要想發布一款能夠位于App Store排行榜之首的產品,產品在質量和功能上的高標準表現是必不可少的,而為了達到這種高度,我們應該如何做呢?本文主要講述的是 iOS 12 界面交互設計指南中的欄的部分,一起來看看~

一、導航欄
導航欄顯示在狀態欄下方的應用程序屏幕頂部,可以通過一系列分層屏幕進行導航。當顯示新屏幕時,通常標有前一屏幕標題的后退按鈕顯示在欄的左側。有時,導航欄的右側包含一個控件,如“編輯”或“完成”按鈕,用于管理活動視圖中的內容。
在拆分視圖中,導航欄可能會顯示在拆分視圖的單個窗格中。導航欄是半透明的,可以具有背景色調,并且可以配置為在鍵盤在屏幕上,發生手勢或視圖調整大小時隱藏。

在顯示全屏內容時,請考慮暫時隱藏導航欄:
當您想要關注內容時,導航欄可能會分散注意力,暫時隱藏欄以提供更加身臨其境的體驗。查看全屏照片時,照片會隱藏導航欄和其他界面元素。如果您實現此類行為,請讓用戶使用簡單的手勢(如點按)恢復導航欄。
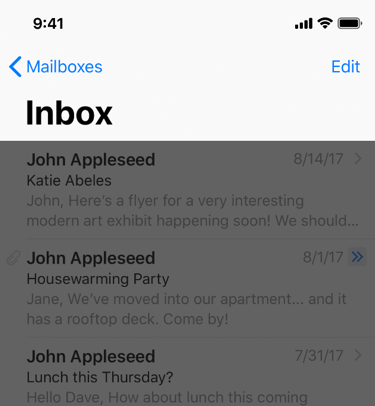
導航欄標題
(1)考慮在導航欄中顯示當前視圖的標題
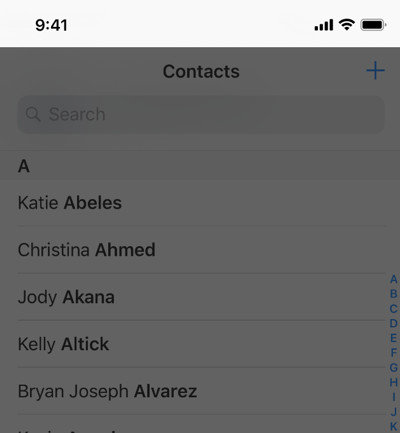
在大多數情況下,標題可以幫助人們理解他們正在看什么。但是,如果標題導航欄看起來多余,則可以將標題留空。例如:Notes沒有標題當前注釋,因為第一行內容提供了所需的所有上下文。
標準名稱

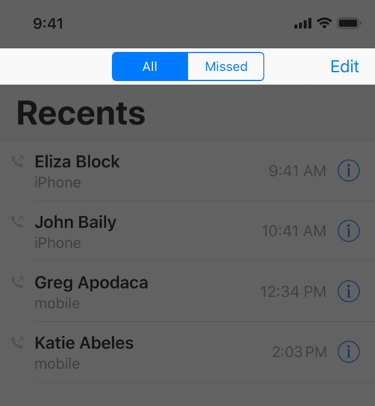
大標題
(2)當您需要特別強調上下文時,請使用大型標題
在某些應用程序中,大型標題的大而粗體的文本可以幫助人們在瀏覽和搜索時定位。例如:在選項卡式布局中,大型標題可以幫助澄清活動選項卡,并在用戶滾動到頂部時通知用戶。Phone使用這種方法,而Music使用大型標題來區分內容區域,如:專輯、藝術家、播放列表和廣播。
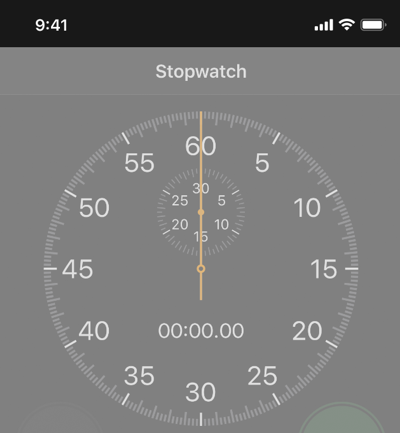
當用戶開始滾動內容時,大標題將轉換為標準標題。大型游戲在所有應用程序中都沒有意義,絕不應與內容競爭。盡管Clock應用程序具有選項卡式布局,但不需要大型標題,因為每個選項卡都具有獨特的可識別布局。
導航欄控件
(1)避免擁擠太多控件的導航欄
通常,導航欄應該只包含視圖的當前標題,后退按鈕和一個管理視圖內容的控件。如果在導航欄中使用分段控件,則欄不應包含標題或除分段控件之外的任何控件。
(2)使用標準后退按鈕
人們知道標準后退按鈕可以讓他們回溯信息層次結構。但是,如果您實現自定義后退按鈕,請確保它仍然看起來像后退按鈕,行為直觀,與您的界面的其余部分匹配,并在整個應用程序中始終如一地實施。如果將系統提供的后退按鈕V形圖標替換為自定義圖像,也可以提供自定義蒙版圖像。iOS使用此蒙版在過渡期間為按鈕標題設置動畫。
(3)不要包含多段面包屑路徑
后退按鈕始終執行單個操作,返回上一個屏幕,如果您認為人們可能在沒有當前屏幕的完整路徑的情況下迷路,請考慮展平應用的層次結構。
(4)給文本標題按鈕足夠的空間
如果導航欄包含多個文本按鈕,則這些按鈕的文本可能會一起運行,從而使按鈕難以區分。通過在按鈕之間插入固定的空格項來添加分隔。
(5)考慮在導航欄中使用分段控件來展平應用程序的信息層次結構
如果在導航欄中使用分段控件,則只在層次結構的頂層執行此操作,并確保在較低級別選擇準確的后退按鈕標題。

二、搜索欄
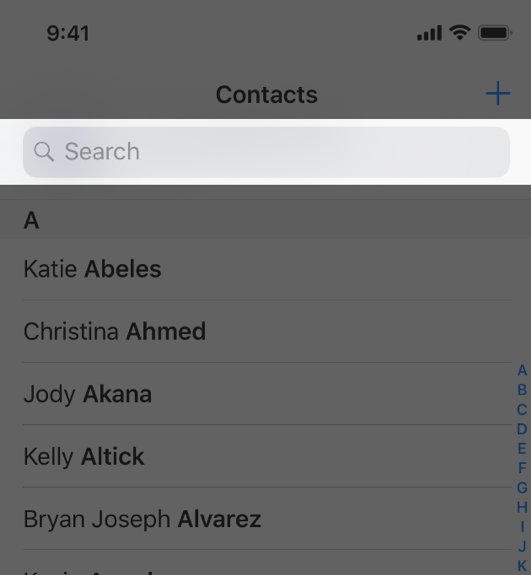
搜索欄允許人們通過在字段中鍵入文本來搜索大量值,搜索欄可以單獨顯示,也可以在導航欄或內容視圖中顯示。當在導航欄中顯示時,搜索欄可以固定到導航欄,以便始終可以訪問,或者可以折疊直到用戶向下滑動以顯示它。

使用搜索欄而不是文本字段來實現搜索,文本字段沒有人們期望的標準搜索欄外觀。
啟用“清除”按鈕,大多數搜索欄都包含一個清除該字段內容的清除按鈕。
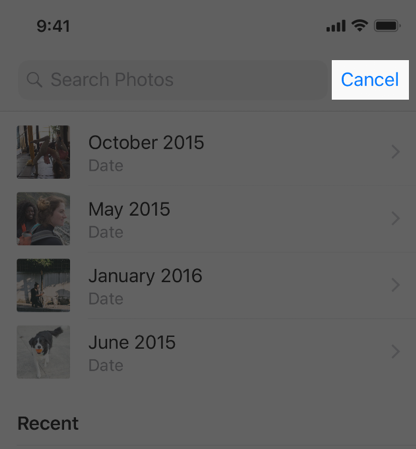
適當時啟用“取消”按鈕,大多數專用搜索欄都包含一個取消按鈕,可立即終止搜索。

清除按鈕

取消按鈕
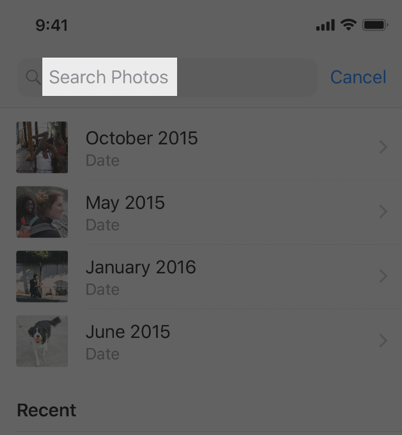
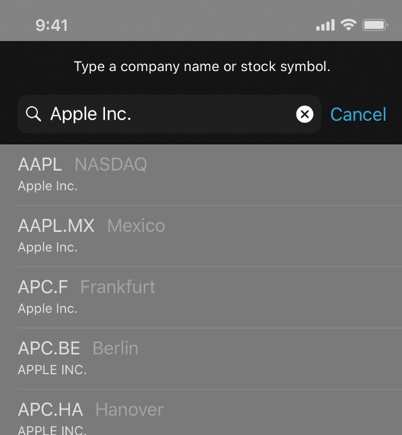
如有必要,請在搜索欄中提供提示和上下文。搜索欄的字段可以包含占位符文本,如“搜索服裝,鞋子和配件”或簡單地“搜索”,作為搜索上下文的提醒。帶有適當標點符號的簡潔單行提示,也可以直接顯示在搜索欄上方以提供指導。股票使用提示,讓人們知道他們可以輸入公司名稱或股票代碼。

占位符文本

介紹性文字
考慮在搜索欄下方提供有用的快捷方式和其他內容,使用搜索欄下方的區域可以幫助人們更快地獲取內容。例如:Safari會在您點按搜索字段后立即顯示您的書簽。選擇一個向右轉,不輸入任何搜索字詞。當您在搜索字段中鍵入時,股票會顯示結果列表。無需再鍵入任何字符即可隨時點按一個。
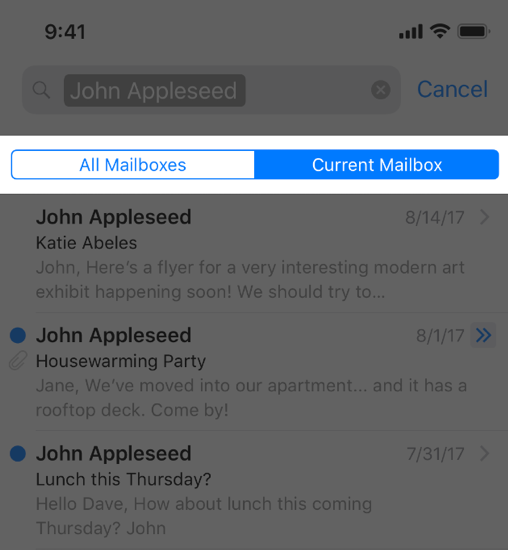
范圍欄
可以將范圍欄添加到搜索欄以讓人們優化搜索范圍。

有利于改進搜索結果,包括范圍欄。當有明確定義的類別可供搜索時,范圍欄可能很有用。但是,最好改進搜索結果,因此不需要確定范圍。
三、狀態欄
狀態欄出現在屏幕的上邊緣,顯示有關設備當前狀態的有用信息,如:時間、移動電話運營商、網絡狀態和電池電量。狀態欄中顯示的實際信息,因設備和系統配置而異。
(1)使用系統提供的狀態欄
人們希望狀態欄在整個系統范圍內保持一致,請勿使用自定義狀態欄替換它。

燈狀態欄

黑暗狀態欄
(2)使用您的應用程序設計協調狀態欄樣式
狀態欄的文本和指示器的視覺樣式可以是淺色或深色,可以針對您的應用進行全局設置,也可以針對不同的屏幕單獨進行設置。黑暗狀態欄的效果遠遠高于淺色內容,而明亮狀態欄的效果遠遠高于深色內容。
(3)狀態欄下隱藏的內容
默認情況下,狀態欄的背景是透明的,允許下方的內容顯示。保持狀態欄可讀,并不暗示其背后的內容是交互式的。
有幾種常見的技術可以做到這一點:
- 在您的應用中使用導航欄,該導航欄會自動顯示狀態欄背景,并確保內容不會顯示在狀態欄下。
- 在狀態欄后面顯示自定義圖像,如漸變色或純色。
- 在狀態欄后面放置模糊的視圖。
(4)在顯示全屏媒體時,請考慮暫時隱藏狀態欄
當用戶嘗試關注媒體時,狀態欄可能會分散注意力,暫時隱藏這些元素以提供更加身臨其境的體驗。例如:當用戶瀏覽全屏照片時,“照片”應用會隱藏狀態欄和其他界面元素。
(5)避免永久隱藏狀態欄
如果沒有狀態欄,用戶必須離開您的應用以檢查時間或查看他們是否有Wi-Fi連接。讓人們通過使用簡單,可發現的手勢重新顯示隱藏的狀態欄。在“照片”應用中瀏覽全屏照片時,只需點按一次即可顯示狀態欄。
(6)使用狀態欄表示網絡活動
當您的應用使用網絡時,尤其是長時間操作時,請顯示網絡活動狀態欄指示器,以便人們知道正在進行活動。
四、標簽欄
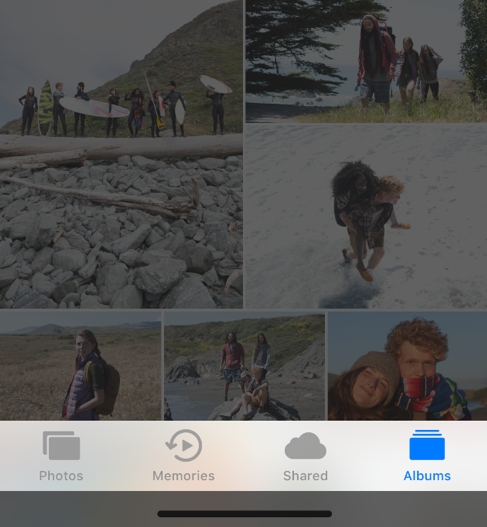
標簽欄顯示在應用程序屏幕的底部,可以在應用程序的不同部分之間快速切換。標簽欄是半透明的,可以具有背景色調,在所有屏幕方向上保持相同的高度,并且在顯示鍵盤時隱藏。標簽欄可能包含任意數量的標簽,但可見標簽的數量因設備大小和方向而異。
如果由于水平空間有限而無法顯示某些選項卡,則最終的可見選項卡將變為“更多”選項卡,從而在單獨的屏幕上顯示列表中的其他選項卡。

(1)使用標簽欄在應用級別組織信息
標簽欄是展平信息層次結構,并同時提供對多個對等信息類別,或模式的訪問的好方法。
(2)嚴格使用標簽欄進行導航
標簽欄按鈕不應用于執行操作,如果需要提供對當前視圖中的元素起作用的控件,請改用工具欄。
(3)避免使用太多標簽
每個附加選項卡都會縮小用于選擇選項卡的可點擊區域,并增加應用程序的復雜性,從而使查找信息變得更加困難。雖然“更多”選項卡可以顯示額外的選項卡,但這需要額外的點擊,并且空間使用率很低。僅包含基本選項卡,并使用信息層次結構所需的最少選項卡。
選項卡太少也可能是一個問題,因為它可能會使您的界面顯示為斷開連接。通常,在iPhone上使用三到五個標簽。iPad上還有一些是可以接受的。
(4)當功能不可用時,請勿刪除或禁用選項卡
如果選項卡在某些情況下可用但在其他情況下不可用,則應用程序的界面將變得不穩定且不可預測。確保始終啟用所有選項卡,并解釋選項卡內容不可用的原因。例如:如果iOS設備上沒有歌曲,則音樂應用中的“我的音樂”選項卡會說明如何下載歌曲。
(5)始終在附加視圖中切換上下文
要保持界面可預測,選擇選項卡應始終影響直接連接到選項卡欄的視圖,而不是影響屏幕上其他位置的其他視圖。例如:選擇拆分視圖左側的選項卡不應導致拆分視圖的右側突然更改,選擇彈出窗口中的選項卡不應導致彈出窗口后面的視圖發生更改。
(6)確保標簽欄圖標在視覺上一致且平衡
系統為常見用例提供了一系列預定義圖標。
(7)使用徽章進行不顯眼的溝通
您可以在選項卡上顯示徽章,包含白色文本和數字或感嘆號的紅色橢圓,以指示新信息與該視圖或模式相關聯。
提示
了解標簽欄和工具欄之間的區別非常重要,因為這兩種類型的欄都顯示在應用程序屏幕的底部。選項卡欄允許用戶在應用程序的不同部分之間快速切換,例如:Clock應用程序中的Alarm、Stopwatch和Timer選項卡。工具欄包含用于執行與當前上下文相關的操作的按鈕,例如:創建項目、刪除項目,添加注釋或拍照,標簽欄和工具欄永遠不會出現在同一視圖中。
五、工具欄
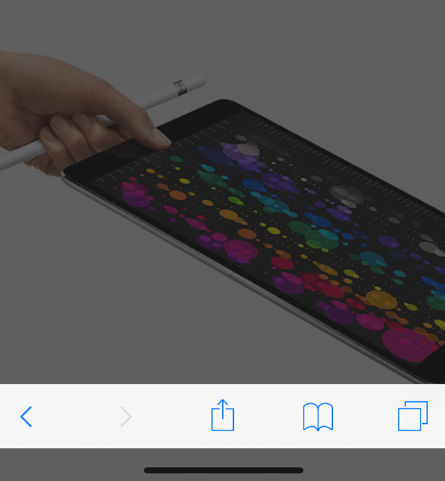
工具欄顯示在應用程序屏幕的底部,其中包含用于執行與當前視圖或其中內容相關的操作的按鈕。工具欄是半透明的,可能具有背景色調,并且當人們不太可能需要它們時經常隱藏。例如:在Safari中,當您開始滾動頁面時,工具欄會隱藏,因為您可能正在閱讀。您可以通過點擊屏幕底部再次顯示它。當鍵盤在屏幕上時,工具欄也會隱藏。

(1)提供相關工具欄按鈕
工具欄應包含在當前上下文中有意義的常用命令。
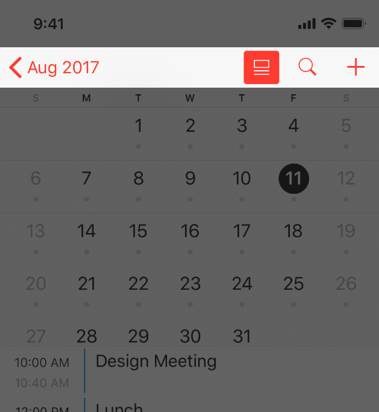
(2)考慮圖標或文本標題按鈕是否適合您的應用
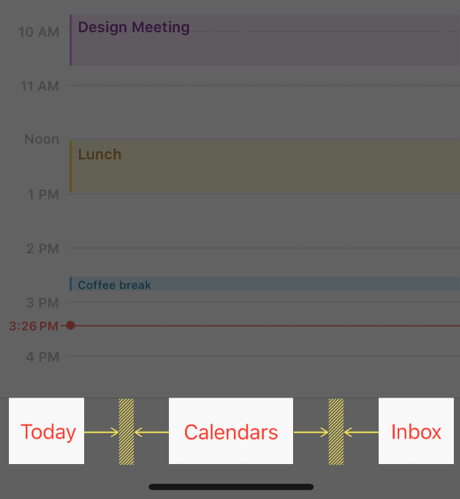
當您需要三個以上的工具欄按鈕時,圖標效果很好。如果您有三個或更少的按鈕,文本有時可以更清晰。例如:在日歷中,使用文本是因為圖標會令人困惑,文本的使用還允許“收件箱”按鈕顯示日歷和事件邀請的計數。
(3)避免在工具欄中使用分段控件
分段控件允許人們切換上下文,而工具欄特定于當前屏幕。如果您需要提供切換上下文的方法,請考慮使用標簽欄。
(4)給文本標題按鈕足夠的空間
如果您的工具欄包含多個按鈕,則這些按鈕的文本可能會一起運行,從而使按鈕難以區分。通過在按鈕之間插入固定空間來添加分隔。

提示
了解工具欄和標簽欄之間的區別非常重要,因為這兩種類型的欄都顯示在應用程序屏幕的底部。工具欄包含用于執行與當前上下文相關的操作的按鈕,例如:創建項目、刪除項目、添加注釋或拍照。
標簽欄允許用戶在應用程序的不同部分之間快速切換,例如:Clock應用程序中的Alarm,Stopwatch和Timer選項卡,工具欄和標簽欄永遠不會出現在同一視圖中。
相關閱讀
iOS 12 人機交互指南(二):App架構(Accessibility)
iOS 12 人機交互指南(三):交互(User Interaction)
iOS 12 人機交互指南(四):系統功能(System Capabilities)
iOS 12 人機交互指南(五):視覺設計(Visual Design)
iOS 12 人機交互指南(六):圖標圖像(Icons and Images)
本文由 @沸騰 翻譯發布于人人都是產品經理。未經許可,禁止轉載
題圖來源于網絡
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚