平時我們收集參考時,總是喜歡去收集界面的參考,而一些小的設計往往容易被忽略。這些問題在平時練習時往往很難察覺,到了做實際項目時就會出現各種各樣的問題。

下面和大家分享三個我在工作遇到的的坑,希望大家能夠提前注意繞道而行。
- UGC內容未設置舉報功能。
- 登陸注冊時,鍵盤擋住按鈕。
- 文字在淺色圖片上對比度不夠。
一、UGC內容未設置舉報功能
在App Store審核被拒的原因中有這樣一條:如果你的APP內有發帖等UGC(用戶產生內容)功能,必須提供用戶協議,并留有內容舉報功能,否則就會被審核拒絕。
這個功能在設計時很容易被忽略,我之前做的一個項目就遇到這種情況,當提交到App Store時才知道要加這個舉報功能,只好重新添加,然后在提交。
使用場景:根據App Store的反饋,一般UGC的內容都需要加舉報功能。
該功能多用在資訊類、圖片社交類、電商類等UGC的Feed流中。
該功能一般有兩種展示入口:置于更多圖標中;直接置于列表中。
1. 置于更多圖標中
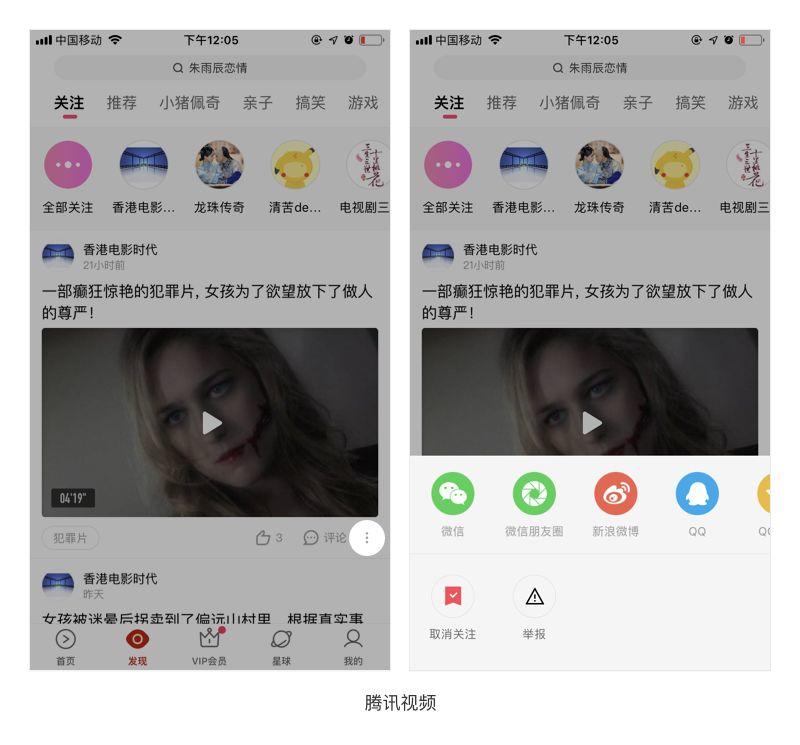
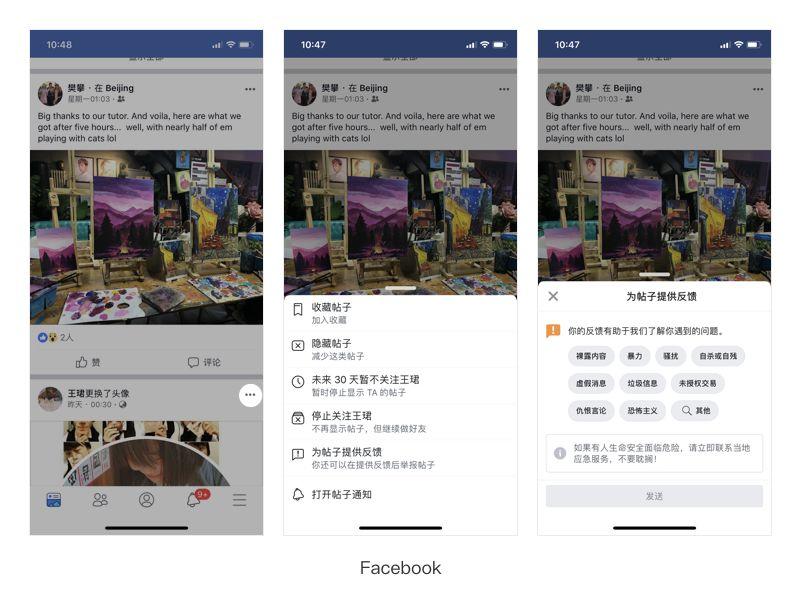
當列表中有點贊、評論等功能較多時,可以將它置于更多圖標中,比如:騰訊視頻發現、Facebook。


騰訊視頻和Facebook除了點贊和評論都還有一些其他的功能,因此可以直接將這些功能整合到更多圖標中。
在設計時,如果你不想舉報圖標太明顯,可以將其弱化處理,比如騰訊視頻就用線性圖標。
2. 置于刪除圖標中
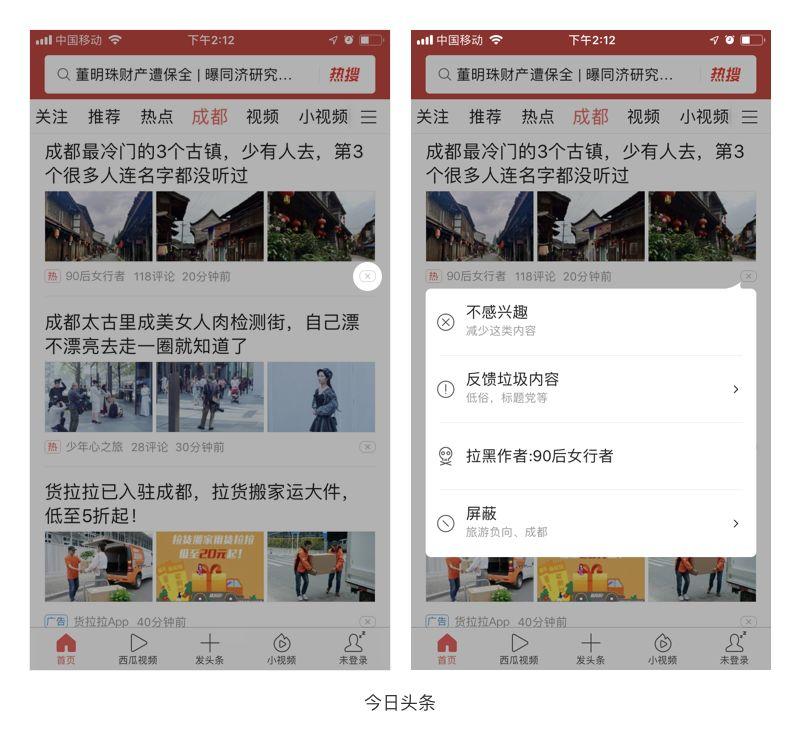
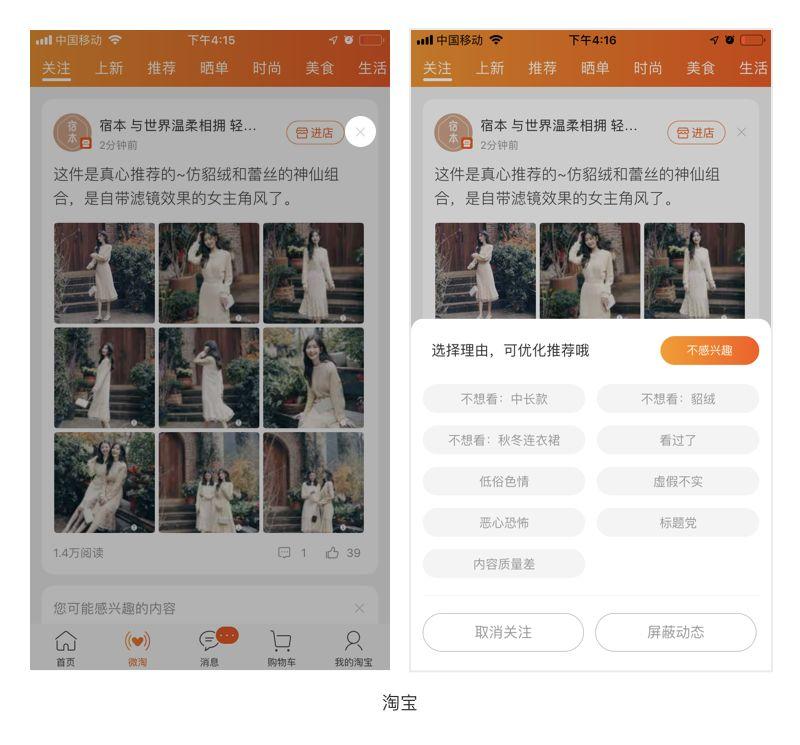
當列表中沒有其他功能時,或者是以用戶感受為中心的審核機制時,我們可以將舉報直接置于刪除列表中,讓反饋屬性更明確,同時反饋的項目更細,比如:今日頭條、淘寶。


今日頭條的列表沒有其他功能,在列表中加入了關閉按鈕,點擊就可彈出不感興趣、反饋垃圾信息、拉黑、屏蔽等內容。
淘寶的Feed卡片中雖然有評論、點贊等功能,為了便于用戶篩選感興趣等內容和舉報,它在卡片的上方加入加了關閉圖標,點擊就可彈出不感興趣、不想看、低俗色情、虛假不實等內容。
二、登錄注冊時鍵盤擋住按鈕
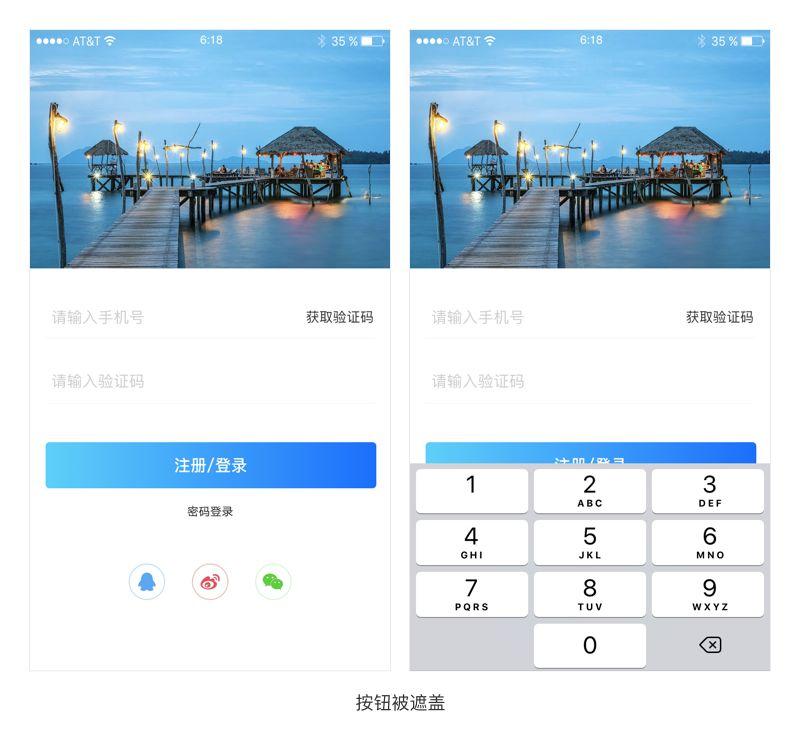
在設計登陸注冊界面時,一些設計師容易忽略鍵盤對界面的影響,因此當輸入信息時,鍵盤就將操作按鈕蓋住了。當信息輸入完之后還需要退出鍵盤,然后在點擊按鈕,讓操作不太流暢。

面對這種情況該如何解決呢?
通過對線上APP的收集和歸類,主要有三種解決方案:第一預留鍵盤高度;第二內容滾動;第三軟鍵盤設置按鈕。
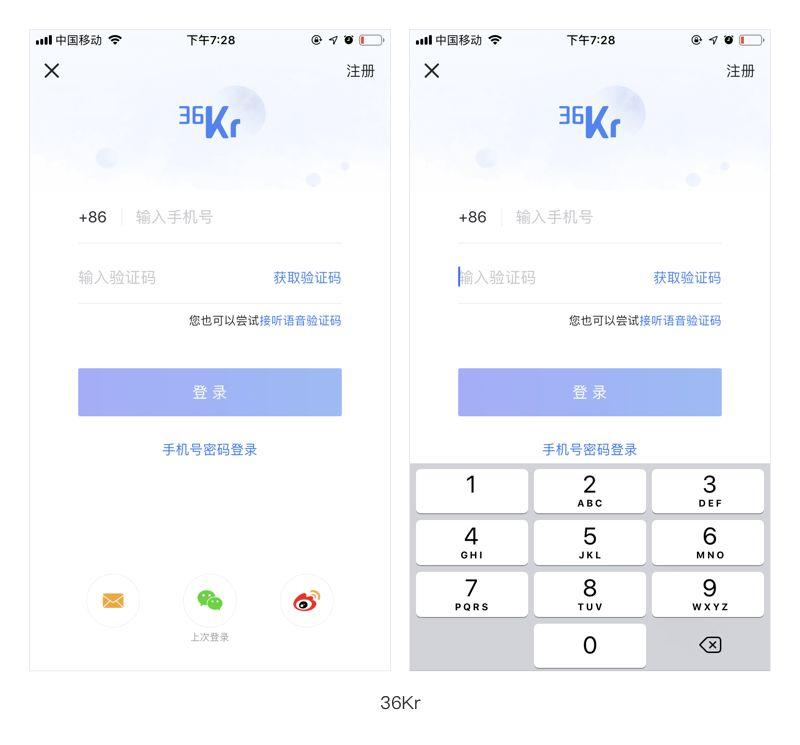
當登陸注冊信息較少,我們在設計的時候就可將鍵盤的高度預留出來,避免鍵盤擋住按鈕的情況,比如:36Kr,鍵盤彈出并未遮住按鈕。

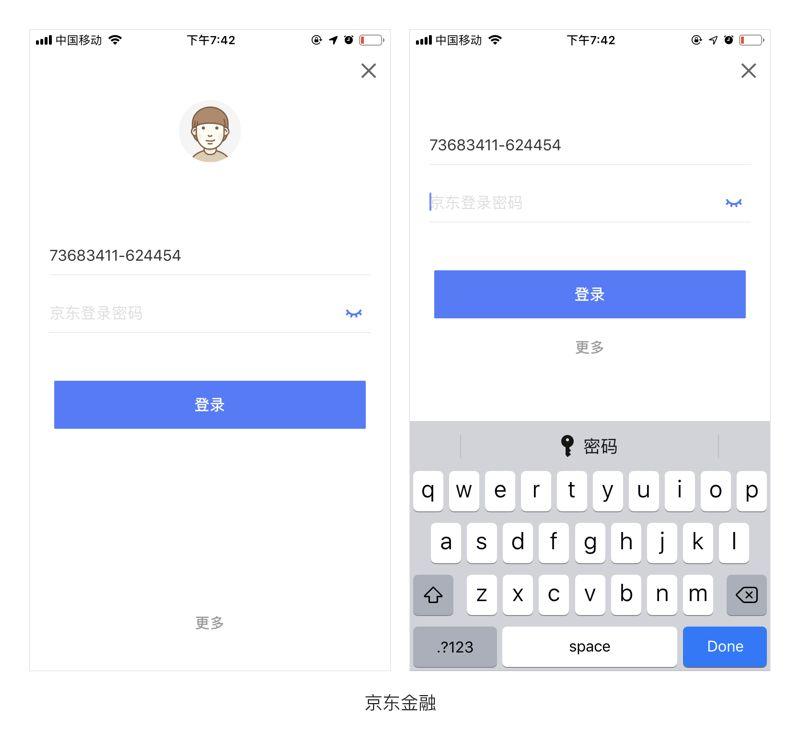
當界面展示效果較長,鍵盤會把按鈕遮蓋掉時,我們可以給開發說讓其設置內容滾動。
比如:京東金融鍵盤彈出后整體內容向上滾動,僅顯示輸入信息。

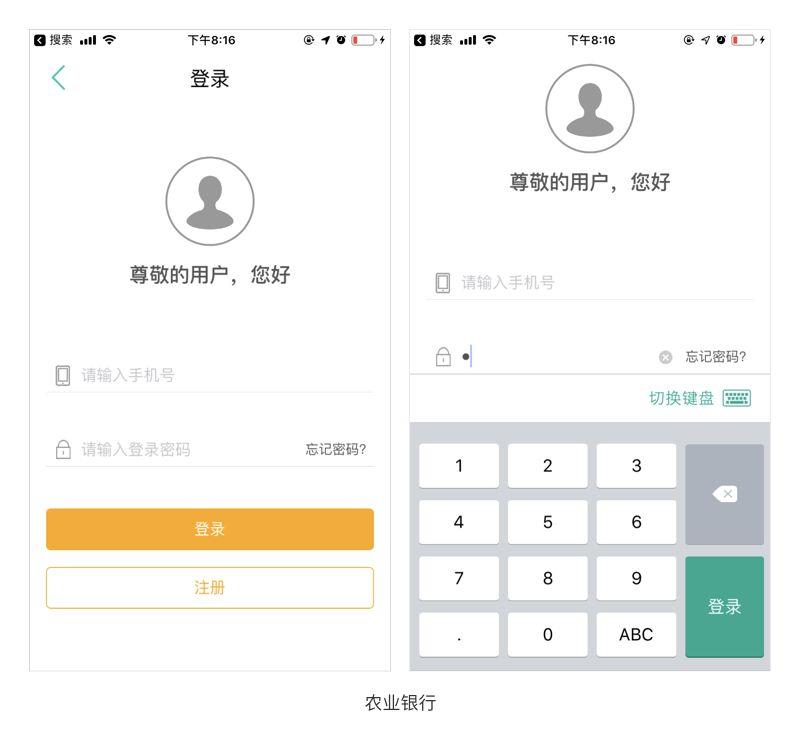
當然你也可以自己設計軟鍵盤,將登錄按鈕置于鍵盤中,這樣更能減短用戶操作路徑,不過這種方式對于一般公司來說成本較高,比如:農業銀行。

三、文字在淺色圖片上對比度不夠
列表設計中,圖片上的文字在深色背景上展示正常,但是在淺色背景上就不易識別,這往往在設計過程中考慮不周全導致的,該問題多在新手階段出現。

解決該問題最早的方法是直接將文字加投影,但是隨著界面風格的變化,該方式顯得不太合適。
目前多采用底部增加不透明度為40-0的黑色蒙層。

關于圖文的結合大家可以去看看劉清的《幾招搞定圖文結合》,文中主要提出了5種圖文處理方式,主要有:灰度平衡、文字覆蓋圖像、蒙版覆蓋圖像、文字突出顯示、圖文提煉結合,同時還有詳細的解說過程,大家可以點擊《幾招搞定圖文結合》標題查看。
四、畫重點
大家在設計時,很容易跟著產品原型走,從而忽略一些小設計。尤其是對于新手設計師來說,更容易考慮不全面,因此建議大家在看到一些干貨的文章,就收集起來。以后在工作中遇到也能夠很快的找到文章,從而就可以規避這些問題,少走彎路。
比如本文提到的三個容易被忽視的點:UGC內容未設置舉報功能、登陸注冊時鍵盤擋住按鈕、文字在淺色圖片上對比度不夠,下次大家遇到這些問題就不用再去踩坑了。
最后,大家可以在留言區說說你遇到的那些坑,大家可以互相交流~
參考引文:《App Store審核被拒的23種原因總結》
作者:風箏KK,公眾號:海鹽社
本文由 @風箏KK 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash, 基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚