本篇文章給大家提供了一個梳理產品用戶體驗的問題的方法。

很多設計師都對自己產品的用戶體驗不太滿意,但是苦于沒有一個科學的方法去系統的梳理產品里的用戶體驗問題。
正好我之前在中心內部做了一次用戶體驗走查,積累了一些經驗,在這里分享給大家。
一、流程拆解
產品是由不同的產品線組成的,用戶不懂什么是產品線,他們只知道功能流程。
對于一個金融類產品來說,主要的功能流程有貸款、購買定期理財、基金、貴金屬和股票等。而對于12306來說,它的主流程就是購買火車票。
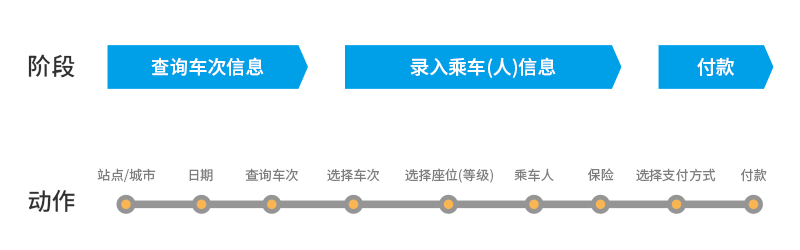
購買火車票這個流程又可以拆解為三個主要階段:查詢車次信息、錄入乘車人信息和付款。

而這三個主要階段又可以繼續拆解為多個獨立的動作:選擇起始站點/城市、日期、點擊查詢車次、選擇車次、選擇座位等級、添加乘車人、購買保險、選擇支付方式、付款。
通過產品-功能流程-階段-動作我們庖丁解牛般拆解了整個產品,這樣就可以在動作的維度上對產品的用戶體驗進行徹底的走查。

現在很多互聯網公司都非常重視收集用戶反饋的問題,這本身非常好。但是我們也要明白用戶提的問題具有局限性,多數都是比較片面的,東一榔頭西一棒,而有些問題是必須要我們站在整個產品的角度“俯視”才能發現的。
對產品流程的拆解和梳理還可以幫助我們從數據層面去發現用戶的痛點。
設計師經常面臨的一個問題在于沒有數據去佐證自己的觀點,我們覺得現在的產品很“挫”。于是我們按照自己的想法對產品進行了一次改造,一頓操作猛如虎,產品的日活并沒有得到顯著的提升。
例如對于貸款的用戶來說,他們可能最關注的是貸款額度以及放款時間,至于你們頁面的交互和視覺設計我真的不是很關心。所以我們可能雖然投入了很多人力,但是沒有觸及用戶的痛點,也就等于隔靴搔癢。

用戶的行為不是以我們的主觀意志為轉移的,為了避免盲人摸象,將產品的主要操作流程拆分為小的節點,根據埋點數據去分析每個節點的轉化率。
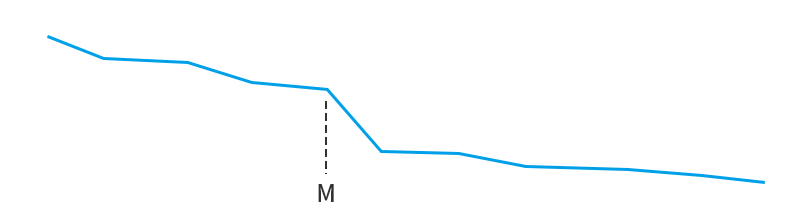
如果1000個用戶進入這個流程,最終完成這個流程的用戶只剩下200個,其中有500個用戶在節點M流失,那么我們就需要針對節點M做出整改。有了數據作為引導,我們進行用戶體驗優化就可以做到有的放矢。
二、階段
對于多數產品來說,一個頁面代表著一個階段。用戶對產品的體驗是以頁面為緯度的,他們在進入一個頁面之前會對這個頁面可能提供的內容和功能有一個期望值,這個期望值就是用戶的需求。
1. 收集需求
例如,對于“我的借款”頁,我個人希望看到“我總共借了多少錢?借了多少筆?總的利息的是多少?最近一期的還款日和金額是多少?”
產品A沒有提供總的利息,產品B沒有提供最近的一期還款日和金額,用戶要了解這兩項信息必須進入每一個借款賬單去查找,增加了操作步驟,這就是我們需要優化的點。

2. 優先級
收集了用戶需求只是第一步,解決的是頁面里“擺什么”的問題。接下來我們還要對用戶的需求進行優先級的梳理,以此為依據來建立界面的信息層級,解決的是“怎么擺”的問題。
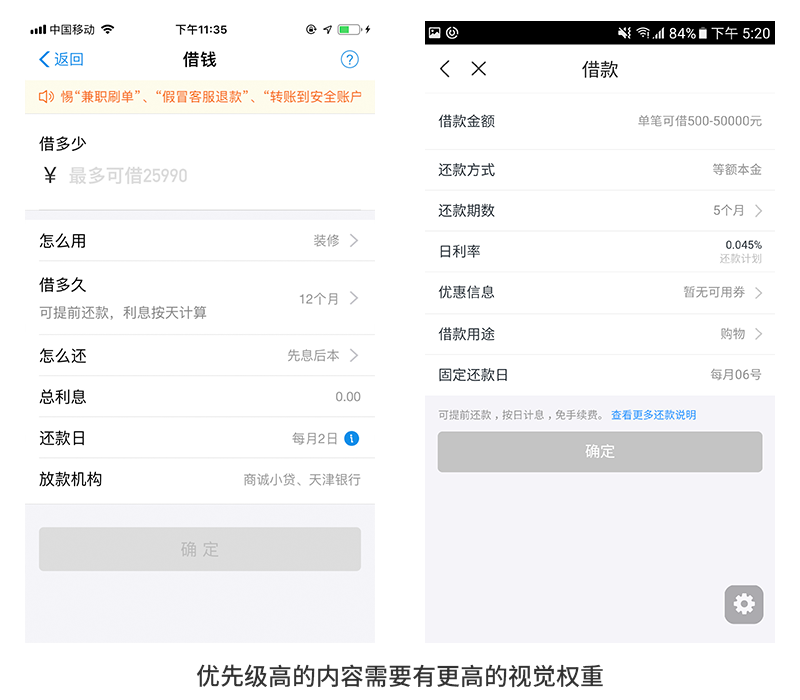
很多設計師都只停留在“擺什么”的階段,以右圖為例,這里借款頁其實跟描述需求的線框圖沒什么區別。
產品經理負責確定這個頁面應該有哪些信息,設計師需要進一步思考根據這些信息的優先級來建立界面的信息層級。用戶在進行借款信息錄入的時候,最主要的需求或者說操作就是錄入借款金額,因此我們需要給予最大的視覺權重予以凸顯。

3. 時機
“怎么擺”需要解決的不僅僅在界面布局上的問題,我們還要考慮timing。同樣的信息出現的時機和場合不一樣,結果也不一樣。我們需要讓用戶在正確的時間看到正確的內容。
在知乎的搜索結果頁中,用戶剛開始進入是沒有“向知友提問”按鈕的,但是當用戶滑動3屏之后,會從底部彈出這個按鈕。因為用戶一旦滑動了3屏,那么我們可以大致判斷用戶對于這個搜索結果不滿意,所以我們可以邀請用戶去提問。如果一開始就出現這個按鈕,我們不確定用戶是否需要提問。如果不需要反而會對界面信息造成遮擋,減少了用戶的閱讀區域。

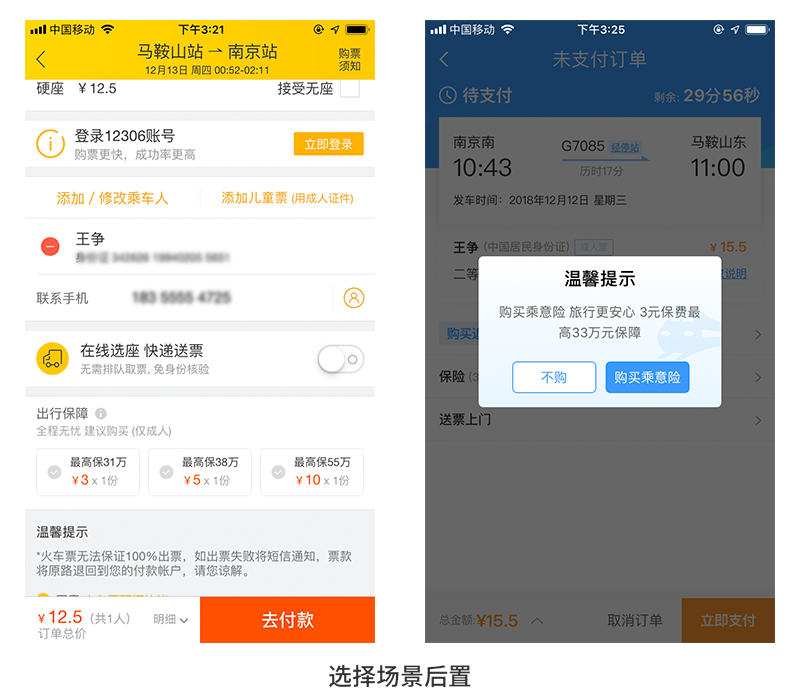
以購買保險為例,12306的處理辦法是進入訂單支付頁直接詢問用戶是否購買保險,而飛豬是展示保險的商品選項。直接詢問,用戶要決定的是“買不買”;展示保險選項,用戶決定的是“買哪個”,高下立判。

三、動作分析
對用戶的動作,我們主要從易用性上進行分析。易用性的優化方向總結起來就是以下三點:
1. 更少的操作次數
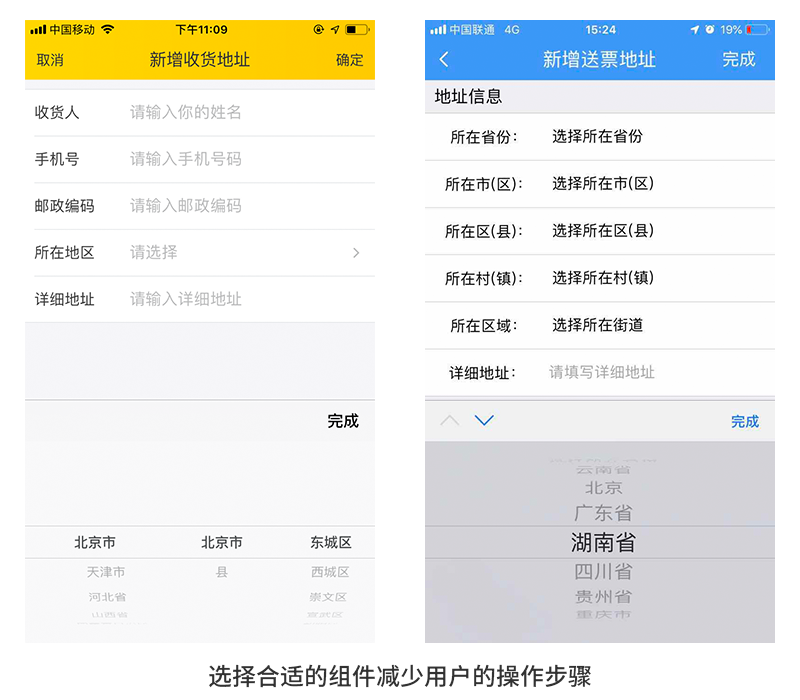
同樣的省市區錄入,飛豬用戶只要打開1次底部動作欄,而12306中卻需要打開3次。讓用戶用更少的操作去完成信息的錄入可以提升用戶對于產品的好感度。

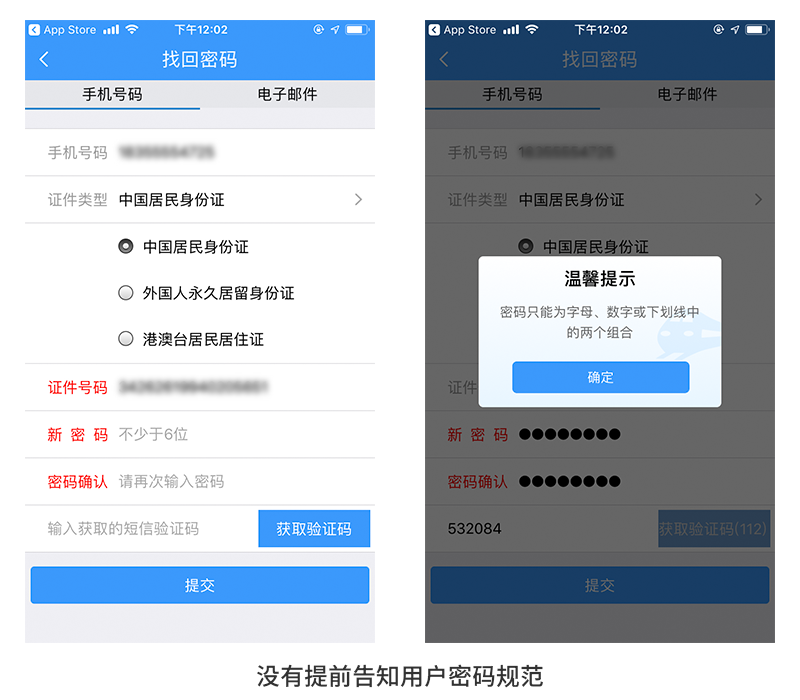
沒有事先告知用戶密碼的格式,導致用戶密碼設置不符合規范,報錯之后才提醒用戶。這種亡羊補牢式的處理方式人為的增加了用戶的操作次數。

2. 更少的移動范圍;
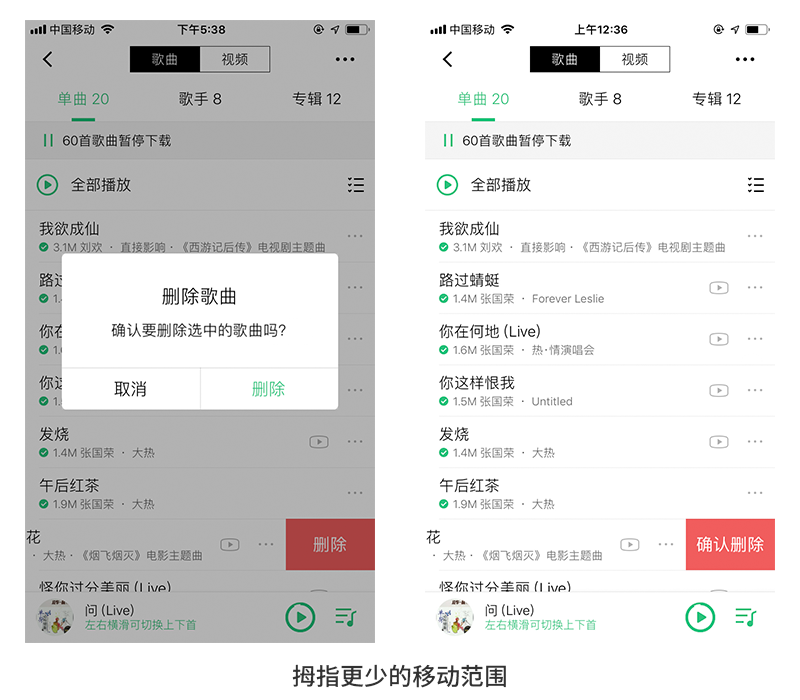
動作A到動作B,雖然操作次數只是一次,但是拇指的移動范圍我們需要考慮在內。同樣的刪除確認操作,用戶的拇指就停留在當前的歌曲項還是移動到界面中央的彈框,對用戶的感知是不一樣的。

3. 更模糊的落點
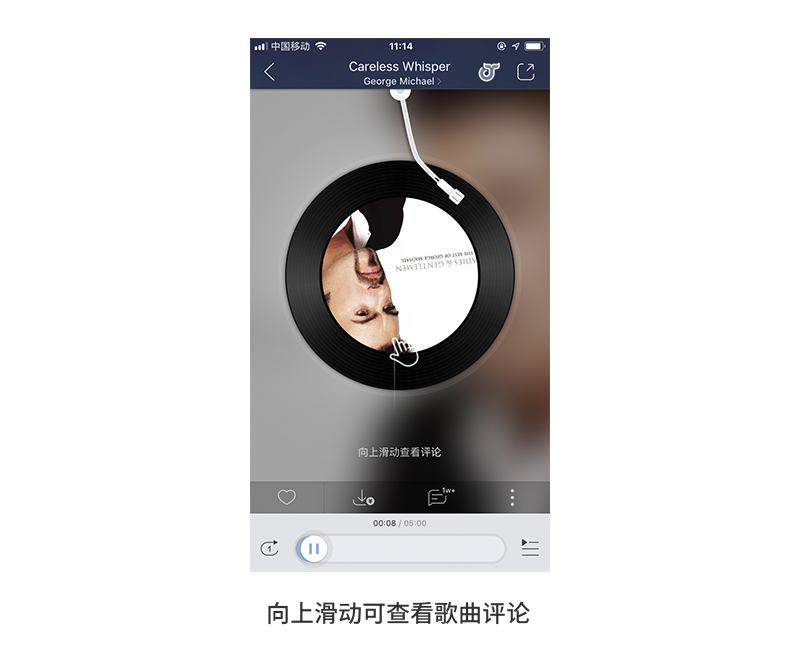
目前很多產品都引入了滑動手勢,網易云音樂用戶滑動就可以直接查看歌曲評論,而以前只能點擊評論圖標查看評論。滑動的優勢在于更模糊的落點,點擊動作要生效落點必須要在對應的范圍內。而滑動手勢更多是全屏操作,只要你的拇指落在屏幕內就能生效。

當然這并不是要求我們要把點擊手勢全部換成滑動手勢,不現實。但是我們可以根據這個思路,去優化產品的易用性。下圖中按鈕間距過小,用戶如果想展示密碼明文,很容易把輸好的密碼給刪了。就算對于某些大屏手機來說,用戶也必須要仔細的控制落點,非常的不方便。

總結
以上就是我對用戶體驗自檢的總結和分析,希望可以幫助到大家。
#專欄作家#
王M爭(微信公眾號:王M爭),人人都是經理專欄作家,資深互聯網人。
本文原創發布于人人都是產品經理。未經許可,禁止轉載。
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚