二維平面的交互是人為設定的,情景幾乎是不會發生變化的;而人所在的三維空間很復雜,情景也會隨著人與任意對象之間的任務而發生變化,同時交互的方式也會根據當前情景發生變化。

舉一個簡單的例子:
假設我們有一副來自未來的AR眼鏡,當我們在日常工作中會隨時走來走去,AR眼鏡反饋給我們的內容應該根據環境、視線焦點、當前任務等條件進行動態變化,這時候我們可以通過手勢、語音等多種方式與內容進行交互;而我們使用手機時,每次打開都是相同的頁面。
三維空間下的交互遠比二維平面的交互復雜,以下分析一下三維空間的交互設計需要注意哪些事項。
三維空間交互設計的共通點
用戶在三維空間下的主要交互對象可以分為虛擬界面和真實物體兩大類,虛擬界面包括VR、AR和MR(下文統稱XR),真實物體則為各種智能硬件,我認為它們的設計共通點主要有三點:
①考慮多模態交互;
②根據空間定位做出響應;
③考慮情境理解。
1. 考慮多模態交互
在三維空間下,最主要的交互方式是語音交互以及基于體態語言理解的交互。
語音交互可以突破距離的限制進行遠程操作,同時它也是絕大部分用戶都懂的互動方式。
體態語言理解是人機交互領域中的核心技術,包括肢體語言及空間語言。
2. 根據空間定位做出響應
空間語言指的是社會場合中人與人身體之間所保持的距離間隔。空間語言是無聲的,但它對人際交往具有潛在的影響和作用。
美國人類學家愛德華·霍爾(Edward Hall)在經典著作《近體行為的符號體系》中將人類的空間區域距離分為:親密距離、個人距離、社交距離以及公共距離,以下是來自百度百科的解釋:
A)親密距離(0~46cm)
其語義為“親切、熱烈、親密”,在這個距離內可以感受到對方的體熱和氣味,溝通更多依賴觸覺。在通常情況下,只允許父母、夫妻、情侶或孩子進入這一范圍。其中0~15厘米為近位親密距離,常用于戀人和夫妻之間,表達親密無間的感情色彩;16~46厘米為遠位親密距離,是父母與子女、兄弟、姐妹間的交往距離。
B)個人距離(46cm~120cm)
其語義為“親切、友好”。這種距離是朋友之間溝通的適當距離,如雞尾酒會、友誼聚會或派對中的人際距離。其中46~75厘米為近位個人區域,在這一區域人們可以保持正常視覺溝通,又可以相互握手。陌生人進入這個距離會構成對別人的侵犯;76~120厘米為遠位個人區域,熟人和陌生人都可以進入這一區域。
C)社交距離(1.2m~3.6m)
其語義為“嚴肅、莊重”。這種距離的溝通不帶有任何個人情感色彩,用于正式的社交場合。在這個距離內溝通需要提高談話的音量,需要更充分的目光接觸。如政府官員向下屬傳達指示、單位領導接待來訪者等,都往往處于這一距離范圍內,適合于社交活動和辦公環境中處理業務等。
D)公共距離(3.6m以上)
其語義為“自由、開放”。這是人們在較大的公共場所保持的距離,是一切人都可以自由出入的空間距離。
在未來用戶周圍一定有很多可交互的設備,如果全部的設備經常與用戶互動,我們可以想象被一群吵吵嚷嚷的孩子包圍的感覺是怎樣的。
因此我們設計的任意對象應該根據用戶與設計對象之間的距離,做出不同的響應,以下是我的觀點:
A)處于社交距離以及公共距離(大于120厘米)時設計對象應該保持沉默狀態。
B)處于遠位親密距離以及個人距離(16~120厘米)時設計對象應該處于已激活狀態,隨時可以與用戶進行交互,同時可以考慮適當地主動與用戶進行交互,例如主動展示信息以及打招呼。
C)處于近位親密距離(0~15厘米)時候設計對象與用戶之間的信息交換應該是毫無保留的,還有設計對象主動與用戶交互的次數可以考慮適當增加。
D)若有緊急狀況或者用戶定制的信息需要提醒用戶,可忽略距離限制及時告知用戶。若距離過遠請考慮最合適的方式通知用戶。
E)語音和焦點可以突破空間的距離而發生交互。
目前我們主要用到的空間定位技術有SLAM(SimultaneousLocalization and Mapping,即時定位與地圖構建)和6 DOF(Degree of Freedom,自由度)。
SLAM主要用在智能機器人上,機器人可以在未知環境中從一個未知位置開始移動,在移動過程中根據位置估計和地圖進行自身定位,同時在自身定位的基礎上建造增量式地圖,實現機器人的自主定位和導航。
6 DOF主要用在XR上,它能映射出用戶在現實世界中是如何移動的;分成兩種不同的類型:平移運動和旋轉運動,任何運動都可以通過6DOF的組合進行表達。
3.考慮情境理解
用戶同樣的輸入,在不同的情境下可能會有不同的意圖;當用戶操作的環境是在三維空間時,隨著操作對象不斷變化,用戶的操作和意圖會更加復雜而且發生動態變化,使情境的動態性問題更加突出。
設計對象之間的數據互通能更好地分享用戶在不同設計對象上的操作和意圖,實現更好的情境理解。
虛擬界面
關于VR、AR和MR,我認為有幾點是我們在設計時需要注意的:
1. 建立規則
在面對一個全新的事物時,人們更希望能將它和熟悉的事物進行對比來獲取認知,這也是為什么早期GUI的設計會參考這么多現實中的真實事物,包括它們的樣式以及交互方式。
在構建豐富的虛擬現實體驗時,為了讓用戶更容易沉浸在我們所設想的現實之中,應該一開始就要快速向用戶講解這個世界的規則,例如這里的重力、摩擦力、慣性等物理因素是否與我們所認知的一樣,這是充滿獸人與黑暗魔法師的世界還是1888年開膛手杰克四處殺人的倫敦東區……
如果存在魔法,說不定用戶就能吟唱咒語使用魔法;如果有殺人兇手,說不定用戶就是可擊斃他的探長,擁有杰出的射擊能力。
在創建AR或MR體驗時,我們的主要目標幾乎與VR完全相反。在AR和MR中,我們的重點是把內容帶到現實世界,讓它和我們的現實世界一樣,但是可以為用戶帶來神奇的感受。
需要注意的是:你遵循的現實規則越多,體驗看上去就越扎根于現實,這樣用戶才能預期即將出現哪種交互方式,以及用戶界面存在哪種選項。
2. 用正確的元素構建適合的世界
不同的世界觀有著不同的風格和材料設計,我認為以下幾點都是設計時必須考慮的:
A)光線
現實世界中總是充滿光影,陰影是影響用戶感受到的視覺真實性的重要因素之一。
有研究指出:在虛擬場景中使用動態移動的陰影,要比使用靜態陰影或者沒有陰影能引發更強的臨境感。
微軟的Fluent Design認為光線是一種輕量、合理、能夠給用戶提供邀請的交互方式;而Material Design通過光線引入了陰影,它們都希望把自己的設計語言立意在大自然的基礎上,從而更貼近人們的生活。
B)聲音
聲音對臨境感有很大的影響。有研究表明,與沒有特定方位的聲音或沒有聲音相比,有特定方位的聲音會增強用戶的臨境感;另外,在虛擬場景中與視覺信息同步的聲音可以提高用戶的自我運動感,而這種自我運動感的提升也有助于增強臨境感。
C)觸覺反饋
觸覺反饋對提升臨境感的作用非常明顯,尤其是觸碰到物體時如果缺乏觸感會讓大腦感到困惑,現在許多企業與研究機構非常重視觸覺模擬的研發,也正是看到了觸覺模擬對于提升臨境感的重要性。
D)運動設計
運動設計對于XR的UI表現和交互體驗來說都是至關重要的一環。我們可以想象一下電影中的運動設計,運動的無縫過渡讓你能夠專注于故事,為你帶來真實體驗。
可以將這些感覺融入設計,引導人們在觀影過程中輕松從一個任務跳轉到另一個任務。
3. 考慮合適的環顧方式
由于“眼鏡、手機”組合的低端VR設備不具備檢測用戶身體位移的能力,所以在使用過程中用戶很少需要發生位移;此外,360°全景視頻的拍攝也是以一點為中心拍攝其周圍360°的影像,在觀看時,用戶是處于攝像機的位置對周圍進行觀察。
所以以用戶為中心環顧視角的方式被多數VR產品使用。但是,當用戶細致觀察某件物品時,是以它為中心環顧的方式來觀看的,因此我們也要兼顧以物體為中心環顧的方式來設計整個XR產品。
4. 考慮合適的閱讀距離
很多事情會影響界面的可讀性,例如字體的大小、對比度、間距等等,在XR中會增加另外一個因素:深度。深度是微軟Fluent Design中最重要的內容。
深度不僅可以表現UI元素的層次及重要程度,更可以表現虛擬物體在3D空間中的方位,例如相同的物體顯示大小不一樣,我們可以知道哪一個離我們更近。
因此,我們應該將深度融入到虛擬界面中,將平面的二維界面轉化為能創建視覺層次、更豐富、更有效呈現信息和概念的界面。
以下是Google VR設計團隊在Cardboard Design Lab中總結的經驗:
- 0.5米:當文本離你太近時會讓你的眼睛很難聚焦,尤其是在近焦平面和遠焦平面之間移動時。
- 1.0米:這是維持界面良好可讀性的最近距離,但是時間一長,這么近的文本仍然會引起眼睛疲勞。
- 1.5米:文本可以被舒適地閱讀,但是在遠近之間切換焦點還是可能引起眼睛的疲勞。
- 2.0米:當文本再遠一點,立體的效果就會減少,但這有助于減少眼睛的疲勞。從2米開始,對象更容易被聚焦(最終的閱讀效果要看使用哪種VR鏡片)。
- 3.0米:這被認為是較好的界面顯示距離,它閱讀起來不僅清晰舒服,而且不會干擾大多數場景。
- 6.0米:更遠的距離保持界面的可讀性也是有可能的,但是距離靠前的物體遮擋到界面會降低文本的可讀性,如果不遮擋可能會讓用戶覺得有點怪。
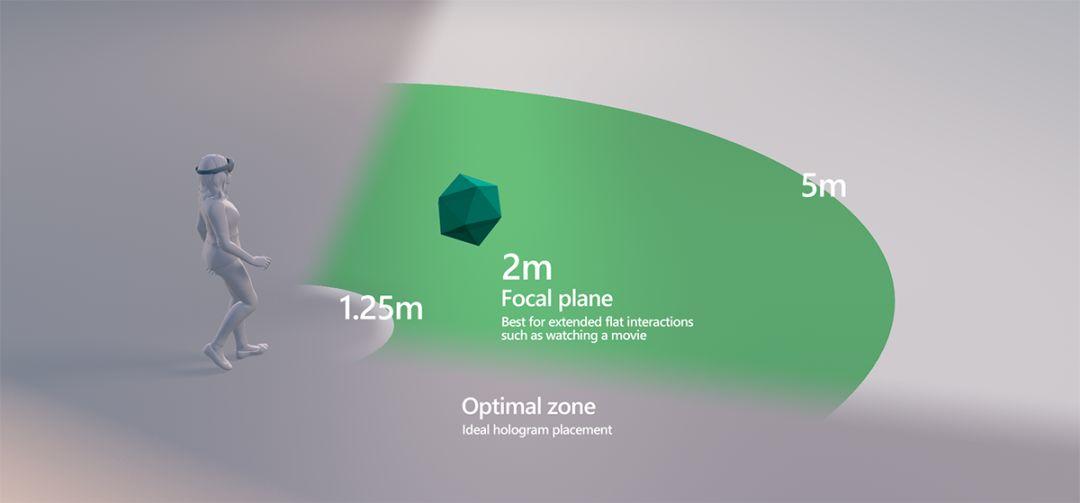
而微軟的Mixed Reality設計規范中推薦界面的顯示區域介于1.25米和5米之間。兩米是最理想的顯示距離。
當顯示距離越接近1米,在Z軸上經常移動的界面比靜止的界面更容易出現問題。

微軟Mixed Reality對于界面距離顯示的觀點
切記:以上點只適用于頭戴顯示器,不一定適用于手機上的AR產品。
5. 考慮凝視交互
頭部追蹤將為頭戴設備提供新的輸入方式。用戶可以通過旋轉頭部以及凝視某個物體的方式告知應用程序他們的意圖和興趣點是什么,類似于PC時代的光標定位。
在XR中,我們可以考慮在屏幕中間放置一個固定焦點來做視覺輔助,這樣有助于用戶知道哪個物體正在你的視覺中心上;同時我們應該將凝視交互用于附近或者大型對象上——因為用戶嘗試將焦點聚焦在一個遙遠或者小型對象上,需要頭部做出精細且不自然的運動,會讓用戶感覺很痛苦(類似于GUI里的費茨定律)。
上文提及通過焦點可以突破空間的距離而發生交互,我覺得通過這種交互方式可以實現很多有趣的玩法,例如凝視某個位置就能閃現到那個位置上,或者手指向某個物體就能把這個物體吸過來,這些在魔幻電影或者游戲中才能看到的畫面,都可以在虛擬世界中輕而易舉地做到。
在XR中,只有你想不到,沒有做不到。
關于XR相關的更多設計內容,可以參考微軟提出的Fluent Design、Mixed Reality設計規范和Google的官方AR設計指南,這應該是2018年9月前最為全面的設計規范了。
智能硬件
如果說XR在未來一段時間內都需要用戶主動使用才能工作,那么你的產品設計可以天馬行空(因為目前AR和MR還沒研發出用戶可以經常穿戴的產品,用戶不會經常攜帶)。
但是智能硬件是絕對不行的,因為智能硬件存活在用戶生活中,用戶主動和設備交互的時間和次數相對較少,那么用戶不主動發起交流時設備該干嘛呢?
可能大家會想:如果用戶不注意到我的產品,那怎么記得使用我的產品呢?
我認為:這是非常危險的想法。
如果每個智能硬件都在用戶周圍嘰嘰喳喳,用戶的生活怎么過?因此我的見解是不應該經常打擾用戶,你的產品只需要安靜地提供服務就好了。
如何做到“安靜地提供服務”?
這是一個非常矛盾但沒什么問題的答案。
矛盾的地方在于當產品提供服務的時候用戶必定能感知到,這時候其實已經打擾到用戶了;沒毛病的地方在于如果每次用戶使用你的產品都需要走到設備跟前操作,其實這款產品一點都不智能。
要實現“安靜地提供服務”,主要的解決思路其實就是我們熟知的場景化設計。前面提到的“通過用戶的空間定位來做出響應”觀點也屬于場景化設計之一。
除了空間定位外,我們還可以通過時間、觸發事件來做場景化設計。
以白領用戶為例,工作日時用戶在家使用設備的時間可以分為起床后至出門前以及下班后至睡覺前這兩段時間,但里面還有很多細節可以考慮:
- 快到鬧鐘的時候,設備能提供什么服務?
- 用戶醒后睡意朦朧,這時候設備能提供什么服務?
- 用戶洗漱、穿衣和吃早餐的時間內,這時候設備能提供什么服務?
- 用戶出門前設備能提供什么服務?
- ……
在不同的時間段內,用戶的行為會發生不同的變化,這時候產品服務是否需要根據用戶行為做出變化?這樣用戶可以隨時“臨幸”我們產品時都不需要過多的操作而且用完即走。
除了場景化設計外,為了更好地做到“安靜地服務用戶”,我們要考慮待機情況下的幾點細節:
- 你的設備待機時是否耗電?
- 你的設備待機時可以關閉哪些器件?
- 你的設備待機時風扇聲等噪音是否會影響到用戶?
- 用戶突然把家里電源關掉并重啟后,設備是否自動重啟?
- 用戶在重新啟動你的設備時是否很麻煩,甚至會有安全問題?
第1、2、3點直接影響到用戶是否愿意讓你的設備長時間處于待機狀態;第4點直接影響到你的設備能否自行地長時間運行,因為用戶很有可能會隨時把電源關掉;第5點看起來有點搞笑,但這是整個產品設計的大前提,例如有些設備需要安裝在天花板上,如果第4點不能很好地滿足,會導致用戶需要經常爬梯子上去打開設備,這時候會來安全上的風險。
以上幾點能直接影響到硬件的電路設計,如果考慮不周全,最后的結果就是你的產品會被用戶經常關閉,可交互的次數大幅度減少。同時硬件上的問題也會直接影響每個功能的設計,最終也會影響你的產品如何與用戶進行交互。
未來應該會出現更多多功能合一的產品,這時候要考慮每個功能的屬性、使用頻率以及使用時長等問題,這些因素也會導致你的產品如何與用戶進行交互。
以智能音箱和臥室燈結合為例子:智能音箱默認是長時間打開,隨喚隨用的產品;而臥室燈的使用頻率和時長是由用戶生活習慣決定的,有些用戶出了房間后可能會隨時關燈,這時候會直接導致共用同一條電線的智能音箱斷電而無法使用,智能音箱隨喚隨用的特點也會隨之消失,同時很有可能每次用戶開燈時智能音箱的啟動聲音會嚇用戶一跳,導致整個產品體驗起來會非常怪異。
關于智能硬件的交互設計知識還有很多很多,在此就不一一列舉了。最后,當生活中充斥著各種智能硬件時,我們應該考慮和多方廠商進行合作,為用戶帶來更優質的生活體驗。同時生活中的點點滴滴都可能對一個人造成潛移默化的影響,因此我們也需要考慮我們的產品是否會給對用戶的生活以及周圍的親人尤其小孩帶來影響,畢竟生活和親人才是最重要的。
本文節選自《AI改變設計-人工智能時代的設計師生存手冊》,已獲得作者授權
購買鏈接:https://item.jd.com/12526634.html
#專欄作家#
薛志榮,微信公眾號:薛志榮,人人都是產品經理專欄作家。暢銷書《AI改變設計-人工智能時代的設計師生存手冊》作者,全棧開發者,專注于交互設計和人工智能設計。
本文原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自 Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚