編輯導讀:數據可視化是B端設計最常見的設計之一。在一個產品中,如何清晰、高屏效展示數據,讓用戶高效、簡潔的讀取數據并做出判斷,這是B端設計師的基礎技能。本文作者分享了自己做數據可視化的經驗,本篇為圖表選擇篇。

數據可視化是B端設計最常見的設計之一。在一個產品中,如何清晰、高屏效展示數據,讓用戶高效、簡潔的讀取數據并做出判斷,這是B端設計師的基礎技能。
大部分設計師朋友問我的問題,大致如下:
- 產品展示數據,該展示哪些呢?
- 產品經理給了很多數據表格,我該如何可視化?
- 為什么我設計的圖表用戶看不懂?
- 圖表如何做響應式布局?
- 為什么我設計的圖表在視覺上總感覺亂七八糟?
其實,這些問題都可以通過一些方法來快速解決,個人認為掌握設計方法優于冥思苦想的閉門造車,沿著方法加以融合、創新,才是最高效的方式。B端存在的意義就是降本提效,作為B端設計師,這些方法就是我們腦子里的”軟件”,為我們的工作降本提效。
目前準備寫三篇數據可視化設計的文章來分享自己做數據可視化的經驗:
- 《B端設計 數據可視化 (一 ) 圖表選擇篇》
- 《B端設計 數據可視化 (二 ) 視覺表現》
- 《B端設計 數據可視化 (三 ) 可視化實現》
進入正題,這篇文章主要分成三個部分:
- Part 1: 數據可視化定義
- Part 2: 常見圖表的構成
- Part 3: 常見圖表選擇
Part 1:數據可視化定義(Definition)
要回答數據可視化是什么,首先我們要知道的是其出現的原因。可視化圖表的出現是為了呈現更簡潔、直觀的數據情況,使得用戶可以基于圖表高效抓取有價值的信息加以記憶和判斷。
比較客觀的定義為:
為了清晰有效地傳遞信息,數據可視化使用統計圖形、圖表、信息圖表和其他工具。
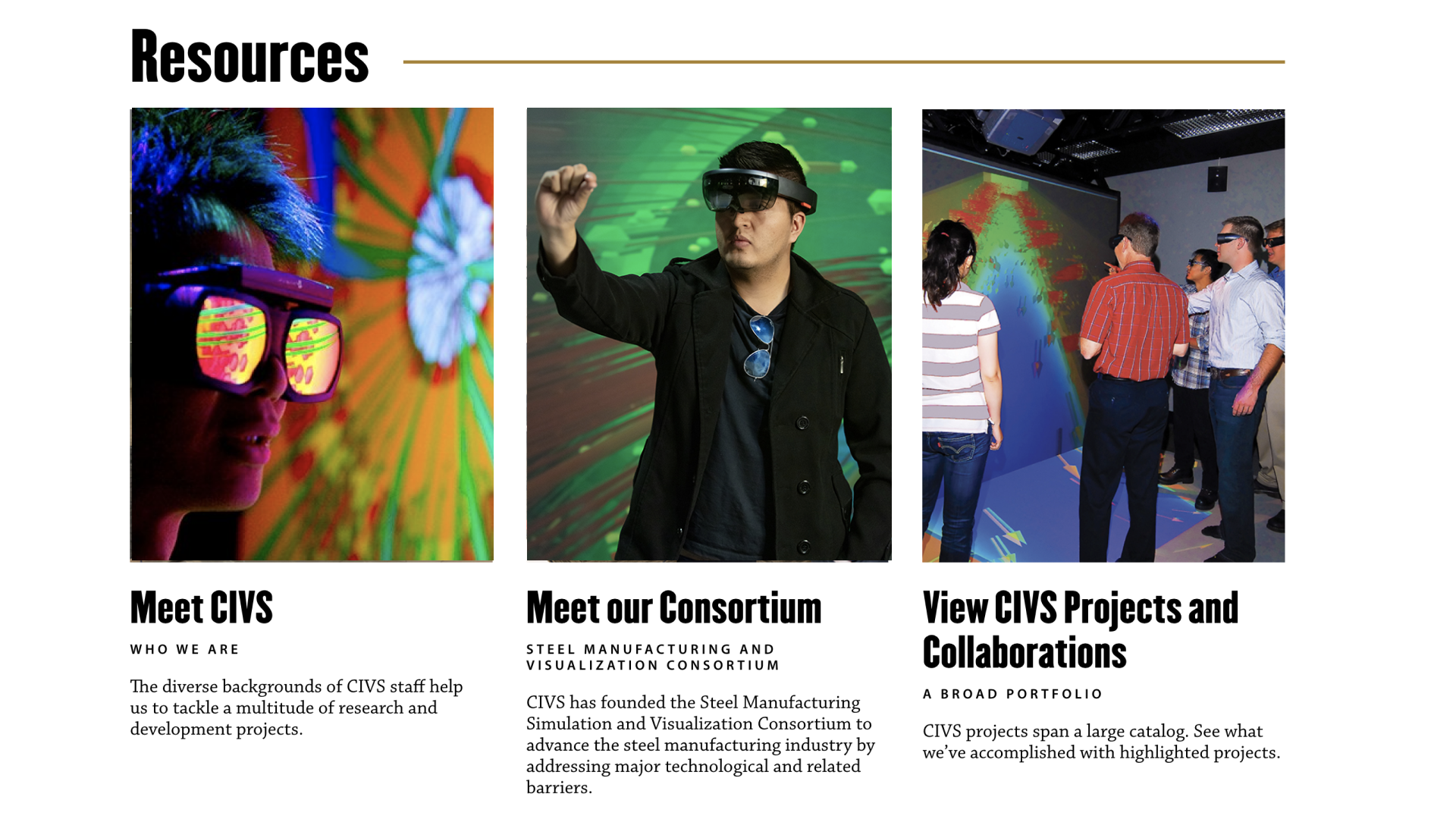
在14年的時候,我曾就職于美國 Purdue 大學的 Center for Innovation through Visualization and Simulation (CIVS), 創始人Dr. Chenn Zhou 很有創意的將大家迷惑的工業數據,借助于ANSYS Computational Fluid Dynamics 呈現為可視狀態,并借助于AR技術呈現給用戶,這讓 CIVS 成為了Purdue 最高級的實驗室之一,也讓Dr. Zhou 成為了美國 Indian 最有影響力的十大女性之一。CIVS的成功離不開數據可視化的功勞,可視化數據讓工業上繁雜的數據變得平易近人,學者和老板都可以輕松的通過酷炫的AR技術,進入設備內部,看到內部的化學反應、溫度、燃氣比例等等。

B端數據的可視化設計比工業仿真數據可視化呈現要簡單的多,我們不用自己去算數據在三維空間中呈現的位置,只需根據流程完成交互及視覺設計即可。
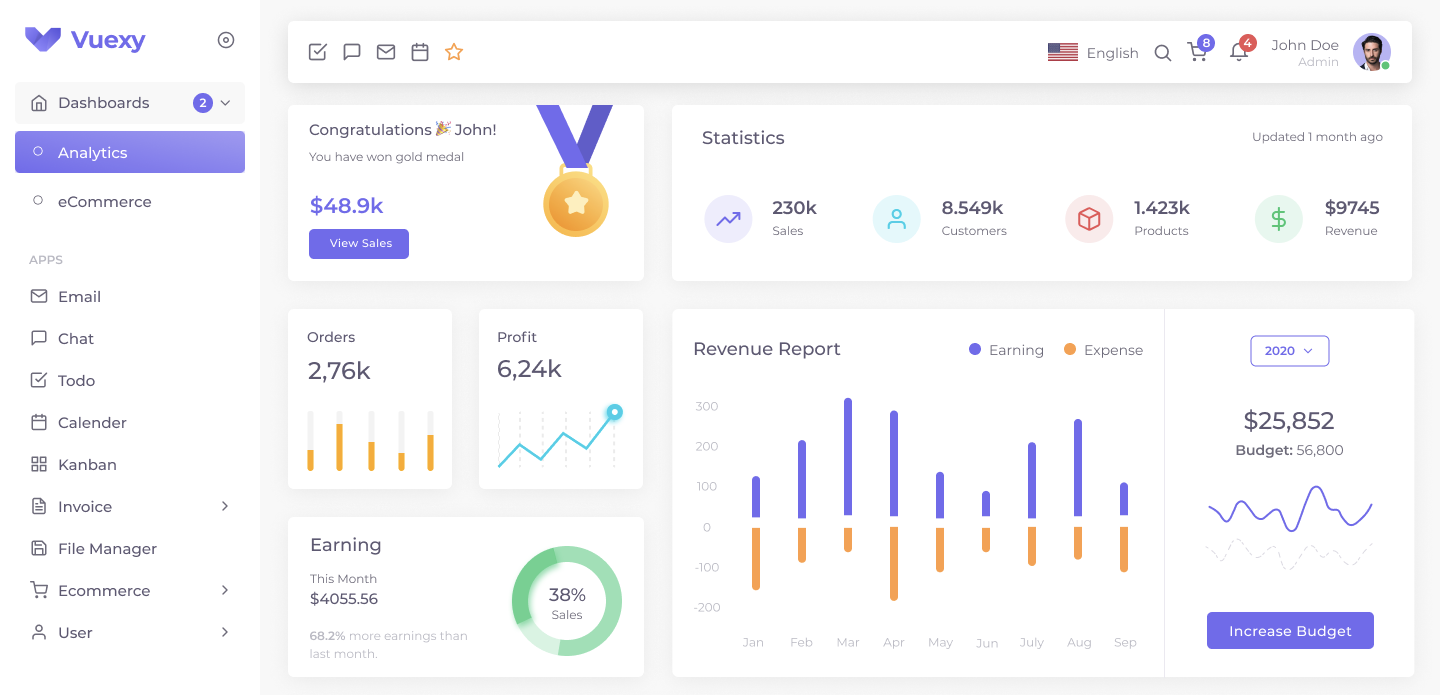
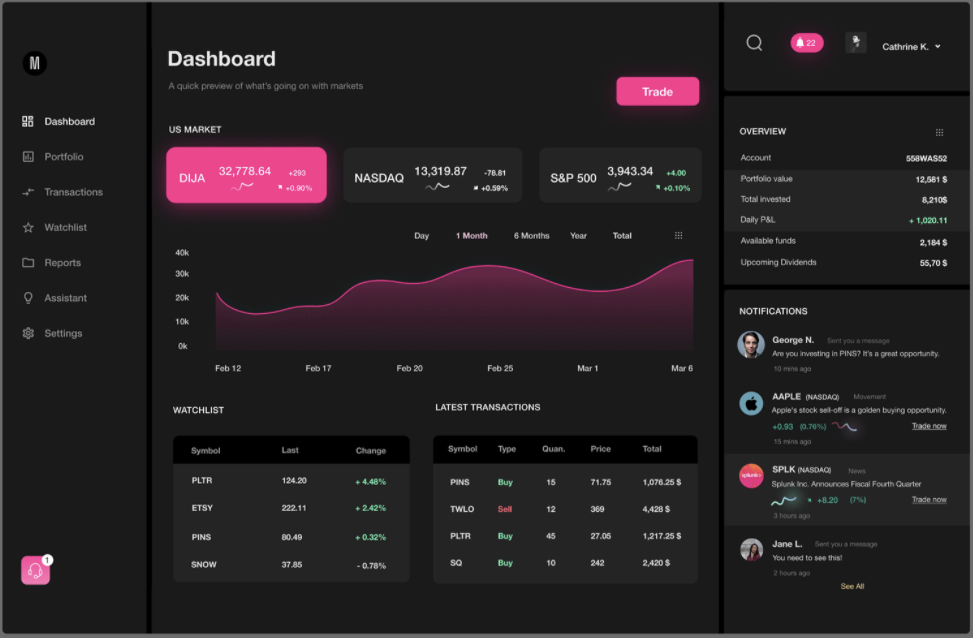
我們經常見到的數據可視化有:
商家后臺、金融類產品、運動類產品、檢測類產品、To Do 類產品、各種排行榜、游戲類產品、還有交互設計師最熟悉的漏斗圖等等。


總結一下數據可視化的優勢:
- 簡潔直觀
- 容易理解記憶
- 信息傳遞更直接

Part 2:常見圖表的構成(Composition)

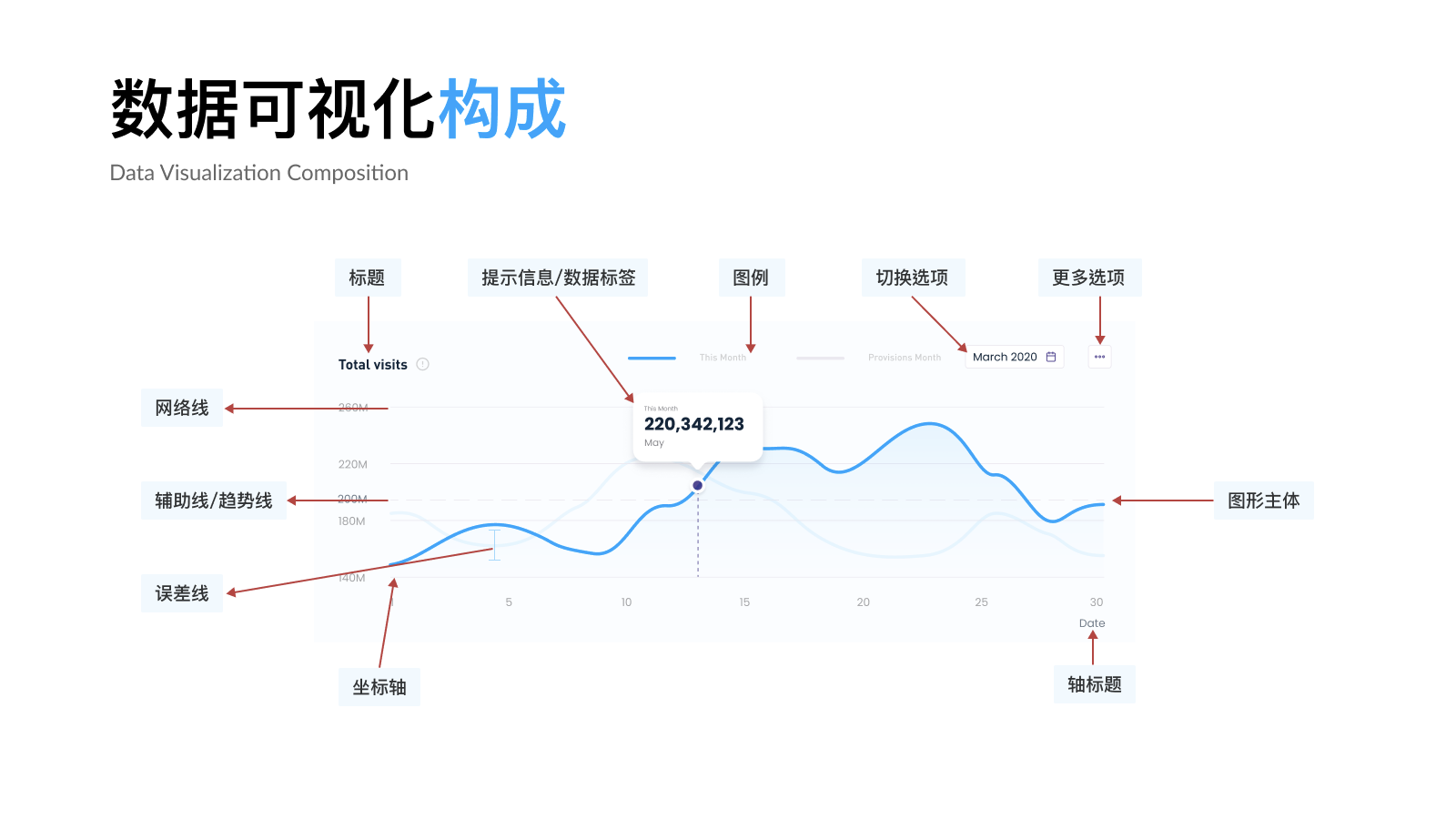
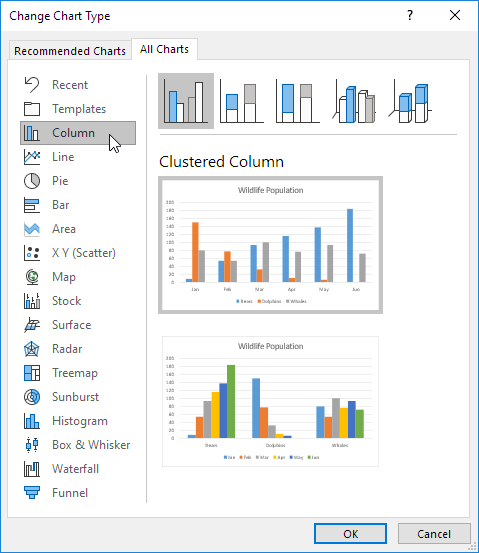
常見的圖表由如下組件構成其實可以參見Excel,在這里,我總結了UI設計中常見的圖表構成:
1. 標題:圖表的標題,有時可以沒有,一般在圖表頂部放或者頂部居中

2. 提示信息/數據標簽:當前坐標詳細信息,可以在主體圖形內,也可以在主體圖形外,Hover State顯示比較常見

3. 圖例:圖例是集中于圖表一角或一側的地圖上各種符號和顏色所代表內容與指標的說明,有助于更好的認識圖表

4. 切換選項:切換選項可以為下拉,也可為 Tab 切換,用于值域選擇、不同圖表類型切換等功能
5. 更多選項:一般用于收納不常用選項,如隱藏、分享等
6. 圖形主體:根據圖表類型及數據展示的抽象幾何元素

7. 坐標軸:根據情況選擇顯示與否,二維空間只有x、y軸,一般情況下,只選擇主要橫、縱坐標軸之一即可

8. 坐標軸標題:坐標軸的標題,一般可不用顯示。標題有橫、縱坐標軸標題

9. 誤差線:顯示潛在的誤差或相對于系列中每個數據標志的不確定程度。一般分為標準誤差,百分比誤差,標準偏差使用較少

10. 輔助線/趨勢線:輔助或突出顯示平均值、目標、標準值、趨勢等,幫助用戶更快抓取
11. 網絡線:輔助用戶快速確定圖形在特定位置的值,一般只使用主軸水平網絡線(條形圖使用主軸垂直網絡線),主軸次要水平網絡線會比較密集,建議避免使用

Part 3:常見圖表選擇 (Selection)

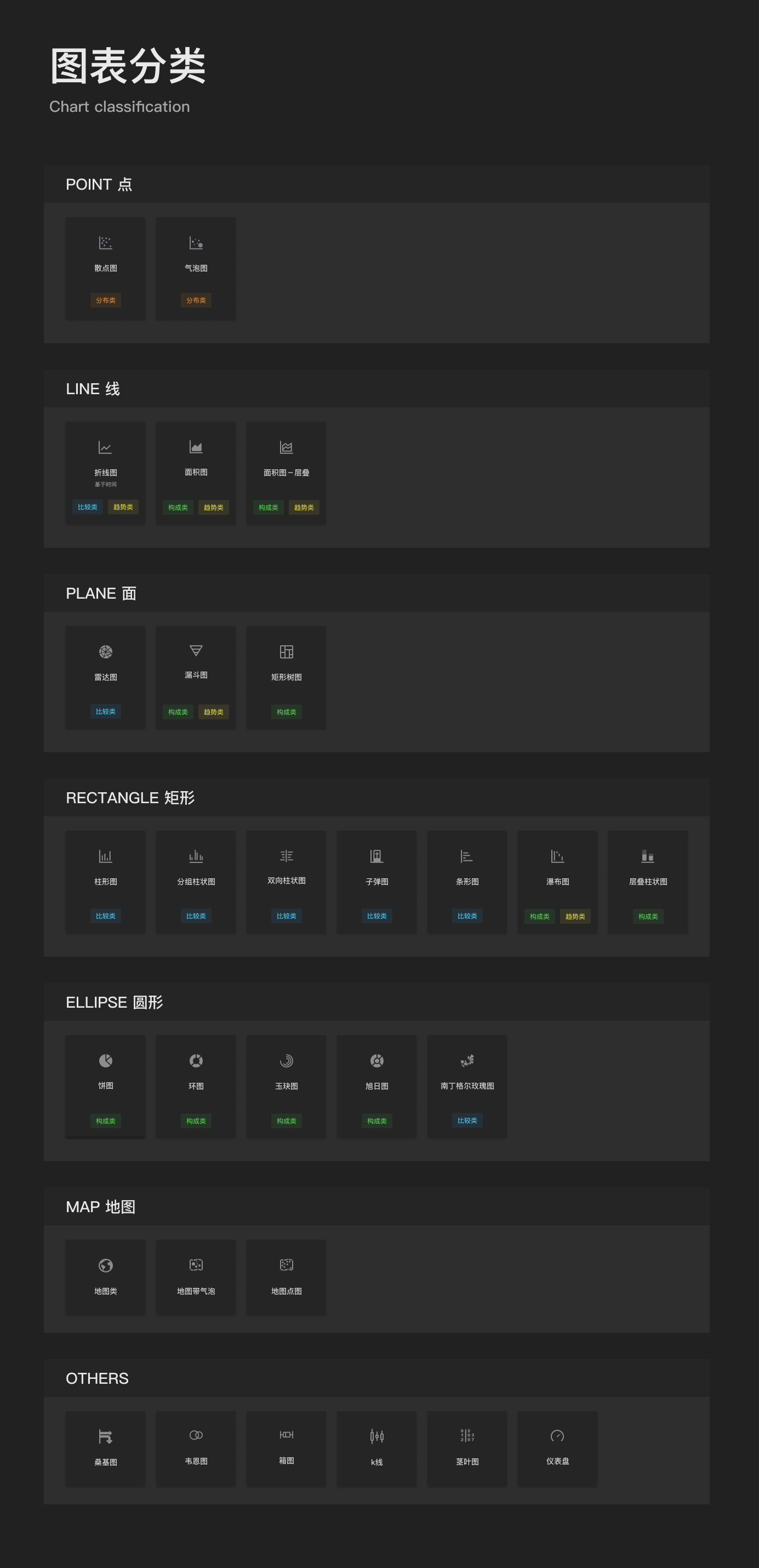
為了方便設計師方便記憶,我將常用圖表以其主體圖形形狀作為分一級分類標準,比較類、構成類等二級分類標準作為標簽顯示,二級分類是借鑒了 AntX 對于圖表的分類,鏈接放在了參考鏈接中。
主要常用圖表的形狀為五大類:點、線、面、矩形、圓,也常復合地圖去使用,關系及空間類圖表應用相對較少,本篇文章暫不贅述。
3.1 點類圖表
常用點類圖表其實非常少:散點圖和氣泡圖,從圖形上看,也就是“點的大小”有不同,都是用來觀察分布情況。氣泡圖是散點圖的衍生,氣泡的面積增添了對比維度。
3.1.1 散點圖 (Scatter graph)
定義:散點圖也叫 X-Y 圖,它將所有的數據以點的形式展現在直角坐標系上,以顯示變量之間的相互影響程度,點的位置由變量的數值決定。
使用場景:散點圖用于表達數值在連續變量之間的分布情況。
使用目的:觀察分布
Tips:簡單來講就是把數值標記在二維坐標系,方便用戶去判斷分布、趨勢等信息,有時也可以結合輔助線來看平局值和趨勢。散點圖也可以結合顏色來標記不同的類別。
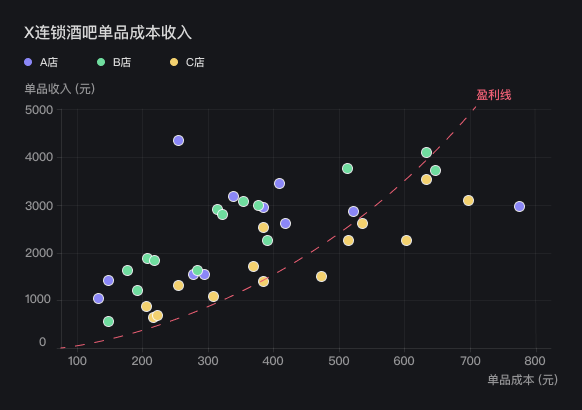
例如:
X連鎖雞尾酒吧想制定一個合理價格,看單品收入及單品成本的分布情況,就可以使用散點圖配合盈虧輔助線。
一級分類:門店;二級分類:盈利線

從上圖可以看出A店及B店幾乎所有產品的都在盈利線上,在盈利線下產品需要分析原因,決定是否下架。C店有部分產品在盈利線下,需要找到原因,做出合理分析。 通過這個例子,我們可以清晰得看出ABC店商品的盈利情況,來判斷需要主推、下架還有問題產品,C店也可能是因為營銷或者內部成本貪污等問題造成成本偏高,這讓用戶可以很清晰的做出推斷。
3.1.2 氣泡圖 (Bubble Chart)
定義:氣泡圖是一種多變量圖表,是散點圖的變體,也可以認為是散點圖和百分比區域圖的組合。
使用場景:氣泡圖最基本的用法是使用三個值來確定每個數據序列,必須有連續變量
使用目的:觀察分布,并且對比數據的大小
注意:第三個變量是通過氣泡的面積大小決定。
Tips:可以結合輔助線和不同顏色氣泡來達到更好的識圖效果,提示信息在hover到氣泡時體現。
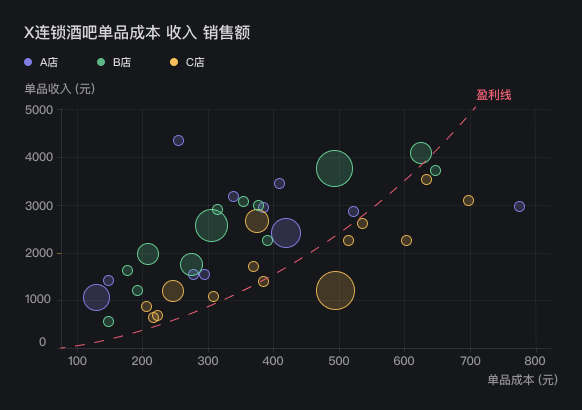
例如:
X連鎖雞尾酒吧想查看單品價格、成本分布及銷售情況,就可以使用氣泡圖
一級分類:門店;二級分類:銷售額;三級分類:盈利線

從上圖可以看出C店某產品銷量很高,但是在盈利線下,需要迅速調整。
3.2 線類圖表
常用的線類圖表有折線圖、面積圖、堆疊面積圖,這些圖的共通性就是都可以看趨勢,都有連續變化的橫坐標。其中面積圖是折線圖的衍生,能比較總量;堆疊面積圖是面積圖的衍生,能看占比。
3.2.1 折線圖 (Line Chart)
定義:折線圖用于顯示數據在一個連續的時間間隔或者時間跨度上的變化,它的特點是反映事物隨時間或有序類別而變化的趨勢。
主要功能:觀察變化趨勢。
使用場景:具有有序變量的圖表,且有序變量不小于 3 條。
Tips:折線下的裝飾可使用漸變
例如:
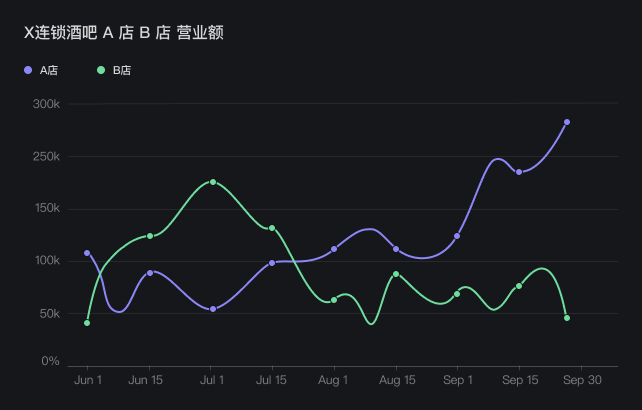
x 連鎖酒吧想看 A 店及 B店在 2021 年第三季度的營業走勢。

從圖可以看出 A 店的走勢向上,B 店走勢向下需要改善經營
3.2.2 面積圖 (Area Chart)
定義:面積圖又叫區域圖。面積圖是折線圖基礎上添加面積而來,也用于顯示數據在一個連續的時間間隔或者時間跨度上的變化,它的特點是反映事物隨時間或有序類別而變化的趨勢,且面積可以代表當前區域的總量。
主要功能:觀察變化趨勢及總量對比
使用場景:具有有序變量的圖表,且有序變量不小于 3 條。
Tips:折線下的面積填充可使用簡便。
例如:
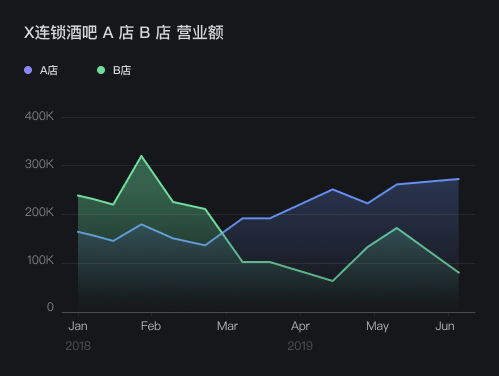
x 連鎖酒吧想看 A 店及 B店在 2021 年第三季度的營業走勢。
一級分類:門店;二級分類:營業額

從上圖不單能看出走勢,面積也是總也營業的代表,A 店在當前季度營業額明顯好于 B 店
3.2.3 堆疊面積圖 (Stacked Area Chart)
定義:堆疊面積圖和基本面積圖一樣,唯一的區別就是圖上每一個數據集的起點不同,起點是基于前一個數據集的,用于顯示每個數值所占大小隨時間或類別變化的趨勢線,展示的是部分與整體的關系。
主要功能:觀察變化趨勢及部分相對于整體的占比情況
使用場景:具有有序變量的圖表,且有序變量不小于 3 條。
Tips:色塊使用透明度,視覺上會相對清爽。展示連續區間變化的占比情況,還可以使用百分比堆疊面積圖,只需要將 Y 軸變為百分比。
例如:
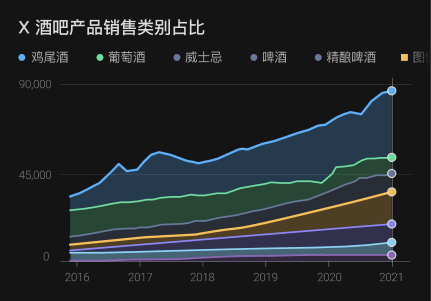
X 酒吧想看不同類別的產品在不同年份的銷售趨勢及占比情況
一級分類:產品;二級分類:各品類銷售額

從上圖可以看出 X 酒吧的所有產品銷售額都逐年穩步上升,雞尾酒成為了該酒吧支撐產品,葡萄酒占比有所萎縮。
3.3 面類圖表
常用的面類圖表有雷達圖、漏斗圖、矩形數圖。
3.3.1 雷達圖 (Radar Chart, Spider Chart, Web Chart, Polar Chart, Star Plots)
定義:雷達又叫戴布拉圖、蜘蛛網圖。雷達圖是以從同一點開始的軸上表示的三個或更多個定量變量的二維圖表的形式顯示多變量數據的圖形方法。軸的相對位置和角度通常是無信息的。 雷達圖也稱為網絡圖,蜘蛛圖,星圖,蜘蛛網圖,不規則多邊形,極坐標圖或Kiviat圖。它相當于平行坐標圖,軸徑向排列。
主要功能:對比分類數據的數值大小
使用場景:常用于一些多維性能數據,如綜合評分
Tips:指標得分接近圓心,說明處于較差狀態,反之,指標數據靠近外邊界線,說明處于理想狀態。雷達圖的缺點在于,指標過多時,不能較好傳達對比情況,指標建議控制在5-8個最佳。
例如:
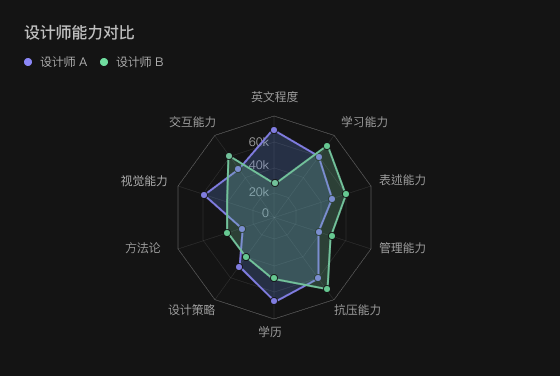
X 連鎖酒吧想招聘設計師設計產品,為其公司運營降本提效,他們對設計師綜合能力劃分了緯度,為了方便對比,使用了雷達圖。
一級分類:設計師;二級分類:能力

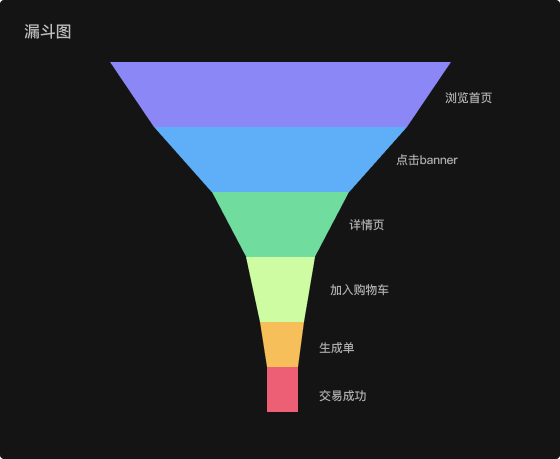
3.3.2 漏斗圖 (Funnel Chart)
定義:漏斗圖適用于業務流程比較規范、周期長、環節多的單流程單向分析,通過漏斗各環節業務數據的比較能夠直觀地發現和說明問題所在的環節,進而做出決策
主要功能:對比漏損
使用場景:適用于流量分析
Tips:環節之間必須有單向邏輯關系
例如:
X 連鎖酒吧開發了某款線上售酒APP,想分析從點擊banner、瀏覽詳情、加入購物車、產生訂、支付訂單、交易成功這個環節的漏損。

通過觀察漏斗斜率、大小及百分比數據,來分析哪個環節漏損偏高,需要優化流程或者頁面。
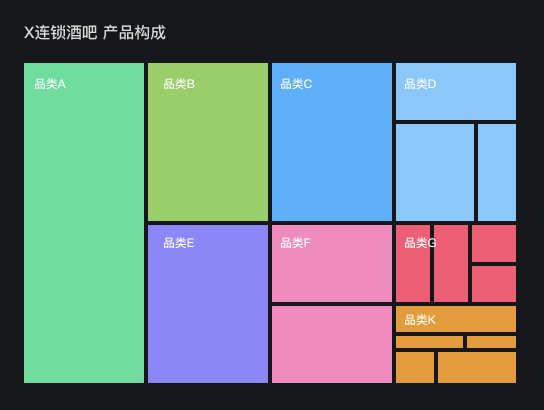
3.3.3 矩形樹圖 (Treemap, Rectangular Tree)
定義:矩形樹圖,即矩形式樹狀結構圖(Treemap),用矩形面積表示數據的大小。各個小矩形的面積越大,表示占比越大。
主要功能:樹形數據的樹形關系,及各個分類的占比
使用場景:適合展示帶權的樹形數據。
例如:
X酒吧想看自己的產品構成
一級分類:產品品類;二級分類:產品品類一級子類;三級分類:產品品類子類二級子類…

3.4 矩形類圖表
矩形類圖表的記憶方式非常簡單,分為矩形橫著的條形圖和豎著的柱狀圖,當分類較少時(少于12條),多用柱狀圖,當分類較多時(多于12條),多用條形圖。
當存在累計或比例關系時,用堆疊柱狀圖。
當有目標時考慮子彈圖或者輔助線。
當考慮構成時,考慮瀑布圖。
當有對比關系時,考慮用雙向柱狀圖。
當存在子分類時或者對比關系時,考慮分組柱狀圖。
當存在多分類百分比或構成比較時,考慮用百分比柱狀圖
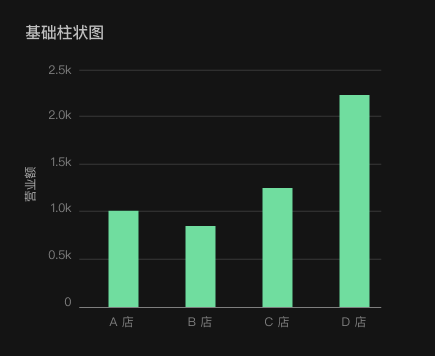
3.4.1 豎向柱形圖 (Basic Column Chart, Basic Bar Chart)
定義:基礎柱狀圖,使用垂直或水平的柱子顯示類別之間的數值比較。
主要功能:適合應用到分類數據對比,多用于X軸變化無規律
使用場景:適合應用到分類數據對比
Tips:5-12條最佳
例如:
X 連鎖酒吧想看 A B C D 四個門店 2020 年的業績

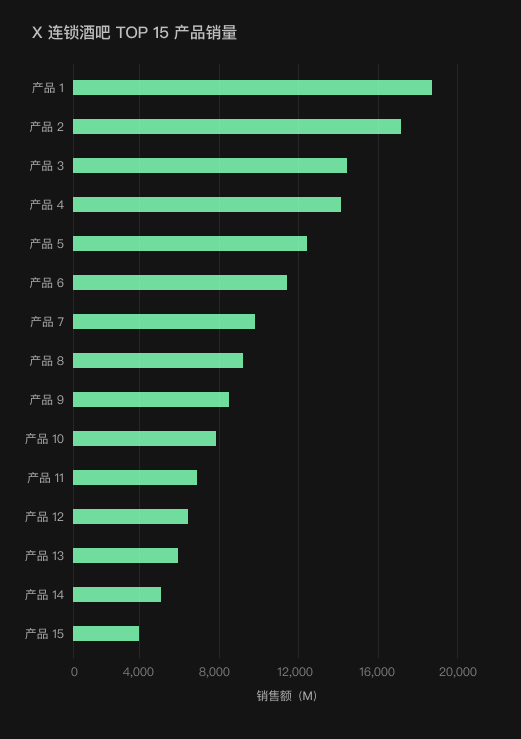
3.4.2 橫向條形圖 (Basic Column Chart, Basic Bar Chart)
定義:是基礎橫向柱形圖的變換,X與Y互換位置。
主要功能:適合應用到分類數據對比,多用于X軸變化無規律
使用場景:適合應用到分類數據對比
Tips:多用于排行榜及數據多于12條
例如:
X 連鎖酒吧想看 Top 15 的產品銷量對比

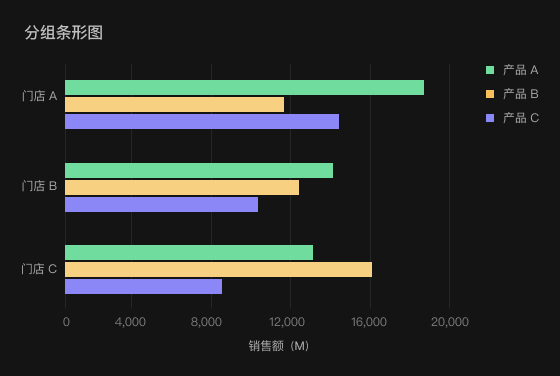
3.4.3 分組條形圖 (Multi-set Bar Chart, Grouped Bar Chart)
定義:分組柱狀圖,又叫聚合柱狀圖。當使用者需要在同一個軸上顯示各個分類下不同的分組時,需要用到分組柱狀圖。
主要功能:適合應用到分組相同分類數據對比,多用于X軸變化無規律
使用場景:對比不同分組內相同分類的大小
例如:
X 連鎖酒吧相對比 A、B、C 門店的3種品類銷售情況
一級分類:門店 ;二級分類:產品

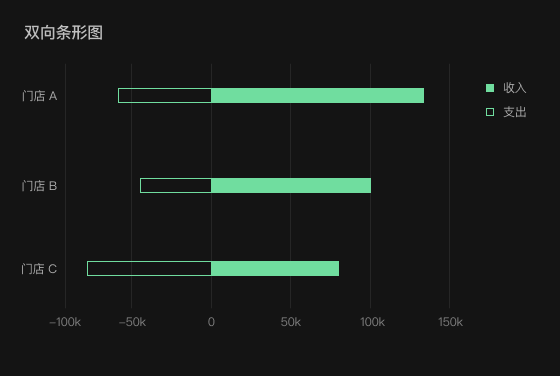
3.4.4 雙向條形圖 (Bi-directional Bar Chart, Bi-directional Column Chart)
定義:雙向柱狀圖(又名正負條形圖),使用正向和反向的柱子顯示類別之間的數值比較。其中分類軸表示需要對比的分類維度,連續軸代表相應的數值,分為兩種情況,一種是正向刻度值與反向刻度值完全對稱,另一種是正向刻度值與反向刻度值反向對稱,即互為相反數。
主要功能:適用于兩組以上分類的屬于比較
使用場景:正反分類數據對比
Tips:一定有圖例,組內二級分類一般在 3 條內
例如:
X 連鎖酒吧相對比 A、B、C 門店的收入與支出情況
一級分類:門店; 二級分類:收入支出

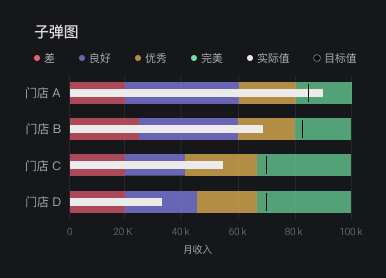
3.4.5 子彈圖 (Bullet Graph)
定義:子彈圖的樣子很像子彈射出后帶出的軌道,所以稱為子彈圖。
主要功能:對比分類數據數值大小及是否達標
使用場景:有標準值、參考值或區間值
Tips:一數量盡量在 10 個以內,可以設置刻度區間,以便進行更好的評估,如果有統一目標可使用柱狀圖加輔助線
例如:
X 酒吧想同時查看 A、B、C 、D店的業績完成情況
一級分類:業績;二級分類:目標;三級分類:完成度

從圖中可以看出,只有 A 門店完成了目標,D 門店是良好,有待改善
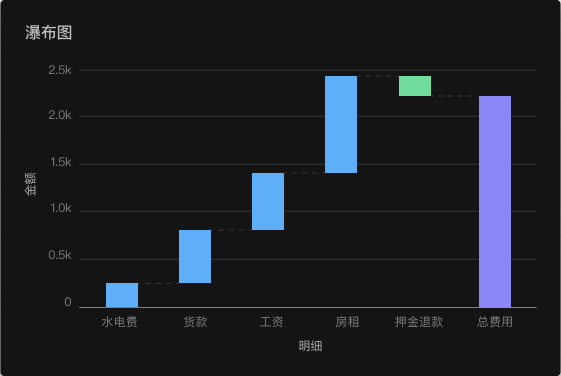
3.4.6 瀑布圖 (Waterfall Chart)
定義:瀑布圖有助于理解依次引入正值或負值的累積效應。瀑布圖也被稱為飛行磚圖或馬里奧圖,因為看起來像懸掛在空中的磚頭。
主要功能:用于表達兩數值之間的變化過程
使用場景:查看累計正負
Tips:上加下減
例如:
X 酒吧想查看當月的總費用構成
一級分類:費用;二級分類:費用正負;三級分類:總費用

從上圖可以看出,該月份的費用構成時水電、貨款、工資、房租,因為之前押金記在費用內,所以押金退回屬于負的費用,所以總費用=水電+貨款+工資+房租-押金退款。從上圖還可看出房租是費用中占比最多的。
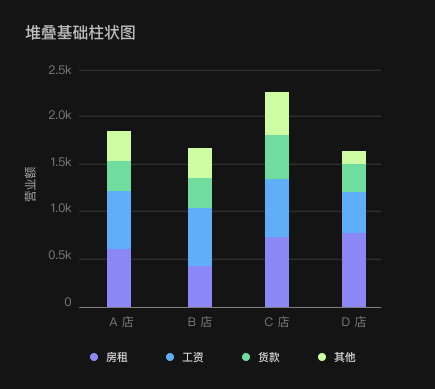
3.4.7 堆疊柱狀圖 (Stacked Bar Chart)
定義:堆疊柱狀圖將每個柱子進行分割以顯示相同類型下各個數據的大小情況
主要功能:對比分類數據的數值大小,同時對比一個分類(分組)下數據的匯總值
使用場景:表達一級分類比較,以二級分類占比構成
Tips:二級分類大于 5 條時,盡量不使用堆疊柱狀圖,或把超出合并為 “其他”;一級分類過多時,可使用堆疊條形圖
例如:
X 酒吧想同時查看 A、B、C 、D店的費用構成
一級分類:門店; 二級分類:費用構成

3.5 圓形類圖表
常用的圓類圖表有:餅圖、環圖、旭日圖、玉圖、玫瑰圖。
比較占比用柄圖,分類大小看弧長
視覺升級用環圖
有子集分類用旭日圖
玉圖和玫瑰圖都是柱狀圖的變形,都是為了放大對比,玉圖看角度,玫瑰圖看半徑。
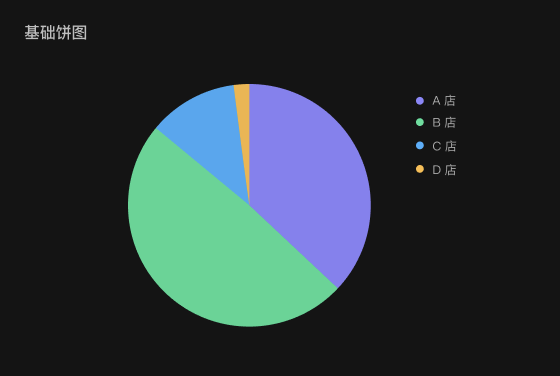
3.5.1 餅圖 (Basic Pie Chart)
定義:用于表示不同分類的占比情況,通過弧度大小來對比各種分類。
主要功能:對比分類數據的數值大小
Tips:一分類數量一般不超過 9 個
例如:
X 連鎖酒吧想看 A-D 店營業額占比

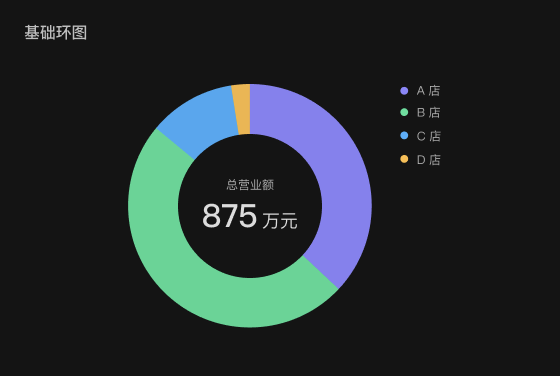
3.5.2 環圖 (Donut Chart)
定義:將中間區域挖空的餅圖
主要功能:對比分類數據的數值大小
Tips:一分類一般不超過 9 個;
例如:
X 連鎖酒吧想看 A-D 店營業額占比

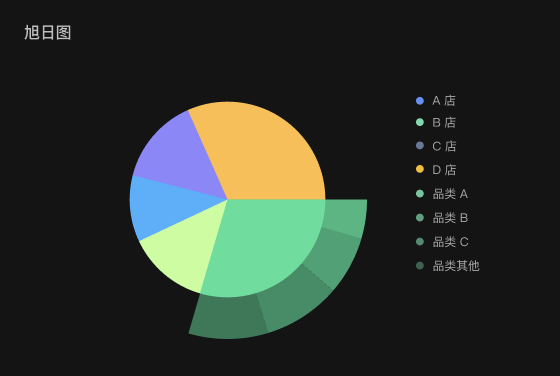
3.5.3 旭日圖 (Sunburst Chart)
定義:旭日圖一種現代餅圖,它超越傳統的餅圖和環圖,能表達清晰的層級和歸屬關系,以父子層次結構來顯示數據構成情況。
主要功能:展示多層級數據的占比關系。
使用場景:旭日圖可以更細分溯源分析數據,真正了解數據的具體構成。
Tips:離圓心越近,代表層級越高;下一層級的綜合構成上一層級;其實旭日圖就是餅圖的疊加。
例如:
X 連鎖酒吧想看 A-D 店的收入比例,以及 B 店的營業額構成

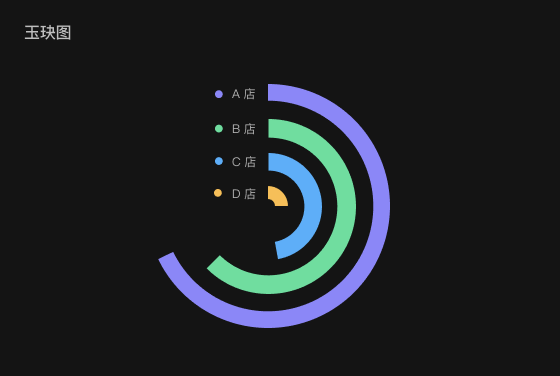
3.5.4 玉圖 (Radial Bar Chart)
定義:玉玦圖(又名,環形柱狀圖),是柱狀圖關于笛卡爾坐標系轉換到極坐標系的仿射變換。其意義和用法與柱狀圖類似。玉圖中是用角度表示每個玦環數值的大小,角度是決定性因素。
主要功能:夸張顯示最大值,對比分類數據的數值大小
使用場景:被對比的數值差距較小、需要增強視覺、夸張顯示
Tips:據數據控制在20條以內,視覺效果好。其實玉圖就是扭曲的柱狀圖。由于其大小由角度決定,而外環圓半徑加大,就在視覺上造成了最大值遠遠高于其他之的假象。玉圖需要考慮排序問題,值越小越靠近圓心,反之越靠近圓外側。
例如:
X 連鎖酒吧想查看 A-D 店的營業額對比,想在視覺放大最高收入的 A 店

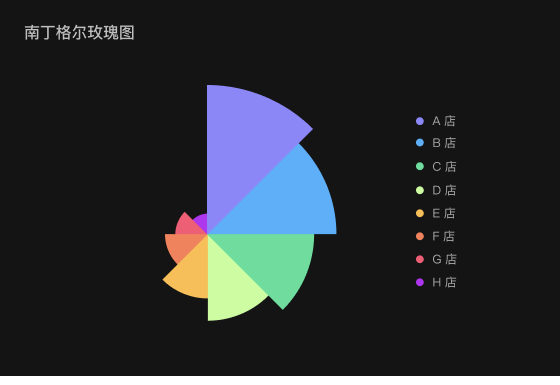
3.5.5 玫瑰圖 (Nightingale Rose Chart, Polar Area Diagram)
定義:玫瑰圖全稱為南丁格爾玫瑰圖,是在極坐標下繪制的柱狀圖,使用圓弧的半徑長短表示數據的大小(數量的多少)。本質是一種圓形的直方圖,使用半徑長短表示數值大小。
歷史故事:由護士南丁格爾發明,用于表達軍醫院季節性的死亡率,以引起當地高層的重視
主要功能:對比、夸張分類數據的數值大小
使用場景:對比值接近
Tips:一般不要超過20條。由于半徑和面積的關系是平方的關系,南丁格爾玫瑰圖會將數據的比例大小夸大,尤其適合對比大小相近的數值。

X 連鎖酒吧想查看 A-D 店的營業額對比,但每個店營業額比較接近
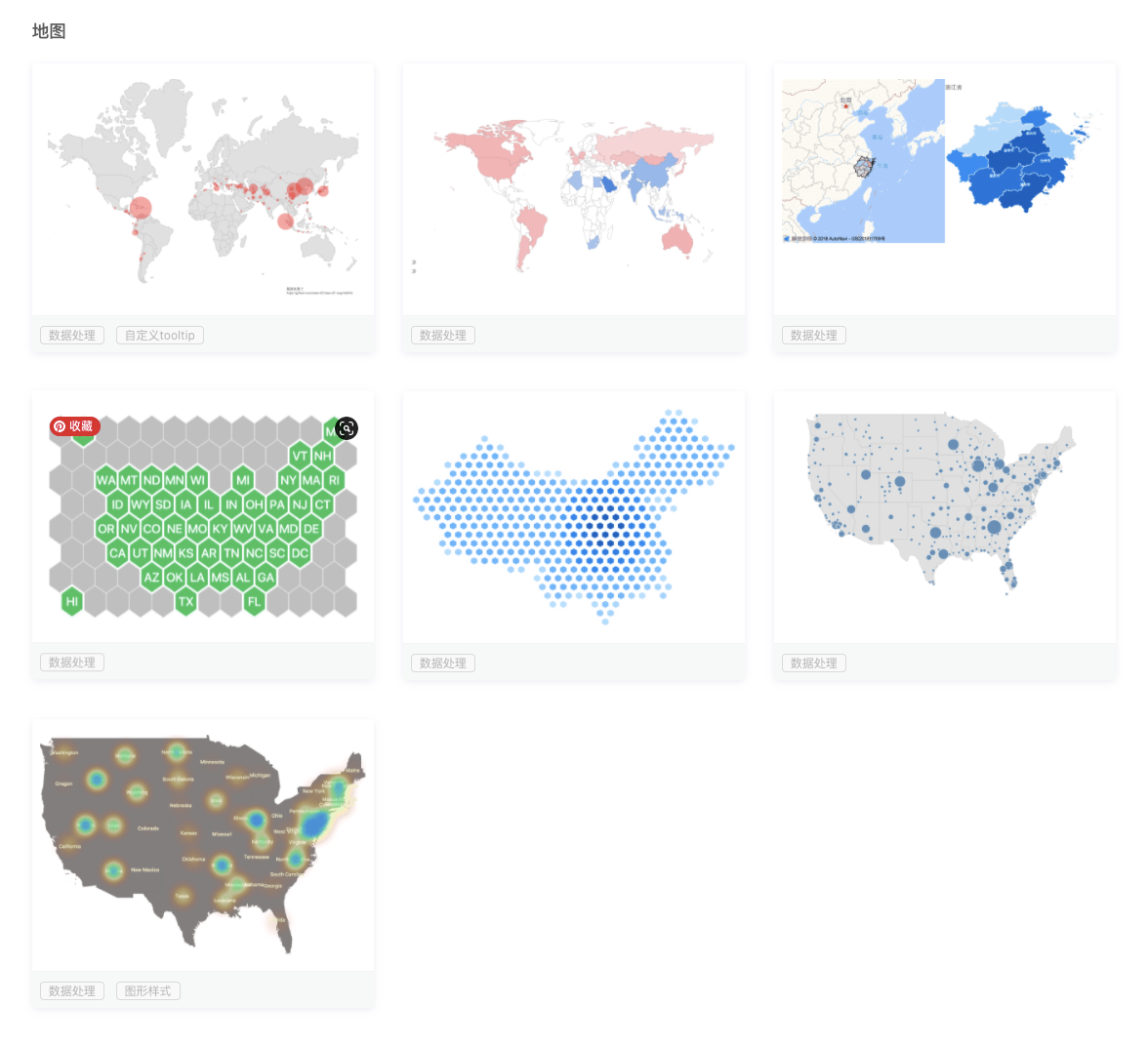
3.6 地圖類圖表
地圖類圖表一般會結合氣泡、散點、顏色區分等手段使用,地圖類圖表一般引用開源地圖庫。
以下圖片截取自 AntV

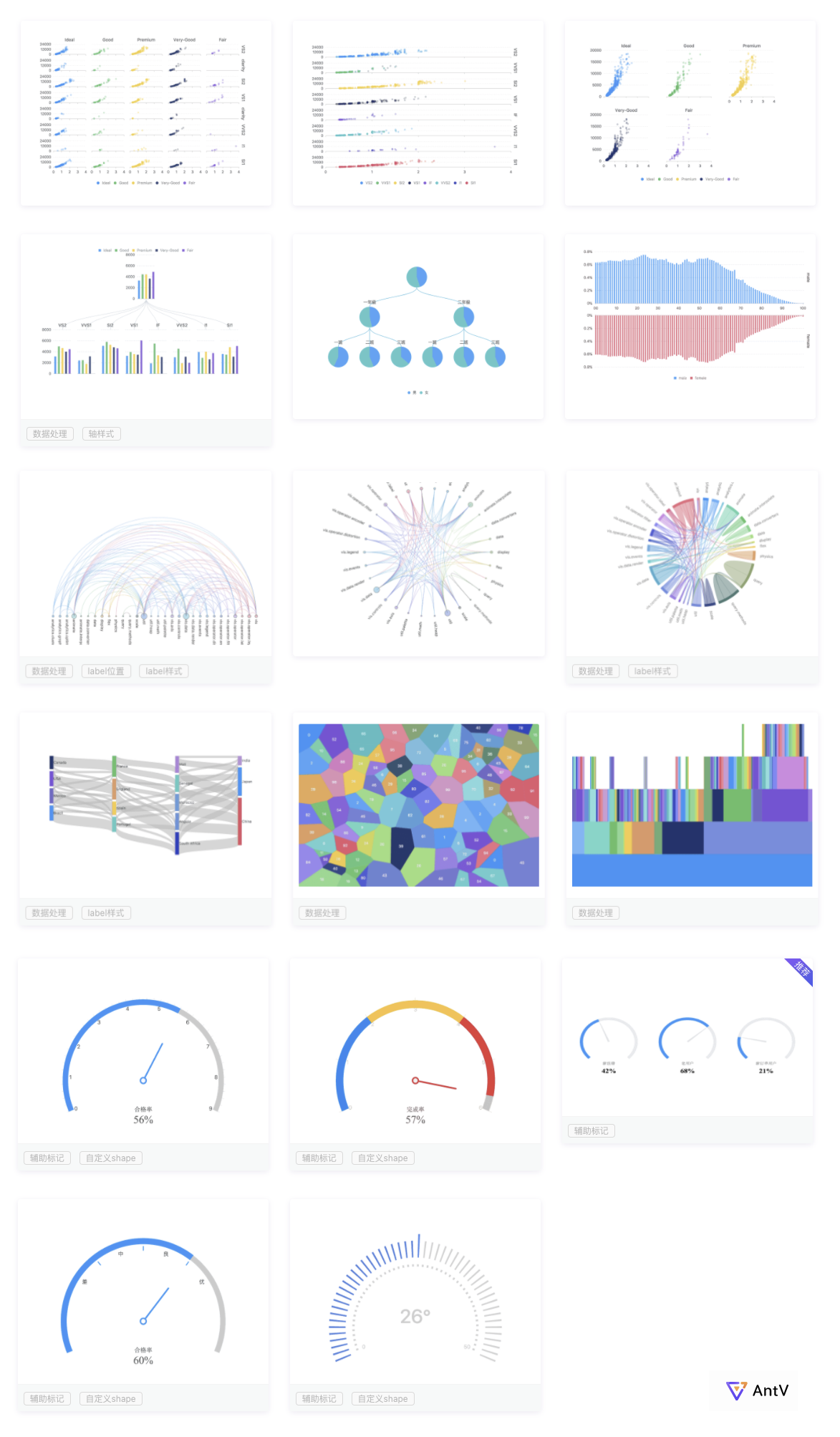
3.7 其他圖表
我們平時遇到的圖表遠遠不止上文所說的那些圖表,比較常見圖表類別還有股市圖、儀表盤、關系圖等等,這篇文章只算是拋磚引玉去介紹 B 端基礎圖表的選擇。
以下圖片截取自 AntV

Part 4:結語
由于篇幅有限,沒有介紹混合類圖表,上述的基礎圖表都有各自的局限性,必要時,組合圖表會更直觀的反應數據客觀情況。
最后,數據圖表是為高效讀取數據使用的,實用性大于美觀,所以圖表元素盡量不要刪減。
https://www.excel-easy.com/data-analysis/charts.html
https://antv-2018.alipay.com/zh-cn/vis/chart/bar.html
https://baike.baidu.com/item/圖表/20402728?fr=aladdin
https://zh.wikipedia.org/wiki/數據可視化
https://baike.baidu.com/item/數據可視化/1252367?fr=aladdin
http://www.woshipm.com/pd/4411144.html
https://www.zcool.com.cn/article/ZMTIxMjg2OA==.html
https://baike.baidu.com/item/雷達圖/3587592?fr=aladdin
https://help.aliyun.com/document_detail/87927.html
https://zhuanlan.zhihu.com/p/24877192
本文由 @JQ DESI** 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚