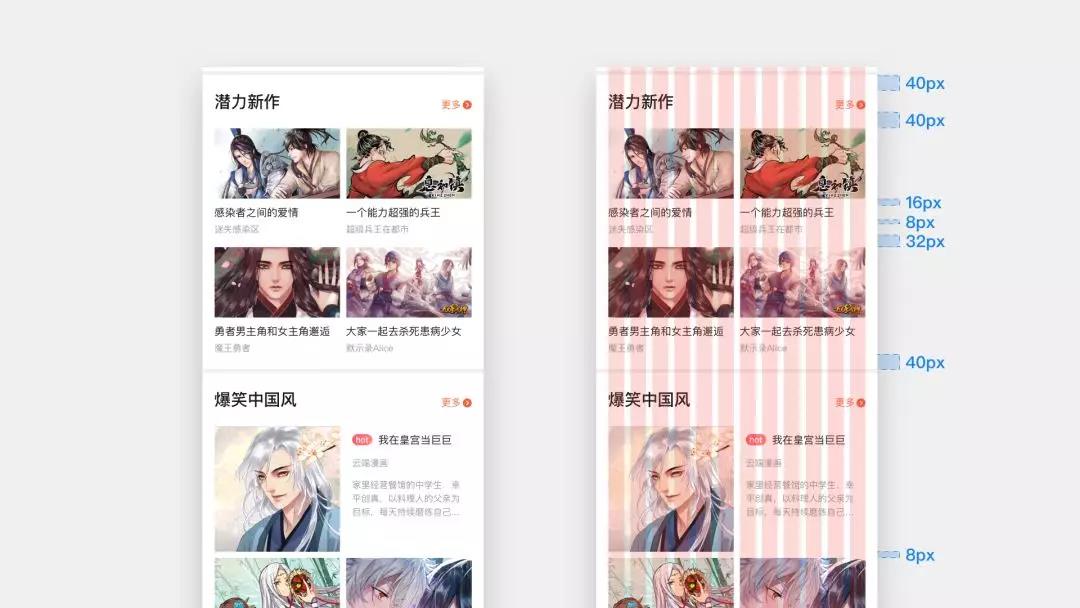
現在我們開始統一使用8px、12列網格系統,對首頁進行一次布局優化。在下面三張圖中我們看到,無論是頂部圖標、入口圖標、豎版封面還是橫版封面,都由網格系統整體串聯起來了,不再是凌亂獨立的個體,閱讀起來更順暢。橫向的間距也都開始使用8px的整數倍,給用戶帶來更有節奏的瀏覽體驗。



網格系統在使用中需要注意哪些問題?
1. 網格系統不要生搬硬套
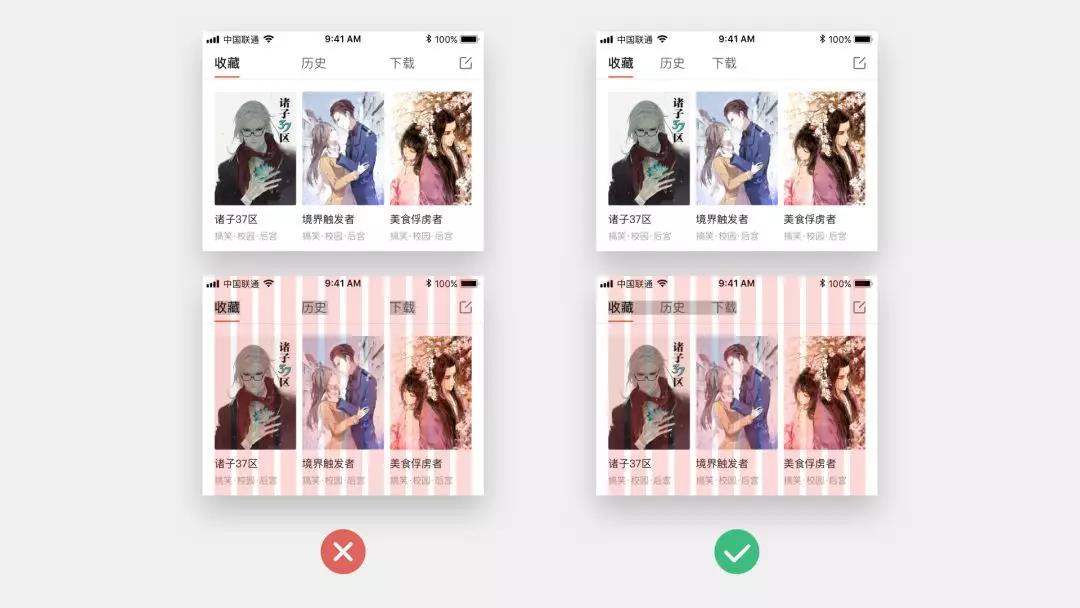
并不是每個元素都必須要與網格對齊的,要根據自己的實際需要而定,如果硬套進去的話,頁面就會顯得很怪異。圖中左面的頁面的三個tab標題想要在網格上與封面對齊,但是標題之間距離太大,看起來很不舒服。
這里三個tab標題的間距是固定值,不需要根據屏幕寬度去適配,因此要把三個tab標題看做是一個整體,即一個tab組件,組件左端與網格貼合即可。

2. 網格不能被整除怎么辦?
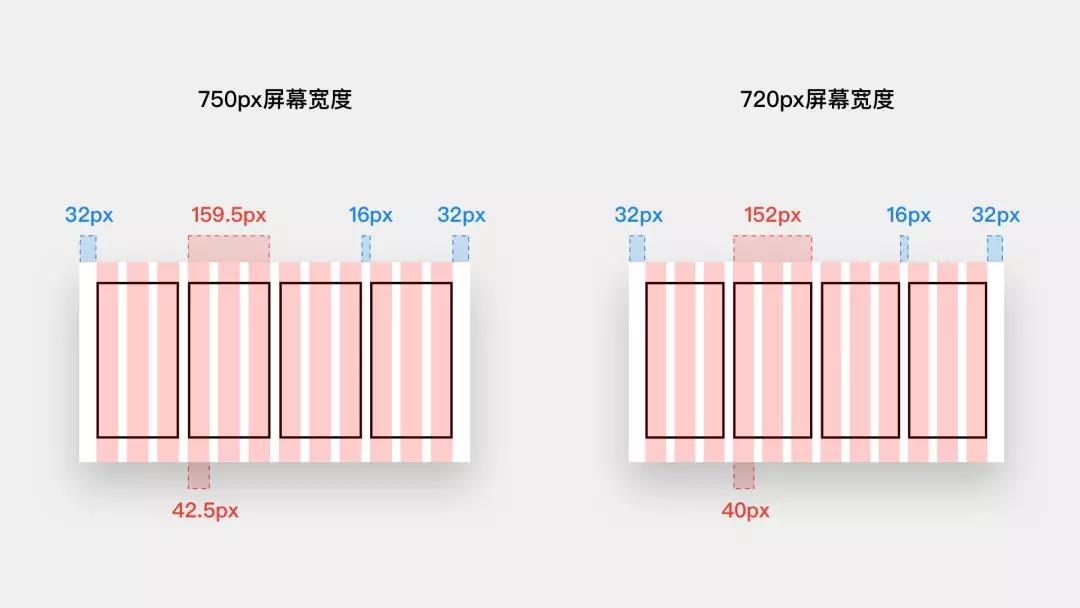
還是以這張圖為例,大家在做設計稿的時候,最常用的畫布尺寸也許就是iPhone6/7/8的750*1334px了,有些同學會發現,在這個尺寸下如果以8px為最小單元格時,畫布是無法被整除的——即750px寬度下除去所有外邊距和水槽后,每一個紅色的列寬實際為42.5px。
那么大家就會產生疑問:這樣的話,網格系統是不是就意味著不能用了?

其實這屬于正常現象,因為沒有哪一套網格系統,在任何屏幕分辨率下都能完美整除的。并且同樣是8px單元格,在750px手機上無法被整除,而在720px手機上就完全沒有問題。
例如下圖的尺寸中,代表外邊距和水槽的藍色數值,是我們需要提供給研發的固定值,而紅色的數值是根據屏幕實際寬度計算得來的。因此我們只需要保證提供給研發的數值遵循網格系統規律即可,至于頁面中計算得來的數值,那0.5px的偏差肉眼是感覺不出來的。

總結
網格系統是視覺設計師強有力的輔助工具,它能指導我們用更科學的方式打造APP界面,從而讓頁面布局規范有序、節奏統一,讓設計師效率翻倍。
然而正如文中所說,網格參數種類繁多,因此需要根據自身需要,構建一個適合自己、符合產品調性的網格系統。
作者:賀玉華,網易UEDC視覺設計師,目前主要負責網易漫畫的視覺設計工作,喜歡打籃球、看漫畫,希望成為一個能給產品帶來業務價值提升的設計師。
本文來源于人人都是產品經理合作媒體@網易UEDC,作者@賀玉華
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚