這篇文章所列舉的案例內容都來源于我實際工作,有踩過的坑也有經過思考提出的解決方案,在這里拿出來分享給大家,如果有不同意見可以在下方評論區進行留言,一起探討學習。

本文主要總結了我在實際交互設計中的所遇見的細節問題,來源于在繪制產品原型圖階段對于設計細節的思考,類屬于產品框架層的部分內容,不涉及產品范圍層、結構層的內容。
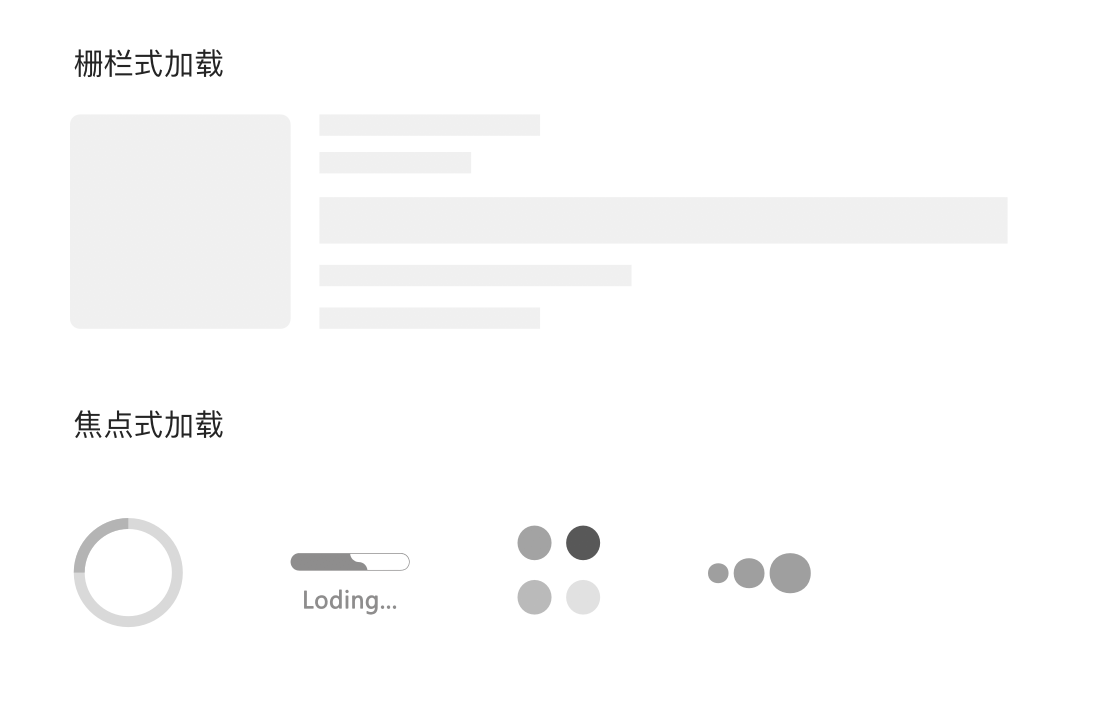
一、loding加載頁面問題——柵欄式加載還是焦點式加載
1.1 柵欄式加載
展示頁面的主要模塊區域,模塊區域內的信息內容呈現出加載樣式。

1.2 焦點式加載
頁面加載時只顯示底圖,加載完畢后才出現展示信息,加載時的loding圖標可能就是一個圓圈也可以是產品icon,但這種形式統一叫做焦點式加載。
對比而言,柵欄式加載更適合運用在區塊固定的頁面,而且是加載后需要有對應的信息展示,如果沒有信息展示就會造成用戶的心理落差感,從而降低用戶體驗,像豆瓣app就大量運用柵欄式加載。而焦點式加載則運用范圍更大,無論區塊是否固定,都可以使用焦點式加載,但視覺體驗上不如柵欄式加載。
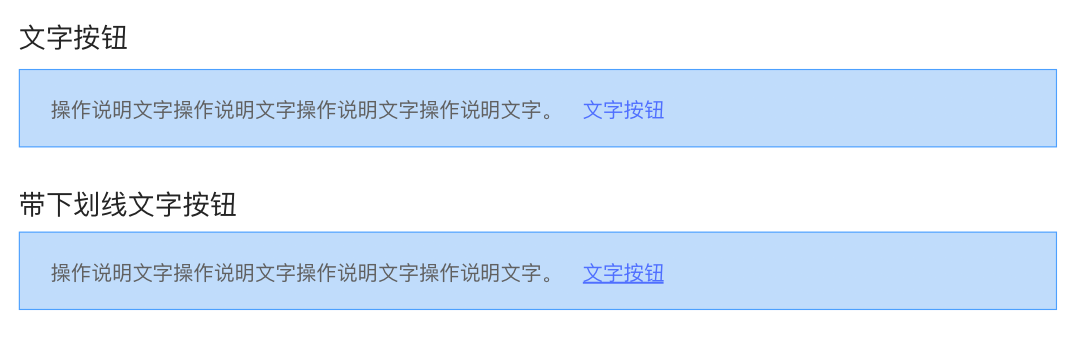
二、文字按鈕何時需要加下劃線
文字按鈕一般來講有兩種情況,帶下劃線或者沒有下劃線的(還有一種是鼠標移上去時出現下滑線,這種也屬于前者),這兩種文字按鈕怎么運用呢?

2.1 帶下劃線的文字按鈕
這種按鈕點擊后的觸發效果應該是跳轉到一個新的鏈接地址或者打開新的頁面,如點擊一個用戶名,跳轉到此用戶的用戶主頁。還有一種情況是,在一個長文本里將一個文字按鈕帶上下劃線,目的是明確的告知用戶這里是可以被點擊的。
2.2 普通文字按鈕
一般的文字按鈕是不帶下劃線的,點擊后的觸發效果可能是觸發彈窗,彈出浮層,切換tab等。
三、下拉按鈕和下拉復合按鈕的使用

如上圖左側為下拉按鈕,右側為下拉復合按鈕,左側下拉按鈕點擊展開下拉框,框中每個操作都是平級關系,而右側下拉復合按鈕其實是由一個主按鈕和一個下拉按鈕組成。主按鈕一般是主要操作,而下拉框內的為次要操作,但主要操作和次要操作有著密切關系。例如下圖Facebook主頁網頁端的查看活動日志按鈕,次級操作就是時間線設置。
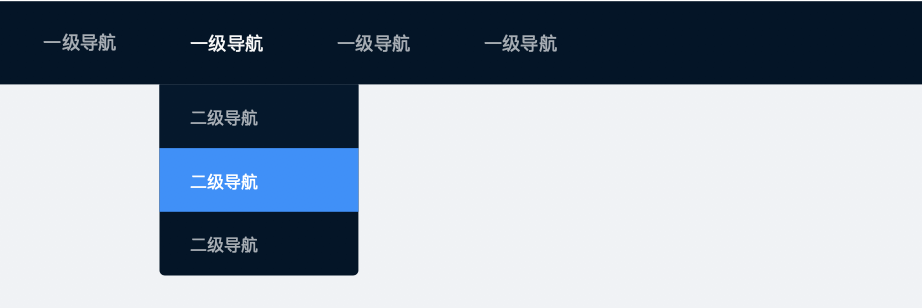
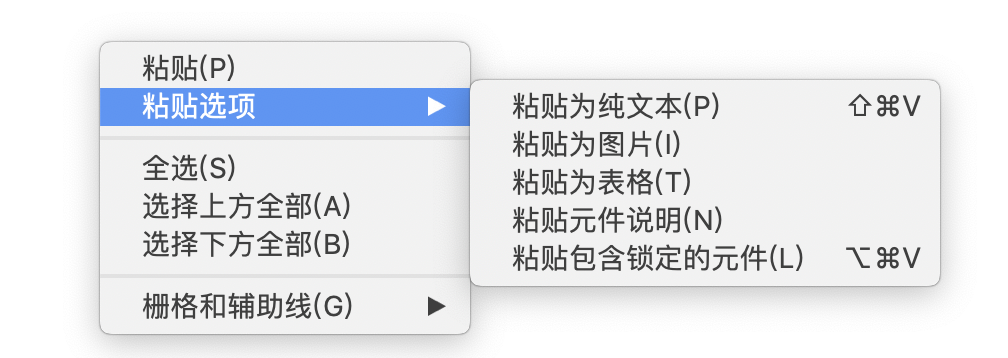
四、下拉導航中的一級導航是否可點擊問題

在正常操作過程中,帶有下拉次級導航的上一級導航是不能被點擊的,這里不能被點擊的意思是使用點擊操作不會觸發任何效果,如上圖顯示下拉次級導航是hover效果并不是點擊效果,這也與很多展開操作道理相同(如下圖)。

五、固定數量圖標展示的兩種方式

如果在一個板塊或者一個條目中,有固定數目的icon需要展示,一般會有兩種方式。
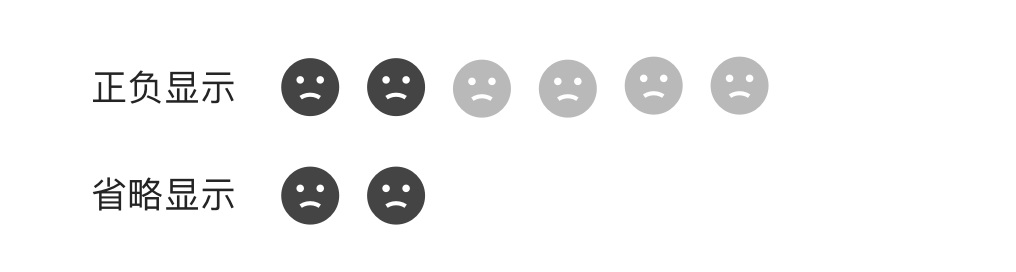
5.1 正負展示
正負展示(如下圖)即將所有可能出現的圖標都展示出來,但是有數據/權限的圖標高亮/全彩顯示,對于沒有數據/權限的圖標置灰顯示。這種展示方式優點是對于用戶來說可以很快的認知數據/權限的有無,即使在數據/權限全空的情況下也不會影響視覺效果。
因此這種展示方式一般應用在對于有固定區域展示這些圖標的情況下,不會因為區域位置限制圖標數量。特別是在所有圖標都是沒有數據/權限的情況而影響板塊或者區域面積,星級評分就是正負展示的常見例子。

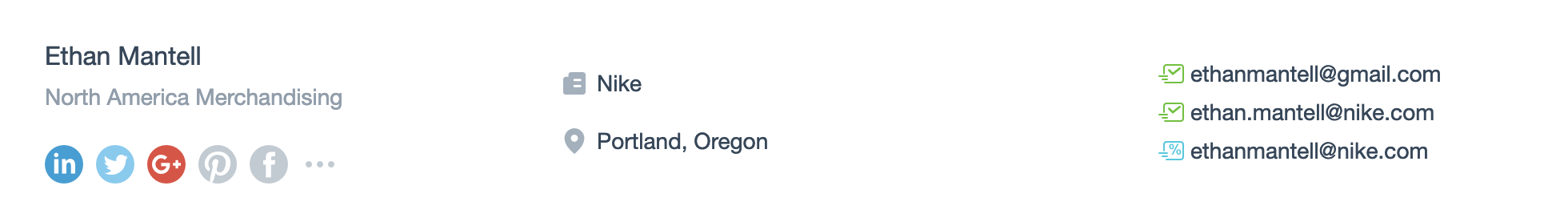
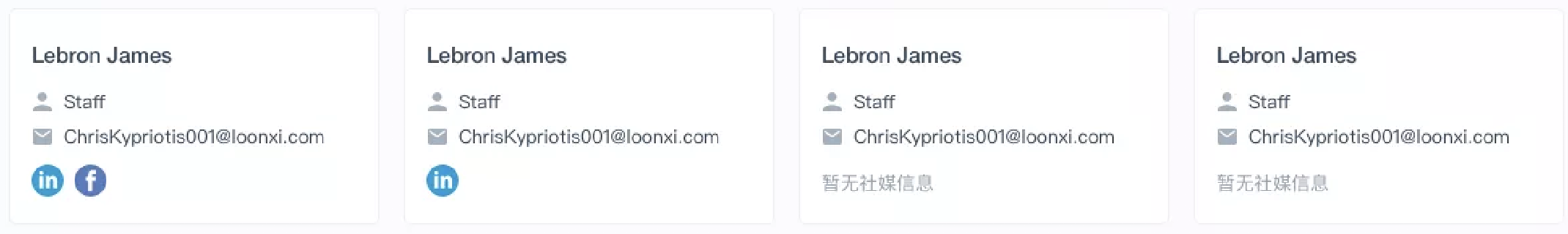
5.2 省略展示
省略顯示(如下圖)即有數據/權限的就顯示出來,反之則不顯示。這種展示方式優點在于在合理利用有限的展示區域,缺點是在沒有數據/權限的場景下,需要改變展示區域或者使用其他方式說明無數據/權限情況。

六、必填情況下觸發驗證的方式
在頁面/彈窗中,所有有輸入項都是必填項,此時何時校驗輸入信息?
一般分為兩種情況:
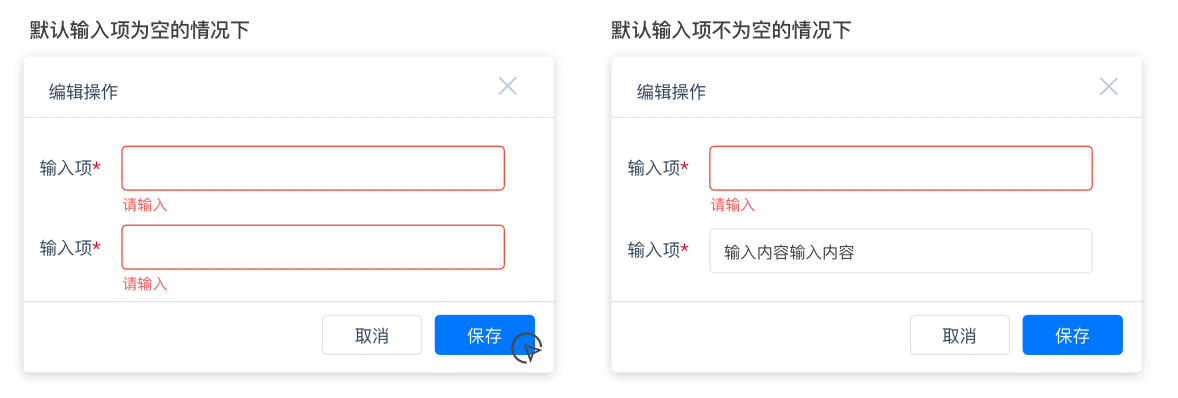
- 一種是默認情況下輸入項為空,則是先點擊保存/確定/下一步等觸發器然后觸發校驗操作,如下圖左側。
- 第二種,是默認情況下輸入項不為空,例如編輯某些設置,則在輸入框失去焦點后即校驗,例如下圖右側所示,將原來有內容的輸入框內容清空,失去焦點后,立即校驗。

七、關于三種提示的不同使用場景

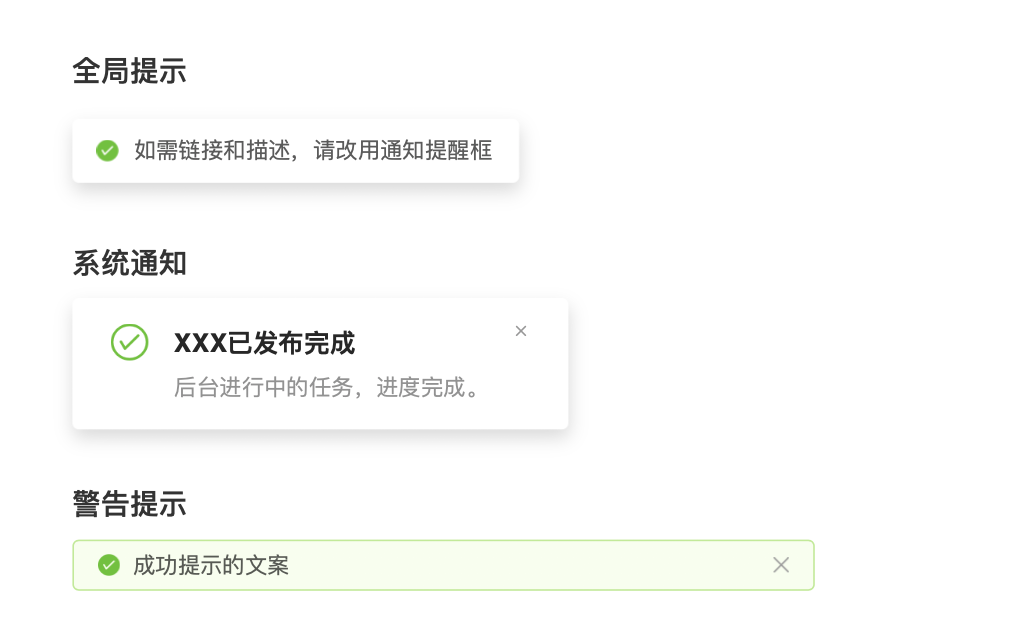
如上圖,目前主要有三種頁面提示,提示的內容包括成功、警告和錯誤等反饋信息,這里以成功提示為例。
7.1 全局提示
大家最常見的是全局提示,這種提示一般為操作反饋提示,具有及時性、輕量化的特點,一般運用在用戶在進行完某操作后,對操作結果的反饋。
7.2 系統通知提示
然后是系統通知提示,這種提示一般是由系統推送,具有不定時性,而且說明的文案一般較復雜,或者帶有指示用戶進行下一步操作的觸發點,一般運用在一些特殊情況的通知,比如:郵件發送出去后被退回和系統需要通知用戶的內容等。
7.3 警告提示
最后是警告提示,這種提示使用場景一般是比較重要的提示,需要用戶閱讀確認,點擊關閉后才自動消失。這種提示可以不以全局浮窗的形式出現,也可以單獨出現在頁面某個操作項附近,例如你對列表項進行修改,此時在列表項的最上方出現此提示。
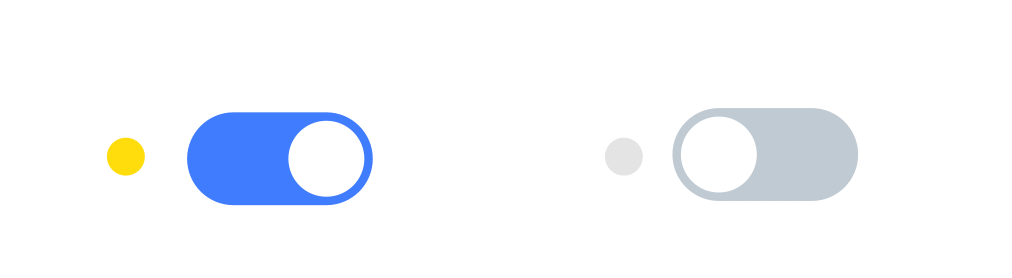
八、“開關”控件的延展設計

通過調研我們發現其實很多用戶對于現在通用的開關按鈕的認知狀態并不明確,特別是一些智能手機的初級用戶,他們點擊這個按鈕,并不清楚何時是打開何時是關閉。而這些人在使用實際生活中的開關時從來不會有這種困擾,那是因為實際生活中會有及時的指示反饋給他們,就像按一下開關,燈立刻就亮,大腦立刻收到反饋:我把開關打開了!
所以,我們也可以利用這種生活反饋,在控件開關上加入這種反饋因素(如上圖),把開關打開,左邊的小燈即點亮,把開關關閉,小燈即關閉置灰。等于給這個操作增加一個及時反饋,提升了用戶體驗。
以上就是全部內容,所列的具體案例都是來自于我實際工作中的所遇到的問題,希望能給你帶來一定的設計啟發,也希望被當下大量理論原則、炫酷動效的“浮躁”設計知識圍攻下,大家更加關注實際工作中設計上的細節,這才是提升用戶體驗的關鍵!
本文案例參考了“Ant design”、“盈店通平臺”部分頁面和控件,如涉及侵權請聯系作者刪除。
作者:李小先生,公眾號:速食設計
本文由 @李小先生 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚