本篇文章對交互設計中的圖標動效(iM)的設計進行了詳細地介紹。

在《動效設計-交互設計的最后一公里(一)》中已經將動效的類型劃分為四種:品牌類動效、引導類動效、轉場類動效、反饋類動效。
交互動效在圖標中的體現,可以延伸出微觀層面的iM(圖標動效)。
相較于產品頁面的宏觀動效(如轉場動效、品牌動效)而言,iM有特殊的使用場景,創作思路、實現方式與宏觀的頁面動效有較大差異,特在此獨立章節詳細闡述。
一、什么是iM?
圖標(Icon)是世界范圍內的通用語言,具備象征意義或隱喻,它跨越了國籍、種族、年齡和性別而存在。
圖標的產生是經歷了漫長的時間,人類在很早以前就靠圖標來表達自己并且與他人溝通,象形文字與甲骨文就可以理解為廣泛意義上的圖標。
iM,也稱為圖標動效,簡而言之,即帶有MG動畫的圖標。
iM簡單來說,包括了圖標的起始與終止兩個靜止狀態以及兩種狀態之間的變化過程。
二、iM的形式
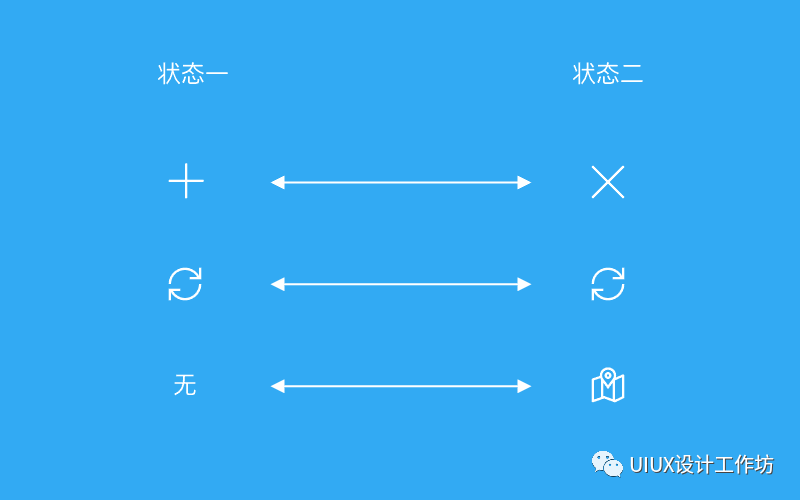
iM的形式多種多樣,但是大體上可歸納為三種。
1)iM前后狀態不一致,即起始狀態與終止狀態為兩個圖標。如添加與關閉按鈕。
該種iM是較為常態的圖標動效,同時也是應用創作技巧最為廣泛的形式,包括了起始與終止狀態以及兩者之間的變化過程。
2)iM前后狀態一致,即起始狀態與終止狀態為同一個圖標。如刷新按鈕。
該種iM常出現在無限循環的loading頁面、提示頁面等,其表現形式較為單一,多為圖標屬性自身的變化,如旋轉、縮放等。
3)iM只具有前后狀態中的一種,即圖標經過變化出現或消失。
該種圖標多出現在頁面跳轉前后頁面中,與頁面之間的轉場動效配合使用。

三種形式
因此,iM往往是成對出現的,或是同一圖標點擊前后的狀態,或是關聯性圖標的組合,抑或是有無的組合。網絡上關于圖標繪制的文章已經很多了,因此,本文僅對iM的起始與終止狀態之間的動態關聯進行探討。
三、設計原則
歸屬于微觀動效范疇的iM,它的設計原則遵循著動效設計的基本原則。因依存于使用場景,顧也有著自己的特殊之處。
1)形式簡單
iM作為動效設計在圖標領域的延伸,因此,多數iM的形式要足夠簡單,避免過于酷炫,影響用戶對頁面內容的關注度,從而對用戶的操作造成干擾。
2)彈性時長
在不同的場景中,iM的時長是不一樣,同時也沒有統一的標準。比如,loading動效中,其動效的時長,與設備的反饋時間息息相關;而導航類的iM動效,其持續時長應該在0.5秒以內,符合用戶對設備反應的認知,達到最佳的操作體驗。
3)節奏合適
此處的節奏指的iM的運動形式,多數情況下,緩動效果的iM的體驗較為合適,但是,一些情況下,如科技感的iM中(掃一掃),直線運動更能體現出科技感。
IM設計更多的是根據具體使用場景來確定的,很難統一、嚴格的原則現在IM設計。
四、iM的作用
在移動端的應用中,設備的顯示區域較為有限,采用具有廣泛認同意義的圖標,一方面可以節省頁面空間,突出頁面重心,讓頁面更有層次感;另一方面,圖標含義豐富,也更容易讓用戶識記。同時,圖標能夠有效的避免多語言情況下的適配問題。
作為頁面動效的重要組成部分,iM除了圖標本身所具有的意義與作用外,其在頁面產品中的作用與頁面動效大致相同,主要體現在以下四個方面:
1)引導
相較于靜態頁面元素,動態的頁面元素更加引人注意。iM的引導作用主要是圖標本身的指引意義,告知用戶圖標可以點擊,背后有頁面以及是什么頁面,可以指引用戶接下來的操作,以及操作完以后,如何回到前一個頁面等。
2)提示
提示是用戶操作前,頁面對當前頁面的變化(如新消息等)對用戶的提示。提示是產品目標的重要載體,能夠引導用戶去關注需要用戶關注的內容。因此,iM可以根據需要用戶分配的關注度進行相應的設計。
3)反饋
反饋是設備對用戶操作的回應,作為觸控類的設備,頁面展示元素有限,用戶需要不停的在頁面之間跳轉,這就需要手指與設備之間的交互存在較多的交互。作為智能設備,對用戶的操作做出適時的反饋是產品足夠聰明的體現。反饋詩對頁面進行刷新、加載等操作之后出現的信息的銜接,緩解用戶等待時的心理煩躁感,或者帶來某種程度上的小驚喜。
4)升華用戶體驗
好的用戶體驗是產品生存的基礎,也是產品脫穎而出的必備條件。提升產品用戶體驗的方式有很多,在圖標方面,除了在圖標形式與釋義上的精心雕琢外,引入動效圖標也是產品演進的重要方面。
適當的iM能夠有效的提升產品氣質,引導用戶對產品的操作,緩解用戶在特殊頁面下出現的焦躁、與困惑,從而提升用戶體驗,增加用戶粘性。
iM是產品動效在icon層面的滲透與表現,將單點頁面在時間與空間上進行拓展,同時在展示產品氣質與提升產品體驗方面發揮著潛移默化的作用。
五、iM的分類
iM的分類有相當多一部分是根據圖標的分類而定的,有個別圖標的分類方式則受到產品類型、平臺、行業等的影響較大。若根據圖標在產品中與用戶之間的交互過程來分類,作者將iM大致分為四類:
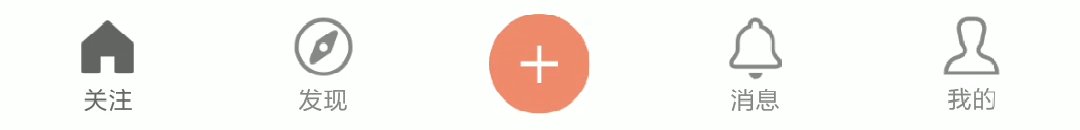
1)導航類
導航類iM主要包括底部菜單欄圖標、菜單、返回等,是移動端產品中最常見最普通的動效圖標,其作用主要是引導用戶操作并對操作的目標進行說明,或說明頁面之間的關系,體現了頁面的邏輯以及操作關系。

導航類
2)體驗類
體驗類iM包括加載類以及特殊頁面的iM,一方面作為頁面動效的補充,用以銜接操作,潤滑操作流程,另一方面對不友好反饋做出弱化處理,緩解用戶的焦躁、不悅。

體驗類
3)提示類
提示類iM也能引導用戶操作,但是其強調的是時效性,一般發生在操作之前。該類型的iM不需要手動觸發,一般是設備(產品)本身觸發的、需要用戶關注并進行處理。如新消息通知、產品更新提醒等。

提示類
4)狀態類
狀態類iM一般是操作后的設備(頁面)的延續動作。該類型的圖標應用在持續性的操作中,與加載類的iM類似,但是加載類的iM是動作銜接中出現的新的圖標,而狀態類的iM是操作的延續,如WiFi、掃一掃等。

狀態類
六、創作方式
iM的創作需要充分考慮圖標起始與終止圖標的狀態,以便找出較為合理的轉換方式。也就是說iM設計就是對起始與終止圖標之間變化形式的設計。
目前,iM設計有多種方式可以采用,主要包括以下幾種:
1)元素變換與重組
元素重組就是將起始圖標中的原始狀態進行重新組合,產生終止圖標的形式。該方式應用較為廣泛,比較適合一些抽象意義的圖標,通過線性的位置、角度等的變化重新組成圖標的終止形式,完成圖標之間的變化。
同時,元素的路徑、面積也可以進行相應的變化形成起始圖標與終止圖標之間的聯系。

元素變換與重組
2)路徑勾畫
對于線性的符號化圖標或抽象圖標,路徑勾畫也是常用的一種。即從一起點,沿著圖標路徑勾畫出圖標形態,而起點就是連接起始圖標與終止圖標的橋梁。在兩種圖標狀態之間,采用逆向路徑與正向路徑之間完成轉換。
一般情況下,路徑勾畫用時較長,會超出用戶最佳的等待時長。因此,勾畫路徑的方式一般很少用到,通常出現在loading的iM中。

路徑勾畫
3)模擬現實
模擬現實即對圖標含義的場景表現,賦予現實生活中的表現形式,將圖標的起始與終止狀態聯系起來。
模擬現實是iM創作的主要思路,該方法將圖標的顯示意義與動效相結合,既能更好的對圖標釋義,同時能夠讓圖標的動效更加生動。

模擬現實
4)景深變換
景深變換是通過圖標的縮放、透明度的變化,營造出視覺景深的前進與后退,從而實現圖標起始與終止狀態的切換。

景深變換
景深的變化不僅可以實現元素的消失與出現,同時也可以實現形狀的變換。
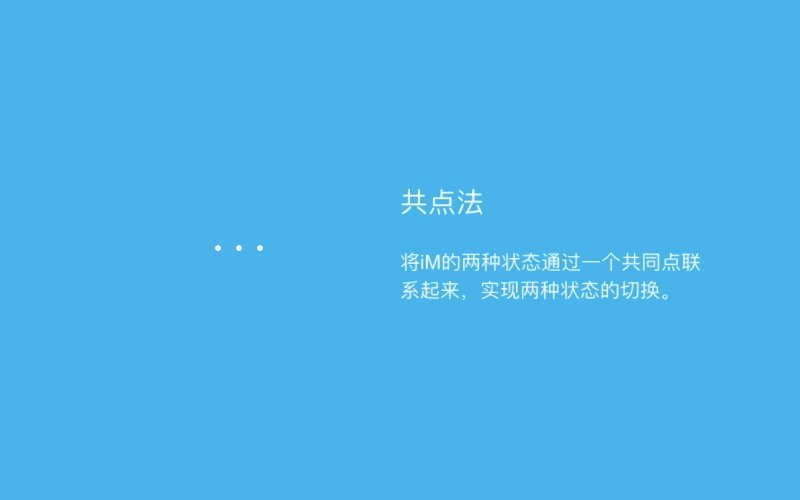
5)共點法
共點法是指,起始圖標通過屬性的變化到達一個點,再由該點進行反向變化,到達終止坐標狀態,完成iM的全過程。其中,中心點并不僅僅只是物理意義上的點,也可以是線或者面,還可以是邏輯上的轉折點來實現圖標的切換。

物理共點法
如該方案中,其中心點就是邏輯意義上的點——透明度的變化,在起始圖標與終止圖標的透明度相向變化,完成圖標之間的切換。

邏輯共點法
6)路徑填充
路徑填充發通常應用在底部導航中,iM的起始狀態為線性圖標,而終止狀態則切換成面性圖標,同時為圖標的線框填充顏色,顯示當前圖標為選中狀態。

路徑填充

路徑填充(簡書)
七、iM的拓展應用
隨著手機性能的逐漸強悍,動效設計成為了產品用戶體驗提升的重要途徑。在圖標設計方面,iM除了應用在圖標與圖標之間,還可以用到圖標與控件、圖標與頁面之間。
通過圖標的屬性變化,實現與控件之間的切換,如下圖,通過搜索按鈕的屬性變化,完成了圖標與搜索控件之間的轉化,拓展了iM的應用空間。

圖標與控件

來源網絡1

網絡來源2
iM的拓展應用,使得頁面的展示更加立體,頁面之間的切換更加流暢,富有情趣,同時可以在感官上降低頁面結構的復雜度。
總結
iM是基于圖標進行展示的微動效方案,在不同產品中的表現方式各不相同。特別是在智能手機的應用中,設備的硬件條件較為理想,同時對動效資源的限制較少,對于動效設計的發揮是比較有利的。
iM的設計方式不一而足,很難完整的歸納總結。本文只是對圖標動效的初步探索,尚有較多不足、不全之處,請大家多指教。
注:文中出現的動效案例(網絡來源以及簡書菜單除外),僅有路徑勾畫以及iM拓展應用中的iM是AE制作的,其余均為Principle制作完成。
相關閱讀
#專欄作家#
弘毅道,公眾號:UIUX設計工作坊,人人都是產品經理專欄作家。關注to B業務,尤其擅長后臺程序界面設計,包括需求溝通,原型設計以及后期的設計評審等。
本文原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚