新年馬上就要來了,新年的第一篇推文,就以趨勢開篇吧。
原文中有部分內容,對設計師來說不是很重要,我選擇性的做了刪減,只保留干貨,希望能幫助大家更好的理解,減輕閱讀負擔。

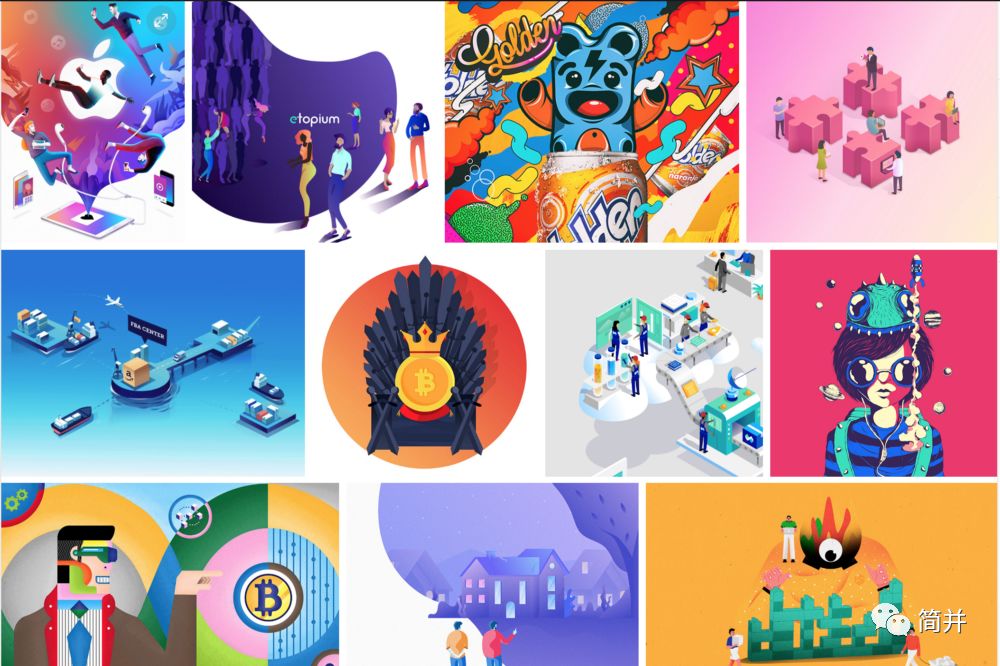
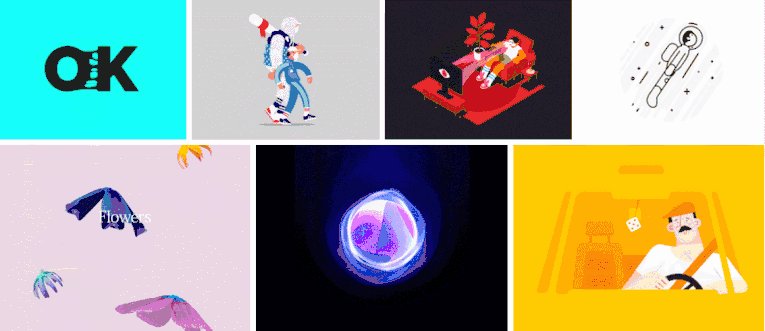
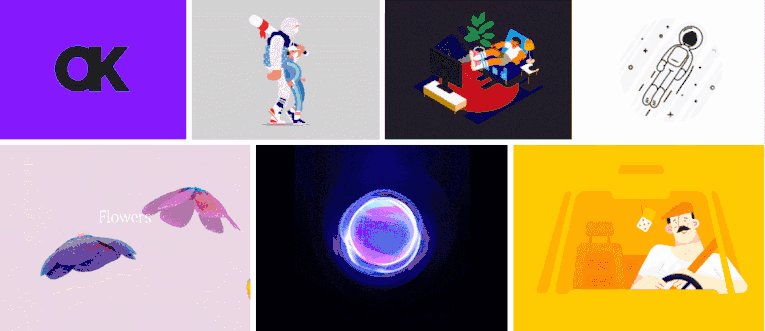
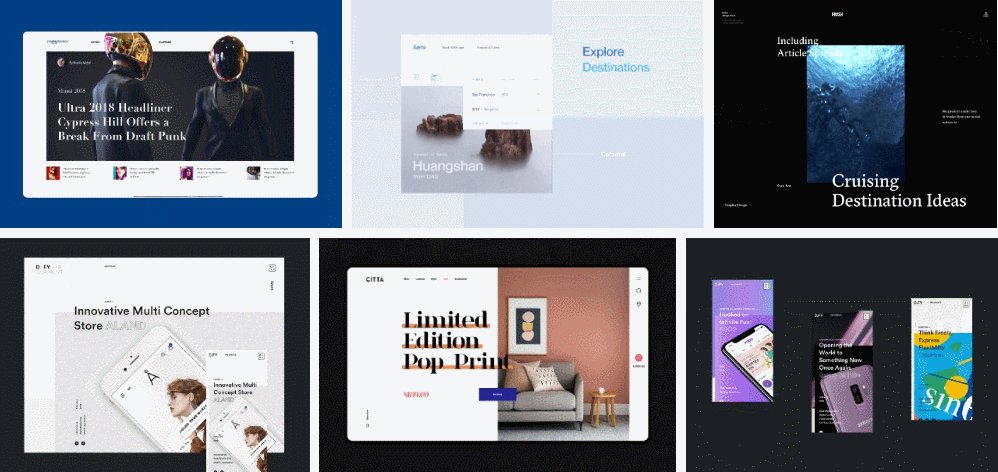
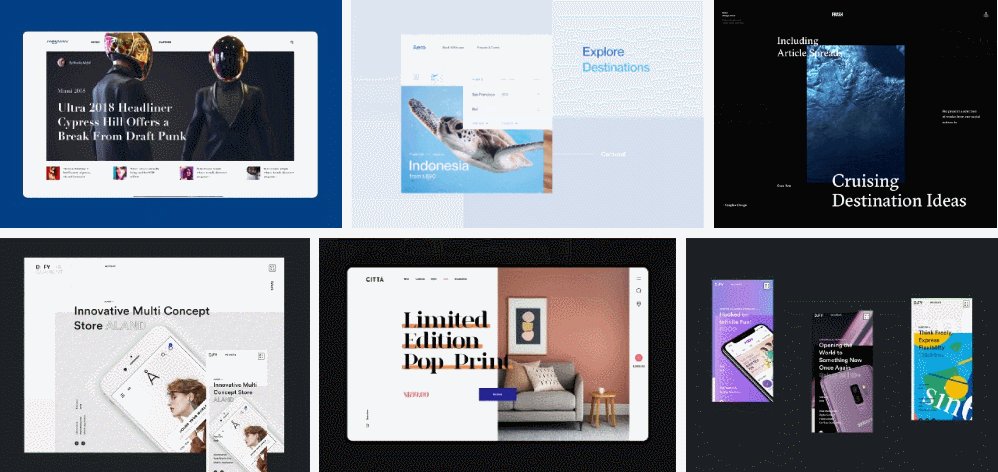
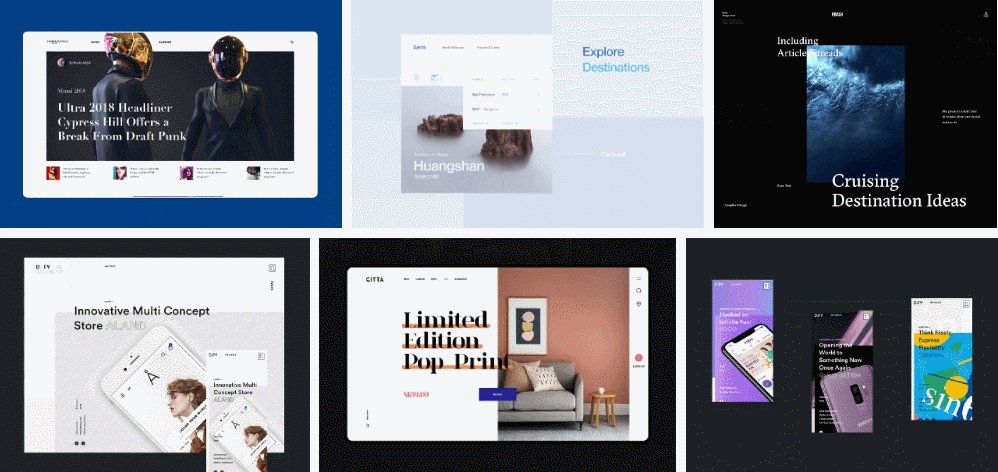
Milo團隊整理了2018下半年Behance上的知名設計作品,包括UI、動效、插圖等。
我們嘗試研究2019年數位設計領域即將到來的趨勢。我們的預測基于在Behance上以及今年設計競賽中獲獎作品上觀察到的顏色、排版、形狀和尺寸的深入分析。
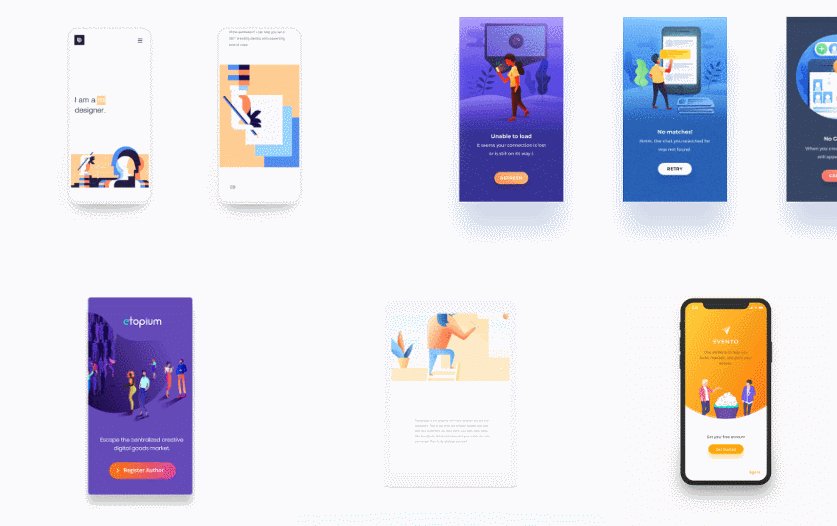
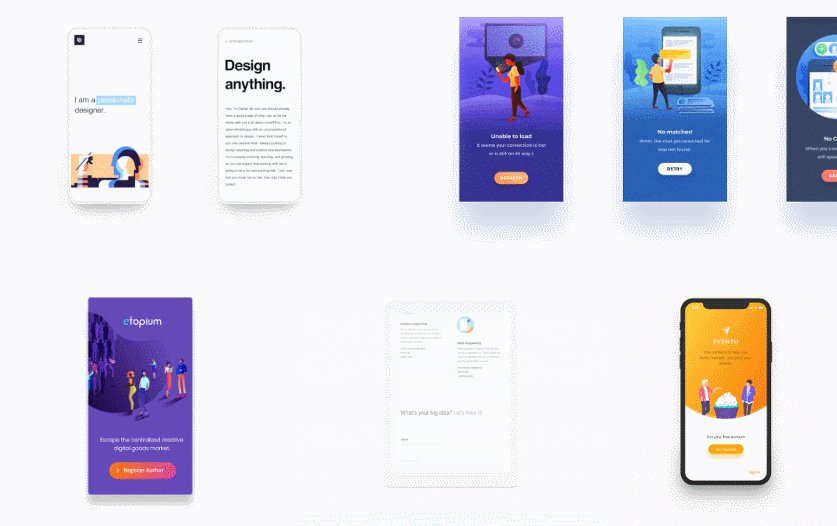
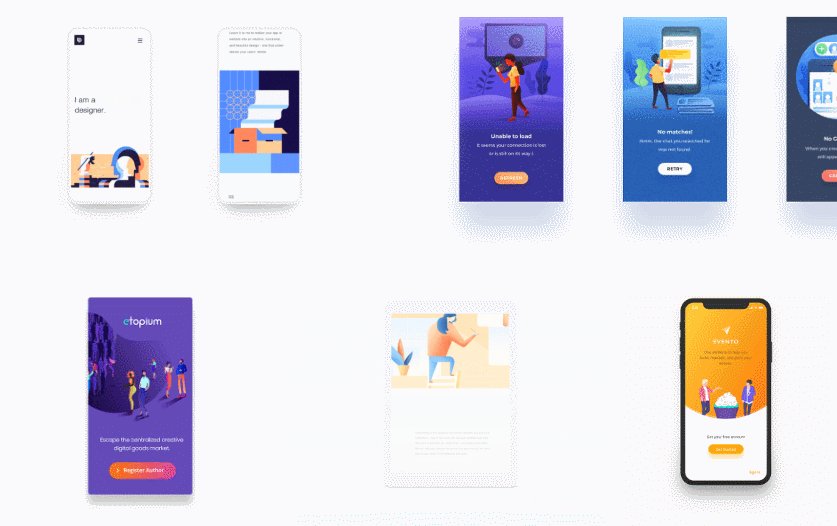
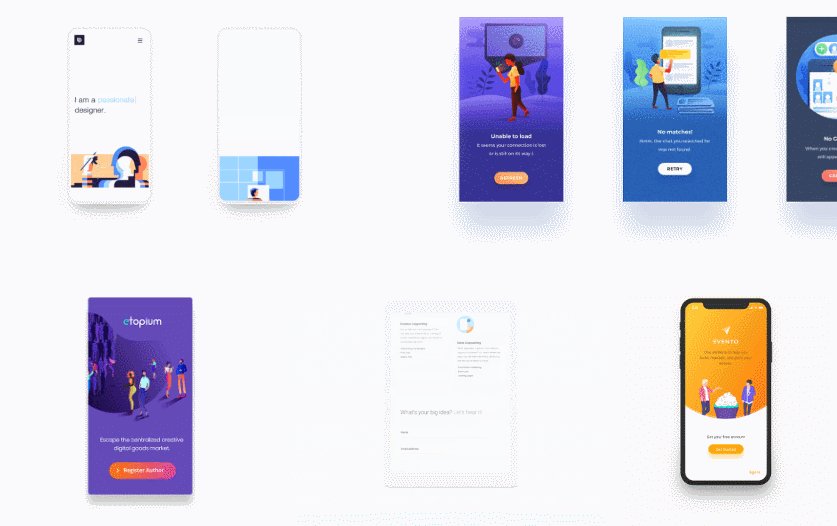
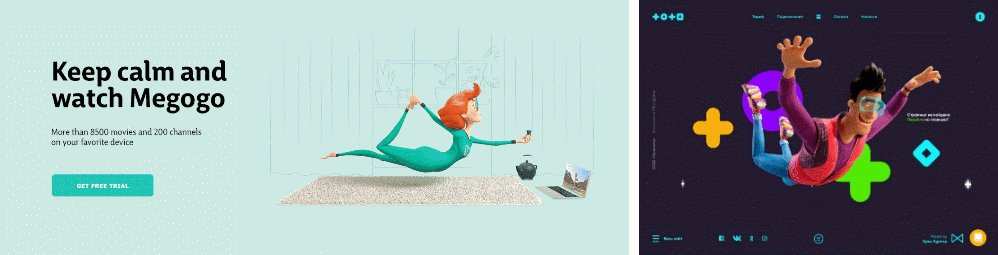
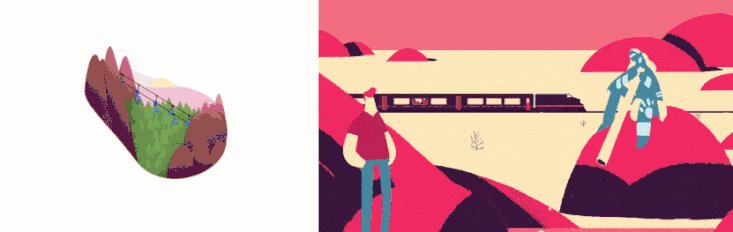
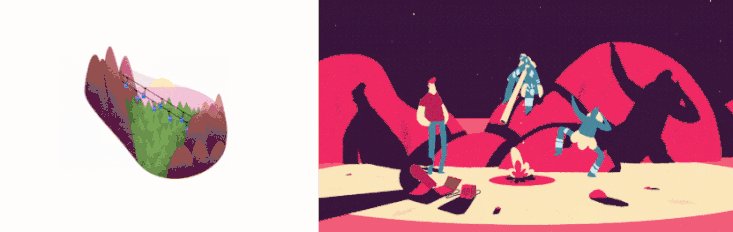
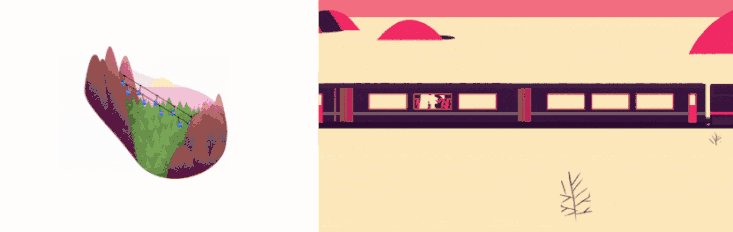
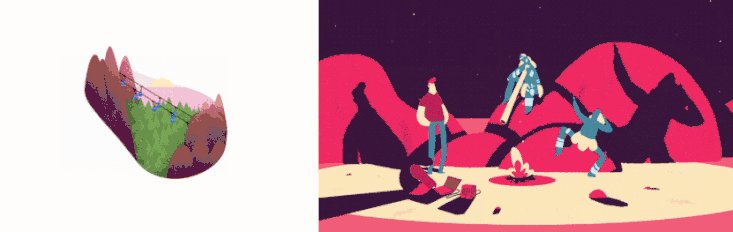
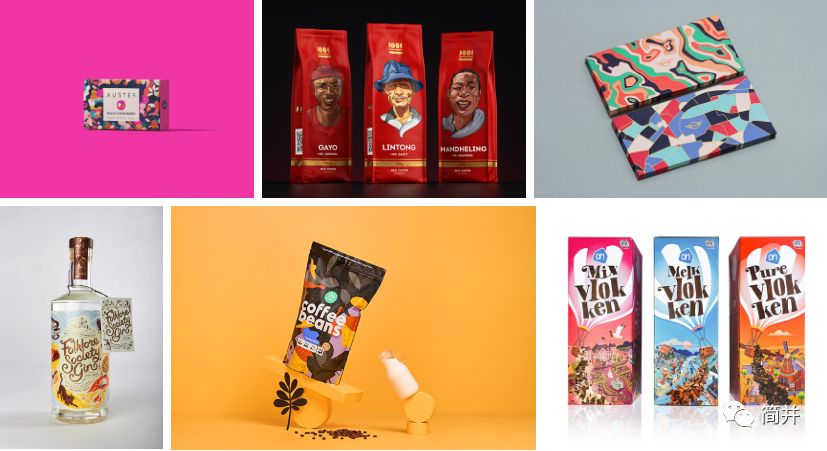
根據最新的數據統計,插圖的轉換率比照片可以高出7倍。獨特的插圖與大膽的色彩肯定會使產品脫穎而出,一個優秀的設計師可以創造出充滿活力的插圖,來體現品牌的個性。

一、一般趨勢
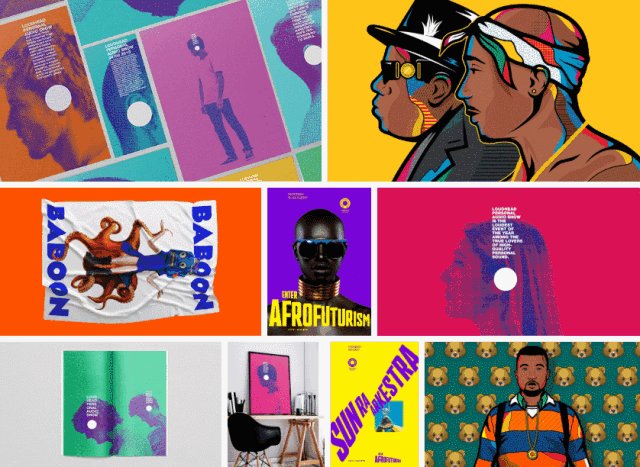
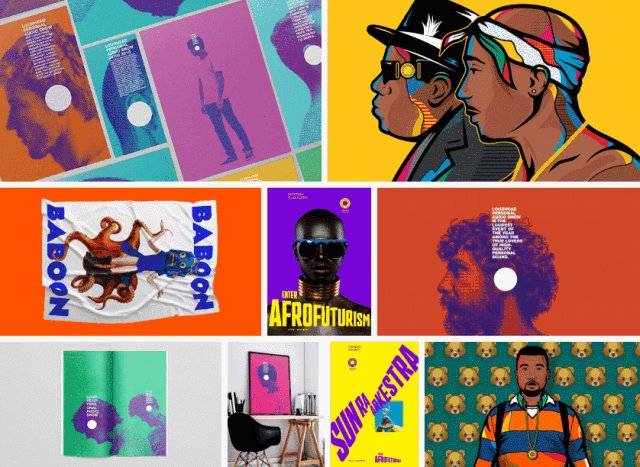
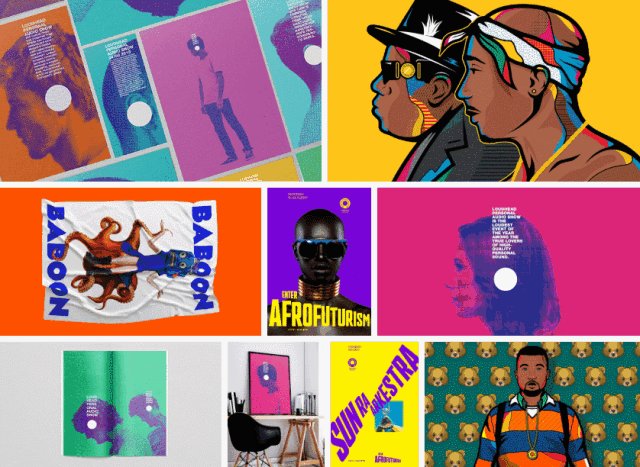
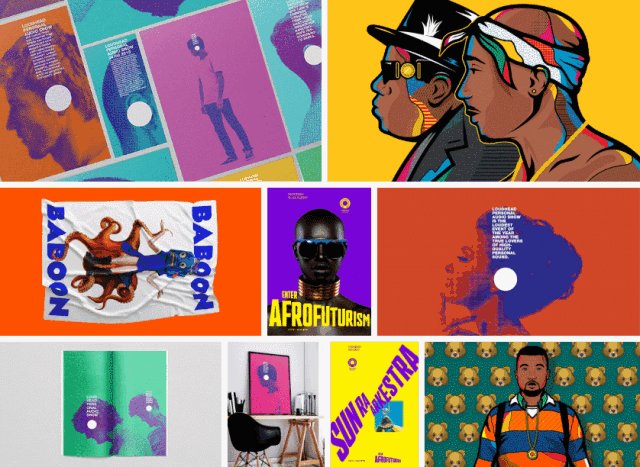
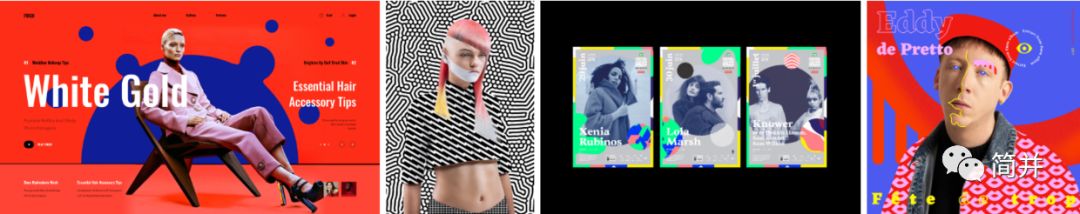
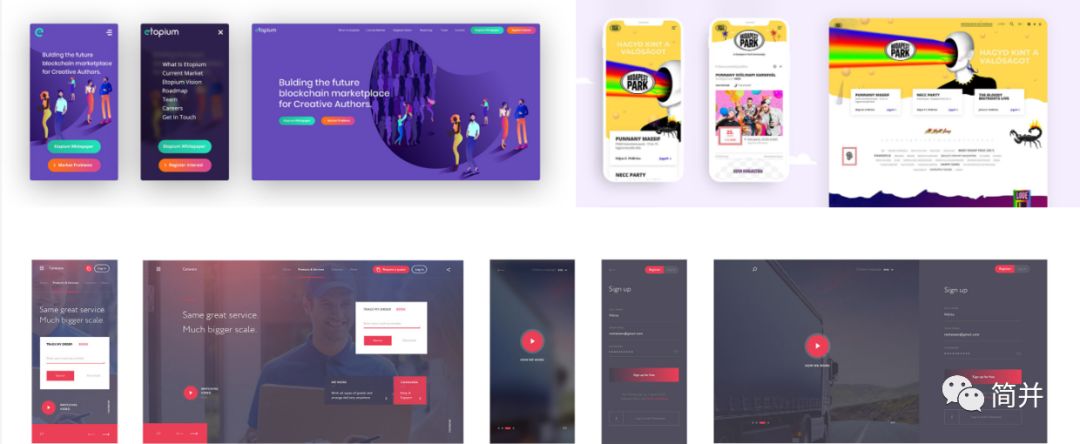
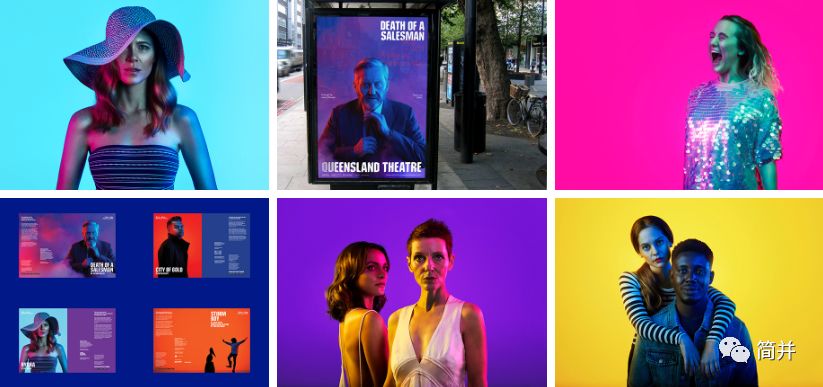
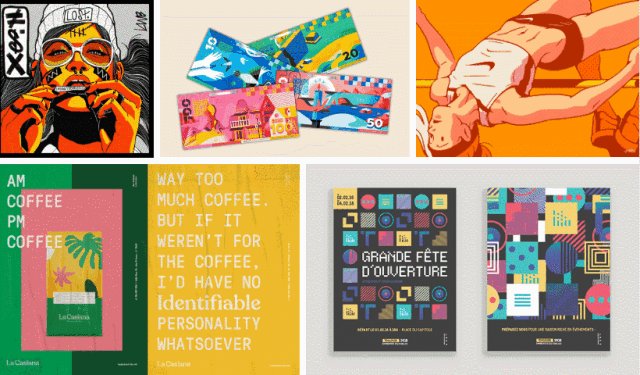
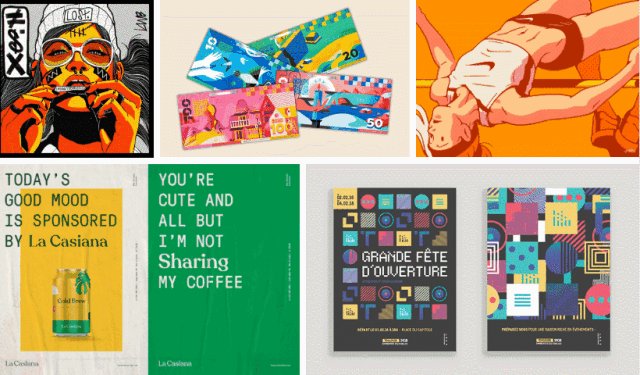
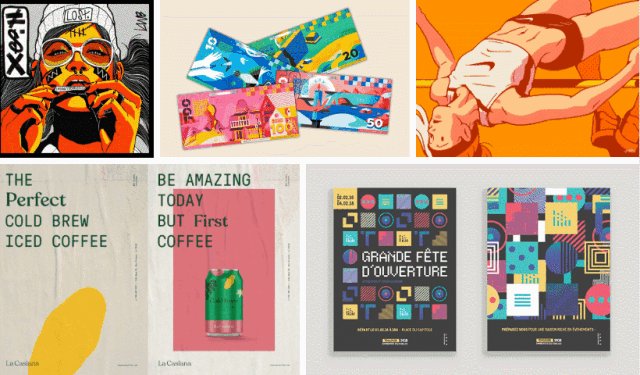
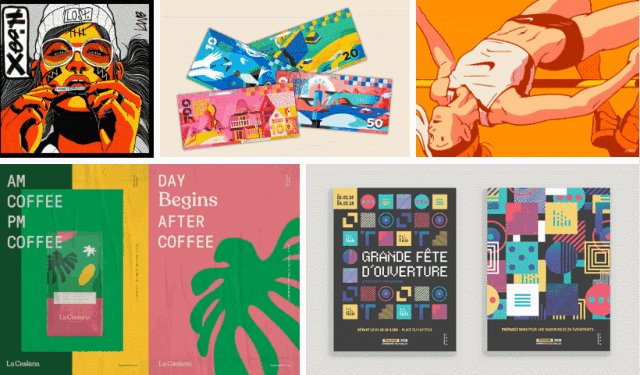
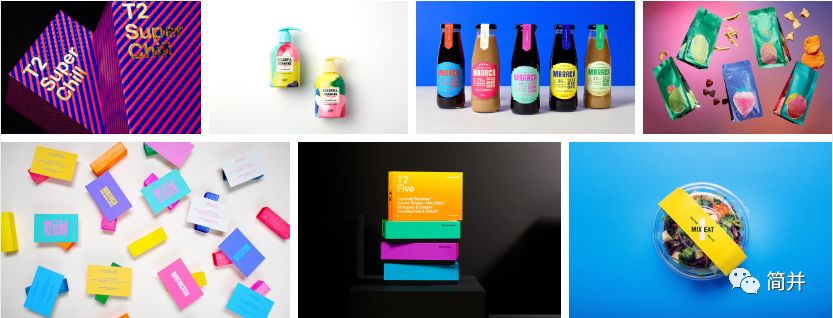
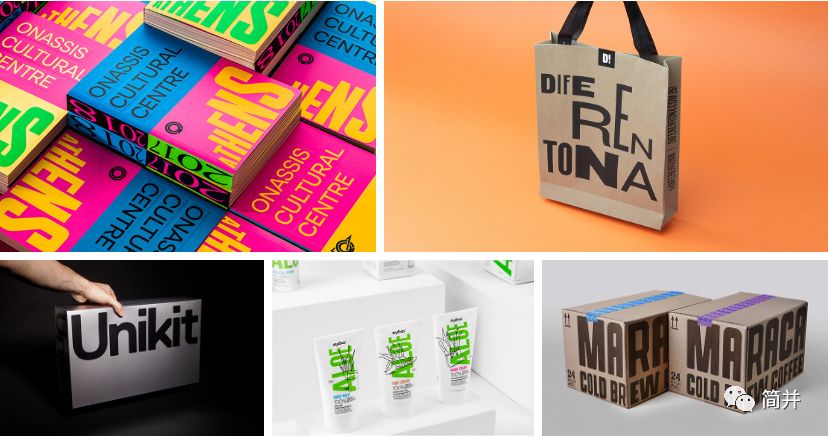
1.1 大膽的用色
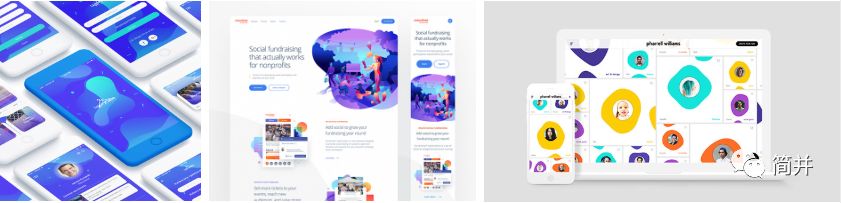
在2018年,設計師們已經開始偏向使用大膽的配色,這種趨勢在2019年將會更加明顯,設計師們會使用更大膽、高飽和度和色調的配色。
Pantone已經公布了2019年的色彩研究趨勢,如果今年你希望自己的設計能更加被關注,可以嘗試一下使用大膽的配色。

1.2 不對稱
當大多數人聽到不對稱時,他們會想到缺乏平衡感,從事數位設計的設計師大多習慣以完美對稱來完成構圖,但是通過適當的不對稱性,不但可以避免傳統的平衡構圖方式,還能讓你的設計脫穎而出。建議設計師可以透過一些元素,如排版,幾何形狀,3D渲染,以創建獨特的不對稱構圖,達成獨特的視覺效果。

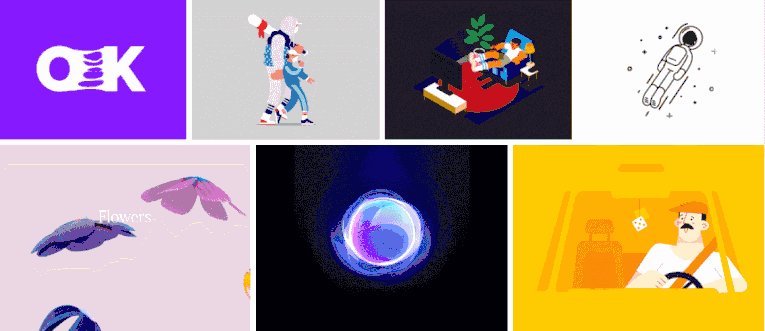
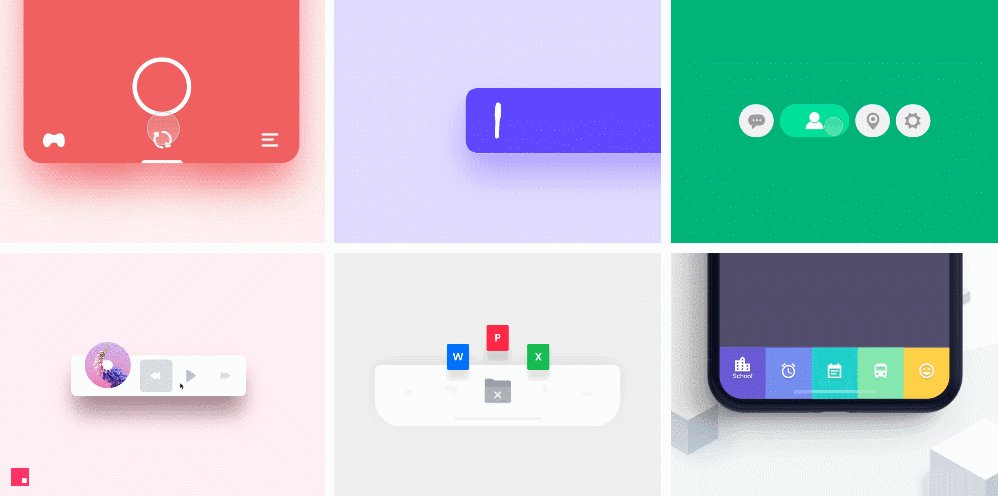
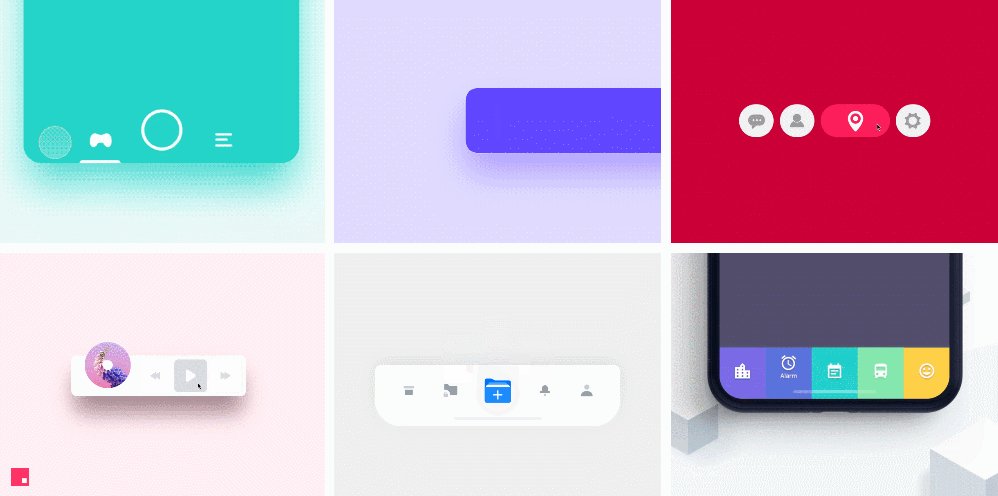
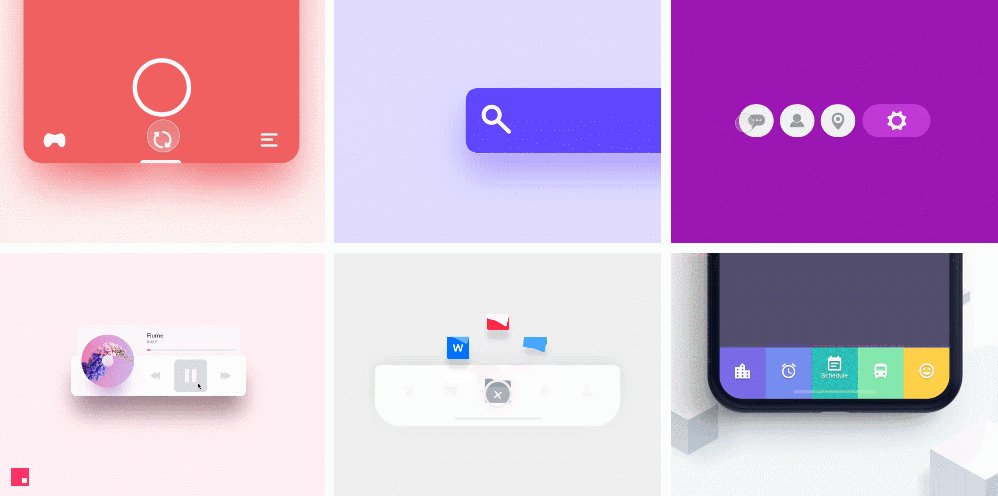
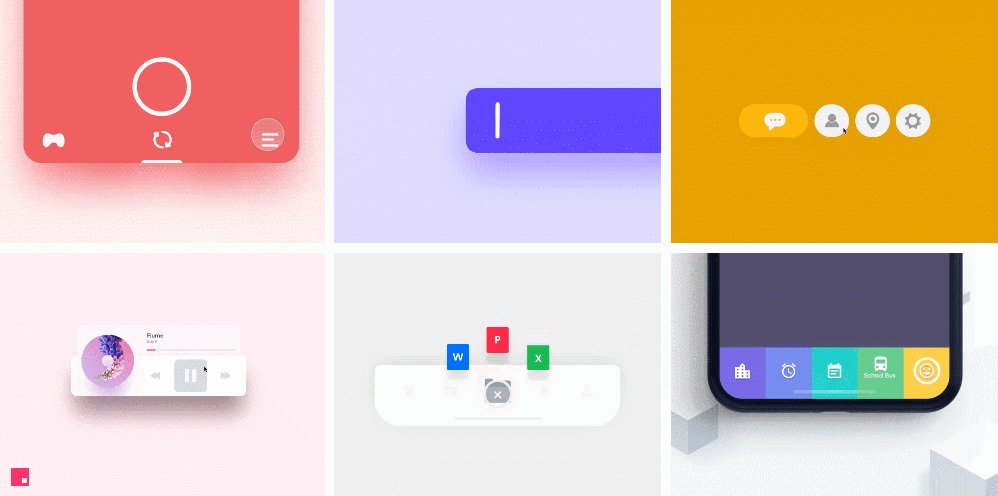
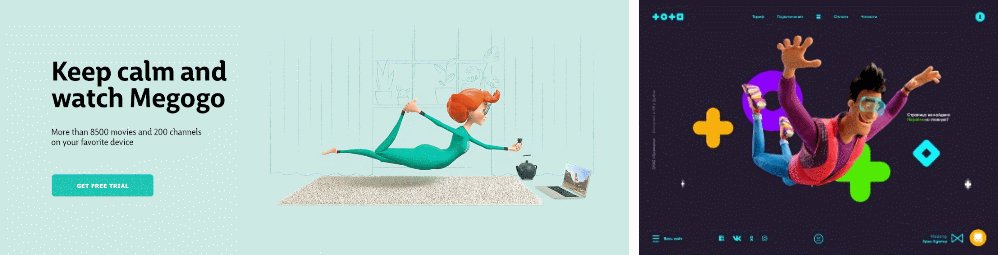
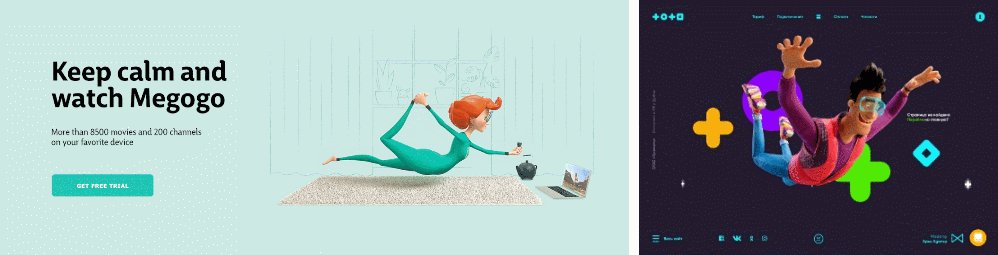
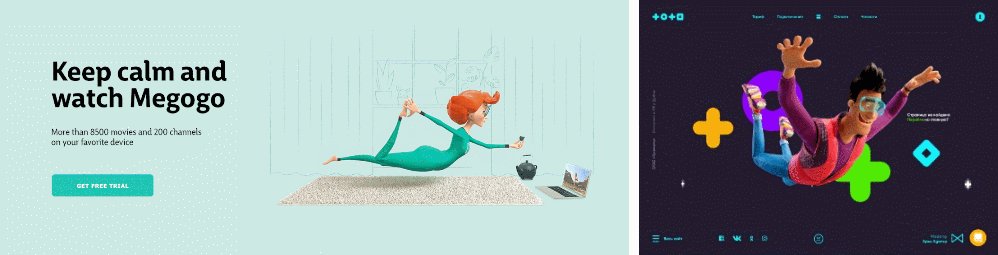
1.3 動效
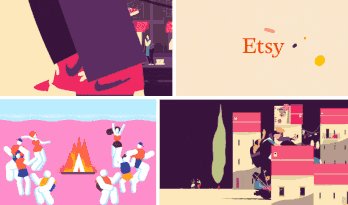
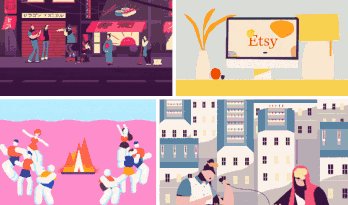
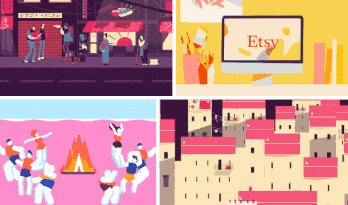
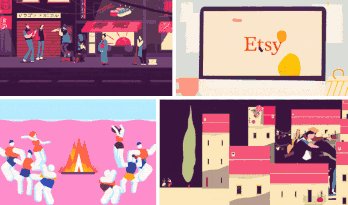
好的動畫效果一直以來都能對產品或應用祈禱不少加分的作用。在網站,廣告或者應用程序中設計的小動畫,可以使用戶更多地與您想傳達的內容進行互動。
到2019年動效效果仍然有不少成長的潛力。

1.4 混搭風格
透過混合多樣化的風格,產生不同視覺效果的沖突,可以產生驚人的結果。這種不拘一格的設計方法可能非常具有挑戰性,但絕對可以在2019年帶來獨特的設計效果。

1.5 漸變風格仍然會在2019年流行
漸變風格一直都未退流行,Gradients Style在2017-2018年末出現了大量的漸變風格,而即便到了2019年漸變風格仍然會存在。像Apple或Instagram這樣的公司,仍然在他們的品牌中使用漸變元素,絕對是2019年的不敗選擇。

1.6 透視設計
這類2.5D,C4D效果的設計風格,一直在過去幾年展露頭角,但隨著AR,VR,MR等這類真實世界三維空間的設計概念引入,以及插畫風格的大量運用,在2019年這類視覺效果必將引來最盛大的一年。

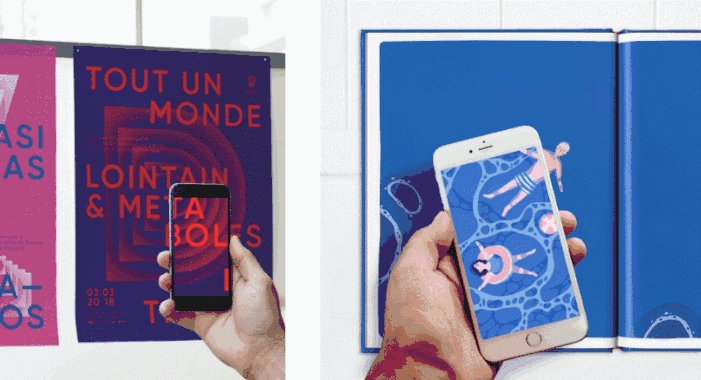
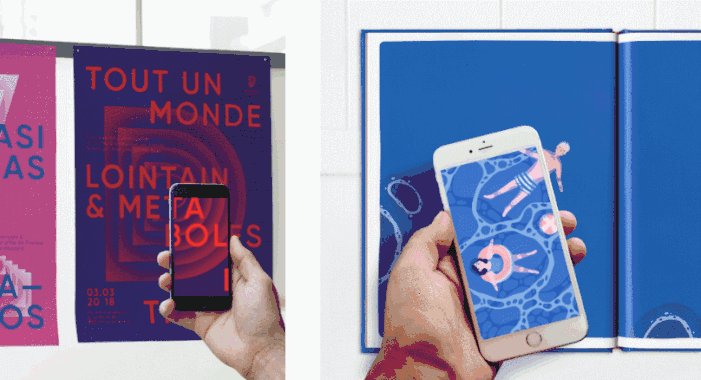
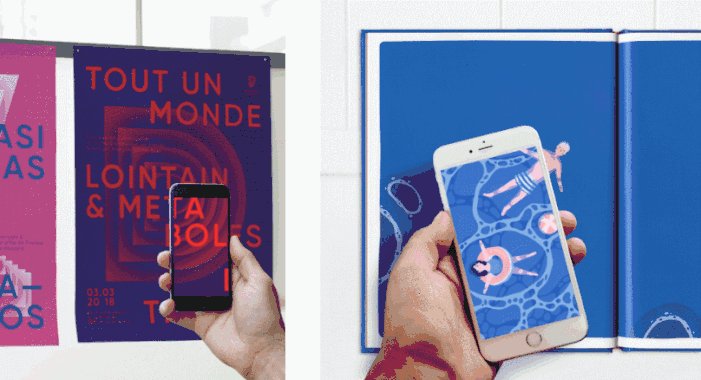
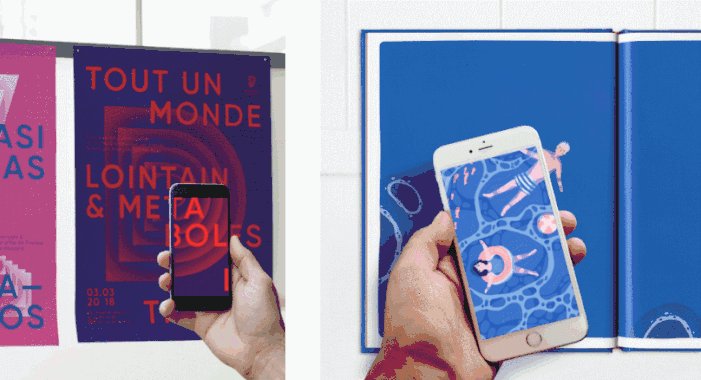
1.7 AR設計
增強現實類的技術,已開始出現在網頁設計或應用程序設計等領域。許多平臺開發者也嘗試將增強現實技術納入其開發工具里面,可預期的這種類型的應用將會越來越多。這是一個相對較新的趨勢,因此不可在2019年以往它。

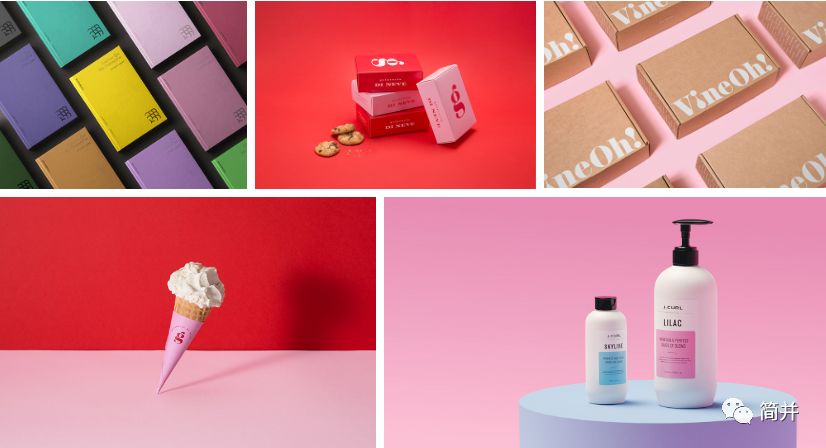
1.8 自然風格
更為自然,非刻意為之的照片更受到如今的設計行業寵愛,也是接下來圖像領域的重點趨勢方向。

二、UI/UX趨勢
2.1 仍然是移動端第一
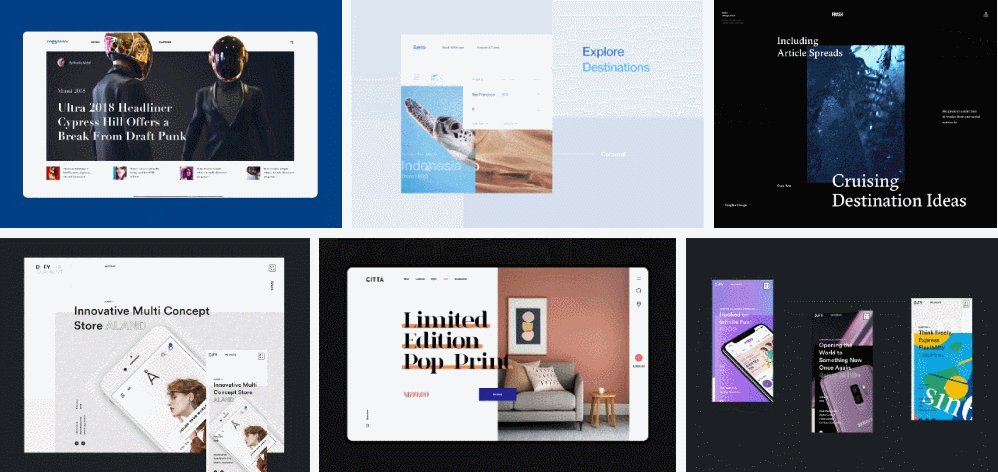
隨著谷歌首先實現在移動端使用響應式網頁技術后,移動端現在已成為產品優先考慮的設計因素。移動端第一,首先是為移動用戶設計網站,然后在創建一個也適用于桌面用戶的版本。

2.2 減負設計
少即是多!在設計中做減法一直都能有不錯的效果,目前在所有設計領域都看到或多或少這類負空間的使用,而2019年將更大量的使用于網頁設計和應用程序設計中。

2.3 定制插圖
正如前面所提到的年度趨勢,插圖一直是幾年中不斷增長的主要設計趨勢。在2019年從登陸i頁面到整個網站,定制插圖將會風靡整個數位設計行業。

2.4 情感化圖標
好的圖標可以自然的把用戶的視線,引到需要重點關注的信息或功能上。同時也能自然地將與服務先關聯的信息,透過良好的視覺層次結構說明。
同時搭配好令人會心一笑的情感化設計,肯定能起到不錯的效果。

2.5 流體,幾何,非對稱
流體風格一直都能在2017-2018年中持續看到流體,但這類的風格在2019年將會更加流行。配合前面所提的混搭風,大膽的顏色和強烈的漸變,流體形狀是2019年必不可少的網頁設計趨勢。

2.6 視頻背景
大量的研究數據表明,2018年使用短視頻可以提高轉化率,視頻相對于文字與圖片,可以在幾秒鐘內傳達更多更好更清晰的內容,同時也仍持續吸引用戶的注意力。

2.7 動效
動效設計早已是數位設計行業中不可或缺的專業,試著在你的移動產品或網頁設計里,加入一些順暢的平滑過渡或漂亮的懸停效果,可以讓你的設計更加地吸引人。

2.8 微交互
微交互效果是移動端上,常用于創建微妙視覺效果的小動畫。今年,我們比以往任何時候都要更關注這些微觀互動。

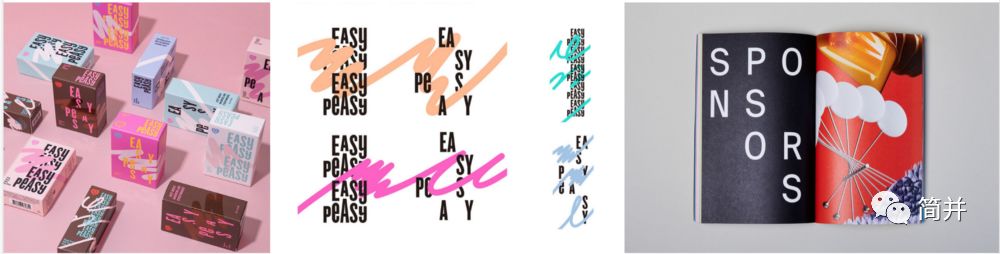
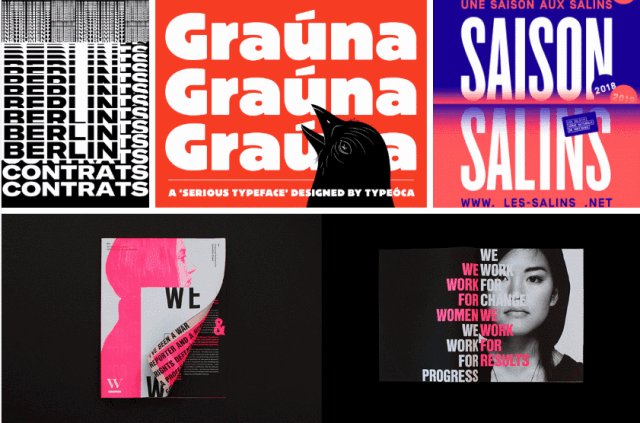
2.9 粗體代替圖片
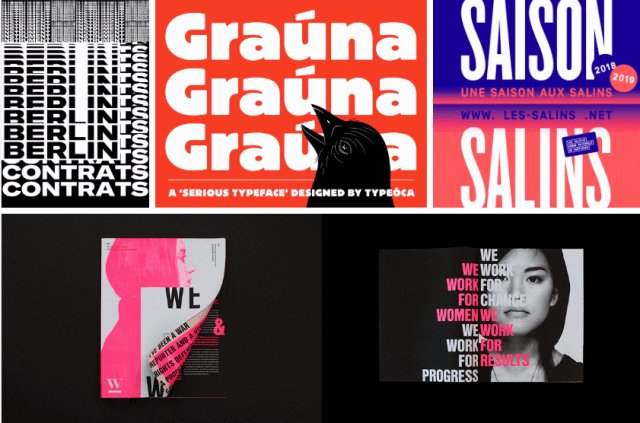
隨著近年對于排版的關注,許多巨頭企業如蘋果,都在嘗試選擇通過獨特的字體與排版風格來做出品牌聲明。在一些場景下,透過排版能達到更好的說明。

2.10 柵格突破與元素重疊
網頁設計中柵格突破在2018年末開始盛行,可以預見在2019年可以看到更多結合柵格突破的方式,與元素重疊的網頁設計組合,但在使用時,記得始終要牢記移動端的體驗!

2.11 3D插圖
3D形態的插圖在過去幾年中已經開始大受歡迎,許多大品牌也使用3D效果來作為產品宣傳渲染,如:運動鞋,運動裝備,包裝設計等等。

三、排版趨勢
3.1 讓字體更大、更粗

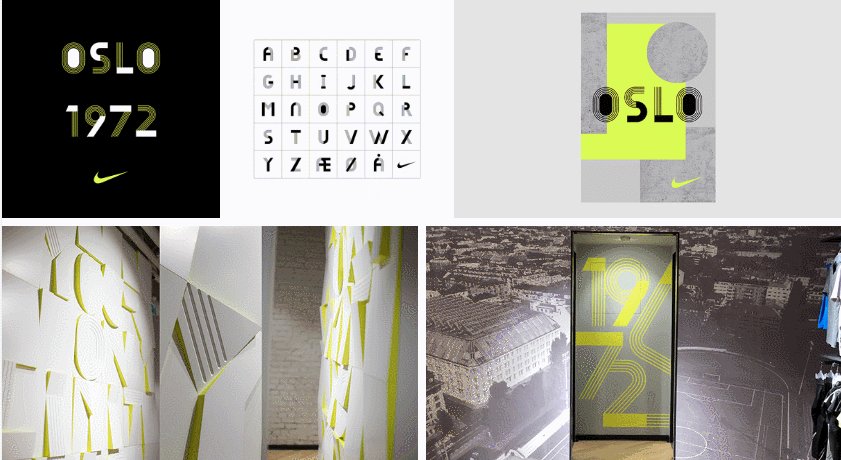
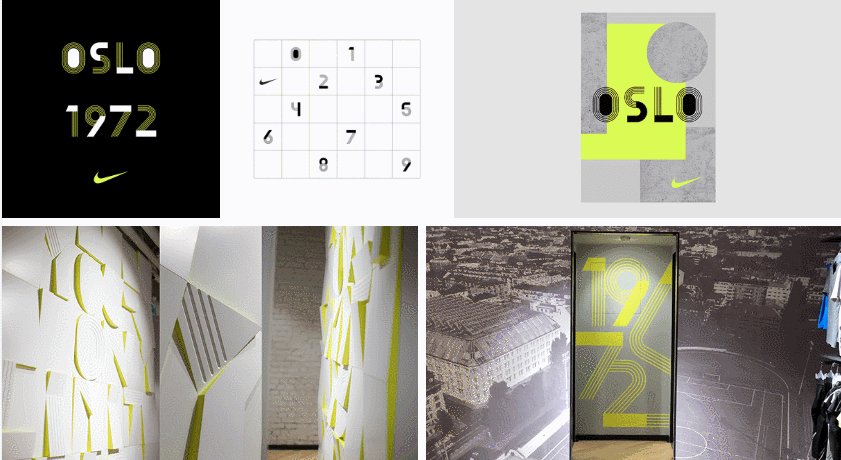
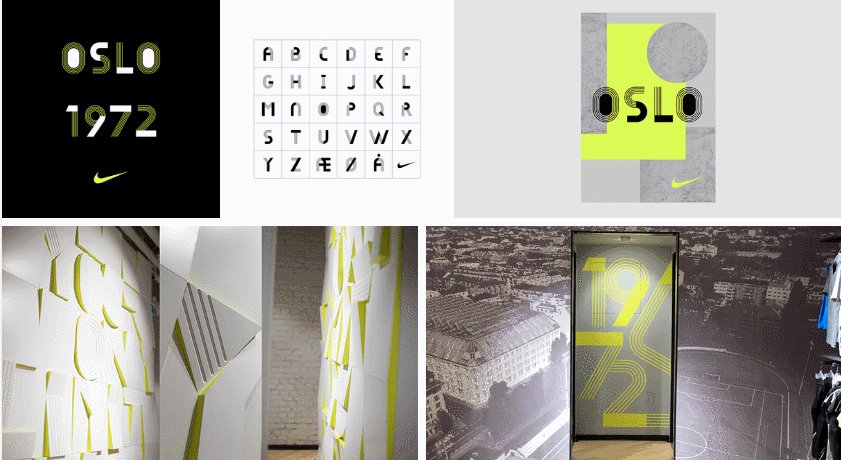
3.2 定制字體

四、品牌 & Logo 設計趨勢
4.1 使用顏色通道

4.2 品牌插圖

4.3 動態Logo

五、動態圖形趨勢
5.1 顆粒效果


5.2 平面2D動畫

5.3 3D插圖動畫

六、其他趨勢
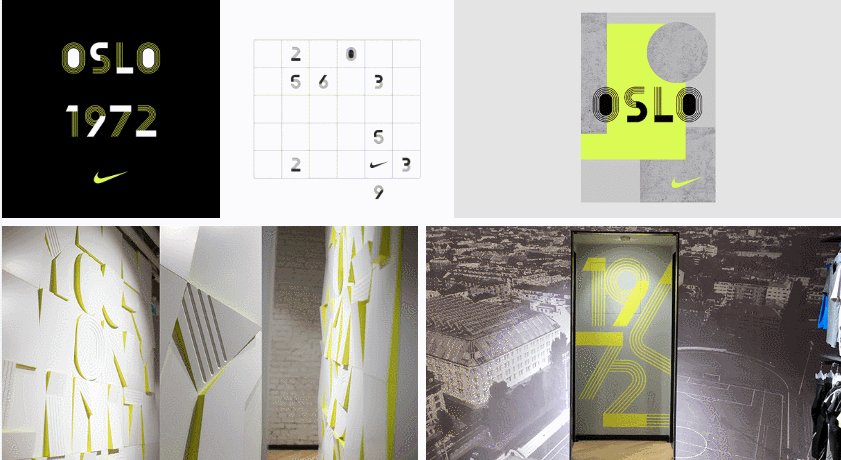
6.1 大膽的色彩

6.2 非傳統材料

6.3 天然材料

6.4 更大的字體

6.5 極簡主義

6.6 插圖

希望你喜歡這篇2019年設計趨勢,并且用得到它。
感謝大家!
原文:https://behance.com
作者:Loredana Papp-Dinea
譯者:Irio Lee,本文翻譯已申請作者的正式授權
#專欄作家#
IrioLee,簡書ID@IrioLee,微信公眾號:簡并,人人都是產品經理專欄作家,學習和專注于交互設計,用戶體驗設計,關注web設計和移動互聯網產品,專業逛各類設計網站,摸索設計認知,翻譯好文共享,愛好攝影,旅行和繪畫,其他愛好發展中~
本文翻譯發布于人人都是產品經理。未經許可,禁止轉載。
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚