本文是iOS 12 人機交互指南系列篇的總結篇,一起來看看~

- 2018年6月5日,蘋果在美國圣何塞舉辦的2018蘋果全球開發者大會(WWDC2018)上,發布了iOS12系統。
- 2018年9月18日,蘋果正式向用戶推送iOS12正式版系統更新。
- 2018年10月31日,iOS12界面交互設計規范指南(英文記iOS Human Interface Guidelines)翻譯完成。
iOS界面交互設計規范指南,整體按主題共劃分為10個章節,每個章節下又細分不同小節;不同章節側重點自然是迥異,斯認為所面向讀者身份也有偏重。
如:第二章所描述的APP整體架構,產品經理便可做深入研究;而第三章的交互模塊,當屬交互設計師領域范疇;第五章的視覺設計及第六章的圖標圖像,則非常標準化的闡述了像素級的設計規則,UI設計師可奉為圭臬。
以下一一道來:
第一章:主題與基本界面元素
蘋果官方直接以iOS命名,用兩篇文章為iOS整體設計風格及設計原則定下了基調。其中主題一文,可概括為三大設計原則和六大基本特性。
三大設計原則有:清晰、遵從和深度。
- 所謂清晰,意味著所有表現層面的文本、圖標、圖像等均是清晰易懂的,且應該是本著功能驅動設計的原則,最終能達到可以巧妙的突出重點內容且表達其不同的可交互性。
- 而遵從,更強調的是通過干凈美觀的界面和清晰流暢的動態效果,去幫助用戶更好的理解界面內容并與之進行交互。
- 最后所謂的深度,其實想表達的一方面是單頁面中視覺層面的層級,另一方面則是整體應用不同頁面間的交互層面上的層級。
相較于三大設計原則,六大基本特性則更具像化。文中分別從美學完整性、直接操作性、隱喻性、一致性、反饋性和用戶控制性進行了描述。
- 其中美學完整性,代表了一款應用的視覺表現和交互行為與其功能整合的優良程度,如:功能性應用比較適合通過標準化的控件和可預知的交互行為,來保持用戶的專注性;而反之,游戲類應用則需要利用更加吸引人的視覺表現,來鼓勵用戶深入探索的同時,為其帶來無窮的樂趣和刺激。
- 直接操作性,以微信搖一搖為例,講述了通過包括旋轉屏幕或手勢控制等方式直接對屏幕上的對象進行交互,會更有助于用戶理解從而提升用戶的參與度。
- 隱喻性,以控制開關為例,通過隱喻用戶在現實中的交互方式,能夠使用戶更快的學會使用應用。
- 一致性更為容易理解,一致的界面元素,風格統一的圖標,標準的字體樣式級一致的文字描述。
- 反饋性,拿進度條為例,旨在表明應用應該對用戶的每個交互行為都提供明確的反饋。
- 最后用戶控制性,也是蘋果比較注重的,其實側面體現了蘋果對于用戶的尊重,一定不能剝奪用戶的控制權,但可以通過建議或警告的方式對用戶進行引導。
相較于上篇文章,基本界面元素一文則要簡單具體許多,三大基本的界面元素,構成了一個應用表現層面的所有。
欄、導航欄、搜索欄、狀態欄、標簽欄、工具欄,第七章有分別的詳細描述;視圖、警告框、圖像、頁面等等均為視圖,第八章詳細記載;控件、按鈕、進度條、篩選框等等即為控件,詳見下文第九章節。
以上,算是比較詳細的對第一章節進行了介紹,推薦包括產品經理,交互設計師,UI設計師甚至是iOS開發工程師在內的人員均能牢記在心。
文章詳細點擊查看《iOS 12 人機交互指南(一):主題與基本界面元素》。

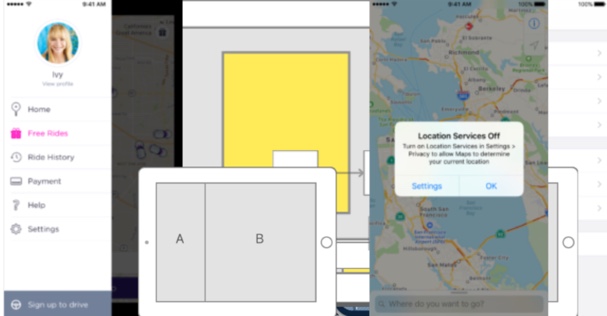
第二章:APP結構
有輔助功能,加載,特殊情境狀態,導航,應用啟動,請求許可及設置七篇文章;整體主要講述了APP整體性結構功能,如清晰明確告訴用戶當前所處應用位置的導航,應用首次啟動的啟動體驗,輕松有趣的加載狀態,應用權限的請求許可,甚至是針對殘障人士的輔助性功能。
文章詳細點擊查看《iOS 12 人機交互指南(二):App架構(Accessibility)》。

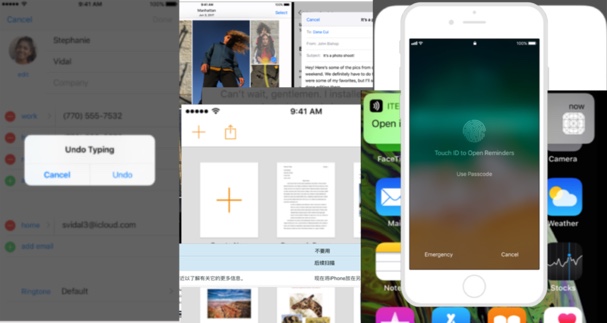
第三章:交互
內容章節比較多,共有3D觸摸、音頻、身份認證、數據輸入、拖拽、反饋、文件處理、手勢操作、近場通信及撤銷重做。建議此部分可以有目的性的側重摘選相關章節進行閱讀,如:拖拽、反饋、數據輸入等比較常用,剩余部分可通讀后于后期有具體需求時再做翻閱即可。
文章詳細點擊《iOS 12 人機交互指南(三):交互(User Interaction)》。

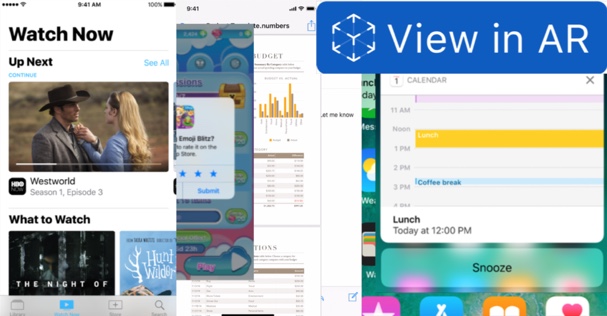
第四章:系統功能
顧名思義偏重講述的即為系統功能,共計有虛擬現實、多任務、通知、打印、快速查看、評分評論、截屏、電視八個章節,推薦只需關注通知及評分評論兩個章節即可。
文章詳細點擊《iOS 12 人機交互指南(四):系統功能(System Capabilities)》。

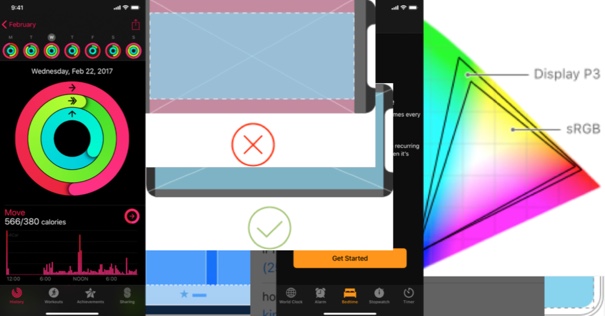
第五章:視覺設計
強烈建議UI設計師熟讀爛記,七篇文章,從頁面適配及布局、動畫、品宣、顏色、術語、字體到視頻。均非常具體的在視覺設計層面進行了詳細的描述,其中更是有像素級別的明確設計規范。另外值得一提的是第一個頁面適配及布局小節,建議iOS開發工程師也可做閱讀,一定會有所收獲。
文章詳細點擊《iOS 12 人機交互指南(五):視覺設計(Visual Design)》。

第六章:圖像圖標
整個章節分別從圖像大小和分辨率、應用圖標、自定義圖標、啟動頁以及系統圖標五篇文章,詳細具體的闡述了整個設計規范中圖標圖像等像素級別的設計要求。而值得注意的是,蘋果官方將啟動頁一文也放置于此章節中,并且著重對作為應用剛開始啟動至首屏間承載過渡功能的啟動頁進行了說明。
說到此處,有必要統一下叫法,目前行業內比較通用的幾個頁面有引導頁、啟動頁以及廣告頁。
- 首先所謂引導頁,是指在應用首次被安裝打開后,用以對應用進行介紹以及對用戶進行引導的一系列頁面,頁面數量2到5頁不等,僅出現一次。
- 而啟動頁,是指應用沒次啟動時,自開始啟動至屏幕首頁顯示時的過渡頁面,蘋果對于此頁面的定義更傾向于過渡性質的頁面。
- 而行業內所謂的廣告頁,則賦予了啟動頁另一個身份。總的來看,廣告頁即為啟動頁,區別只在于廣告頁承載了啟動頁所不具備的廣告而告之的特性。
文章詳細點擊《iOS 12 人機交互指南(六):圖標圖像(Icons and Images)》。

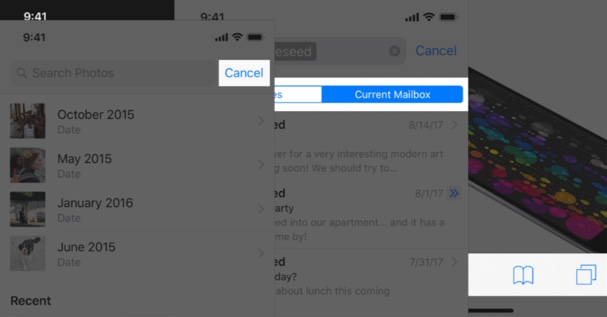
第七章:欄
應用三大基本界面元素之一,對于欄的統一定義值得明確提出,導航欄、搜索欄、狀態欄、標簽欄、工具欄;此為蘋果官方所定義的五大欄的概念。而行業內除去此五類所述欄的概念,均為憑自身理解所引入的概念,建議以上述蘋果官方定義為準。
- 其中導航欄,一定是位于屏幕上方,狀態欄之下的,其主要作用在于實現一系列有層級的應用頁面間的導航。
- 搜索欄,僅應用于系統內搜索之用。
- 狀態欄,出現在屏幕最頂端,可供發揮的空間不大。
- 標簽欄,屬最常用的位于屏幕下方的用以劃分應用模塊以及提供應用在不同部分間快速切換的途徑。
- 工具欄,同樣處于屏幕底部,但區別于操作欄的是,工具欄僅用于對當前視圖的操作提供相應的入口。
文章詳細請點擊《iOS 12 人機交互指南(七):欄(Bars)》。

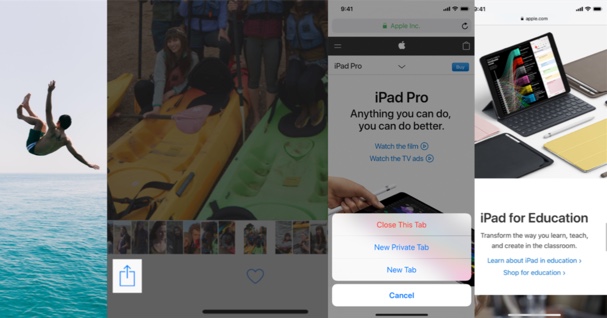
第八章:視圖
應用三大基本界面元素之一,也是所承載內容最多的元素,基本可以理解為應用所有表現層面的內容均以不同形式的視圖加以呈現。視圖章節內容豐富,共計包含功能表單、活動視圖、警告框、集合、圖像視圖、地圖視圖、頁面、浮層、滾動視圖、分列視圖、表格視圖、文本視圖以及網頁視圖在內的十三個視圖。
各篇文章分別以不同形式的視圖,闡述了對于不同類型內容所應使用的適合的視圖,以及具體的使用方式和事項。此處建議包括產品經理,甚至是iOS開發工程師在內的各相關角色人員,均能細細品味。
文章詳細點擊《iOS 12 人機交互指南(八):視圖(Views)》。

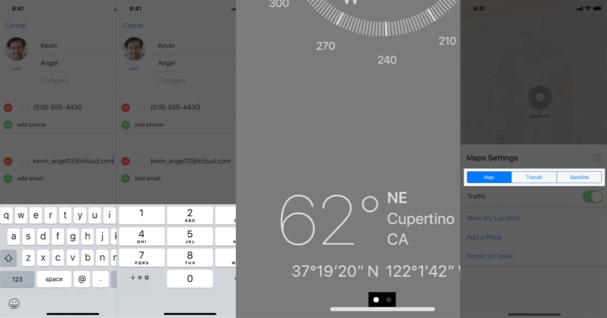
第九章:控件
三大基本界面元素的最后一個,可以理解為控件是構成應用的各種細小零部件。如按鈕、編輯菜單、標簽、頁面控件、篩選框、進度指示器。刷新控件、分段控件、滑動條、調數器、開關、文本輸入框;文章囊括了所有應用程序設計,以及開發的過程中所應用到的控件。
整體文章可從兩個層面理解:
- 一個層面當屬如何使用適合的控件去表述適合的內容;
- 另一個層面為如何正確標準的使用具體的控件體現對應的內容。
文章詳細點擊《iOS 12 人機交互指南(九):控件(Controls)》。

第十章:擴展功能
相較于前九章,第十章更多的講述的是整體iOS系統層面不同應用間的交互及擴展。應用程度較低,可做簡要查看。
文章詳細點擊《iOS 12 人機交互指南(十):擴展功能(Extensions)》。
以上,便是iOS12交互設計規范的全部內容;本不是細膩之人,也非設計師之行列。權當拋磚引玉,歡迎反饋交流。
最后以個人產品生涯奉之圭臬的一句話結束此文,我心有猛虎,細嗅薔薇。
相關閱讀
iOS 12 人機交互指南(二):App架構(Accessibility)
iOS 12 人機交互指南(三):交互(User Interaction)
iOS 12 人機交互指南(四):系統功能(System Capabilities)
iOS 12 人機交互指南(五):視覺設計(Visual Design)
iOS 12 人機交互指南(六):圖標圖像(Icons and Images)
iOS 12 人機交互指南(十):擴展功能(Extensions)
本文由 @沸騰 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來源于網絡
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚