要想發布一款能夠位于App Store排行榜之首的產品,產品在質量和功能上的高標準表現是必不可少的,而為了達到這種高度,我們應該如何做呢?本文主要講述的是 iOS 12 界面交互設計指南中的視圖部分,一起來看看~

一、功能表單
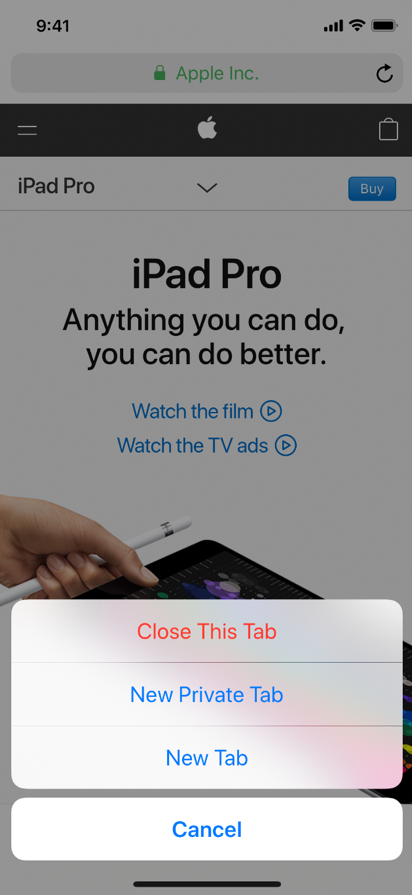
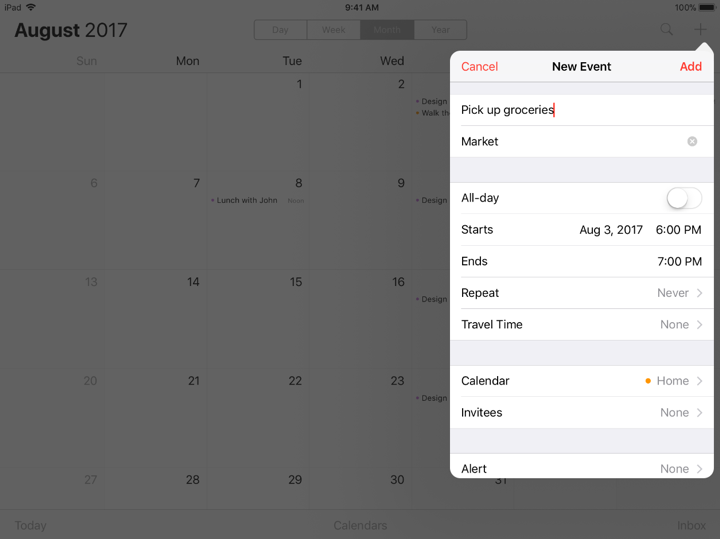
功能表單是響應于控件或動作而出現的一種特定的警報樣式,其提供一組與當前上下文相關的兩個或多個選擇。使用功能表單讓人們開始一個任務,或者用戶在進行潛在破壞性操作之前請求確認。在較小的屏幕上,功能表單從屏幕底部滑出。在更大的屏幕上,一個功能表單一般都以彈出的形式立即出現。

如果能夠增加功能表單的清晰度那么可以提供一個取消按鈕,當用戶準備放棄一個任務時取消按鈕可以增加用戶的操作信息,取消按鈕應該總是包含在屏幕底部的功能表單中。
將有破壞性的選項進行突出,使用紅色按鈕執行破壞性或危險的動作,并在動作表的頂部顯示這些按鈕。
避免在功能表單中啟用滾動展示。如果功能表單有太多選項,用戶必須進行滾動以查看所有選項。但滾動需要額外的時間來作出選擇,而且很難做到不經意間點擊按鈕。
二、活動視圖
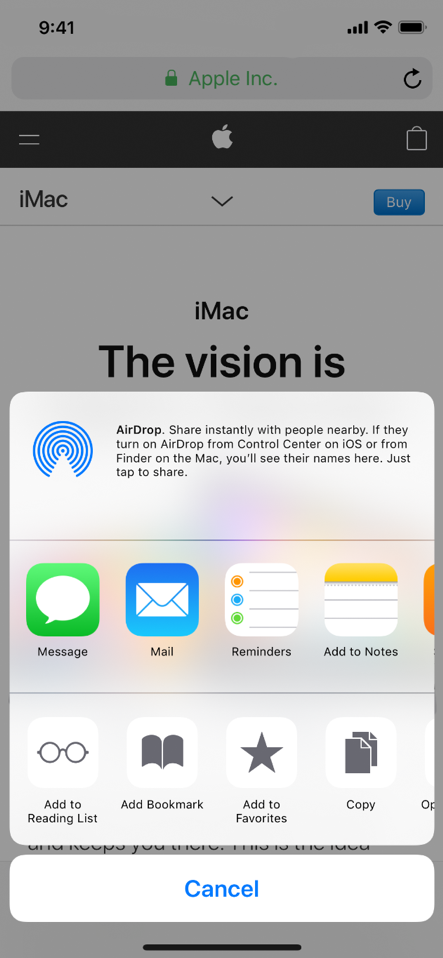
活動視圖在當前上下文中,活動便是一項任務,如復制、收藏或查找。一旦啟動,活動可以立即執行任務,或在繼續之前請求更多信息。活動由活動視圖管理,它表現為一個圖標或彈出視圖,具體則取決于當前設備和當前定位。活動被用來提供給用戶去操作應用執行一些自定義的服務或任務。

系統提供了大量的內置活動,包括打印、推特、消息和播放等,這些任務總是出現在活動視圖第一列且不能被重新排序,您不需要再創建自定義活動來執行這些內置任務,活動視圖還可以顯示來自其他應用程序的共享和擴展的動作等。
(1)設計簡單的模板圖像來展示定制化活動
模板圖像使用mask來創建圖標,使用黑色和白色與適當的透明度和抗鋸齒性,但不包括陰影,模板圖像應集中在約70px×70px的面積中。
(2)使用簡單的活動標題來描述你的任務
標題顯示在活動視圖的圖標下面,短標題最好。當一個標題太長,iOS會先縮小文本,然后如果標題還是太長則直接截斷它。一般來說,應該避免在標題中包含您的公司或產品名稱。
(3)確保活動適合當前上下文
雖然系統提供的任務不能被重排序,可如果他們不適用于你的應用程序你可以對其進行屏蔽。例如:為了防止人們打印圖像,可以屏蔽打印活動,您還可以定義在給定的時間內顯示哪些自定義任務。
(4)使用功能按鈕顯示活動視圖
當人們點擊功能按鈕時,人們習慣于訪問系統提供的活動,所以需要避免提供一個替代的方法來做同樣的事情。

三、警告框
警告主要用來傳遞應用程序或設備狀態相關的重要信息,并經常請求反饋。警告由標題、可選消息、一個或多個按鈕和可選的文本字段組成,用于收集用戶的信息輸入。除了這些可配置元素之外,警告框的可視化外觀是固定的,不能自定義。

(1)減少警告框的使用
警告框會破壞用戶體驗,其應該只在重要的情況下使用,如確認購買可能會產生破壞性行為的操作(如:刪除),或通知人們有關問題。警告框比較少的出現頻率有助于確保人們認真對待他們,所以確保每個警告都是在提供關鍵的信息和進行有用的選擇。
(2)在兩個方向都要測試警告框的外觀
一個警告框可能會在橫屏和豎屏情況下顯示有所不同,優化警告文本,使其在任何方向都可以很容易閱讀,而且無需滾動。
警告標題和信息
(1)盡可能寫一些短小的、描述性比較強的多文本警告標題
屏幕上需要閱讀的文字應該越少越好,可以嘗試編寫一個標題并且避免添加額外的信息。因為單字標題很少會提供有用的信息,所以可以考慮以問問題或使用短句的方式,盡可能的將標題保留在同一行上。通過大小寫及標點符號來共同完成文本語句,而且需要注意不要在句子中間使用結束標點符號。
(2)如果你必須提供信息,盡可能寫簡短完整的句子
盡量保持消息足夠短,盡量保持在一兩行之內避免滾動,注意語句大小寫及標點符號。
(3)避免使用帶有指責、批判、或侮辱性的詞語
人們知道警告會告訴他們問題的緊急和危險情況,所以依然要使用友好的語氣,因為直接正面的態度要比消極負面的態度有效果的多。避免使用代詞,如你,你,我,和我的等,它有時會比較容易被誤解為侮辱或不尊重。
(4)避免去解釋警告按鈕的作用
如果的的警告文本和按鈕標題是明確的,那么就不需要去解釋按鈕是做什么的。除非在極少的情況下,必須提供指導,那么可以使用“點擊”這個詞,在引用按鈕時保持大寫,不要在引號中包含按鈕標題。
警告按鈕
(1)使用雙警告按鈕
雙警告按鈕給予了用戶一個比較容易的雙選項選擇方式,單按鈕通常只是給予信息,但對于當前情況的掌握程度比較低。而三個或四個以上的按鈕會造成選擇的復雜性且有可能會導致滾屏,是一種非常不友好的用戶體驗。如果你發現你可能需要使用超過兩個選項,可以考慮使用活動圖表的形式。
(2)給予警告按鈕簡明合適的標題
比較好的標題應該包含一個到兩個詞語,用以描述點擊選擇此按鈕的結果。對于所有的按鈕標題,使用標題樣式的文字且不需要標點符號。盡可能的使用與警告標題以及內容直接相關的動詞以及動詞短語,例如:查看全部,回復或者忽略。使用好的(OK)來進行簡單的秒殺,避免使用是(Yes)和不是(No)。
(3)將按鈕放置于用戶所期望其出現的地方
一般來說,用戶最喜歡點擊的地方應該在右側,所以取消按鈕經常放置在左側。
(4)準確合適的標識取消按鈕
一個警告的取消按鈕應該一直被標識為取消。
(5)定義破壞性按鈕
如果一個按鈕的操作會引起破壞性的結果,如刪除內容,那么應該設置該按鈕為破壞性這樣以便于系統為其設置特殊的格式。另外,提供一個取消按鈕這樣用戶可以安全的退出這種破壞性操作,通過加粗取消按鈕的方式來設置其為默認按鈕。
(6)允許用戶使用Home鍵取消警告框
提供通過使用Home鍵的方式退出警告的方式,其效果應該同點擊取消按鈕的效果一樣,即警告框應該在不進行任何操作行為的前提下消失。所以如果你的警告框不存在取消按鈕,可以考慮在代碼中加入Home鍵代替取消按鈕的邏輯。
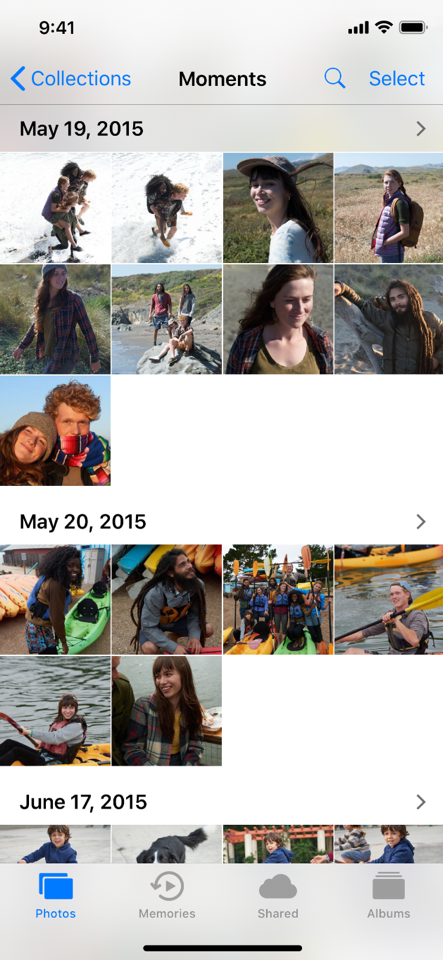
四、集合
一個集合主要用來管理一系列有序的內容集,如一組照片,并以可定制和高度可視化的布局呈現它。因為集合沒有強制執行嚴格的線性格式,所以它特別適合顯示大小不同的項。
一般來說,集合非常適合顯示基于圖像的內容,背景和其他裝飾性視圖可以選擇性地呈現,用以直觀地區分項目的子集。

集合支持交互性和動畫。默認情況下,您可以點擊進行選擇、觸摸和按住進行編輯,滑動進行滾動。如果應用程序需要它,可以添加更多的手勢來執行自定義操作。在一個集合內,動畫可以在條目被插入,刪除或重新排序時呈現,并且自定義動畫也是被支持的。
(1)在標準行或網格布局足夠使用時,避免去創建一個新的設計方式
集合應該增強用戶體驗,而不應該成為被關注的中心。集合應該更便于用戶去選擇項目,因為如果你很難在你的集合中去找到一個條目時,用戶會在得到其想要的內容之前便會感到沮喪并且失去興趣。在實際內容周圍使用適當的填充,以保持布局整齊并防止內容重疊。
(2)考慮使用表而不是集合來展示文本信息
在一個可滾動列表中去顯示文本信息,通常是最簡單和有效的。
(3)小心的進行動態布局變更
集合的布局可以隨時更改。如果應用動態地更改布局,而此時用戶正在進行查看且與之交互,那么請確保應用的布局更改是有意義的,并且是很容易跟蹤的。無意的布局變化,可能會使你的應用程序看起來不可預測和難以使用。如果由于布局的改變而丟失了上下文,用戶便可能會覺得應用不在受其控制了。
五、圖像視圖
圖像視圖主要為用來在透明或不透明的背景下,顯示單個圖像或動態圖像。在圖像視圖中,圖像可以被拉伸、縮放、調整大小或固定到特定位置。圖像視圖是一種默認的,且非交互式的視圖呈現方式。

如果可能的話,確保動態圖像序列中的所有圖像大小都是一致的。
理想情況下,圖像應該做到預調節以適應視圖的顯示從而使系統不需要做任何的縮放。因為如果系統必須要執行縮放操作,那么一定是當所有圖像的大小和形狀都相同時,才最容易達到期望一致的結果。
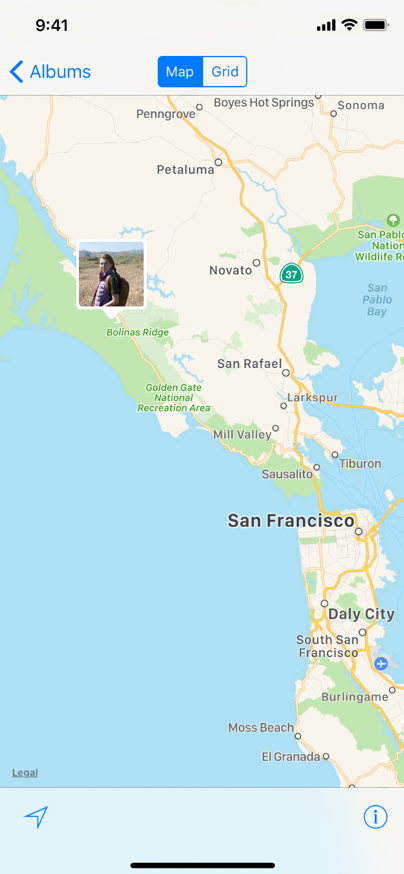
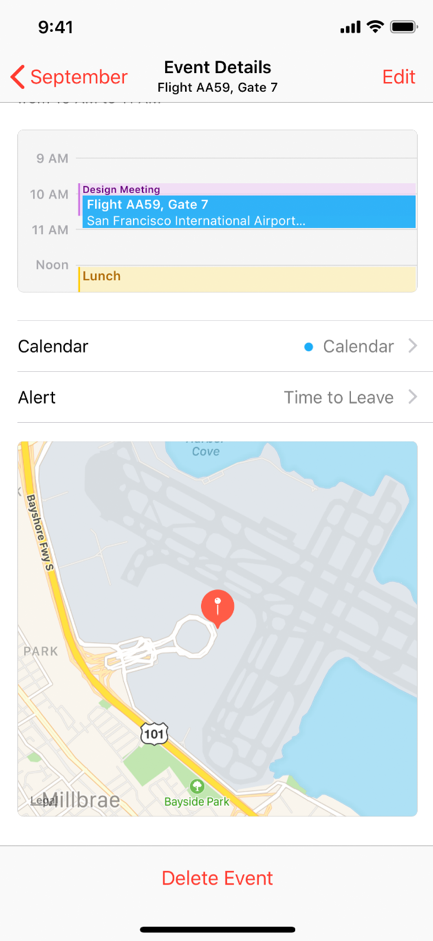
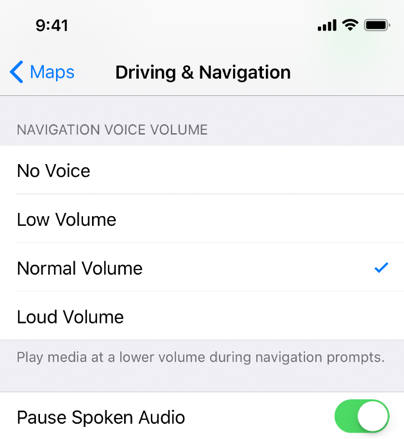
六、地圖視圖
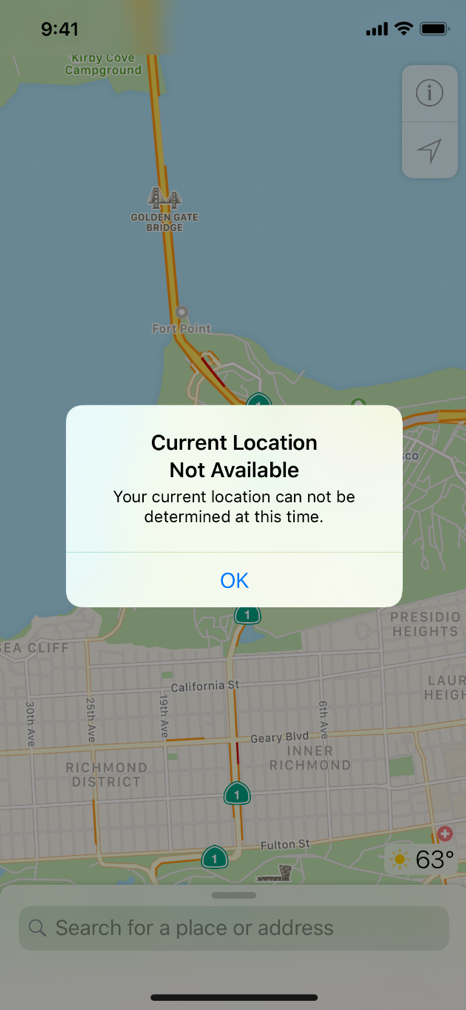
地圖視圖允許你在應用內顯示地理信息,且可以支持系統自帶地圖應用所提供的大部分功能。一個地圖視圖可以被設置去顯示一個標準的地圖或衛星圖像,或者二者兼備。它可以包含位置指針以及覆蓋面積,且可以支持放大及縮小。如果你的應用支持導航,例如:一個導航應用,那么你完全可以使用地圖視圖去顯示航向。

一般來說,保持地圖的交互屬性。用戶會很習慣的去使用手勢操作與地圖進行交互,而且會期望可以使用類型的操作形式進行交互。

使用標準的位置指針顏色。一個位置指針定義了你的地圖中一個點的意義,用戶對于地圖中標準的位置指針顏色已經很熟悉了。所以應該避免使用同標準位置指針顏色不同的顏色。一般來講,紅色代表終點,綠色代表起點,粉色則代表用戶當前具體位置。
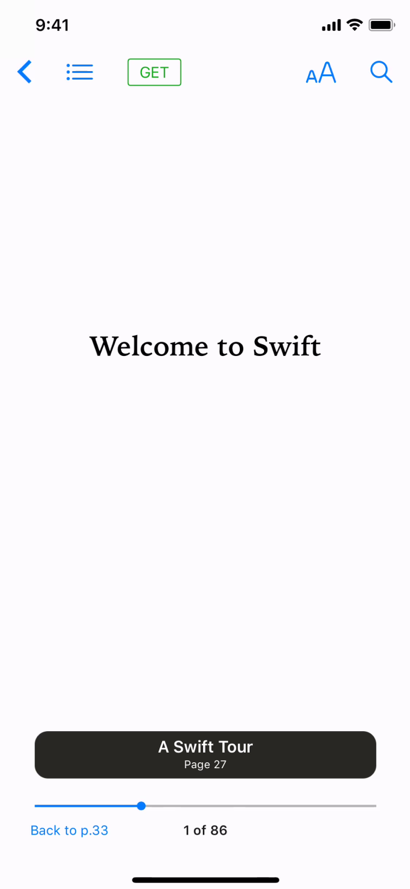
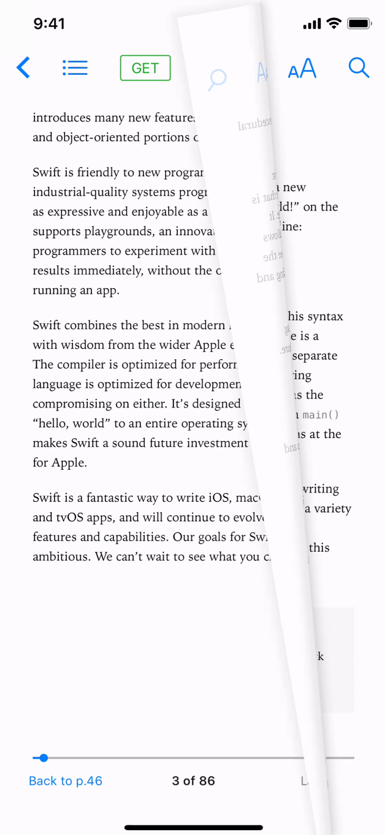
七、頁面視圖
頁面視圖控制器提供了一種可以在內容頁之間實現線性導航的方法,例如在文檔、書籍、記事本或日歷中。一個頁面視圖控制器可以使用兩種樣式中的任意一種,來管理導航滾動或卷頁期間頁面之間的轉換。一個滾動的過渡沒有特定的外觀,而只是流暢的將頁面從一個滾動到下一個。而頁卷轉換效果則使頁面在瀏覽屏幕時進行卷曲以期達到物理中的翻書效果。


如果合適的話,盡可能實現一種非線性導航的方法。當一個頁面視圖控制器在使用時,頁面只能順序跳轉而不能在非相鄰頁面之間直接進行跳轉。如果用戶可能需要在應用程序中訪問頁面視圖外的其它頁面,那么可以通過使用此功能提供的自定義控件來進行實現。
八、浮層
浮層通常是當用戶點擊屏幕上某個內容的控制點或區域時,在其上方出現的瞬態視圖。通常,一個浮層包括一個指向其所出現的位置,浮層分為模態和非模態。一個非模態浮層主要通過點擊屏幕上其它非浮層區域進行返回,模態浮層則是通過點擊浮層中的取消或其它按鈕進行返回。
浮層比較適合出現在大屏幕中,其可以包含各種元素,包括導航欄、工具欄、標簽欄、表、收藏、圖片、地圖和自定義視圖等。當浮層是可見狀態時,其它視圖中的交互行為便會被禁止。使用浮層所顯示的內容要與當前頁面中的內容關聯,例如:許多iPad應用程序,當你點擊分享按鈕時便會彈出一個分享浮層。

(1)避免在iPhone中使用浮層
一般來說,浮出層應該在iPad應用程序中使用,在iPhone的應用程序,一般會利用當前屏幕中所有可用的空間以一個全屏模態視圖來呈現信息,而不是在一個浮層中。有關指導,請參見模態。
(2)使用關閉按鈕進行確認和指導
一個關閉按鈕,如取消或完成,如果其意義都是明確的,即使其即可能包含保持也可能不包含保存但都值得被保留。在一般情況下,當其沒有在存在的必要時浮層應該被自動關閉。在大多數情況下,浮層應該在用戶點擊關閉或浮層外的其它區域時進行關閉。如果可以有多個選擇,浮層應該保持打開狀態直到有人有意識的對其進行關閉。
(3)總是在浮層自動關閉時進行當前任務的保存
通過點擊屏幕中非浮層區域去關閉一個非模態浮層是很容易的,僅在用戶明確的點擊取消時才取消當前工作的保存。
(4)浮層應該顯示在適當的位置上
一個浮層的箭頭應指向盡可能直接觸發它的元素,因為浮層不能在屏幕上拖動,浮層不能覆蓋屏幕上太多的內容,因為用戶在使用浮層的同時可能也需要看到這些內容。浮層同樣也不能覆蓋彈出它的相關內容。
(5)一次只顯示一個浮層
顯示多個浮層會引起界面的混亂,永遠不要顯示一個有層級關系的浮層或一個浮層繼承于另一個。如果你需要顯示另一個浮層,那么首先關閉當前所顯示的浮層。
(6)不要在一個浮層之上再去顯示另一個浮層
除了警告,任何其他組件均不應該顯示在一個浮層之上。
(7)如果可能的話,讓用戶在一次點擊中同時關閉一個浮層且打開另一個浮層
避免額外的點擊,尤其是需要在多個不同的項目欄中進行浮層的打開時。
(8)避免浮層太大
浮層不應該接管整個屏幕,所以它的大小只需足夠顯示其內容且指向其來自的地方即可。要知道,系統會調整浮層的大小以確保它適合屏幕。
(9)確保自定義的浮層與系統提供的浮層類似
盡管浮層是可以被自定義的,但也應該盡量避免自定義一個看起來不太像浮層的浮層。因為浮層通常會在比較接近系統浮層的時候,才能發揮其最大作用。
(10)當需要改變浮層的尺寸時盡量提供一個平滑的過渡方案
有些浮層對于同樣的信息展示提供了簡明以及詳細的兩種展示方式,所以如果你需要進行浮層大小的調整時,平滑的動效變化會避免使用戶產生新的浮層代替舊的浮層的意識。
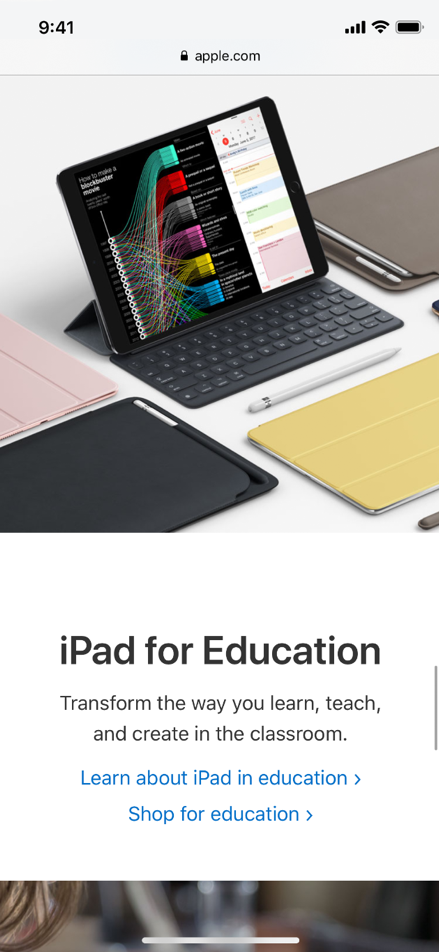
九、滾動視圖
滾動視圖主要被用戶用來去瀏覽那些像文檔中的文本,集合中的圖像等比顯示區域要大的內容。當用戶進行翻閱、輕擊、拖拽、點擊以及縮放等交互行為時,滾動視圖會隨之進行放大縮小等與之對應的變化。
滾動視圖本身沒有可視化界面,但是其會隨著用戶的滾動顯示滾動條。同時滾動視圖也可以被設置為頁面模式,此時滾動視圖便可以以頁面翻轉的形式進行新舊頁面間的切換。

(1)恰當的支持縮放交互行為
在確保有意義的前提下,支持用戶通過縮放或雙擊進行縮放。當滾動視圖的縮放選項被打開時,設置比較合適的最大及最小值。例如:放大文本直到一個單一的字符充滿整個屏幕,即使其可能對于大部分應用來說是沒有意義的。
(2)當滾動視圖處于頁面模式時考慮顯示頁面控制元素
頁面元素通常會顯示有多少頁面,多少屏,或者多少數量的內容是當前可用及可見的。如果你在滾動視圖中顯示頁面控制元素,則需要關閉滾動視圖中的滾動條以免為用戶帶來困擾。
(3)不要再一個滾動視圖中放置另一個滾動視圖
這樣做帶來的后果主要為會產生一個不可預期的用戶界面,從而控制起來會變得非常困難。
(4)同一時刻只顯示一個滾動視圖
用戶經常會在滾動時使用非常大幅度的動作,如此便會非常難以避免在同一屏幕中對相鄰的滾動視圖進行交互操作。所以如果你需要在一個屏幕中放置兩個滾動視圖時,盡量考慮允許它們在不同的方向進行滾動,如此可能對其相互間的影響是最小的。
例如:當iPhone處于水平方向時,股票類應用程序會在垂直方向支持滾動來展示特定公司的股票行情。
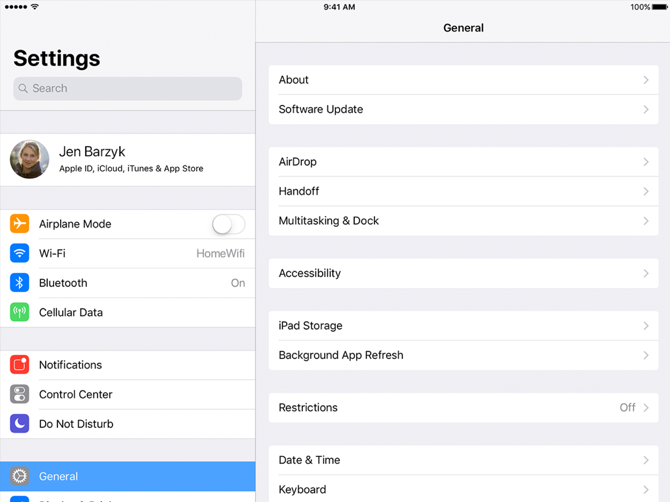
十、分列視圖
分列視圖主要用來以列對列的形式展示內容,一般以偏固定性內容作為一側,相關性信息對應在另一側展示。每一列均可以包含很多元素,像導航欄、工具欄、標簽欄、列表、集合、圖像、地圖以及自定義視圖等。
分列視圖通常被用來展示可選擇視圖,一系列可選擇種類位列于主要一列,另一列則根據主列所選擇的具體類別顯示與之對應的輔列內容。如果應用需要,主列可以覆蓋輔列也可以當不在使用時進行隱藏。這種情況尤其適用于豎屏狀態的設備,因為這樣它可以允許輔列有更多的空間進行信息展示。

(1)選擇分列視圖時,一定要確保其可以與當前內容配合得很好
默認情況下,分列視圖會將三分之一的屏幕用于主列,三分之二的屏幕用于輔列,當然屏幕也可以平均分為兩半進行展示。所以設計應用時需要根據內容來選擇合適的分配方式,來確保其看起來是平衡的。但一定要避免創建一個輔列比主列要窄的分列視圖。
(2)保持主列中當前活躍選項處于高亮狀態
雖然輔列的內容是可以更改的,但它始終應該對應于主列中的一個清晰可辨的選擇。這有也更有助于用戶理解二者之間的關系。
(3)將導航限制到分列的一側
將導航放在分列視圖的兩個不同列中,會使得人們很難保持明確的方向性以及并辨別兩列之間的關系。
(4)提供多種方法去訪問隱藏的主列
在一個布局中主列可能會位于屏幕之外,所以一定要確保提供一個按鈕–通常在導航欄–返回。除非你的應用程序使用滑動手勢來執行其他功能,否則應該讓用戶可以從屏幕的一側通過滑動手勢進入主列。
十一、表格
表格通常以可滾動的單列多行排列的方式,對數據進行分組分類進行展示。使用表格以列表的形式可以干凈高效地顯示大量或少量信息。一般來說,表格對于以文本為基礎的內容展示是非常理想的,并且常常作為分列視圖的一側的導航工具出現,與之相關的內容顯示在相反的一側。
iOS目前包含兩種類型的表格,平級和分組。

(1)平級
行可以被分隔為不同標記的部分,并且會有索引標記顯示在屏幕右側。頁眉可以出現在一節中的第一項之前,頁腳可以出現在最后一項之后。

(2)分組
行以組的形式顯示,可以有頁眉處于其之前頁腳處于其之后。這種樣式的表格會至少包含一個組,每個組總是包含至少一行。分組表一般不會有索引標記。
(3)注意表格的寬度
太過狹窄的表格可能會導致文字的不連續,這樣便會使用戶很難去閱讀且需要在垂直具體上快速瀏覽。同樣太寬的寬表也很難讀取和瀏覽,以及很難從內容中提取有效信息。
(4)快速開始顯示表內容
在顯示前不要去等待大量的表格內容加載,及時使用文本數據去填充屏幕上的行,并在數據可用時顯示更復雜的數據,如:圖像。這種方式可以立即給人們提供有用的信息,并提高應用程序的響應能力。在某些情況下,在新數據到達之前,顯示陳舊的數據也可能是很有意義的。
(5)內容加載搭配以進度條的進度展示
如果一個表的數據需要更多時間來加載,那么可以顯示一個進度條或旋轉加載器,以向人們保證您的應用程序仍在運行。
(6)保持內容的新鮮性
可以考慮定期去更新表的內容從而去展示及時的信息,但不要改變滾動的位置。相反,可以將內容添加到表的開頭或結尾,并讓人們在準備好時滾動到它。一些應用程序在添加新數據時會顯示一個指示器,并提供一個跳轉到它的控件。像包含一個刷新控制也是一個好主意,它可以方便用戶在任何想要刷新的時候進行刷新。
(7)避免將索引與包含在右側已經存在其它交互控件的組合中
索引一般會通過滑動手勢進行控制,如果有其他交互元素駐留在附近,比如顯示指示器,當出現手勢時可能很難識別用戶的意圖,并且可能會激活錯誤的元素。
表格中的行
使用標準表單元格樣式定義內容如何出現在表行中。
- 默認模式:行的左邊顯示圖像,后跟左對齊標題。對于顯示不需要其它附加信息的項目來說,這是一個很好的選擇。
- 子標題模式:一行中會有一個同樣左對齊的子標題。這種樣式在一行可視相似的表中工作得很好,子標題則有助于區分彼此之間的行。
- 右側詳情:其包含一個左對齊的標題,右對齊的子標題則放在同一行上以較輕的字體呈現。
- 左側詳情:右對齊標題,主標題緊跟在同一行上以較輕字體左對齊呈現。
所有標準表格單元格樣式 也同樣支持圖形元素,如勾選或其它控件指示。當然,添加這些元素會減少標題和字幕的可用空間。
(1)保持文本簡潔避免其顯示不全
顯示不全的單詞和短語很難被瀏覽和理解。在所有表單元格樣式中,文本截斷是自動的,但根據您使用的單元格樣式和截斷的位置,它可以呈現或多或少的問題。
(2)考慮使用自定義標題作為刪除按鈕
如果一個行支持刪除,它有助于提供清晰性,請使用自定義標題替換系統提供的刪除標題。
用戶做出一個選擇時給予相應的反饋,人們希望一行在內容被打開時突出顯示。然后,人們期待一個新的觀點出現了什么變化,如標記出現,表明已作出的選擇。
(3)為非標準表行設計定制的表單元格樣式
標準樣式在各種常見場景中很有用,但是一些內容或整個應用程序設計可能需要大量定制的表外觀。
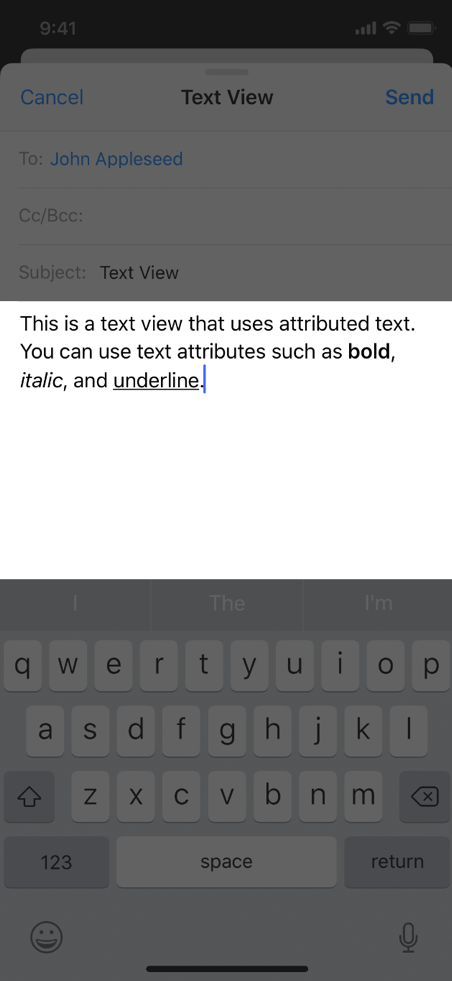
十二、文本視圖
文本視圖顧名思義主要用以顯示多行文本內容,文本視圖可以為任意高度通過滾動的方式來顯示視圖外的額外內容。默認情況,內容均以黑色系統字體左對齊的方式展示。如果一個文本視圖是可編輯的,那么當用戶點擊視圖內部區域時屏幕下方會顯示出鍵盤。

(1)保持文本的清晰性
盡管你可以使用各種類型的字體,顏色以及對齊方式等形式,但要記得一個最重要的前提是保持內容的可讀以及易讀性。同時使用動態格式的方式也是非常明智的,因為這樣會在用戶改變其設備尺寸時使文本內容看起來仍然是非常不錯的。再次,應該要測試一下內容的無障礙模式,例如加粗狀態下的展示效果。
(2)顯示恰當的鍵盤類型
iOS提供了多種不同類型的鍵盤,每種鍵盤均對應著一種具體的輸入方式。為了用戶可以流暢的進行數據輸入,鍵盤應該在文本視圖處于編輯狀態下時合適恰當的進行顯示。
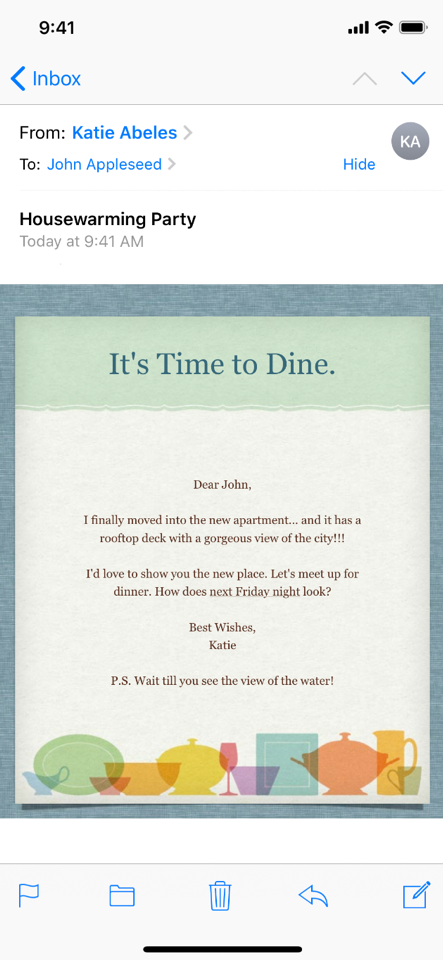
十三、網頁視圖
網頁視圖可以加載并顯示網頁內容,比如:應用中直接嵌入的HTML以及網頁;郵箱應用便使用網頁視圖來顯示HTML。

(1)及時恰當的顯示前進及后退導航
網頁視圖支持前進及后退導航,但這種交互方式是被默認關閉的。所以如果用戶有需要通過應用瀏覽多個頁面的需求,那么便需要打開前進及后退導航,且提供相應的控件來啟動這些特性。
(2)避免使用網頁視圖來創建一個網頁瀏覽器
使用網頁視圖來提供給用戶一個不需要離開應用,便可以非常簡潔的來瀏覽網頁內容是非常不錯的,但在iOS中Safari才是最原生的網頁瀏覽工具。所以在應用中嘗試提供替代Safari的行為,是沒有太大必要且是不被鼓勵的。
相關閱讀
iOS 12 人機交互指南(二):App架構(Accessibility)
iOS 12 人機交互指南(三):交互(User Interaction)
iOS 12 人機交互指南(四):系統功能(System Capabilities)
iOS 12 人機交互指南(五):視覺設計(Visual Design)
iOS 12 人機交互指南(六):圖標圖像(Icons and Images)
本文由 @沸騰 翻譯發布于人人都是產品經理。未經許可,禁止轉載
題圖來源于網絡
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚