對于傳統企業端應用而言,列表是最重要也是使用頻次最高的設計元素,列表式設計有很多優點才會使之有廣泛的應用,但是相應的列表式設計也存在很多缺點,在越來越追求極致體驗的大背景下,我們需要探討是否有其他設計模式可以完善列表式設計的不足,所以我們嘗試引入卡片式設計。

背景分析:列表式設計的優缺點

優點
- 當(橫向與豎向)信息較多時,列表視圖可以提供一種概覽性的方案來呈現,也可以快速掃描;
- 列表視圖可以承載豐富的過濾與檢索功能,滿足復雜的用戶搜索場景;
- 當用戶需要批量選擇操作時,列表視圖提供了便捷的交互方式。
缺點
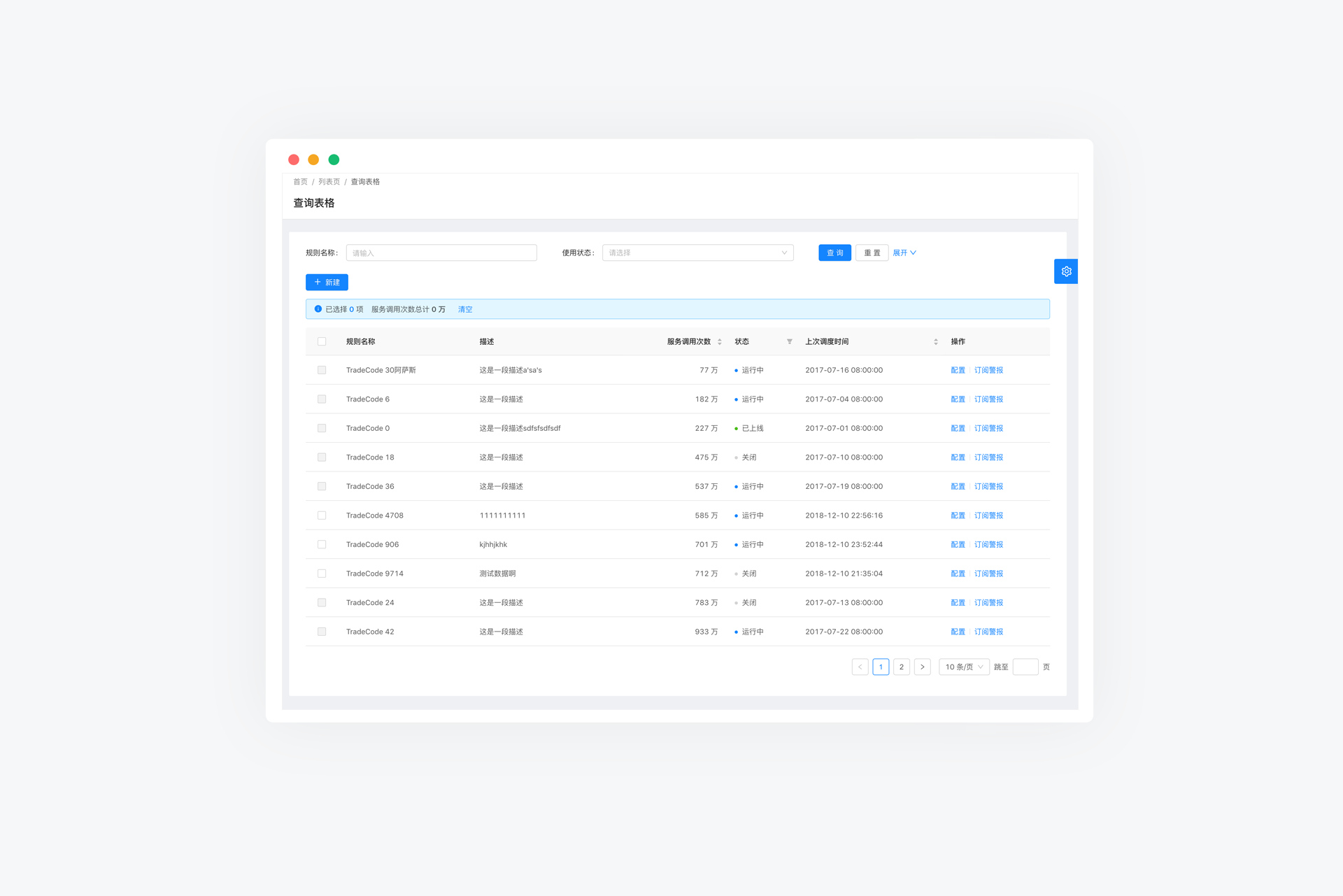
- 在用戶終端分辨率越來越多的情況下,列表的響應性單一,空間利用率較差;
- 針對單條信息,呈現效果不夠豐富;
- 跨終端將會受局限;
- 過多的場景使用列表,會引起視覺疲勞。
設計目標:細分業務需求,尋求每個場景下的極致體驗,所以我們開始探尋卡片式設計模式
設計定義:什么是卡片式設計
簡單說卡片式設計,它是包含圖片以及文案并且有明顯邊界的信息區塊,本身可以是一個完整的信息區塊,也可以作為更多具體內容的一個入口,同時也能承載豐富的互動方式。
價值點分析:卡片式設計的優點
一、重塑空間利用價值
我們將卡片當做一個承載內容的容器,不同的內容被規劃成不同的卡片,不同的卡片有著適合自己的尺寸。這個時候傳統的框架被打破,卡片組成卡片集,空間利用上會得到極大的拓展,同時看起來也具有整體性。
卡片式設計配合以卡片相應的交互操作,可以讓空間利用率更加合理。

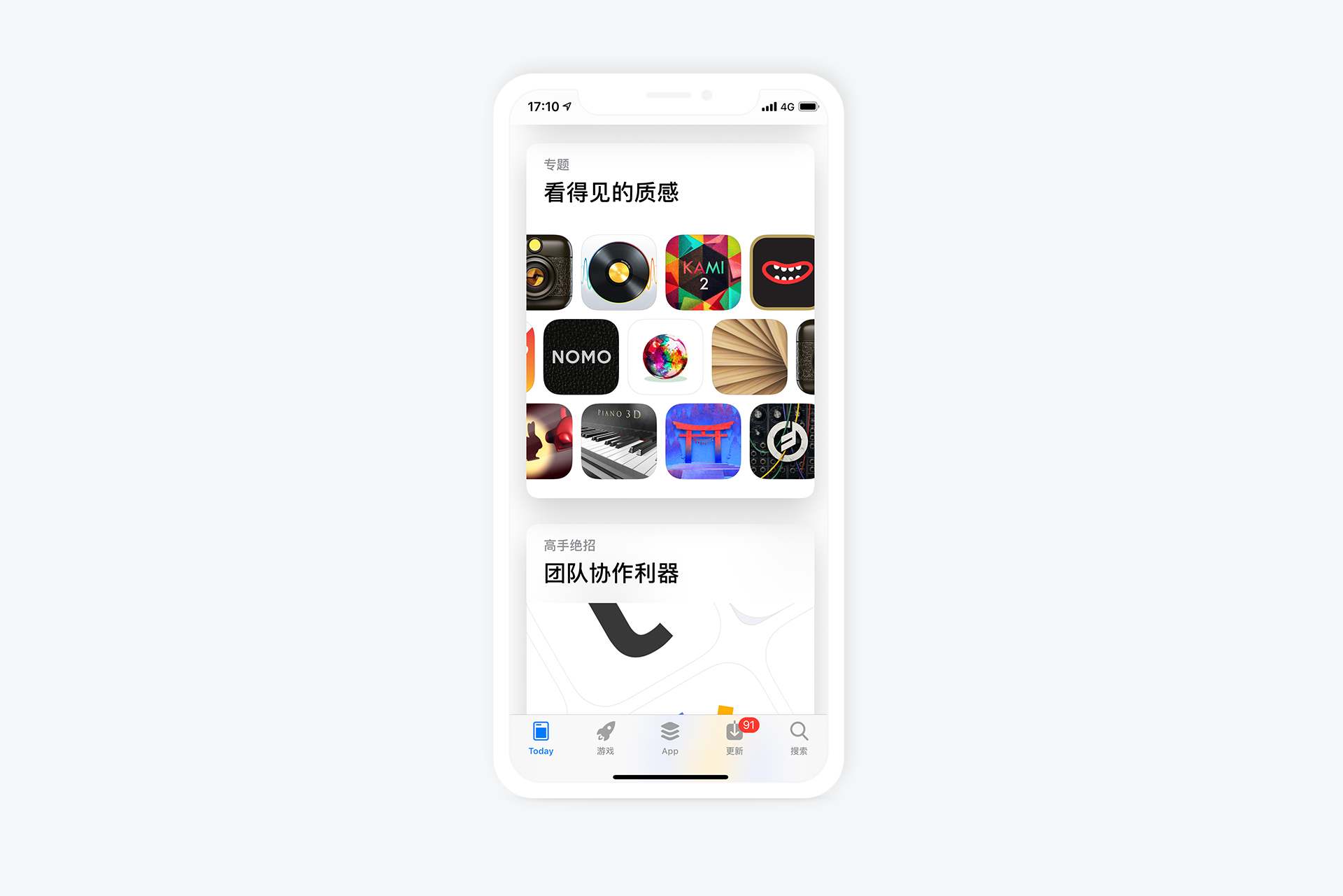
iOS系統下,appstore將卡片式設計發揮的淋漓盡致,不同的內容被盛放到相應的卡片容器中
- 【專題】卡片就像窗口,卡片內的信息可以平鋪在一個很大的畫布上,用戶可以通過窗口滾動瀏覽信息,當點擊的時候,窗口會展開變大,使用戶專注于這個類目的瀏覽與選擇;
- 不同的卡片之間采用常規豎向滾動與橫向滾動相結合,使得卡片集的組合空間更大,并且可以在橫向同類卡片與縱向不同欄目之間快速切換,方便快捷。
二、內容前置,信息分級
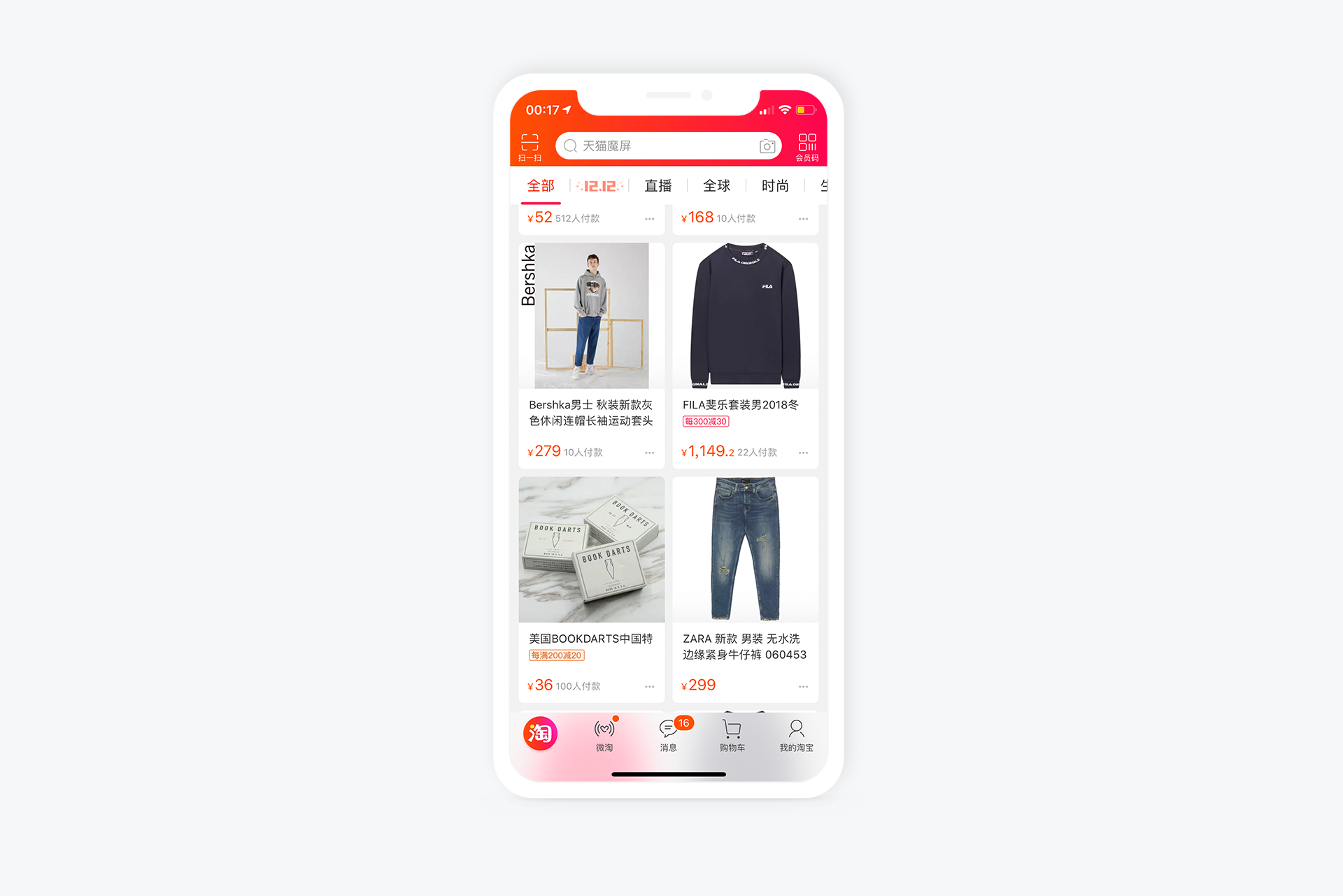
卡片作為一個獨立的容器,可以在內容上進行良好的布局組織,將信息分塊,突出重點,讓用戶快速找到感興趣的內容,避免在繁雜的信息集中浪費時間。

類似于電商中的商品類卡片,商品圖片、商品名稱、折扣信息、價格等被按重要性組織布局,組成一個友好且連貫的內容體,整齊簡練。
三、跨越終端,多元場景
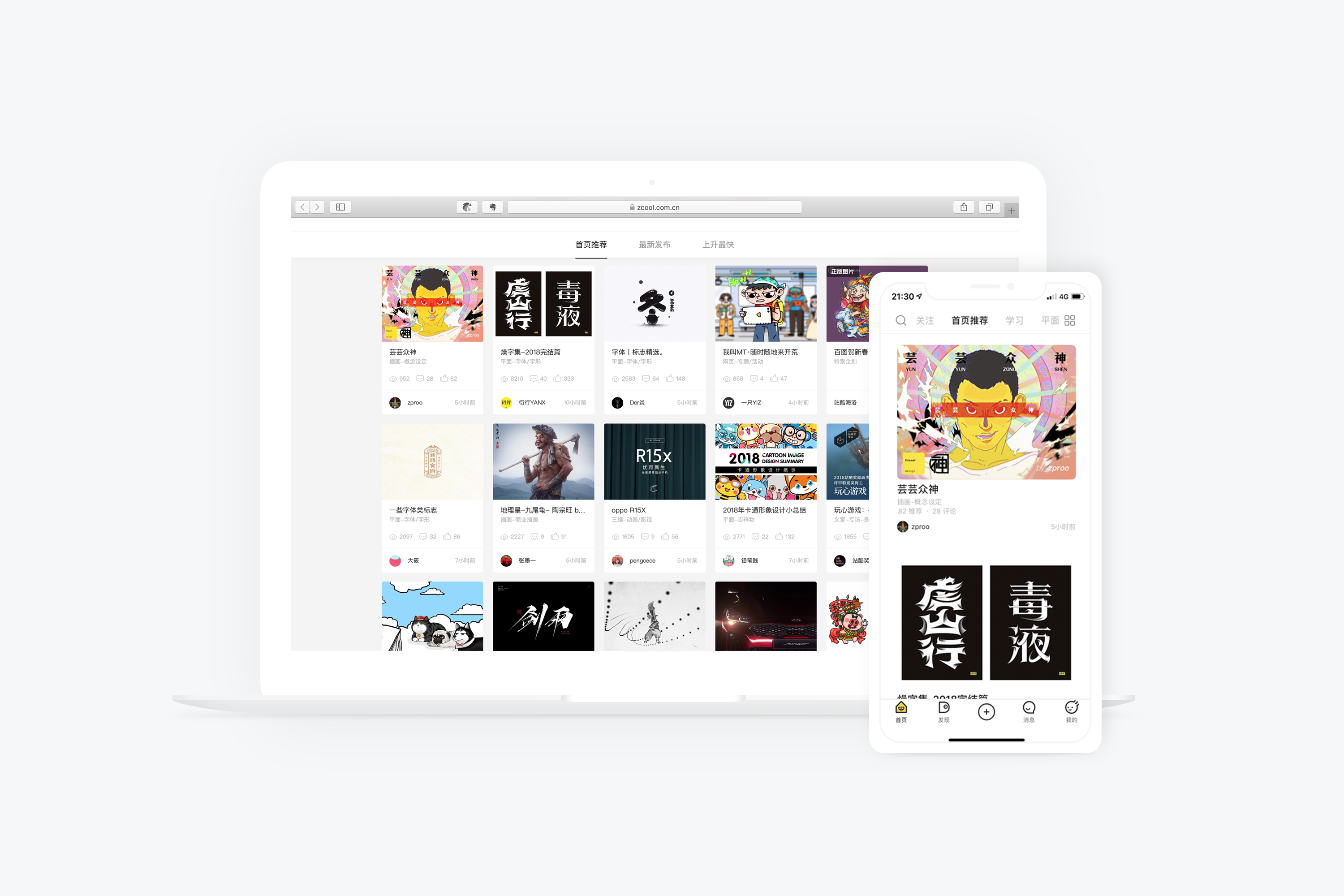
正因為卡片是一個內容的盛放容器,所以它有一個特別重要的特性是它可以自由變換大小,這使得它在跨終端的響應中表現出色。
同時在不同的終端中,卡片的信息組織并不受影響,這也是保證跨終端體驗一致的重要因素。

google極度推行卡片式設計,正是為了保證各式各樣的安卓機分辨率下的一致體驗
四、擬物視覺,賞心悅目
人機界面交互是一門語言也是一門藝術,界面需要給用戶呈現信息,也需要給用戶心理感知。感知源于習慣,習慣源于現實,這就是擬物化設計,將用戶在現實生活中的習慣與感知傳承到界面交互中。

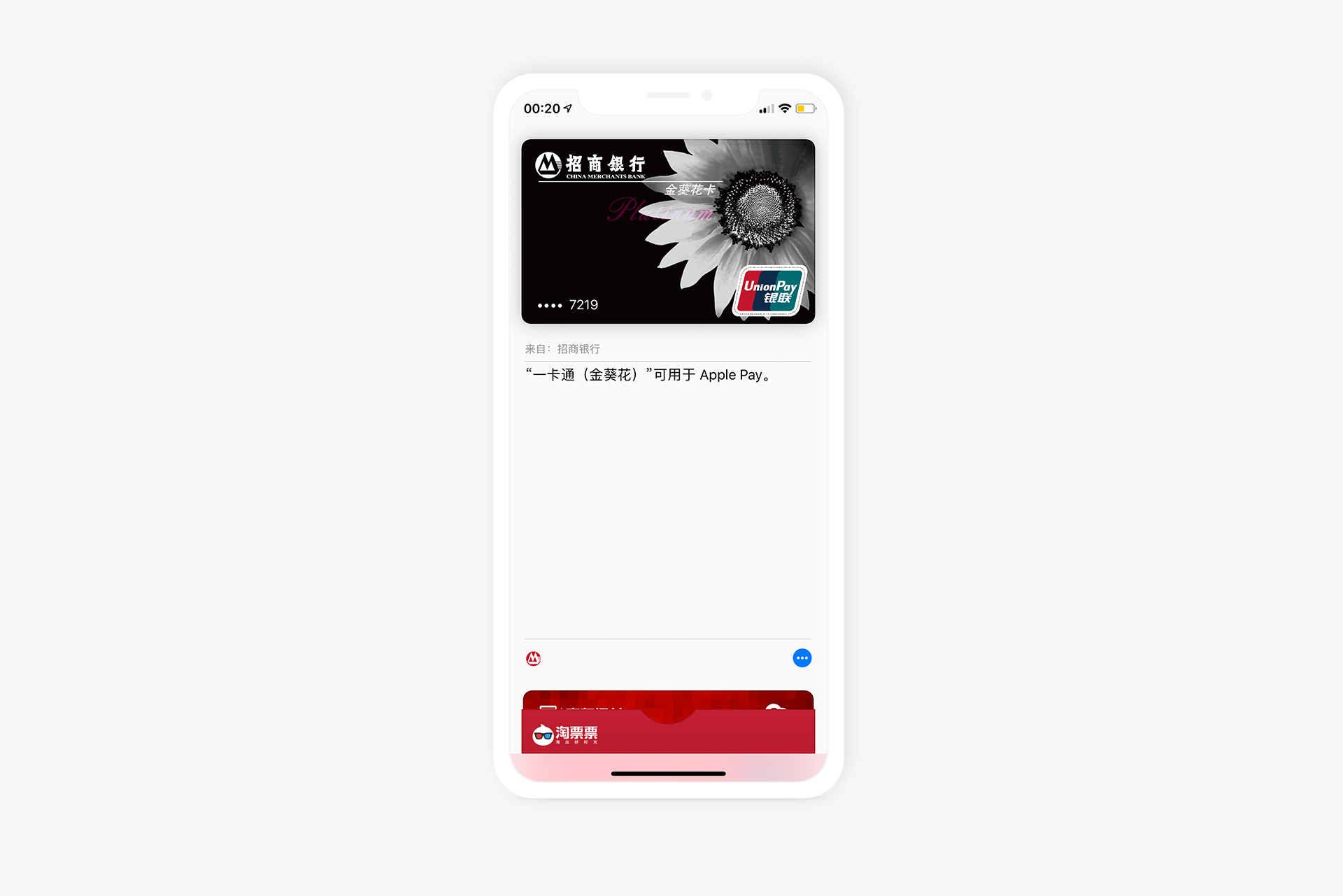
iOS中的卡包在空間布局允許的情況下,使用卡片式的擬物化設計,將真實且親切的感知帶給用戶,同時增加界面趣味性。
場景探索:尋求卡片式設計的最佳案例
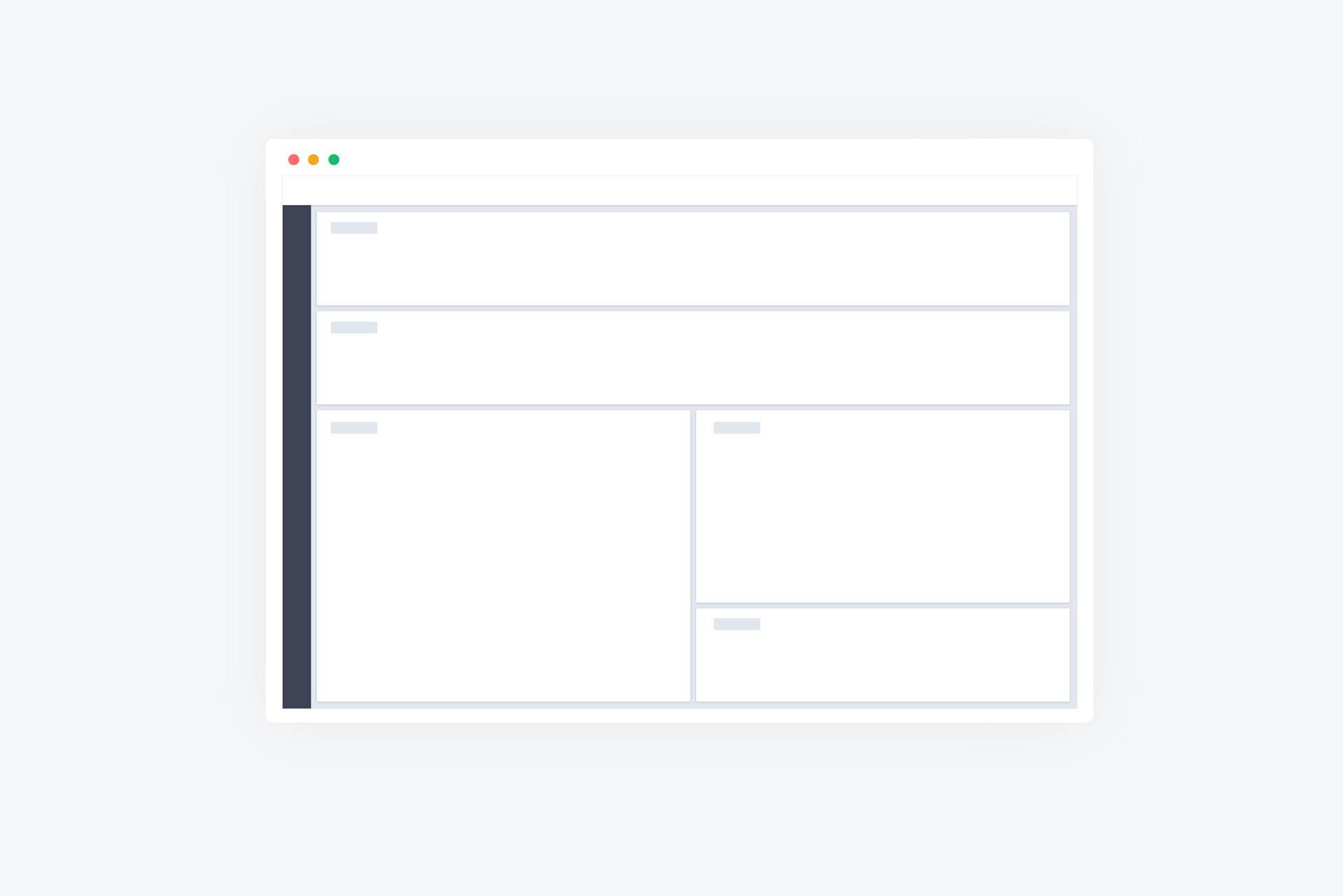
一、Dashboard(工作臺)運用場景

工作臺的設計源于儀表盤,而儀表盤的核心理念是直接、高效、準確地向用戶展示最重要的信息。
對于工作臺的設計,需要重注三個元素:場景、角色、內容;他們的關系是在相應場景下需要給某類角色提供最需要查看的內容,而這個內容往往是多類別的。
我們將卡片式設計代入,自由的布局方式可以帶來每塊區域的很好的展示方式,同時更加重要的是卡片集強大的分類功能,在工作臺上做信息分類布局使得用戶可以更高效瀏覽一類信息。
數據排布主要涉及到三個心理學小知識:格式塔原則、短時記憶和神奇的X
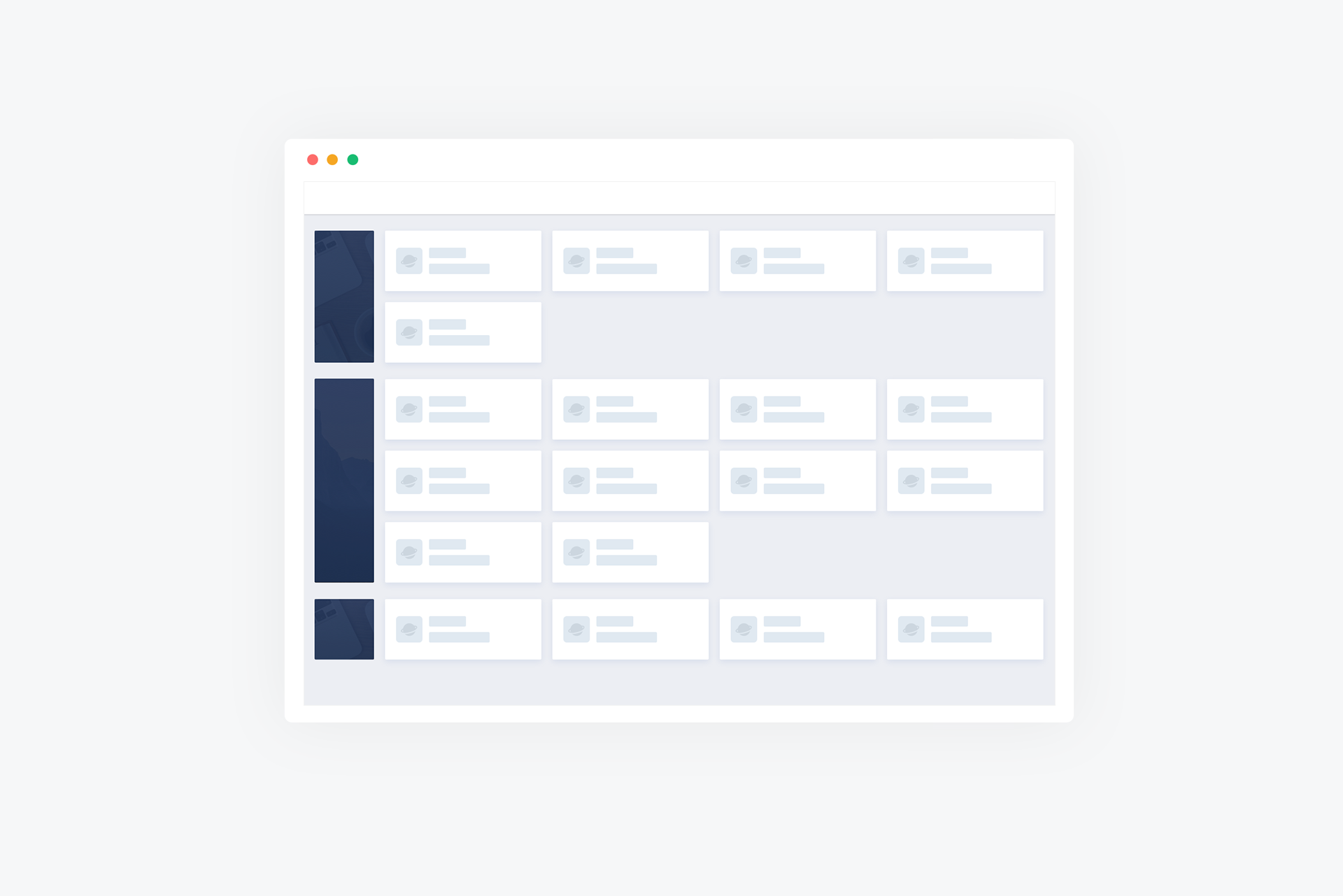
二、應用選擇運用場景

對于應用選擇,我們需要展示給用戶的第一要素是『這是什么應用』,每個獨立卡片中承載的圖標和名稱可以以最生動形象的感知傳達給用戶。
設計師往往注重功能化導向設計,而用戶體驗更需要讓用戶愉悅的完成任務,所以注重感知和情緒設計會讓用戶更加喜歡。
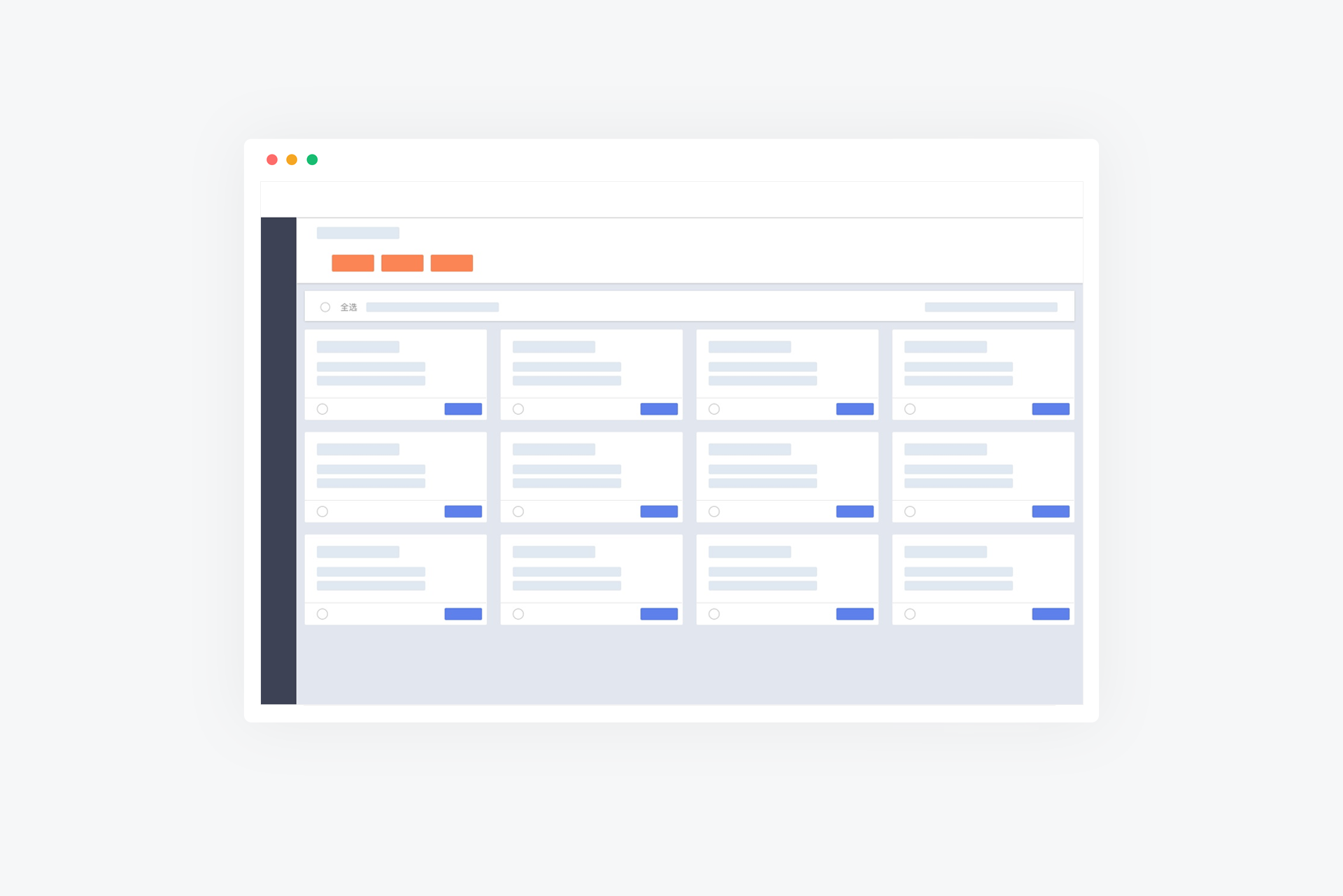
三、卡片集運用場景

這類場景往往更注重對單個信息的關注,此時用戶不需要進行對比,更需要對單個信息內容進行多元互動,我們將卡片進行信息分級設計,同時設計豐富的互動操作欄。
列表更傾向于對信息進行總覽、比較、過濾篩選。
四、圖表類運用場景

在數據可視化領域有『數據深度分析』和『數據概覽』,我們借助卡片承載簡單的數據概覽內容,展示數據趨勢與核心指標,在保證數據價值的同時也使得數據可視化的運用場景得到拓充。
將圖表卡片運用在報表頁面,可以打造分析型報表的業務場景
五、對話式UI運用場景

我們打破傳統對話式UI的體驗模式,將『圖形化UI』與『對話式UI』相結合,此時卡片就是圖形化元素最好的載體,各式各樣的卡片豐富了對話式UI的交互方式,又與之完美融合,體驗具有整體性。
結語
正是因為上述價值點使得卡片化設計快速流行起來,并且會使用越來越廣泛。
卡片式設計并不是一種簡單的樣式設計,而是一種信息自由布局的設計語言,它使人機交互方式越來越豐富,相信會有越來越多的平臺創造新的卡片式交互形式,以創造更加極致的用戶體驗。
本文由 @小偉同學 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖作者提供
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚