做好信息架構是每個交互設計師必須掌握的一門技能,信息架構是產品的骨架,決定了一個產品的生長方向、產品的布局,以及用戶對一個產品的初步印象和整體體驗。由于信息架構的復雜性,需要交互設計師擁有非常強的邏輯思維能力和完善的整體思考能力。所以,為了完成一套完整的信息架構,須掌握一門科學的設計方法。

從2018年10月發布交互筆記(上)到現在已經快9個月了,畢業、工作So many things to do啊,好吧,還是有拖延癥……終于整理了之前的學習筆記,希望通過分享的方式,使自己形成系統化的交互知識體系。切入正題,信息架構可從準備和產出兩個階段來進行設計。
1. 信息架構設計的前期工作
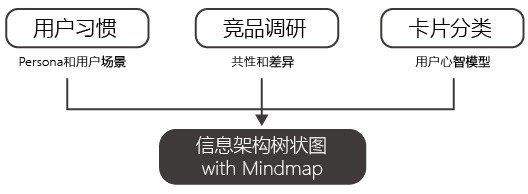
1.1 尋找:產品的共性(要遵循的用戶習慣)+差異(設計機會點)
首先和用研團隊了解用戶(Persona)和用戶場景(如何使用產品),提取用戶的習慣。
設計信息架構時,一方面須尊重用戶的習慣,不要在不必要的地方體現差別。
- 思考用戶用產品做什么事;
- 用戶用這類產品最關心的是什么;
- 用戶有哪些思維定式;
- 用戶用過什么類似的產品等。
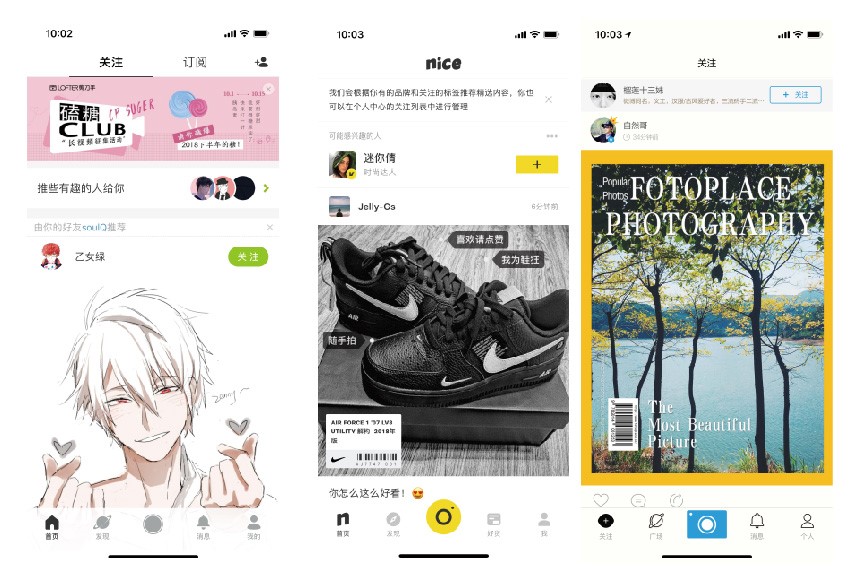
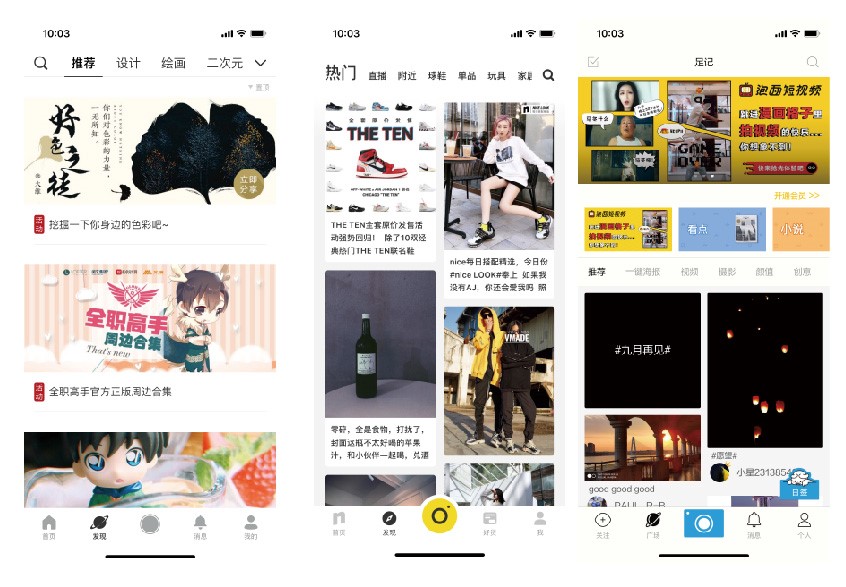
如圖片社交類產品存在一些共性,發布自己喜歡的圖片,關注朋友的動態并結交朋友是用戶要做的事和最關心的事情,所以剛進入APP都會定位在關注這一模塊,關注的人往往是最重要的東西。底部導航中間都會設置發布按鈕,雖然樣式不同,但都起到強化發布的作用。由于用戶的思維定式(用戶覺得應該有什么),都有消息和個人中心的存在。

另一方面要考慮創新。
如在發現(或廣場)這一頁,產品有較大的區別,有的直接把圖片鋪出來,有的體現內容,有的體現標簽,因為在這一頁,不同產品可能有不同側重點,所以會做出不一樣的設計。這就是產品的差異,可以創新的地方,設計時想那些是可以創新的,哪些需要遵循用戶的習慣,其實創新也是和習慣相關的,只有了解用戶習慣后,才能在不妨礙用戶的情況下做出合理的創新。

1.2 輸出物:競品信息架構樹狀圖(3個)+用戶信息架構樹狀圖(用戶心智模型)
調研競品的信息架構是產品設計中非常重要的成分,便于交互設計師了解現在所面臨的市場和面對的目標用戶等。
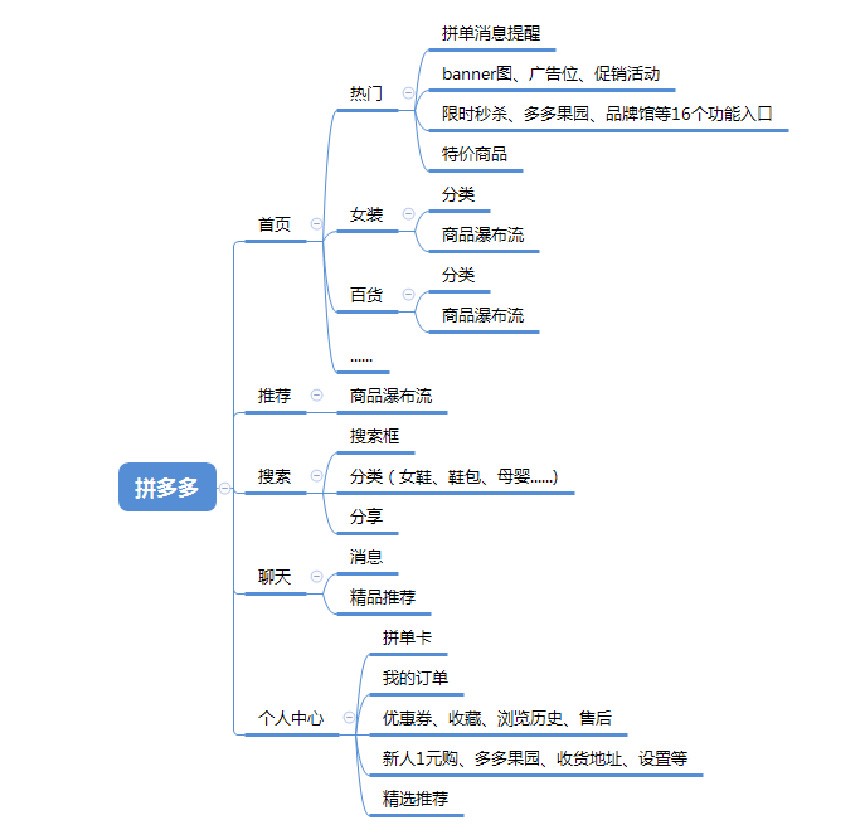
設計信息架構前,可以找3-5個同類競品,分析并用Mindmap(思維導圖)整理他們的信息架構,制作思維導圖的工具有很多,如Mindmanager、X-Mind、Mindline等,可以做出如圖所示的樹狀圖。
樹是體現信息架構的最佳形式,拼多多APP由首頁、推薦、搜索、聊天和個人中心組成,在每一模塊下又可分裂出其他的元素,這樣層層展開是最好的體現信息架構的方式。

得到3-5個競品的信息架構樹狀圖后,需分析共性和差異。找到競品在哪些地方存在共同點(和之前了解用戶習慣一樣),就是交互設計師需要遵循的用戶習慣。因為競品可能使用戶形成了習慣,一旦改變會使用戶不適,如所有的通訊軟件都有消息和聯系人,并放在重要的部分,因為發消息、尋找聯系人是產品的重中之重。
其次是找到哪些地方存在差異,這些差異就是設計機會點,也就是創新點,如社交產品的發現頁,有非常多的做法,可以突出不一樣的元素或做不一樣的組織架構,每個產品都可以發揮自己的創意。
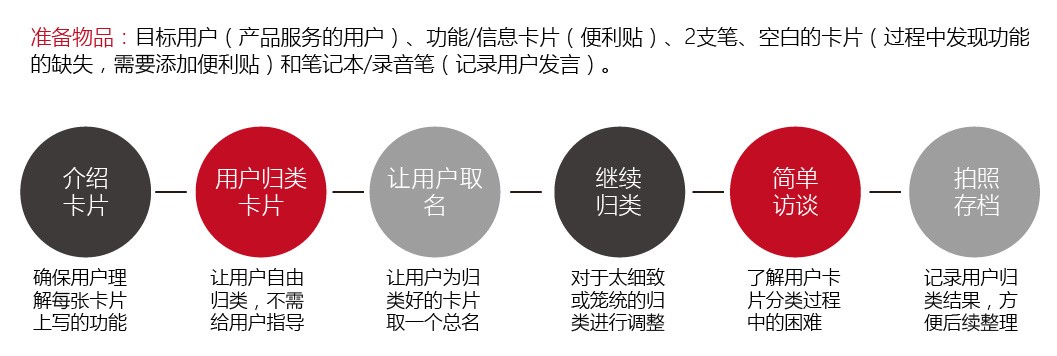
了解競品后,可用卡片分類法進一步了解用戶的心智模型,即讓用戶對功能卡片進行分類、組織,并給相應功能的集合重新定義名稱的一種自下而上的整理方法。簡言之,是用戶對功能卡片進行歸類的方法,站在用戶的角度,理解用戶如何認定這些功能的。
需要準備的東西和執行整個流程如圖所示,其中需注意功能卡片的提取,是功能或界面的名字,如聯系人名片、對話窗口,來自于現有信息架構樹的樹葉(無子樹部分,避免發生包含關系)。不要過度細分,如不細分列表單元格內的元素。卡片數量少于30張,卡片分類法結束后,整理并輸出符合用戶心智模型的信息架構樹狀圖。

2. 產出產品信息架構設計
利用Mindmap整合前期調研信息和結果,對功能進行重要性分級,再將整合的信息翻譯到Axure站點地圖中,考慮信息架構和交互構圖的關系。
輸出物:自己產品的樹狀圖(層與度的平衡)+重要性分級+Axure站點地圖
在了解用戶習慣,競品信息架構和用戶心智模型的基礎上,根據共性和差異,進行信息組織和功能整合,用Mindmap產出自己的信息架構樹狀圖,要注意的是尋找層和度的平衡。
- 層=信息架構樹的深度(剛進入產品到找到一個功能需要幾個頁面),一般不超過5個層級,否則會使用戶操作困難;
- 度=某一節點子節點的數量(一級導航下功能數),如果某一層級(頁面)有過多的內容,會增加用戶認知成本,找不到想找的內容。

整合完大量信息和功能后,還要對信息架構做重要性分級,跟PM討論哪些功能是重要的,哪些是次要的,通過數字對每一層級功能的重要性進行分級。在落地到頁面設計時,可以明確哪些功能應該突出設計,哪些可以設計相對比較次要。
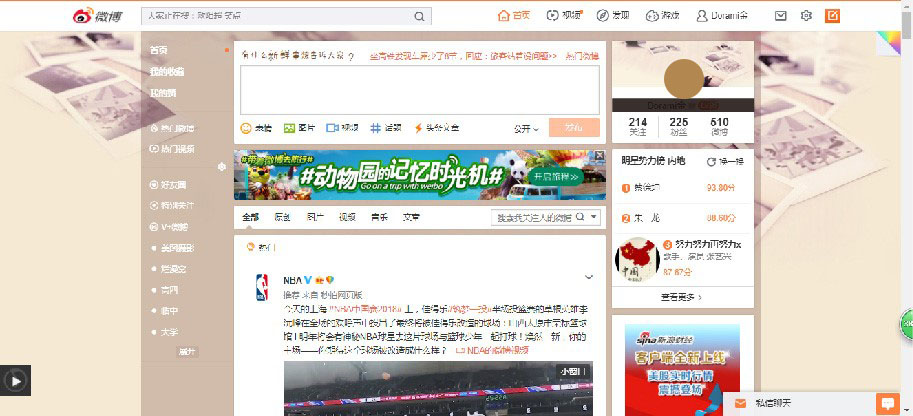
如微博首頁(第一層級)的信息和功能非常多,有搜索、側邊欄(熱門、特別關注、好友圈等來體現不同的微博內容)、發布內容、廣告、個人信息、明星勢力榜等等。
但這些內容的層次和主次不一樣,有些部分放的非常大,如關注的人所發布的微博和自己發布內容的發布框。而有些內容相對比較次要,放的比較靠邊,如個人信息和明星勢力榜。所以,在做信息架構時,雖然這些內容放置在同一層級,但它的重要性是不一樣的。

3. 總結
信息架構設計的關鍵是對產品骨架的思考,在尊重用戶習慣的前提下,尋找產品的創新點。構建信息樹時注意層與度的平衡,區分重要性。可用Axure站點地圖來體現信息架構,Axure是常用的交互設計工具,一層包一層的結構非常符合樹狀圖的需求。
所以,將整合的信息(思維導圖)翻譯到Axure站點地圖中,能幫助交互設計師更好地在Axure里完成產品的頁面設計。
相關閱讀
本文由 @產品負一歲 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚