記得剛做 UI 那會,根本不知道做完界面還需要適配,就以為把設計圖做好就行了,其他的事情跟自己沒有半點關系。慢慢的踩了坑之后,才知道還有適配這一說。所以說有些事情別人不告訴你,自己是很難意識到的,光靠踩坑得出經驗,終究成本太大,何不站在前人的肩膀上進步呢。

目錄
一、當前現狀二.錯誤做法
三、為什么不能一稿適配兩端
四、掌握正確的適配規則
五、需要注意的點
六、設計稿尺寸
七、小技巧
八、總結
一、當前現狀
UI 行業的火爆,各行各業的人都涌入進來,很多之前沒有設計基礎的都轉行做了 UI 設計師,其中不乏只突擊學習幾個月的新手,在培訓的時候為了能讓學員真真切切的看到實際效果,大多都在練習畫圖標、做界面。
而對于實際工作中才會用到的那些基本不講,這倒不是說培訓班講的不好,也沒有貶低培訓班的意思,我自己也參加過。他們不講只不過是因為這些知識晦澀難懂,教了新手也很難理解,索性不講了。
這就讓很多新入行的設計師認為做 UI 很簡單,只需要把產品的原型填個色,把填色后的設計稿輸出就覺得萬事大吉了。而對于適配知之甚少,甚至有些覺得跟自己沒半點關系,都是開發的事情。
二、錯誤做法
正是由于部分設計師對適配了解不夠透徹,以至于在做實際項目的時候,需要把750的設計稿適配到640、720、1242的屏幕時,都選擇把設計稿直接等比拉伸至對應的尺寸,然后再重新標注。殊不知此方法不僅增加了幾倍工作量,還會導致最終的效果不如人意,花了功夫還不出效果,說的就是這種事了。
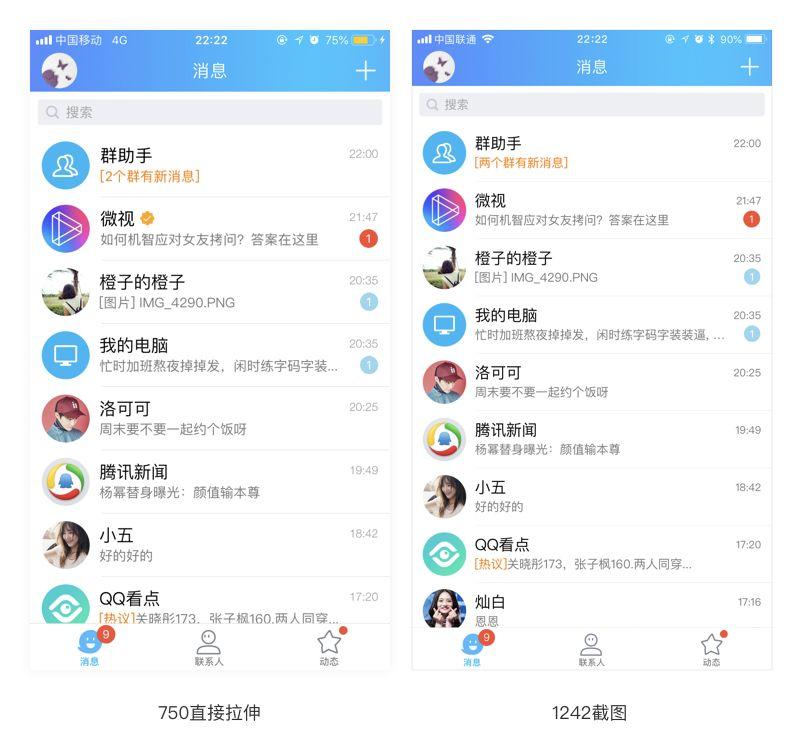
下面以 QQ 首頁為例:左圖是750的設計稿(臨摹的)直接拉伸至1242的,右圖是實際線上1242的界面。

相信大家也看出差別了,750直接拉伸后的界面元素整體都比實際線上1242的大。

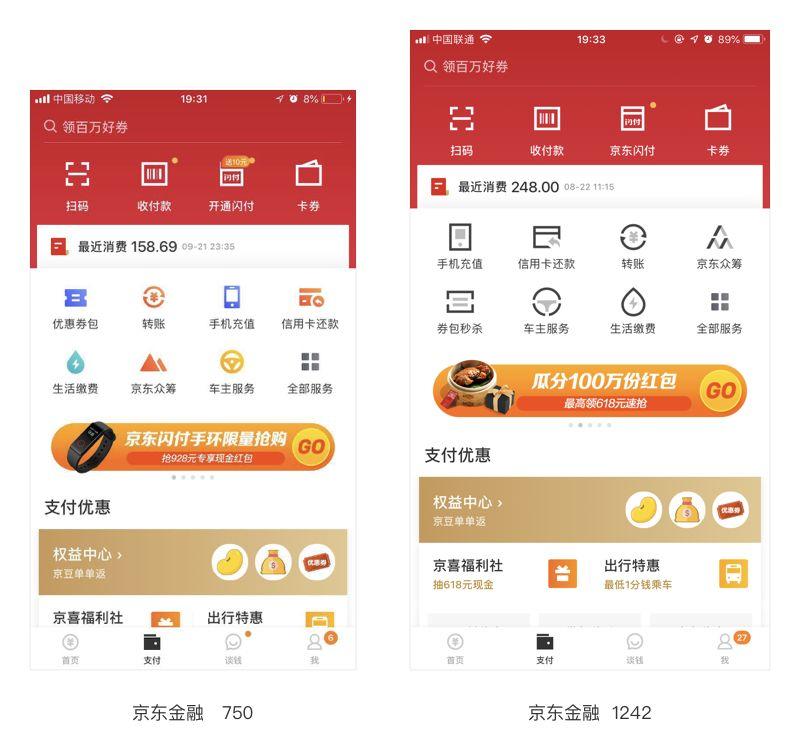
之所以說這樣的方法是錯的,有兩個原因:一個是按照此方法,750和1242所顯示的內容是一樣多的,但實際上1242的屏幕要比750的長一些,顯示的內容更多一些才對。
如下圖京東金融:

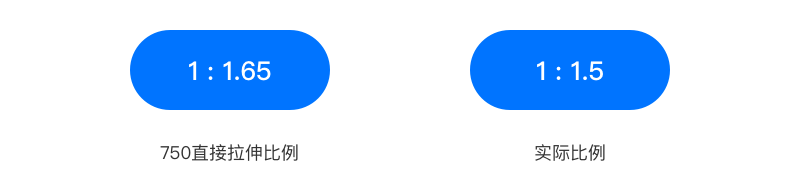
另一個原因就跟數學有關了,750的頁面要到1242的大小,需要放大1.65倍,但實際上750是2x倍率下的界面,1242是3x倍率下的界面,他們的比例是1:1.5,而不是1:1.65。

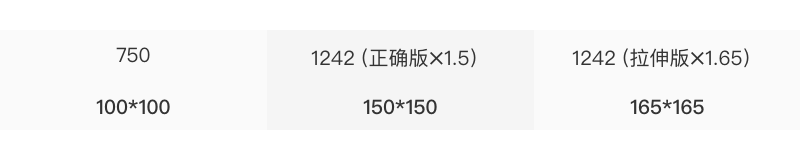
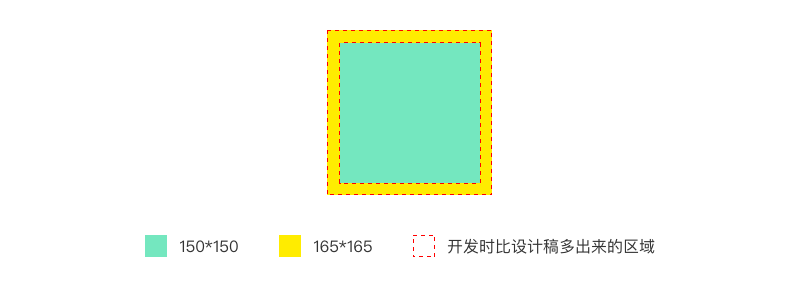
也就是說由750直接拉升到1242的稿子開發實現的時候會出現這樣的情況,icon 是1.5倍的大小( icon 實現的時候用的是3x切圖文件)文字大小、間距、圖片卻是1.65倍的大小,標注稿也是按照1.65倍的來標注的,這樣就會影響到開發布局,導致出現一系列誤差。

由圖可見,當我們直接在拉伸的設計稿中標注間距、icon 大小,在實際開發的時候 icon 的尺寸會比我們標注的要小,相差15px。這個時候如果開發完全按照標注稿來布局,這就會導致有 icon 的區域間距明顯和其他地方不一樣,相差太大,甚至會出現 icon 變形的情況。

那既然直接拉伸設計稿的方法不可行,難道只能為每個屏幕尺寸都重新做一套設計么?
當然不是,這樣的開發成本太大,而且也沒有必要,其實只要設計的時候多注意適配的問題,就能做到一稿適配所有。
三、為什么不能一稿適配所有
大多數人對于750適配到1242都表示能理解,但對于750到720就理解不了,持反對意見,覺得這兩個屬于 iOS 和 Android 兩個不同的端,標簽欄和導航欄高度都不一樣,不單獨輸出設計稿的話,圖標圖片會變形、間距會太窄……
那下面來解釋一下,以往大家的路子都是正面說一稿為什么能適配所有,今天我們走個不一樣的路子,一稿為什么不能適配所有呢?
下面針對大家存在疑惑的幾個點來做詳細解釋:
1. 圖標變形
開發在做的時候都是用的2x、3x的切圖,每個屏幕尺寸用那套圖是根據倍率來選擇的,同一個倍率下的圖標大小、間距、字號都是一樣的。

2. 圖片變形
圖片都是按照比例來的,只要標注的時候只標注比例,而不是把寬高都限制死,這個問題是可以避免的。

3. iOS 和 Android 平臺差異
有一些人總認為兩個平臺存在差異性,比如:它們的導航欄、標簽欄、時間欄不一樣大,怎么能適配呢?
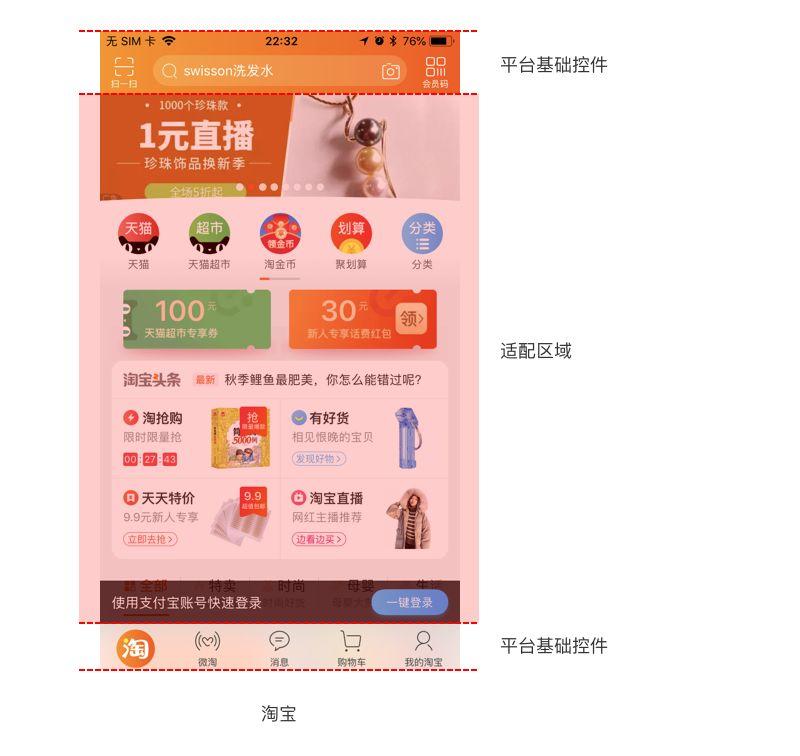
其實頭部的導航欄、時間欄和底部的標簽欄這些平臺的基礎控件,與界面內的元素不在一個 Z軸上,它們屬于界面最上層,界面的尺寸也不受它們的影響。
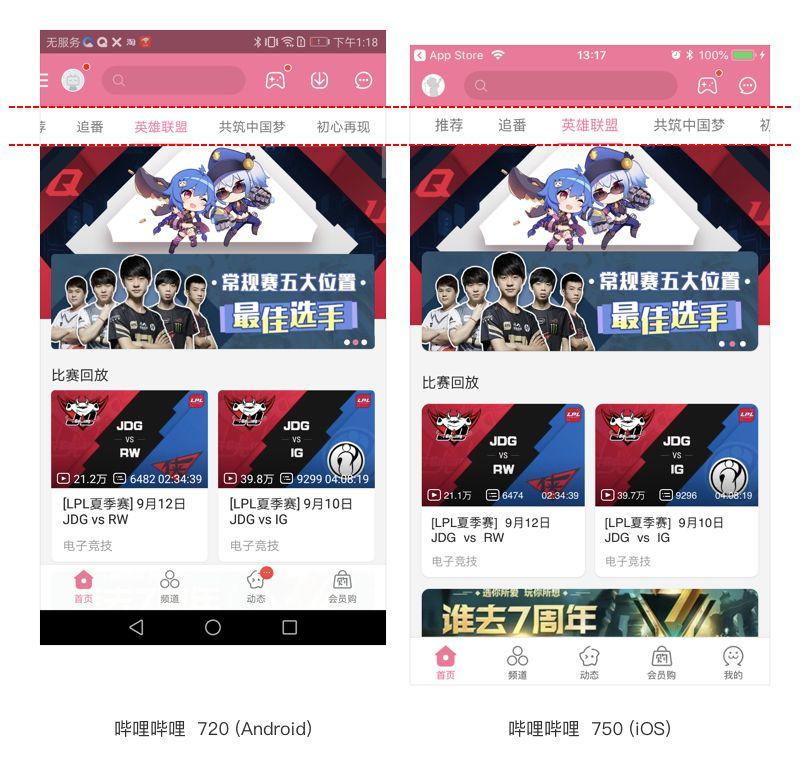
如下圖嗶哩嗶哩,Android 和 iOS 的基礎控件不一樣,但是并不會影響到導航欄下方的 Tab 篩選的高度。所以事實證明,適配跟平臺并沒有太大的關系。

四、掌握正確的適配規則
1. 倍率相同
適配需要在同一倍率下,既然要做比較的話,當然要在同一水平線上,總不能讓一個姚明跟林丹去比羽毛球吧。
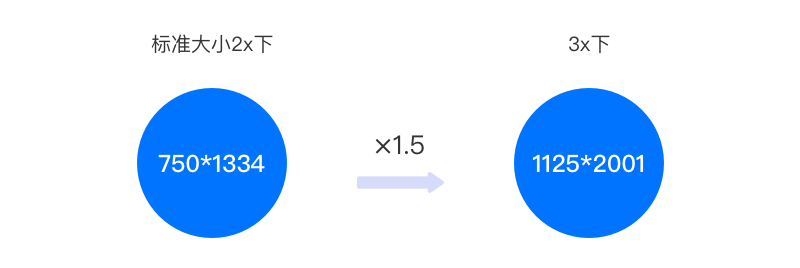
知道手機的屏幕分辨率和倍率之后,就可以算出在其他倍率下,屏幕分辨率是多少。比如:iPhone 6的尺寸是750*1334(2x下),乘以1.5之后就可以算出3x下的大小。

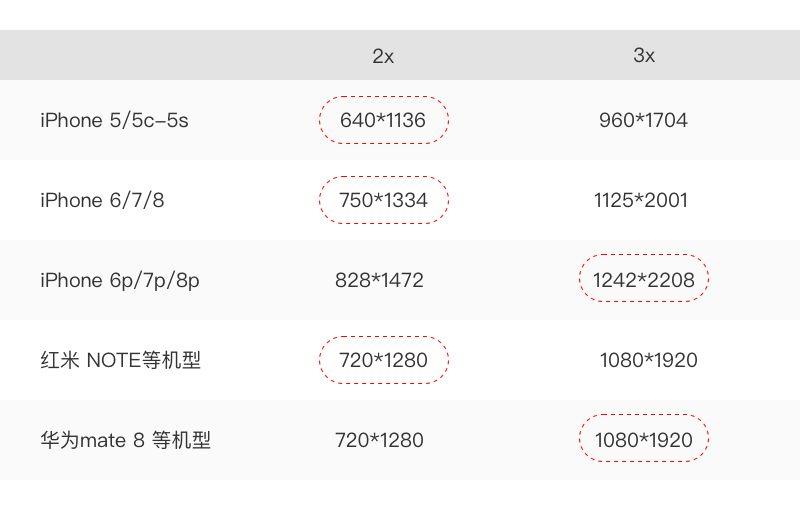
同理可得其他手機的屏幕分辨率在不同的倍率下的大小,紅框處表示正常的分辨率大小。

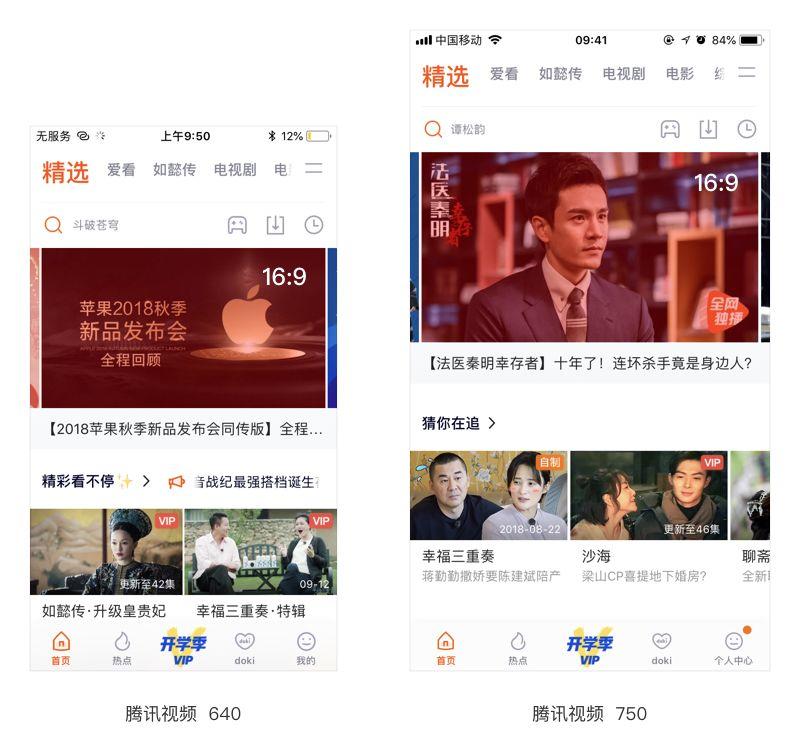
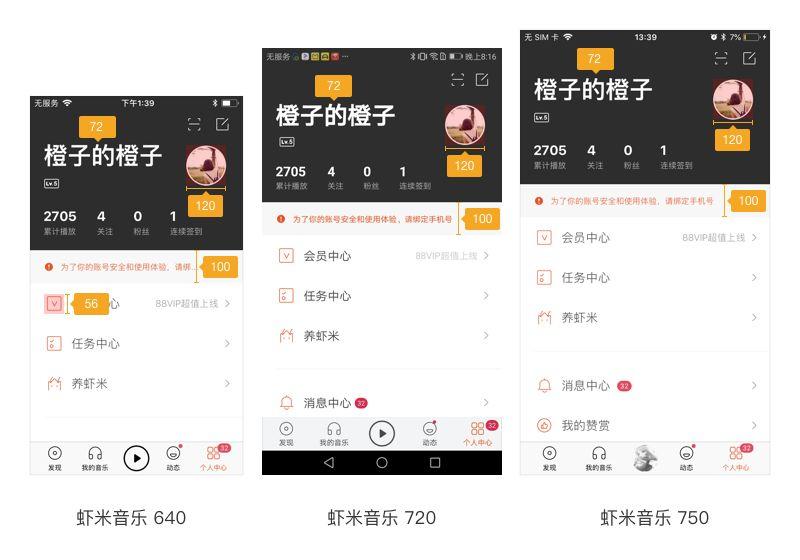
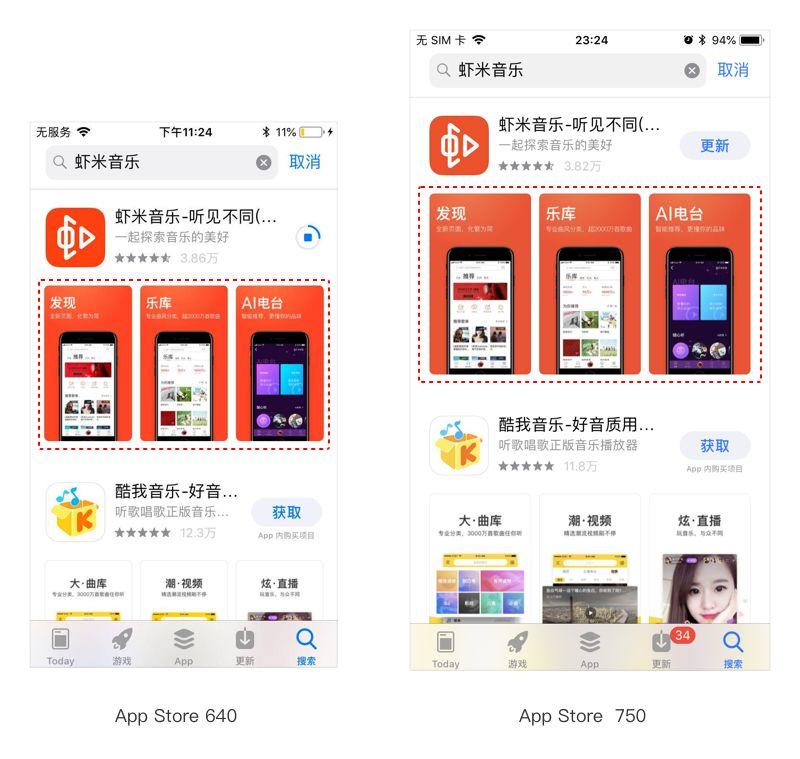
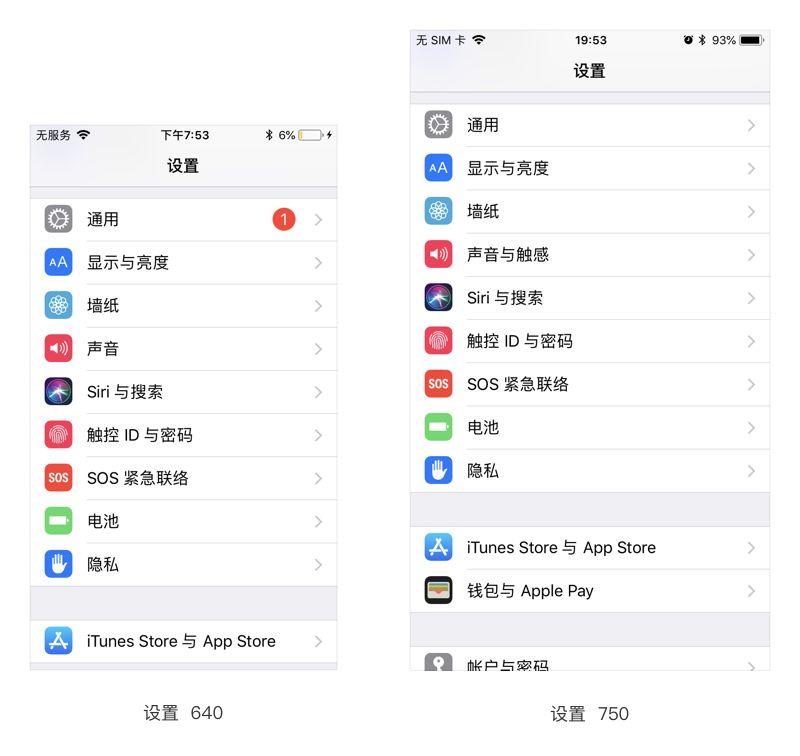
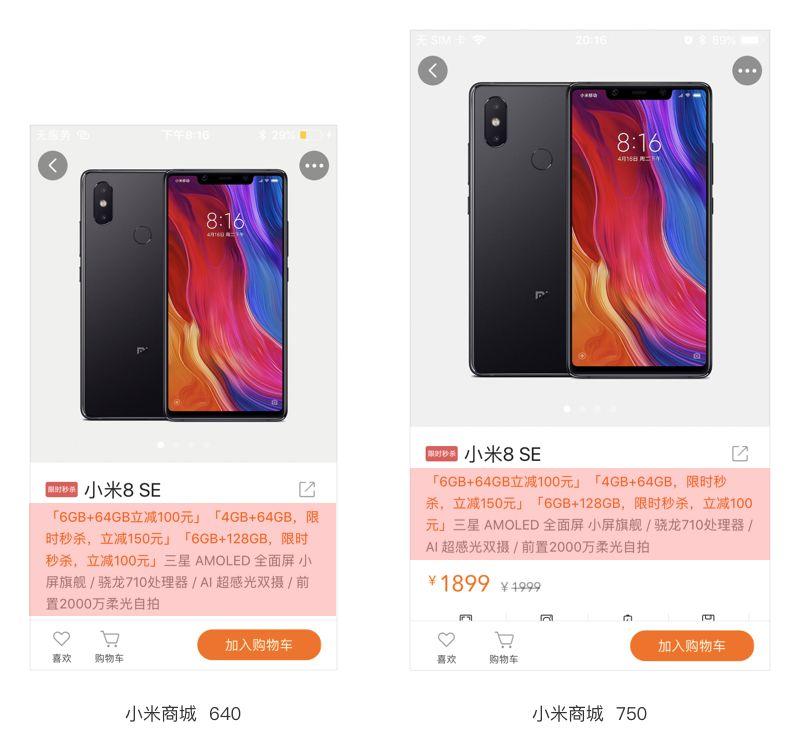
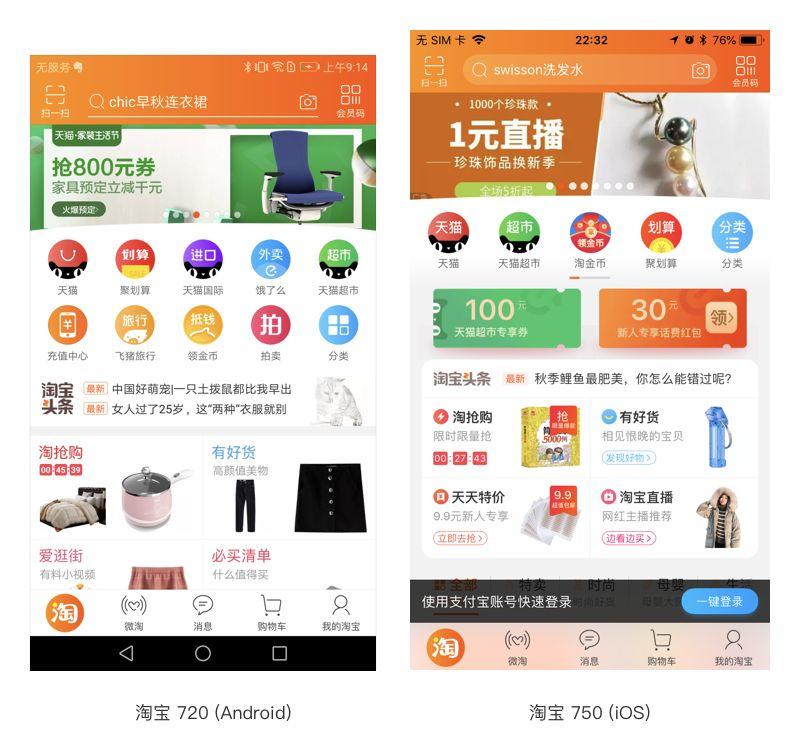
適配只跟倍率相關,同一倍率下,界面上的間距、文字大小、icon大小是一樣的,不同的只是屏幕顯示內容的寬度和高度不同,所以說在2x倍率下, 750=640=828=720。同理在3x倍率下,960=1125=1242=1080下面以蝦米音樂為例,分別對比640、720、750頁面上的元素大小,證實界面上的間距、文字大小、icon大小都是一樣的。

2. 適配三原則
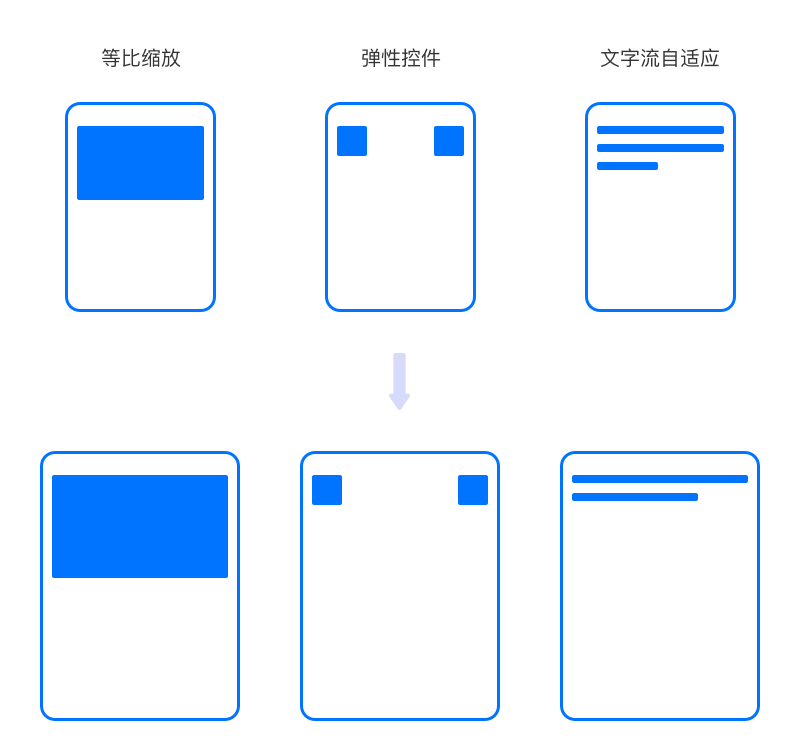
在適配的時候通常會遵循三個適配原則:等比縮放、彈性控件、文字流自適應。

(1)等比縮放
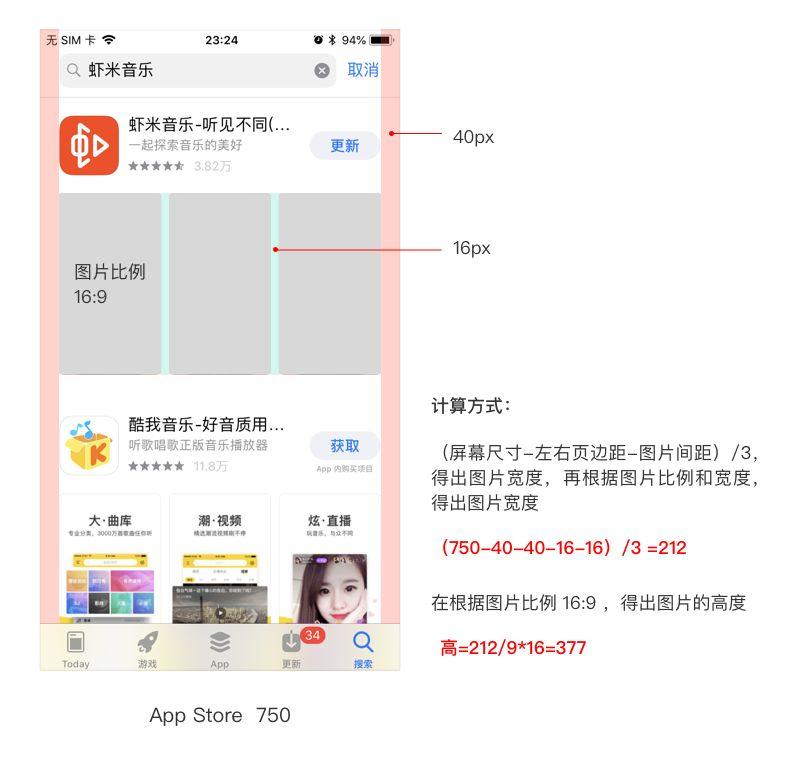
等比縮放指的是該元素的尺寸大小并不是固定的,是會跟隨著屏幕的大小(一般是寬度)變化而變化。如下圖 App Store 的搜索結果頁,單個預覽圖的比例是16:9,不管屏幕分辨率如何變化,圖片比例并不會發生變化。

標注的時候,我們也只需要標注好頁邊距、圖片比例、圖片之間的間距就好,開發就可以把適配規則寫成隨屏幕寬度變化而變化。

(2)彈性控件
彈性控件指的是元素尺寸不變,間距隨著屏幕的寬度自適應,屏幕越寬,間距越大。

(3)文字流自適應
一行文字的數量多少和屏幕寬度成正比,屏幕越寬,一行能顯示的文字數量也就越多。

3. 適配跟平臺基礎控件無關
其實并不是界面的所有元素都需要進行適配的,我們只需要適配中間那一塊區域即可。

而上下導航的高度不固定,每個平臺的高度不一樣。比如: iOS 的導航欄是88px,Android 有112px、104px……但是不管高度如何,我們只需要做到讓元素居中即可。

4. 實際例子
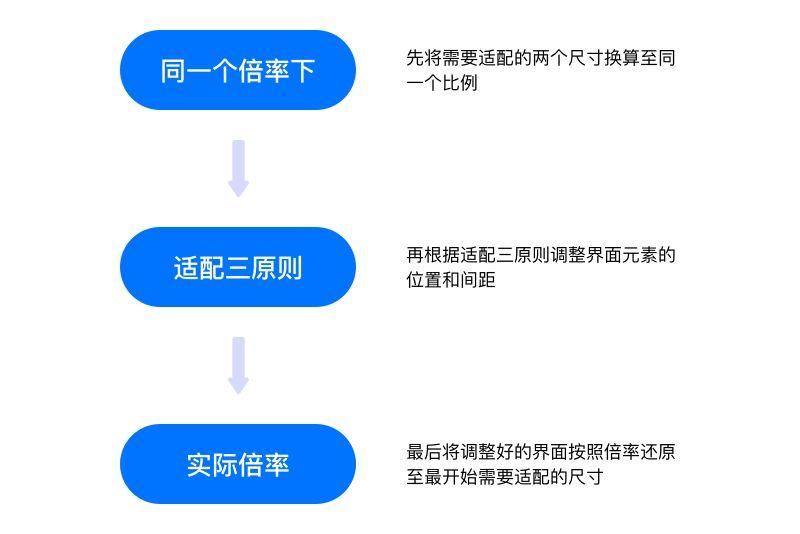
說了那么多,是時候來一個實際的例子了,適配其實總結起來就三個步驟,先換算至同一個倍率,再去調整界面元素,最后將調整好的界面按照倍率還原到最開始需要適配的尺寸。

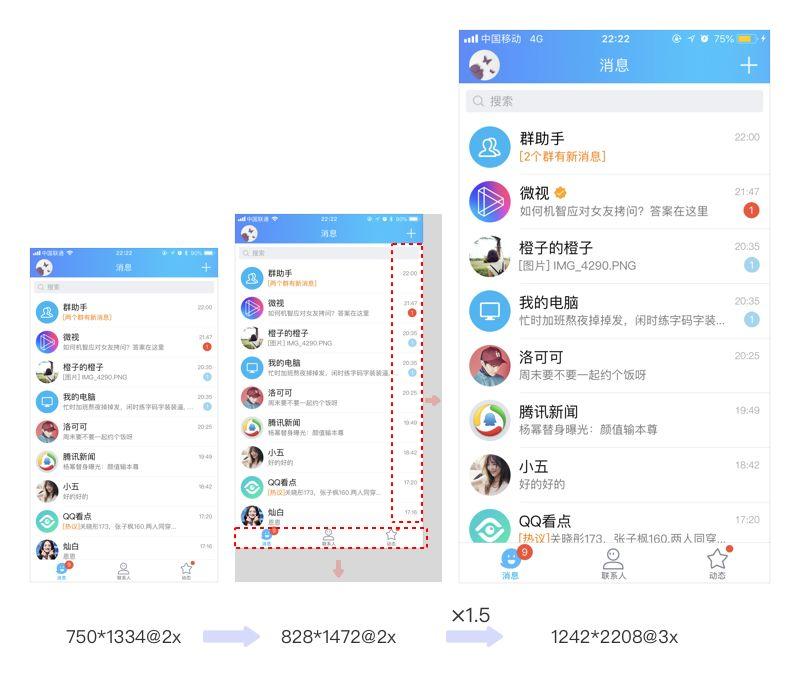
750如何適配至1242?
首先適配需要在同一個倍率下,750*1334是2x 下的,1242*2208是3x 下的,根據倍率換算1242 的2x 大小是828*1472。
所以要想將750*1334適配至1242*2208,就需要先把750適配是828*1472,然后再將調整好的界面×1.5 到1242*2208。

其他的比如750如何適配至720、640,原理是一樣的,他們的倍率是一樣的,就省了頭尾的那兩步,只需要根據適配三原則調整界面元素即可。
五、需要注意的點
1. 小屏幕適配
我們的設計尺寸基本都是用750的居多,這就會涉及到小屏幕的適配問題,當一個元素在750上顯示的效果很完美,到640上可能就放不下了。所以在做圖的時候,設計師是需要用動態的眼光去考慮問題。那下面就來講述幾個最常出現的問題。
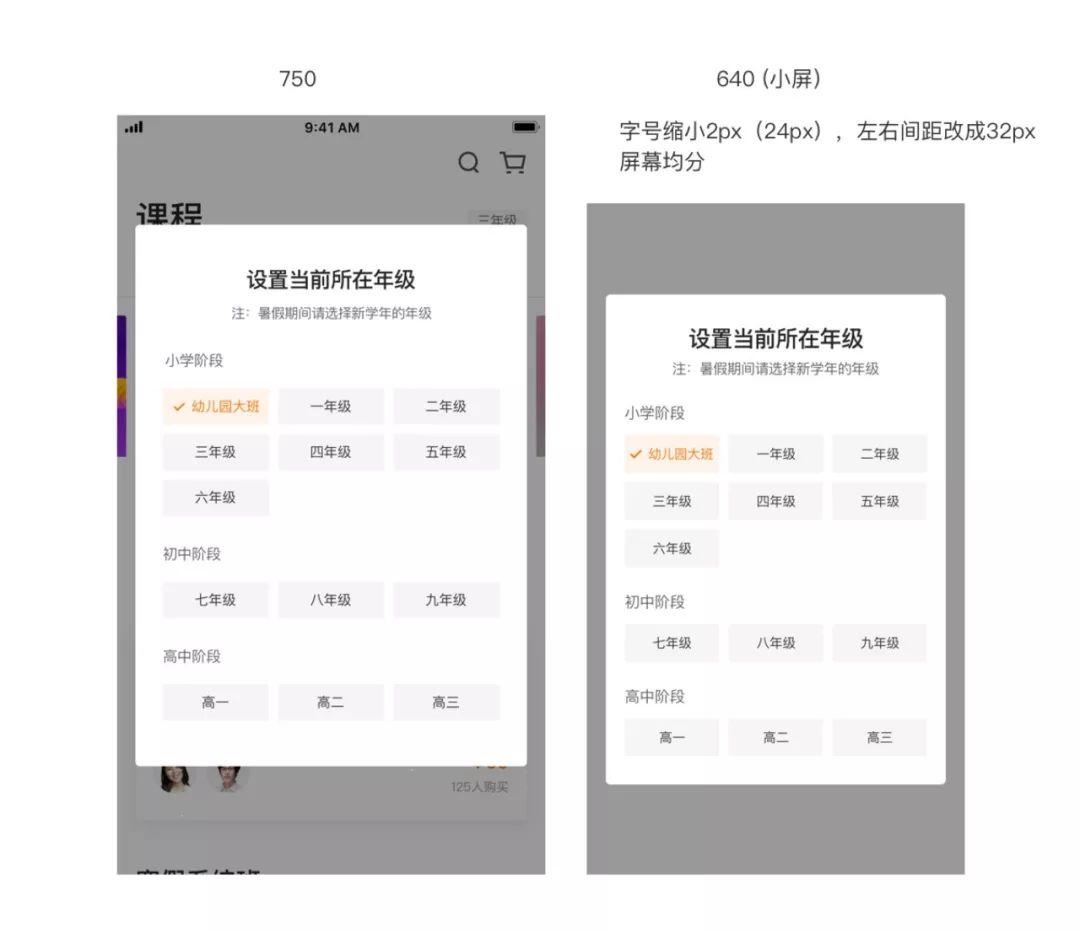
2. 彈窗
如下圖彈框的樣式,在設計尺寸750上顯示很完美,但是不做任何調整,直接適應到640的屏幕上,就放不下了。所以這個時候,我們就需要定義一些適配規則,比如:小屏幕縮小字號,間距縮小或者說是固定彈窗寬度等。

3. 文字截斷距離
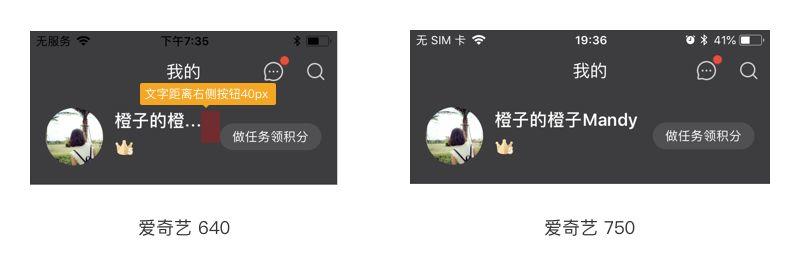
屏幕的大小會直接影響到每行顯示的字數,當一行字數的右側有元素的時候,就涉及到文字和元素之間的安全截斷距離。換句話說,也就是文字最多能顯示的區域。
很多時候設計師在做設計稿的時候,沒有考慮到文字的極端情況,這就導致在小屏幕的時候,文字和元素產生重疊現象。比如:下圖的愛奇藝我的頁面,在750的界面上昵稱顯示的很完美,但是到640上就顯示不全,這就需要我們定義一下文字可顯示的區域,當文字長度超過這個區域的時候,文字省略,用“…”

4. 平臺差異
iOS 和Android 兩端的系統級別的控件樣式不同,所以我們可以為兩端單獨做幾個樣式,這個成本不大,效果確很好。比如 iOS 平臺的搜索框是矩形,而 Android 搜索是下劃線。

5. 單屏頁面
大部分我們做的界面適配都是考慮屏幕寬度居多,高度只會影響到一屏幕顯示內容的多少,屏幕高顯示的內容就長一點。對于瀑布流布局來說,高度根據不需要進行適配。但總是有一些特殊的單屏頁面,比如:音樂播放頁面、空白頁面……需要在所有屏幕上顯示一樣多的內容。
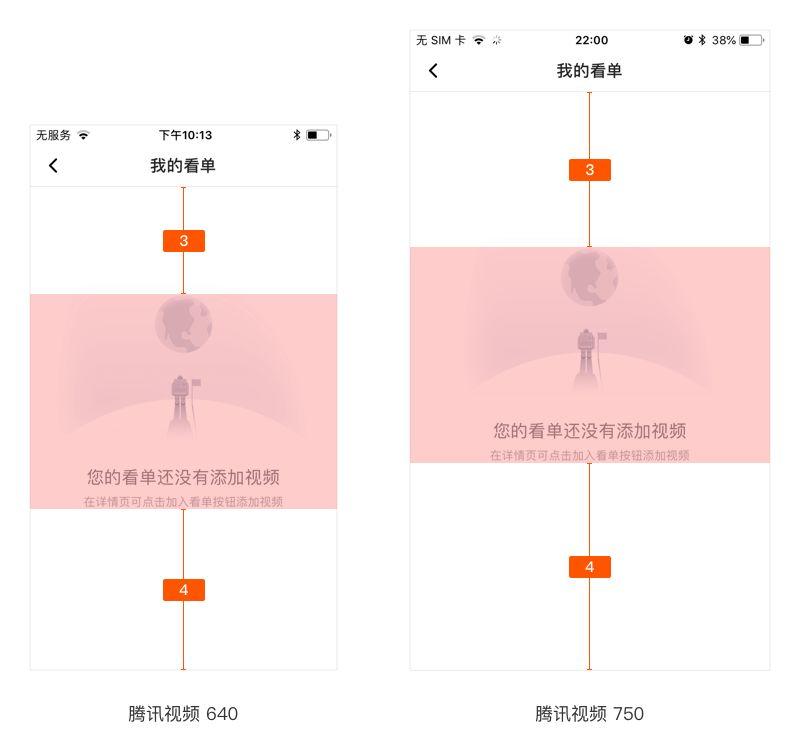
6. 空白頁面
類似下圖這種比較簡單的頁面,如果固定上方間距,那么在大屏幕上就會顯得內容偏上,這個時候要想讓所有屏幕顯示的內容都一樣,我們可以將上方和下方的空白區別設置一個比例,這樣不管在什么屏幕上,內容相較于整個屏幕來說,位置都是一樣的。
具體計算方法:屏幕高度減去上下導航,再減去內容區域的高度,剩下的區域按照比例來分配。上方占3/7,下方占4/7。

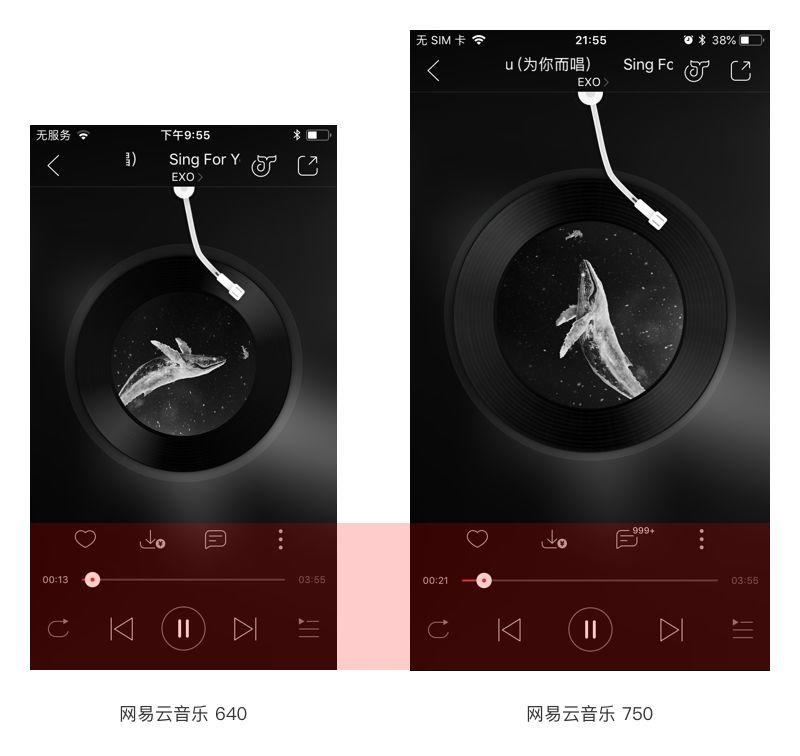
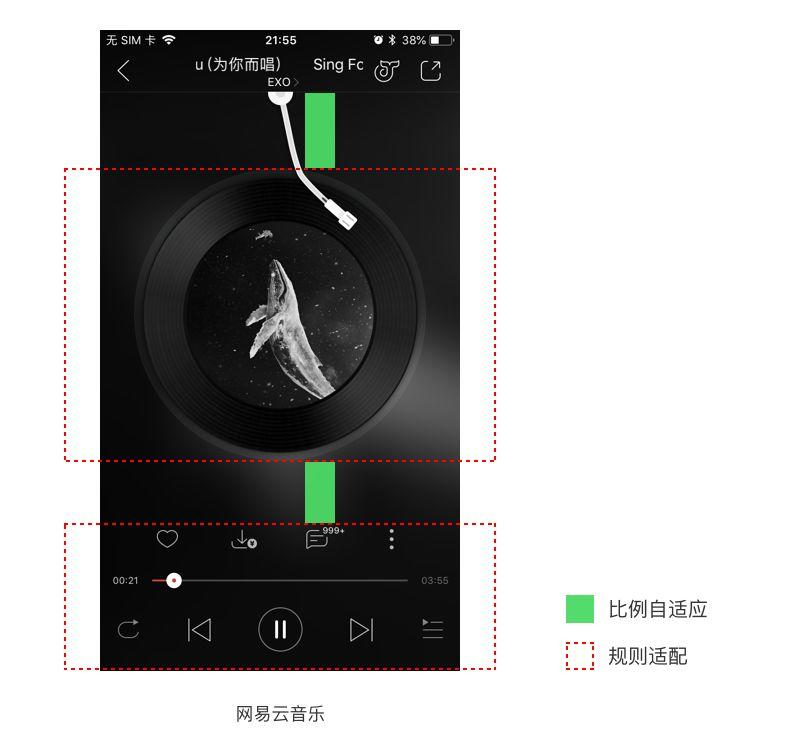
7. 音樂播放頁面
這個頁面相較于空白頁面來說,復雜一些,但是原理是一樣的。把能夠按照基礎適配規則的地方固定下來,留一些自適應的部分。比如:下圖網易音樂,同是2x下的界面,播放操作區域的高度都是一樣的,按照基礎適配規則來的,而光盤區域則是固定左右間距得出。

而需要根據屏幕高度自適應的區域只有綠色矩形區域,其實有沒有發現把這個圖簡化后,就和上面講的空白頁面的適配方法一樣了。不過需要注意的是自適應的部分不要超過兩個,超過兩個之后,變數太大,不利于計算,也沒太大必要。

六、設計稿尺寸
至于設計稿尺寸,在我看來并沒有特別本質的區別。從原理上來看,你可以用任何你想用的設計尺寸。只不過從適配的角度來說,750(2x)、720(2x)、375(1x)這三個相對更合適些。
我自己之前用過750,也用過720,那時候就想不明白為什么還有人用1x做圖,現在市面上都沒1x的手機了,用1x做圖導出2x、3x 圖標不都虛邊了么。但后來換了一個新工作,同事都是用的375(1x)做圖,習慣了之后發現兩者并沒有太大的區別。
只是有些圖標不是整數的時候,需要手動導出2x、3x,但其實就算用750(2x)做圖怕圖標虛邊,也還是要手動導出3x的,所以都一樣。用1x的好處是,很多國外的資源都是用1x做的,就可以直接用了。
不要需要注意的是,當在1x下做分割線的時候,需要改成0.5px,這樣導出2x圖后才會是1px。建議分割線用內陰影做,而不要直接用0.5px的線。
七、小技巧
當我們做圖的時候,想要快速知道當前頁面的元素在小屏幕上是否放的下?
那總不能每次都把當前頁面拖動到小屏幕上看看實際效果吧,這樣成本也太大。其實有一個非常簡便的方法就可以解決這個問題,750和640的界面相差110px(2x下),我們只需要在750的界面上減去110,看是否能放的下,如果放的下,就表示在小屏幕上也能放下。

如果想要知道字數是否能放的下,也可以通過計算的方式得出結論,用110px除以字號大小,就可以得出小屏幕的比設計稿少顯示幾個字。比如:字號是30px,在750的屏幕上能顯示30個字,那么在小屏幕上就只能顯示26個字了。

這樣可以快速知道當前頁面的內容在小屏幕上是否放置的下,而不用把元素放到小屏幕上看效果。
八、總結
最后來總結一下全文最重要的幾點, 幫助大家加深印象:
- 傳統的等比拉伸界面去適配的方法是錯誤的,也是極其浪費人力成本的,完全可以一稿適配所有;
- 適配跟平臺無關,只跟倍率相關,750和720的尺寸從適配的角度來看,都是一樣的,只是界面尺寸相差了30px;
- 適配三原則:等比縮放、彈性控件、文字流自適應;
- 適配不要標死,要用動態的眼光去看,做的時候需要考慮到極端情況,最常見的比如小屏幕適配問題…
PS:適配這個概念很特殊,它看起來很簡單,簡單到大多數人都覺得自己會了,不用再去研究了,但其實只懂了皮毛,并不清楚原理。
比如很多人都說自己會 PS ,但跟那些專業的比起來,你自己所認為自己知道的不過冰山一角。所以我們要時刻保持一顆求知的心,不要總是固執的堅持己見,共勉哦。
作者:橙子的橙子,公眾號:海鹽社
本文由 @橙子的橙子 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚