要想發布一款能夠位于App Store排行榜之首的產品,產品在質量和功能上的高標準表現是必不可少的,而為了達到這種高度,我們應該如何做呢?本文主要講述的是 iOS 12 界面交互設計指南中的控件部分,一起來看看~

一、按鈕
按鈕用以啟動應用程序的特定操作,具有可定制化的背景,并且可以包含標題或圖標。系統為大多數用例提供了預定義的按鈕樣式,但應用同樣也可以去設計完全自定義化的按鈕。
1. 系統按鈕
系統按鈕通常出現在導航欄和工具欄中,但可能在任何地方使用。
- 在標題中使用動詞:一個特定于動作的標題可以表明按鈕是可交互的,并且會告訴用戶當其點擊按鈕時會發生什么。
- 使用標題格式命名標題:除冠詞、并列連詞和四個或幾個字母的介詞外,大寫每個詞。
- 標題要盡可能短:過長的文本會使你的界面顯得擁擠,并可能在較小的屏幕上被截斷。
- 考慮只有在必要時添加邊框或背景:默認情況下,系統按鈕沒有邊框或背景。然而,在某些內容區域,表示交互的邊界或背景是必要的。比如:在電話應用程序中,按數字鍵加強了傳統的打電話模式,而呼叫按鈕的背景提供了一個醒目的目標,很容易點擊。
2. 詳情展開按鈕
一個詳情展開按鈕用以打開一個視圖,且通常是一個模式視圖,包含與屏幕上的特定項目相關的附加信息或功能。雖然可以在任何類型的視圖中使用它們,但在表中通常使用詳細信息提取按鈕來訪問有關特定行的信息。

在表中適當地使用詳情展開按鈕:
當表中有詳情展開按鈕時,單擊按鈕會顯示附加信息,點擊別處則選擇應用程序自定義的行為或結果。如果你想讓人們點擊整行查看更多的細節,不要使用詳細的顯示按鈕。相反,使用一個細節披露附件控件。
3. 信息按鈕
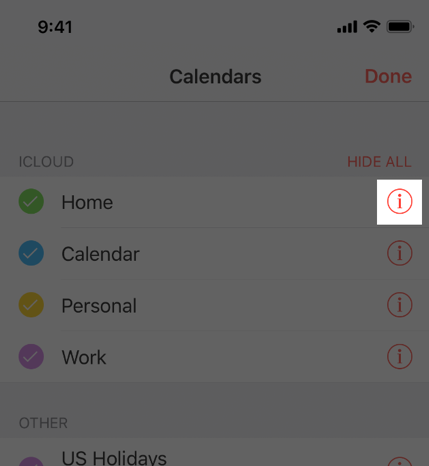
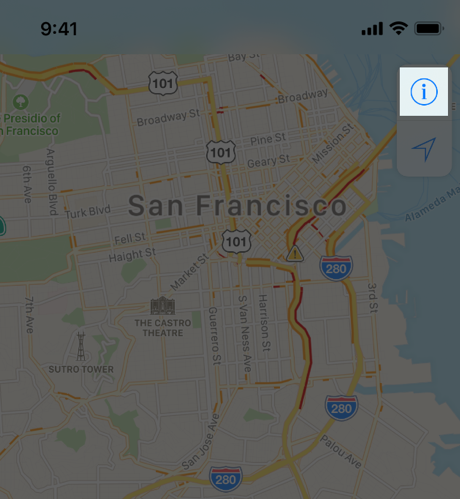
一個信息按鈕顯示了一個應用程序的配置細節,有時在當前視圖的后面,在翻轉視圖周圍。
信息按鈕有兩種風格:明亮和黑暗。選擇最適合你的應用程序設計的風格,使用戶不要在屏幕中感到困惑。
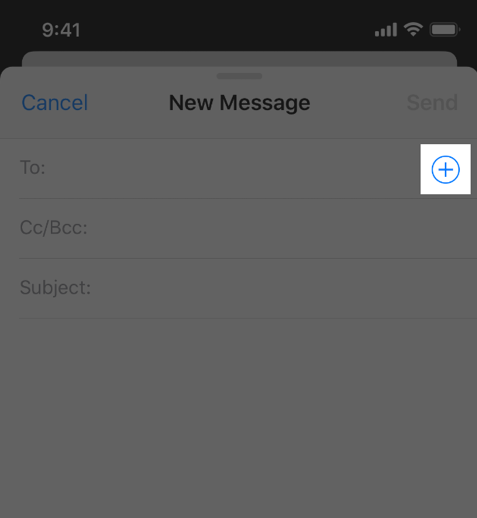
4. 添加聯系人按鈕
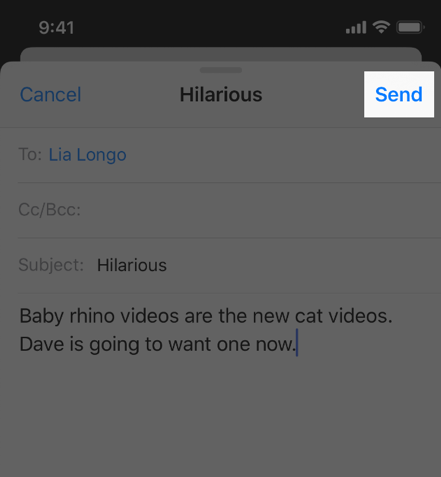
用戶可以點擊“添加聯系人”按鈕瀏覽現有聯系人列表,并選擇一個用于插入文本字段或其他視圖的列表。例如:在郵件中,可以單擊消息的“發送至”字段中的“添加聯系人”按鈕以從聯系人列表中選擇收件人。

除了添加聯系人按鈕,也應該同時允許用戶使用鍵盤輸入:
“添加聯系人”按鈕提供了替換聯系人信息的另一種形式,而不是直接的替代。可以將它作為添加現有聯系人的快捷方式,但也應該可以讓用戶通過鍵盤輸入聯系人信息。
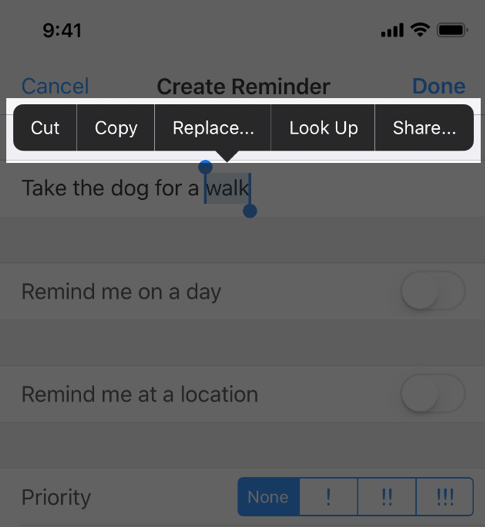
二、編輯菜單(Edit Menus)
用戶可以通過觸摸且按住或者雙擊文本區域,文本視圖,網頁視圖或者圖像視圖中某個元素的形式來進行內容選擇以及編輯選項顯示的操作,如:復制粘貼等。

(1)為當前內容顯示合適的命令
默認情況,命令選項包含剪切、復制、粘貼、選擇、選擇全部以及刪除,而且它們中的任何一個都可以被關閉。如果沒有任何選項被選擇,那么菜單便不應該顯示任何涉及到選擇項目的選項,如復制剪切。
類似的,如果頁面中已經有元素被選中,那么菜單就不應該再包含選擇選項了。
(2)允許用戶使用標準的手勢操作去操作編輯選項
用戶期望可以通過長按或者雙擊文本或圖像中的內容來喚醒菜單,所以應用應該要同時支持這兩種手勢操作方式。應用可以去定義雙擊時什么元素會被選中,在文本視圖中,默認應該是文字被選中。
(3)必要時,調整編輯選項的替代項
默認情況下,菜單的位置是處于插入或選中位置之上或之下的,具體取決于屏幕空間的可用程度,且菜單會有一個指向相關內容的指針。盡管應用不可以改變菜單的形狀,但是其出現的位置卻是可以被改變的–以此應用可以防止菜單覆蓋重要的內容或應用的其它交互控件。
(4)不要使用與編輯菜單實現相同功能的其他控件
提供多種方式來啟動操作會導致用戶體驗不一致并導致混亂,如果你的應用程序允許用戶使用菜單來拷貝內容,那么就也不要再添加一個復制按鈕。
(5)允許有潛在性作用,但是卻不可編輯的文本也同樣可以被選擇或復制
用戶經常會需要增加靜態內容,如:圖像標簽、社交媒體狀態等到郵件,日志或者網頁搜索。
(6)不要在按鈕上添加編輯選項
如果這樣做,用戶會試圖去顯示選項從而可能將取消按鈕本應擁有的激活狀態。
(7)讓編輯操作可撤消
菜單在執行操作之前不需要確認,因為用戶在執行操作后可能改變主意,所以要實現可撤銷和重做的支持。
(8)使用有用的自定義命令擴展編輯選項
應用可以通過提供額外的特定于應用程序的命令來增加菜單的兼職,與標準命令一樣,任何自定義命令都應針對在選定的文本或對象上進行操作。
(9)在系統提供的菜單選項之后再考慮使用自定義命令
不要嘗試替代系統提供的命令,因為系統提供的命令是眾所周知的,經常使用的。
(10)盡量減少自定義命令的數量,不用給用它太多的選項
(11)保持自定義命令名稱的簡短性
命令名應為簡潔地描述要執行的動作的動詞或短動詞短語,使用標題樣式大寫,除了冠詞、并列連詞和四個或幾個字母的介詞外,每個詞都大寫。
三、標簽
標簽用來描述屏幕中的交互元素或提供一個簡短的信息,盡管用戶不可以編輯標簽,但有時用戶還是會期望可以復制標簽中的內容。標簽可以顯示任何數量的靜態文本,但是還應該盡量使其保持簡短。

保持標簽的清晰性:
標簽可以包含有格式的文本。如果應用需要調整標簽的形式或使用自定義字體等,那么需要確認不要犧牲文本的清晰性。所以標簽支持動態字體格式還是非常有必要的,因為這樣可以在用戶改變設備的尺寸時使你的標簽依然看起來很好,同時應用也應該測試標簽的無障礙功能選項。
四、頁面控件
頁面控制顯示了當前頁面在一個頁面序列中所處的位置,其以一系列的小型指示圓點進行展示,代表一系列可用頁面的順序;實心點代表當前頁面。
從視覺層面上來看,這些點都是等距的,如果過多會被剪掉。用戶可以點擊上一個或下一個頁面控件來訪問上一個或下一個頁面,但是無法通過點擊特定的點來顯示特定的頁面。 導航也總是按順序發生,通常順著手勢掃動的方向。

- 不要在分級頁面中使用頁面控件:頁面控件不會顯示頁面是如何關聯的,或指示哪一頁對應于哪個點。這種類型的控件,是為彼此之間有關聯的頁面而設計的。
- 不要顯示太多的頁面:超過10個點會很難一目了然,超過20個開放的頁面加載起來是非常耗時的。如果你的應用程序需要顯示超過20頁,考慮使用一個不同的安排,如一個網格。
- 頁面控制中心在屏幕的底部:頁面控件應該始終居中并定位在內容的底部和屏幕的底部之間。這樣既可以使它可見,也不會阻礙其它頁面內容。
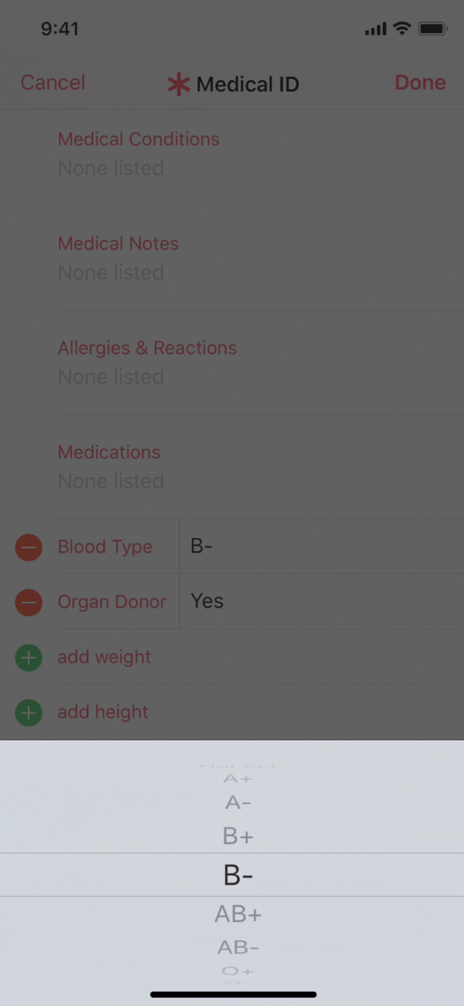
五、篩選框
一個篩選框包含一個或多個可滾動的含有不同值的列表,其中每一列均具有一個唯一選中的值以深色的文字出現呈現。一個篩選框通常在用戶編輯某一個字段或點擊某個菜單時,在屏幕的底部顯示或彈出。
篩選框也可以以內部互相關聯的形式出現,比如:在編輯日歷中的日期時。篩選框的高度大致等于列表值的五行高度,篩選框的寬度可以是屏幕的寬度,也可以是封閉的視圖,這取決于設備和上下文。

- 使用可預測的和合理有序的值:很多值在一個滾動的篩選框中可能是會隱藏的,所以列表中值的排序最好是可以被用戶預測的,比如:按字母順序排序的國家,這樣用戶便可以根據列表中的值快速的滑動。
- 避免切換屏幕來顯示篩選框:篩選框在上下文中、或在被編輯的字段的下方或附近時,才更為合適。
- 對于大量數量列表盡可能使用表格來代替篩選器:太長的列表可能會使篩選器過于乏味。而表格既可以自適應高度還可以進行索引,其能夠使用戶更快的進行滑動。
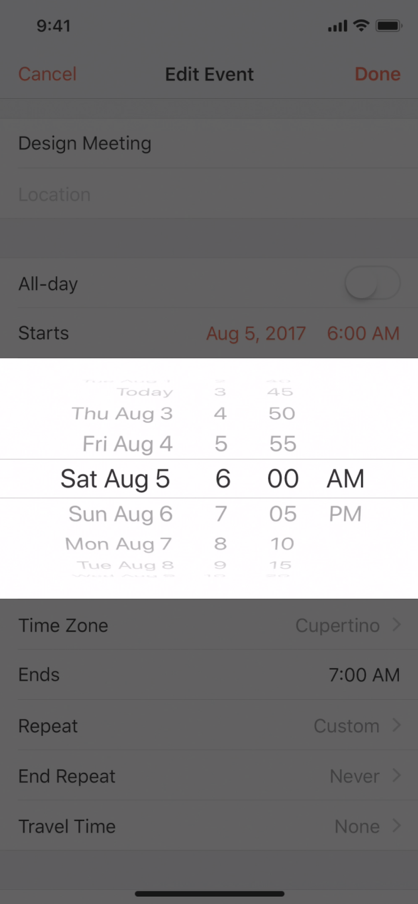
日期篩選框
日期篩選框是一種可以用來選擇特定日期、時間或二者兼顧的交互方式,同時其還提供了一個顯示倒計時的交互接口。

日期篩選框共有四種模式,每種模式都顯示不同的可選值集。
- 日期:顯示月、一個月中的某一天,和年。
- 時間:顯示小時、分鐘和(可選)上午/下午的設置。
- 日期和時間:顯示日期、小時、分鐘和(可選)上午/下午的設置。
- 倒計時定時器:顯示時間和分鐘,最高可達23小時59分鐘。
日期篩選框中顯示的精確值和它們的順序,取決于用戶設備的區域設置。
在指定分鐘時考慮提供較少的刻度:
默認情況下,一分鐘的名單包括60個值(0到59)。你可以隨意增加分鐘間隔,只要它可以平均分成60個。例如:您可能需要四分之一小時的間隔(0, 15, 30和45)。
六、進度指示器
不要讓用戶緊盯著靜態屏幕來等待應用程序加載內容或執行冗長的數據處理操作。使用加載器和進度條,讓人們知道你的應用程序沒有停止,并且要讓用戶知道他們需要要等多久。
加載器
旋轉的加載器是無法量化任務的,一般被用在加載或與復雜的數據進行同步。任務完成時它就會消失,加載器是不可交互的。
(1)進度條要優于加載器
如果活動是可量化的,那么盡可能的使用進度條來代替加載器,這樣用戶就可以更好地判斷發生了什么和需要多長時間。
(2)保持加載器的運動
用戶會很自然的把靜止的加載器和應用的停頓聯系起來,保持加載器的旋轉,讓用戶知道發生了什么事情。
(3)如果有幫助,在用戶等待任務完成時為其提供有用的信息
在加載器上方加上一個標簽以提供額外的上下文信息,避免使用像加載或驗證之類的比較模糊的術語,因為它們通常不會有任何效果。
進度條
進度條包括了一個從左到右順序填充的軌跡,用以顯示當前時間的任務進度。進度條是非交互式的,但其往往配合有一個按鈕,用以進行取消等操作。

- 始終保持進度條的準確性:不要顯示不正確的進度信息,來只是為了讓你的應用看起來很忙。要么使用可量化的進度條,否則就直接使用加載器。
- 對于可量化完成時間的任務使用進度條:進度條對于顯示任務的狀態是非常有用的,特別是當它有助于說明任務需要完成多長時間時。
- 在導航欄和工具欄中隱藏未填充的進度條軌道部分:默認情況下,進度條的軌道包括填充部分和未填充部分。當在導航欄或工具欄中使用時,例如表示一個頁面加載時,應該配置一個進度條來隱藏軌道的未填充部分。
- 考慮定制一個進度條的外觀來匹配你的應用程序:進度條的外觀是可以調整的,可以調整來配合您的應用程序的設計風格。例如,您可以定制或填充指定自定義顏色或圖像。
網絡加載器
當網絡進行加載時,網絡加載器會出現在屏幕頂部的狀態欄中并進行旋轉,當網絡加載完成時它就消失了。這個標志看起來就像是一個加載器且是非交互式的。

僅當網絡加載需要持續超過幾秒鐘時,顯示此網絡加載器。不要對于加載比較快的網絡任務顯示加載器,因為它可能會在任何人注意到它的存在之前就消失了。
七、刷新控件
刷新控件可以用來手動立即進行當前內容的重新加載操作,而無需等待下一個自動內容更新發生,通常應用在表單視圖中。刷新控件是一種特殊的控件,默認是隱藏的,只在視圖被拖動時顯示。例如:在郵件中,可以將收件箱消息列表拖到下面以檢查新消息。

(1)執行自動內容更新
雖然用戶很高興能夠手動即時觸發內容刷新,但其也希望自動刷新能夠周期性地發生。所以不要讓用戶負責發起所有的每一次更新,要定期主動更新數據以保持數據的時效性。
(2)僅當它有價值時才提供一個簡短的標題
刷新控件可以選擇性的包括標題,在大多數情況下,這是不必要的,因為控件的動畫會顯示內容正在加載。如果你確實包含了一個標題,不要用它來解釋如何執行刷新操作。相反,提供關于刷新內容的值的信息。例如:播客中的刷新控制使用標題告訴人們最后一次播客更新發生的時間。
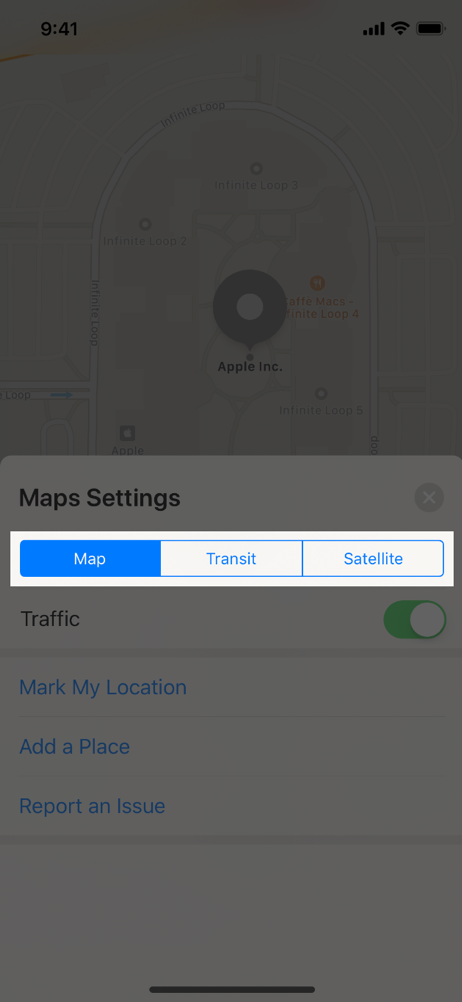
八、分段控件
分段控件是兩個或多個片段的線性集合,每一個片段均為互斥按鈕。在控件中,所有片段的寬度相等,像按鈕一樣,片段也可以包含文本或圖像。分段控件通常用于顯示不同的視圖,例如:在地圖中,分段控件允許在地圖、傳輸線和衛星視圖之間進行切換。

- 限制片段的數量可以提高其可用性:較大的片段較容易點擊,在iPhone上,分段控制應該有五個或更少的分段。
- 盡量使分段內容的大小保持一致:因為所有片段的寬度是相等,所以如果內容只填充其中某些部分而不填充其它部分,那效果自然變不會太好。
- 避免在分段控件中混合文本和圖像:雖然單個片段可以包含文本或圖像,但是將兩個控件混合在一個控件中可能會導致一個斷開的、混亂的交互行為。
- 在自定義的分段控件中適當地去定位內容:如果您更改了分段控件的背景外觀,請確保內容仍然良好,并且不會出現偏移。
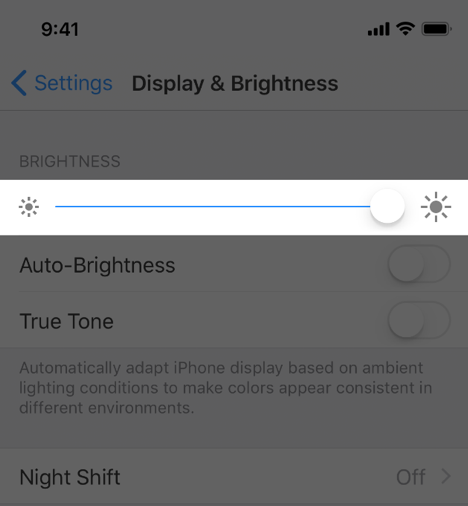
九、滑動條
滑動條是一個水平的模塊,其帶有一個可以稱之為“拇指”的控件,用戶可以用手指在滑動條的最小與最大值之間滑動,使用方式例如用來調整屏幕的亮度,或在媒體文件播放時自定義其播放位置。當滑塊的值發生變化時,最小值和滑塊之間的軌跡部分會填充顏色。滑塊可以隨意顯示左右圖標,來展示說明最小值和最大值的含義。

(1)在有必要的前提下可以自定義滑動條的外觀
滑動條的外觀,包括軌道顏色,拇指圖像,左、右圖標,均可以調整,以期來配合應用程序的設計和意圖。例如:一個調整圖像大小的滑塊可以在左邊顯示一個小的圖像圖標,右邊顯示一個大的圖像圖標。
(2)不要使用滑動條來調節音量
如果需要在應用程序中提供音量控制,可以使用音量視圖,音量視圖是可以自定義的,其包括音量大小滑動條和用于改變音頻輸出設備的控件。
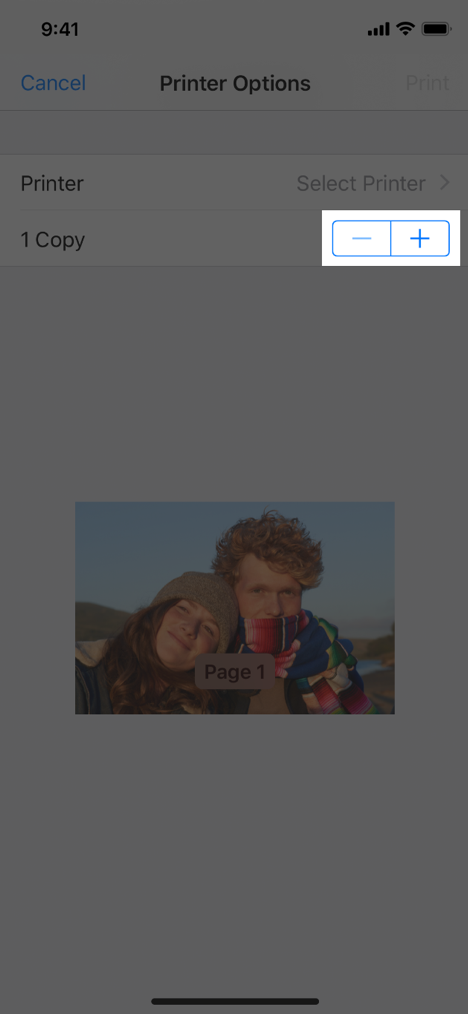
十、調數器
一個調數器由兩個分段控件組成用以增加或減少數值,默認情況下,其中的一個分段控件會顯示加號另一個分段控件會顯示減號,當然這些符號也可以自定義為其它圖像。

- 使根據調數器變化的值變化的更明顯:調數器本身不會顯示任何值,所以要確保用戶知道其在使用調數器時正在改變什么值。
- 不要使用調數器調整較大數量級的數值:調數器只有在需求很少的點擊來調整較小數量及數值的值時,才會比較有效果。例如:在打印屏幕上,使用調數器設置拷貝數量是有意義的,因為人們很少改變這個設置。另一方面,使用調數器來選擇頁面范圍是沒有意義的,因為即使是合理的頁面范圍也需要大量的點擊。
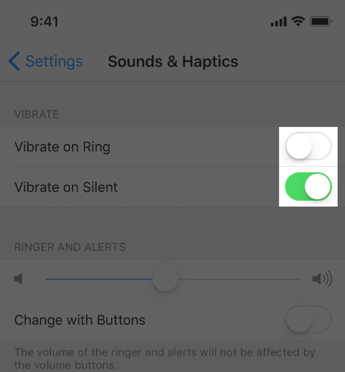
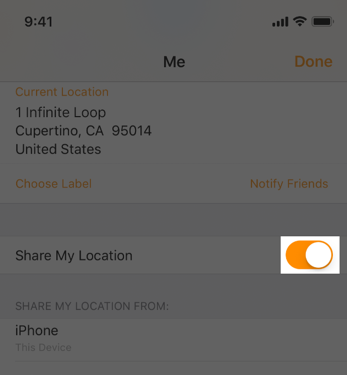
十一、開關
開關主要用于兩個互斥狀態之間的切換–開和關。

默認外觀的開關

自定義外觀的開關
(1)考慮調整開關的外觀以匹配應用程序的樣式
通過改變開關在其關閉和打開使的顏色,可以使開關在應用程序中更好的工作。
(2)僅在表行中使用開關
開關通常用于表中,如在一個列表,可以進行切換和關閉設置。如果在工具欄或導航欄中需要類似的功能,請使用按鈕,并提供兩個不同的圖標來顯示不同的狀態。
(3)避免添加標簽來描述開關的意義
開關的狀態要么是開要么是關,所以提供描述這些狀態的標簽是多余的。
(4)考慮使用開關來管理互有關聯的交互元素
開關常常會影響屏幕上的其他內容,比如:在設置中對于飛行模式的切換;再比如:禁用某些其他設置,如蜂窩和個人熱點。而禁用wi-fi設置中的Wi-Fi開關,會導致可用網絡和其他選項全部消失。
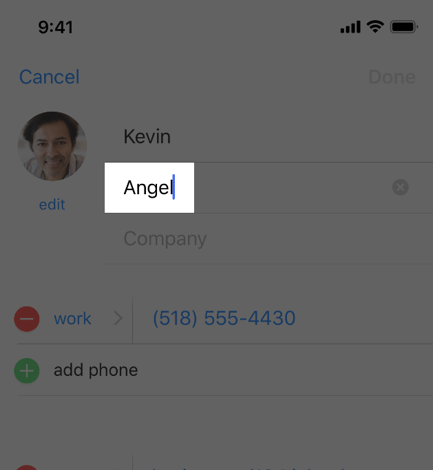
十二、文本輸入框
一個文本輸入框通常為單行且固定高度的區域,經常為圓角,且當用戶點擊時自動彈出鍵盤。文本輸入框通常被用來作為一小部分信息的輸入模塊,比如:郵件地址。

(1)在文本輸入框中顯示必要的提示信息,以達到幫助用戶交流的目的
文本輸入框可以包含占位符文本,如“電子郵件”或“密碼”——當字段中沒有其他文本時,當占位符文本足夠時,可以不用使用單獨的標簽來描述文本輸入框。
(2)在適當的時候,在文本輸入框的右端顯示一個清晰的按鈕
當這個元素出現時,點擊它可以清除文本輸入框所輸入的內容,從而不必一直點擊刪除鍵。
(3)在適當的時候使用安全文本輸入框
當應用程序請求敏感數據(如:密碼)時,始終使用安全文本輸入框。
(4)使用圖像和按鈕來提供文本輸入框的清晰性和功能性
可以在文本輸入框的左側或右側顯示自定義圖像,也可以添加系統提供的按鈕,如書簽按鈕。在一般情況下,使用文本框的左端顯示所需輸入字段的目的和右側用來顯示一些其它的附加功能,如:書簽。
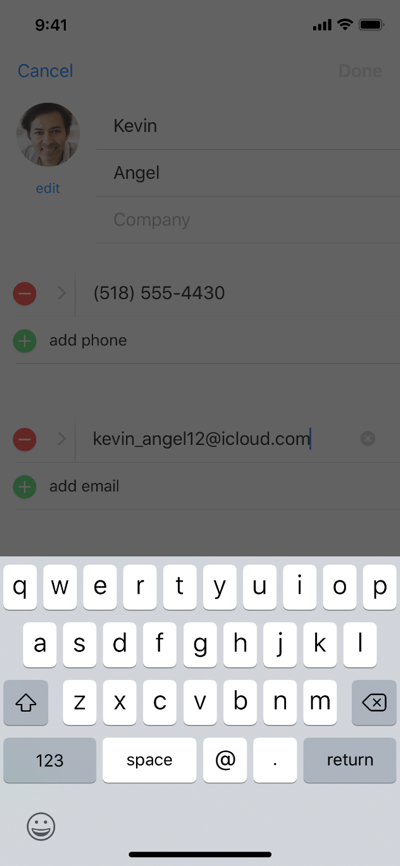
鍵盤

郵件地址輸入鍵盤

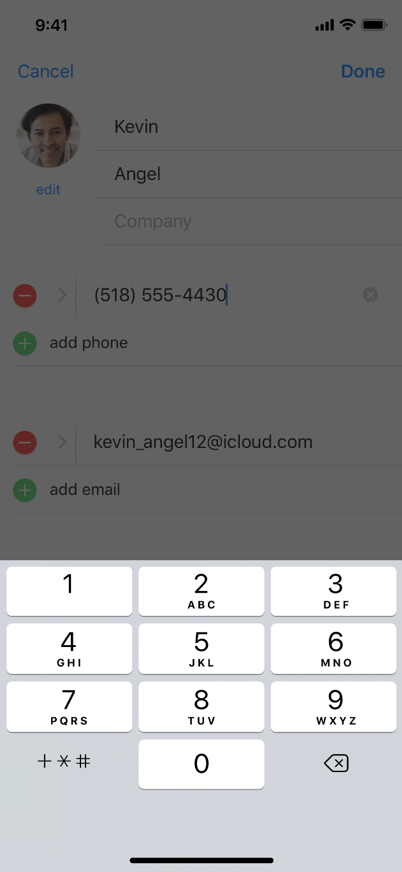
電話號碼輸入鍵盤
顯示適當的鍵盤類型:
iOS提供了幾種不同的鍵盤類型,每種鍵盤都是為了方便不同類型的輸入而設計的。為了簡化數據輸入,編輯文本字段時顯示的鍵盤應該適合于字段中的內容類型。例如:如果你的應用程序需要一個電子郵件地址,它應該顯示電子郵件地址鍵盤。
相關閱讀
iOS 12 人機交互指南(二):App架構(Accessibility)
iOS 12 人機交互指南(三):交互(User Interaction)
iOS 12 人機交互指南(四):系統功能(System Capabilities)
iOS 12 人機交互指南(五):視覺設計(Visual Design)
iOS 12 人機交互指南(六):圖標圖像(Icons and Images)
本文由 @沸騰 翻譯發布于人人都是產品經理。未經許可,禁止轉載
題圖來源于網絡
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚