隨著促銷活動日益增多,相繼對應的促銷手段也逐漸變的豐富起來。拼購、秒殺、預售、好友助力砍價相繼的誕生,讓普普通通的單品模塊,呈現在用戶面前也不再那么“單純”了。而這些單品模塊在設計過程中,想必各位也是遇到過不少問題。今天就跟大家一起聊聊,這些復雜的單品模塊在交互階段應該如何設計。

常規思路
我們普通常規思路一般都是,將促銷玩法或者根據能夠提供的字段直接套用在常見的普通單品上,就開始進行排版了,亦或換種表達方式。大多關注點放在了形式層面,很容易忽略信息層級的表達。并且,針對一個單品,大家也不定愿意花時間思考。
而實際上,單品模塊才是轉化的至關重要。無論活動頁面多么花哨,最終的落點還是在最基本的單品身上。若按照這樣的思路。經過“精雕細琢”后,想必問題也就接踵而來了。
會遇到的問題
根據以往血淚史,整理了大部分我們容易會遇到的問題:
- 瀏覽動線混亂,不知道從何看起,單品模塊一眼get不到重點。
- 覺得每個信息都很重要,不能舍棄,但坑位大小有限,又放不下,放哪里都合適,但好像又都不合適。
- 信息厚重,整體沒有節奏感。
- 遇到坑位大小不同,信息相同的兩個單品設計時,容易忽略一致性原則。
- 異常狀態較多時,極端情況下(異常狀態全部存在)整個樓層過于花哨。
- 玩法解釋不清楚,看不懂,理解有偏頗。
- 畫了很多版,但總都差那么一點點,比如:下圖是我曾經對一個單品模塊的執(瞎)著(搞)。

如果以上的問題,你也遇到過類似或者同類的,我想下面的方法會對你日后起到一定的幫助,也是我親身在工作中,使用過的思路。
設計技巧

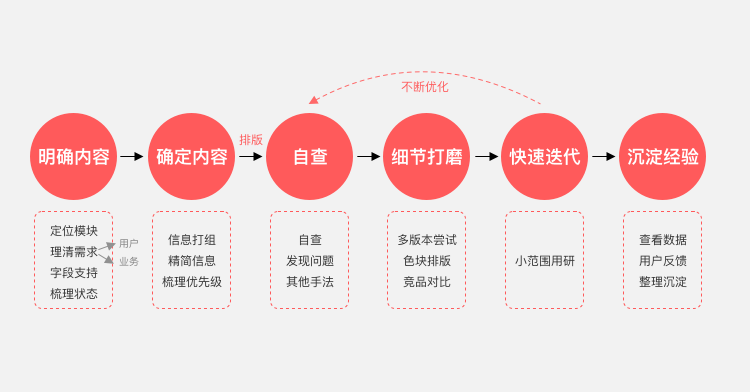
第一步:明確內容
①定位模塊
先搞清楚,這個模塊是什么?玩法是什么?如上面所提到的“限量新品預售”,這些是決定該要呈現什么內容的重要因素。
②理清需求
這里的需求包含用戶需求和業務需求,比如:我們常見的業務招商需求,品牌方要求品牌元素的露出。用戶的需求,場景要考慮全。
理清后,要對需求篩選,并不一定每個需求都是真需求,且也要明確作為一個“初露頭角”的單品入口,應該展示哪些信息,而不是一股腦的全是重點。如果此時信息很多,別著急,后面的步驟會幫助你。
③字段支持
往往遇到,用戶需要的,或者我們希望展示的,以當前現有的資源,是無法支持到的。若無法支持,探索是否有其他方式可以代替。
④梳理狀態
模塊的默認和異常會有多少種狀態。有時候,一些促銷玩法,表面上,看起來不是很復雜,但梳理之后,可能一個單品模塊的所有狀態加起來就有五六種。
第二步:確定內容
①信息打組
同類信息組合到一起,如價格類:原價+劃線價;商品信息:規格+名稱等。
②精簡信息
避免信息層級過多,內容臃腫的可能,同類型的,是否可以縮減成一種來表達?
談到這點,想起了椰樹椰汁,試問大家,有誰能記得椰樹椰汁瓶子上面的字都寫的什么嗎?
③梳理優先級,做取舍
該模塊需要傳遞的信息做優先級梳理。以現有模塊能承載的信息量,做刪減。根據經驗,三個優先級區域在一個模塊已經是比較飽滿的狀態了。“少則空、滿則溢”,當然,這個環節要根據具體情況具體來看。
經過以上兩個環節,想必即便不是設計師,也能夠把思路放清晰,結構想明白,此時就可以開始排版了。
到此,是不是就能夠設計出完全沒問題,或者問題較少的方案呢?
個人來看,還是要看經驗是否充足,如果是老司機,到此環節,應該不會有太大的問題,而對于新入行的小鮮肉,可能還需要后面的步驟。
第三步:自查
這個模塊是什么?業務需求是否滿足?用戶需求是否滿足?信息層級是否無誤?是否有信息遺漏?版式是否合理(不臃腫、對應關系無誤)?
如果自查后,并沒有發現明顯問題,但還是覺得哪里不舒服,到此時,如果你已是“山窮水盡”、“油盡燈枯”,那么就考慮是否有其他的展示形式,也就是前面所說的,替代的表達方式。
第四步:細節打磨
①多版本嘗試
這里提到的多版本嘗試,要保證優先級不變的基礎之上,嘗試多種排版或布局形式。力爭找到最優方案。當你輸出多個版本且無法從中抉擇時,那就證明當前任何一個方案都存在一定的問題。
如果經過自查都沒有發現問題,尋求身邊同事協助,一起發現問題所在。
這里有個小技巧給大家:先盡量用色塊來嘗試內容布局,用色塊排版的好處是能夠讓你將精力聚焦在以信息優先級上,盡可能避免受到其中的細節打擾。同以最小成本試錯思路,會幫你提升產出效率。

②競品對比
初稿之后,對比競品,取長補短。取長并不一定就是要照搬,大家往往找到的案例幾乎都是完整的視覺稿,切記交互階段不要引入視覺元素,否則會“害人害己”。
以自身的親身經歷勸諫大家,曾經某模塊用了視覺元素,到了視覺階段,業務方堅持要用交互稿中的樣式,導致十分尷尬。對照競品一定是要在有了初稿之后,否則競品會影響到你自己的設計產出。
對于競品的參考,這里建議大家參考信息層級的處理方式、排版布局、狀態劃分等等,總之不要參考其中的視覺元素。
第五步:快速迭代
小范圍用研:
身邊的同事,你的朋友都會成為你設計產出的幫助者,行業內外均可,有時候他們的建議會讓你更佳堅定你的設計方案,有時也會發現你發現不到的問題。我們自身往往在設計的過程中,很容易陷入自己的觀點和認知,導致沒有發現問題的所在。
第六步:沉淀經驗
沉淀設計經驗:
上線后,驗證設計方案最佳的辦法就是看數據,但數據需要對比,理想是能A/B方案,才能知道哪個方案最優,哪個方案有問題。而在實際工作中A/B方案對于大型活動,業務上存在一定風險,所以這里提到的對比,也就只能是相對的了。外加用研的用戶訪談結論,主觀加客觀,還是有一定意義幫助你沉淀對應模塊的設計經驗的。
以上六步,如果每一步都能夠做到”盡善盡美”,想必應該就不會遇到開篇提到的那些問題了。為了驗證上面提到的方法有用,簡單舉兩個“活生生”的實例給大家。
實例對照

上圖是一個限量新品預售模塊,常規理解下,電商的活動往往都帶有“促銷”概念的,有一定優惠。而上圖商品,貌似我們沒有感受到有優惠,沒有優惠的產品出現在大型電商活動中一定是有原因的。
我們從頭來看,這是一個什么單品?
限量新品預售,我們回看上圖,不知道大家是否有注意到“新品”信息,“新品”在整體模塊優先級最低的區域內。試問,如果是掃視瀏覽,在一個內容豐富的活動頁,那些“追捧”新品的用戶,可能就沒注意到,進而這一部分用戶是不是就很難抓住了?
很明顯問題出現在第一步,沒有明確單品是什么。
我們再看另一個比較“失敗”的案例,大家先看下模塊本身,先看是否能理解這個單品的含義,再閱讀后文。

上圖的單品是粉絲福利商品,玩法是關注店鋪就可享受比原價優惠的價格。
為什么說他失敗?
- 首先,不知道大家是否能領會到按鈕上的關注和預約指的是什么?點擊了之后是去哪里呢?其次關注的是單品還是關注什么?預約又是什么?
- 其次,專享價是我當前看到的價格是和其他人不同的價格嗎?是我的特權嗎?專享價比正常價優惠了多少呢?此模塊的信息的確很簡潔,但最基本是什么都沒有傳達清楚。
我們嘗試優化一下:
玩法我們已明確,能支持的功能我們參照上圖案例,我們看用戶需求是什么:這是什么商品?與正常價優惠多少?我點哪里可以享受優惠價?
業務訴求,提升粉絲量,重點突出關注店鋪,關于狀態這里就不贅述了。根據需求需要展示的信息有:商品信息(商品圖+名稱+價格對比)、關注信息。
如何展示?
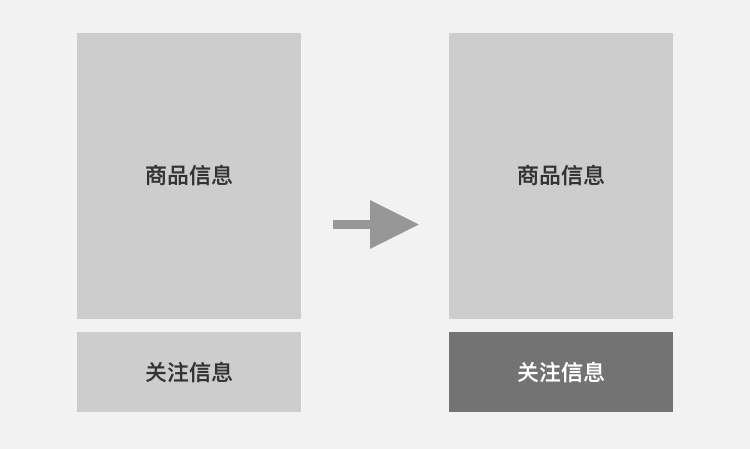
按照優先級,我們梳理成下圖左側,但業務訴求重點突出關注,業務側重點拉新,我們得出右側大致結構。

我們再按照信息打組,細化里面的內容,按照優先級,羅列如下,得出下圖:

然后我們再逐一填充進去細節。此時,我們與業務了解到,此模塊最終出現的商品和品牌都是通過招商渠道,上線的都是大牌爆品,如果是熟知度很高的,一定程度上可以忽略商品名對商品的解釋,進而我們得到如下圖:

此時模塊沒有剛才看起來那么厚重,到此環節,玩法是能解釋清楚,后面就是在此基礎之上優化。自查環節上文已提到的幾個關鍵點,大家可以自行驗證。后續細節打磨的步驟就需要大家在實際工作中,慢慢逐一修正了,我們這里就不再贅述了。
結語
以上,是在實際工作中提取出來的一些小技巧和方法,也許結果看起來,可能你沒用方法也能畫出來,甚至有更好的方案,當然這也是可行的。任何方法適用的都是當你遇到問題時,輔助得出結論的工具。
當然如果你在工作中對此類型的問題有更好的方法和技巧,歡迎留言評論交流。雖文章是定義在復雜的單品模塊的設計上,但思路也能適用于一些樓層,或其他模塊上,還望能對大家在實際工作中有所幫助,如有不足,感謝指正。
作者:天琦,公眾號:未知素設計
本文由 @天琦 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚