什么是視差運動?視差運動是怎么產生的呢?與交互的關系是什么呢?

一、信息層級的表現方式
先來回想一下,在界面設計中有哪些方式可以表現信息的不同層級,大小,顏色,位置,陰影,模糊,透明度。這些方式大家可能已經非常熟悉。但事實上,在真實世界中,我們是如何分辨信息層級的?最熟悉的,不應該是距離嗎?
因為有了遠近的區別,才產生大小、清晰度、陰影等差別。但由于二維屏幕的限制,我們只能通多其他方式表現遠近,比如前景清晰后景模糊,近大遠小,陰影投射高度等等。
但歸結起來,這些都是用靜態的方式表現遠近,而今天想介紹的是一種動態的方式,視差運動。
二、新的思路
視差運動這個名詞可能很少聽聞,但相信大家都有所印象,比如蘋果壁紙的透視模式,其實就是一種視差運動。更常見的應該是在一些橫向卷軸的游戲里面。
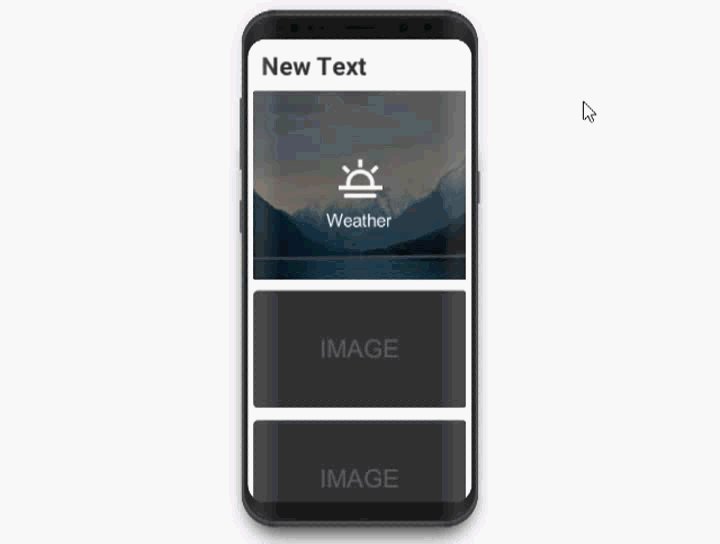
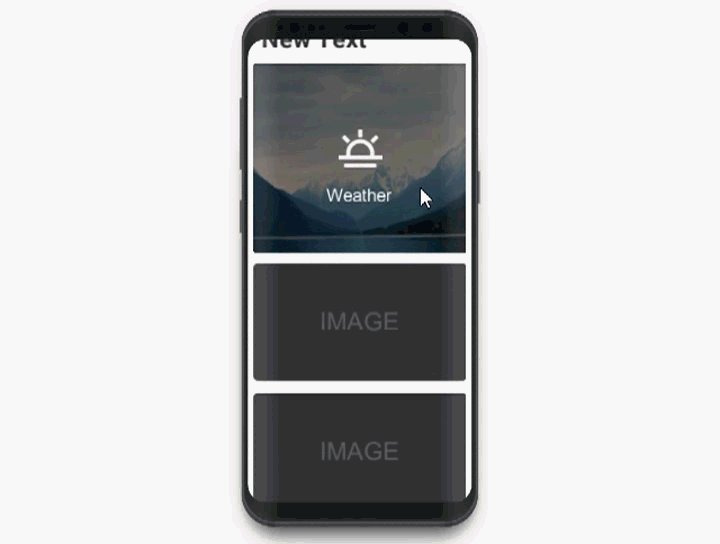
視差運動可以在平面中呈現出強烈的立體感,使得界面信息更加吸引(圖一)。

圖一
事實上,視差運動已經不是什么新鮮概念。但是為了讓大家有更清晰的認知,筆者總結了一些心得。
三、視差運動的基本原理
視差運動在日常生活中很常見。回憶一下,當你坐在前進的列車上時,有沒有感覺距離你近的物體(如:圍欄)會運動特別快,而距離你遠的物體(如:遠處的樓房)會運動得相對慢很多。
那么,是什么導致了這樣的現象?
首先,我們需要明確一點,人眼判斷一個物體的快慢并不是以大地為參照物,而是以我們人眼本身為參照物。
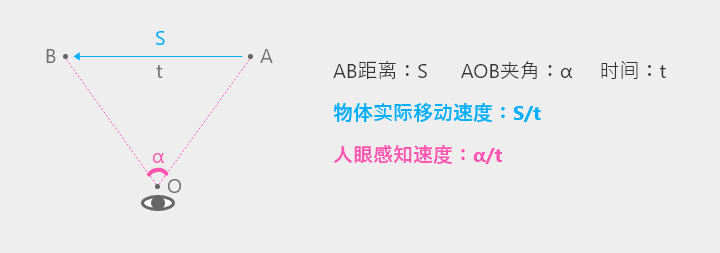
如圖二,設人眼所在的位置為O,物體從A點到B點的實際速度為AB的距離/時間,但事實上,人眼感知的速度是夾角AOB的角度/時間。
明確這一點后,接下來就是基本的幾何問題:

圖二
第一種情況,平移運動,就好比你坐在前進列車上,窗外的物體其實就是在你視野中平移。
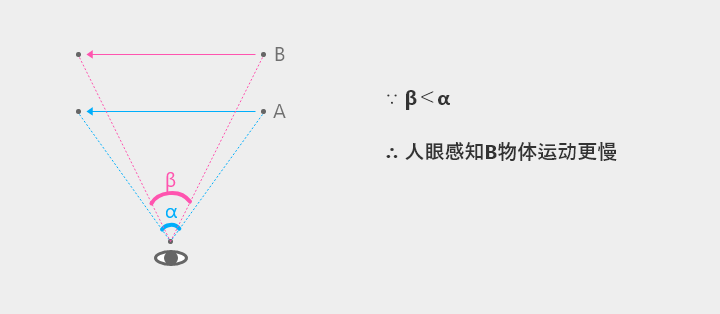
這種視差運動的原理如圖三,AB兩個物體在同樣的時間內平移了一段距離,但AB物體距離眼睛的距離有差異,在圖上可以明顯看出,夾角β小于夾角α。
也就是說,如果以人眼為參照物,AB兩個物體的角速度是不一樣的,這使得我們感覺遠處物體移動更慢。而這,就是視差運動。

圖三
第二種情況,旋轉運動,就好比你平時搖著頭看東西。這又有三種不同的子情況:旋轉中心是人眼本身、中心在人眼前和在人眼后。
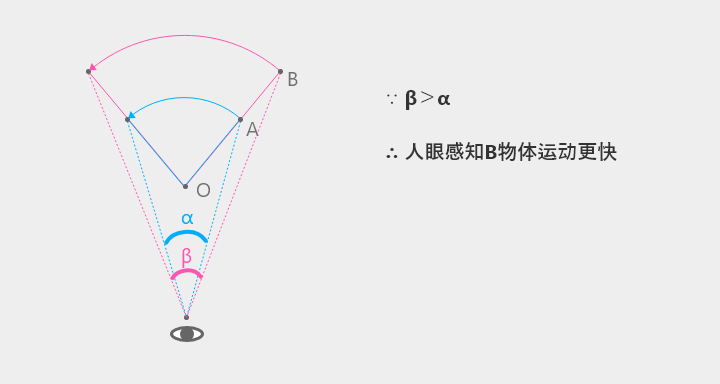
先說一種最特殊的情況,旋轉中心在人眼前。如圖四,AB兩個物體同時繞著中心O旋轉,B物體離中心更遠。
可以看出,對于點O而言,兩個物體的角速度是一致的。但對于人眼而言,由于中心點不在人眼的位置,所以AB兩個物體的角速度是不一致的。
從圖中可知,夾角β大于夾角α。有趣的事情出現了,在平移的情況下遠處的物體感覺運動得更慢,但在這種情況下遠處的物體反而更快。
而剩余的兩種子情況就不多闡述,相信聰明的你已經知道答案。

圖四
說了這么多視差運動的原理,其實就是為了讓設計更加接近本質,更有說服力。
當看到一個好的設計時,不應忙著借鑒,應該深入思考其設計的源頭。就好比剛剛列舉的視差運動情況,大家都常見后景比前景慢的現象,但只要稍作分析就能發現,其實也會存在后景比前景快的情況。
四、視差運動與交互
視差運動的不同形式剛好對應著不同的屏幕交互:平移運動對應著滑動屏幕,旋轉運動對應著轉動屏幕。
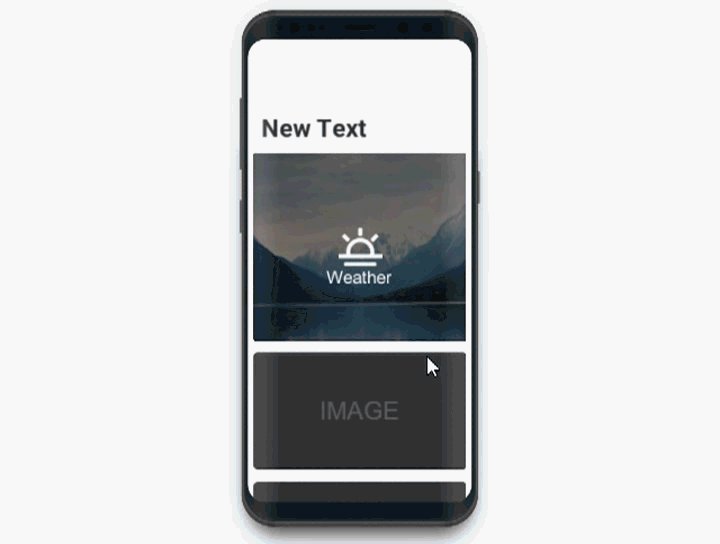
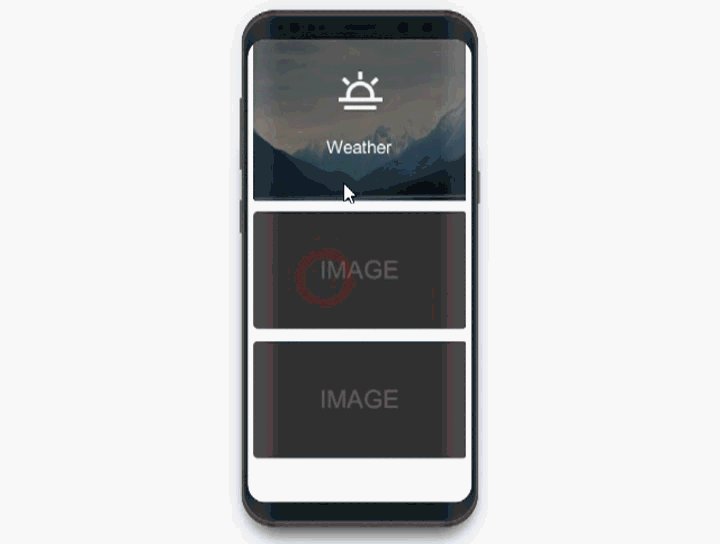
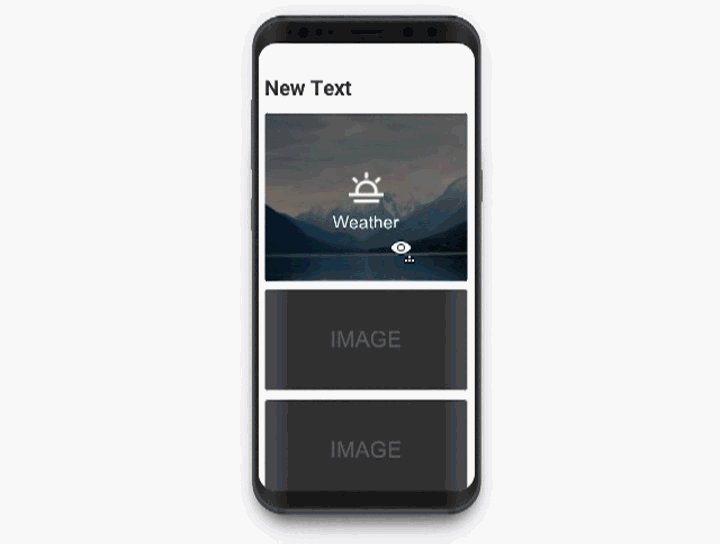
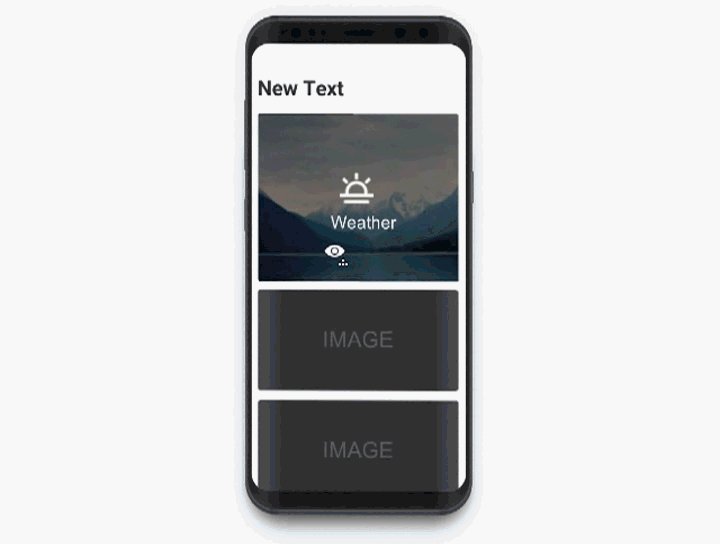
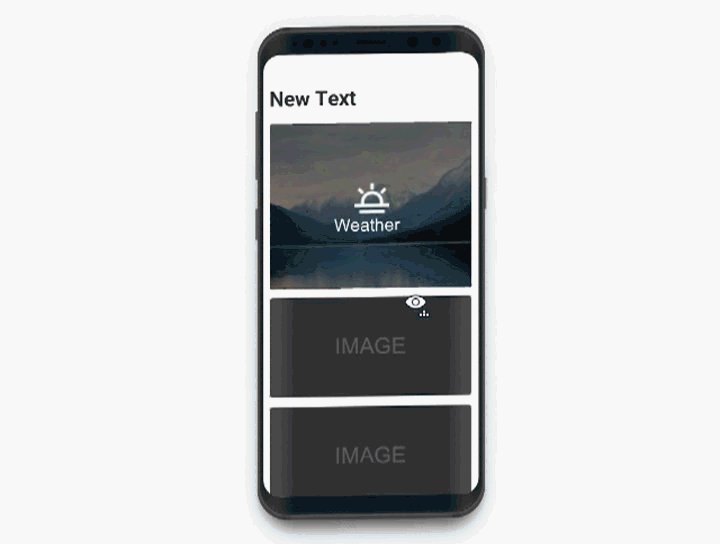
隨著交互動作的發生,視差效果也會同時表現出來,如圖五、圖六所示。
需要強調的一點是,視差運動需與交互動作匹配,立體感才會更加真實,否則會有一種別扭的生硬感。

圖五

圖六
五、如何實現視差運動
我們已經知道現實中產生視差的基本原理,但投射到屏幕上應該怎樣去實現?
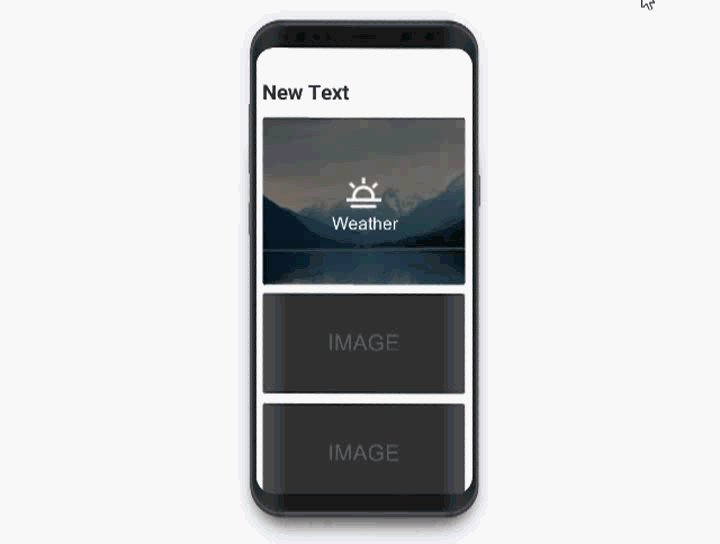
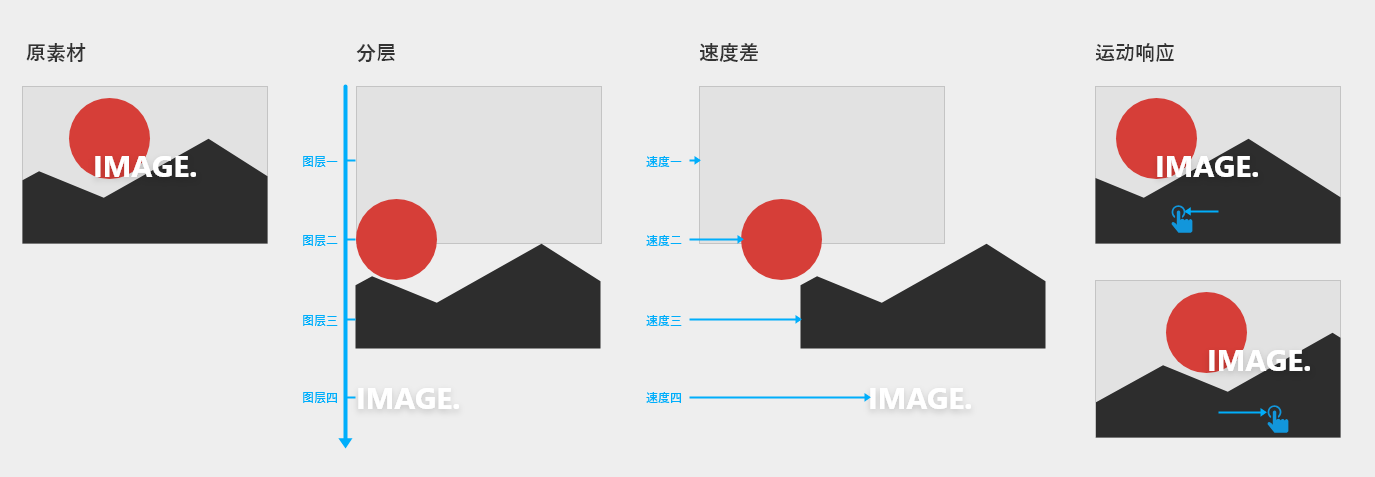
三個要點:分層、速度差和運動響應。

圖七
分層,即界面元素是相互分離可以獨立控制的。這就跟PS中的圖層概念一樣。一張圖片可由多個圖層組成,改變一個圖層不會影響其他圖層。
速度差,即界面元素在屏幕內運動的時候以不同的速度運動,且按圖層的順序逐層遞減或遞增。
運動響應,即當交互行為發生時,運動會隨之發生,而且即時響應。
具備以上三點,就會產生視差運動,元素將會活現于界面上。
最后
首先,以平移的視差運動為例,運動越快的元素意味著越接近眼睛,但運動越快的元素卻越干擾視野,所以請慎重控制速度。
其次,視差運動也有諸多弊端,比如:對內容的要求更高,以前只需要提供一張圖片素材,但視差運動要求提供多張圖片素材;對系統性能消耗更大,不流暢的界面反而更影響體驗。
最后,請不要濫用視差運動。處處強調等于沒有強調,處處驚喜等于沒有驚喜,作為一種能帶給用戶全新感官體驗的設計手段,克制使用,效果更佳。
作者:genrry,公眾號:設計師阿余。熱愛設計,關注用戶體驗,分享設計思考。
本文由 @genrry 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚