本篇教程將展示如何制作一個可以跟隨鼠標移動導航菜單特效,enjoy~

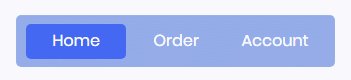
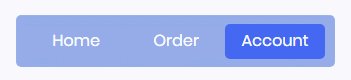
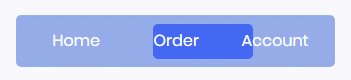
一、最終效果

二、觸發介紹
![]()
三、制作過程
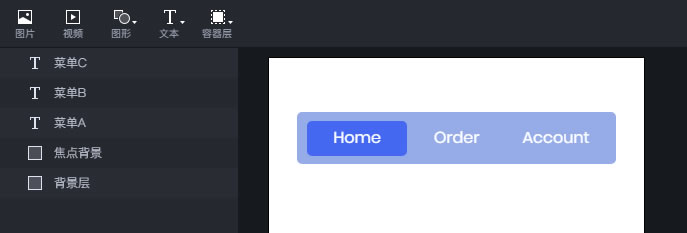
1. 首先我們創建按鈕層+背景層+焦點背景層

完成圖層創建后,我們對鼠標移動到按鈕上,焦點背景跟隨鼠標移動的特效。
點擊“菜單A”圖層,在觸發面板選擇“鼠標懸浮”,同時在該觸發效果下選擇“移動”選項,并且將坐標值設置為“X:88 / Y:80.75”。使用相同的方法,對“菜單B”和“菜單C”進行設置,坐標軸分別為:“X:187.5 / Y:80.75”和“X:287 / Y:80.75”。

完成以上設置,我們可以看到跟隨鼠標移動的導航特效已經完成。

下一步我們來制作點擊按鈕后,焦點背景圓角變化的特效。這里我們會用到“下擊”、“抬起”2個動作來模擬“鼠標點擊”和“松開鼠標”的動作。
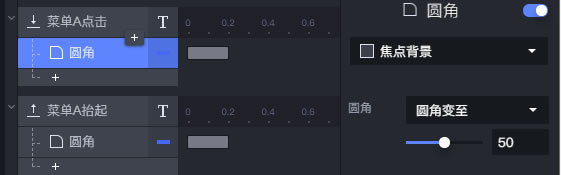
選擇“菜單A”圖層,在觸發面板選擇“下擊”,同時在該觸發效果下選擇“圓角”選項,并且將圓角值設置為50。

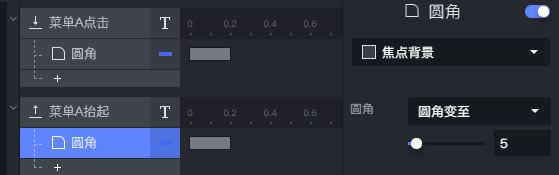
完成了模擬鼠標點擊的特效,下一步我們使用相同的方法完成鼠標抬起的特效。選擇“菜單A”圖層,在觸發面板選擇“抬起”,同時在該觸發效果下選擇“圓角”選項,并且將圓角值設置為5。

使用“菜單A”相同的設置去設置“菜單B”“菜單C”,設置完成后,就可以看到最終的演示效果。

源文件下載
百度網盤:https://pan.baidu.com/s/16s_Er_UrAUZphfvLPv_qBQ
作者,ioioi,ZQZ原型師,專注原型設計/交互設計
本文由 @ioioi 原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚