微交互這個概念我們經常提及,是指以反映系統狀態或者幫助用戶防錯的方式給予用戶反饋。因此,頁面跳轉方式也屬于微交互的范疇。筆者為我們講述了常見的幾種頁面跳轉方式,以及使用原因。

開始正文之前,請大家站在開發的角度,先了解一個基礎概念:移動端開發目前會有兩種常用方式,即Native App與Web App,也就是我們通常提到的“原生頁面與H5頁面”。
原生頁面:使用原生系統內核開發,直接在系統上操作。
優點:可靈活實現多種交互與視覺設置;響應速度快用戶不會有跳出感;需要調用相機或指紋功能等機能操作時,原生有其不可替代性;便于維護用戶數據和粘度等。
缺點: iOS迭代周期嚴重受限(提交官方應用商店審核);Android兼容性差;用戶使用成本相對高(這也是推出小程序的初衷之一);開發成本相對高等。
H5頁面:HTML5的簡稱,它是一種高級網頁標準。
優點:迭代速度快;兼容性強;易于傳播且使用成本低;開發成本低等。
缺點:受限于屏幕及瀏覽器尺寸,單屏展示空間有限;通過遠程服務器獲取數據,頁面響應耗時長;無法滿足個性化的交互設置等。
一、移動端APP頁面跳轉方式
今天討論的主題是移動端APP中原生頁面的跳轉方式。
從交互角度定義這個概念:“在當前頁面,觸發某個交互動作之后,頁面之間是如何轉換的”。
需要明確的是:自然的跳轉與承接方式、整個應用內類似場景的跳轉一致性,既可以幫助用戶更好的建立對產品的認知,也有利于降低用戶的使用成本。
一個應用內可能包含有多種不同的跳轉方式,設計師在設計考量時需要把握好兩點:
- 區分主輔:主要的頁面跳轉方式,以及輔助型頁面跳轉方式。
- 區分場景:明確跳轉前后頁面之間的關系。
二、常見的頁面跳轉方式
1. 水平方向跳轉
可以細分為兩種具體的跳轉方式:左右平移和覆蓋平移。
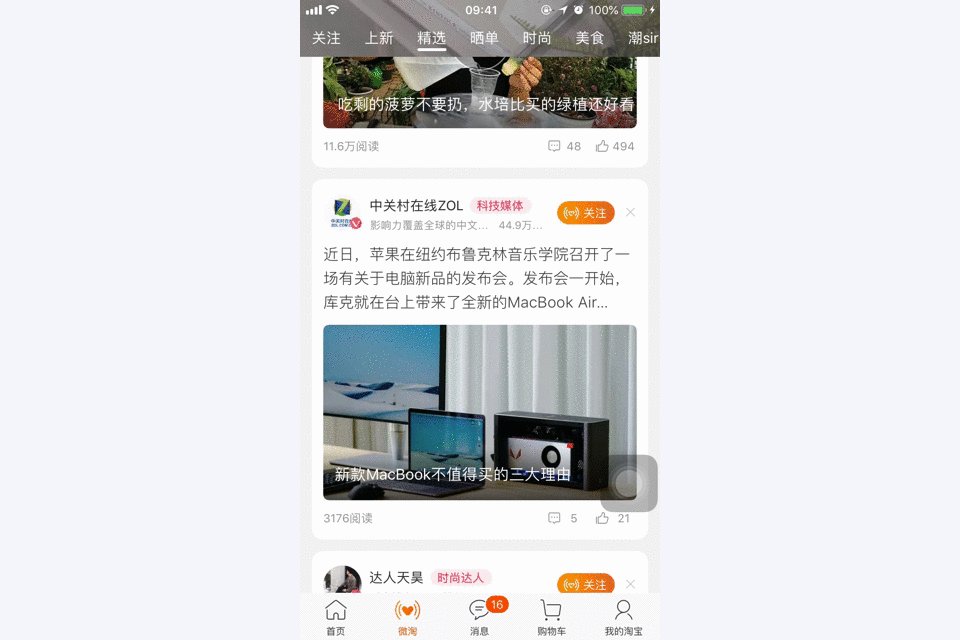
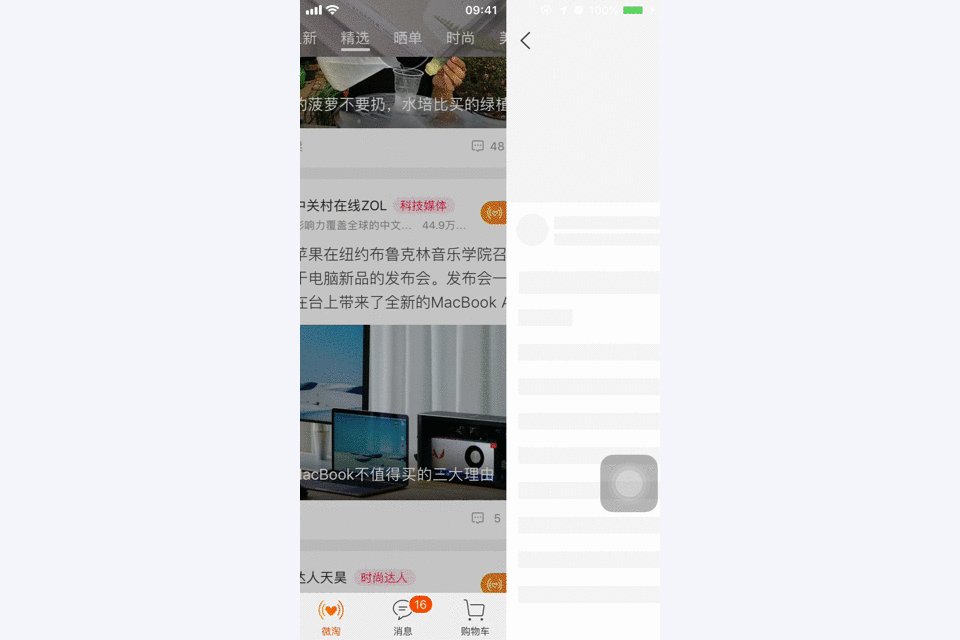
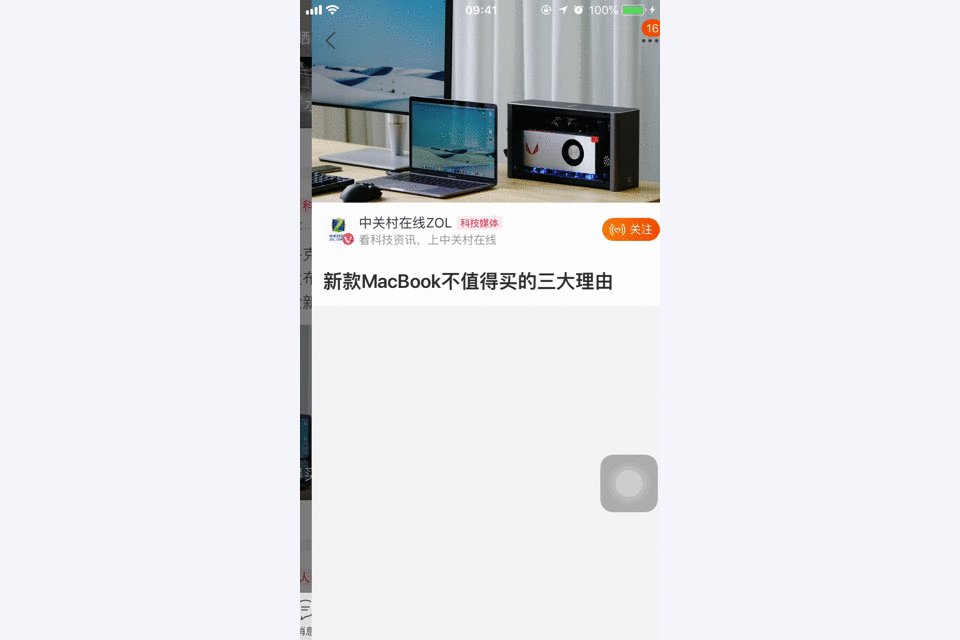
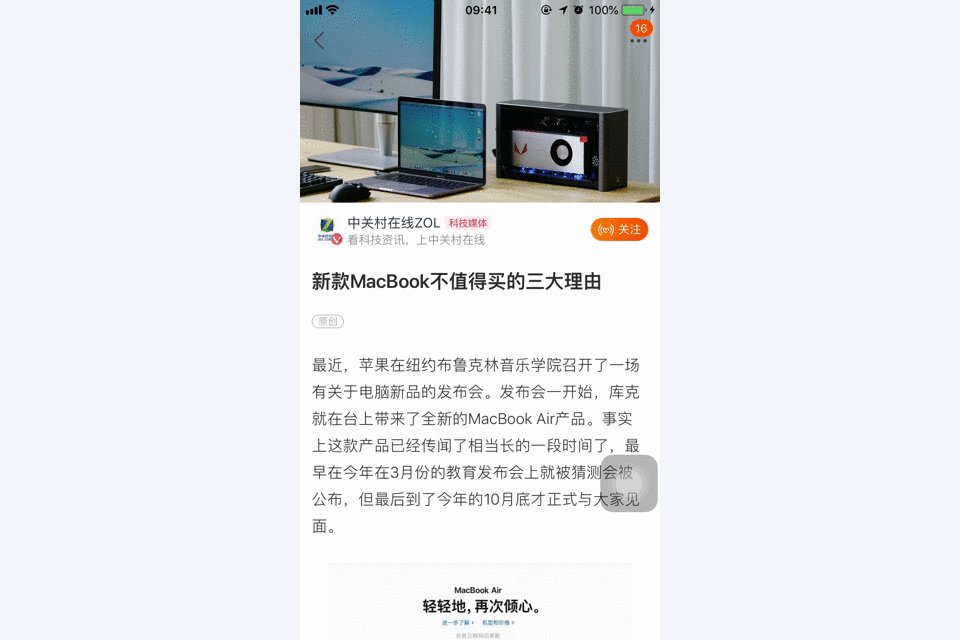
(1)目前絕大多數應用,頁面在水平方向切換,采用“左右平移和覆蓋平移結合的方式”。
下圖示例:淘寶APP,由列表頁進入詳情頁的頁面轉換。仔細觀察會發現頁面跳轉過程中:背景頁面在水平方向只移動了部分距離,之后被新頁面覆蓋替換。

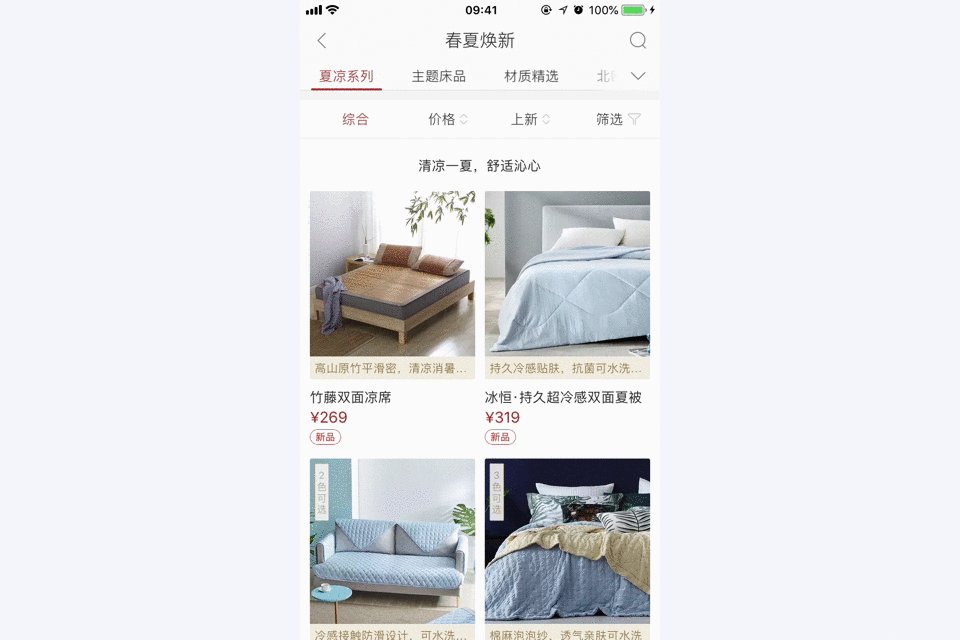
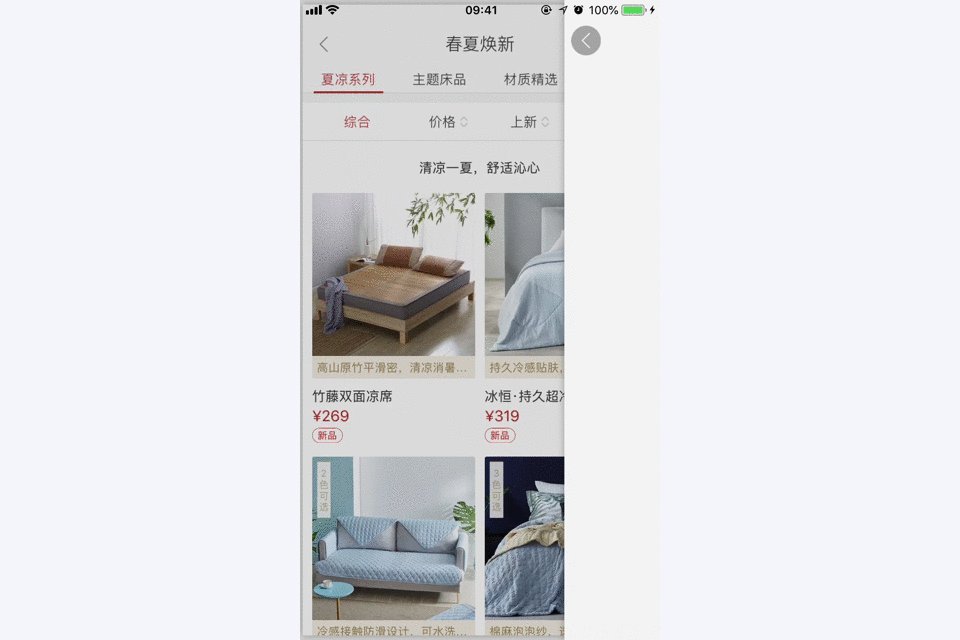
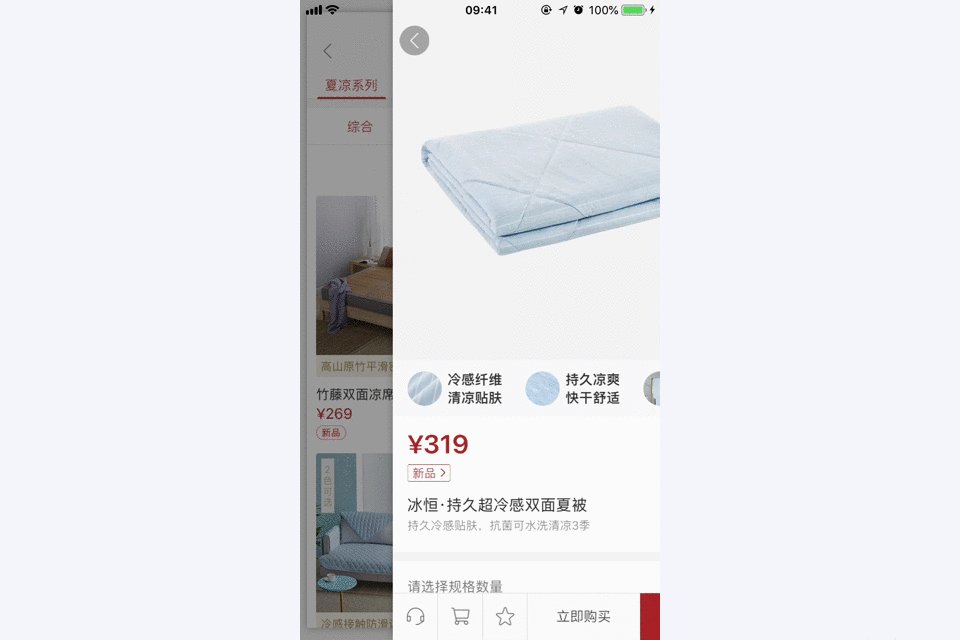
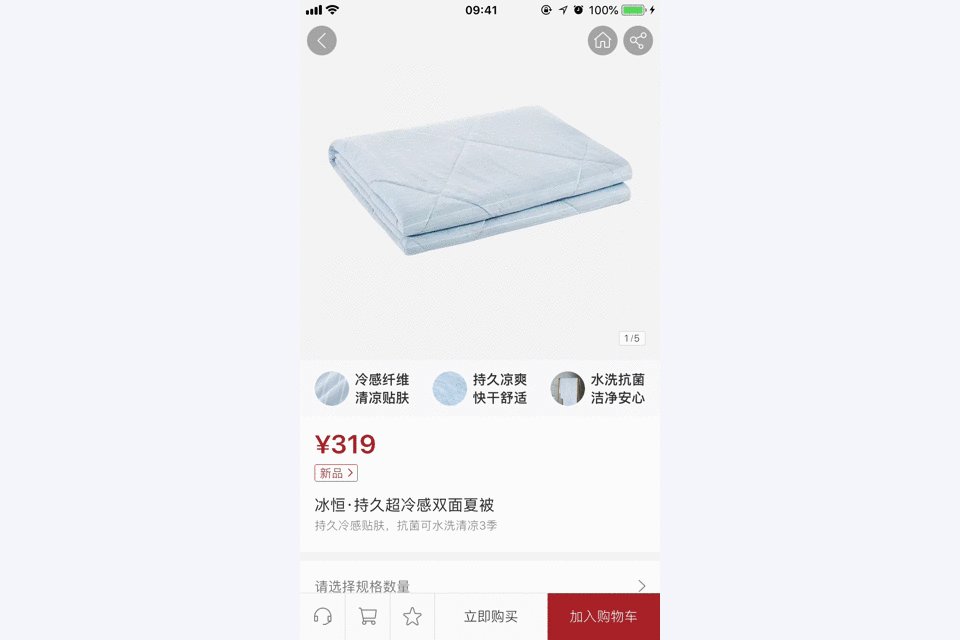
(2)也有部分應用,頁面跳轉主要方式是:完全的覆蓋平移。
下圖示例:網易嚴選APP,商品列表展示頁面跳轉至商品詳情頁的過程中,背景頁面并未在水平方向移動,新頁面滑入后覆蓋在背景頁面之上。

2. 豎直方向跳轉
(1)如果跳轉前后的頁面存在比較緊密的強關聯性,不想讓用戶感知到前后頁面有明顯的隔離感。適合采用“當前頁面給出浮層展示新頁面”的方式。
下圖示例:輕芒雜志APP,在文章詳情頁查看本篇文章的全部評論時,文章詳情頁以遮蓋浮層的形式展示用戶的全部評論。

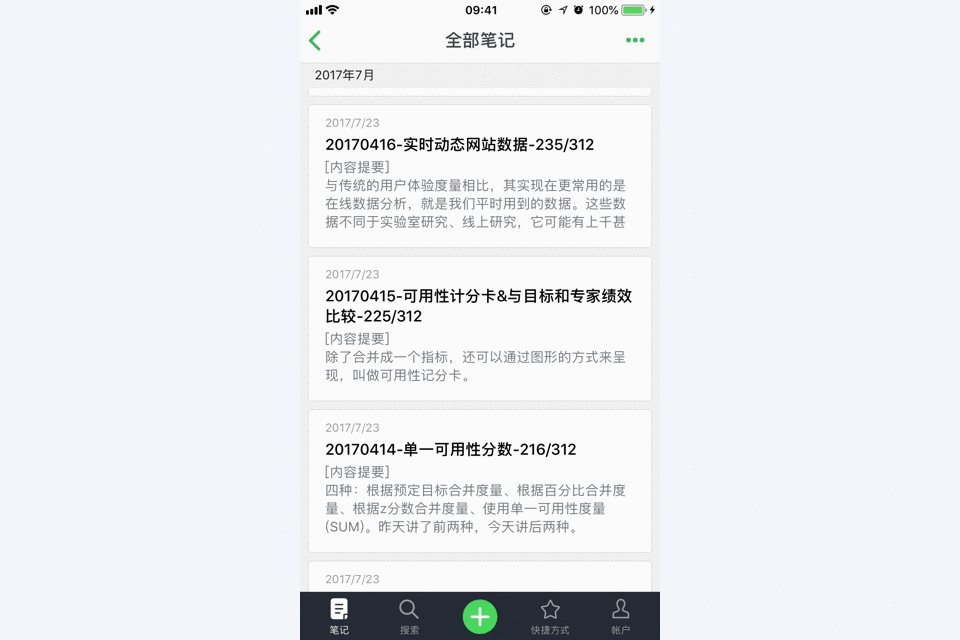
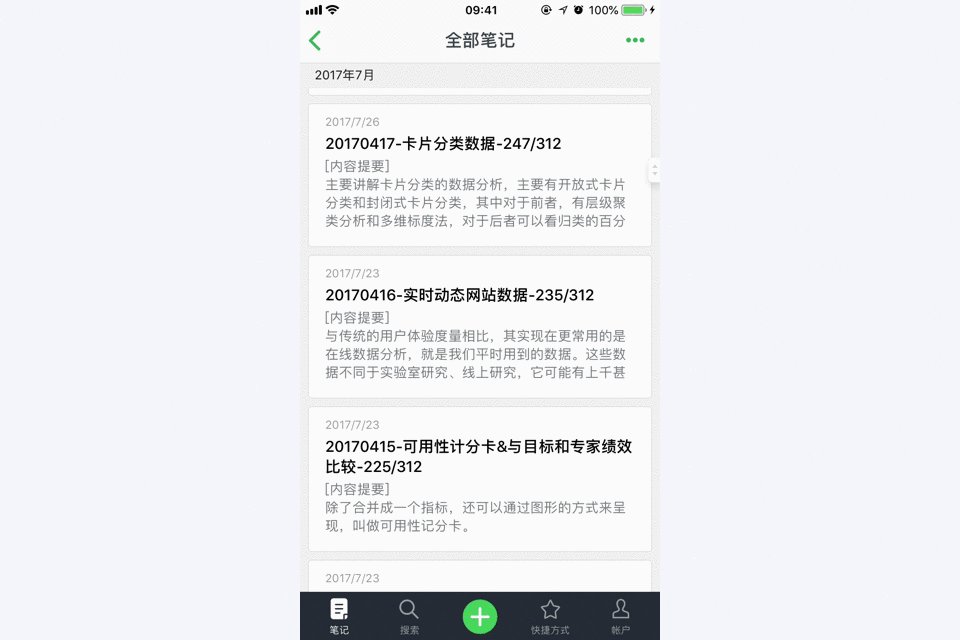
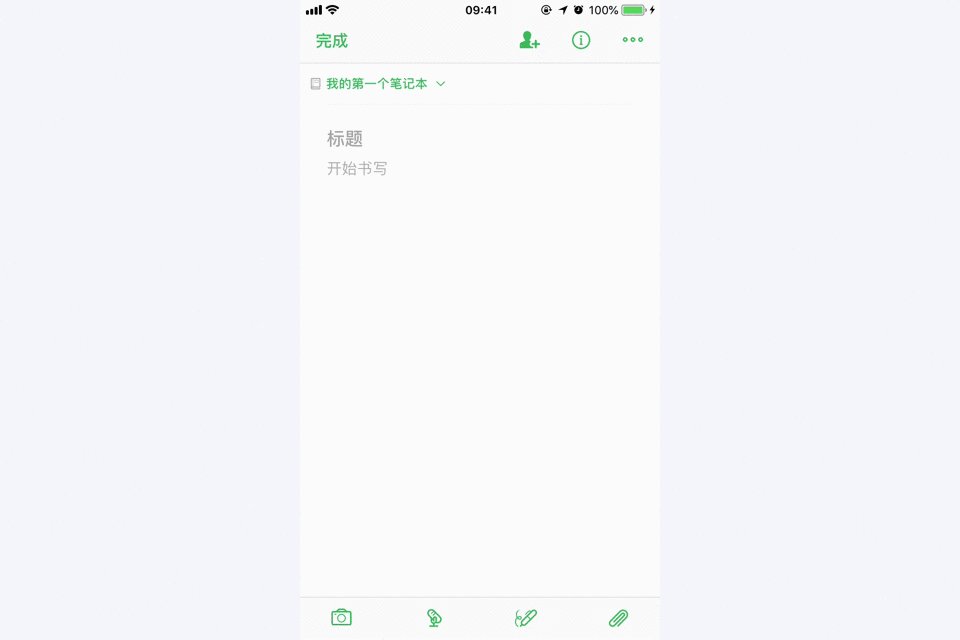
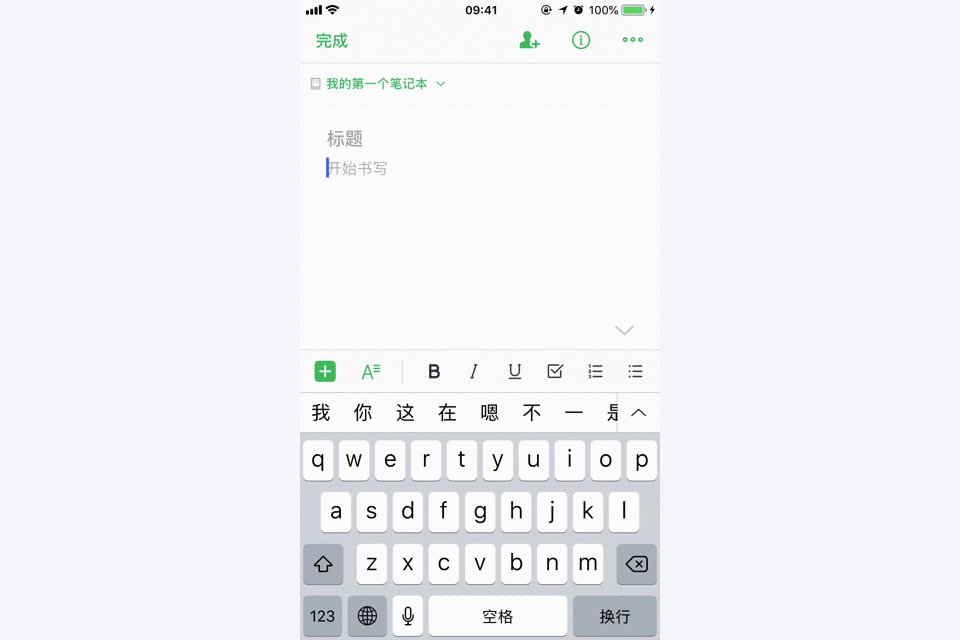
(2)若用戶在未跳轉前的頁面執行了某個操作,觸發的新頁面目的是執行重要且臨時性的操作,適合采用“在未跳轉前的頁面,從下至上彈出新頁面,且完全遮蓋”。
下圖示例:印象筆記APP,創建是工具類應用的核心功能,若未完成新建筆記,則無法查看其他頁面。

3. 頁面收縮轉換
這種頁面轉換方式類似于Material design的懸浮按鈕,點擊后由一個點放大到覆蓋原有頁面,在新頁面點擊關閉,頁面縮小恢復至前一個頁面的默認狀態。這句話解釋起來有點繞口,以下圖微信APP的浮窗功能示例說明:

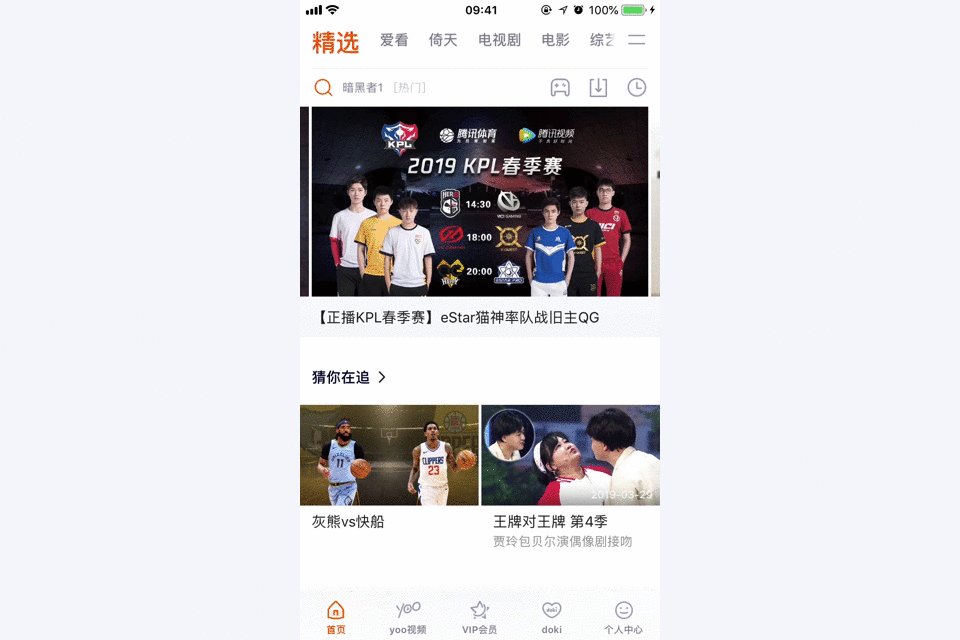
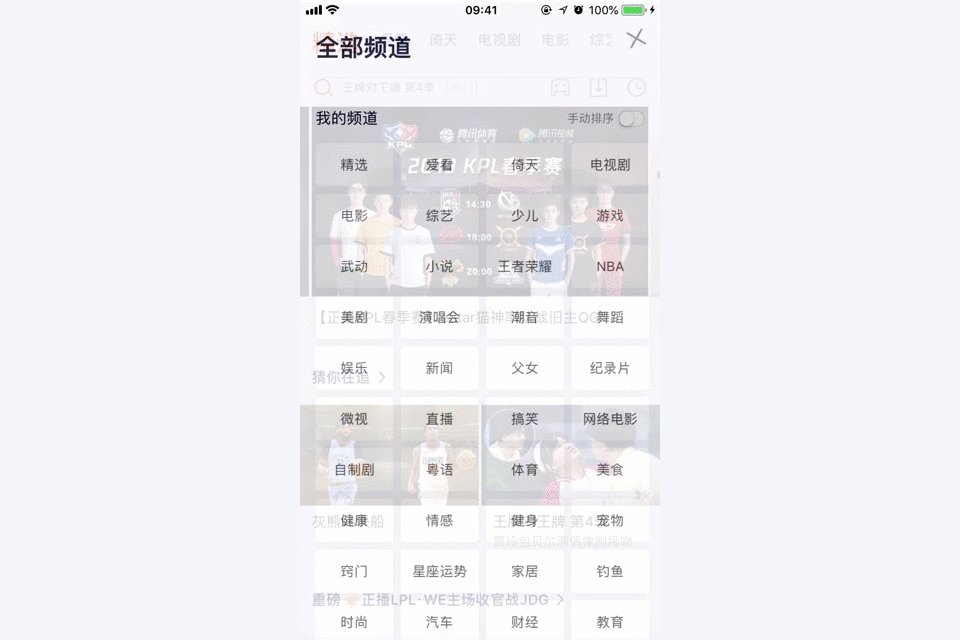
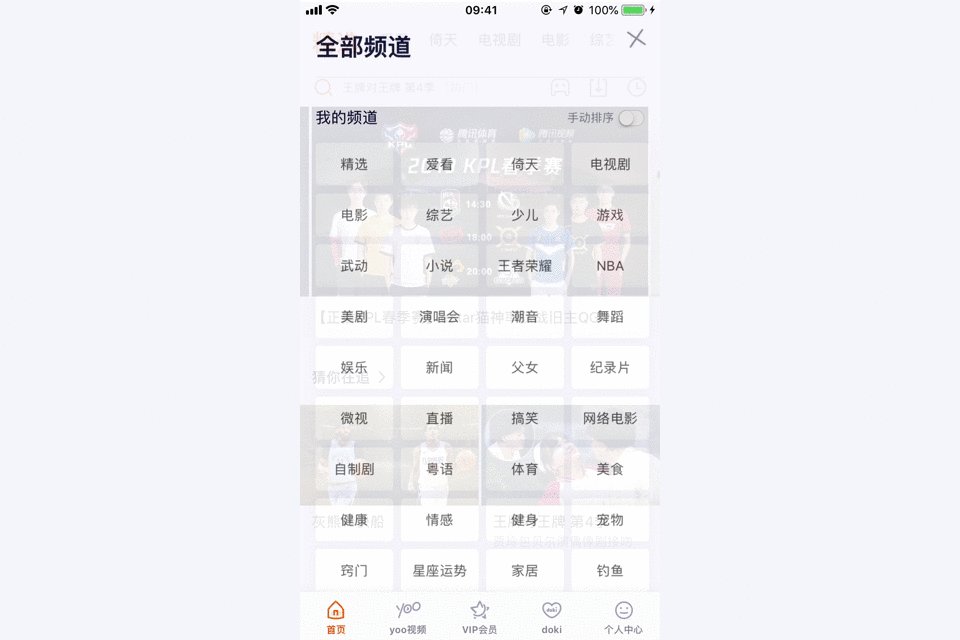
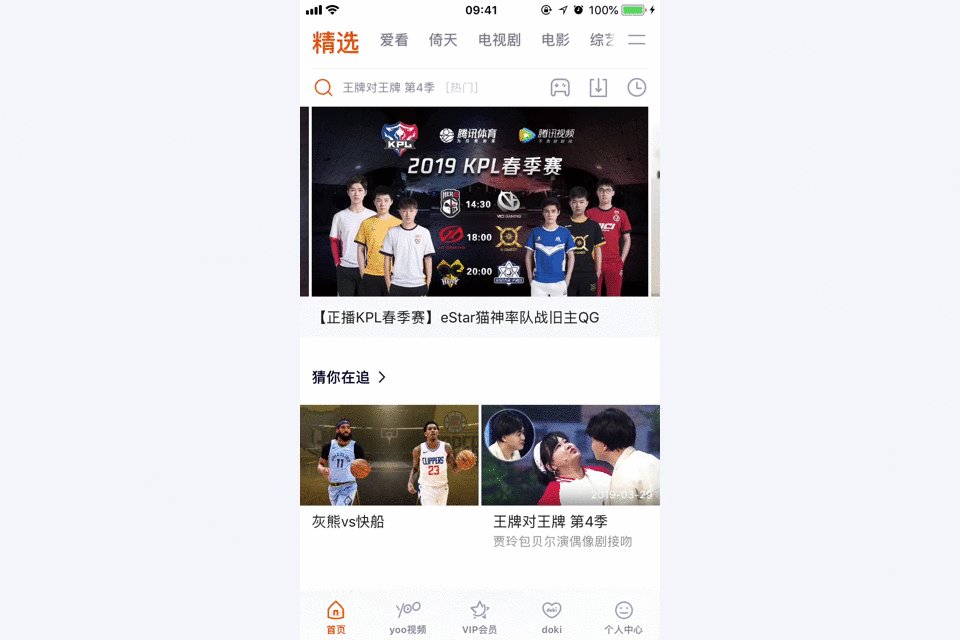
4. 頁面漸變消失/出現
這種方式是在原有頁面上漸變出現或消失,不存在某個方向的移動,使界面操作輕量化,為用戶建立一種緩壓的心智。
下圖示例:騰訊視頻APP,在首頁點擊導航欄右側“更多分類”按鈕,全部頻道頁面在首頁之上漸變出現,點擊全部頻道頁面的關閉按鈕,頁面漸變消失。

5. 翻頁效果
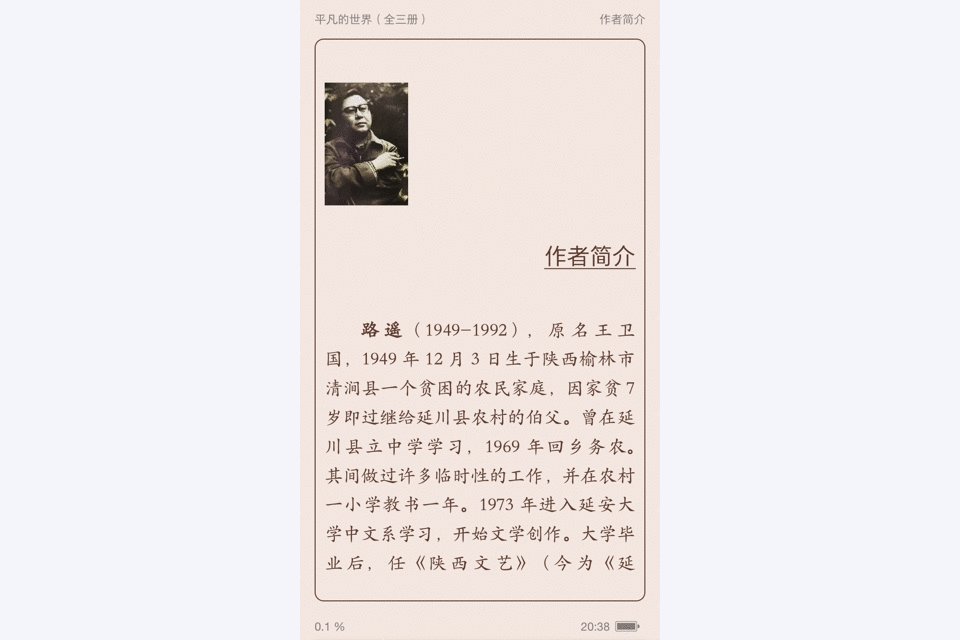
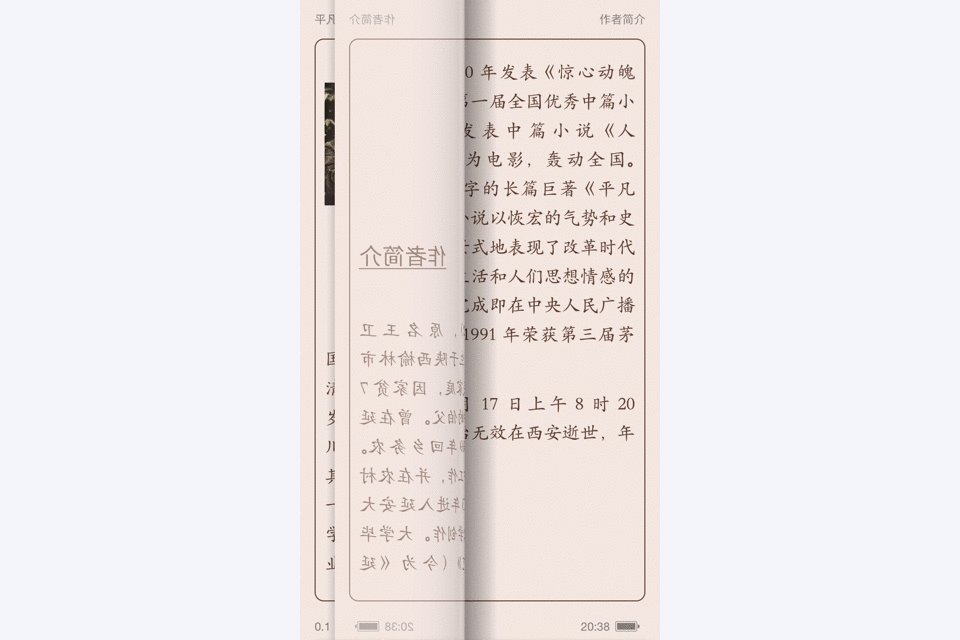
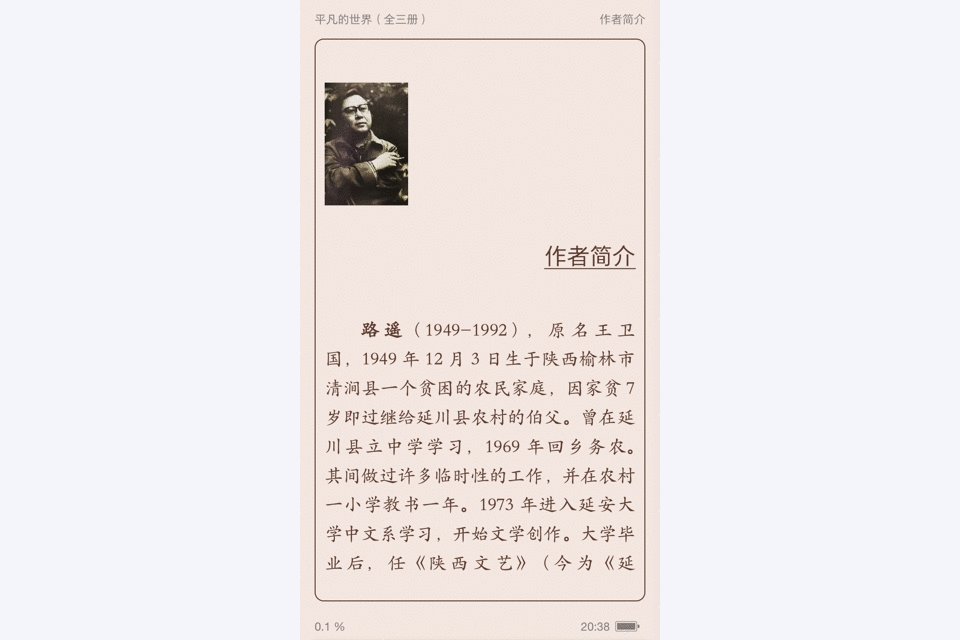
在一些讀書類、電子雜志、電子報刊等移動應用中,瀏覽翻頁可以設置為模仿現實生活中紙張翻頁的效果。
如下圖示例:掌閱APP,閱讀書籍時頁面切換的翻頁效果。

6. 頁面轉場動效
目前很多應用中加入了操作流暢的微動效,頁面之間不再是直觀的某個方向滑動,而是使用動效引導用戶的視線聚焦。使用動效的目的是錦上添花,在應用滿足可用性和易用性的條件下,巧妙使用微交互中的動效,既可以無形中更好的引導用戶操作,又可以給用戶帶來愉悅的使用體驗。
下圖示例:最美應用APP頁面切換的動效。

三、總結
文章結合案例闡述目前移動應用中,原生頁面之間幾種常用的跳轉方式,并嘗試簡要說明使用的原因。很多應用會綜合上面舉例的多種跳轉方式,判斷使用的頁面跳轉方式是否恰當,要綜合考量具體的跳轉場景、以及整個應用規范的一致性。
未來隨著折疊屏的普及、人工智能技術與場景的完善,移動應用頁面之間的跳轉方式也將不斷迎來新的變化,例如:目前部分應用的3D/VR/AR技術的落地。需要設計師既能在現有資源和技術的框架下提出高效方案,又能不斷探索突破應對未來的變化。
作者:Viksea,微信公眾號:Viksea(ID:viksea-ux)
本文由 @Viksea 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚