編輯導語:在產品設計中,產品原型有助于將想法、方案具象化,進而使產品設計理念可以更好地被展示,并助推團隊溝通。那么在產品設計中,我們應當選擇低保真原型還是高保真原型?兩種原型的使用場景是什么?本文作者就做了相應分析,一起來看一下。

有沒有糾結過在設計產品的過程中是使用低保真原型還是高保真原型?兩者有哪些區別?分別在什么時候使用最合適?
在這篇文章中,和大家一起討論低保真原型和高保真原型之間的主要差異、最恰當的使用時機以及兩種原型的案例分析。
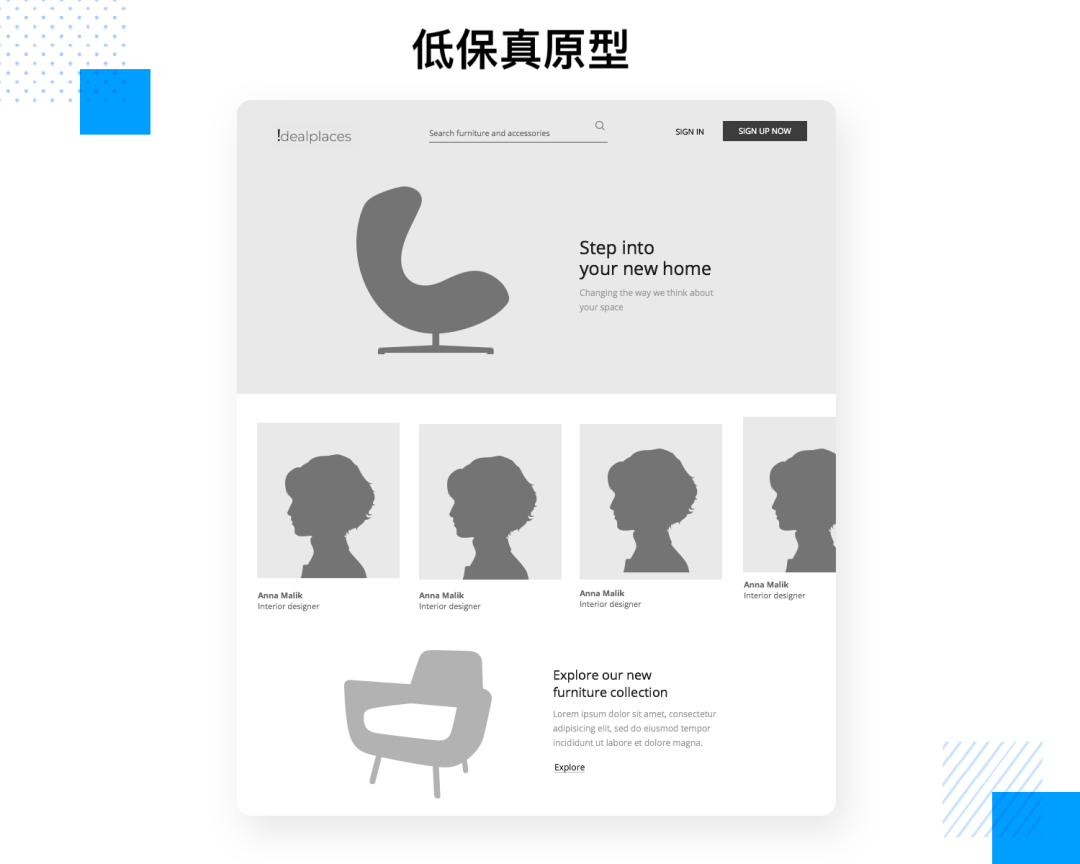
一、什么是低保真原型?
低保真原型是在紙上畫的的草圖或原型,也可以是在電腦上設計的產品頁面。低保真原型的作用是表現產品中最重要的用戶流程和功能所涉及的頁面關系。

在設計低保真前,我們會先進行用戶研究并收集一系列產品需求,這些工作做完后,接下來就要考慮產品的功能。
1. 基本功能和信息架構
在設計的早期階段,我們都不希望陷入頁面版式、圖像和漸變之類的細節中,相反我們需要展示的是產品的核心功能、信息架構以及頁面間的流程。
我們首先要概述頁面的一些基本情況,這些設計可以幫助用戶完成主要目標并滿足每個功能的基本要求。
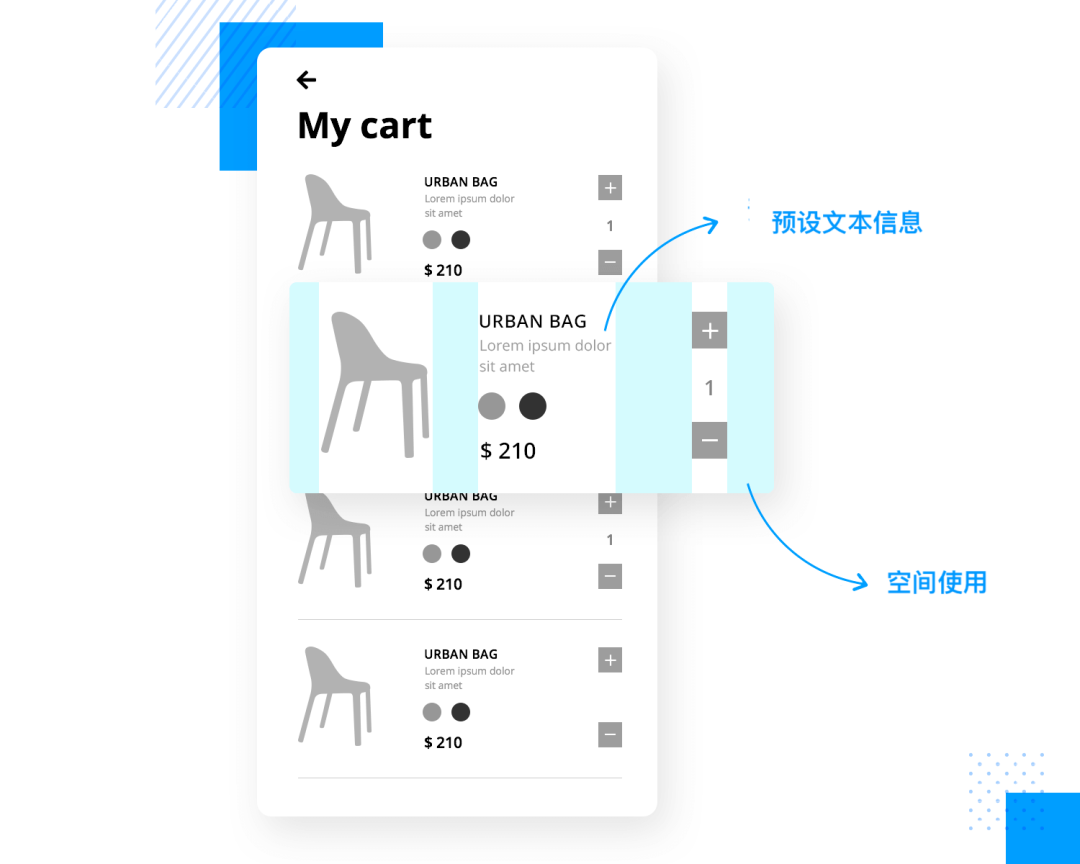
2. 基本的布局和元素
除了信息架構和流程外,低保真還有助于定義產品UI的基本布局,例如確定頁面元素和各部件的尺寸、位置以及頁面中留白的使用情況。

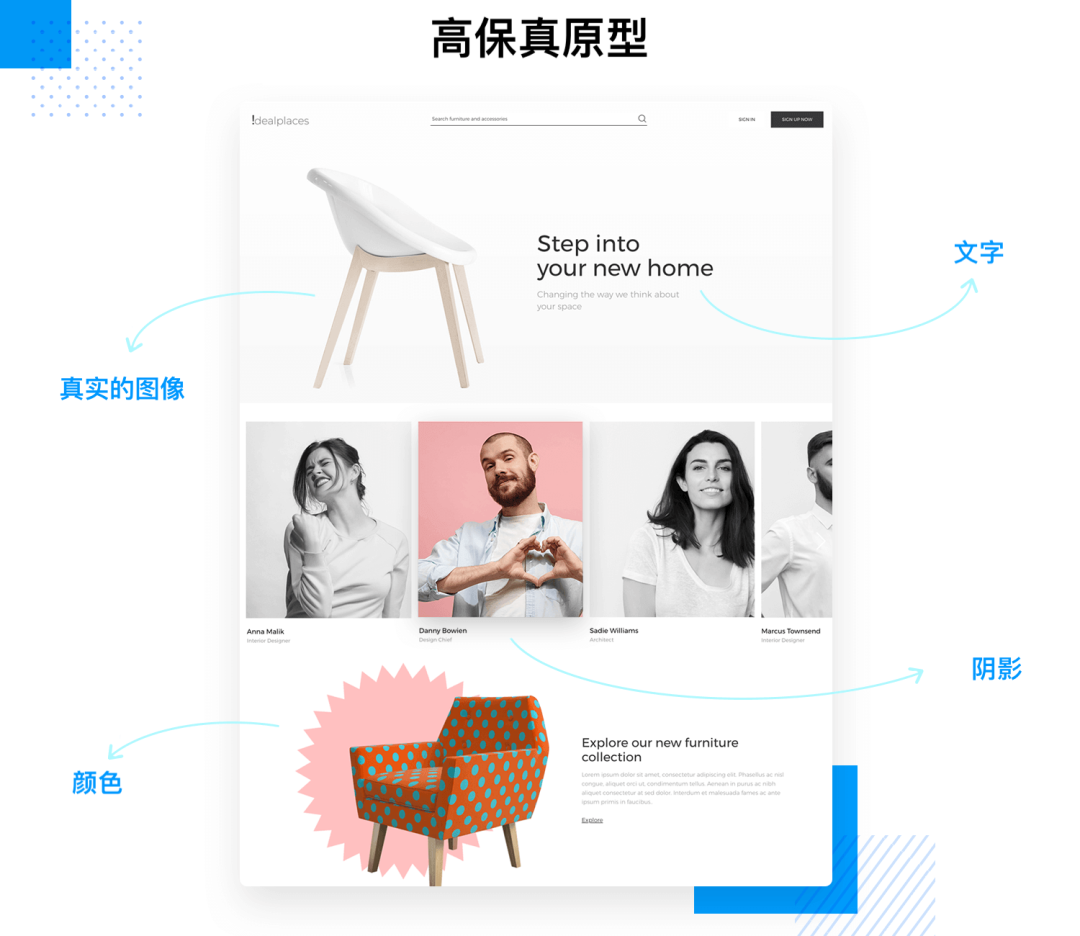
二、什么是高保真原型?
高保真原型展示的細節比低保真更深入細致,高保真原型是盡可能接近最終產品的樣式。高保真原型具有與低保真相同的流程和信息架構,也會展示更多的細節和頁面關系。
1. 進階的頁面設計
高保真原型的目標是對最終產品的討論,包括在最終產品中看到的所有內容,例如產品的顏色、漸變、陰影、圖形以及排版等。

2. 進階的互動原型和功能
高保真原型會進一步展示產品的動效情況,比簡單點擊原型更進階,例如展示頁面的滾動效果、手風琴菜單、下拉列表、拖放等動效。
高保真原型還可能包含頁面上移動的圖形和動畫,或者用戶可以操作的元素,還包含例如錯誤消息和表單設計的驗證等,以及在其他各種頁面尺寸上存儲和再現數據的能力。
三、什么時候使用低保真原型?
1. 頭腦風暴
低保真原型適合快速的頭腦風暴,并向客戶、開發和項目參與者演示設計想法,適合將一些早期的用戶測試集成到產品設計中。

2. 獲得開發的認可
通過展示原型,開發能夠在一開始就告知我們的某些設計在技術上是否可行,避免了花費大量時間來設計需求交稿時卻被告知某些功能不能實現的情況。
3. 進行早期用戶測試
產品是為用戶而準備的,所以在設計早期階段對他們進行測試很有意義。
例如,當朝著高保真原型設計時,我們會添加許多額外的細節和次要功能,如果在這個過程中,發現產品的某個核心功能在早期階段被忽略了,導致產品存在可用性缺陷怎么辦?
在低保真原型設計階段,撤消和修改設計要容易得多。向用戶展示低保真原型有助于在做更進階的設計需求前把握關鍵的功能,更好地定義流程、信息架構以及UI布局。
4. 始終以低保真開始

低保真度原型不僅有助于設計師集思廣益地思考想法,還有助于與客戶保持聯系。通過向總監清晰地展示低保真原型而不是簡單地談論自己將要做的事情,有利于避免繁瑣的返工。
四、什么時候使用高保真原型?
產品需要提供盡可能好的用戶體,制作高保真原型可以確保從產品經理到UX設計師,每個人都能把握產品的方向。
1. 基本功能實現后
基本功能實現是指流程和頁面完成后,至少在核心功能需求方面滿足了用戶的基本目標。通過低保真我們會知道需要設計的頁面原型,以及每個頁面的基本布局,接下來就可以進行高保真的制作。

2. 測試更高級的交互時
當開始設計或測試更復雜的交互和功能時,應該使用高保真原型。我們需要確保原型中的大多數交互動效都是直觀的,可以為用戶帶來價值甚至趣味性。
3. 把設計移交給開發時
高保真原型設計可以讓開發更容易將產品用代碼寫出來,不需要太多的想象空間。這樣做不僅減少了錯誤和返工,還減少了在寫代碼上花費的時間,從而減少了將產品推向市場所花費的時間。
五、低保真原型案例分析

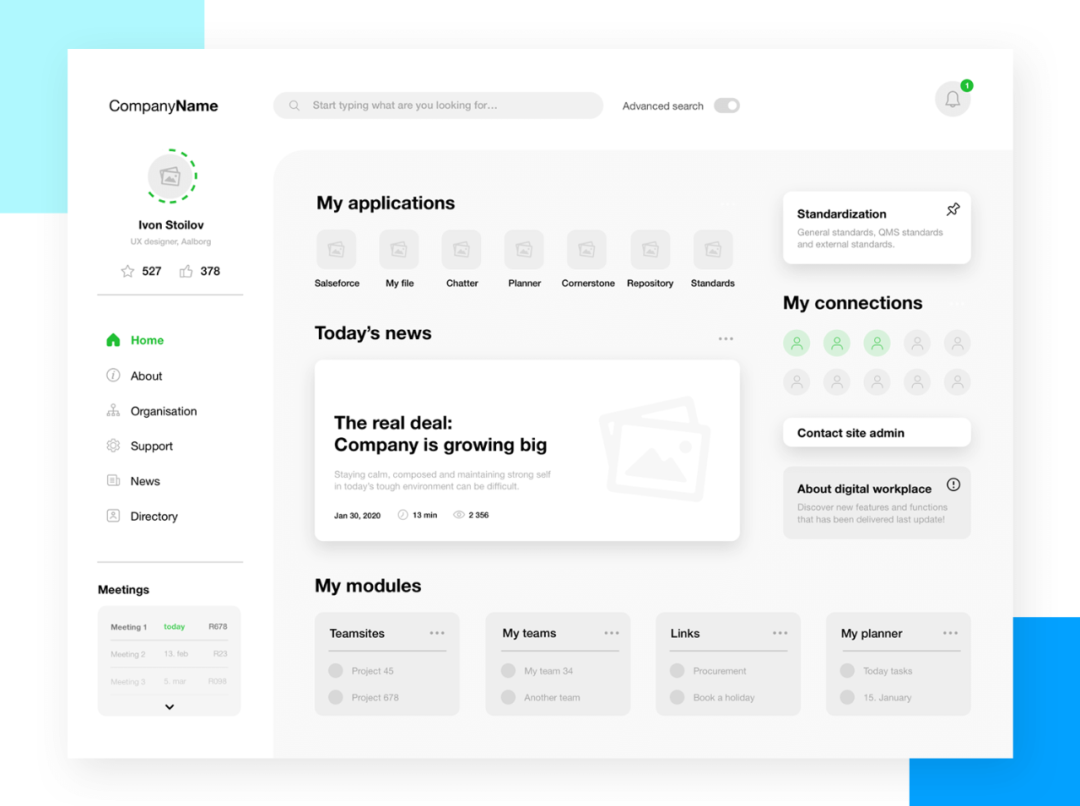
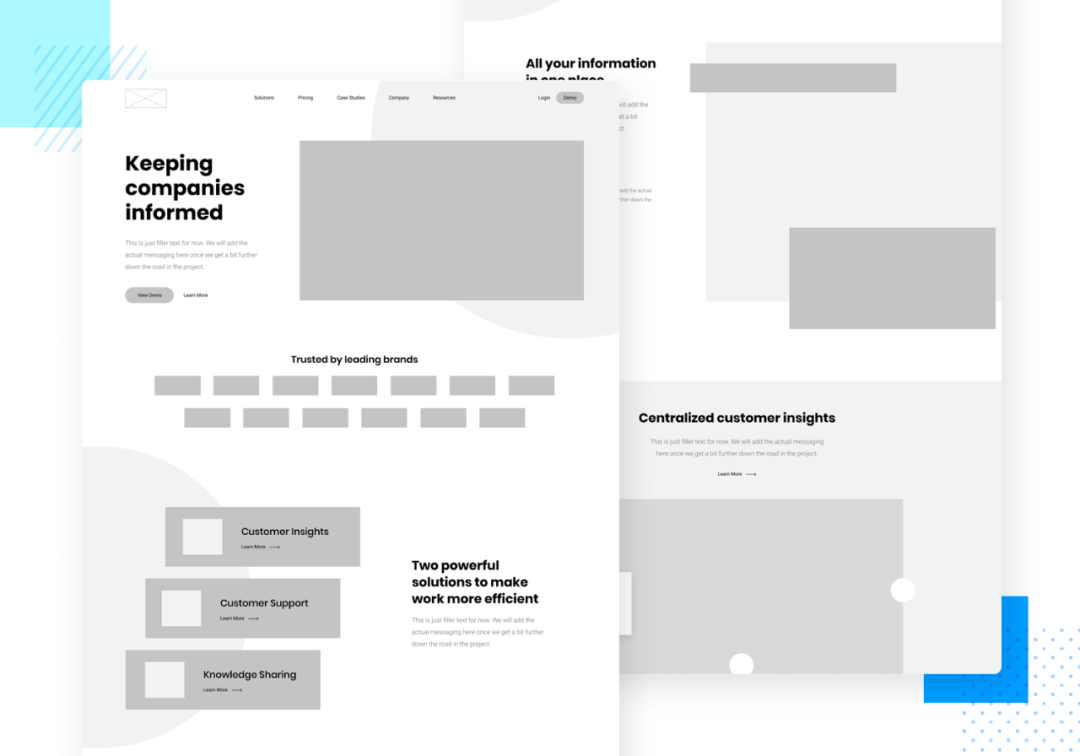
網頁使用很少的顏色來突出基本功能,例如菜單選項、我的連接等,其余部分都是灰色的,這樣就可以忽略細節只專注于產品的主要功能。

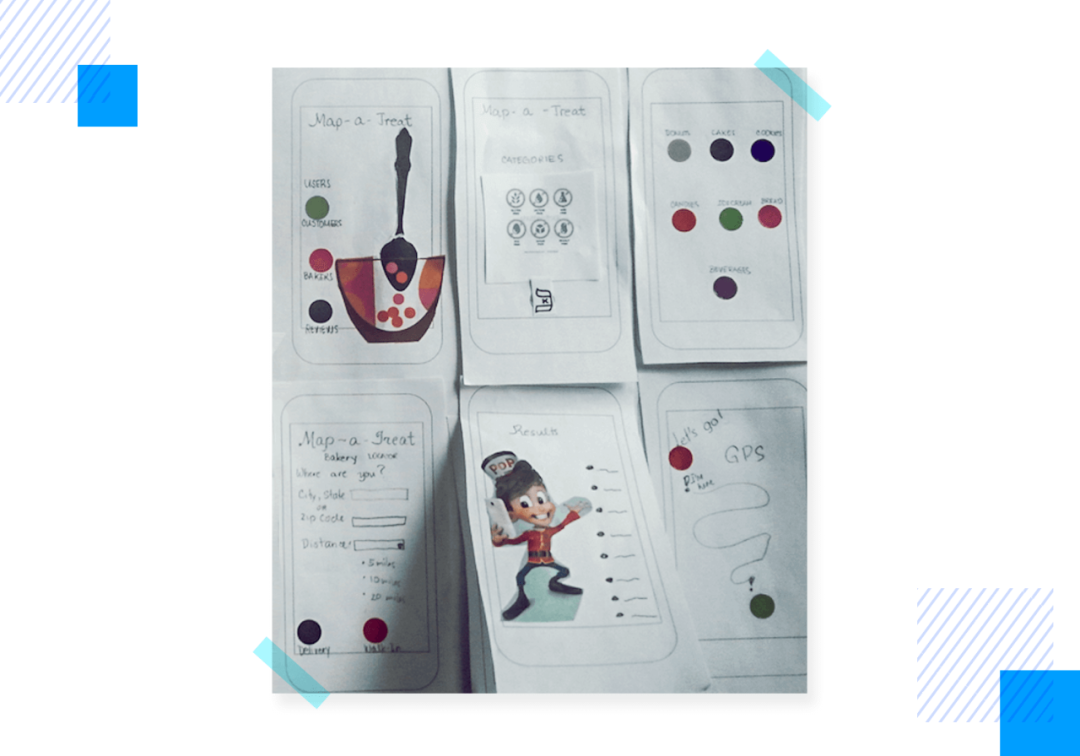
利用紙質版原型來表現產品的低保真,包括剪貼畫、草圖、色塊等。這樣做能快速演示基本的頁面流程和功能,通過不斷的迭代來細化這些功能和流程,提升產品體驗。

當你想讓用戶注意到產品的核心功能,即圖二中公司在地圖上的位置時,可以在低保真中把地圖更詳細地表現出來,弱化其他元素的設計。

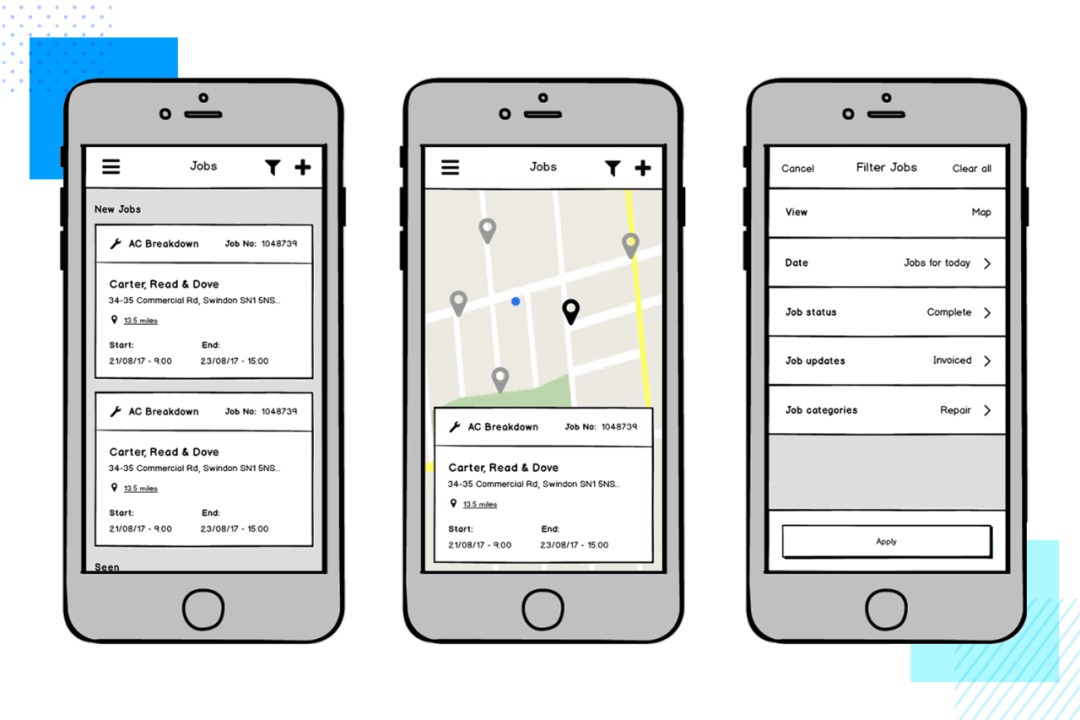
在軟件中完成的低保真,元素的間距、位置以及尺寸的大小會比紙質版更明確,這種原型也是進入高保真迭代前的樣子。
六、高保真原型案例分析

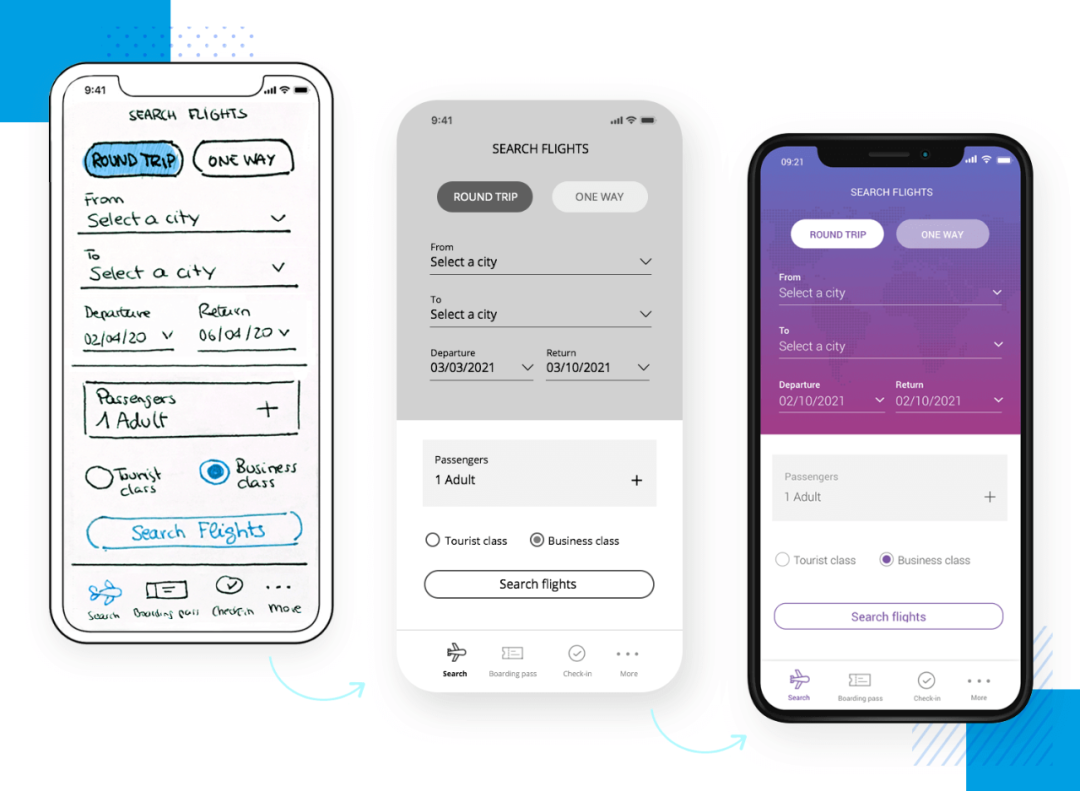
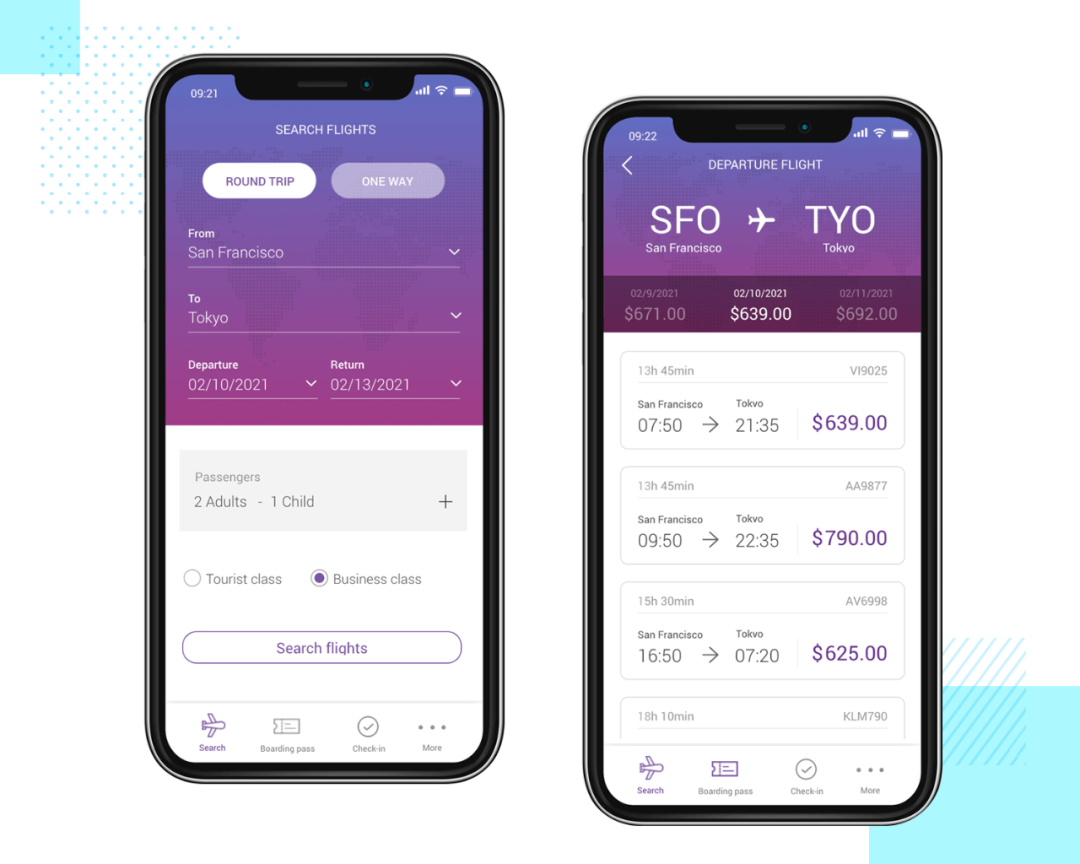
一款航班預訂產品的高保真原型,用戶可以選擇城市、日期、添加乘客等功能。這個例子展示了高保真原型在將最終產品交付給開發之前應該表現得多么接近。

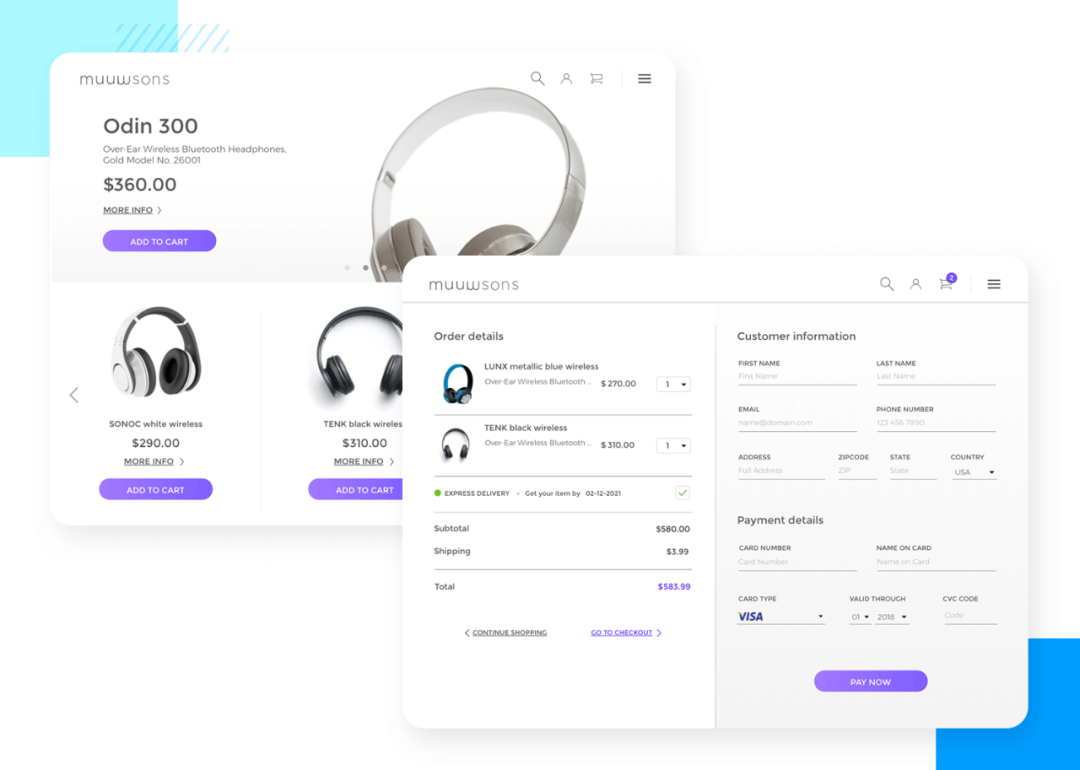
這個高保真電商頁面具有輪播功能,用戶可以來回瀏覽所提供的產品范圍。同時它還具有其他交互功能,例如可擴展的漢堡菜單,以及吸引用戶注意的按鈕。
低保真原型通常不會涉及太多細節,僅具備基本的可點擊性。

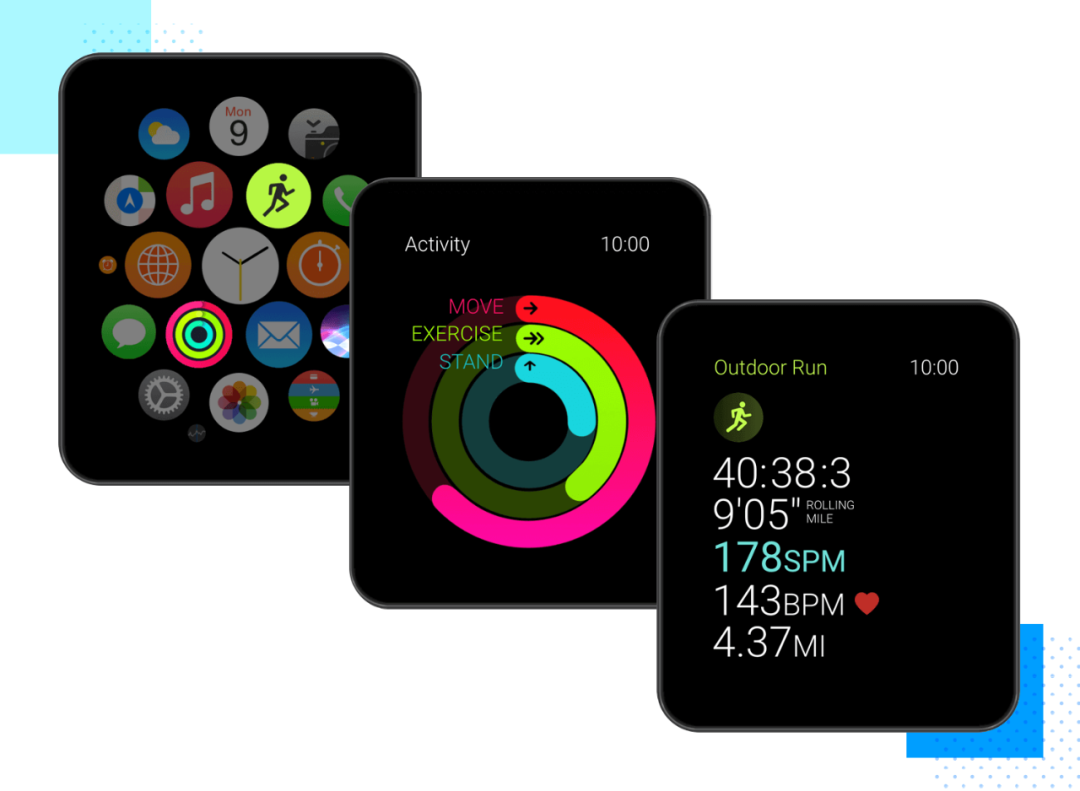
蘋果手表的高保真原型不僅顯示了原型可能達到的真實程度,而且還表明原型不必局限于手機、平板或網站頁面。

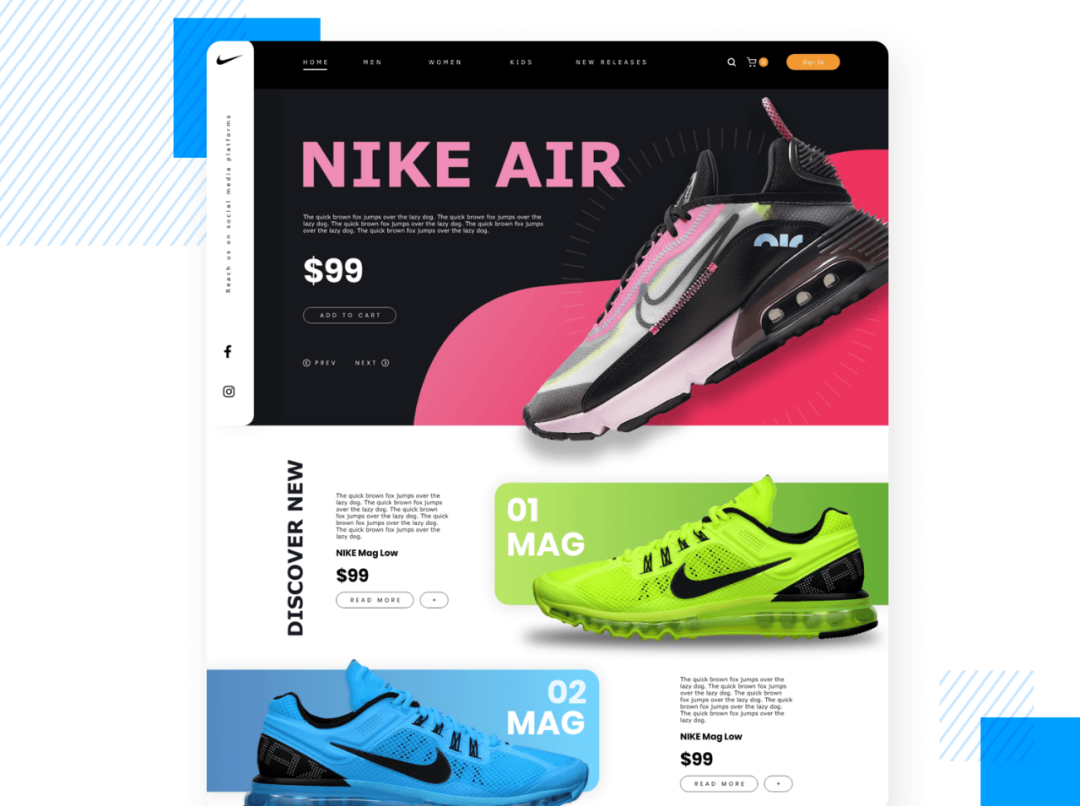
高保真通常意味著帶有色彩,耐克網站的原型完美體現了這個概念。頁面具有強烈的顏色、陰影和漸變,以及真實的互動、文案、價格和產品圖像等。

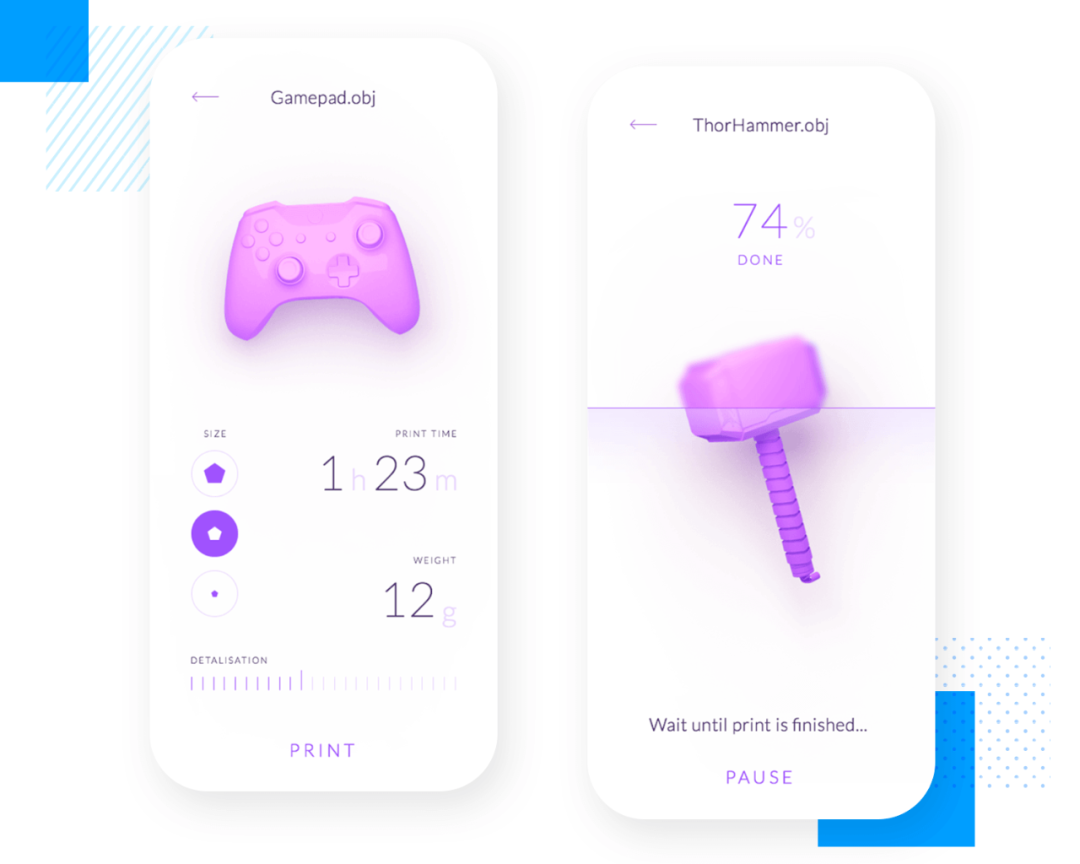
一款3D打印機產品的高保真原型,顯示了頁面可交互的程度,用戶可以在打印3D產品時看到最終產品的真實動畫。頁面中的圖形有著清晰的細節,感覺像是產品的最終版本。
最后,低保真和高保真原型之間的區別在于涉及的細節程度。在設計過程中,實際上不用太糾結于保真情況,先仔細考慮在每個階段需要滿足哪些設計目標再選擇合適的原型,這樣更實用。
內容參考:justinmind.com/blog/low-fidelity-vs-high-fidelity-prototypes
作者:Clippp,微信公眾號:Clip設計夾。每周精選設計文章,專注分享關于產品、交互、UI視覺上的設計思考。
本文由 @Clippp 翻譯發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚