要想發布一款能夠位于App Store排行榜之首的產品,產品在質量和功能上的高標準表現是必不可少的,而為了達到這種高度,我們應該如何做呢?本文主要講述的是 iOS 12 界面交互設計指南中的擴展功能,一起來看看~

一、自定義鍵盤
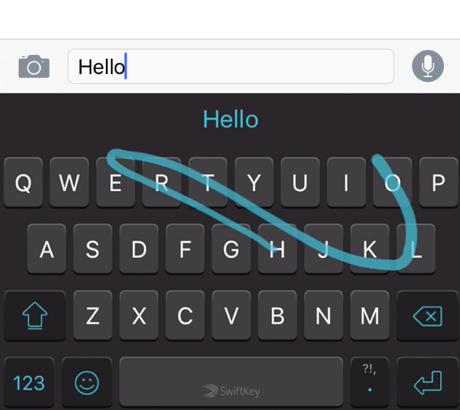
鍵盤擴展可以理解為用一個自定義鍵盤來代替系統的標準鍵盤。自定義鍵盤需要在設置中進行啟用,具體位置為設置->鍵盤。一旦鍵盤開啟,那么其將在所有應用進行文本輸入時被使用。
當然進行某些安全性文本輸入,以及電話號碼輸入時除外。用戶可以開啟多個自定義鍵盤,并且可以在任何時候在其之間進行切換。

(1)請確保你是否真的需要一個自定義鍵盤
自定義鍵盤只有當應用想要在系統層面,提供一個獨一無二的鍵盤功能時才有意義。例如:以小說日志的方式,進行文本駛入或者進行iOS系統所不支持的某種預約的輸入時,如果你只是需要在你自己的應用中使用自定義鍵盤,那么可以考慮使用一個自定義輸入視圖來代替。
(2)提供一個簡單明顯的鍵盤間互相切換的方式
用戶比較熟悉iOS所提供的全球性標準鍵盤,此鍵盤會在你打開多鍵盤設置后以表情鍵的方式代替,從而用來進行快速的與其它鍵盤進行切換。用戶會期望自定義鍵盤有著類似的交互方式,所以盡量記得當多鍵盤打開時進行相應的操作。
(3)考慮在自定義鍵盤應用中提供一個鍵盤使用指導
用戶已經非常習慣了標準鍵盤的使用方式,而且去學習如何使用一個新的鍵盤也會花費時間。所以盡可能的在你的應用中,提供一個圖文并茂的指導說明,告訴用戶如何去啟用你的鍵盤,如何在輸入文本時激活你的鍵盤以及如何使用,以及如何和標準鍵盤進行切換。
自定義輸入視圖
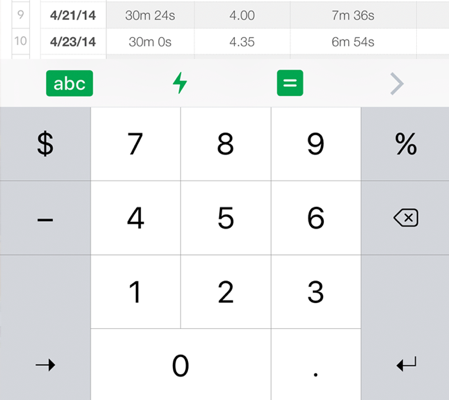
自定義輸入視圖使用一個自定義的鍵盤來替代標準鍵盤,但其只作用于應用本身而非整個系統層面。自定義輸入視圖,通常用來提供一個獨特的且非常有效率的數據輸入方式,比如:數字。當用戶進行數字類型的文本輸入時,一個自定義的數字輸入視圖確實非常有用。

(1)確保功能明顯易見
自定義輸入視圖應該在應用當前的輸入情景中意義非凡,數據輸入應該是清晰直觀的,從而無需多余指示及操作。
(2)在用戶輸入時播放標準鍵盤點擊聲音
當用戶點擊鍵盤中的按鈕進行輸入時,應該給予其鍵盤點擊聲音的反饋。自定義鍵盤中同樣如此,但需要記得的是此聲音只對可見的自定義輸入視圖有效,并且用戶可以通過系統層面的設置->聲音進行關閉。
(3)必要時提供無障礙輸入視圖
某些應用會提供自定義的無障礙輸入視圖,并且放置于鍵盤之上。數字層面,一個無障礙輸入視圖,可以幫助用戶進行數據輸入以及自定義的計算等。

二、文件庫
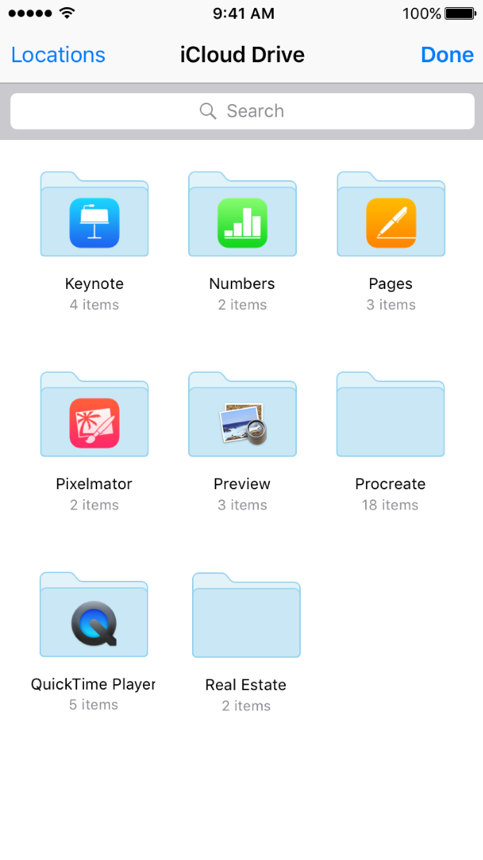
文件庫擴展模塊實現了一個有著自定義界面的,可以在系統內應用進行文檔的導入,導出以及移動的擴展功能。文件庫會以模態視圖的模式加載,包含導航欄。

(1)當用戶打開或導入文件時,只顯示具體的文檔及信息
當用戶使用文件庫擴展模塊打開或導入文檔時,只應顯示與當前請教合適的信息。比如:如果一個PDF編輯應用加載此擴展模塊,那么就應該盡可能的只展示可以被打開或導入的PDF文件。確認列舉其它可能有用的信息,比如:修改日期,大小以及溫度是否為本地或服務器。
(2)當進行文檔導出或移動時,去引導用戶選擇一個具體的目標位置
除非你的應用存儲文檔的位置處于一個單一的目錄,否則應該允許用戶在你的目錄層級中指定一個具體的位置,可以考慮提供一個增加新的子目錄的功能。
(3)不要提供一個自定義的導航欄
文件庫擴展模塊所加載的模態視圖以及包含了一個導航欄,所以提供第二個導航欄一方面會使用戶感到困惑,另一方面也會占據內容空間。
三、主屏幕快速操作
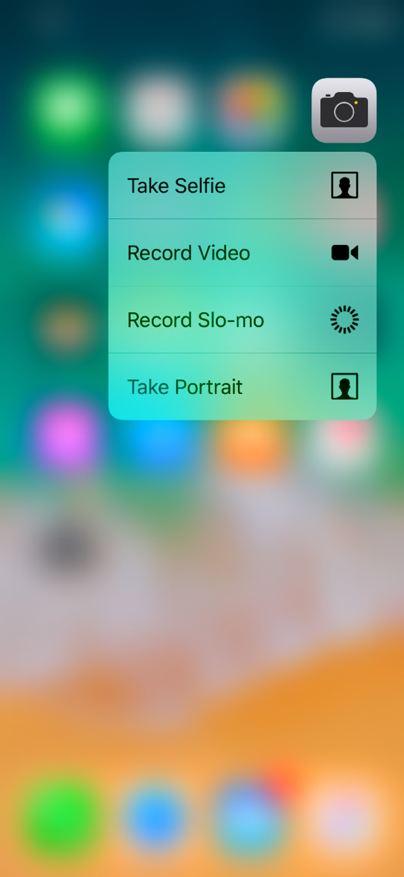
主屏幕快速操作可以理解為通過3D Touch,提供給用戶一種方便快捷的在主屏幕展示應用所特有功能的方式。用戶所需要做的只是使用比正常點擊及按住更大的壓力,來觸發應用所提供的一系列服務。正常的點擊則依然為啟用應用。
以郵箱應用為例:快速操作提供了收件箱及VIP郵箱的入口,以及搜索和創建新郵件的入口。每個主屏幕快速操作均包含一個標題,一個位于左側或右側的圖標以及一個可選的副標題。標題和副標題總是以從左至右的順序顯示且左對齊。你的應用甚至可以在新的信息允許時,動態的更新快速操作方式,比如:信息應用便提供了一個快速打開你最近消息的入口。

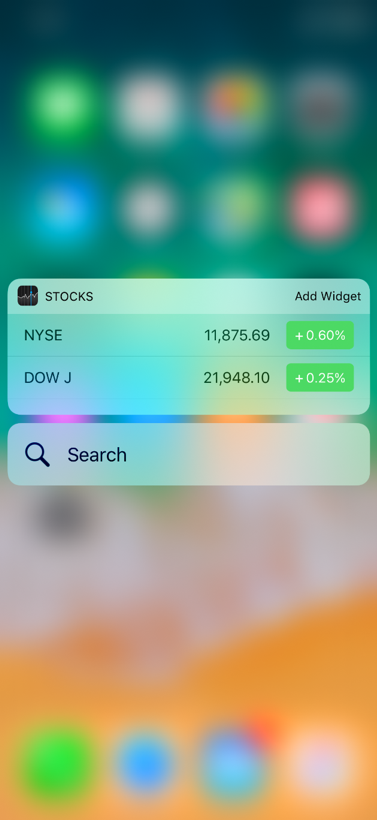
tip:某些應用會在其快速操作列表上方顯示其它小控件,比如:股票類應用便會在其快速操作列表上方,顯示你當前股票的價值。
(1)為用戶比較關注的高質量任務創建快速操作入口
比如:地圖應用允許用戶去搜索當前位置附近的地點,或在不需要打開應用的前提下去獲取回家的路線。每一個應用應該只說開啟一個有用的快速操作,但最多不能超過4個。
(2)避免使用快速操作來影響導航
如果用戶在你的應用中很困難的去找到,或者需要花費很多時間來訪問某些區域,那么首先需要做的應該是解決你的導航不明確的問題,下一步才是集中精力來提供一個有用的快捷的快速操作。
(3)避免快速操作的改變變得無法預期
動態的快速操作是一個非常好的保持場景關聯性的方式,比如:在應用中基于當前位置或用戶最近的活動,來進行動態的快速操作的改變一天中的具體每個點的時間,或者設置中的改變。但是這些操作不應該以一種不可預期的,或者會給用戶帶來困擾的方式,進行動態操作的改變。
(4)對于每一個快速操作選項提供一個簡潔的標題
一個行為的標題應該能夠很直觀的表達出,此操作行為所帶來的結果。比如:“回家路徑”、“創建新聯系人”以及“新信息”。如果你需要更多的文本信息進行描述,那么也可以提供一個副標題。郵箱便使用副標題來標記郵件是否被閱讀,不要在標題或副標題中包含你的應用名稱,或者任何無用的信息。保持文本簡短避免其顯示不全,并且盡可能的區域化你的語言。
(5)不要使用快速操作來進行通知
用戶期望在其應用中以其他的方式接受通知,詳情可參考通知頁面。
(6)為每一個快速操作選項提供一個可辨識的圖標
盡可能的使用熟悉的系統圖標。如果你傾向于設計自己的圖標,那么請嚴格依據相關規范進行。
(7)不要使用表情來代替圖標
表情比較不能夠在文本中很標準的進行右對齊,并且表情都是全顏色的但快速操作中的圖標都是單色的。
四、消息
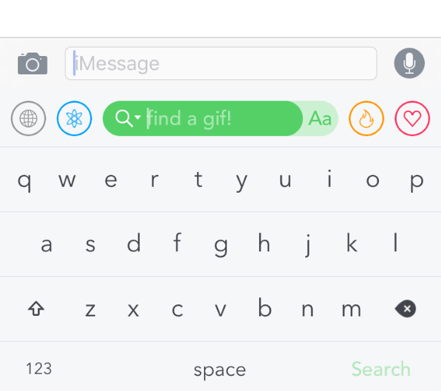
iMessage應用程序和Sticker包是消息傳遞擴展,可讓人們與朋友分享內容,表達溝通并分享協作體驗。
iMessage應用程序
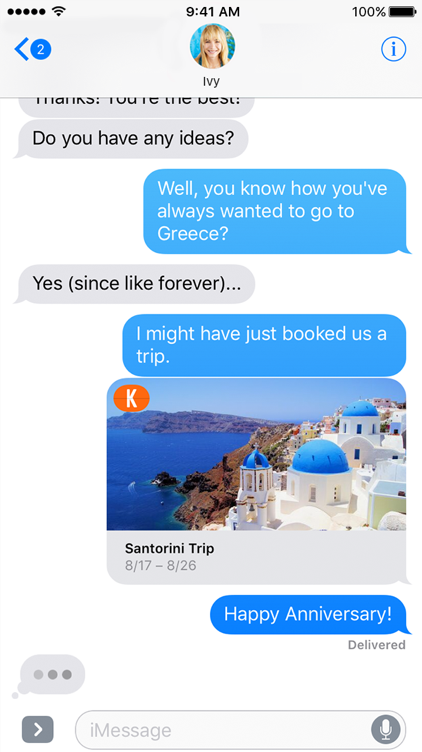
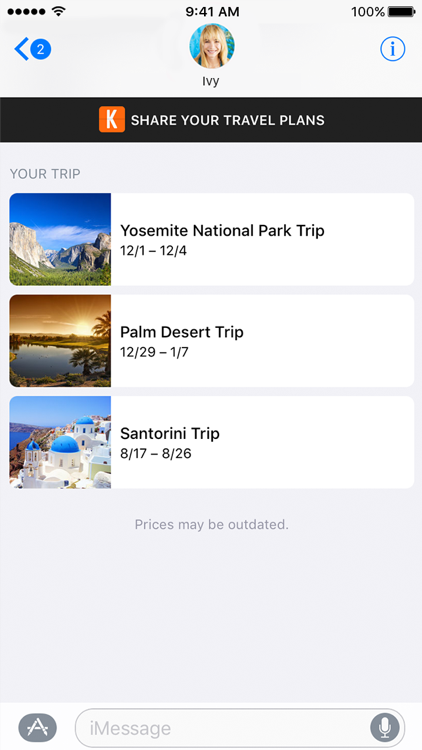
iMessage應用程序在消息對話的上下文中提供交互式體驗,iMessage應用程序使人們能夠共享數據和媒體,協作共享任務以及彼此玩游戲。
緊湊

擴展
(1)設計直觀的界面
如果您的iMessage應用程序提供靜態內容(如:文本、照片或視頻),請確保人們可以輕松瀏覽并選擇要插入對話的項目。如果您的應用是交互式的,例如:多人游戲板或協作外賣訂單,請確保其功能有用且易于理解。
(2)提供重點內容
為了清晰和易用,每個消息傳遞擴展應該只有一個焦點。例如:不要嘗試設計一個結合了貼紙和搭車的應用程序。
(3)提供有趣的協作體驗
Message應用程序,通常用于兩個或更多人之間快節奏的非正式對話。創造性地利用這種環境,通過共享,編輯或擴充內容來鼓勵來回參與。如果所有各方一起使用該應用程序,則實時進行內容更新。
(4)突出有趣的iOS應用內容
通過在消息空間中顯示其內容來擴展iOS應用程序的功能,想一想人們可能想要分享哪些類型的信息,以及他們如何在活躍的對話環境中與您的應用進行互動。
(5)嵌入內容以避免裁剪
您的應用內容以帶圓角的消息氣泡呈現,因此請勿在角落中放置必要信息。
(6)區分緊湊和擴展視圖
您的應用會顯示在對話下方的簡潔視圖中,此視圖應在視覺上區分您的應用與其他應用,并提供對常用功能的訪問。用戶還可以在展開視圖中打開您的應用,以訪問高級功能或立即查看更多選項。請注意,在緊湊視圖中不允許水平滾動。
(7)僅允許在展開視圖中編輯文本
緊湊視圖與鍵盤的高度大致相同。要確保用戶可以看到他們正在編輯的內容,請僅在展開的視圖中輸入文本。
貼紙
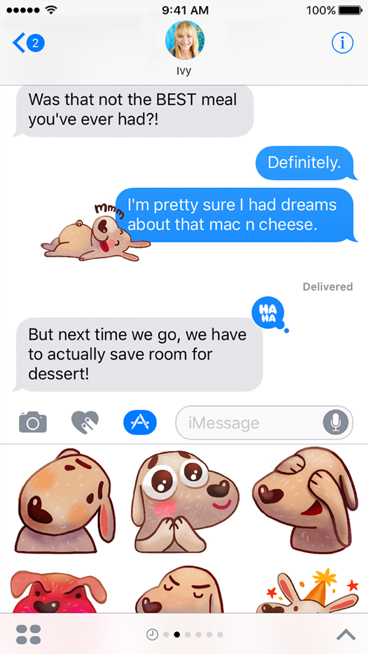
貼紙為人們在沒有打字或使用表情符號的消息對話中,表達自己提供了一種有趣,引人入勝的方式。貼紙是可以發送或放置在消息,照片和其他貼紙上的圖像或動畫,以增加重點和溝通情感。

緊湊

擴展
- 設計表現力:人們使用貼紙來直觀地傳達情緒和反應。努力提供與情感層面的人聯系的貼紙。考慮合并圖像,單詞和短語以向對話添加新維度。
- 全球思考:消息傳遞是一種通用的通信形式。瞄準具有廣泛國際吸引力的貼紙。
- 使用描述性圖像名稱或提供替代文本標簽:雖然它們在屏幕上不可見,但圖像名稱和替代文本標簽讓VoiceOver可以聽到描述貼紙,使視力障礙人士更容易導航。
- 通過動畫增添活力:雖然貼紙可以是靜態圖像,但動畫貼紙是在談話中傳遞能量的好方法。務必使用足夠高的幀速率來保持運動流體。
- 測試放置的可能性:用戶可以在對話的某些部分上縮放,旋轉和放置貼紙。無論位置或大小如何,請確保您的貼紙在不同顏色和圖像上清晰可辨。
- 考慮使用鮮艷的顏色和透明度:鮮艷的色彩為對話增添了豐富和刺激。透明度允許將貼紙有意義地放置在消息,照片和其他貼紙上。
貼紙尺碼
消息支持三種貼紙大小,這些大小在基于網格的瀏覽器中顯示。選擇最適合您內容的尺寸,并準備所有尺寸的貼紙。

小尺寸,300px×300px

常規尺寸, 408px×408px

大尺寸,618px×618px
- 適當縮放貼紙:盡管如有必要,消息會將較大的貼紙縮小,但最好提供預定標貼以獲得最佳質量和性能。
- 請注意文件大小限制:為了提高效率,每個貼紙不得超過500KB。請注意,Xcode使用24位調色板保存PNG動畫,這可能導致大于預期的文件大小。
貼紙格式
消息支持以下文件格式的貼紙:

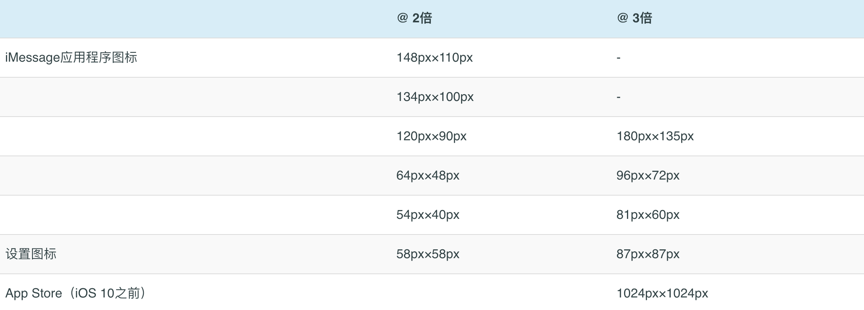
iMessage應用程序和貼紙包圖標
與iOS應用程序一樣,iMessage應用程序和貼紙包需要可識別的應用程序圖標。
- 保持背景簡單并提供單一焦點:設計一個帶有單個中心點的圖標,一目了然地捕捉注意力。包括一個不會壓倒其他圖標的簡單背景。
- 保持圖標角落方塊:系統應用自動圍繞圖標角的蒙版。
- 提供不同大小的圖標:您的圖標顯示在App Store,消息,通知和設置中。為確保您的圖標在任何環境和任何設備上都看起來很棒,您可以提供以下尺寸的圖標變體:

五、照片編輯
照片編輯允許用戶在照片應用內對照片以及視頻進行過濾或其它方面的改變,編輯后的照片或視頻會以一個新的文件的方式進行存儲,從而避免對源文件的修改。

照片必須處于編輯模式時,才可以使用照片編輯擴展功能。當處于編輯模式時,點擊工具欄中的擴展圖標會顯示一個當前可供編輯的操作菜單。選中其中某個具體的操作菜單時,頁面會進入一個包含導航欄的模態視圖。此時用戶可以通過保存編輯來取消模態視圖,也可以直接取消編輯來返回照片應用。
- 確認取消操作:進行照片或者視頻的編輯是需要消耗時間的,如果用戶點擊了取消按鈕,那么先不要理解取消編輯內容的改變。再次確認用戶是否真的想要進行取消操作,并且提示其取消操作后將會丟失當前的編輯內容。當然如果用戶尚未進行任何編輯操作時便無需進行提示。
- 不要提供一個自定義的導航欄:照片編輯擴展模塊所含的模態視圖以及包含了一個導航欄,所以提供第二個導航欄不僅會使用戶感到困惑,同樣也會占據內容空間的位置。
- 允許用戶預覽編輯效果:如果不讓用戶直接看到其所做的改變那么是很困難去表明其所做的編輯操作,所以需要允許用戶在關閉編輯擴展返回照片應用時看到其工作的結果。
- 使用自己應用的圖標作為為你的照片編輯擴展模塊的圖標:可以很直觀的體現此照片編輯擴展模塊是由哪個應用所提供的。
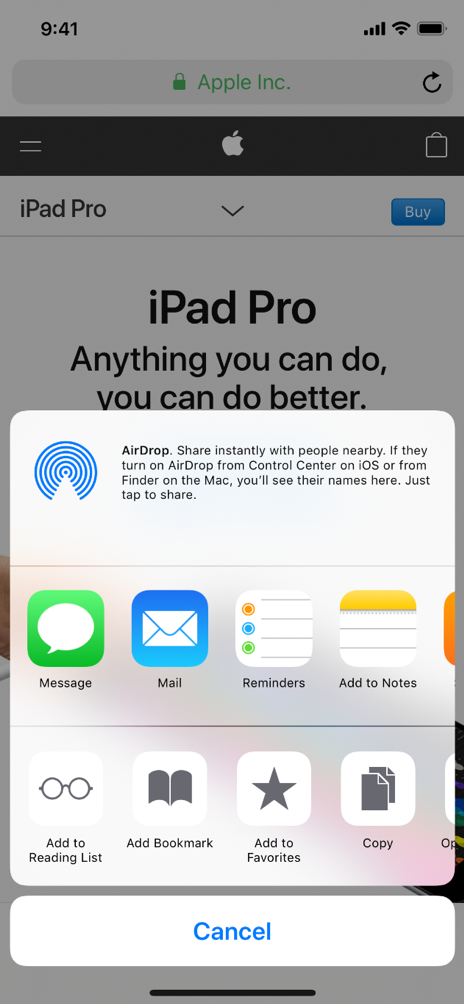
六、分享及操作
分享擴展提供了一個非常便捷的方式將當前內容分享至其它應用,社交媒體以及其它服務。操作擴展則允許用戶對當前內容進行具體的操作,如:增加書簽、復制鏈接或者保存圖像。
用戶通過點擊應用中的操作按鈕來啟動分享及操作擴展的活動視圖,并且活動視圖中只顯示與當前內容相關的擴展內容。比如:用戶進行視頻的編輯時,便不會看到文本編輯選項。在一個活動視圖中,分享擴展通常以列表的形式位于操作擴展之上。

(1)啟用一個單一的比較聚焦的任務
一個擴展并不是一個迷你應用,它之上提供了與當前內容很有限的任務入口。
(2)延續熟悉的交互方式
對于分享擴展,系統所提供的視圖對于用戶來講是非常熟悉的并且其提供了一個在系統層面比較統一的交互體驗,所以盡可能的在可以使用它的時候進行使用。對于操作擴展來講,包括應用本身的名稱或者設計一個辨識度較高的交互界面,都會使擴展感覺像應用自身的擴展一樣。
(3)精簡和限制交互操作
最好的擴展應該允許用戶只通過很少的幾步便可以完成任務,例如:一個分享擴展可能僅需要一個點擊,便可以立即的分享一張圖片到某個社交媒體賬戶中,所以必要的時候僅提供一個交互入口。
(4)盡量避免在你的擴展上放置模態視圖
擴展默認情況下會顯示在一個內置的模態視圖中,當一個擴展中可能需要進行警告的操作時,盡量避免將其放置在已經存在的模態視圖之上。
(5)盡量使用主應用程序來展示比較冗長的操作
一個活動視圖應該在完成分享或操作之后立即消失,需要花費時間的任務應該在后臺進行進行,并且你的主應用應該提供一種可以檢查當前任務狀態的方式。但是對于這種情況不要使用通知,用戶不會想要在每一次任務完成后都看到一個通知,但如果任務出現問題那么進行通知也是可以的。
(6)為操作擴展圖標使用系統默認的模板圖標
模板圖片會使用mask來創建圖標,通常為黑白兩色搭配合適的透明度及鋸齒,但是不會包括陰影,模板圖像應該位于一個大概70px X 70px之間。
七、小部件
小部件可以理解為用來展示少量及時有用的信息,或者應用程序特定功能的擴展,比如:新聞應用的小部件主要顯示頭條新聞。
日歷應用則提供了兩個部件,其中一個顯示當日事件另一個則顯示下一個事件。筆記應用則允許用戶預覽最近的筆記以及快速創建一條新的筆記、提醒、照片或者圖畫。小部件的可定制化空間很大,其可以包含按鈕、文本、自定義布局、圖像以及其它。
小部件通常會在用戶通過3D觸摸按壓主屏幕的應用圖標時,在其快速操作列表中顯示。用戶也可以新增他們所關心的小部件至搜索屏幕,通過在主屏幕界面右滑查看,應用程序的目標應該是設計一個用戶愿意增加到搜索屏幕的小部件。

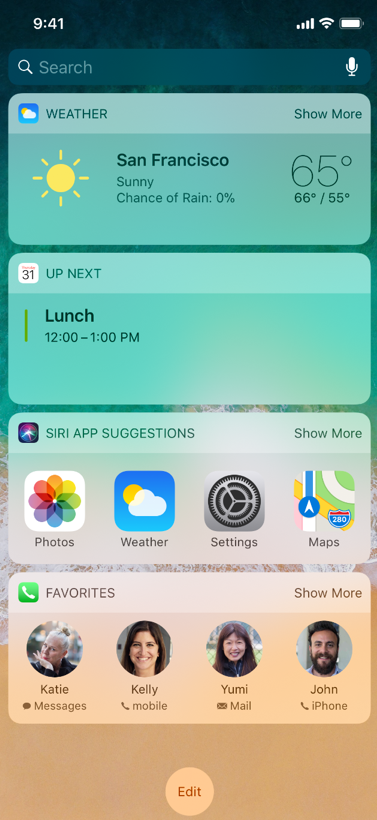
搜索屏幕部件

主屏幕快速啟動部件
(1)設計一個方便查看的交互體驗部件
用戶使用小部件來獲取簡短的信息更新以及執行簡單的任務,因此傳遞必要的合適大小及特性的信息是非常必要的,盡可能的提供可以只通過一次點擊便可以完成的任務。另外小部件中,是不支持滑動的。
(2)快速顯示內容
用戶只會花費很少的時間來查看小部件,并且不會花費太長的時間等待內容的加載。通過在本地保存緩存的方式,來保證用戶總是可以快速的查看其最近更新的內容。
(3)提供充足的邊距和填充
避免將內容擴展到小部件的邊緣范圍。通常來講,需要在部件每個邊緣都提供一個充足的只是包含幾個像素的空間,使用小部件上方的應用圖標進行對齊。內容的展示在位于圖標中介位置時,效果會最好。
(4)支持自適應
小部件的寬度取決于設備的分辨率,而小部件的高度以及部件中所展示的信息,則取決于其是否是折疊還是展開的。折疊高度通常差不多為2行半的高度,擴展高度則最多不能超過屏幕,快速操作列表通常只顯示在折疊狀態下。且當其處于折疊狀態時,小部件通常只顯示可以單獨存在的信息。
當處于擴展狀態時,小部件在初期信息的基礎上顯示額外的信息。就天氣應用的部件來舉例,折疊狀態時顯示當前的天氣信息,擴展狀態時顯示每個小時的天氣信息。
(5)避免自定義小部件的背景
系統所提供的明亮模糊的背景主要目標為連貫易讀。永遠不要使用照片作為背景,因為其可能會與鎖屏壁紙沖突。
(6)通常情況下,使用黑色或深灰色的系統默認字體
系統字體設計原則為易讀,而且灰色在標準的部件背景中效果也比較好。
(7)合適情況下,引導用戶進入你的應用去做更多的事情
小部件應該可以獨立于應用進行操作,但是如果用戶偶然進行需要做小部件所能提供的更多的操作時,盡量使其簡單。但是不要加入類似“打開應用”的按鈕來占據本應該屬于內容的空間。相反的,應該允許用戶點擊內容本身進入應用來查看或編輯內容。比如:日歷部件,用戶便可以通過點擊事件來打開日歷應用,但是永遠不要使用你的部件打開其它應用。
(8)選擇一個出色的部件名稱
每一個部件上方均會顯示一個應用圖標及小標題,通常來講,部件的名稱應該符合應用的名稱。如果你的應用提供了多個部件,那么考慮為主要的那個部件提供一個主要的名稱。
(9)使用戶知曉認證登錄后的附加價值
如果用戶登錄應用后可以提供額外的信息,那么請確保用戶對此是知曉的。
(10)為快速操作列表選擇一個部件
如果你的應用包含多個部件,選擇一個作為快速操作列表中的內容。
相關閱讀
iOS 12 人機交互指南(二):App架構(Accessibility)
iOS 12 人機交互指南(三):交互(User Interaction)
iOS 12 人機交互指南(四):系統功能(System Capabilities)
iOS 12 人機交互指南(五):視覺設計(Visual Design)
iOS 12 人機交互指南(六):圖標圖像(Icons and Images)
本文由 @沸騰 翻譯發布于人人都是產品經理。未經許可,禁止轉載
題圖來源于網絡
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚