隨著技術的推進,交互的形式也在不斷地適應中發生變化,本文作者詳細敘述了全面屏時代的交互發展趨勢。未來,隨著技術不斷地發展與進步,又會有何種新的交互形式脫穎而出呢?

安卓和iOS系統從2007年開始發展至今,在十幾年的發展過程中,由于基于不同的編碼方式,不同的底層邏輯從而在交互方式上也從一開始就有很多不一致甚至是差異非常大的區別,這也是有些蘋果或安卓手機機主在換到對方手機陣營后有些不能適應的原因。
一、過往鴻溝
1. 物理按鍵區別
兩個系統所寄生的硬件的外設之一-物理按鍵,也從一開始就存在著非常大的差異性。iOS系統一直是采用僅有的一個“Home”物理按鍵,而安卓系統要求手機配置3個不同的物理按鍵:「返回」、「HOME」、「任務列表」。這三個按鍵是安卓交互的一部分,安卓平臺上的應用程序交互基于三大按鍵。
這三個鍵一般都在底部,方便手指點擊,也就是說這三個按鍵應該是最常用的操作。
但是由于很多用戶比較青睞 iPhone 的單獨 home鍵設計,所以很多廠商會在硬件上隱藏掉三大按鍵或僅僅像 iPhone 一樣保留 home鍵。然后在屏幕上增加常駐半透明的三個虛擬鍵。

虛擬按鍵
安卓系統上的虛擬鍵可以有效保證安卓系統應用的可用性,但同時也侵占了比較大的顯示空間,導致在顯示應用內容時,系統虛擬鍵的存在讓整體展示和交互顯得臃腫,違背了”Less is more”的設計原則。
但物理按鍵有物理按鍵的優勢,物理按鍵因為不需要展示空間,可以有效防止誤操作,比如在iOS系統下,通知欄本來占據的位置是較少操作的狀態欄和標題欄,但用戶在點擊狀態欄返回頂部或點擊靠近頂部內容時,如“<”箭頭返回上一頁時,可能會遇到正好系統有推送消息從而產生誤點擊導致切換到推送消息的App的問題。

推送的點擊行為區域和操作區域重合導致誤操作
這個問題在用戶通知消息較多時還是非常干擾的,而且iOS始終沒有針對此問題給出很好的解決方案。
2. 返回機制不同
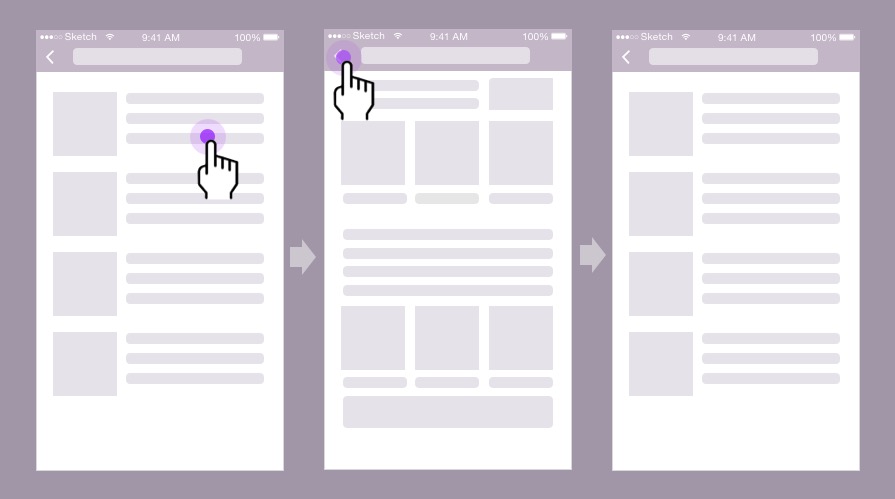
在 iOS 里面,程序是借助右上角的返回鍵和右劃手勢以頁面為單位進行切換,iOS的返回控制的是頁面。

iOS返回機制
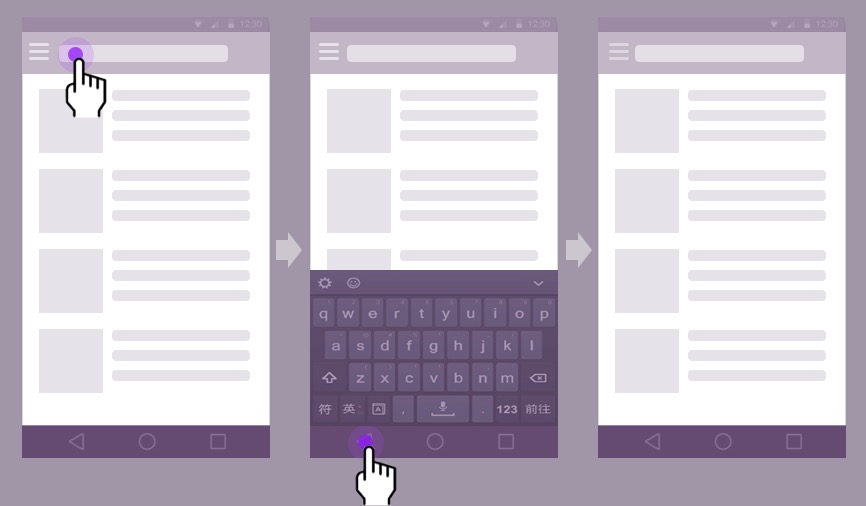
而 Android的返回邏輯是按照時間順序來判斷的,返回按鈕控制的是動作,例如呼出鍵盤也算一個動作,如用戶呼出鍵盤后點擊返回按鈕,則交互效果是返回上一個動作:收起鍵盤。

安卓返回機制
這種差異是由兩個系統不同的編碼方式形成的,也是至今為止仍然存在的一種交互反饋差異。
3. iOS獨特的交互方式
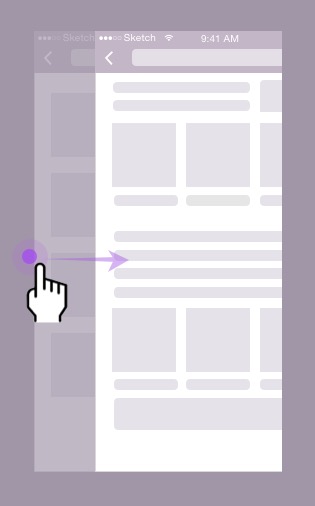
右滑返回上一頁:這個功能還是非常方便的,因為右滑手勢的費力度非常低,原理可以參考費茲定律。

iOS側邊右滑手勢
微信在繼承這個手勢的基礎上,還進一步拓展了這個手勢的應用范圍,如公眾號文章的浮窗操作。

微信邊緣手勢新增功能
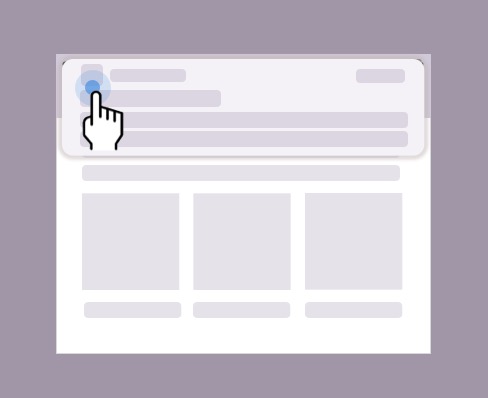
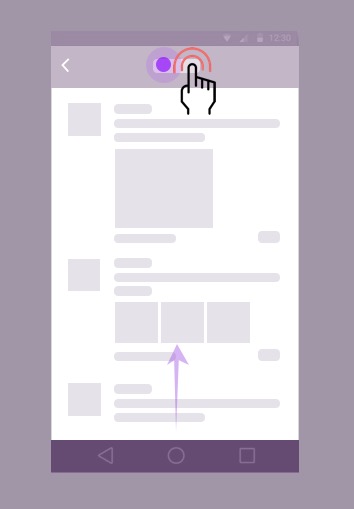
雙擊狀態欄返回頁面頂部:這是iOS獨占的交互功能,可能是因為安卓的系統原因限制,基于安卓的很多UI都無法實現或復刻iOS的這個功能,但因為這個交互可發現性極低,我遇到過很多多年的iOS用戶并不知道這個功能,因而也就從沒有使用過,所以我認為這個功能的可發現性有待提高和優化。

雙擊狀態欄返回頁首
安卓上類似的替代功能是雙擊列表項當前TAB,但對于沒有TAB導航的列表頁就無能為力了。比如微信朋友圈,因為是層級導航而非TAB導航,為了方便信息流頁面快速返回頂部,微信在朋友圈里針對安卓定義了雙擊標題欄快速返回頁面頂部的快捷方式,也算是對安卓用戶使用體驗的補償和優化。

安卓版微信朋友圈點擊標題欄快速返回頁首
搖一搖撤銷文字輸入等其他獨特交互方式:這些另類的iOS獨占的交互方式因為可發現性低、使用不是很方便并沒有形成很好的用戶使用習慣,因此一直以來也沒有受到設計者特別的重視。
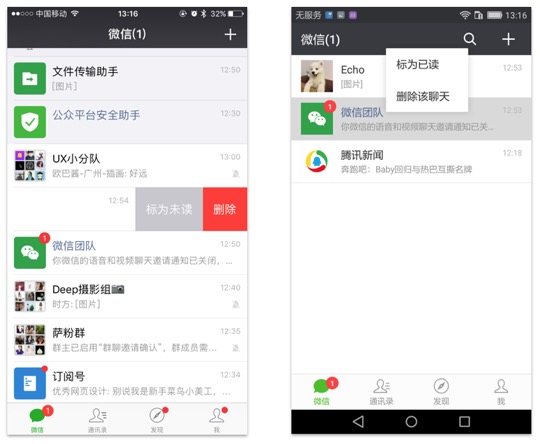
4. iOS列表項進入編輯態以左滑為主,安卓列表項進入編輯態以長按呼出為主
這是iOS和安卓不同的設計規范和使用習慣決定的,但現在兩者之間的界限也在慢慢模糊。因為用戶對于兩者之間的區別已經所謂的設計規范并不了解,也沒有動力去了解,用戶只是基于自己的心理模型去推斷可能的操作方式,而跨iOS和安卓系統用戶的增加以及安卓不同的定制UI之間不同的交互方式也讓用戶很難形成統一的穩定的操作體驗,反而最終系統UI設計者都需要向一個既定的標準去設計,否則用戶更佳無所適從,那就是趨向于向iOS標準看齊。
5. 對話機制
iOS和安卓的通知框優先級從高到低都有Alert(iOS)和Dialog(安卓)Toast(安卓)和HUD(iOS),但安卓還有介于toast和alert之間的snack bar和Banner通知框,這兩種對話機制也是非模態的,但優先級和重要程度要高于Toast,但我們在實際項目中并沒有這兩種對話機制太多的使用場景,或者可以用其他形式替代的,我們就用其他通用形式替代了,畢竟Meterial Design設計標準只是一種建議,而非規范。
二、硬件系統交互漸趨統一
隨著硬件技術的不斷發展以及全面屏已經越來越普及的情況下,安卓的某些交互行為急需重新定義,手機少了之前的導航鍵,屏幕操作可用性、易用性就成了全面屏手機一個新的問題,iOS針對全面屏交出了一份滿意的答卷,此后很多的手機廠商在解決自己全面屏交互問題時都借鑒了蘋果的手勢操作。
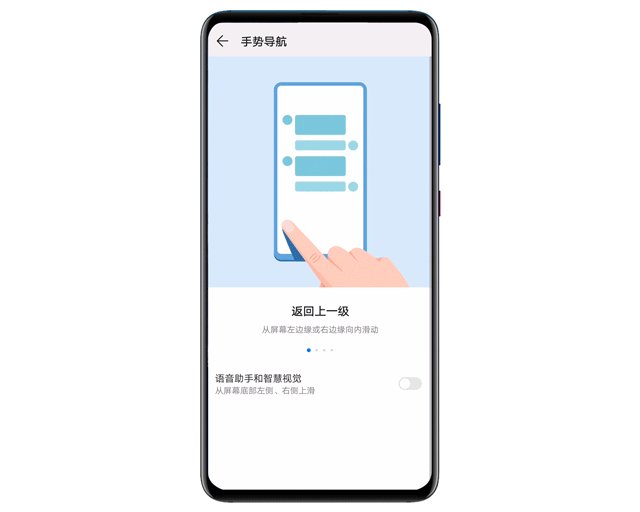
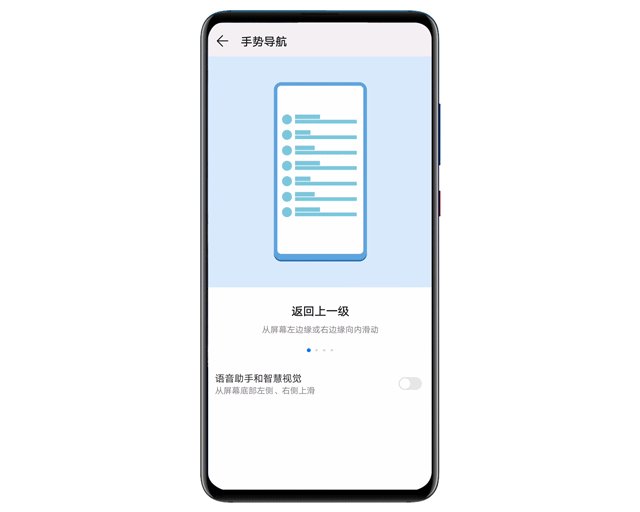
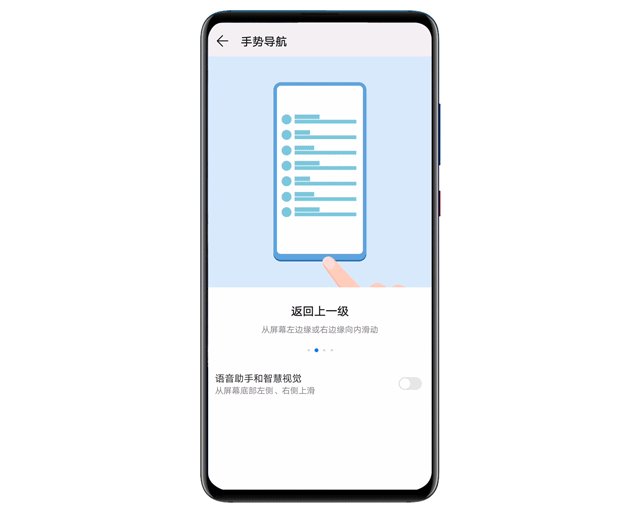
1. 側邊欄返回手勢統一
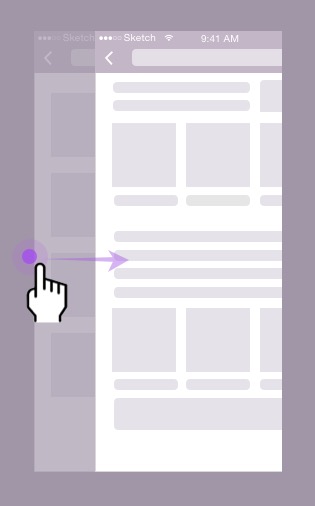
如iOS最常用的邊緣手勢,在全面屏出現之后,在保留邊緣左側劃入實現“返回”功能外,為了不和“Home”虛擬鍵沖突,把系統設置功能由原來的下邊緣上劃替換為右側上邊緣下劃。這樣蘋果就完全放棄了物理按鍵,轉而全面進入“全屏幕操作”時代。
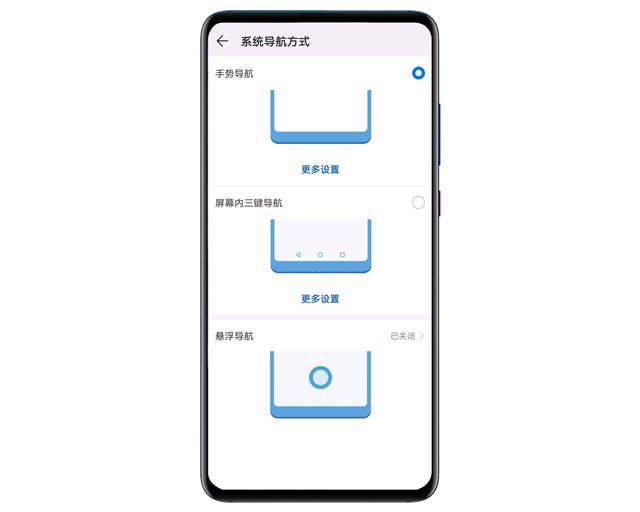
2018年是全面屏手機的爆發年,隨著國內外手機廠商的快速跟進全面屏設計,各廠商也在定制安卓系統的UI和交互上針對全面屏對操作方式進行了優化,很多硬件生產廠商在UI設計上趨向于用邊緣手勢替代虛擬按鍵這一過渡性的設計,全面向蘋果操作方式看齊,如邊緣左滑、右滑返回,下邊緣上劃跳出,這些手勢操作的加入,極大的方便了全面屏用戶的操作。

iOS的屏幕邊緣右滑返回是在iOS很早期的版本中就已出現的交互操作方式,安卓系統的各種定制版本直到全面屏出現后才認識到這種交互方式的前瞻性,用不是很常用的基于界面邊緣的滑動動作來進行最重要最常用到的返回操作,有其顯著優異于標題欄返回導航按鈕的優勢,因為滑動操作和點擊操作區別明顯,且與界面元素完全無關,最大程度上避免了各種誤操作。

iOS系統的左邊緣右滑返回
iOS系統只允許左邊緣右滑返回,而不提供右邊緣左滑返回,這種設定犧牲了大屏手機的右手單手持機者的一定的便利性,但更加能夠真實映射現實世界,更符合用戶的心理模型和心理預期,在用華為和小米從右側邊緣左滑返回時,雖然增加了便利性,但對于用戶建立的心理模型有一定的消極解構作用。

右邊緣左滑返回不符合用戶心理模型
2. 上劃實現跳出功能的統一
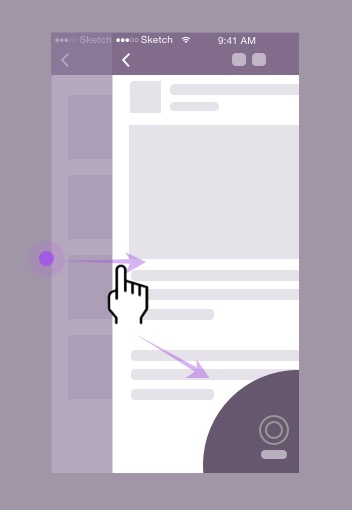
iOS在全面屏上的跳出當前應用是通過靠近界面底部的橫條上劃來實現的,對于安卓定制系統UI來說,有些廠商跟進了這個設計,有些則更進一步,在學習側邊欄右滑交互的基礎上,用下邊緣上劃來實現這個動作。包括MIUI,華為的EMUI都是這么設計,個人認為這種設計方式比iOS的交互設計更加合理,避免了界面下部邊緣橫條對界面呈現元素的干擾,相信未來這兩種交互方式還會進一步統一。

上劃實現跳出
3. 多手指手勢(multi-finger gesture)和3D Touch操作被弱化的趨勢趨向統一
基于電容屏支持多點觸控的硬件能力,iOS和安卓都曾經定義過很多多手指手勢,但最后能夠被用戶記住和經常使用的卻寥寥無幾,學習成本太高的多手指手勢操作的使用場景必然會逐漸被簡單易用的單手指點擊替代,如iOS編輯界面的旋轉功能,除了地圖和圖片的夾捏(Pinch)手勢等極少數已經養成了用戶使用習慣且契合用戶心理模型的多手指手勢外,多手指手勢操作已被iOS和安卓最大程度上減少使用頻次。

iOS旋轉也使用單手指操作
3D Touch,作為曾被蘋果公司寄予厚望的新一代多點觸控技術,實際上因為其可發現性低、易與按壓動作混淆以及適用場景少等原因根本沒有在交互上引起任何變革,最后完全變為一個雞肋的交互方式,如果還是沒有找到適合其特點的場景,最終應該難逃被放棄的命運。這些交互行為因為iOS和安卓系統的屏幕共性和用戶心理模型等原因正在統一趨向于衰落,隨之而起的是更加適合全面屏的交互方式。
4. 生物身份認證技術趨向統一
蘋果公司率先開啟了指紋身份認證時代,并最終形成了統一的行業標準,但指紋身份認證方式依賴于單獨的傳感器,蘋果公司創意性的把指紋認證和Home鍵結合為指紋身份認證的大行其道排除了障礙。
但在全面屏時代來臨后,失去了Home鍵功能的單獨的指紋認證傳感器存在感和地位就比較尷尬了,對此有些手機廠商的解決方案是屏下指紋,有些廠商的解決方案是機身背部指紋,但在紅外線面部識別技術被蘋果公司應用于全面屏后,指紋識別系統的傳感器也就難以避免其消亡的命運了,畢竟在可靠的,不增加用戶認知負擔的新一代生物身份識別技術面前,指紋認證真的過時了。

面部識別系統
5. 其他操作方式趨向統一
安卓系統在初期確實和iOS系統的優秀的用戶體驗有一定的差距,我們以前形容蘋果系統的高易用性有個很好的段子,就是3歲的兒童可以在沒有大人指導的情況下,流暢地使用iOS操作系統。如iOS系統的長按App圖標切換到刪除模式,就比安卓系統的卸載應用操作更符合用戶心理模型,使用體驗更好。
但安卓系統的優勢在于其開放性和可定制性,各大手機廠商可以脫離其工程實現模型的局限性來大刀闊斧地對用戶體驗進行提升,所以在全面屏時代的今天,有些深度定制的UI體驗已經逼近甚至超越了iOS操作系統的使用體驗。
其中有些改進,是iOS和安卓系統官方有意識地去進行改變而漸趨統一的,另外一些是各大安卓廠商的定制UI系統先行先試,然后安卓官方系統后續跟進進行改變而漸趨統一的。
另外安卓官方也就是母公司谷歌也有效仿iOS,意圖進行封閉型應用生態的建設,但一方面因為安卓系統開放的特性,另一方面因為各種政策和技術限制而失敗了。
所以總體來看,除了兩個系統從一開始就完全不同的底層技術架構造成的難以彌合的深層次差異而外,兩者系統,特別是安卓的各種定制系統和iOS之間的交互方式已經非常接近了。
這對于安卓系統來說是一件好事,但對于iOS系統以及它所在的蘋果公司而言,對于用戶來說和安卓系統的體驗區別越來越模糊,外形因為全面屏也逐漸喪失其獨特性,長期來看,很難衡量其利弊,蘋果公司如果沒有劃時代意義的技術和交互方式突破(VR、AR、VR技術),未來發展可能不容樂觀。
三、應用交互方式漸趨統一
目前針對iOS和安卓系統是否需要做不同的UI和交互區分,國內和國外應用發布廠商處理方式已經有很大不同,如同當年在瀏覽器上瀏覽習慣一開始就出現了“打開新標簽瀏覽”(國內)和“線性瀏覽”(國外)一樣,國外App傾向于在有條件的情況下分別依照各自不同的規范設計,國內大廠卻有把iOS端和安卓端應用的展現和交互方式漸趨統一的趨勢,原因有以下幾個方面:
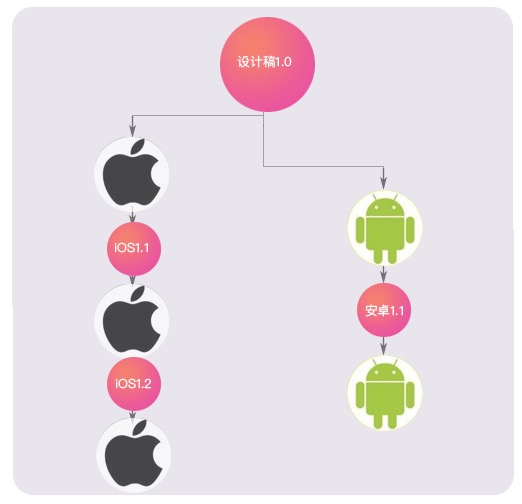
1. 節約設計成本
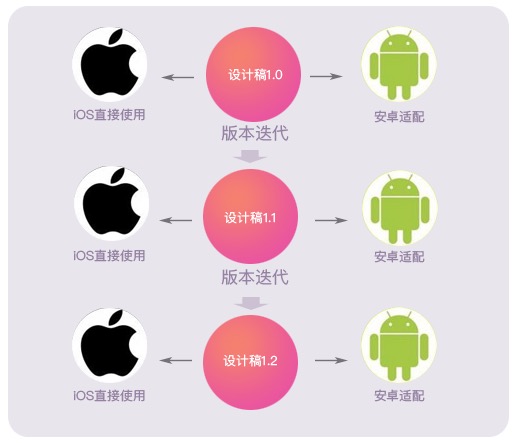
對于眾多開發同時面向iOS系統和安卓系統的中小型的公司來說,雖然安卓開發工程師和iOS開發工程師的人員配備不能少,但如果安卓和iOS遵循同一套設計規范,卻可以節省一半的設計資源,所以很多中小型的公司都是傾向于符合一套設計標準在兩個平臺上應用,在某個平臺上稍作適配,即可實現節省快速上線的目標。

一套設計稿,版本同步
確實,如果需要在完全按照兩個系統進行不同的UI風格&交互設計和犧牲一定的平臺差異性但節省大量成本之間做權衡的話,可能大部分中小型公司都會毫不猶豫地選擇后者。畢竟規范只是一種建議,不是一種強制標準,而且基本不會影響App在不同系統平臺發布。
2. 統一用戶體驗
在全面屏時代到來之前,如果產品設計人員打著“統一用戶體驗”的旗幟來對兩個系統的交互方式進行統一,必然會引來“設計原教旨主義者”的全面口誅筆伐,他們的理由也很簡單:本來就是不同屏幕,不同的UI,不同的硬件按鍵,怎么能統一呢?
現在不贊成統一交互形式的依據似乎越來越缺乏說服力,iOS和安卓硬件的屏幕外觀漸趨一致,UI漸趨一致,硬件按鍵?都不存在了好嗎?在這種發展潮流和趨勢下,如果還是強調兩者因系統不同而必須要有不同的交互方式,是不是反而落入了“以工程實現模型而非用戶心理模型決定產品外觀”的窠臼和誤區呢?(參見我的另一篇文章:交互設計:“認知模型”vs.“工程實現模型”)
因為在兩者的外觀基本一致、UI基本一致、交互方式基本一致的情況下,用戶對這兩個系統的心理模型也漸趨一致,不再有明顯的區別。

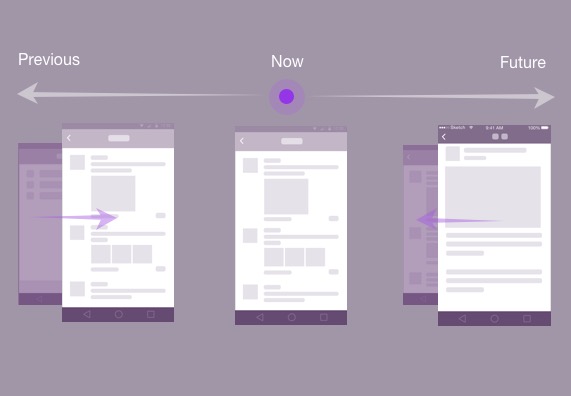
全面屏時代的屏幕外觀
我們可以來分析一下原來兩個系統比較迥異的一些設計規范,這些不同的設計規范有些是因為蘋果申請了手勢專利的原因,有些是因為工程實現模型的原因而從一開始就有所不同:
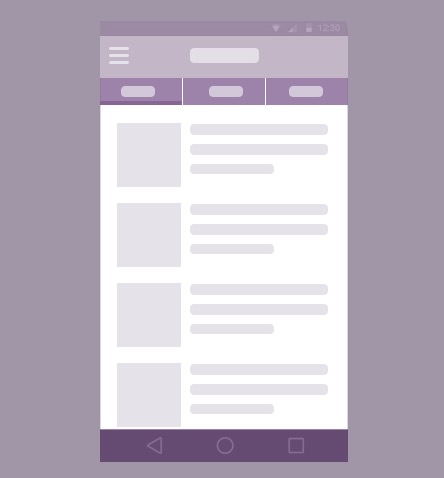
安卓系統傾向于使用頂部TAB:
安卓系統在最早的設計規范中鼓勵使用頂部TAB,其中有個比較重要的考慮就是防止虛擬按鍵與底部TAB發生誤觸,這樣的理由也即將不復存在,硬件系統交互方式的完全統一也逐漸消弭了兩個系統間不多的差異,在最新的Meterial Design規范中開始對使用底部TAB不做限制,但不鼓勵頂部TAB和底部TAB同時出現,最終為應用交互方式的完全統一鋪平了道路。

安卓傾向于頂部TAB
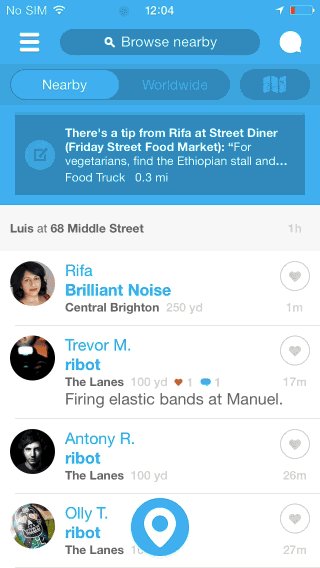
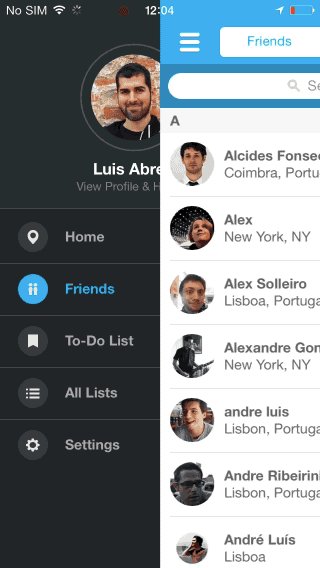
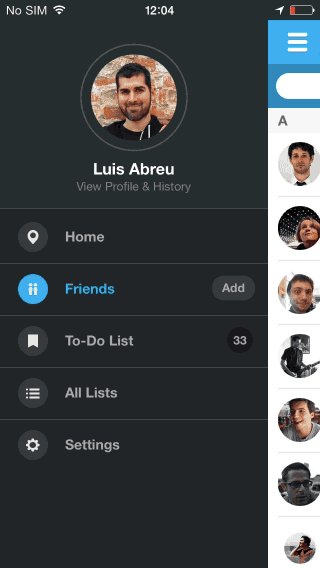
安卓系統傾向于使用漢堡包式導航:
漢堡包式導航,也叫抽屜式導航,不太清楚安卓系統最早建議使用這種導航方式的根本原因,但在全面屏時代之前,iOS多用底部TAB導航,安卓多用漢堡包式導航,確實是一個不成文的“慣例”,但仔細分析一下,這種區分根本沒有任何道理可循,畢竟決定使用哪種形式的導航方式的,不應該是系統區別,而應該是信息架構和設計者對信息展示層級的考量和權衡。

漢堡包式導航
因為漢堡包式導航相比底部TAB式導航,天然具有節省空間的優勢,但天然具有可發現性低的劣勢。在全面屏時代屏幕外觀一致、UI一致、系統交互一致的前提下,我們不可能強詞奪理說安卓系統還是需要更小的展示空間,更深的導航層級,這是沒有說服力的。
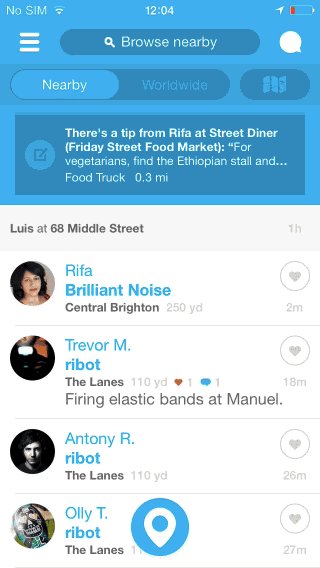
iOS左滑進入編輯態,安卓長按進入編輯態:
左滑進入編輯狀態,比長按進入編輯狀態的費力度要低,可發現性要高,易用性也要好一些,長按自然有其適合使用的場景,但一個操作是否適合用長按激活,應該是基于場景,而不是基于系統,特別是在系統和App UI交互都趨同的前提下,這個差異也因為和上面同樣的原因必然會界限逐漸模糊并趨向一致。

安卓和iOS進入編輯態的方式不同
可喜的是,很多App開始打破這些限制并實施了在兩個系統上統一UI和交互的行動,以后這樣的趨勢會越來越明顯,越來越一致。
3. 可以更專注于內容
如果一個同時面向兩個系統發布App的公司從一開始就明確區分兩個系統進行設計,并對每個系統的版本單獨進行迭代和更新,那在運行一段時間后,因為各自的界面差異、交互差異、內容差異、開發差異、發布差異會導致兩個系統的App會變成完全兩個獨立的App,原來統一統籌的產品、設計、開發、測試可能會完全割裂為兩個相互獨立的群組。

區分兩個系統的設計不容易專注于內容
在這樣的情況下,必然會影響公司對與App內容的專注性,被迫要拿出很多精力應付兩個版本之間的各種差異,所以基于這個目標,很多公司也刻意統一兩個系統下版本的一致性,盡量消弭兩者之間存在差異越來越多的風險。
4. 跨平臺的思路
跨平臺的實現技術主要包括以下幾種:
Web 流:也被稱為 Hybrid 技術,它基于 Web 相關技術來實現界面及功能
代碼轉換流:將某個語言轉成 Objective-C、Java 或 C#,然后使用不同平臺下的官方工具來開發
編譯流:將某個語言編譯為二進制文件,生成動態庫或打包成 apk/ipa/xap 文件
虛擬機流:通過將某個語言的虛擬機移植到不同平臺上來運行
而現在使用最多的是Hybrid的開發方式,即iOS和安卓系統原生頁面和H5頁面打包在一起的開發方式,需要跨系統的交互和展現一致性,因為H5頁面是超越系統屬性直接調用統一的頁面,為了保持原生頁面和H5頁面的UI、交互一致性,也需要原生頁面向跨平臺的統一UI、統一交互靠攏。
基于以上這些原因,全面屏時代App內部UI和交互漸趨統一的潮流和傾向也就不可逆轉了。
所以全面屏時代移動端交互的最終發展趨勢是:
1. 系統之間的UI差異和交互差異越來越小。
2. App不再過多關注系統差異。
3. App在不同系統上的UI和交互漸趨統一。
4. iOS的iOS Interface Guidelines 和安卓的Material Design Guidelines會逐漸剝離系統屬性變成純粹UI和交互規范,使用哪種規范最終取決于設計者的信息架構和展示目標。
以上就是全面屏時代的交互發展趨勢,當然硬件技術的發展日新月異,GUI界面的載體發展也日新月異,在折疊屏已經逐漸出現,VR、AR、MR設備也已經露出曙光的近未來,交互形式可能又會因為GUI載體開發系統的不同而進入差異巨大的境況,但當塵埃落定,必然會有一種最符合用戶心理模型而非工程實現模型的交互形式脫穎而出,讓我們拭目以待吧。

未來設備的界面和交互方式
本文由 @德升 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚