步驟條是一種常見的導航形式,在流程中隨處可見步驟的影子。那么不同情景的步驟條是如何設計的呢?筆者向我們介紹了一下常見的步驟條以及步驟條使用案例。

步驟條是一種常見的導航形式。最近做的一個項目中,需要用到步驟條,于是做了點研究:
一、何時需要步驟條
既然步驟條的作用是導航,那么它就具有導航通用的屬性:告知用戶“我在哪”/“我能去哪”。步驟數目就相當于告知用戶——能去哪或者說流程中將要經歷什么。所以,步驟條出現在比較長的流程中較為合適,如果只有2個步驟,沒有使用步驟條的必要;3步及以上時,使用步驟條是合適的。
二、常見步驟條種類
1. 形式
常見的步驟條形式上分為兩類:長條型和點線型。其中,點線型的又可以分為:圓點型、數字型和圖標型。

長條型

圓點型

數字型

圖標型
2. 當前步驟的樣式
我找到的例子中,有些案例當前正在進行的步驟與已完成的步驟的樣式是相同的,有些是不同的:

已完成的和正在進行樣式相同,均高亮

已完成的用對勾,正在進行的用數字并高亮
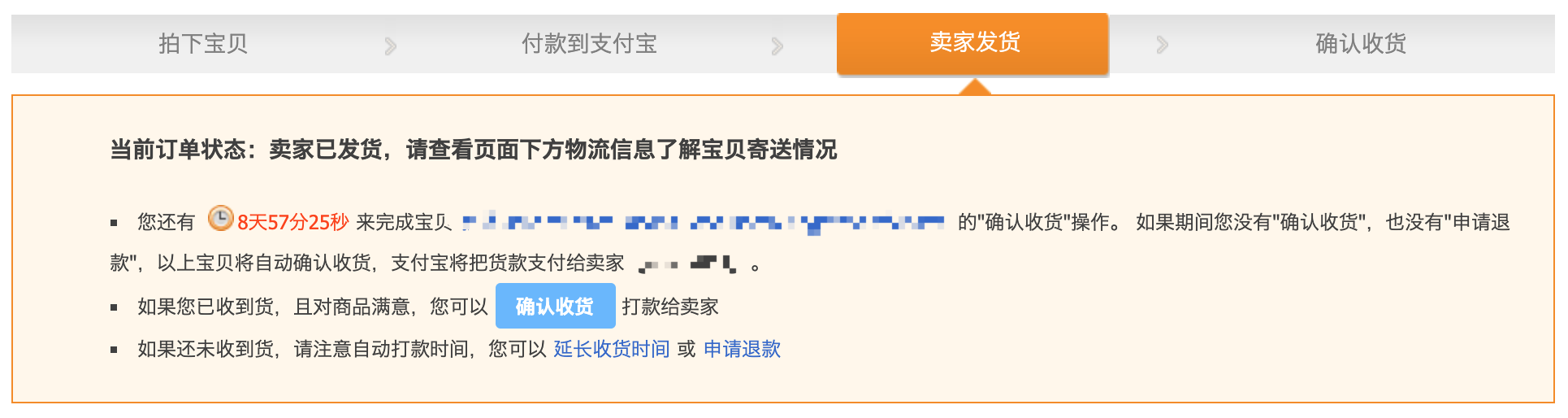
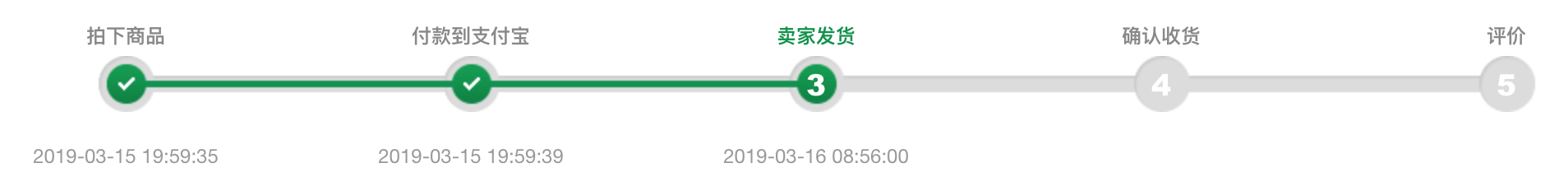
還有一種比較特殊的——像淘寶訂單里,只有正在進行中的步驟是高亮的,已完成和未來的步驟都是弱化的:

只有進行中的高亮
個人認為:進行中的步驟采用什么樣式,取決于整個流程持續的時間。
持續時間較短,能一次性完成的流程,進行中的和已完成的步驟樣式相同沒有問題。如果持續時間較長,比如完成第一步之后,第二步會隔幾天才進行,就需要更加突出正在進行的步驟,弱化已完成的步驟。這樣能更明確地告知用戶正在進行的是哪一步,也更有效地發揮了導航的作用。
填寫注冊表單類的這種只要用戶錄入信息就能走完所有步驟的,通常持續時間比較短。
購物類的,要靠多方(消費者/商家/平臺)協作才能完成的,各角色之間必然會出現時間差。所以,用戶可能會在不同時間多次進入訂單頁面查看訂單狀態。那么,訂單中把正在進行的步驟更加強化會比較好。讓用戶即使隔了一段時間,進入訂單頁面,也能一眼就看明白訂單進行到哪一步了。所以上述的淘寶的方案也是符合用戶需求的。
3. 步驟名稱標注位置
這里主要討論的是點線型的步驟條的步驟名稱位置。步驟的名稱(可能包含描述),可以出現在“點”的上側/下側/右側:

上側

下側

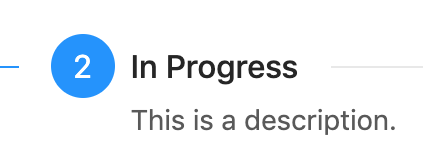
上側名稱,下側描述

右側
個人認為,這幾種位置都是可以的,沒有孰優孰劣之分。
三、當前處于哪一步?
這個問題看似不是問題,實則在我做項目時,是一個非常大的問題。我的項目案例在后續闡述。這個問題的起因,其實和上一個問題相關:流程完成時間的長短。
能在短時間內完成的流程,當前所處的步驟是非常明確的。比如重置密碼的這個例子里,當前處于設置新密碼階段。

但是像購物的流程,每一個節點到下一個節點通常是有時間差的,而節點本身所經歷的時間實際非常短,但是節點與節點之間會經歷一段等待的時間。像發貨,這個動作完成后,就是物流的過程,會有比較長的時間處于“賣家發貨”和“確認收貨”這兩個節點之間的過程。在賣家已發貨后,當前步驟仍處于“賣家發貨”似乎就不太合適了:

天貓訂單
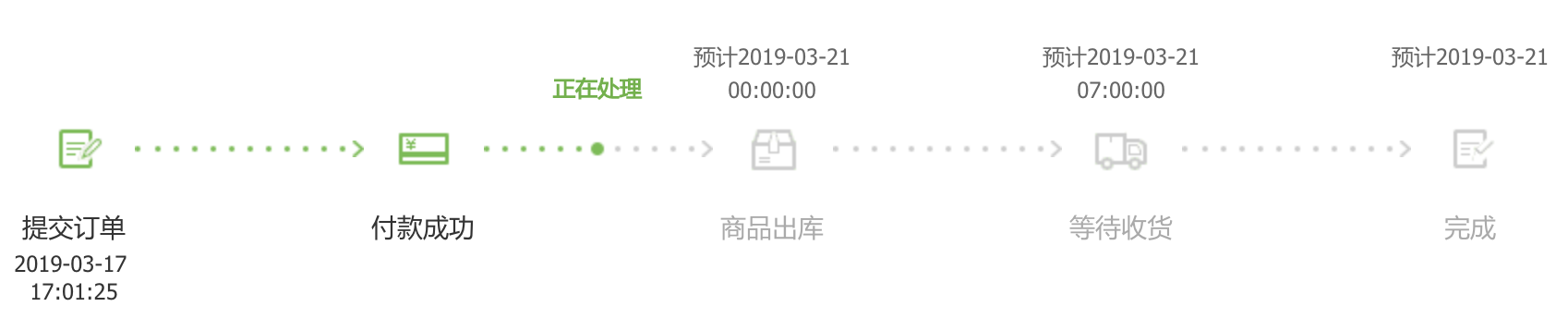
調研中發現,京東的訂單對于兩個節點之間的過程有另外一種處理方法:

它在兩個節點中間有特別的標注,告知用戶這是一個需要等待的過程。這種處理方法比上方天貓的要好,對于流程當前狀況表述得更加明確。
四、我的項目案例
我接到的一個設計項目是視頻作者承接廣告的訂單流程設計。這個項目中,最大的設計難點在于:每兩個流程節點之間會有較長的等待期,因為涉及作者、廣告主和平臺之間的協作。
例如:作者提交完作品要等平臺審核通過、并且廣告主確認后才能發布,平臺審核及廣告主確認不太可能在作者提交完作品后就馬上進行,一定有一段時間差。另外,平臺審核與廣告主確認階段,不一定都是順利的,有可能審核不通過或者廣告主拒絕作品,這樣就會涉及作品反復修改、反復提交、反復審核的流程。因此,如何將這種復雜的流程處理得簡單明了,是我的工作重點。
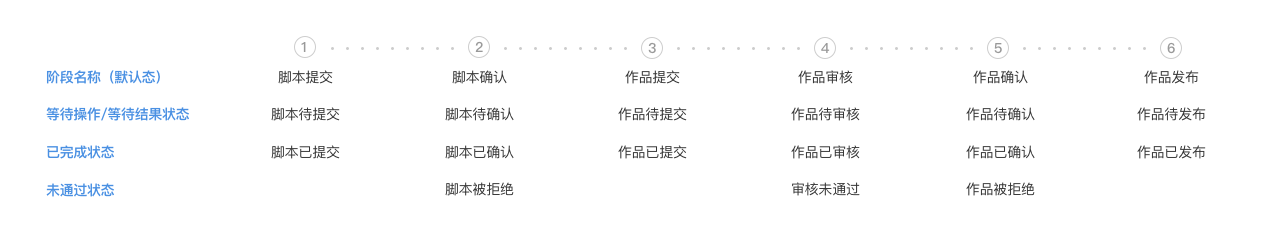
這個項目中涉及6個關鍵節點:腳本提交、腳本確認、作品提交、作品審核、作品確認、作品發布。

每兩個節點之間都會有一段等待時間。我曾經考慮過使用京東案例中的方法,在兩個節點之間增加一個“等待XX”的“半節點”,但感覺這樣會把流程復雜化,增加用戶認知成本,就放棄了。
另外,6個節點中,“腳本確認”、“作品審核”以及“作品確認”的階段中,都有可能出現不通過,之后反復修改的情況,也就是會有狀態循環的情況。比如:從“腳本待確認”變為“腳本被拒絕”,之后重新提交了腳本,又變成“腳本待確認”。
我最終的處理方法是:將每個節點當做一個“階段”,與某個節點有關的所有狀態均定位到這個節點。而不是像其他一些案例中,一個節點的事務已完成后才定位到這個節點。也就是說我明確地告知用戶當前需要關注的是哪個節點,讓用戶形成“處理完這個節點的所有事務,就能進入下一個節點”的認知。
在步驟條中,我是用步驟名稱的變化強化用戶對當前狀態的認知的:

第2、4、5步中,均可能出現未通過,重新提交,再等待確認/審核的循環流程。
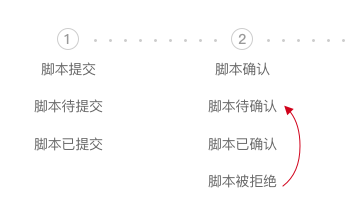
以第2步為例,在我的方案中,“腳本被拒絕”后提供用戶重新提交腳本的入口。用戶在這個狀態下完成腳本的重新提交后,就直接變成“腳本待確認”,不再經過“腳本提交”這個節點,這個節點只在初次提交腳本時經歷:

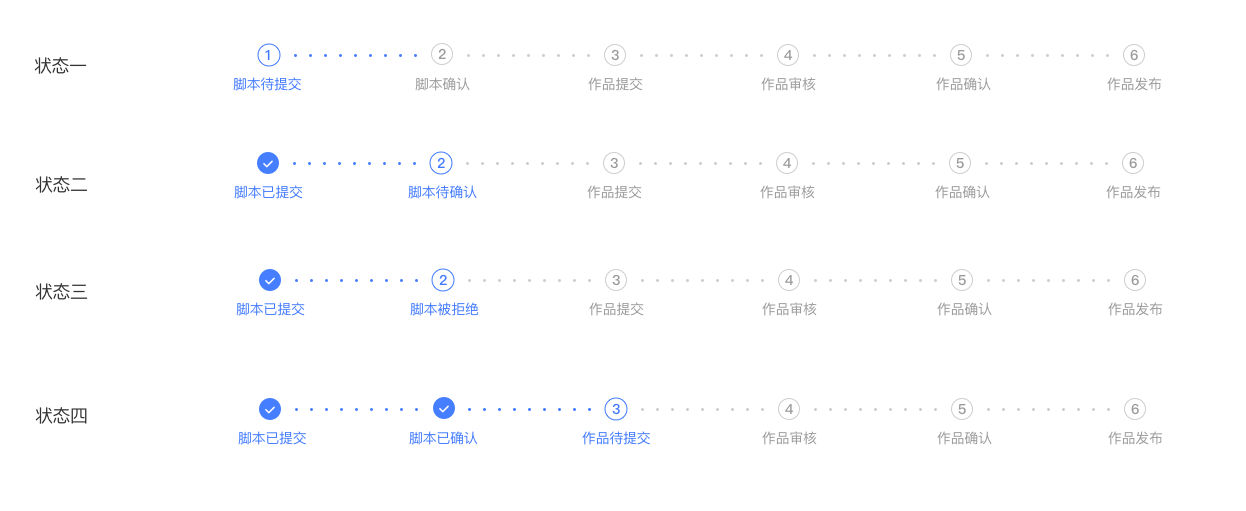
最終的方案就是下圖這個樣子的:

在狀態一時,作者提交完腳本自動變為狀態二。節點1名稱變為“腳本已提交”,節點2名稱變為“腳本待確認”。
狀態二完成后的結果有兩種:腳本確認或拒絕。
確認時,直接變為狀態四,進入節點3。拒絕時,變為狀態三,仍然停留在節點2;之后重新提交完腳本后,再變為狀態二;狀態二返回的結果又有可能是狀態三或者四,如此循環。
本文由 @哆啦易夢 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚