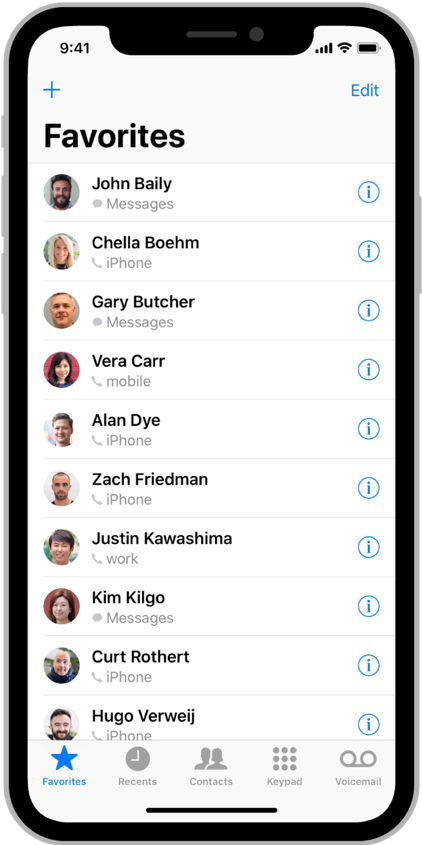
要想發布一款能夠位于App Store排行榜之首的產品,產品在質量和功能上的高標準表現是必不可少的,而為了達到這種高度,我們應該如何做呢?本文主要講述的是 iOS 12 界面交互設計指南中的視覺設計部分,一起來看看~

一、適應性及布局
人們通常希望能夠在他們所有的設備和任何環境中使用他們喜歡的應用程序,在iOS中,界面元素和布局可以配置為在iPad上的多任務處理,拆分視圖,旋轉屏幕等時自動更改不同設備上的形狀和大小。您必須設計一個適應性強的界面,在任何環境中都能提供出色的體驗。
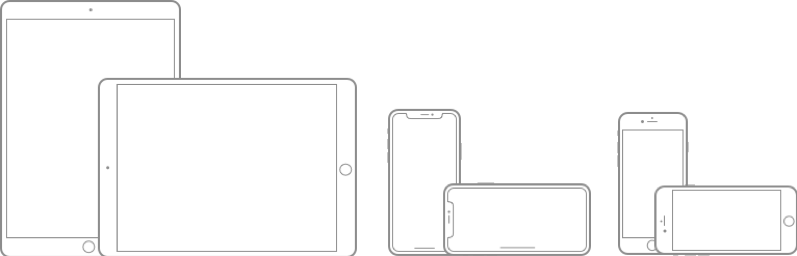
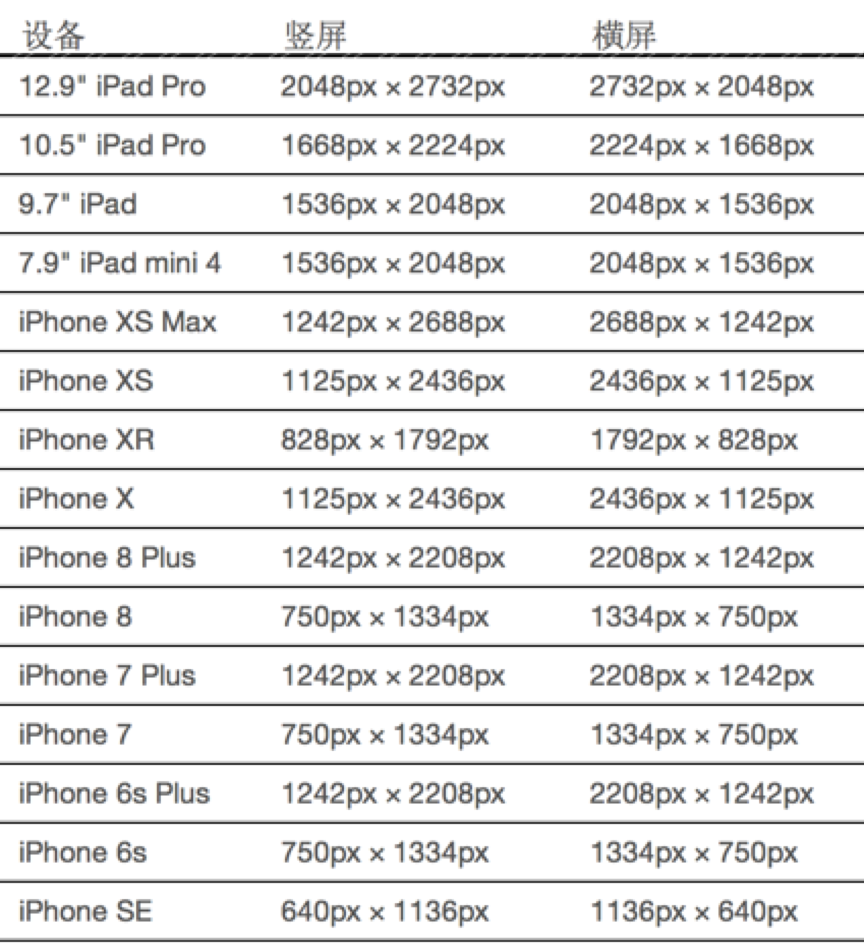
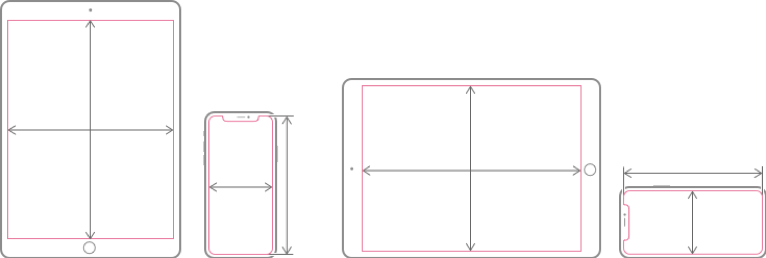
設備屏幕大小和方向
iOS設備有各種屏幕尺寸,可以縱向或橫向使用。


自動布局
Auto Layout是一種用于構建自適應接口的開發工具,使用“自動布局”,您可以定義管理應用內容的規則(稱為約束)。例如:您可以約束按鈕,使其始終水平居中并定位在圖像下方8個點,無論可用的屏幕空間如何。

當檢測到某些環境變化(稱為特征)時,自動布局會根據指定的約束自動重新調整布局。您可以將應用設置為動態適應各種特征,包括:
- 不同的設備屏幕尺寸,分辨率和色域(sRGB / P3);
- 不同的設備方向(縱向/橫向);
- 拆分視圖;
- iPad上的多任務處理模式;
- 動態類型文本大小更改;
- 基于區域設置啟用的國際化功能(從左到右/從右到左布局方向,日期/時間/數字格式,字體變化,文本長度);
- 系統功能可用性(3D Touch)。
有關開發人員指南,請參閱自動布局指南和UITraitCollection。
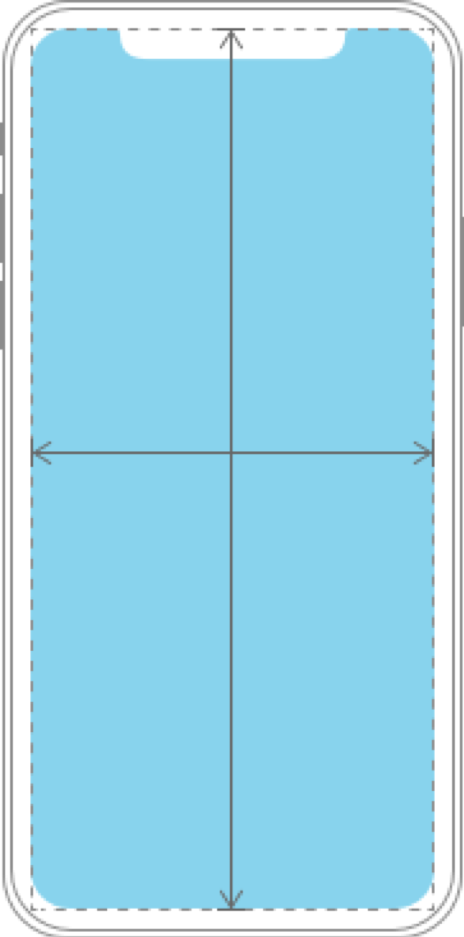
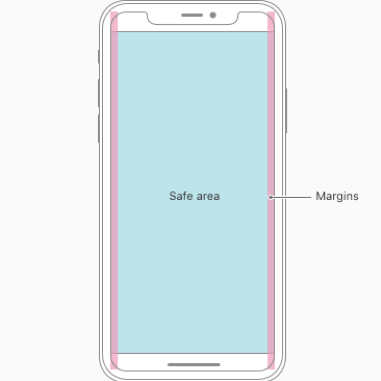
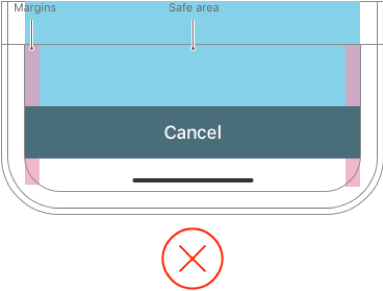
布局指南和安全區域
布局指南定義了實際上不會在屏幕上顯示的矩形區域,但有助于內容的定位,對齊和間隔。該系統包括預定義的布局指南,可以輕松地在內容周圍應用標準邊距并限制文本寬度以獲得最佳可讀性。您還可以定義自定義布局指南。


堅持UIKit定義的安全區域和布局邊距,這些布局指南可確保根據設備和上下文進行適當的插入。安全區域還可以防止內容狀態欄,導航欄,工具欄和標簽欄中的內容。標準系統提供的視圖自動采用安全區域布局指南。
大小類
大小類是根據大小自動分配給內容區域的特征,系統定義了兩個大小類:regular(表示擴展空間)和compact(表示約束空間),它們描述了視圖的高度和寬度。
視圖可能包含任何大小類別的組合:
- 規則寬度,規則高度;
- 寬度緊湊,高度緊湊;
- 規則寬度,緊湊的高度;
- 緊湊的寬度,規則的高度。
與其他環境變化一樣,iOS會根據內容區域的大小類動態進行布局調整。例如:當垂直尺寸類從緊湊高度變為常規高度時,可能是因為用戶將設備從橫向旋轉到縱向,標簽欄可能會變得更高。
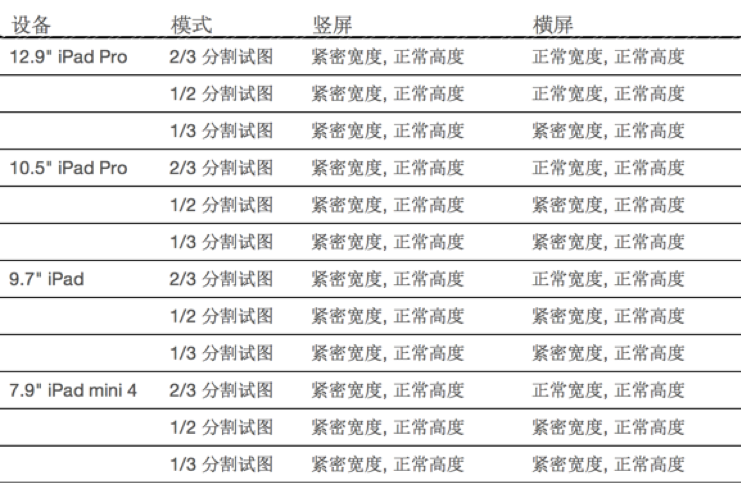
(1)設備大小類
根據屏幕尺寸,不同尺寸等級組合適用于不同設備上的全屏體驗。


(2)多任務大小類
在iPad上,當您的應用程序以多任務配置運行時,大小類也適用。

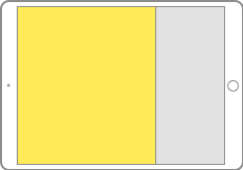
2/3分割視圖

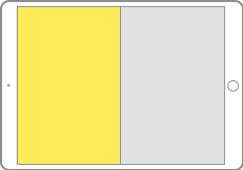
1/2分割視圖

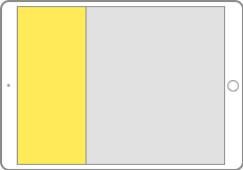
1/3分割視圖

一般布局注意事項
確保主要內容以其默認大小清除,除非他們選擇更改大小,否則人們不必水平滾動以閱讀重要文本,或縮放以查看主要圖像。
在整個應用中保持整體一致的外觀,通常,具有類似功能的元素應該看起來相似。
使用視覺重量和平衡來傳達重要性,大件物品吸引眼球,看起來比較小物品更重要。較大的物品也更容易點擊,這在應用程序用于分散注意力的環境時尤其重要,例如在廚房或健身房。通常,將主要項目放置在屏幕的上半部分中,并且在從左到右的讀取上下文中 – 靠近屏幕的左側。
使用對齊可以簡化掃描并與組織和層次結構進行通信,對齊使應用程序看起來整潔有序,幫助人們在滾動時集中注意力,并使查找信息變得更加容易。縮進和對齊還可以指示內容組如何相關。
如果可能,支持縱向和橫向。人們更喜歡在不同的方向使用應用程序,因此最好能滿足這種期望。
準備好進行文本大小的更改,人們期望大多數應用在“設置”中選擇不同的文字大小時做出適當的響應。要適應某些文本大小的更改,您可能需要調整布局。


為交互元素提供充足的觸摸目標,嘗試為所有控件保持44pt x 44pt的最小可點亮區域。

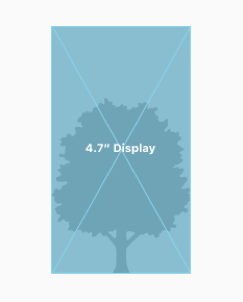
4.7“iPhone

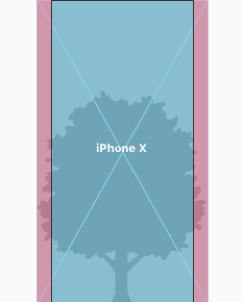
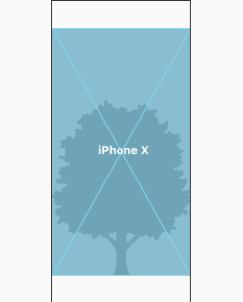
5.8“iPhone
在多個設備上預覽您的應用。您可以使用模擬器(Xcode附帶)來預覽您的應用程序并檢查剪輯和其他布局問題。如果您的應用支持橫向模式,請確保您的布局看起來很棒,無論設備是向左還是向右旋轉。全屏iPhone不支持倒置肖像模式,某些功能(如寬彩色圖像)最適合在實際設備上預覽。
在較大的設備上顯示文本時應用可讀性邊距,這些邊距使文本行足夠短,以確保舒適的閱讀體驗。
適應語境的變化
(1)在上下文更改期間保持對當前內容的關注
內容是您的最高優先級,在環境變化時改變焦點可能令人迷惑和沮喪,并且可能讓人覺得他們失去了對應用程序的控制。
(2)避免無償的布局更改
當有人旋轉設備時,整個布局不必更改。例如:如果您的應用以縱向模式顯示圖像網格,則不必在橫向模式下顯示與列表相同的圖像。相反,它可能只是調整網格的尺寸。嘗試在所有情況下保持可比較的體驗。
(3)如果您的應用以單一方向運行至關重要,請同時支持這兩種變體
無論用戶是向左還是向右旋轉設備,都應該可以使用僅以橫向模式運行的應用程序。僅在縱向模式下運行的應用程序應在用戶將設備旋轉180度時將其內容旋轉180度 – 除了iPhone X,這不支持倒置縱向模式。如果當某人將設備放在錯誤的方向時你的應用程序沒有自動旋轉,他們就會本能地知道旋轉它。你不需要告訴他們。
(4)根據上下文自定義應用程序對輪換的響應
例如:允許人們通過旋轉設備來移動角色的游戲可能不應該在游戲過程中切換方向。但是,它可以根據當前方向顯示菜單和前奏序列。
(5)確保您的應用在iPad上運行,而不僅僅在iPhone上運行
用戶可以靈活地在任何類型的iOS設備上運行您的應用程序,即使您希望大多數人在iPhone上使用您的應用程序,界面元素仍應在iPad上可見且可用。如果您的應用的某些功能需要特定于iPhone的硬件(如3D Touch),請考慮在iPad上隱藏或禁用這些功能,并讓人們使用您應用的其他功能。

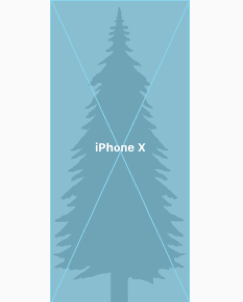
全屏4.7“設備圖像

在5.8“設備上裁剪

5.8“設備上的信箱

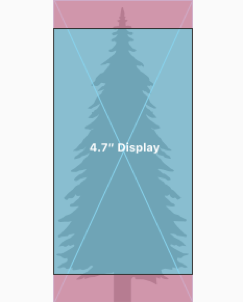
全屏5.8“設備圖像

在4.7“設備上裁剪

柱塞在4.7“設備上
(6)在重用現有藝術作品時,請注意寬高比差異
不同的屏幕尺寸可能具有不同的寬高比,導致藝術品出現裁剪,信箱或郵筒。確保所有顯示尺寸都能保留重要的可視內容。
設計全屏體驗
(1)擴展可視元素以填充屏幕
確保背景延伸到顯示器的邊緣,并且垂直可滾動的布局(如:表和集合)一直延伸到底部。
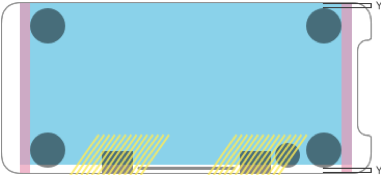
(2)避免將交互式控件明確放置在屏幕的最底部和角落中
人們使用顯示屏底部的滑動手勢來訪問主屏幕和應用切換器等功能,這些手勢可能會取消您在此區域中實現的自定義手勢,屏幕的遠角可能是人們舒適地到達的困難區域。
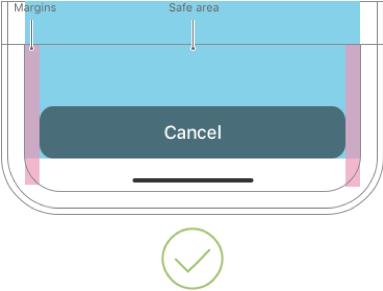
(3)插入必要內容以防止剪裁
通常,內容應該居中且對稱插入,因此它在任何方向上看起來都很好,沒有被圓角修剪,沒有被傳感器外殼隱藏,并且不會被用于訪問主屏幕的指示器遮擋。為獲得最佳效果,請使用標準的,系統提供的界面元素和自動布局來構建界面并遵循布局指南和安全區域由UIKit定義。
當設備處于橫向時,某些類似應用的游戲可能適合在屏幕的下半部分(延伸到安全區域下方)放置可點擊控件,以便為內容留出更多空間。在屏幕頂部和底部放置控件時使用匹配的插入,并在Home指示器周圍留出足夠的空間,以便人們在嘗試與控件交互時不會意外地將其作為目標。


(4)插入全寬按鈕
延伸到屏幕邊緣的按鈕可能看起來不像按鈕,尊重全寬按鈕兩側的標準UIKit邊距。當屏幕底部出現圓角并與安全區域的底部對齊時,屏幕底部出現的全寬按鈕效果最佳 – 這也確保它不會與Home指示燈沖突。
(5)請勿掩蓋或特別注意按鍵顯示功能
不要試圖通過在屏幕的頂部和底部放置黑條來隱藏設備的圓角,傳感器外殼或用于訪問主屏幕的指示器。不要使用括號,邊框,形狀或教學文本等視覺裝飾來特別注意這些區域。

(6)請注意狀態欄高度
全屏iPhone上的狀態欄比舊款iPhone更高,如果您的應用假設狀態欄高度為狀態欄下方的定位內容,則必須更新您的應用以根據用戶的設備動態定位內容。請注意,當語音錄制和位置跟蹤等后臺任務處于活動狀態時,全屏iPhone上的狀態欄不會更改高度。
(7)如果您的應用當前隱藏了狀態欄,請重新考慮全屏iPhone的決定
與舊款iPhone相比,全屏iPhone的內容垂直空間更大,狀態欄占據了您的應用可能無法充分利用的屏幕區域。狀態欄還顯示人們認為有用的信息。它只應隱藏以換取附加值。
(8)允許自動隱藏指示器以便謹慎訪問主屏幕
啟用自動隱藏后,如果用戶未觸摸屏幕幾秒鐘,指示燈會淡出。當用戶再次觸摸屏幕時,它會重新出現。應僅針對播放視頻或照片幻燈片等被動查看體驗啟用此行為。
二、動畫
貫穿于iOS系統的優美、精細的動畫在用戶和屏幕屏幕內容之間建立了一種視覺上的聯系。當動畫被合理利用時,它能夠表達狀態、提供反饋、加強直接操縱感,并且視覺化呈現用戶的操作結果。
(1)明智且審慎地使用動畫和動效
不要為了使用動畫而使用動畫。過度或是無理由的動畫會讓用戶感到不連貫或是錯亂,尤其是在那些不能提供沉浸式體驗的a應用中。iOS經常使用動效,比如:在主屏和其它地方使用了視差效果,來建立用戶對深度的認知。這些效果有助于增強理解和提升愉悅感,但是濫用它們就會讓一個應用變得令人困惑并且難以控制。如果你想使用動效,一定要進行用戶測試以保證它們真的能完成使命。
(2)動畫要盡可能的寫實且連貫
用戶可以接受藝術創造,但是當動效沒有意義或是違背了物理定律時,用戶就會感到混亂。打個比方,如果用戶通過在屏幕頂部下滑呼出一個視圖,那么他們應該也能通過上滑將該視圖關閉。
(3)動畫要保持一致性
一個熟悉并流暢的體驗能一直讓用戶參與其中,用戶已經習慣了貫穿于iOS系統的精細動畫,比如平穩的過渡、橫豎屏之間的流暢轉換和基于物理現實的滾動。 除非你在創造一個沉浸式體驗,比如游戲,不然自定義動畫都應該和系統自動地動畫相符。
(4)動畫要有可選擇性
當偏好設置中的動畫選項被設置為減少動效時,應用應該最小化或者直接關閉動畫。
三、品宣
成功的品宣不僅是單純地在應用中添加品牌元素,優秀的應用通過優雅別致的文字、顏色和圖片來營造獨特的品牌辨識度。提供足夠多的品牌元素讓用戶感覺是處在你的應用中,但要因為給予太多而變成干擾。


(1)融入精妙的、不唐突的品牌元素
用戶使用你的應用是獲得娛樂、得到信息或是完成任務,而不是為了觀看一個廣告。要想達到最好的體驗,請巧妙地將品牌融于應用設計中。讓應用圖標的顏色貫穿于界面設計,是一個在你的應用中提供專屬環境的好辦法。
(2)不要讓品宣阻礙了優秀的應用設計
首先,讓你的應用要更像是一個iOS應用。保證它是直觀的、易于導航的、易用的并且以內容為中心的。當你的應用在其它平臺也適用,不要為了保持品牌的一致性而犧牲了設計的質量。
(3)內容比品宣更重要
在屏幕頂部一直放置一個除了展示品牌元素以外沒有任何用途的頭欄,就意味著犧牲了用來瀏覽內容的空間。取而代之的,考慮采用低侵入性的方式來實現品宣,比如使用自定義的配色方案和字體,或是巧妙地自定義背景。
(4)抵制住想要在應用中到處展示logo的誘惑
避免在應用中到處展示logo,除非它是品宣中是必不可少的一部分。這點在導航欄中尤其重要,因為提供一個標題比logo更加有用。
(5)遵循Apple的商標準則
Apple的商標不能在你的應用名字或是圖像中出現,請參閱Apple Trademark List 和 Guidelines for Using Apple Trademarks。
四、顏色(Color)
顏色是賦予活力,提供視覺連續性,傳達狀態信息,響應用戶操作提供反饋以及幫助人們可視化數據的好方法。在明亮和黑暗的背景下,選擇單獨和組合看起來很棒的應用色調顏色時,請查看系統的配色方案以獲得指導。

(1)明智地使用顏色進行交流
當謹慎使用時,提高注意重要信息的顏色力量會增強。例如:當出于非關鍵原因在應用程序的其他地方使用紅色時,警告人們發生嚴重問題的紅色三角形變得不那么有效。
(2)在整個應用中使用補色
應用中的顏色應該可以很好地協同工作,而不是沖突或分散注意力。例如:如果粉彩對于應用程序的樣式至關重要,請使用一組協調的粉彩。
(3)選擇與您的應用logo協調的有限調色板
微妙地使用顏色是傳達品牌的好方法。
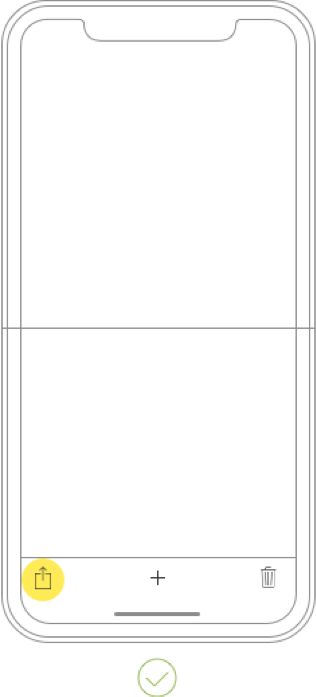
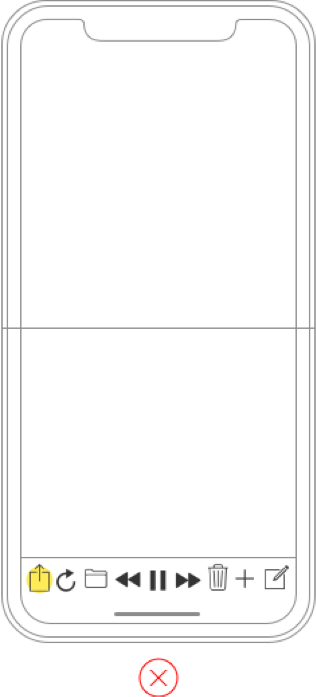
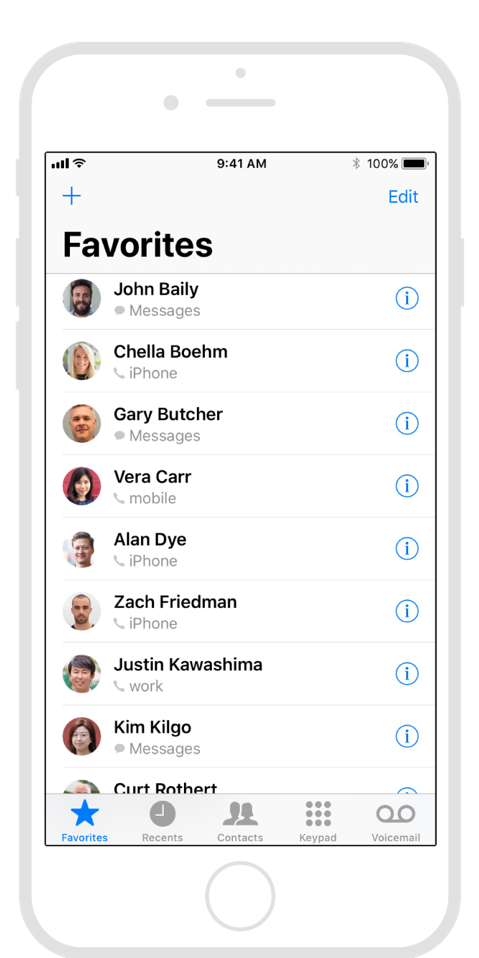
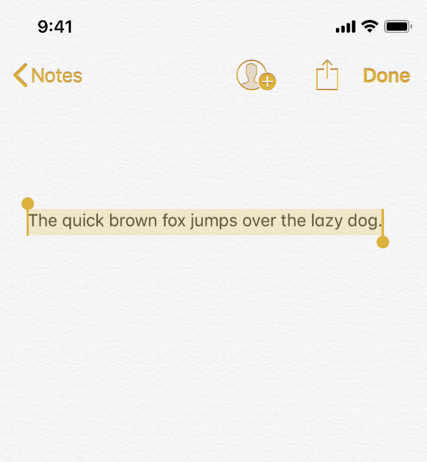
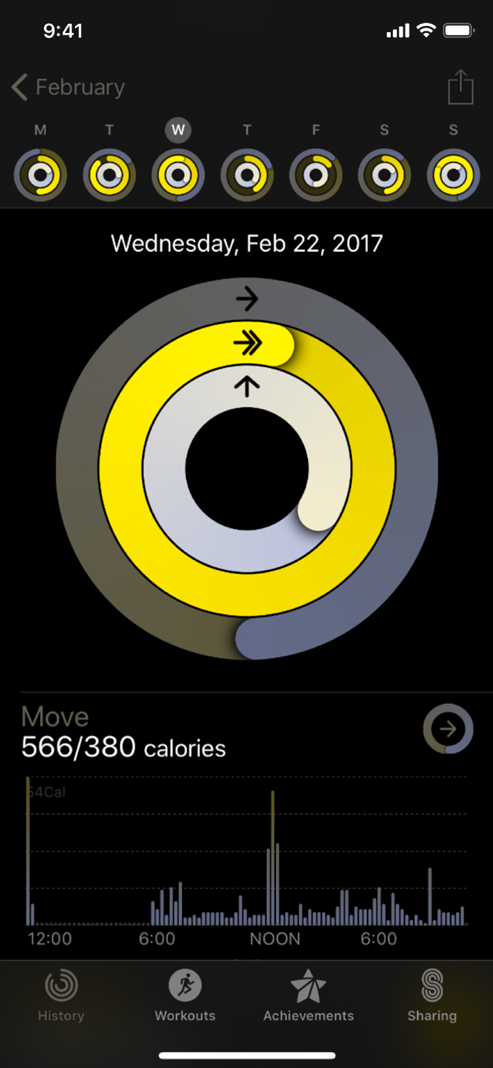
(4)考慮選擇一種關鍵顏色,以指示整個應用程序的交互性
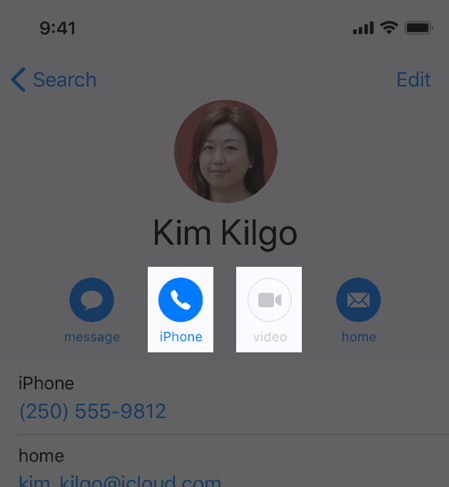
在Notes中,交互元素為黃色。在日歷中,交互式元素為紅色。如果您定義表示交互性的鍵顏色,請確保其他顏色不與之競爭。
(5)避免對交互式和非交互式元素使用相同的顏色
如果交互式和非交互式元素具有相同的顏色,則人們很難知道在哪里挖掘。

啟用和禁用元素
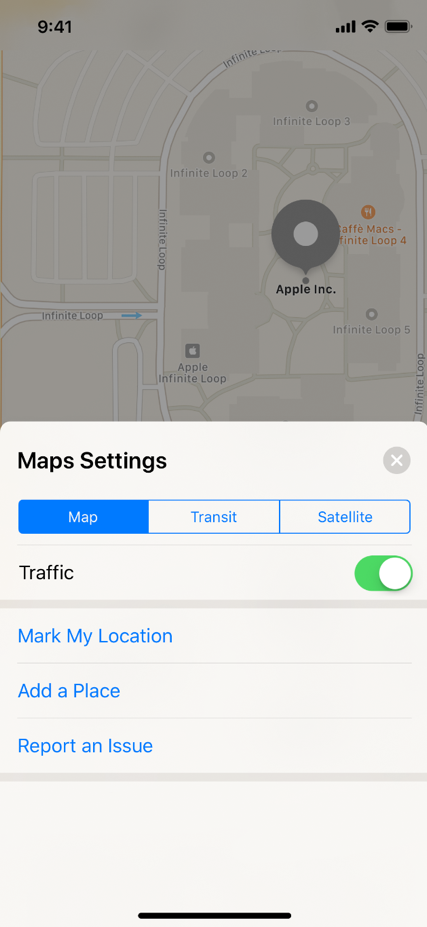
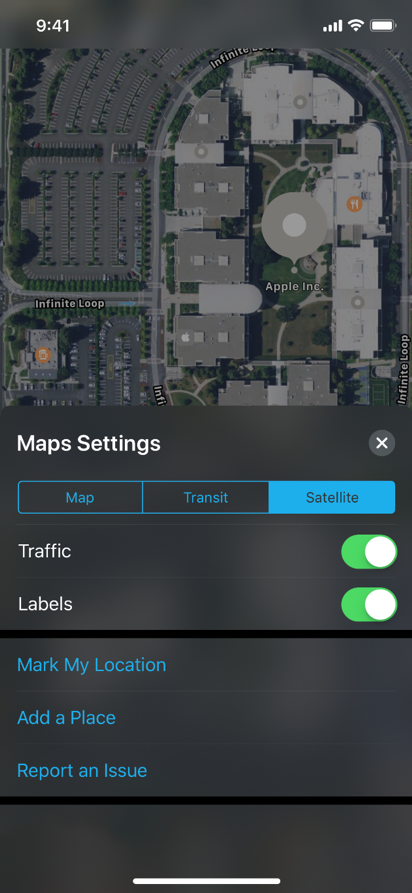
(6)考慮藝術品和半透明度如何影響附近的顏色
藝術品的變化有時需要改變附近的顏色,以保持視覺連續性并防止界面元素變得過于強大或令人沮喪。例如:地圖在使用地圖模式時會顯示淺色方案,但在激活衛星模式時會切換為深色方案。放置在半透明元素后面或應用于半透明元素(如工具欄)時,顏色也會顯得不同。

淺色方案

暗色方案
(7)在各種照明條件下測試應用程序的配色方案
根據房間的氛圍、時間、天氣等因素,室內和室外的照明會有很大差異。當您的應用在現實世界中使用時,您在計算機上看到的顏色看起來并不總是一樣。始終在多種光照條件下預覽您的應用,包括在晴天戶外,以查看顏色的顯示方式。如有必要,調整顏色以在大多數用例中提供最佳的觀看體驗。
(8)考慮True Tone顯示如何影響顏色
True Tone顯示器使用環境光傳感器自動調整顯示器的白點,以適應當前環境的照明條件。主要關注閱讀、照片、視頻和游戲的應用可以通過指定白點適應性樣式來加強或削弱此效果。有關開發人員指南,請參閱信息屬性列表鍵參考。
(9)注意色盲
例如:許多色盲人發現很難區分紅色和綠色(顏色與灰色)或藍色與橙色。避免使用這些顏色組合作為區分兩種狀態或值的唯一方法。例如:您可以使用紅色方塊和綠色圓圈,而不是使用紅色和綠色圓圈表示離線和在線。一些圖像編輯軟件包括可以幫助您證明色盲的工具。

如沒有色盲所見

如紅綠色盲目所見
(10)考慮如何在其他國家和文化中看到您對顏色的使用
例如:在某些文化中,紅色表示危險。在其他人看來,紅色具有積極的內涵,確保應用中的顏色發送相應的消息。
(11)使用足夠的顏色對比度
您的應用中對比度不足會讓每個人都難以閱讀內容,例如:圖標和文本可能與背景混合在一起。在線顏色對比度計算器可幫助您準確分析應用中的顏色對比度,以確保其符合最佳標準。力爭最小對比度為4.5:1,盡管7:1是首選,因為它符合更嚴格的可訪問性標準。
色彩管理
(1)將顏色配置文件應用于圖像
iOS上的默認顏色空間是標準RGB(sRGB),要確保顏色與此顏色空間正確匹配,請確保您的圖像包含嵌入的顏色配置文件。
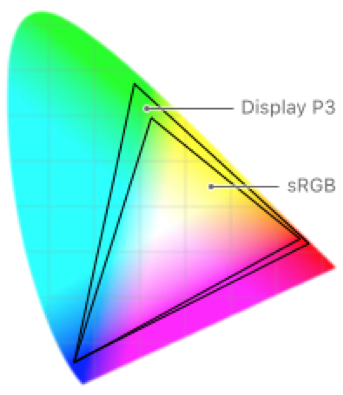
(2)使用寬色可增強兼容顯示器的視覺體驗
寬色顯示器支持P3色彩空間,可以產生比sRGB更豐富,更飽和的色彩。因此,使用寬色的照片和視頻更加逼真,使用寬色的視覺數據和狀態指示器更具影響力。適當時,使用每像素16位(每個通道)的顯示P3顏色配置文件,并以.png格式導出圖像。請注意,需要使用寬色顯示器來設計寬色圖像并選擇P3色。

(3)在體驗需要時提供特定于顏色空間的圖像和顏色變化
通常,P3顏色和圖像往往在sRGB設備上出現預期。然而,偶爾,當在sRGB中觀看時,可能很難區分兩種非常相似的P3顏色,使用P3光譜中的顏色的漸變有時也會出現在sRGB設備上。為避免這些問題,您可以在Xcode項目的資產目錄中提供不同的圖像和顏色,以確保在寬色和sRGB設備上的視覺保真度。
(4)在實際sRGB和寬色顯示屏上預覽應用程序的顏色
根據需要進行調整,以確保在兩種類型的顯示器上獲得同樣出色的視覺體驗。
提示在具有寬色顯示的Mac上,您可以使用系統顏色選擇器選擇和預覽P3顏色,并將它們與sRGB顏色進行比較。
五、術語
您應用中的每個字都是與用戶對話的一部分。使用此對話可以幫助他們在您的應用中感到舒適。

(1)使用熟悉,易懂的單詞和短語
技術可能令人生畏,避免人們可能不理解的縮略語和技術術語,使用您對受眾的了解來確定某些字詞或短語是否合適。一般來說,吸引所有人的應用程序應該避開高技術語言,這種語言可能適用于針對更高級或技術人群的應用。
(2)保持界面文本清晰簡潔
人們可以快速輕松地吸收簡短直接的文本,并且不喜歡被迫閱讀長篇文章來完成任務。確定最重要的信息,簡潔地表達,并突出顯示,以便人們不必過多地閱讀以找到他們正在尋找的內容或找出下一步該做什么。
(3)適當地識別互動元素
人們應該能夠一眼就看出元素的作用,標記按鈕和其他交互元素時,請使用動作謂詞,例如:“連接”,“發送”和“添加”。
(4)避免使用可能聽起來光顧的語言
避免我們,我們,我和我(例如“我們的教程”和“我的鍛煉”),他們有時被解釋為侮辱或光顧。
(5)力求非正式,友好的語氣
一種非正式,平易近人的風格與您在午餐時與人交談的方式相呼應。偶爾使用收縮,您和您直接向用戶說話。
(6)使用幽默時要小心
請記住,人們很可能會多次閱讀界面中的文字,而且一開始可能看起來很聰明的東西會隨著時間的推移變得煩躁。還要記住,一種文化中的幽默并不一定能很好地轉化為其他文化。
(7)使用相關且一致的語言和圖像
始終確保指導適合當前的背景,例如:如果有人使用iPad,則不顯示iPhone提示或圖形。使用與平臺一致的語言,您可以在觸摸屏上輕擊、輕拂、滑動、捏合和拖動內容。您按下響應3D Touch的物理按鈕和內容,您旋轉并搖動設備。
(8)準確地參考日期
使用像今天和明天這樣的友好術語是合適的,但如果您不考慮當前的區域設置,這些術語可能會令人困惑或不準確。考慮一個在午夜之前開始的事件,在一個時區,活動可能從今天開始。在另一個時區,同一事件可能已于昨天開始。通常,日期應反映觀看活動的人的時區。但是,在某些情況下,例如在航班跟蹤應用中,可能更清楚地明確顯示航班起始的起始日期和時區。
六、字體
San Francisco (SF)是IOS中的系統字體。系統對這種字體進行了優化,給你的文字無法比擬的易讀性,清晰性和一致性。

(1)強調重要信息
使用字體粗細、大小和顏色來突出應用程序中最重要的信息。
(2)如果可能的話,只使用一種類型字體
混合幾種不同的字體會使你的應用程序看起來支離破碎,盡可能的只使用一種字體和以及叫少量的字體變化和大小。
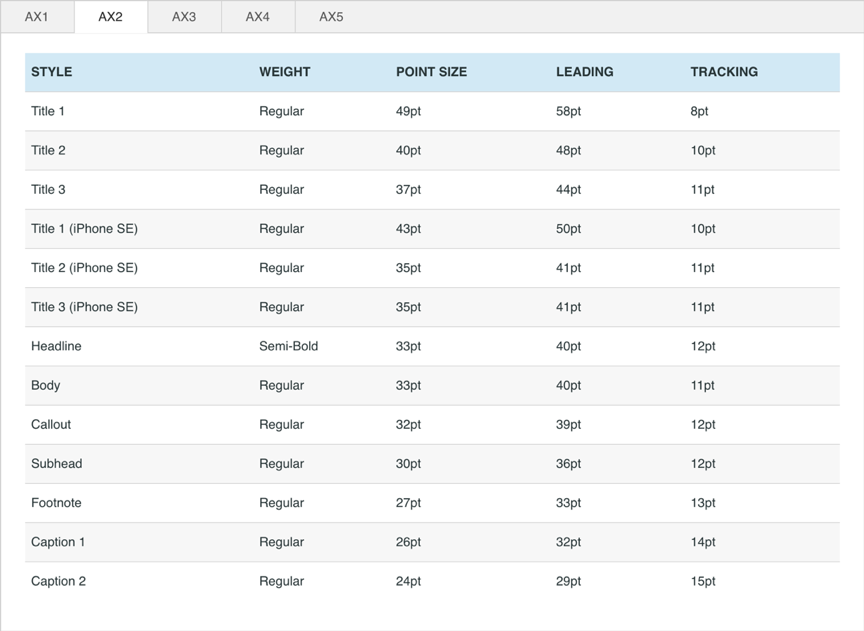
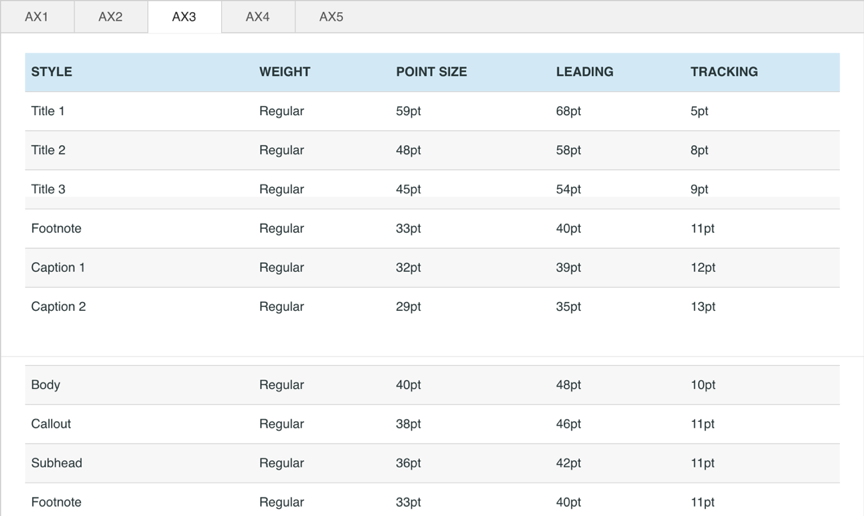
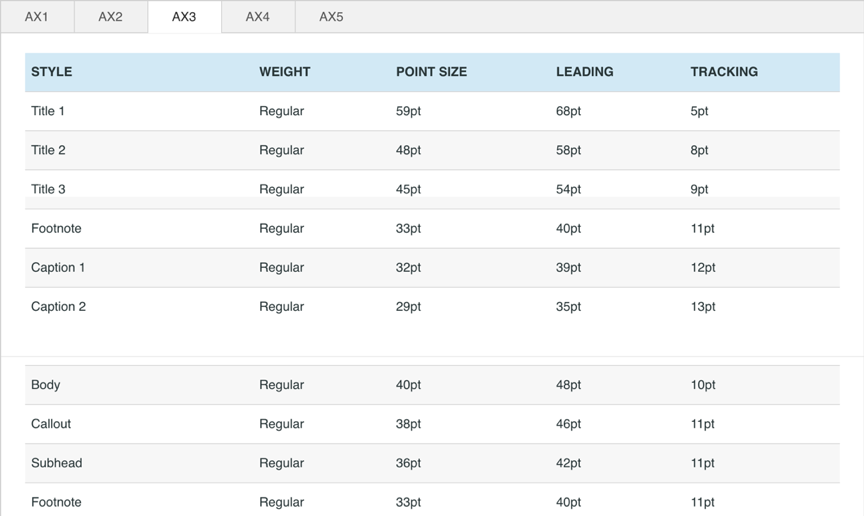
(3)盡可能使用內置的文本樣式
內置的文本風格可以使你的應用在保持各種不同內容展示的基礎上,同時保留最佳的易讀性。這些樣式是基于系統本身的各種優勢性特征實現的,如動態類型,它可以自動調整每個字體的大小。
IOS包含以下文本樣式:
- 大標題
- 標題1
- 標題2
- 標題3
- 標題
- 正文
- 編號
- 小標題
- 腳注
- 說明1
- 說明2
(4)確保自定義字體易讀的
iOS支持自定義字體,但這些通常很難閱讀。除非你的應用程序對自定義字體有強烈的需求,比如:為了品牌的目的,或者為了創造一種身臨其境的游戲體驗,否則的話最好還是堅持使用系統字體。如果您使用自定義字體,請確保它很容易閱讀,即使是小尺寸的字體。
(5)實現自定義字體的輔助功能
系統字體自動響應諸如粗體文本和較大類型的可訪問特性,使用自定義字體的應用程序應該實現相同的行為,檢查是否啟用了可訪問性功能,并在變更時及時通知。
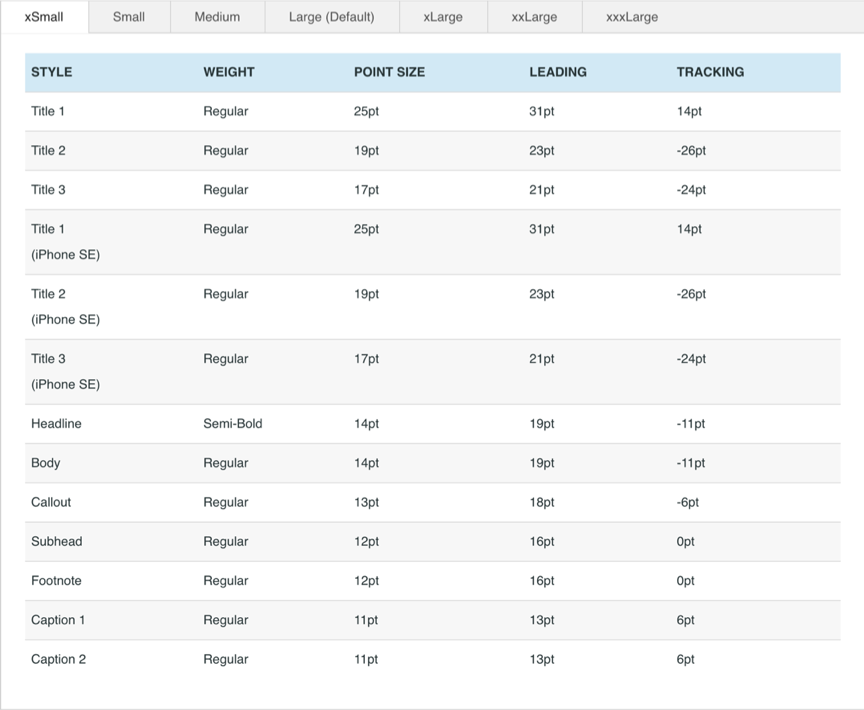
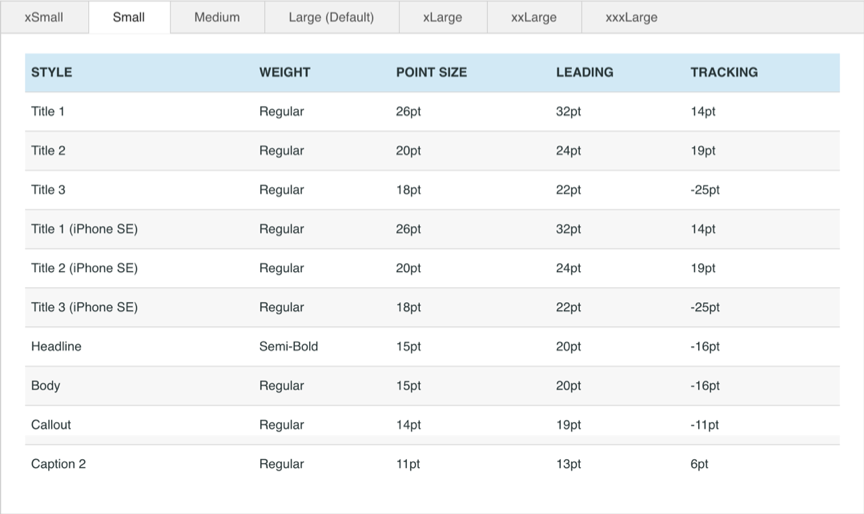
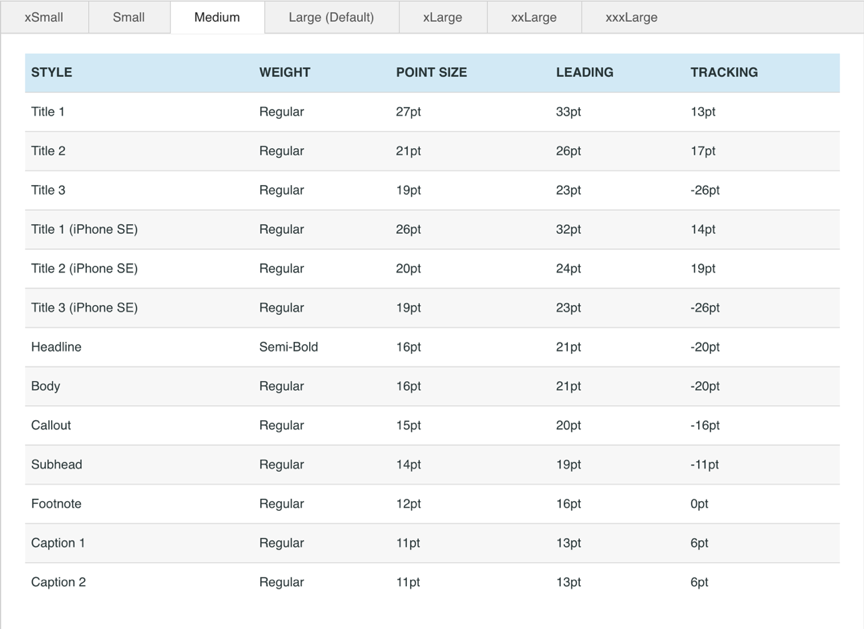
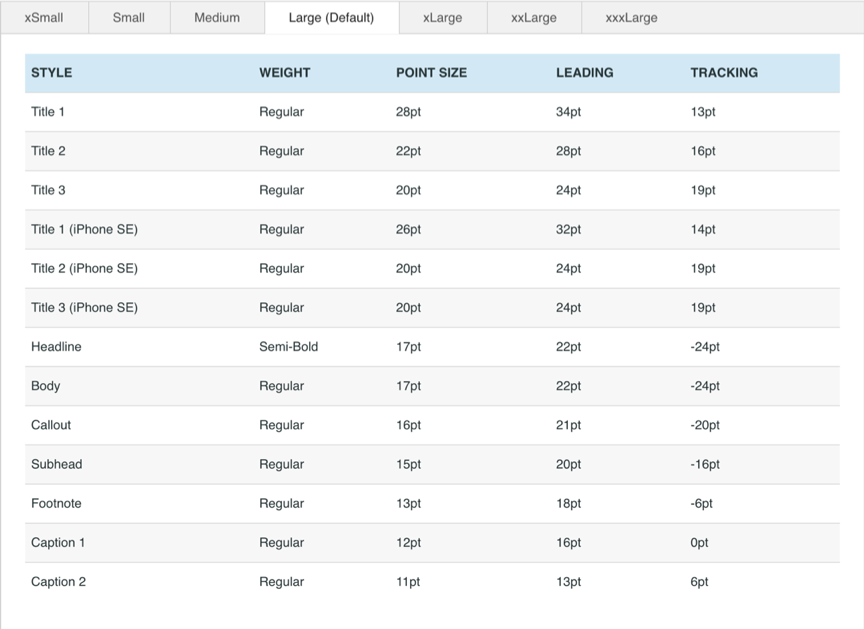
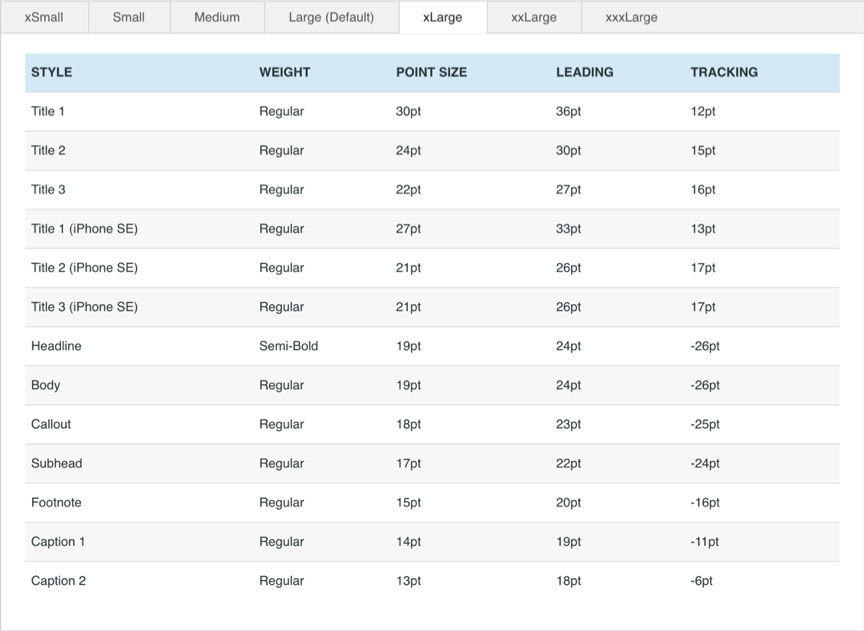
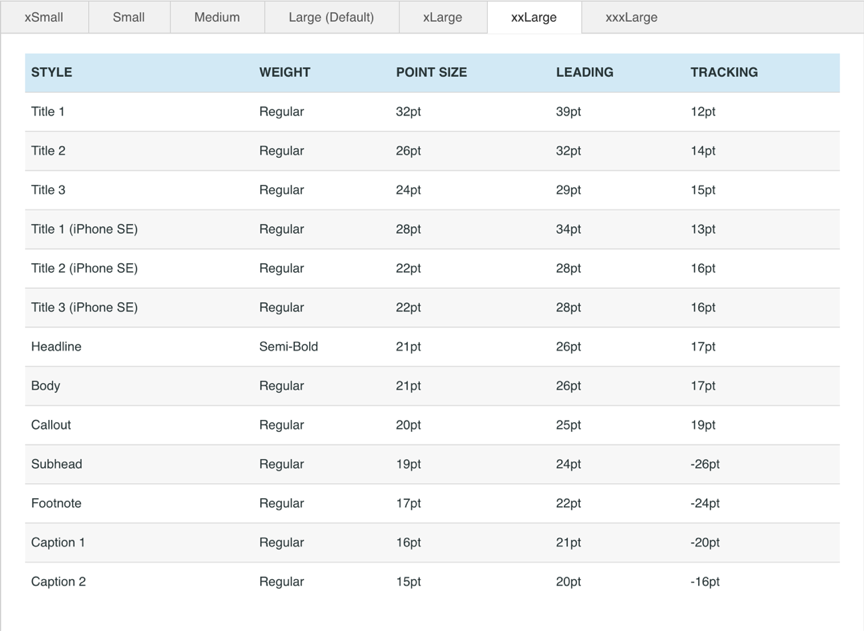
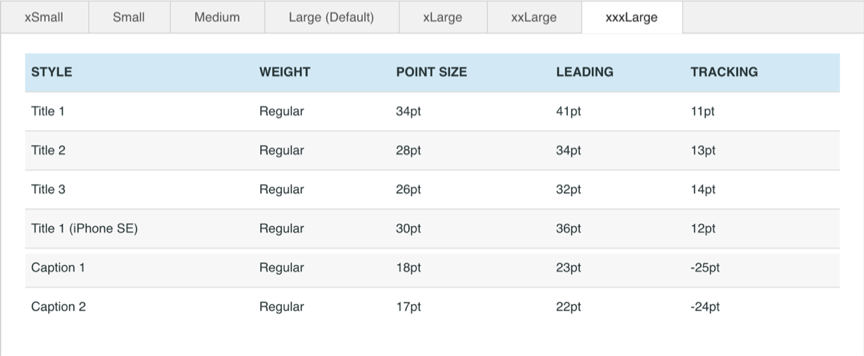
動態字體大小
San Francisco字體的設計無論在大小還是在尺寸上都是高度易讀的,動態字體則提供了額外的靈活性,讀者可以選擇自己喜歡的文本大小。
(1)在響應文本大小更改時將內容優先化
并非所有內容都同等重要,當有人選擇更大的尺寸時,他們希望使他們關心的內容更容易閱讀,他們并不總是希望屏幕上的每一個字都更大。







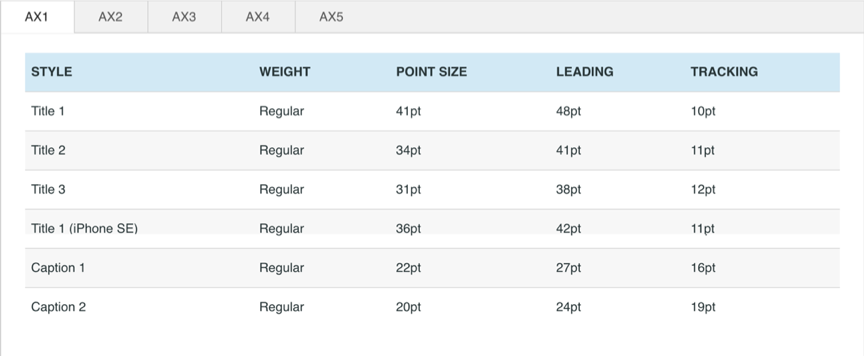
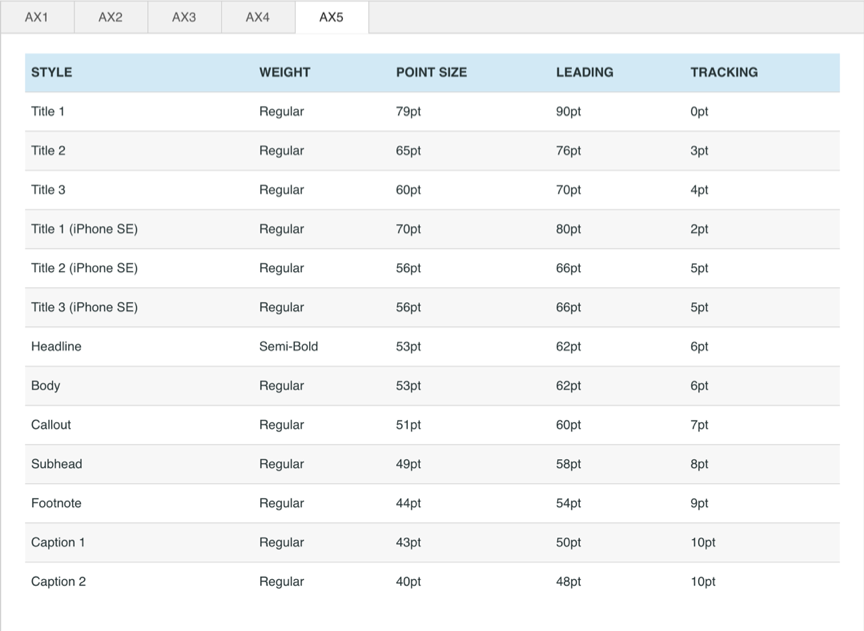
較大可訪問類型大小:
除了標準的動態類型大小外,系統還為需要可訪問性的用戶提供了更大的類型大小。





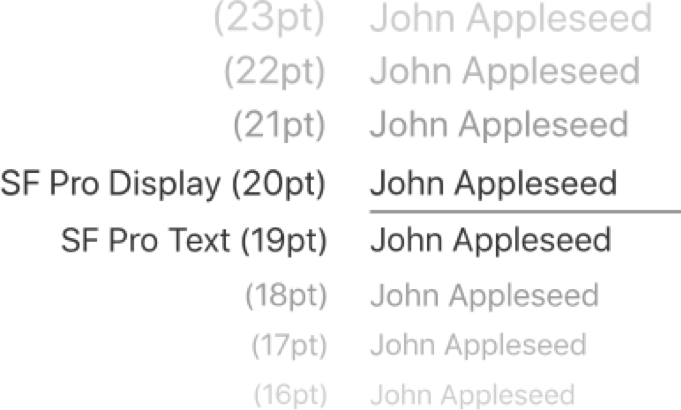
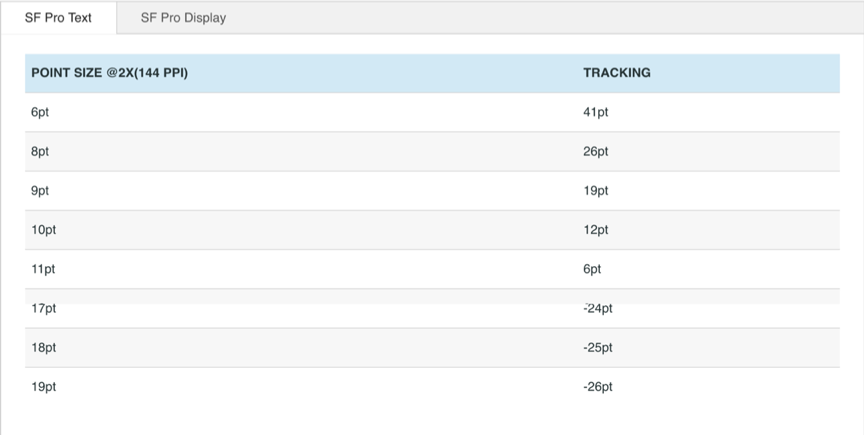
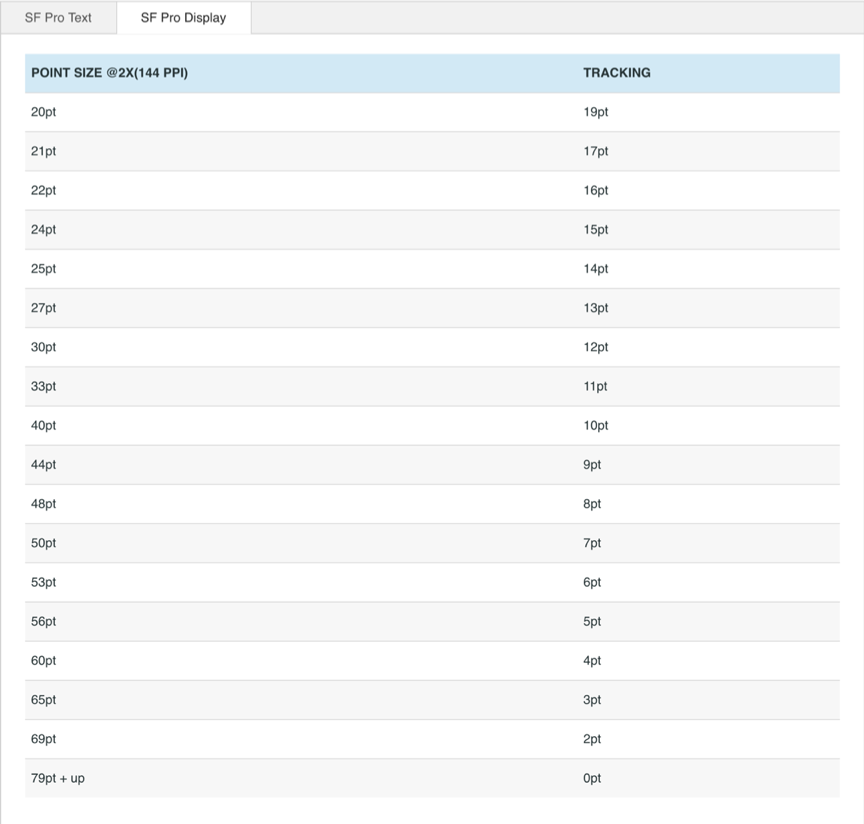
字體使用和調試:
在界面設計中使用正確的字體變形,使用SF Pro Text作為19點大小或更小的文本,而SF Pro Display作為20點大小或更大的文本。當在標準控件(如按鈕和標簽)中使用San Francisco作為文本時,iOS會根據點的大小和用戶的可訪問性設置自動應用最合適的變體,適當地調整字母之間的間距。
在iOS中,San Francisco字體的變種主要為SF UI Text和SF UI Display。


七、視頻
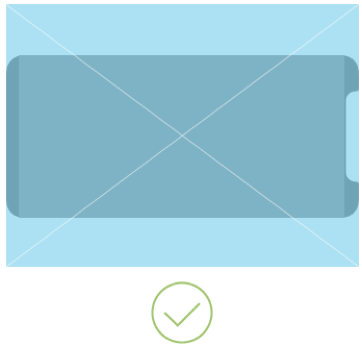
系統提供的視頻播放器提供兩種查看模式:全屏(縱橫填充)和適合屏幕(縱橫比)。默認情況下,系統根據視頻的寬高比選擇查看模式,用戶可以在播放期間切換模式。
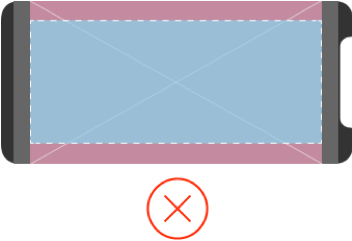
- 全屏(縱橫填充)查看模式,視頻縮放以填充顯示,可能會發生一些邊緣裁剪。這是寬視頻的默認查看模式(2:1到2.40:1),有關開發人員指導。
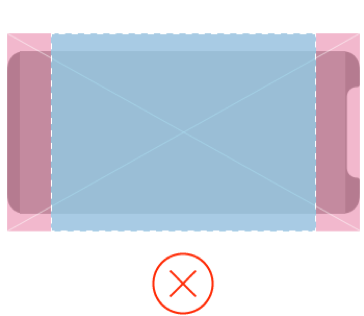
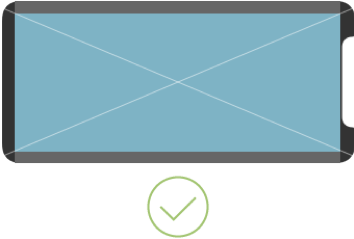
- 適合屏幕(縱橫)觀看模式,整個視頻在屏幕上可見,將發生信箱或郵筒。這是標準視頻(4:3,16:9,以及最高2:1的任何內容)和超寬視頻(任何高于2.40:1)的默認查看模式,有關開發人員指導。
iPhone X S上的查看模式示例
![]()
4:3視頻:

全屏觀看模式下的4:3視頻

適合屏幕觀看模式的4:3視頻(默認)
16:9視頻:

全屏觀看模式下的16:9視頻

適合屏幕觀看模式的16:9視頻(默認)
2:1視頻:

全屏觀看模式下的2:1視頻(默認)

適合屏幕觀看模式的2:1視頻
21:9視頻:

全屏觀看模式下的21:9視頻(默認)

適合屏幕觀看模式的21:9視頻
確保自定義視頻播放器的行為符合預期,目標是在全屏設備上播放視頻內容時默認填充顯示。但是,如果填充顯示會導致裁剪過多,則應縮放視頻以適合屏幕。您還應該允許人們根據個人喜好在全屏和適合屏幕的視圖之間切換。有關開發人員指導,請參閱 AVPlayerLayer。
iPhone X S上的填充示例
![]()
填充4:3視頻的結果:

全屏觀看模式下的4:3視頻

具有嵌入式填充的4:3視頻,采用全屏觀看模式
填充21:9視頻的結果:

適合屏幕觀看模式的21:9視頻

具有嵌入式填充的21:9視頻,適合屏幕觀看模式
始終以原始寬高比顯示視頻內容,當視頻內容使用嵌入式信箱或郵箱填充符合特定寬高比時,iOS無法根據用戶選擇的查看模式正確縮放視頻。嵌入在視頻幀中的填充可以使視頻在全屏模式和適合屏幕模式下顯得更小。它還可以防止視頻在邊緣到邊緣的非全屏幕環境中正確顯示,例如: iPad上的畫中畫模式。
相關閱讀
iOS 12 人機交互指南(二):App架構(Accessibility)
iOS 12 人機交互指南(三):交互(User Interaction)
iOS 12 人機交互指南(四):系統功能(System Capabilities)
本文由 @沸騰 翻譯發布于人人都是產品經理。未經許可,禁止轉載
題圖來源于網絡
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚