筆者從產品設計、視覺設計、體驗設計角度入手,分析彈窗中的交互體驗設計。

移動互聯網的高速發展,使得我們手機的應用越來越豐富。這種情況下,我們在設計app的時候不僅要考慮到功能,還需要傾注更多的心思到用戶操作體驗上。只有人性化的交互體驗設計,用戶才會長期保持使用并且喜歡上你設計產品。
我們今天來聊一聊產品交互設計之一:彈窗。
彈窗是產品設計中經常會用到的一控件,彈窗的作用就是告知用戶信息,提醒用戶操作,加強用戶互動。
彈窗分為模態彈窗和非模態彈窗兩種 。
它們的區別是:模擬彈窗需要用戶回應,否則不能繼續操作;非模擬彈窗則會自動消失,不需用戶回應。
但我們今天從另一個角度:產品設計、視覺設計、體驗設計來分析該如何更好的選擇和設計彈窗。
一、產品設計
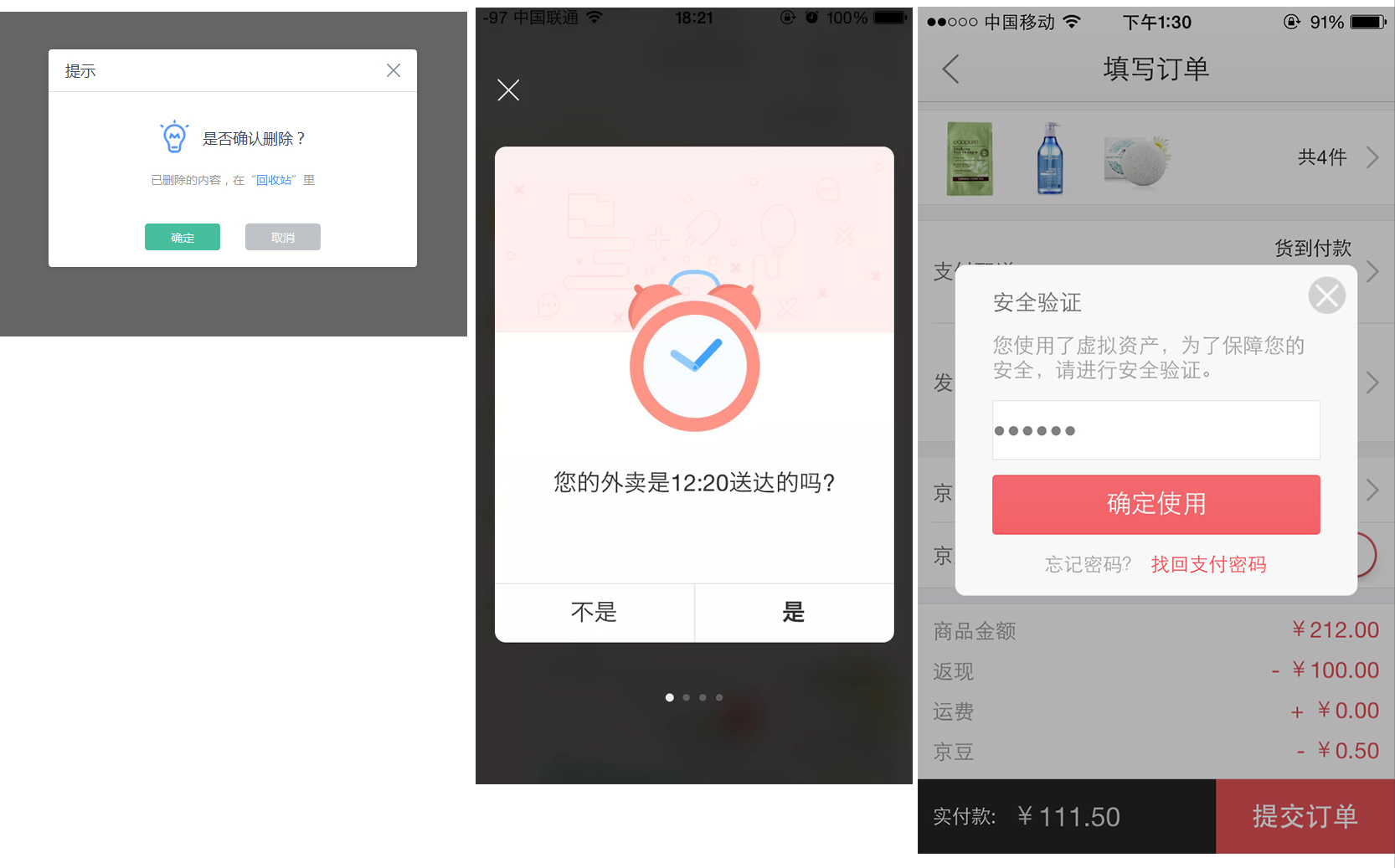
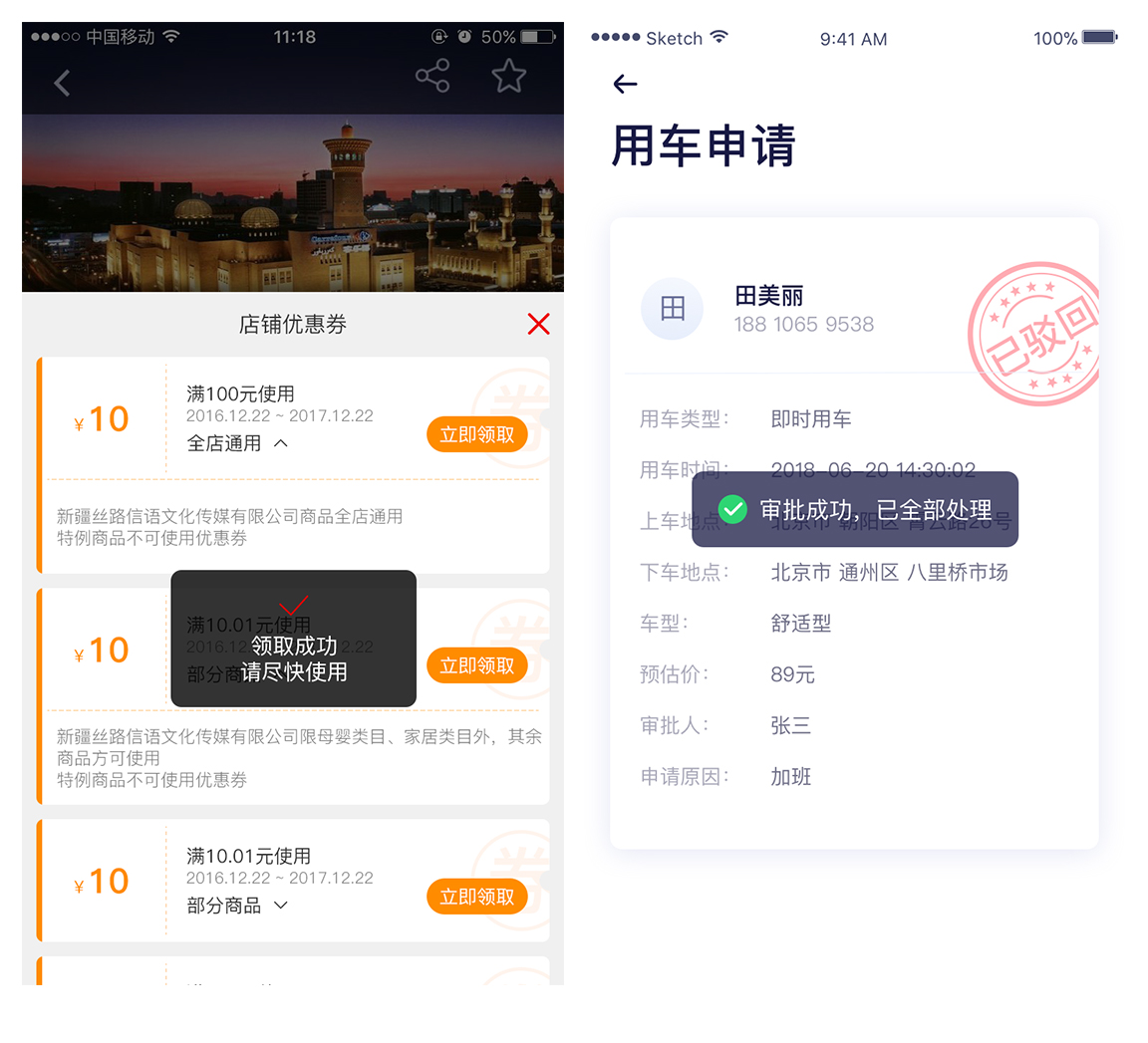
1. 提醒-信息確認
有一些重要編輯的時候,需要讓用戶自行確認,要用戶確認過后才算生效。
例如:刪除,付款,卸載等等。
就好比我們去銀行和機構辦理業務,都是需要本人簽字確認。APP產品的設計也是一樣,需要用戶確認,避免用戶沒來及反應,操作就已經完成。

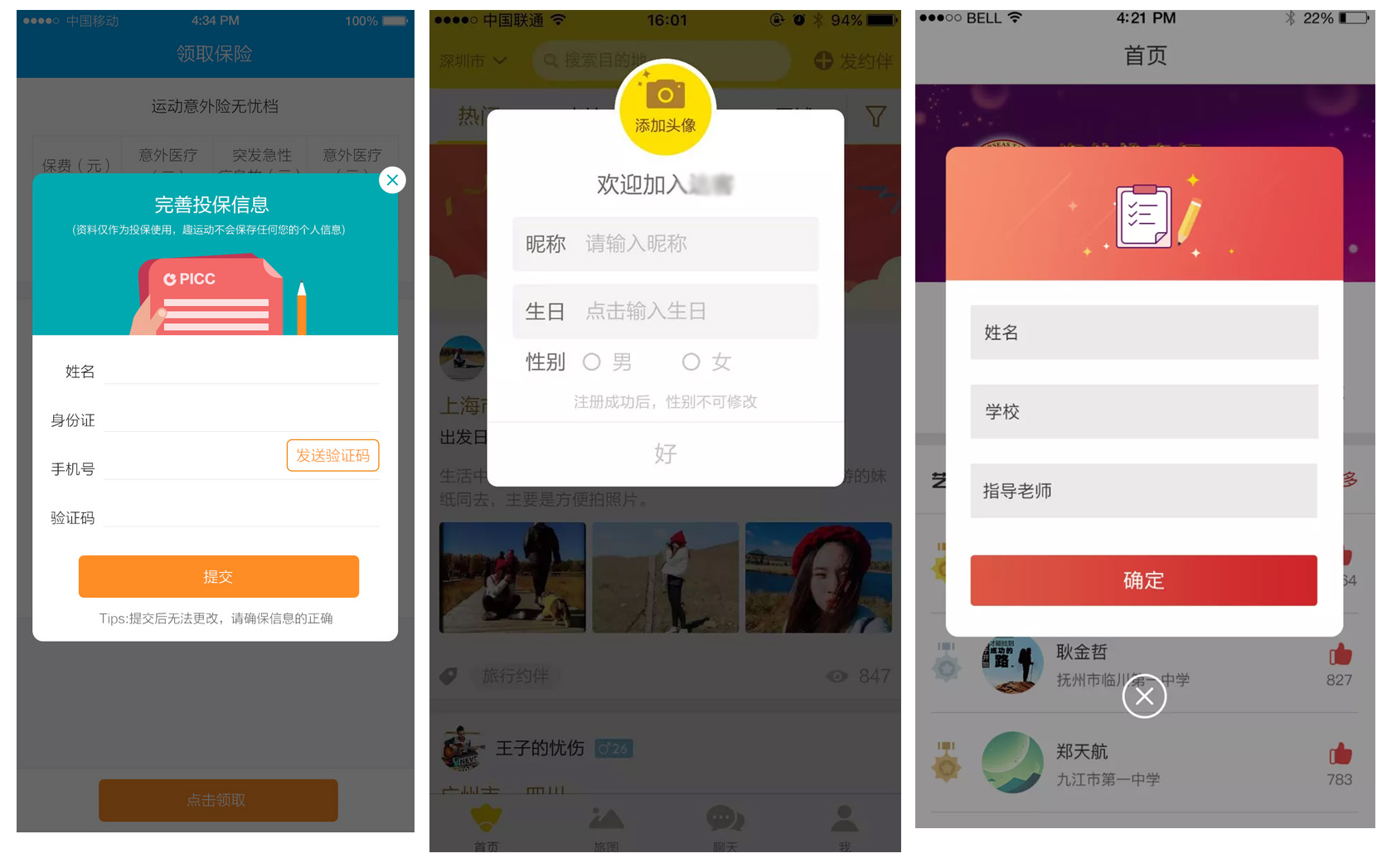
2. 提醒-信息補充
一款APP隨著產品的升級和功能的完善,在運營和設計上需要通過更多的用戶信息和數據來判斷新增需求。可能一開始沒在意,但后面升級的每個設計和需求都需要精準,需要更準確的用戶信息。
對于這類用戶的信息不完善,產品也會通過彈窗的方式來對用戶的信息在進行手機和補充。

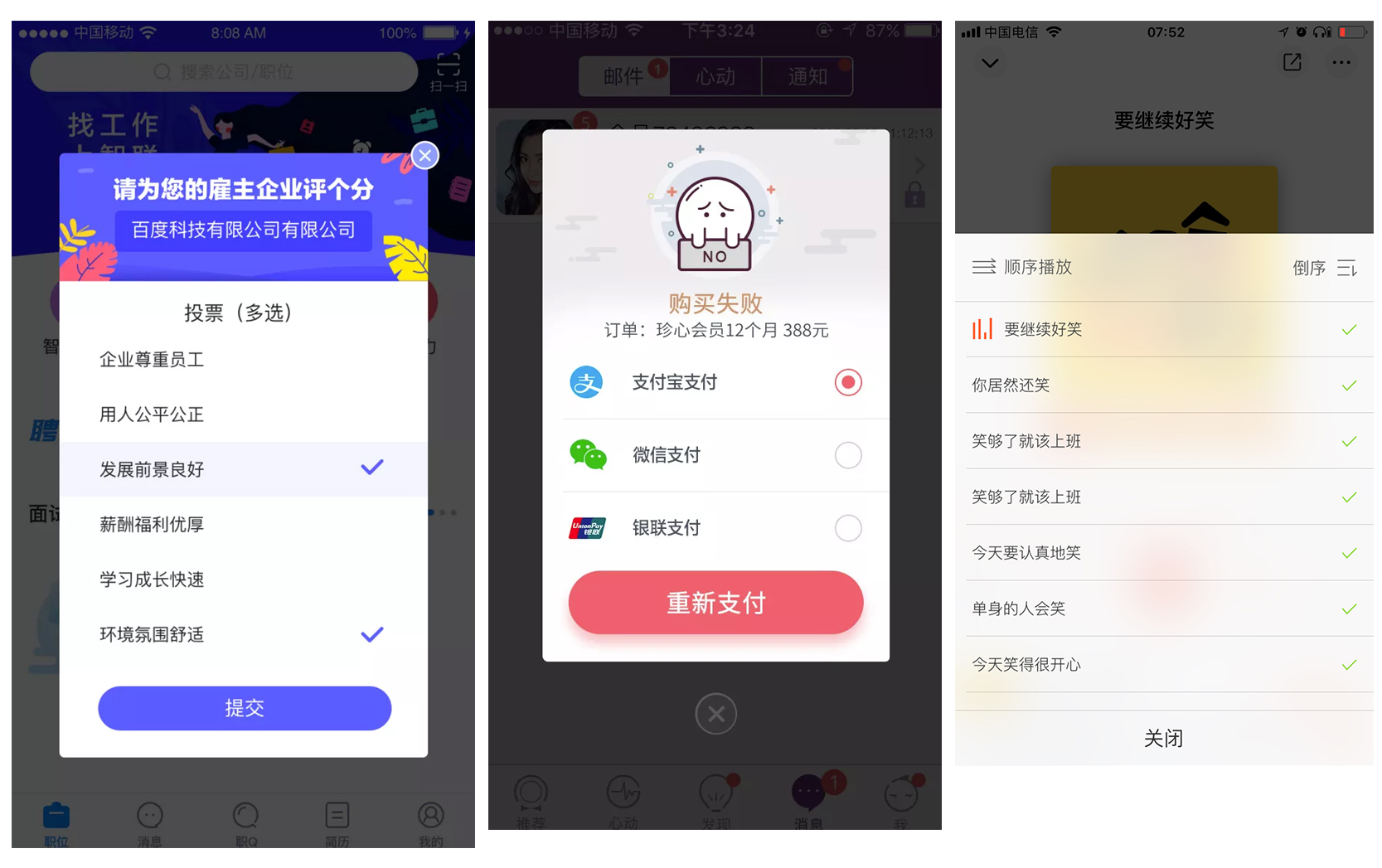
3. 提醒-信息選擇
我們生活中大部分事情都不是唯一的:有多種可能性和多種選擇。我們做產品設計也是,不能按開發設計者的喜好來讓用戶使用產品。

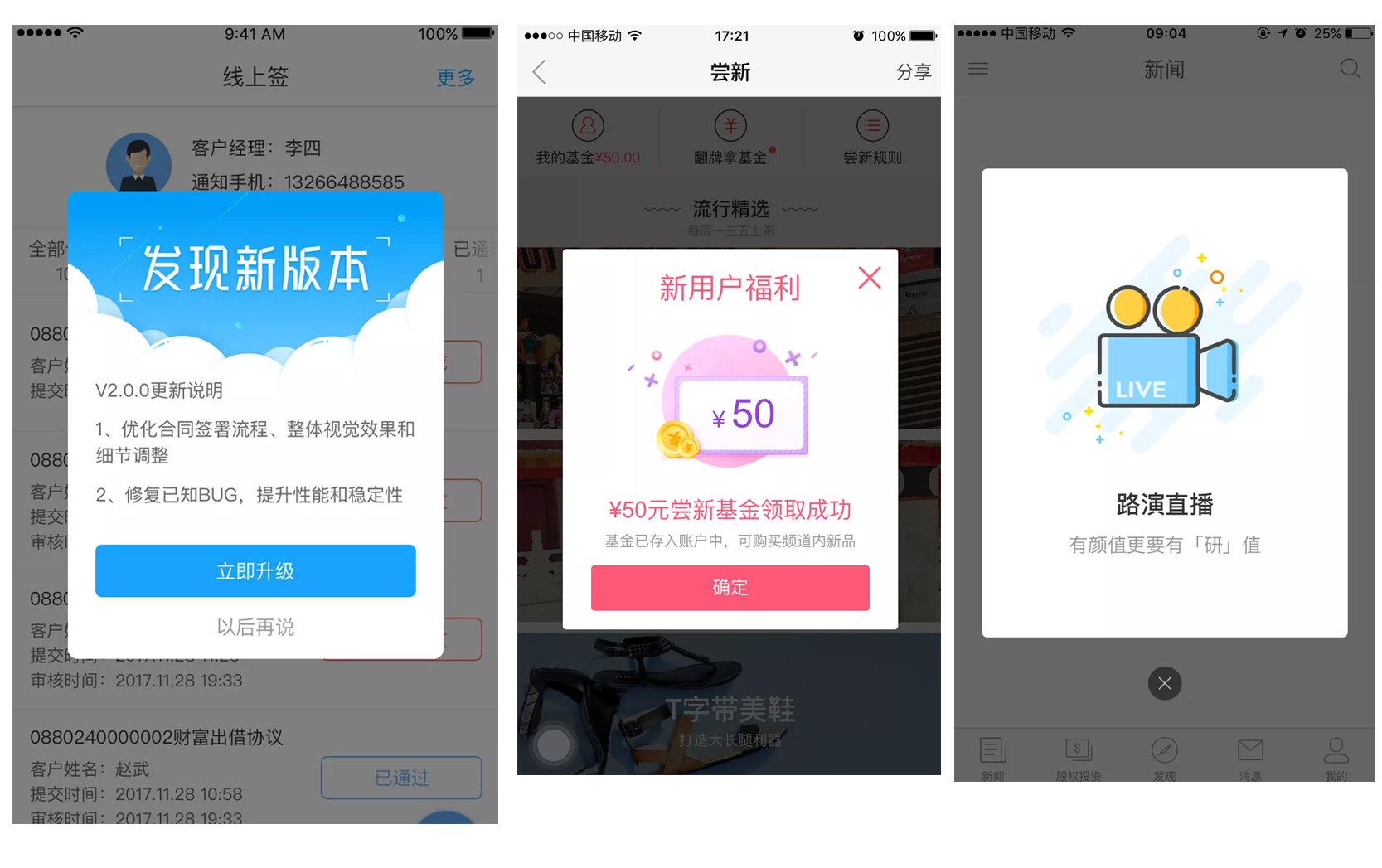
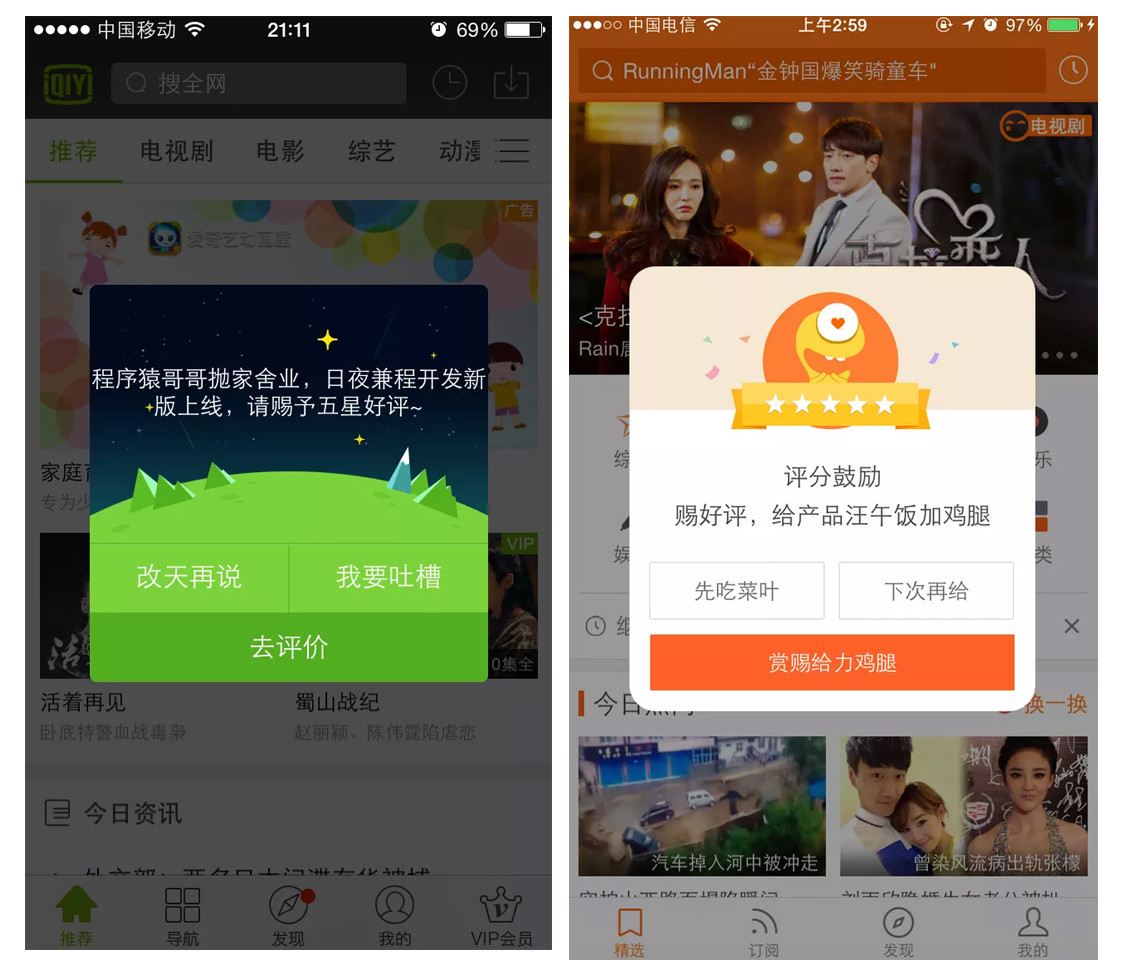
4. 提醒-信息告知,主動推送
用戶使用產品,產品也需要和用戶進行溝通。顯然,溝通是需要主動性的。產品功能更新升級,優惠活動我們都要做好信息推送,與用戶做好互動。

二、視覺設計
1. 原生設計
這類彈窗是應用自帶的效果,沒有經過視覺設計師后期加工,表現較為簡單和簡潔;也沒有過多的情感色彩,中規中矩。

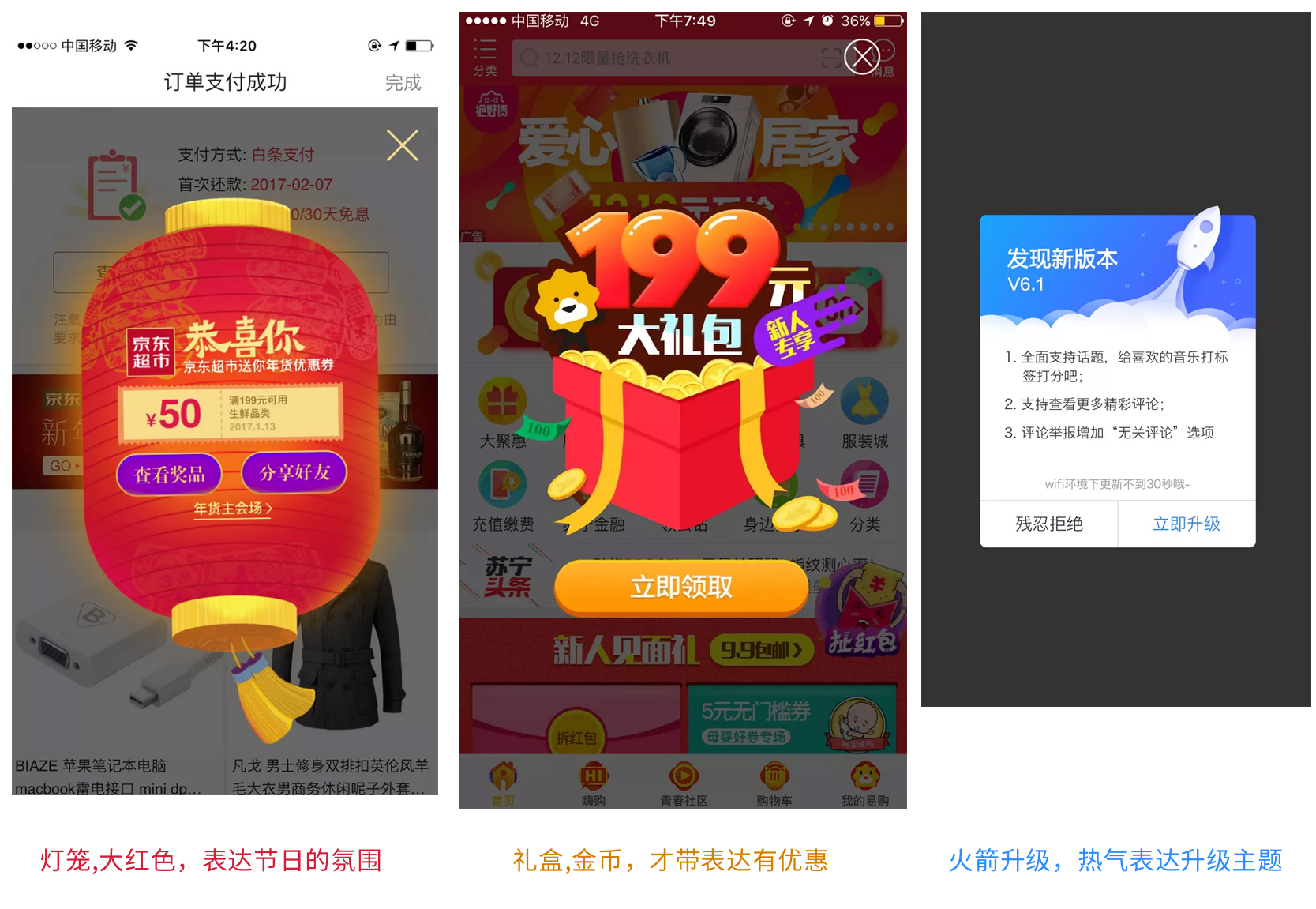
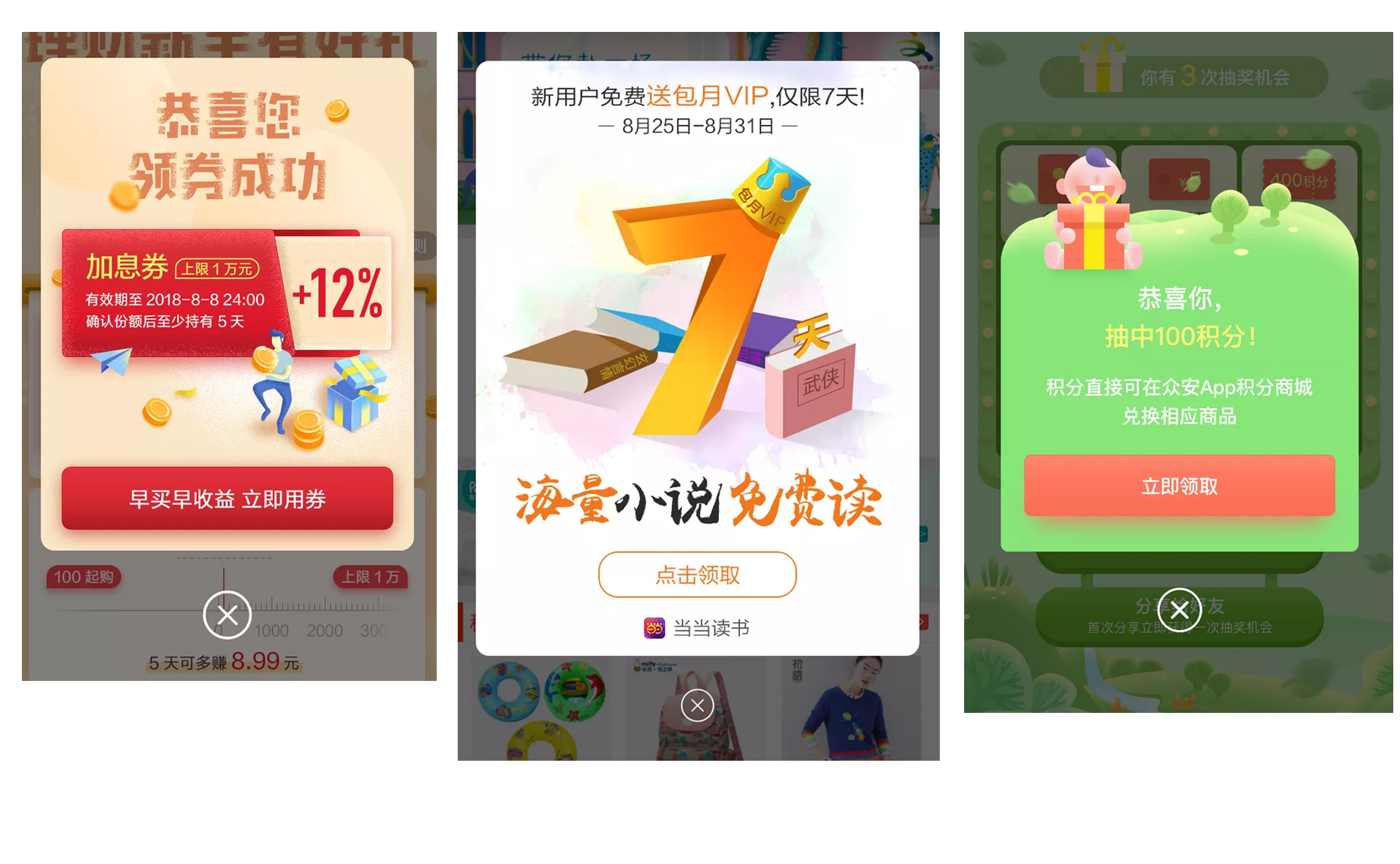
2. 氛圍設計
氛圍設計也叫情感化設計。氛圍設計的好處是代入感強,可以讓用戶深深的感受到主題氛圍。多一份用心,用戶也就多一份親近和喜愛。
例如:節日設計,氛圍對了,感覺就對了。

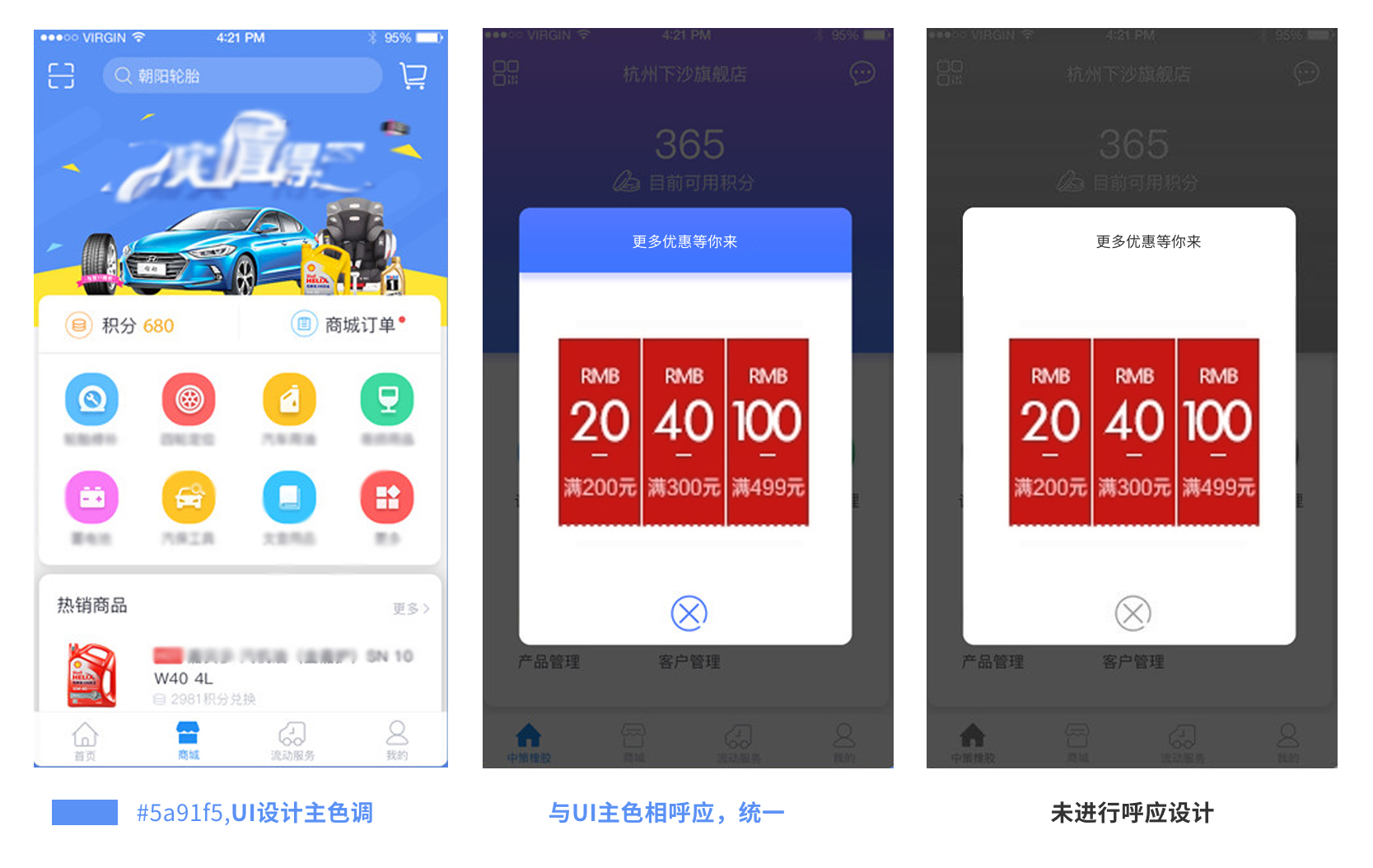
3. 呼應UI主題設計
我們原生設計是自帶設計效果,比較平淡,沒有情感。但是,有些彈窗又不適合做氛圍設計,那怎么辦呢?
設計師們會和產品最初的UI設計做呼應,提取產品的元素做統一。
如:提取UI設計的主色調來修飾,這樣的處理方式既不會使得太單調又能和主題相呼應,細節和整體都能做到統一。

三、體驗設計
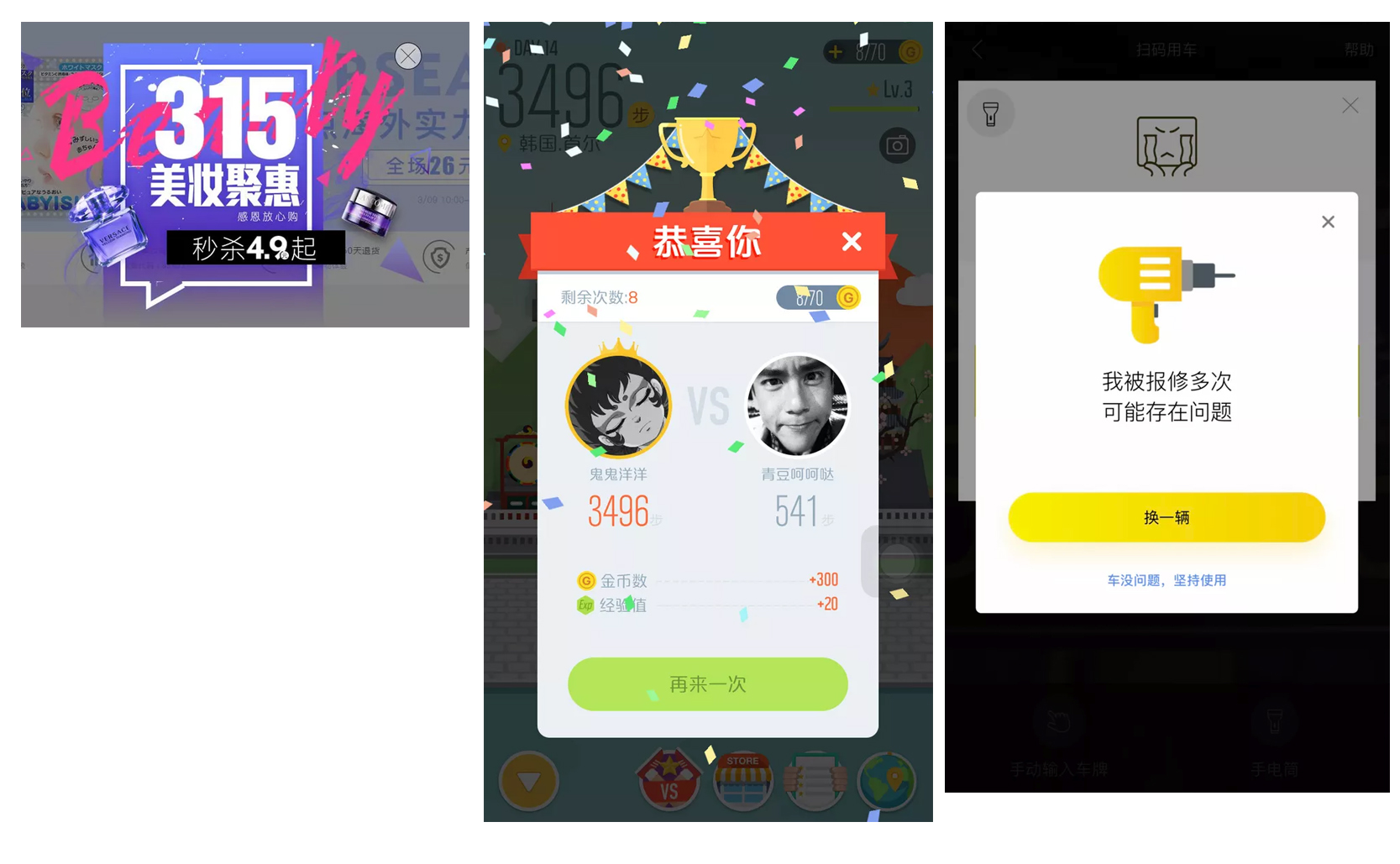
1. 干擾程度:五星
主要出現在屏幕中間位置和底部,一般背景會有遮罩,彈窗內容占比屏幕區域較大。
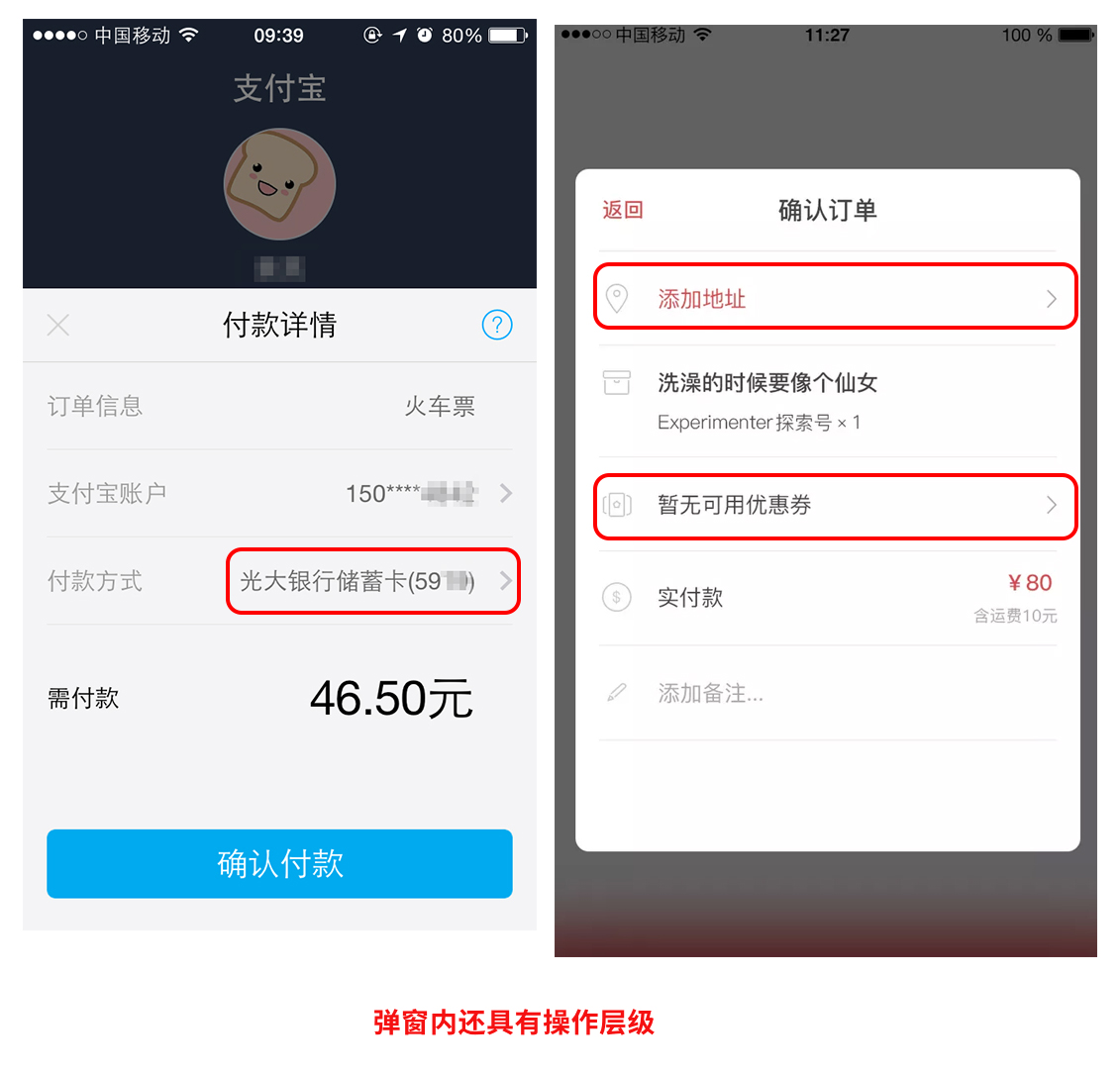
有突發感,可分為:
1. 無連續性層級操作:回應當前即消失。

2. 有多層級連續性操作:需校對當前信息是否合適,如有誤,可進行編輯更改。

優點:提示程度高,醒目
缺點:強干擾,打斷用戶
2. 干擾程度:三星
有聯系的提醒、善意的提醒,用戶的反感較小。
就好比說我們走路,路上碰到好心人提醒。其中一位告訴我們說到達目的地還有xx公里;而另一位則告訴我們,你走錯路了。顯然要第一位的提醒對我們產生的干擾比較小。
1. 局部提醒
提醒面積小。能讓知道當前操作的情況,屬于順著用戶的提醒。用戶接受度較好。

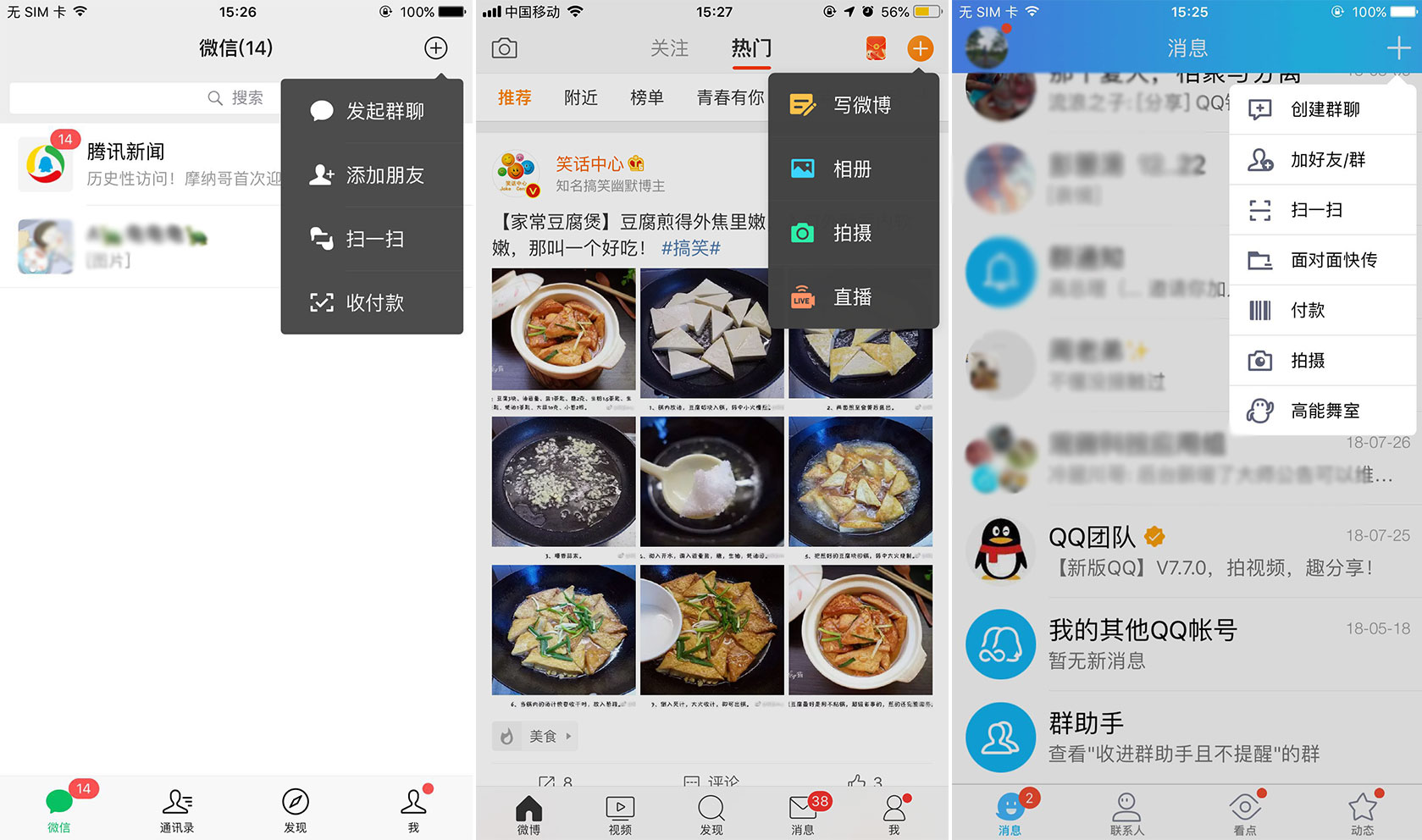
2. 氣泡彈窗
適用于首頁常規操作的多功能快捷入口。
能夠很好歸納和整理常規操作功能:有時候用戶高頻使用的快捷功能比較多,但是全部設計的核心區域又擁擠。這時候氣泡彈窗就合適了,就像一個文件夾很好起到重要的收納作用。

優點:無需占領太多屏幕,平衡提醒和打擾之間的矛盾
缺點:中度干擾
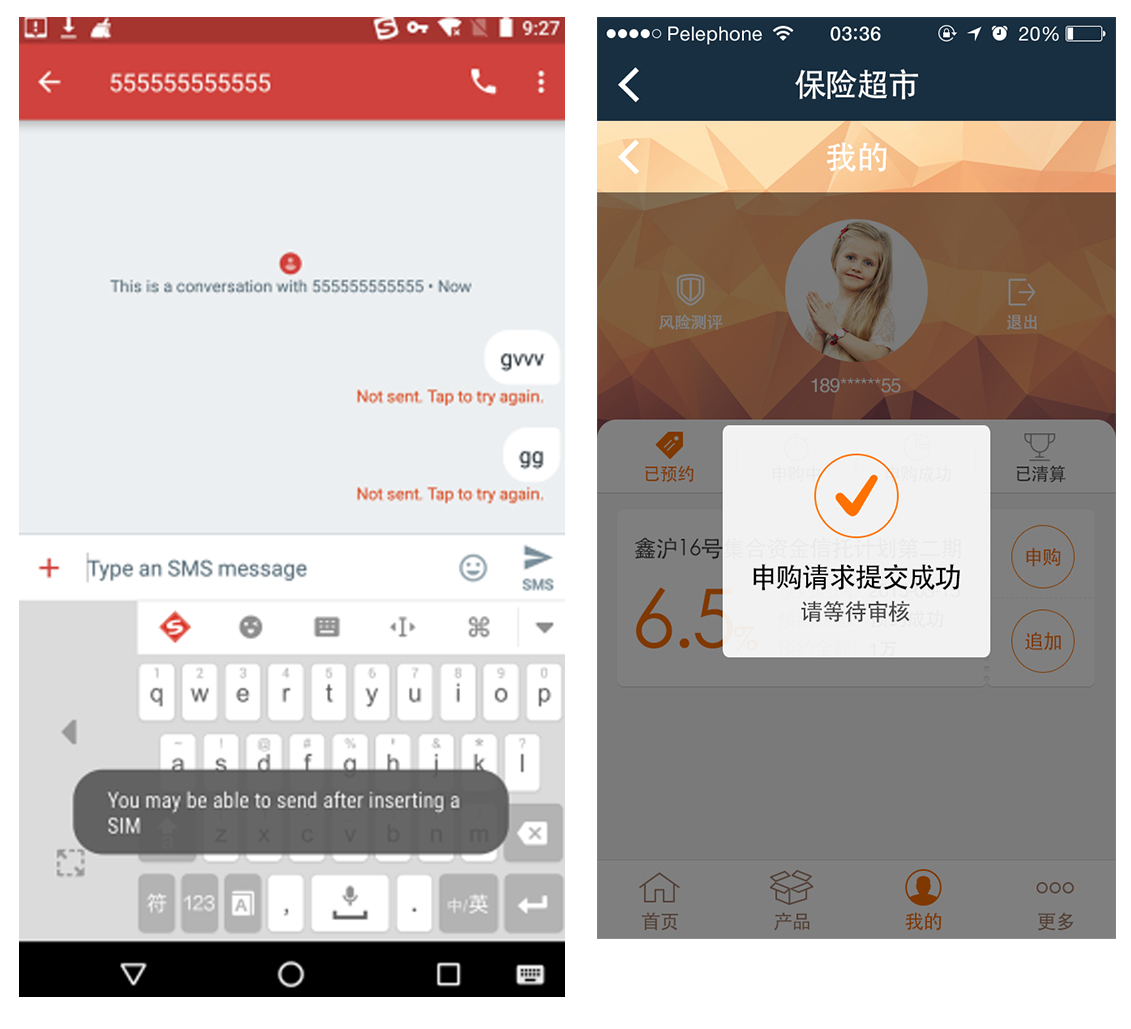
3. 干擾程度:一星
完成一個任務,提交一個信息,用戶關心的操作,我們需要給用戶反饋,讓用戶獲得安全感。

優點:提醒輕,打斷小,無需操作,自動消失
缺點:一閃而過,易忽略
四、關于關閉按鈕的設計
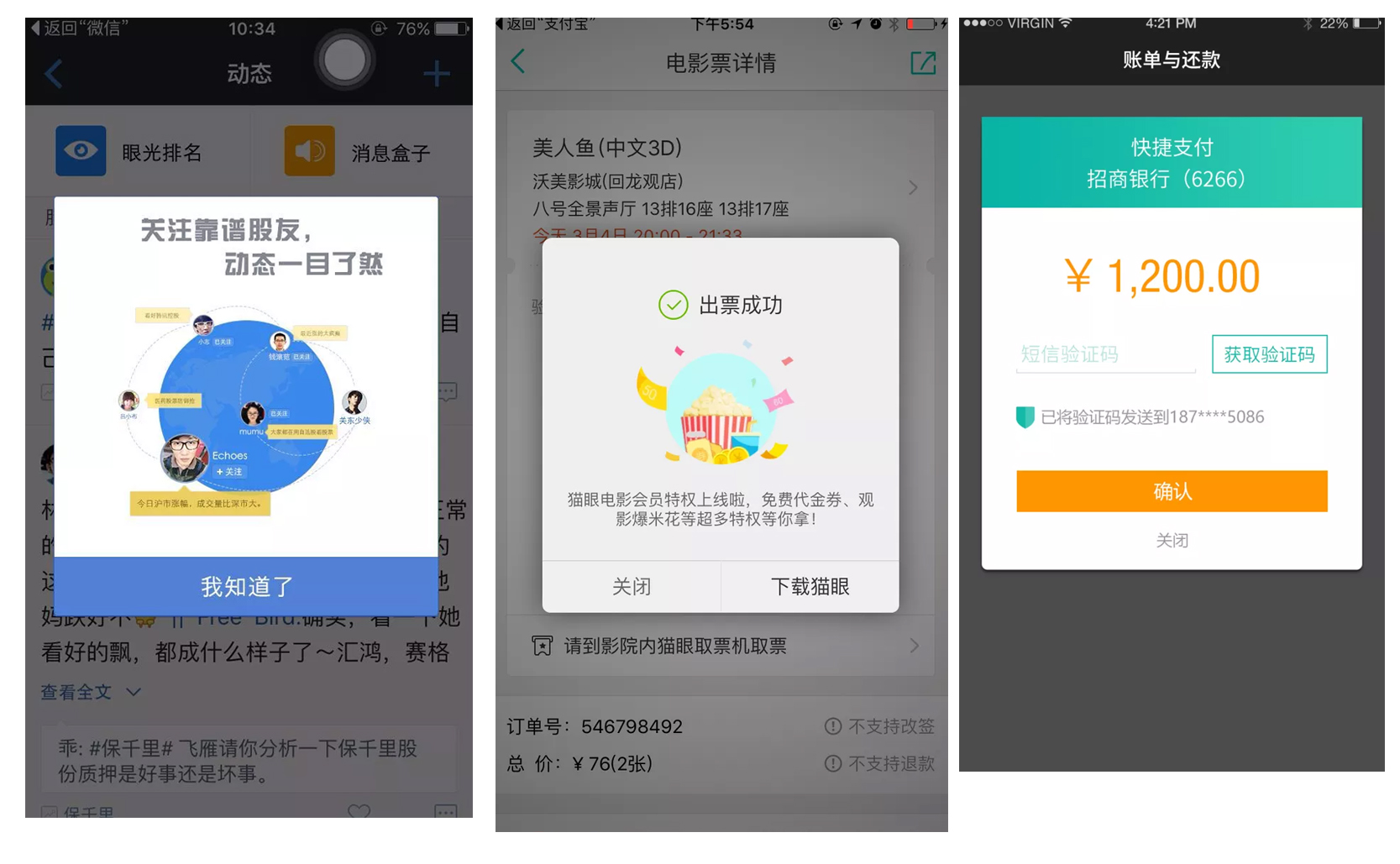
1. 右上角關閉
適用場景:解除強制性的操作,滿足用戶有關閉彈窗的權利。
突出彈窗內容和引導按鈕操作,弱化關閉。
從體驗設計來說,我們要給用戶關閉的權利。

2. 底部關閉
適用場景:優化,大屏單手操作,觸碰不準確的痛點。
隨著手機越來越大,單手操作靈活性下降。
底部的關閉按鈕會比右上角手指的操作更輕松:底部關閉設計能很好解決右上角觸碰區域小,需要多次觸碰的麻煩。

3. 內容區關閉
適用場景:彈窗內容本身引導傾向不強,可直接設計按鈕。
用戶在接收到操作完畢反應需要經過四個步驟:

當用戶做出判斷是關閉時,將關閉設計在內容區域,可以減少尋找關閉按鈕的行為成本,快速做出反應,將彈窗關閉。

五、小結
設計的方法和形式多種多樣,很多我們覺得不需要過多講究的產品,其實包含著設計者的良苦用心和精心安排。
好的設計有時候不需要很華麗,只要將人性化的操作恰到好處的安排到合適的地方就很好。
本文由 @我是廣告班 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚