動畫只是一種工具,原則是指導工具如何使用的思想,因此,原則為設計師提供了更加長遠的機會。

“作為一名UI或UX設計師,我如何判斷在合適的時機和位置利用動效來創建可用性呢?”下面是我的答案。
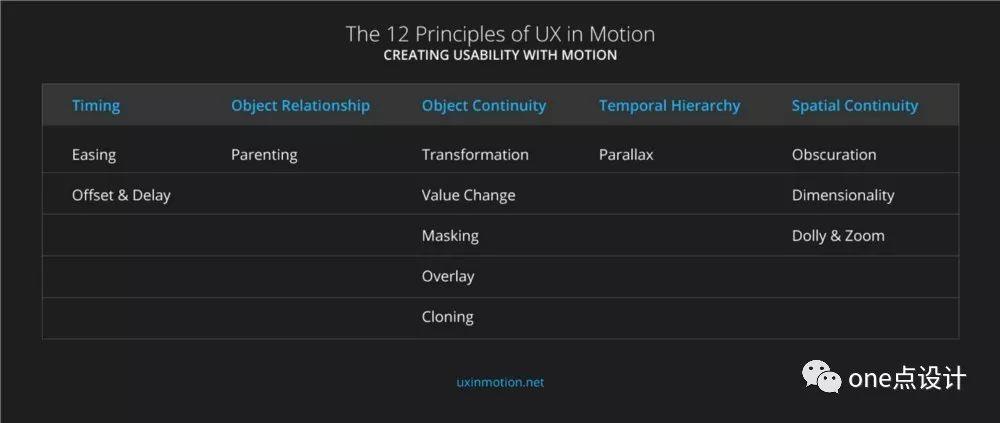
在過去的5年中,我有幸指導過來自40多個國家的UI和UX設計師,并且在數百個頂級品牌設計咨詢公司開設與動效有關的研討會和培訓。經過對用戶界面動效15年的研究,我得出以下結論,有12個特定的情境可以利用動效來提升可用性。我將這些情境稱之為“UX動效的12條原則”,并且可以組合使用。
我把宣言分成了五個部分:
- 確定UI動效的主題 – 不能僅憑自己的想法;
- 實時與非實時交互;
- 動效提升可用性的四種方式;
- 原則、技術、屬性和數值;
- UX動效中的12條原則。
一、它不僅僅是UI動畫
用戶界面動效總是被設計師理解為“UI動畫”。我不贊同這個觀點,我覺得在討論這個問題時先要達成一些共識。
“UI動畫”通常被設計師認為能夠增加用戶的愉悅感,但整體沒有太多附加價值。因此,UX就好像“UI動畫”的后媽,(如有冒犯,打個比喻)總是擺在無關緊要的位置,放在最后考慮。
此外,用戶界面中的動效常常被認為是屬于迪士尼的12動畫原理的范疇,我在自己的文章“UI動效原則- 迪士尼已經過時了”中反駁了這一觀點。
在我下面的宣言中,我將詳細闡述UI動畫和“UX動效的12原則”的關系,就像房屋框架之于房屋。我的意思是,雖然房屋需要依托于物理的建造(需要框架),但如何構造的原理卻來自于指導原則。
動畫只是一種工具,原則是指導工具如何使用的思想,因此,原則為設計師提供了更加長遠的機會。大多數設計師認為“UI動畫”是更高階的設計模式體現——實時與非實時的關于界面對象的行為事件。
二、實時與非實時交互
到了這個階段,區分“狀態”和“行為”非常重要。UX中某些內容基本是靜態的,比如說一個設計組件。但行為是是暫時的,基于動作是否被觸發。界面內容可以處于某種狀態,也可以處于某種行為。如果處于后者,那么他就與動作相關,并且能夠提升可用性。
此外,從時間層面來說,交互都可以被認為是實時或非實時發生的。實時意味著用戶直接與界面中的對象進行交互。非實時意味著對象的行為是滯后交互的:它發生在用戶操作之后,并且具有過渡性。


這是一個很重要的分別。
實時交互可以被認為是“直接操縱”,用戶直接、立即與界面對象交互。界面的行為發生在用戶使用它的時候。非實時交互發生在用戶輸入之后,并且在界面過渡完成之前會暫時鎖定用戶。
明確這些區別為我們奠定了基礎,我們將繼續探索UX動效中的12項原則。
三、動效提升可用性的四種方式
以下四個方面代表用戶體驗中交互行為提升可用性的四種方式。
- 期望:期望分為兩個方面 – 用戶如何感知對象以及它具有怎樣的行為方式。另一方面,作為設計師,我們希望最大限度地縮小用戶期望與他們所體驗的內容之間的差距。
- 連續性:連續性既代表用戶流程又表示用戶體驗的“一致性”。連續性可以是“內部連續性”場景內的連續性,以及“補間連續性”構成整體用戶體驗的一系列場景中的連續性。
- 敘事:敘事是用戶體驗中事件基于時間/空間框架的線性進程。可以理解為貫穿整個用戶體驗的一系列謹慎的時間和事件。
- 關系:關系是指界面對象之間的空間,時間和層次,用于引導用戶認知界面和做出決策。
四、原則、技術、屬性和值
Tyler Waye老是說,“原則……是潛在的前提和突破技術功能的準則,無論任何時候,這些元素都保持一致。“需要重申的是,原則與設計無關。
因此,我們可以想象一個層次結構,頂部是原則,下面是技術,再下面是屬性,底部是值。
- 技術:技術是原則或者原則無限組合的應用,我認為技術類似于“模式”。
- 屬性:屬性是要創建某類型動畫的特定對象參數,這些包括(并不限于)位置、不透明度、比例、旋轉、錨點、顏色、筆畫寬度、形狀等。
- 值:值是隨時間變化的實際屬性值,用于創建我們稱之為“動畫”的內容。
簡短的總結一下,我們可以假設一個遮罩原則,參考了“毛玻璃”技術,使用模糊和不透明度屬性,值分別是25px和70%的動效。現在我們有了描述動效的工具。但別忘了,任何動效原型都無法準確獲知這些語言描述。
五、UX動效的12條原則
緩動、偏移和延遲都與時間相關。父子關系涉及到對象之間的關系。變形,值的變化、遮罩、覆蓋和克隆都與對象連續性有關;視差與時間層次有關;蒙層,多維度和鏡頭平移與縮放均與空間連續性有關。

原則1:緩動(Easing)
當時間事件發生時,對象行為與用戶期望一致。

所有的界面對象都表現出時間行為(無論是實時的還是非實時的)。緩動創建強化了用戶體驗中無縫轉換的“自然主義”,并在對象按照用戶期望的行為交互時創建連續性。對了,迪斯尼將此稱之為“緩進和緩出”。


線性運動(Linear motion)的例子,看起來有點糟糕。最上面的例子有緩動效果(Easing),看起來還不錯。以上三個例子都有確切的幀數并且在相同的時間內發生。唯一的區別在于他們是否緩動。
作為關注可用性的設計師,除了美學之外,我們還需要嚴謹的自我檢視,那么哪個例子更能提升可用性?
你可以想象一個“緩和的漸變的效果”,超出用戶期望的行為會導致可用性變差。在適當緩動的情況下,用戶將運動本身視為無縫甚至無法察覺-這是一件好事,因為它不會分散注意力。線性運動則非常明顯,感受起來好像未完成,不和諧并且會分散注意力。
現在我要推翻前面的話,談談彈性動效(Elastic motion)的例子。動效似乎不夠自然流程。事實上,它更具有“設計”的感覺。我們注意到物體是如何進場的。它似乎有些不同,但仍然比線性運動的例子感覺更“正確”。
現在你能使用緩動(Easing)來提升(甚至破壞)可用性了嗎?
答案是肯定的,有幾種方法。一種方法是計時。如果你的時間太慢,或者太快,你可以打破用戶期望并分散他們的注意力。同樣,如果使用的緩動與品牌或整體體驗不一致,這也會對用戶期望和無縫體驗產生負面影響。
我希望你利用緩動打開一個充滿機會的世界。實際上,作為設計師可以在項目中創建和實施無數的“緩動”。所有這些緩動都可以與用戶觸發后獲得的期望相結合。
總結一下:何時使用緩動?一直。
原則2:偏移和延遲
在引入新元素和場景時定義對象之間的關系和層次結構。

偏移和延遲是另一個受迪士尼動畫原理影響的UX動效原則,來自于“動作跟隨和重疊”。然而,需要注意的是,兩者雖然在執行效果上類似,但目的和結果卻有所不同。迪士尼原理著重于創建“更具吸引力的動畫”,但UI動效原則強調創建好的可用性體驗。

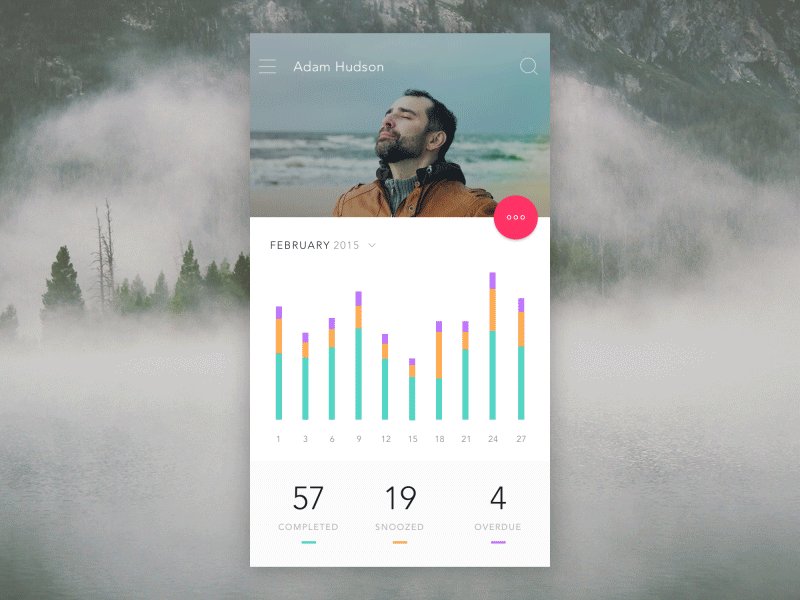
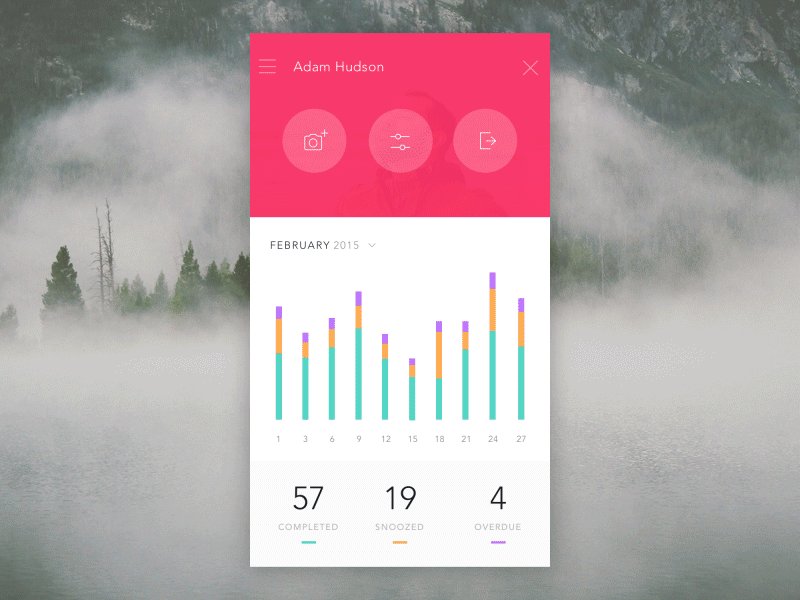
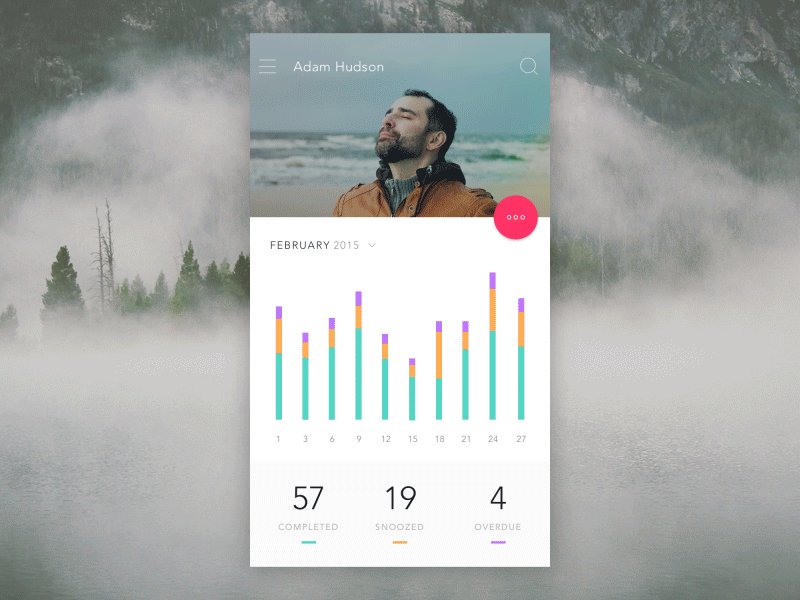
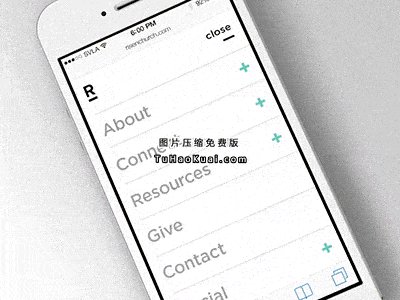
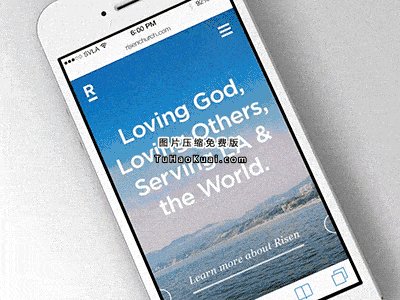
在上面的示例中,浮動操作按鈕(FAB)變成由三個按鈕組成的標題導航元素。因為按鈕在進場時間上彼此“偏移”,所以最終通過它們的“分離”提升了可用性。換句話說,設計師在用戶操作之前就使用時間偏移來傳達信息:對象是分離的,完全獨立于視覺設計,十分有效的傳達了界面對象的某些性質。
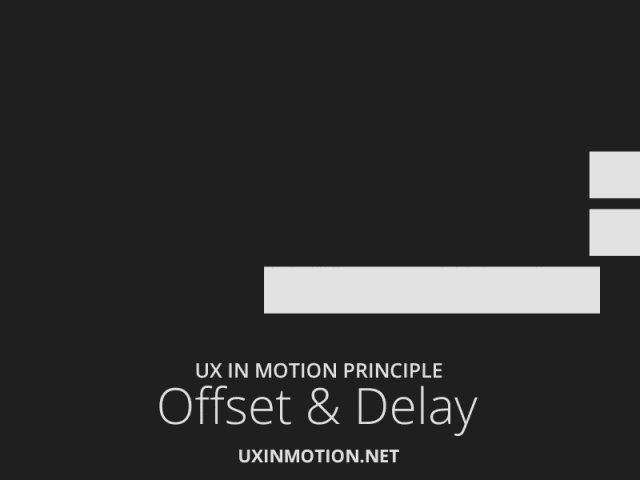
為了更好地展示它的工作原理,我列舉一個打破偏移和延遲原則的例子。

在上面的例子中,靜態的視覺頁面表示背景上有圖標。我們假設圖標彼此分開且表示不同的事情。但是,動效卻與此矛盾。
在時間上,每行圖標被分成一組并且表現一致。它們的標題同樣被分在一行,并且行為也一致。動效可以向用戶傳達眼睛看不到的內容。這種情況下,我們可以說界面中對象的時間行為沒有很好的提升可用性。
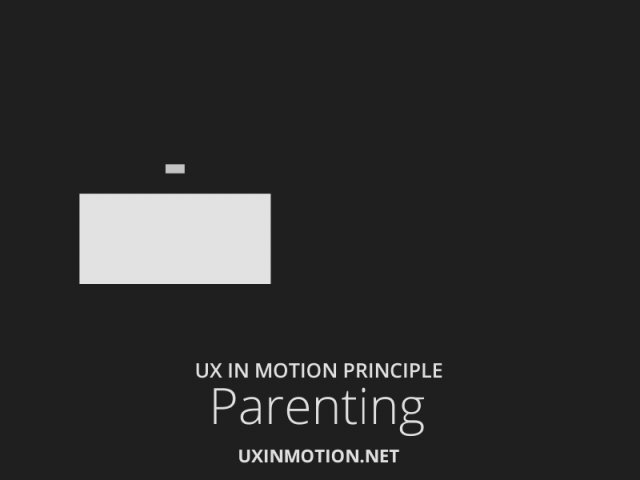
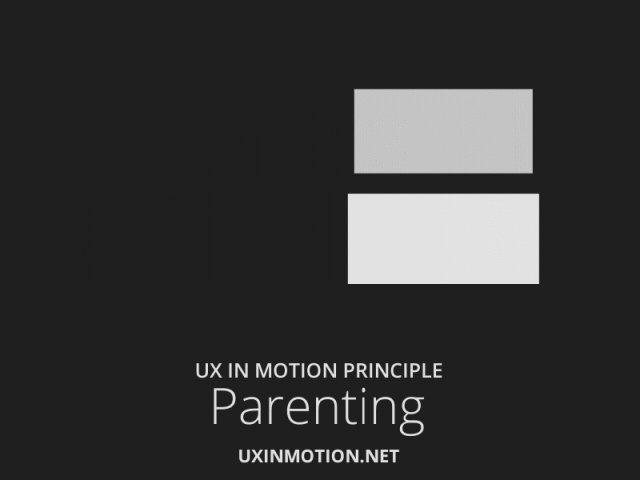
原則3:父子關系
在與多個對象交互時創建空間和時間的層次關系。

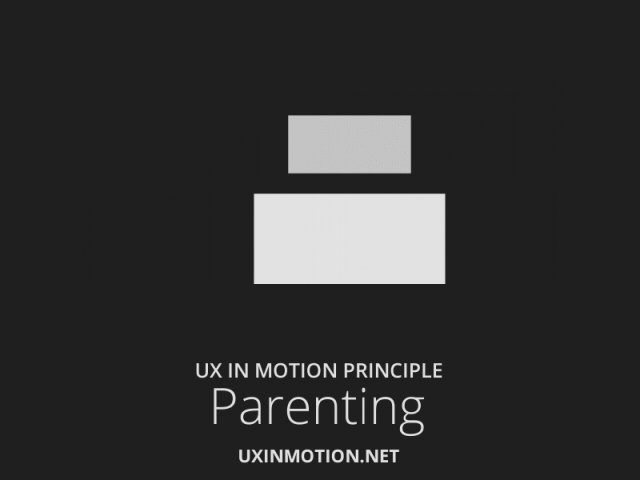
父子關系是一個強大的表示界面元素關系的原則,在上面的示例中,頂部的“子”對象的比例和位置屬性都從屬于底部的“父”對象。
父子關系是對象屬性關系的連接,通過對象關系和層次結構來創建可用性。
父子關系可以使設計師更好地協調用戶界面中的時間事件,同時向用戶傳達對象關系的性質。
回想一下,對象屬性包括以下內容:比例、不透明度、位置、旋轉、形狀、顏色、值等。這些屬性中的任何一個都可以與其他對象的屬性產生關聯,從而在用戶體驗中共同產生效應。


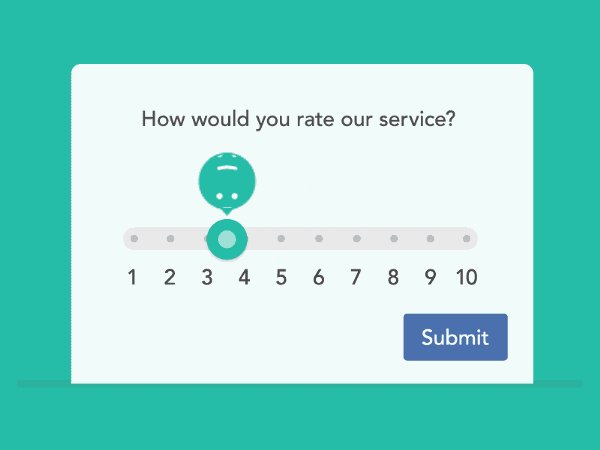
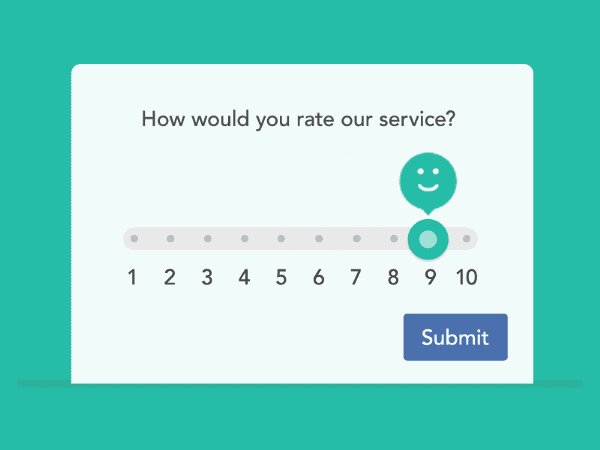
在上面第一個的例子中,表情元素的’y軸’屬性從屬于父級圓形指示器的’x軸’屬性。當圓形指示器沿水平軸橫向移動時,“子”元素隨之水平和垂直移動(同時使用了遮罩 – 另一個原則)。
產生的結果是一個同時進行的具有分層時間的敘事框架。值得注意的是,“表情”元素產生了一系列“鎖定”的作用,在每個數字處,“表情”元素完整的顯現。盡管我們認為這個例子中有一個微妙的“可用性欺騙”,但用戶可以無縫體驗。
父子關系最適合展示“實時”交互。當用戶直接操作界面對象時,設計者通過動效向用戶傳達對象之間如何關聯以及它們之間的關系。
父子關系以3種形式出現:“直接關系”(參見上面兩個例子,“延遲關系”和“反向關系”,見下文)。


延遲父級動畫和反向父級動畫
原則4:變形
當對象發生變化時,創建連續的敘事流狀態。

關于UX動效原則中的變形已有很多文章。在某些方面,它是動畫原理中最明顯和最具穿透力的。
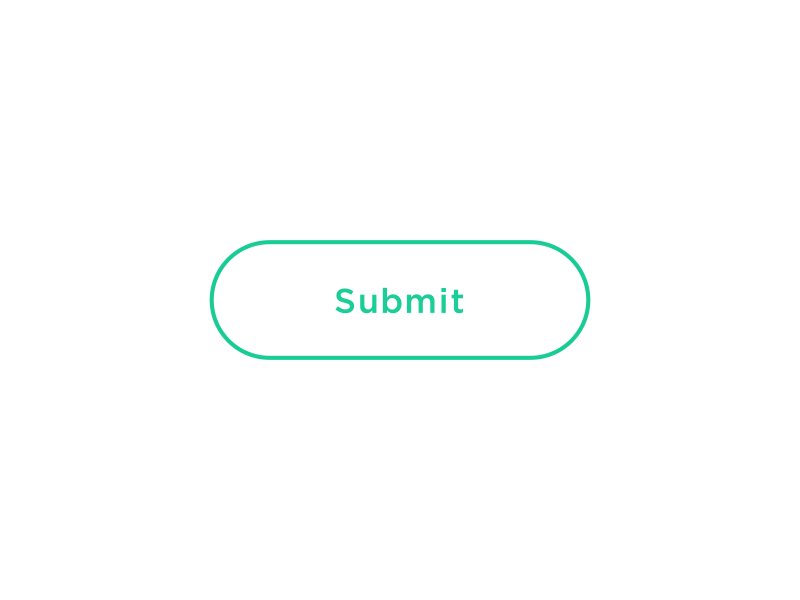
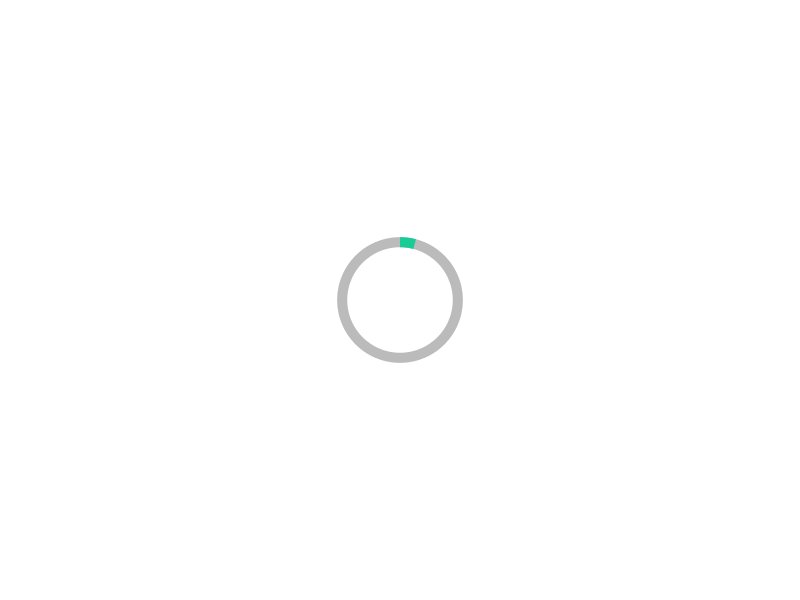
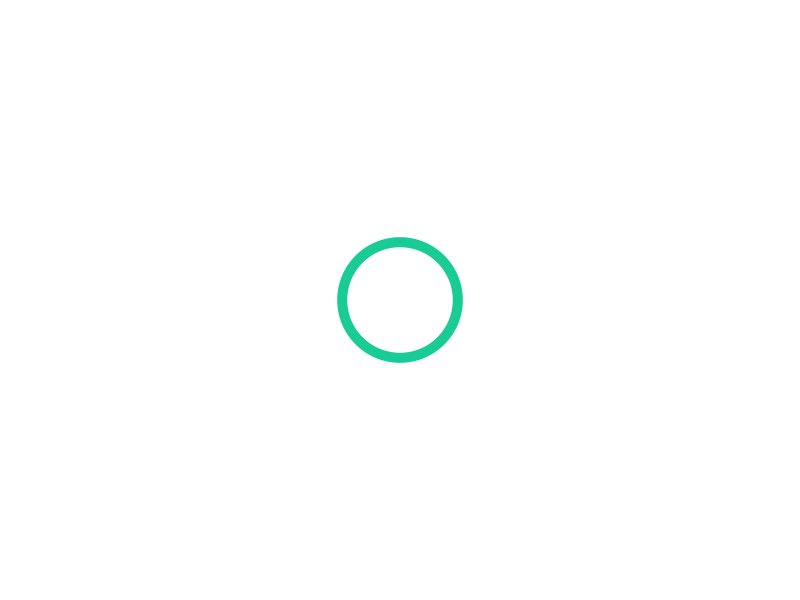
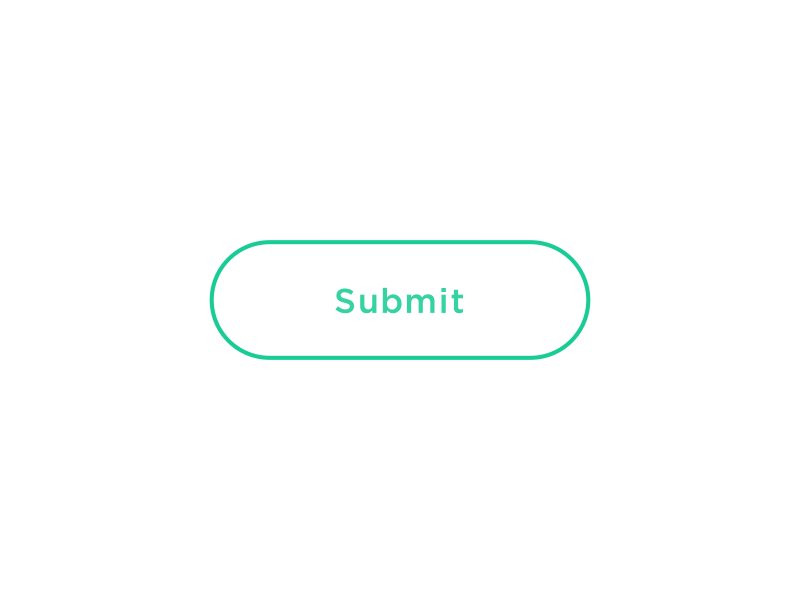
變形非常明顯,因為它十分突出。一個“提交”按鈕改變形狀成為一個圓形進度條,最后再次改變形狀成為一個確認標記,我們很容易注意到。它吸引了我們的注意力,講述了一個故事,到最終完成。

變形的作用是將用戶無縫轉換到不同的交互狀態或視覺(比如這是一個按鈕,這是一個圓形進度條,這是一個確認標記),最終會產生預期的結果。用戶被這些功能元素吸引,達到最終目的。
變形可以將“模塊”中分離的關鍵時間點轉換為無縫且連續的一系列事件。這種無縫轉換可以提高用戶的認知,記憶和后續行為。
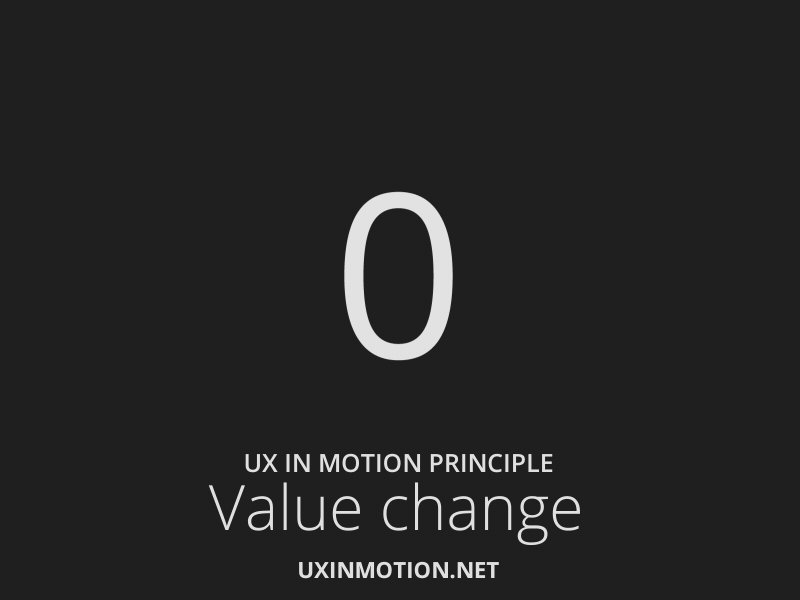
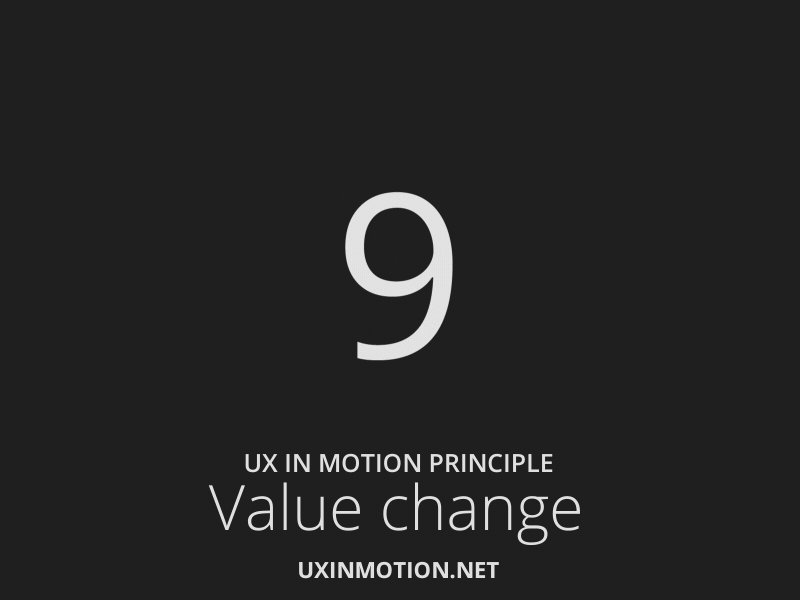
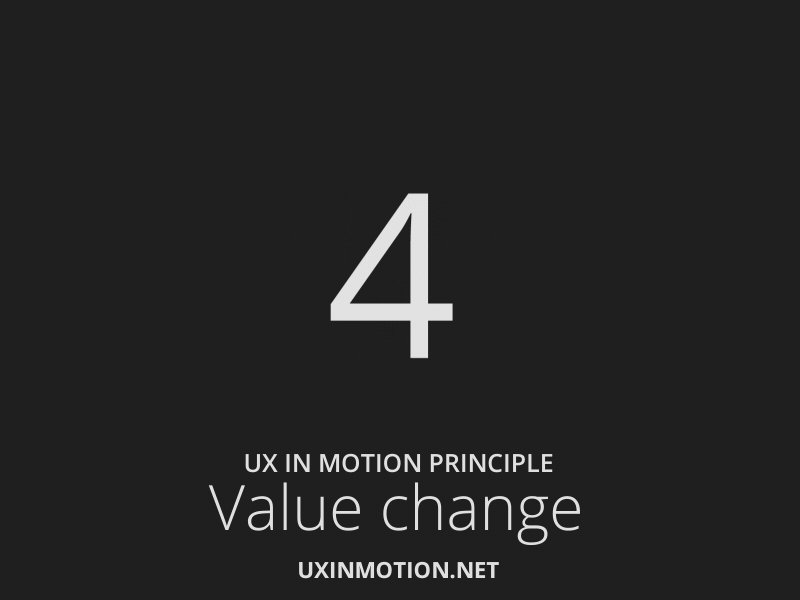
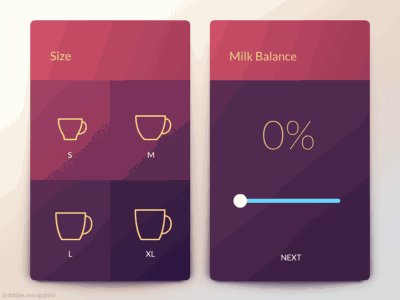
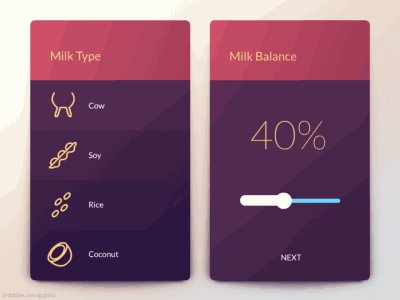
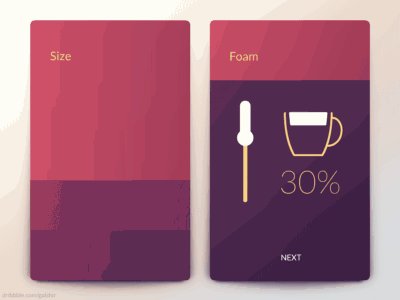
原則5:值變化
當數值發生變化時,創造一種動態和連續的敘事關系。

基于文本的界面對象,即數字和文本,可以更改其數值,這是“不易察覺的顯性”概念之一。
文本和數字的變化十分常見,以至于我們很少留意它們的區別和嚴謹地評估他們在創建可用性方面的作用。
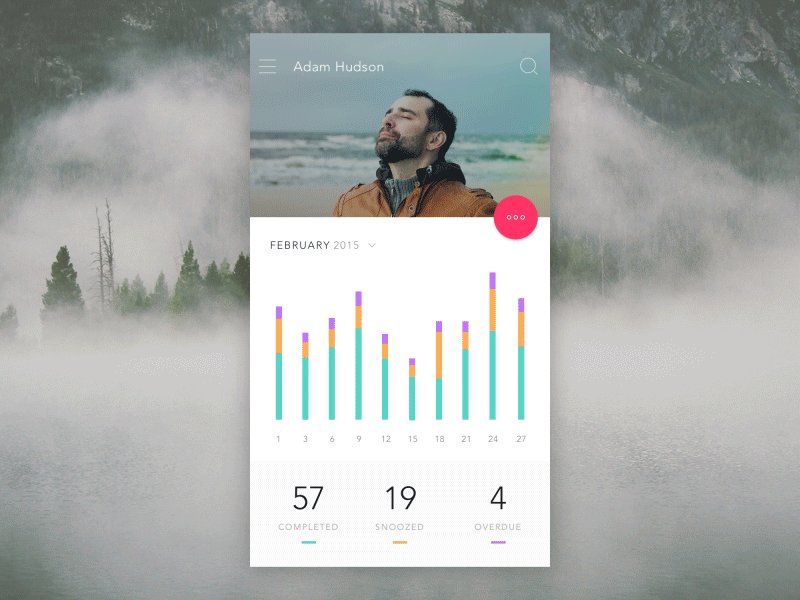
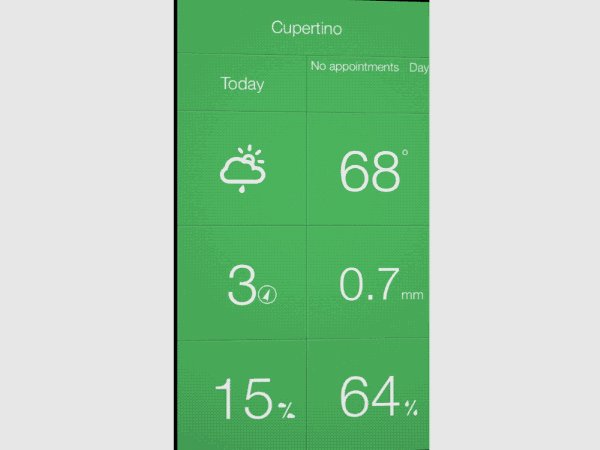
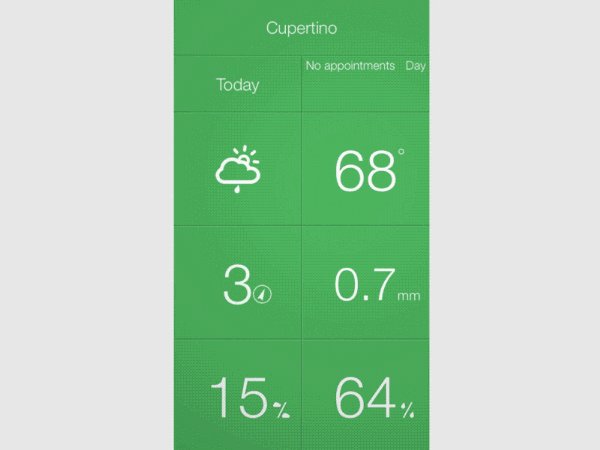
那么當數值發生變化時,用戶感受如何?在用戶體驗中,UX動效的12條原則是創建可用性的機會。這里同樣有三個機會可以將用戶與數據背后的真實環境,代表的概念以及數值本身的動態聯系起來。我們來看一下用戶儀表盤的例子。


當數值加載而沒有“值變化”時,對用戶來說數字是靜態對象,它們就好像路邊展示限速55英里/小時的油漆標志。
數字和值代表真實環境中的事物,可能是時間,收入,游戲分數,商業指標,健身追蹤指數等,我們通過動效來區分“數值”是否是動態的,是一種數據集合。
這種關系不僅會因視覺的靜態而丟失,我們還會丟失更深層次的關系。
當我們用動態數值來表現某種動態系統時,它會激活“神經反饋”。用戶對動態數據具有掌控感,認為自己有權改變數值。當數值是靜態時,數值背后的現實聯系減少,用戶失去了掌控感。



值變化原則可以在實時和非實時事件中發生。在實時事件中,用戶與對象交互更改數值。在非實時事件(例如加載器和轉換)中,數值無需用戶輸入自動改變。
原則6:遮罩
設定某個對象或組的局部狀態是否顯示或隱藏,創建連續性。

遮罩可以理解為對象的形狀與其功能之間的關系。因為設計師十分熟悉靜態界面中的遮罩,所以我們有必要將動效中的遮罩加以區分,遮罩是一種行為,而不是狀態。
通過顯示和隱藏對象的區域,功能以連續且無縫的方式轉換,起到保持敘事流的效果。

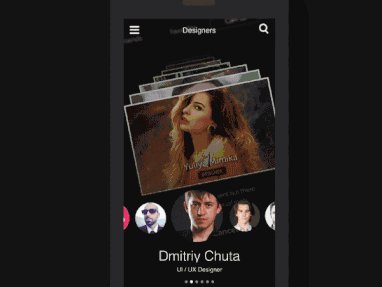
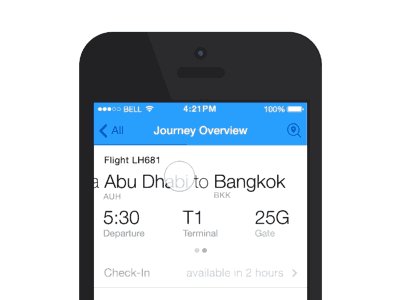
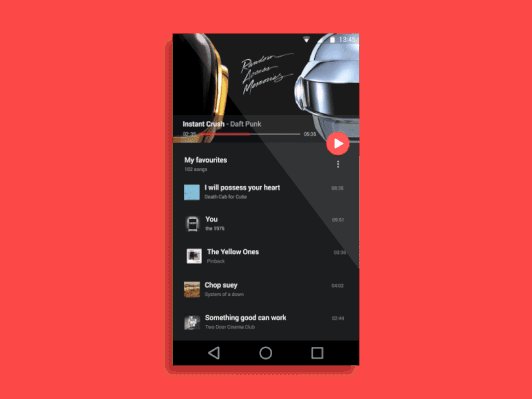
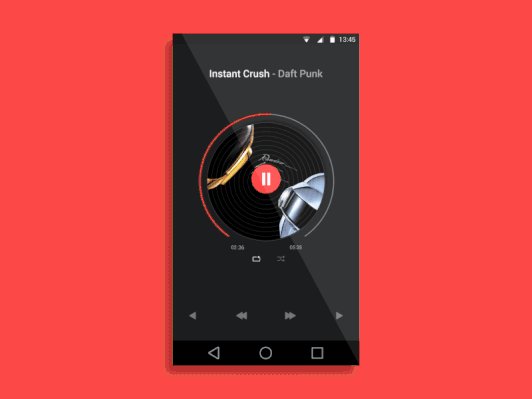
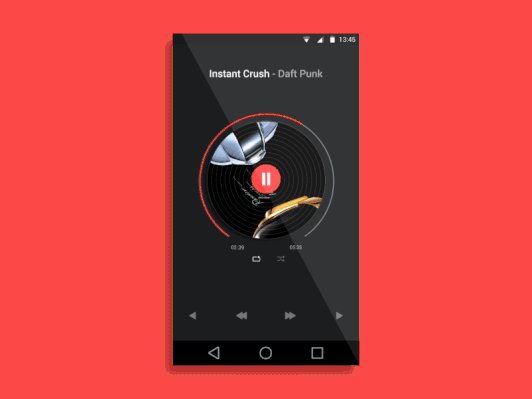
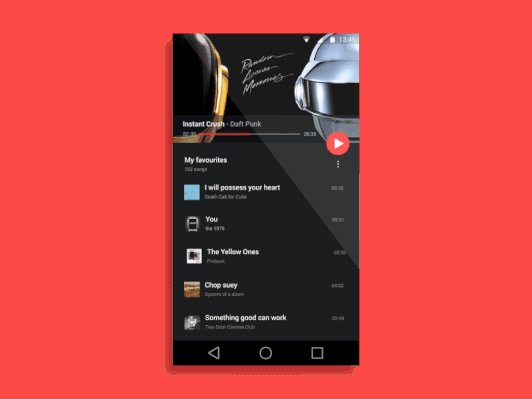
在上面的示例中,圖像沒有改變,但是通過改變邊界的形狀和位置,變成了專輯的樣子。即改變了對象,同時在遮罩內保留了內容 – 這是一個相當巧妙的技巧。這是一種非實時的轉換,在用戶執行操作后激活。
請記住,UI動效原則基于時間,通過連續性,敘事,關系和用戶期望來創建可用性。在上面的參考示例中,雖然對象沒有變化,但它的邊界和位置,這兩個因素共同進行信息的傳達。
原則7:覆蓋
當分層對象存在位置依賴時,在二維平面中創建敘事和對象的空間關系。

覆蓋通過在二維平面建立空間層次來創建可用性。
為了顯得平滑自然,設計師可以利用動效傳達非3D空間中存在位置依賴的上下層對象。


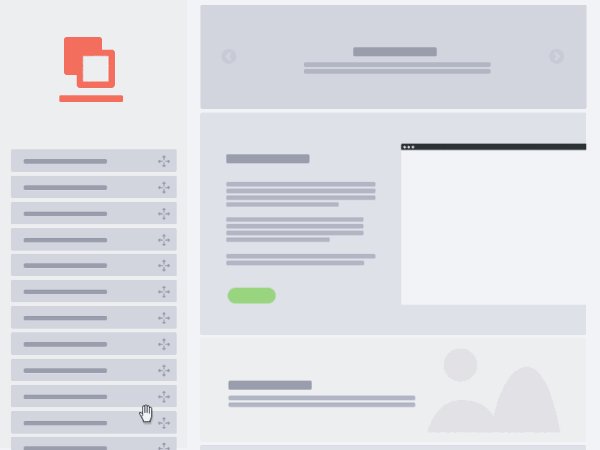
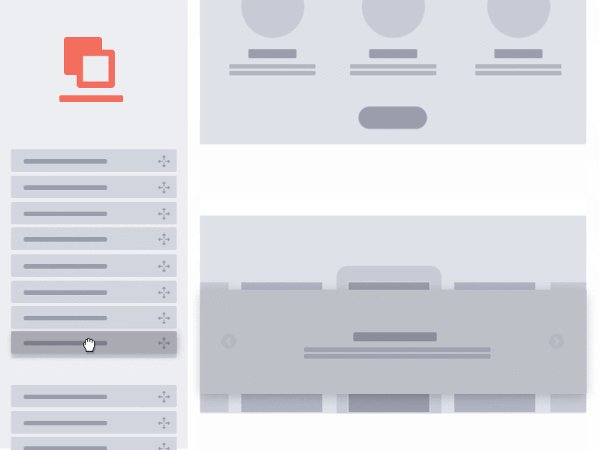
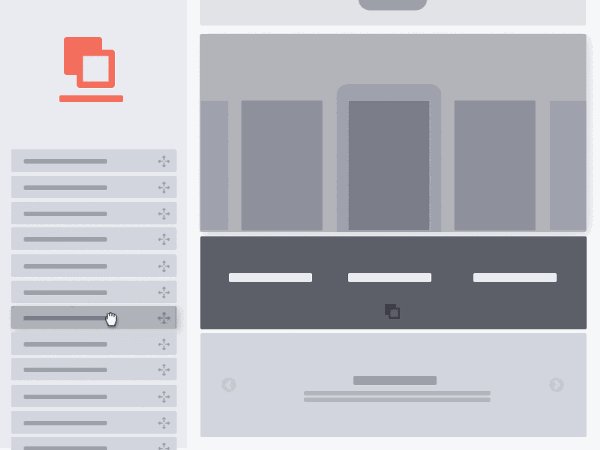
在左側的示例中,前景對象向右滑動顯示出下層對象。在右側的示例中,整個場景向下滑動顯示出剩余內容和選項(同時使用“偏移和延遲”來傳達照片的屬性)。
作為設計師,“圖層”的概念不言自明。我們使用圖層進行設計,層的概念深入人心。但是,我們必須仔細區分“創作”和“使用”。
作為持續參與“創作”的設計師,我們非常熟悉正在設計的對象(包括隱藏的部分)。然而,作為用戶,那些視覺和認知上隱藏的內容需要加以理解和實踐應用。
設計師通過覆蓋原則在“z軸”間傳達信息,使用戶有了空間概念。
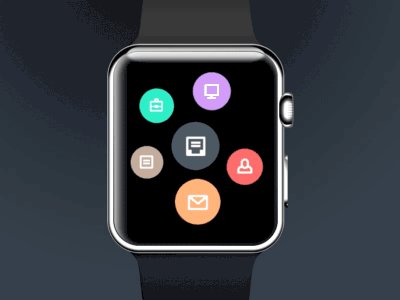
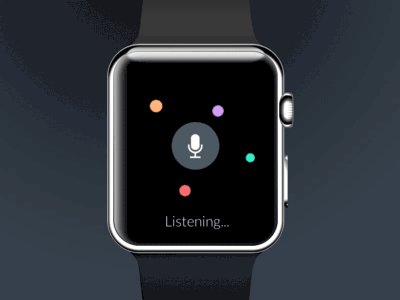
原則8:克隆
當新的對象產生和消失時,創造連續性,關系和敘事。

在當前場景(或當前對象)中創建新對象時,展示外觀十分重要。在這份宣言中,我論證了通過對象的產生和消失創建敘事框架的重要性。簡單的不透明度漸變往往無法達到效果。遮罩,克隆和多維度是三種基于可用性的具有強烈敘事效果的手法。



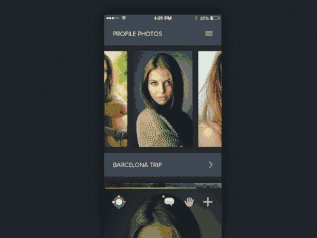
在上面的示例中,當用戶的注意力集中在界面上,從現有的對象中產生新對象,視線被引導,這種雙重手法,能夠傳達強烈、清晰且明確的事件序列感:行為“x”產生了結果“y”:子對象的產生。
原則9:蒙層
用戶在空間上定位視覺層級中的對象或場景間的關系。

類似于UX原則中的遮罩,蒙層既是靜態又是時間行為。
對于那些常常設計頁面間或任務中的轉換,沒有短暫思考時間體驗的設計師,可能會感到困惑。將蒙層視為遮擋的行為,而不是被遮擋的狀態。靜態展示被遮擋的狀態。引入時間會讓我們看到物體被遮擋的行為。


從上面的兩個例子中,我們可以看出,類似透明的蒙層是一種涉及多個屬性的時間相互作用。常見的做法還包括模糊效果和整體透明度的降低,用戶能夠看到操作對象之后的其他內容。
設計師可在獨占視圖中使用蒙層來增加附屬信息。
原則10:視差
當用戶滾動界面時,在二維平面創建空間層次結構。

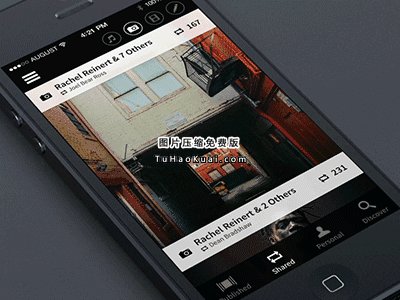
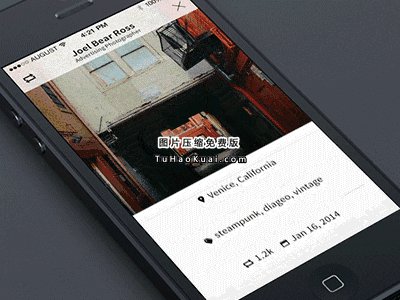
UX動效原則中的“視差”展示了以不同速度移動的界面對象。視差使用戶專注于主要操作和內容,同時保持設計完整性。在視差事件中,背景元素在用戶的感知和認知上“后退”,設計師可以使用視差將即時內容與環境內容或附屬內容分開。


對象之間的關系在交互的持續時間內明確傳達給用戶,前景對象或“更快”移動的對象對用戶顯示為“更近”。同樣,背景對象或移動“較慢”的對象被視為“更遠”。
設計師使用時間來定義這些關系,告訴用戶哪些對象具有更高的優先級,因此,將背景或非交互元素向后“推”是有意義的。
用戶不僅將界面對象視為視覺設計中確定的層次結構,而且利用該層次結構使用戶預先感受到界面對象的性質和屬性。
原則11:多維度
當新的對象產生和消失時,創造空間敘事框架。

對用戶體驗至關重要的是連續性和空間感,多維度能夠消除二維空間內用戶體驗的非邏輯。
人類非常擅長使用空間框架在現實世界和數字體驗中進行導航。提供空間起點和引導有助于加強用戶的心理模型。另外,多維度原則避免了二維平面中的分層悖論,在缺少深度的同一平面內,對象可以出現在其他對象的“前面”或“后面”。
維度以三種方式呈現:折疊維度、浮動維度和對象維度。
折疊維度可以理解為“折疊”或“連接”三維界面對象。


因為多個對象被組合成“折疊”結構,所以隱藏的對象在空間上仍然可以說是“存在的”,即使它們不可見。多維度原則有效地傳達導航間的連續事件,在交互行為中創建操作的情境。
浮動維度為界面對象提供空間起點和終點,使交互模型具有直觀性和高度敘述性。

在上面的例子中,多維度是通過使用3D卡片實現的。這是一個強大的視覺設計敘事框架,通過“翻轉”卡片來擴展其他內容的訪問性和交互性。
多維度是降低突兀感引入新元素的有效方式;對象維度能夠建立具有真實深度和形式的對象。


現在多個2D圖層布置在3D空間中以形成真實的尺寸對象,他們的維度在實時和非實時過渡時被展示,對象維度使用戶在不可見的空間位置建立對功能的敏銳認知。
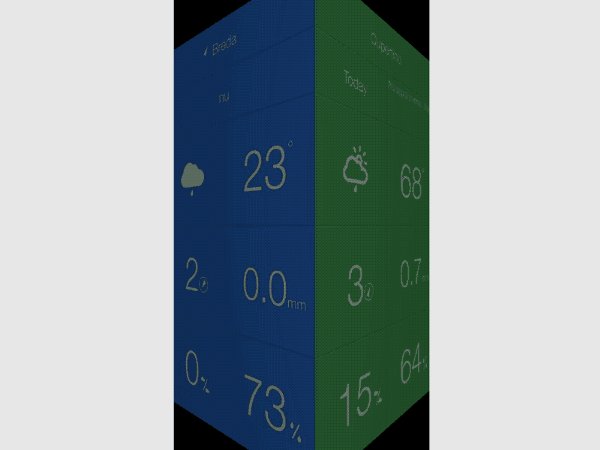
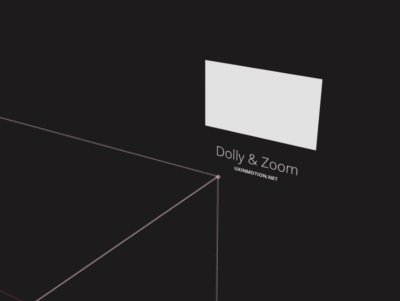
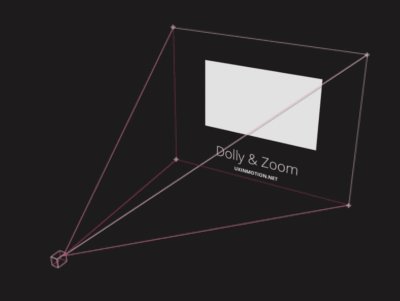
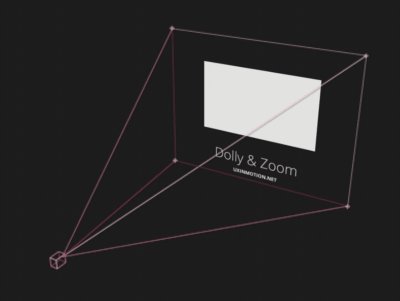
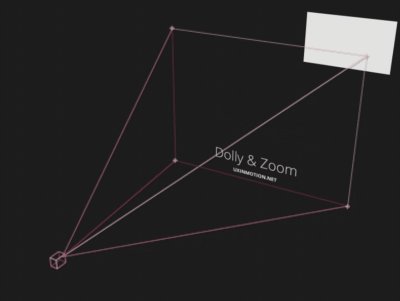
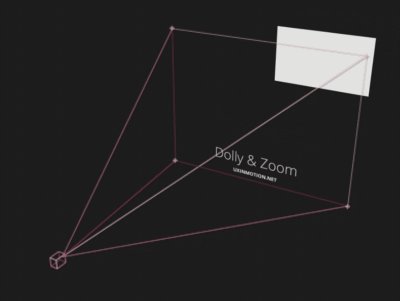
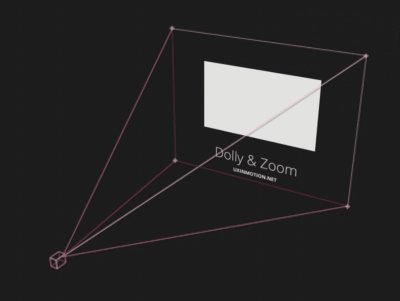
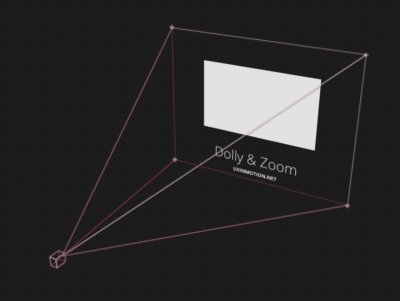
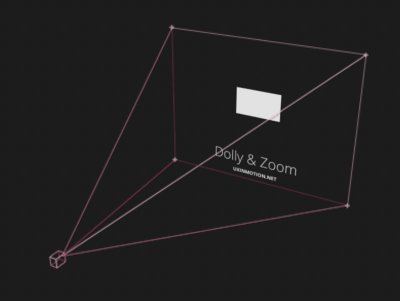
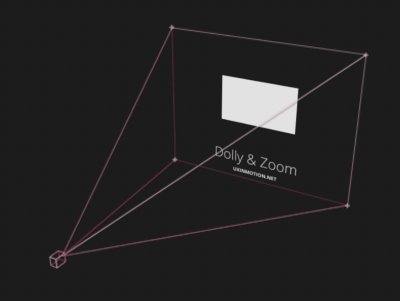
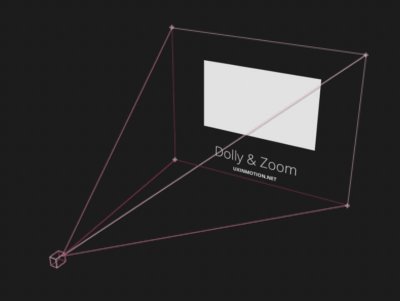
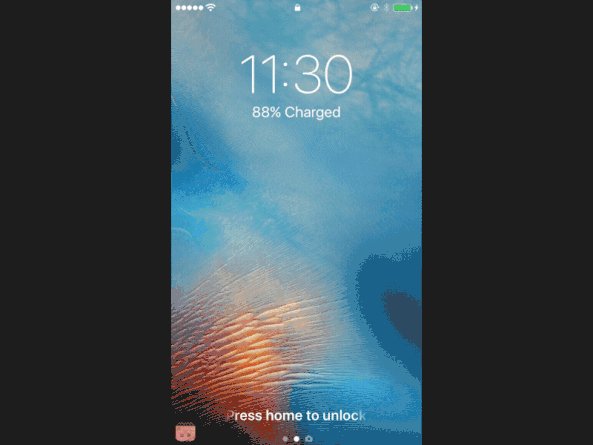
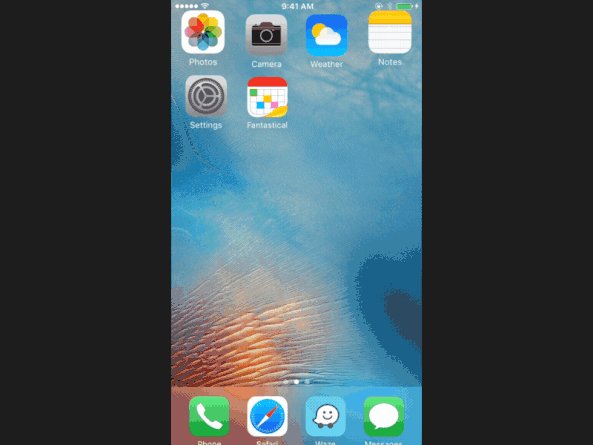
原則12:鏡頭平移與縮放
在導航和界面間保持連續性和空間敘述。

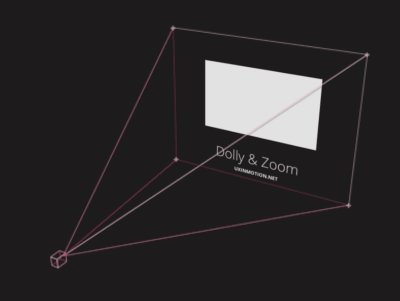
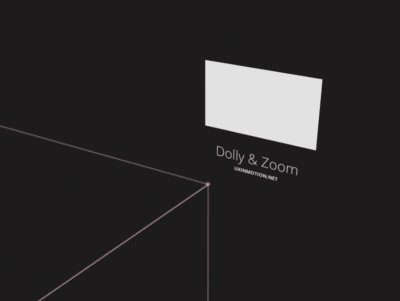
鏡頭平移與縮放是電影概念,指的是相機周圍物體的移動,圖像本身的大小從長鏡頭到近景鏡頭平滑地變化(反之亦然)。在某些情況下,如果物體在3D空間中朝相機移動,或者相機在3D空間中朝物體移動,則無法判斷物體是否變焦(參見下面的參考文獻)。
以下三個示例代表不同情況:

是圖層平移、縮放還是相機移動?
因此,將“平移”和“縮放”的實例視為單獨且相似比較恰當,因為它們涉及連續元素和視圖轉換,并且滿足動效原則中的要求:通過動效創建可用性。



左邊的圖像是平移,而右邊的圖像是縮放
平移是一個電影術語,適用于靠近或遠離物體的相機移動(它也適用于水平“跟蹤”運動,但在可用性情境中不太相關)。

在用戶體驗中,這種動效可以指觀察者視角的變化,也可以指對象改變位置時保持靜止的視角。鏡頭平移原則通過連續和敘事創建可用性,在界面對象和目的之間無縫轉換。鏡頭平移還可以結合多維度原則,產生更多空間體驗,甚至向用戶傳達當前視圖“前面”或“后面”的其他內容。
縮放指的是透視和對象靜止的事件,對象本身在縮放(或者我們對它的視圖正在減小,導致圖像放大),向觀察者傳達了界面對象嵌套的信息。

鏡頭平移與縮放可以在實時與非實時狀態下無縫轉換來創建可用性,在創建空間心理模型時,此原則非常強大。
如果你看到文章的這里,恭喜你,我希望瀏覽器加載出了所有的GIF,也非常希望你有所收獲,將新知識應用在交互項目中。
希望你了解有關“如何利用動效創建可用性的設計工具”的更多信息。
作者:Issara Willenskomer
本文由 @ one點設計 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚