本篇教程將展示如何制作懸浮按鈕特效,enjoy~ ^_^

一、最終效果

二、功能點介紹
- 單擊
- 旋轉
- 移動
- 條件
三、制作過程
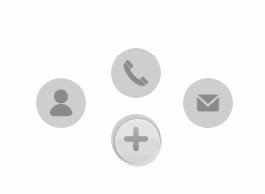
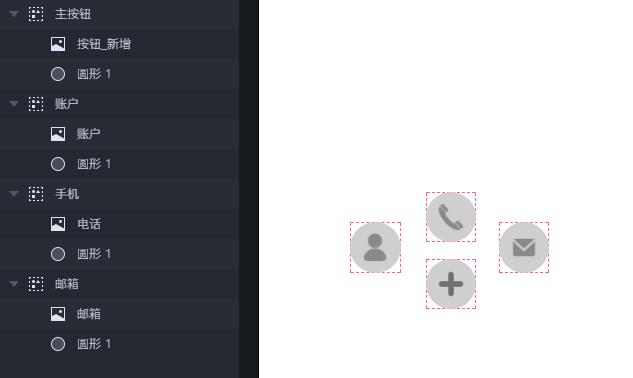
1. 首先我們來看一下,本案例中用到的元素
如下圖所示:

在上圖中,我們已經將點擊“主按鈕”后,3個子按鈕(賬戶、手機、郵箱)展開時的位置排列完成,并且記錄下了子按鈕的位置坐標。
賬戶(X:115 / Y:439)、手機(X:197 / Y:409)、郵箱(X:262 / Y:439)。

由于默認狀態下,子按鈕時隱藏的(其實就是層位置上處于主按鈕下方),我們需要將4個按鈕坐標全部修改成一致X:190 / Y:475。
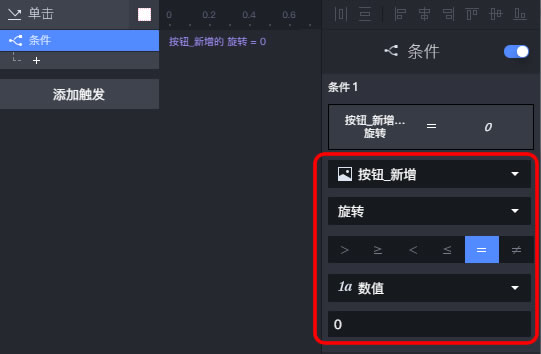
下一步我們創建動作,選擇“主按鈕”圖層,創建“單擊”的觸發動作,然后添加“條件”的參數,這里我們條件基準選擇“按鈕_新增”,類型選擇“旋轉”,判斷選擇“=”,并且設置參數值為“0”。

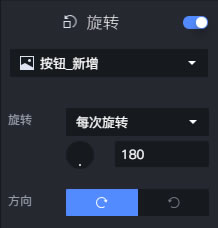
下一步創建主按鈕點擊的動效,選擇“按鈕_新增”圖層,添加“旋轉”參數,設置“每次旋轉”,值為“180”度,旋轉方向“順時針”,意思是每次點擊主按鈕時,“按鈕_新增”元素,順時針選擇180度。

下一步創建點擊主按鈕后,子按鈕的移動動效,依次選擇3個子按鈕,分別為3個按鈕添加“移動”的參數,并且將參數值設置為:賬戶(X:115 / Y:439)、手機(X:197 / Y:409)、郵箱(X:262 / Y:439)。

設置完成后,我們就完成了點擊主按鈕后,展現子按鈕的動效。
下一步,我們完成再次點擊“主按鈕”,子菜單收回的特效。
在“單擊”的觸發動作下,添加新的“條件”的參數,這里我們條件基準依然選擇“按鈕_新增”,類型選擇“旋轉”,判斷選擇“=”,并且設置參數值為“180”。
這里設置180的意思表示:當“按鈕_新增”這個元素當前旋轉值為180時,調用下方的動作。

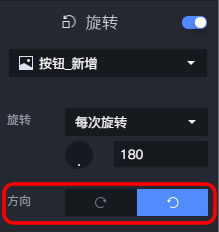
接著我們選擇“按鈕_新增”圖層,添加“旋轉”參數,設置“每次旋轉”,值為“180”度,旋轉方向“逆時針”,意思是每次點擊主按鈕時,“按鈕_新增”元素,逆時針選擇180度。

然后依次對3個子菜單添加“移動”的參數,并且將移動后的值設置為X:190 / Y:475。
完成上述設置,我們看一下最終的效果。

2. 源文件下載
https://pan.baidu.com/s/11IuP2aez8VmyyCXGA_Moag
作者:ZQZ原型師,專注原型設計/交互設計
本文由 @ZQZ原型師 原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚