本文主要從交互設計的角度去分析微信此次的改版變動,希望能對大家有啟發~

前言
就在昨天,微信大版本更新,從6.4.7→7.0,本文從交互角度分析此次微信更新。

一、界面改版

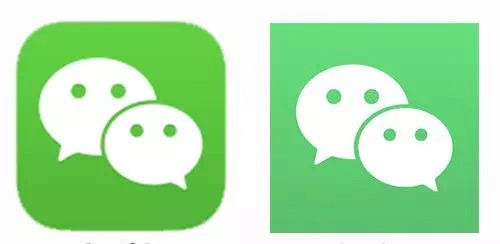
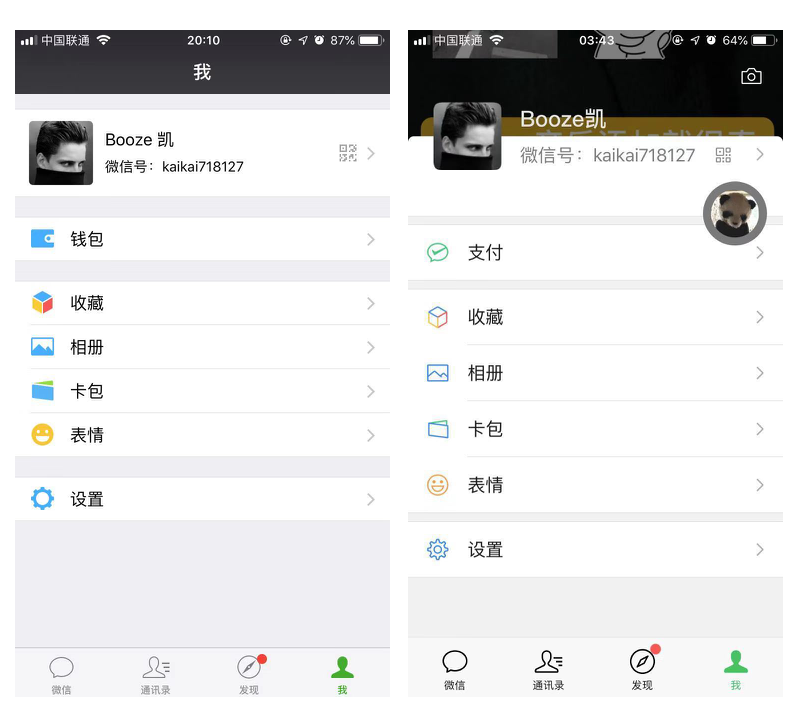
- 整體比以前舒服了許多,之前的灰色腦袋終于去掉了,一下感覺微信變得輕快了許多,整體的視覺美感要高于舊版本。
- 再看圖標的變化,主色明度稍有降低,顯得更輕快,但是少了一些穩重感。為了平衡穩重感及長期使用的舒適感,底部標簽、聊天ICON等都有整體加粗,加深。
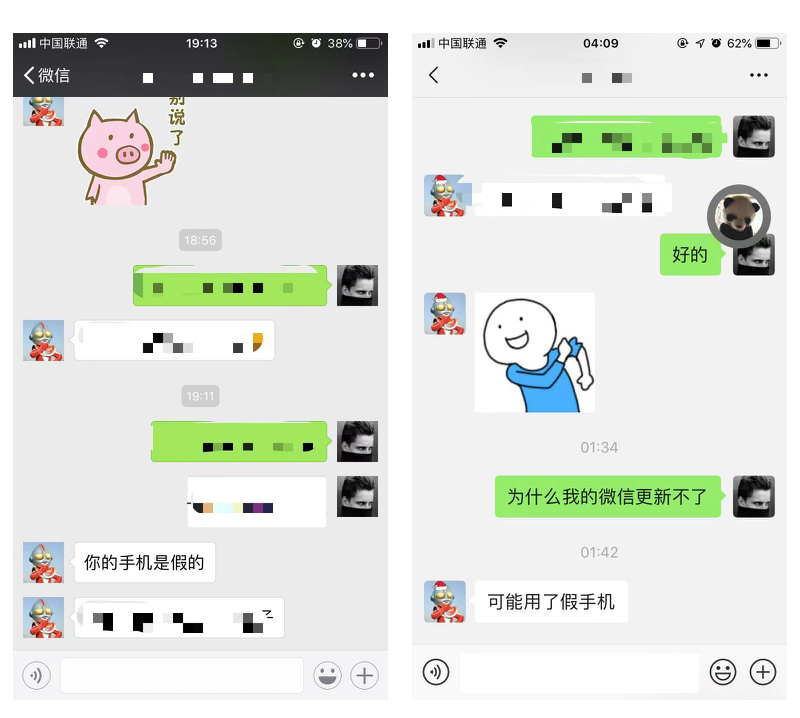
- 列表整體寬度、聊天消息高度、文字大小、都在加大加寬用戶點擊起來更加舒服。
- 【我】【發現】面性圖標改為線性圖標,與文字與底部標簽一致性高,更利于閱讀。

1. 界面改版總結
- 優點:內容更加清晰、直觀。整體一致性完整,更加美觀。操作感更強,操作更方便。
- 不足:頂部標題欄上的按鈕反而縮小了一點點,雖然點擊區域還是很合理,但是因為其它地方整體的變大,頂部點擊時的舒適度稍有不足。
整體改版還是很成功的。
二、好看【看一看】
公眾號文章,下發本身的“點贊”改成了“好看”
 這個改動大家可以簡單的理解為:對公眾號文章多了一種類似于微博的轉發方式。
這個改動大家可以簡單的理解為:對公眾號文章多了一種類似于微博的轉發方式。
但是區別在于,這里是:點贊+轉發=“好看”,然而這個入口就是“看一看”。“看”與“看”的聯動,使人更容易記憶。(其實和很多APP“我喜歡的、我贊過的”基本類似的功能。)
1. 優點
- 增加分發,提高公眾號內容傳播。
- 用戶可以更快的找到自己喜歡的文章,而不是在收藏中尋找查找。
- 可以和朋友產生共鳴,尋找共同喜好,增加粘性。
2. 缺點
- 個人感覺,點贊的功能還是應該保留。可能會有一部分用戶不希望把自己喜歡的內容分享在看一看里面的。同時點擊“好看”的成本要高于“點贊”,目前還是需要2步操作的:好看→輸入想法→確定。
- 點擊“好看”后的提醒:朋友將在看一看看到;其實我根本不知道看一看這個東西。文案改成“朋友將在發現中的看一看看到”會更好些。
- 取消點擊好看,還會給出這個取消+刪除的提示;相當于一個點擊就把用戶的分享/想法直接刪除掉,個人感覺非常不友好。
3. “好看”總結
“好看”功能應該是微信探索摸索的一個功能,目前看來細節上可能存在一些不足。
但是這種探索的方式,我們可以吸取一些思路,在一個功能已經非常成熟的APP中,我們在做交互時,應該如何尋找一些聯動關系,以及一些交互方式。做到小改動,大影響。
三、時刻視頻
“記錄眼前的世界,給朋友的視頻{冒個泡},告訴他你來過”這是更新說明中的原話。首先目前來看,這個【時刻視頻】是和其它短視頻有區別的,因為在微信中,所以不同。
時刻:多個每個存在一天;主要針對朋友、群聊朋友。
短視頻:多個永久存在;針對大眾。
其實這是一種完全新的方式,也是微信從自身聊天功能的基礎上對于短視頻的一種探索,在聊天中嵌入短視頻:聊天+短視頻=時刻。在群聊天頁面,打開時刻,就感覺在刷抖音,只是少了互動,可能后期會增加吧。

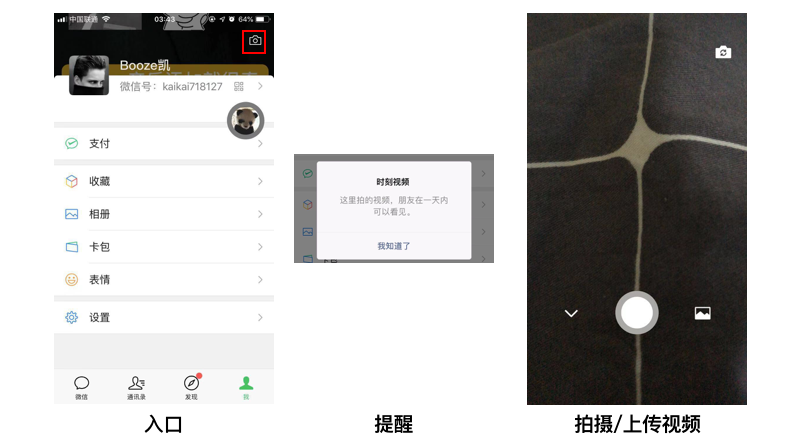
- 入口:發起功能入口在我>拍攝,這個時刻相當于個人主頁的頂部背景(能播放視頻背景)所以入口放在這里還是比較合適的。
- 提醒:這個提醒我覺得就有些粗糙了,并沒有告訴朋友在哪里可以看到。而且發布完就加了個背景,然后就沒有了。我覺得這里的指引還是不夠的,只是要告訴用戶在哪里可以看到。
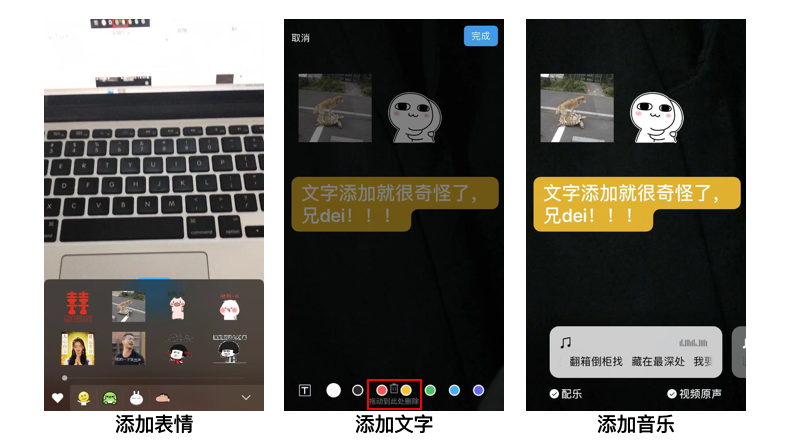
我們看下創建這個視頻的過程:

1. 添加表情
當你點擊一個表情時,會在頁面上直接反饋出來,同時收起選擇浮層。交互方式簡單粗暴,使用方便。(這里可以用自己的表情包,我覺得是真的很強)
2. 添加文字
因為添加文字與表情不同,表情只需要選擇一步。但是文字需要編輯、確認2步。這里的處理是加了一個蒙層,然后在中間輸入內容,使用蒙層是為了讓用戶更好的預知添加后與視頻的結合效果。
但是如果未輸入文字、直接收起鍵盤,這種情況下,點擊下方的所有按鈕是沒有反饋的。(開始我在這個頁面懵逼了很久)建議給個默認內容,或者對應首次使用給出一些小提醒,避免讓用戶不知所措。
這個地方竟然還有BUG。BUG。BUG。最下方的“拖動到此處刪除”???我還在這里拖了半天,發現什么都拖不了。
3. 添加音樂
點擊音樂圖標,自動播放音樂,也代表著已經自動添加。這里存在幾個節點:用原生/不用原生;用配樂/選擇配樂/不用配樂。
那么問題來了,選擇配樂的指示遠遠不夠,開始我并不認為是直接把音樂加上了;從視覺上看,左右滑動僅僅用于切換,并沒有給出是選中當前音樂的信息傳遞。
添加表情右下角有一個收起的按鈕,添加音樂卻沒有這樣的提示、也沒有完成的按鈕。是點擊上方空白處,收起選擇音樂。(這里并沒有蒙層,如果上方被元素填滿,那用戶會不會以為自己要點到其它元素上?)
從流程交互上講:添加音樂和添加表情應該保持統一,為什么還弄出兩種截然不同的形式?
4. 添加地址
添加地址與添加文字交互很相似,也和之前聊天發送地址一致,這里就不截圖說明了。
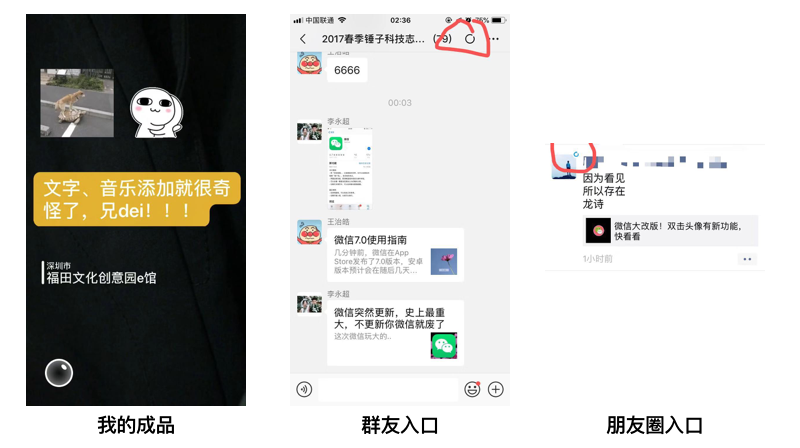
下面我看下生產好的小視頻。

1. 我的成品
左下角的圈圈對于剛發布會好的我,一直不知道是啥,還點了半天,瞎玩了一會兒。后來才知道這個是好友用來點贊的……
2. 群的入口
這個沒什么說的,點擊之后直接進入群成員的時刻世界里,很有刷抖音的感覺。
3. 朋友圈入口
頭像雙擊直接打開視頻……這個沒人說,我真不知道,畢竟一般在APP上沒有這種操作
頭像單機可以打開用戶信息頁,下拉也可以查看小視頻。
4. 時刻視頻總結
這可能是微信在探索:聊天+短視頻,一種新的用戶概念。第一版本相對細節處理的不是很恰當,希望日后可以優化。
四、其它細節優化
1. 強提醒
因為微信內容多,信息量大,信息垃圾多,為了處理這些信息過多的困擾。從 消息免打擾》消息置頂》強提醒。通過對應不同場景的優化,還是非常實用的。
2. 拍自己表情
這個功能也很實用,降低用戶制作表情成本,再也不用小程序、或其他APP去完成了。
3. 支付頁面
支付頁面把銀行卡收起來了,這個銀行卡的入口本身優先級是很低的,之前擺的那么明顯,是為了微信支付的擴張,增加更多綁卡用戶。其實這個入口早就應該藏深一點兒了,畢竟支付功能的用戶早就已經到達一定量級了。
其它的相關細節就不展開了。
總結
我們可以看到微信對于一些新的交互方式,以及一些形式上的不斷探索,是值得我們學習的。本次整體改版還是非常成功的。期待后期微信對“看一看”“時刻視頻”這兩個新的拓展功能,有不一樣的探索。
作者:Booze-kai(包子凱),一個來自草原的野生交互設計師,原華為CCO交互設計師,從事過吉利汽車,中廣核的相關設計工作
本文由 @Booze-kai 原創發布于人人都是產品經理。未經許可,禁止轉載。
題圖來自 Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚