本篇文章的意義:如何站在更高更遠的視角,戰略性的推算現在和將來要發生的階段,并將對應的階段提前做好準備并付之于行動,以縮短進步所需要花費的時間。

大家有沒有想過設計師3年、5年、8年等等,在不同的工作時間段,所思考的問題和重點關注設計的側重點對應是哪些?
設計師在不同工作年限段關注的設計側重點不同,這一變化說明設計師設計思維和認知能力在不停地升級。
作為一個設計師的我現在和未來需要經歷的幾個階段是什么?如果按照從前到后時間順序,應該是怎么樣的?
我預測將來應該關注和思考的側重點,現在就不斷朝著對應的方向學習,并提前去升級自身的專業技能和思維,達到快速進步,節省職場工作時間。
在我看來設計師要經歷的階段有4個,它們分別為:組件化、數據化、用戶體驗和商業化平衡、把控產品設計形態。
一、組件化
一般工作2-3年的設計師會關注組件化;對Android、iOS和PC端組件有深刻了解,在工作過程中會使用組件化思維做設計。
組件化做設計的好處是:
- 細節理解更徹底:制定各個組件樣式和規范,在做設計過程中,依據現有組件控件設計,這種情況下可以防止不同狀態細節的遺漏。同時整個產品的統一性能得到進一步增強。
- 設計效率更高:直接復用組件樣式,不需要設計組件所有的狀態,一套組件可復用多個模塊業務。
- 高效創新:沒有組件化之前,設計師在設計組件控件時,需要花費大量的時間做各種組件控件樣式和狀態,沒有精力和時間去思考產品背景,基于產品背景下的產品目標,思考產品目標的拆解,完成設計全過程的落地,打磨用戶的使用流程。
同時組件控件形成統一認知可快速落實完成業務。
學習組件化合理的路徑:
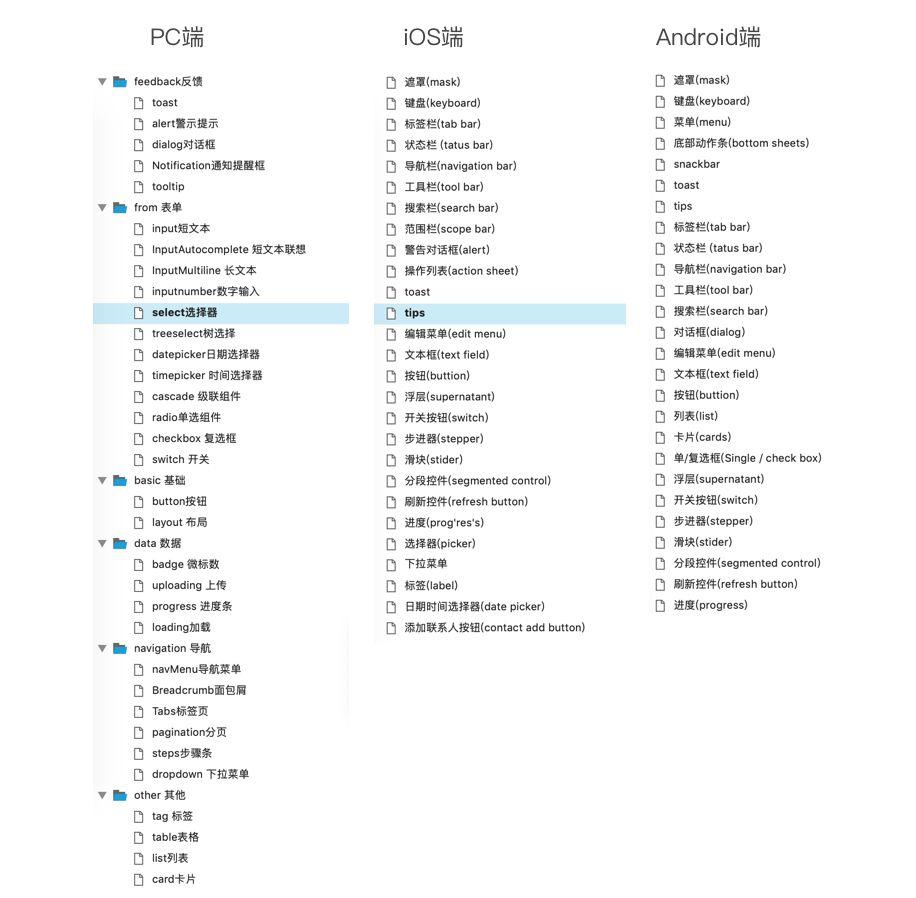
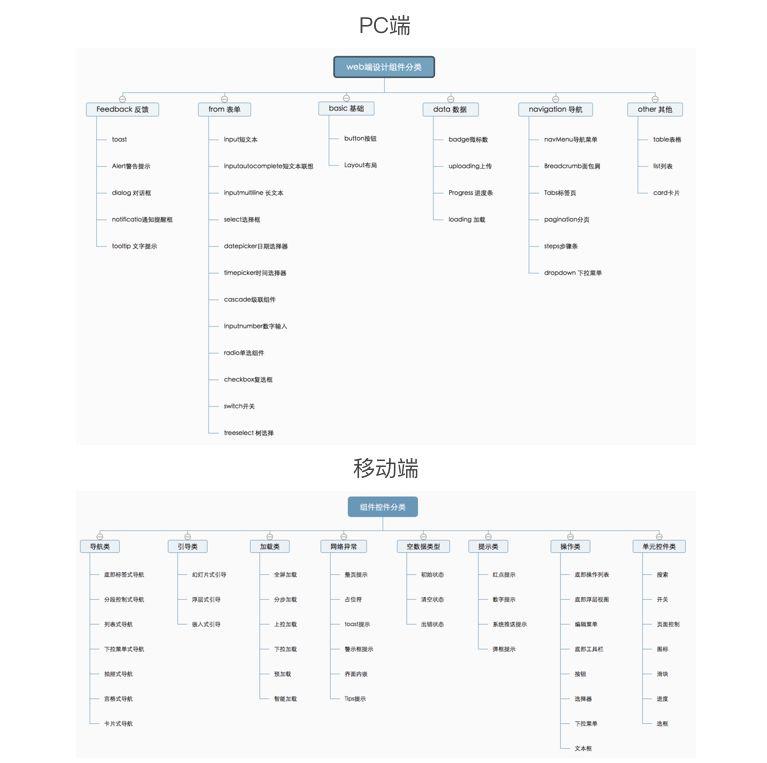
- 先梳理3個端的的組件控件名稱和分類,然后梳理完善3個端組件控件的定義、使用場景、組件所有分類和狀態、交互規則、特殊場景等。
- 制定組件控件的設計規范,然后做成對應的sketch組件庫,auxre元件庫,后續有條件的話甚至可以做成支持多業務的開放式組件平臺。
我開始做交互時候,就梳理過iOS、Android和PC三端的設計規范,通過梳理設計規范,我的設計專業能力提升很快。


二、數據化
一般工作3-5年的設計師會關注數據,思考數據可以給設計帶來什么?
通過對數據的比對,對數據趨勢的分析,能讓我們發現哪些環節存在問題,哪些環節有提高空間。明確各種數據指標,明確設計目標,讓數據為設計服務。
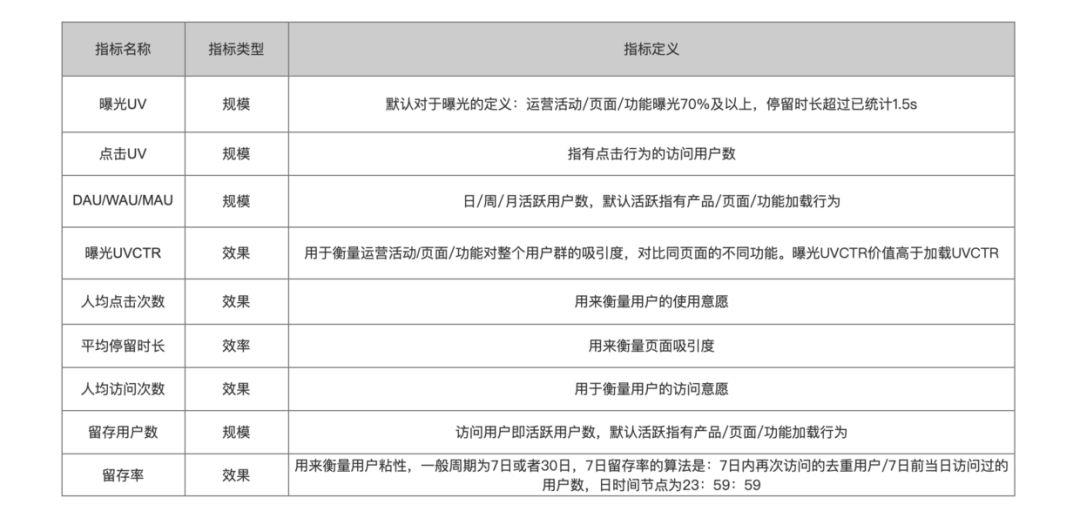
下圖為一些常見的數據指標,僅供大家參考。

數據埋點為設計提供數據支撐和后期的方案驗證,有利于產品后期的迭代和優化。
設計師通過數據可以很好的判斷和預測設計實現所帶來的效果和未來的走勢。
學習利用數據做設計,分為幾個階段:如何挖掘數據、如何分析數據和如何利用數據都是必須經歷的階段。
三、用戶體驗與商業化平衡
通過流量將其進行變現,以此符合產品獲得盈利的目標,這一過程就是商業化
通過從用戶那里獲取價值或收益,這一過程不可避免需要以犧牲用戶為代價,獲得利益,在這一過程中又是損壞用戶體驗的過程。
如果不斷的挖掘用戶的價值,不給用戶提供大于從用戶那里獲取價值的產品功能和體驗,那么這會導致用戶不斷地流失。
商業化設計可以使用兩種設計方法:一種就是通過灰色版本提供小樣本數據,通過數據計算,然后去平衡調整商業化和用戶體驗的度。另一種是通過全視覺高緯度的產品決策。前者是量化,后者是產品戰略決策。
第一種是有很直觀的數據,第二種則是靠著產品感和設計感的經驗。
更多詳細內容請點擊查看:《產品設計:如何獲得商業化指標和用戶體驗的均衡》
四、把控產品設計形態
把控產品設計形態是指對整個產品的設計意識形態有很深刻的理解,能很好的把控產品的現在和未來設計走勢,甚至把控產品功能。
全局的看待理性的看待需求功能,并作出合適的設計。
通過對設計的把控和克制,使得產品的設計進行有條不紊的進行更新迭代。
能把控產品設計形態的設計師,基本是設計主管或者是設計總監級別的。對于這個時候的設計師而言,最大的挑戰不是來源于設計專業本身,而是來自于其他角色的需求挑戰。面對其他角色的領導,如何去說服并控制產品的需求并管理團隊,這是最大的挑戰。
對于只是一個執行級別的設計師,依舊可以有把控產品設計形態的意識,只有這樣才能形成屬于自己的設計價值觀,并未將來成為資深設計師、設計專家打下一定的基礎。
#專欄作家#
UX,微信公眾號:吳軼,人人都是產品經理專欄作家。前美團點評高級交互設計師。
本文原創發布于人人都是產品經理。未經許可,禁止轉載。
題圖來自 Unsplash ,基于 CC0 協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚