本篇教程將展示如何使用Protopie制作一個登錄頁轉場特效 O(∩_∩)O

一、最終效果

二、知識點
- 場景:使用添加場景功能,可以制作包含多個頁面的原型;設計復雜的交互效果時,也可以將每個交互細節分別制作在不同的場景上以方便存檔。
- 自動加載:運行原型或場景轉換時,無需其他觸發動作就可自動執行反應。
- 轉場:場景的轉換;轉場至-跳轉到指定的場景。
三、制作過程
本次教程,我們會接觸到一個很重要的功能:場景。
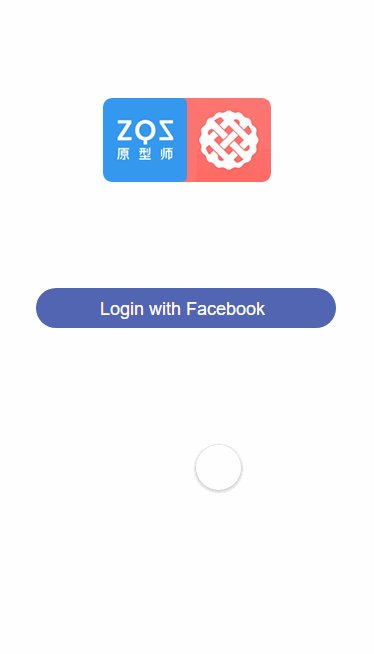
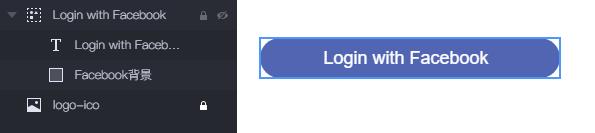
首先我們在默認場景,添加我們需要的按鈕元素,如下圖:

當我們點擊按鈕時,按鈕背景鋪滿整個頁面,下面我們為按鈕添加“單擊”動作,并且添加如下參數:
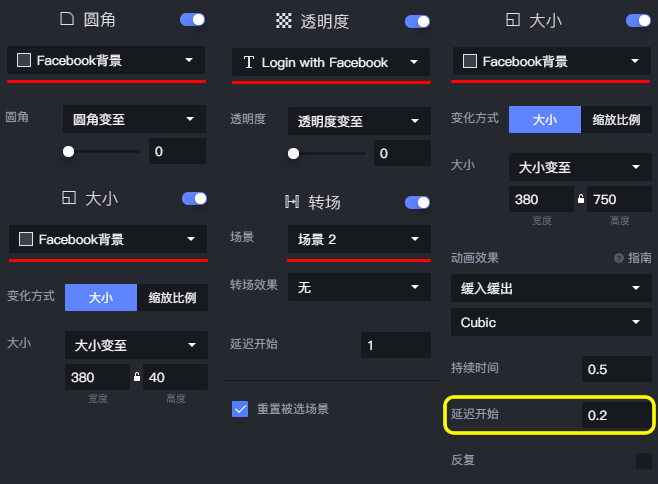
- 圓角:將“Facebook背景”層圓角設置為0
- 大小:將“Facebook背景”層大小設置為380×40
- 透明度:將“Login with Facebook”層透明度設置為0
- 大小:將“Facebook背景”層大小設置為380×750,并且將延遲開始值設置為0.2
- 轉場:這里選擇場景2,如果你的選項中沒有場景2,請先在頂部菜單添加

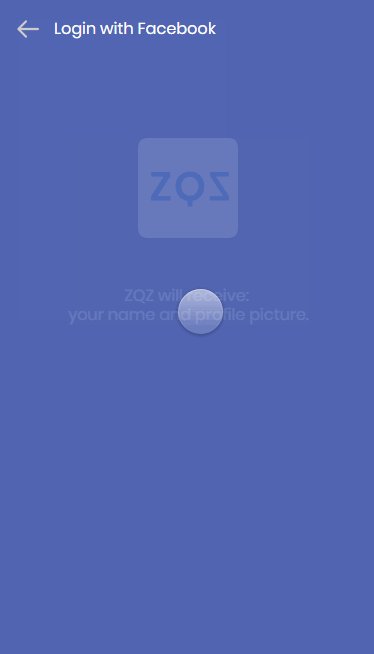
至此,我們完成了點擊按鈕后的切換頁面效果,下面我們切換到“場景2”,繼續編輯特效。

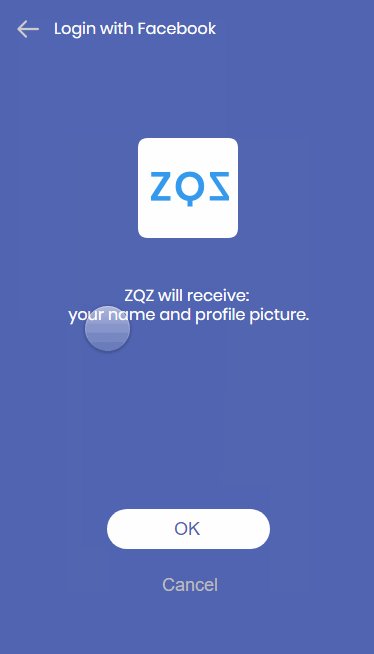
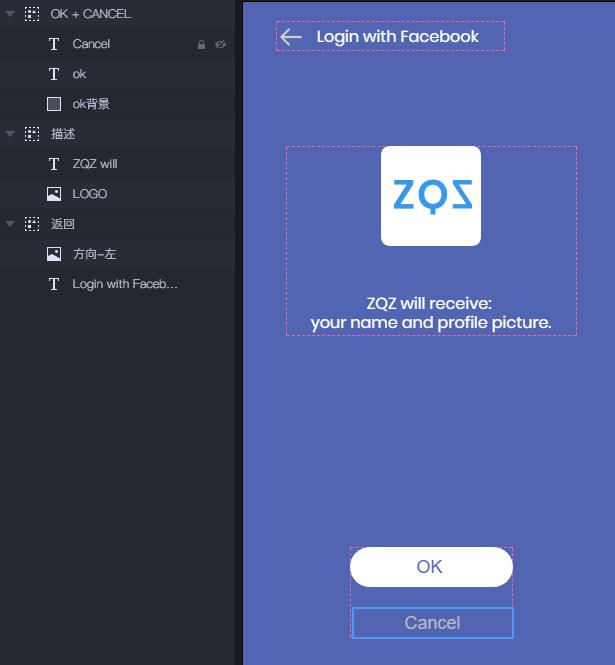
首先我們看一下場景2的元素:

當從場景1點擊按鈕進入場景2時,默認所有元素都是透明的,通過“自動加載”將元素展現出來,我們需要在場景2中添加“自動加載”的動作,并且為該動作,增加元素顯示的特效。
- 透明度:將“返回”容器層,設置透明度為100
- 移動:將“返回”容器層,設置移動后的坐標13×19,為了產生移動的特效,默認“返回”容器層的坐標為33×19
- 透明度:將“描述”容器層,設置透明度為100,并且延遲開始設為0.2
- 透明度:將“OK + CANCEL”容器層,設置透明度為100,并且延遲開始設為0.7

至此,我們完成了點擊按鈕后的跳轉至場景2,同時場景2元素動態顯示的效果。
為了能夠實現場景2返回場景1的特效,我們還設置了,通過點擊左上角返回按鈕,切換至場景1的特效。
首先選擇“方向-左”層,創建“單擊”動作,并且為動作添加“透明度”和“轉場”參數,這里就不詳細說明了,設置與場景1切換至場景2相同,可以在源文件中查看。
但是這里在設置轉場時,需要勾選“重置被選場景”,至于這個選項的作用,大家可以試一試,看看勾選和沒勾選的情況下,效果有什么區別。

至此,我們完成了該教程,希望能夠幫助到您~
源文件下載
https://pan.baidu.com/s/1Zp9w8Lhpk3I0iFR8SvATcQ
作者:ZQZ原型師,專注原型設計/交互設計
本文由 @ZQZ原型師 原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自作者。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚