隨著折疊屏手機的發布,我們看到未來手機的形態可能會朝著柔性手機方向發展,那么,讓我們來思考一件事:如何在折疊屏手機上做交互設計呢?

最近三星、華為和柔宇各發布了一款折疊屏手機,它可以把一臺8英寸的平板電腦通過折疊的方式變成一臺方便攜帶的6英寸手機。折疊屏手機屬于新的手機品種,也是我目前最看好的手機形態之一(未來手機的形態應該是柔性手機,現在已知有柔性電路板的存在了)。通過幾天的觀察和思考,我認為折疊屏手機有以下好處:
- 更好的閱讀體驗。目前各手機廠商的折疊屏展開態均大于7英寸,我們看視頻時擁有更好地觀看體驗,同時我們再也不用擔心看漫畫時字體太小看不清了。
- 提升效率。在“展開”模式下空間變大了,多窗口操作成為可能,我們可以一邊看世界杯一邊用微信和朋友一起視頻吶喊。
- 易用性。在這里我想到了ipad一個不錯的特性:打開多個應用后,并在多個應用之間進行文件管理,例如將相冊里的圖片拖到微信或者郵件里,避免了多個應用之間的來回切換。
以上基于“展開”態的想法,在折疊狀態下還有一些不錯的想法供大家思考:
外折疊設計
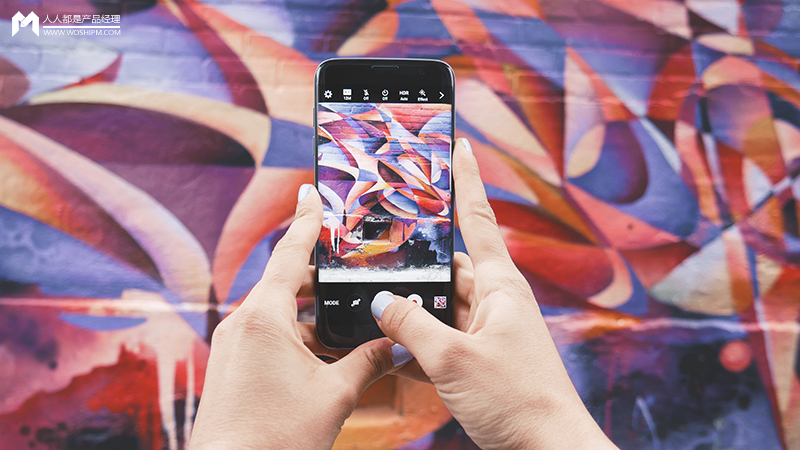
華為在MWC2019上演示了一個名叫“鏡像智拍”的功能,它可以讓被拍攝的人可以實時看到拍攝效果,并調整面部表情與姿勢。用自己最了解的角度及構圖使得拍攝事半功倍,妹子們再也不用擔心自己的男朋友把自己拍得很丑了。

在折疊狀態時可以把背面當做一個附加的交互空間,實現一些簡單的交互操作,例如打吃雞游戲時我們可以考慮在背面屏幕增加一些手勢操作進行8倍鏡的縮放(這種背部觸控方式并不是什么新鮮事,在2011年索尼旗下的掌上型游戲機PSV已經在背部增加了電容式多點觸控面板)。

除了附加的交互空間,我們真的可以把它當做第二塊屏幕進行使用。在平時我們可以通過兩塊屏幕同時運行兩個不同的應用程序,例如我們可以用主屏幕玩游戲,在加載游戲時翻轉屏幕刷個微博,操作起來十分方便。
折疊屏當然不只有展開和折疊兩個狀態,還有翻折狀態,它區別于傳統手機和平板的獨立狀態。最直接的效果就是它可以不需要支架就立在桌面上,實現中遠距離的自拍;同時它可以進行多角度拍攝,成為制作VR內容的利器。在玩法上,翻折狀態可以通過兩面屏幕的不同內容引入多人互動的概念,但這種應用場景比較難想象。

內折疊設計
相比外折疊設計,內折疊設計玩法相對較少,在這里我只想到了任天堂NDS的概念:在翻折狀態時它就是兩塊獨立屏幕,它可以獨立顯示不同的內容,例如上屏顯示內容,下屏顯示操作區域,打游戲時翻折狀態明顯要其他狀態舒服。

個人觀點:從以上案例來看,外折疊設計在交互和玩法上都比內折疊設計好,未來很有可能以外折疊設計為主。
折疊屏手機交互設計的改變
響應式布局
當折疊屏從小屏模式轉變成大屏模式時不應該只是畫面的等比例變大,而是要考慮響應式布局設計。
描述響應式設計最著名的一句話就是“Content is like water — 如果將屏幕看作容器,那么內容就像水一樣”。在以前響應式設計更多用在PC Web設計上,但現在手機也應該考慮響應式設計,以下是設計時需要考慮的細節:
1. 它不是簡單的響應式設計。從上文得知,“展開”態時要考慮是平板模式還是雙屏幕模式,如果是平板模式,那么內容應該在一個整體里;若是雙屏幕模式則可以考慮不同屏幕展示不同內容。設計時需要根據實際需求和場景進行模式選擇。
2. 考慮通過Fragment(片段)來設計。Fragment是Android3.0提出的API,出現的初衷是為了UI更靈活地適應大屏幕的平板電腦。以下是Android對Fragment的官方介紹:“Fragment表示Activity中的行為或用戶界面部分。您可以將多個Fragment組合在一個 Activity 中來構建多窗格 UI,以及在多個 Activity 中重復使用某個Fragment。( Activity可以理解為一個頁面,Android開發中最重要的概念之一)”
3. 參考微軟的UWP設計概念。UWP即Windows 10中的Universal Windows Platform(Windows通用應用平臺)。UWP應用的理念并不是為某一個終端而設計,而是同一套代碼和設計可以在所有Windows10設備上運行,包括Windows 10 Mobile / Surface / PC / Xbox / HoloLens等等。
它的響應式設計設計技巧包括以下6點:
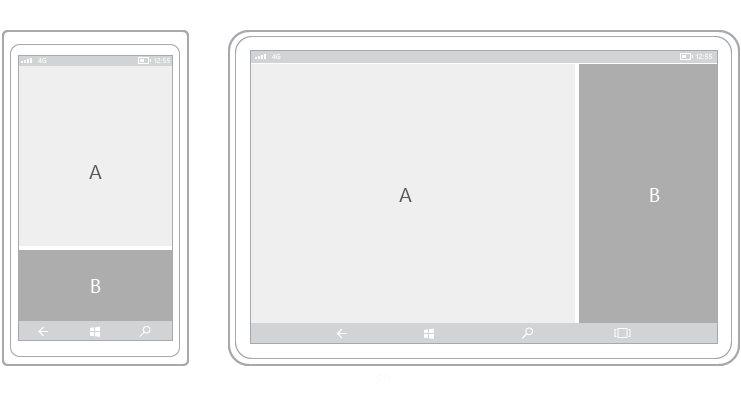
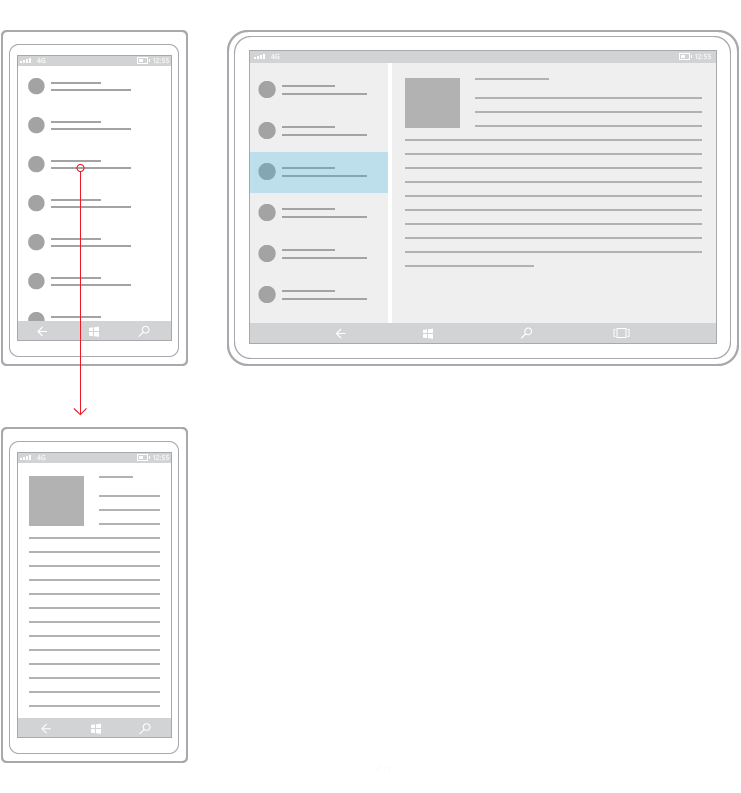
A. 調整位置:你可以改變 UI 元素在不同屏幕上的位置。比如下面這個例子:為了確保同時展示兩個元素,在手機上我們必須采用縱向滾動界面,而在平板電腦上,我們可以調整框架的位置,變為橫屏滾動界面。如果你用網格設計這些位置,你也可以不改變內容框架,但其他 UI 元素可以使用響應式設計。

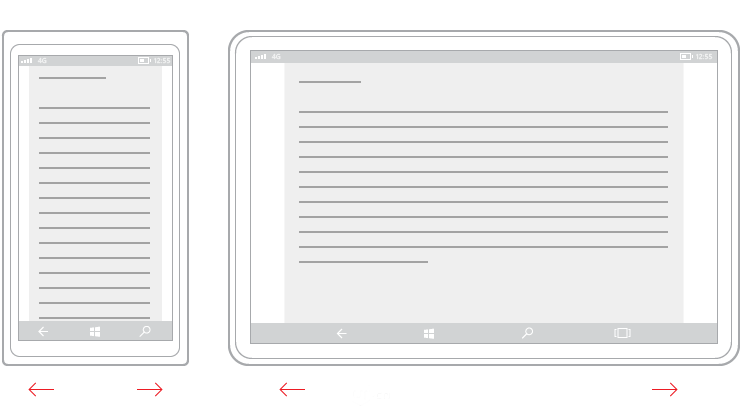
B. 調整尺寸:你可以通過調整空白和 UI 元素的尺寸來優化框架,比如下面這個例子,可以通過簡單的增大內容框架尺寸來提升大屏幕的閱讀體驗。

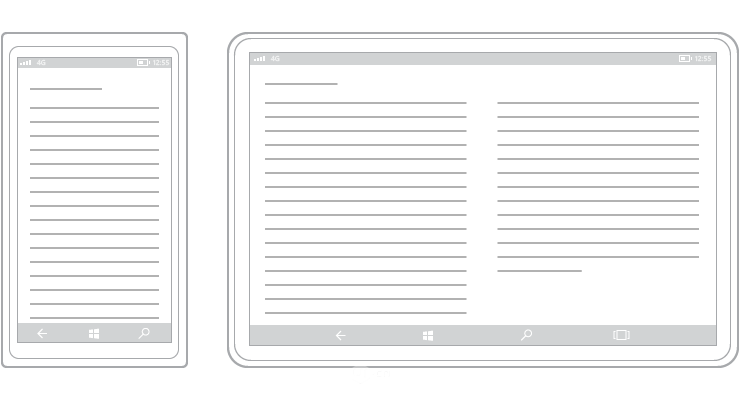
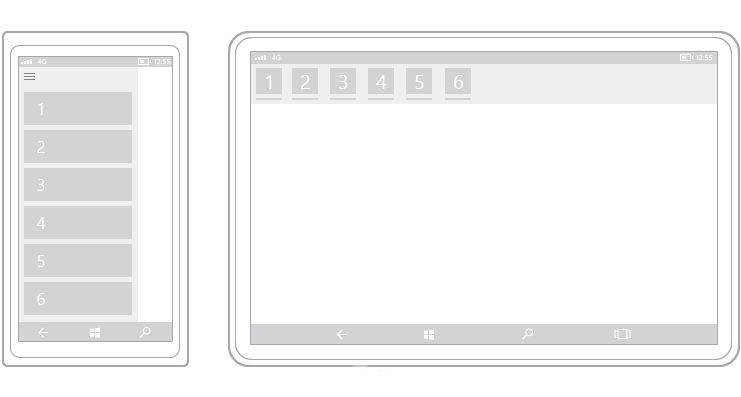
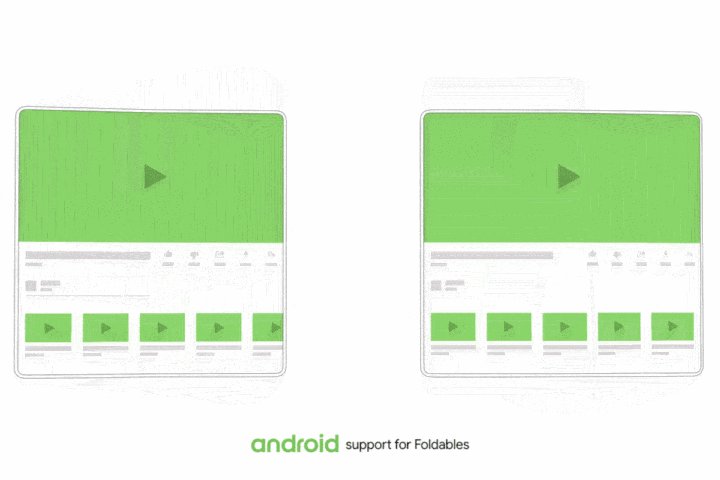
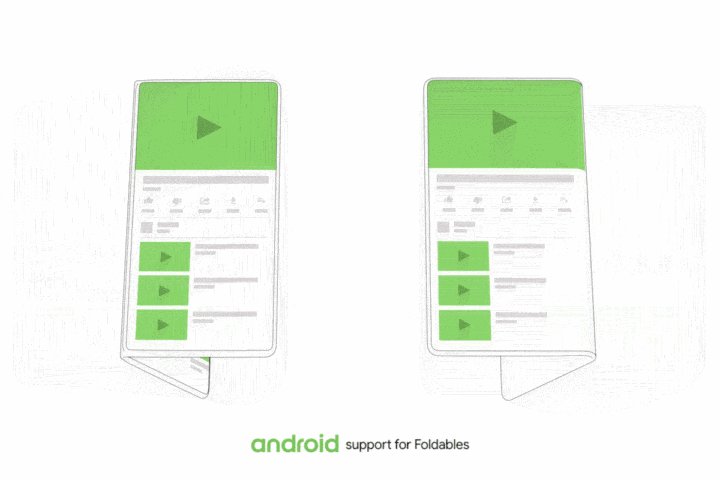
C. 調整順序:通過調整 UI 元素的順序和方向,優化內容顯示效果。舉個例子,在大屏上運行時,可以再添加一欄,并且加入分類列表,這些都是合理的。這個例子展示了在手機上使用一欄縱向滾動,而在平板上使用兩欄橫向滾動的優化。

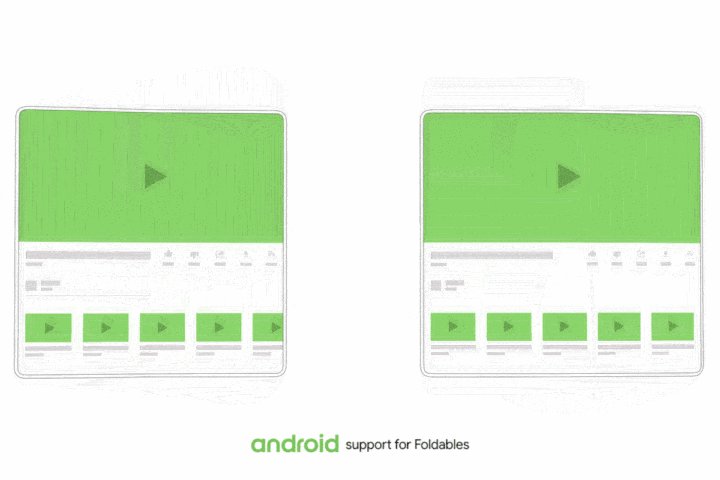
D. 展現:你可以基于屏幕的真實大小,設備支持的功能,特定的情況或者屏幕方向展示界面。下圖是媒體播放器的例子,小屏幕上這些按鈕通常是被刪減的,但在大屏幕上這些按鈕是被完全保留的。PC 上的媒體播放器比手機上的有更多的功能。

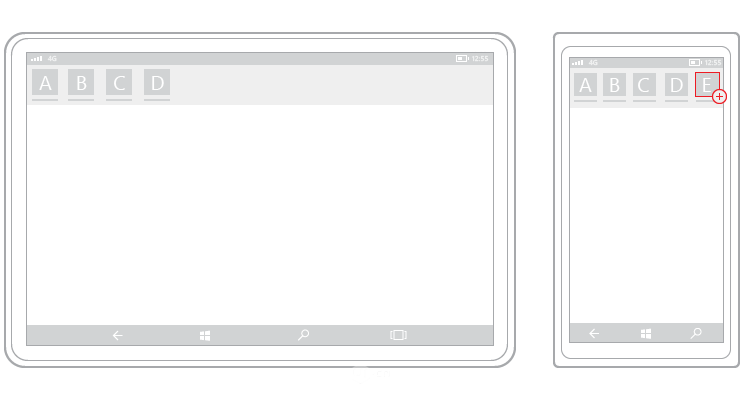
E. 換位:這項技巧是為特定屏幕尺寸或屏幕方向切換特定的界面。下面這個例子是導航菜單:小屏幕上他是隱藏在漢堡菜單中縱向排列的,但是在大屏幕上,更大的 Tab 是更好地選擇。

F. 改變結構:你可以為特定的設備優化特定的結構。下面這個例子就是兩種不同的接合結構。

以上6點引用了Windows 開發人員中心 Design Basics:Responsive design 101 for UWP apps,鏈接:https://www.ui.cn/detail/49641.html
場景化設計
考慮用戶翻轉折疊屏幕時的場景和動機是什么,從而優化現有界面及交互流程,舉幾個例子:
A. 以RPG游戲為例。當玩家使用小屏模式時我們可以收起所有功能界面,使游戲的沉浸感更強;當玩家采用大屏模式時,我們可以認為玩家需要獲取更多信息,這時候把聊天、裝備等相關功能界面展示出來。
B. 當用戶在微信里查看定位信息有新消息提醒時,手機變成大屏模式時應該同時存在地圖界面和聊天界面。
相關注意事項
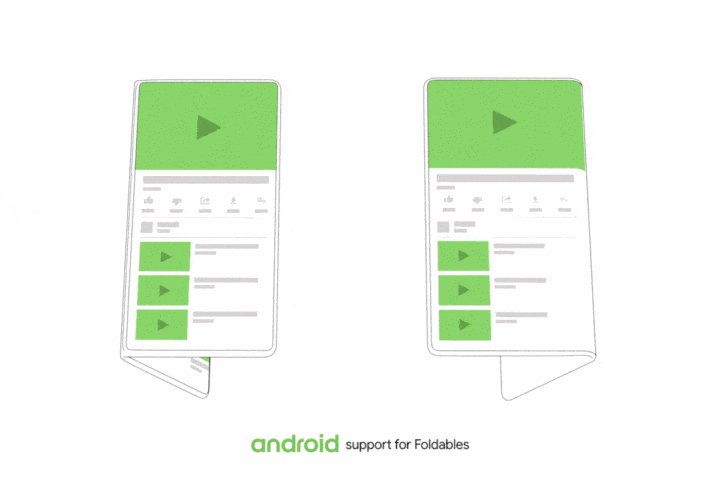
Google在2018年11月就宣布了對折疊屏的支持,包括多窗口支持、不重啟適配等等。如果想要在折疊屏手機上設計良好的用戶體驗,必須考慮以下兩個方面:生命周期管理以及轉場動效。
1. 生命周期管理
目前大部分手機應用為了有更流暢的體驗會做適量的生命周期管理,例如退出頁面時會釋放相關內存。因此設計師在設計折疊屏交互時要考慮哪些頁面不能被銷毀,一定要讓用戶進行展開、折疊等操作, 應用任務不中斷重啟,產品可以自動適應各種屏幕下的靜態布局規格。
2. 轉場動效
從目前Google公布的新版Android系統來看,已經可以做到當折疊/展開設備的時候,頁面、內容從一個屏幕自然地切換至另一個屏幕。設計師在設計時應該基于Google的技術規范考慮內容、組件等模塊的轉場效果。

參考案例:
華為基于HUAWEI Mate X發布的折疊屏官方適配方案,相關鏈接https://www.infoq.cn/article/mPwQk57bK5fg_FTcXa2i
#專欄作家#
薛志榮,微信公眾號:薛志榮,人人都是產品經理專欄作家。暢銷書《AI改變設計-人工智能時代的設計師生存手冊》作者,全棧開發者,專注于交互設計和人工智能設計。
本文原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自 Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚