最近在討論其他童鞋的設計方案時,發現兩個共性問題——操作結果有一定的界面暗示,但不太符合用戶的直覺預期。因此,我歸納總結了這條設計法則:為顯性信息設計響應,進行設計優化。

最近在討論其他童鞋的設計方案時,發現兩個共性的問題,都是操作結果有一定的界面暗示,但不太符合用戶的直覺預期。因此,我歸納總結了這條設計法則:為顯性信息設計響應,以此來建議他們進行設計優化,也希望這條法則能對你的設計有所啟示。
【為顯性信息設計響應】這條法則的涵義是:為界面上用戶主觀視覺最容易獲取到的信息優先設計響應。
原因在于,我們的界面布局其實是會影響用戶的認知的,當界面設計確定以后,信息的主次關系也就確定了,用戶的視覺流和對界面的視覺印象也隨之形成。當用戶對一個界面采取手勢或全局操作時,我們應優先響應用戶操作位置上最醒目的界面暗示,并給出與界面暗示相一致的操作反饋,這樣才更符合大多數用戶的預期。
(PS:在我明確了這條原則的含義后,我翻閱核對了《設計的125條通用設計法則》,及我之前整理的《設計師專業表達指南——法則篇》確實沒有找到對應的法則來概括,如果大家有已知的相似法則,請留言告訴我喲~~)
下面我們來看看這兩個案例:
案例一:手勢響應

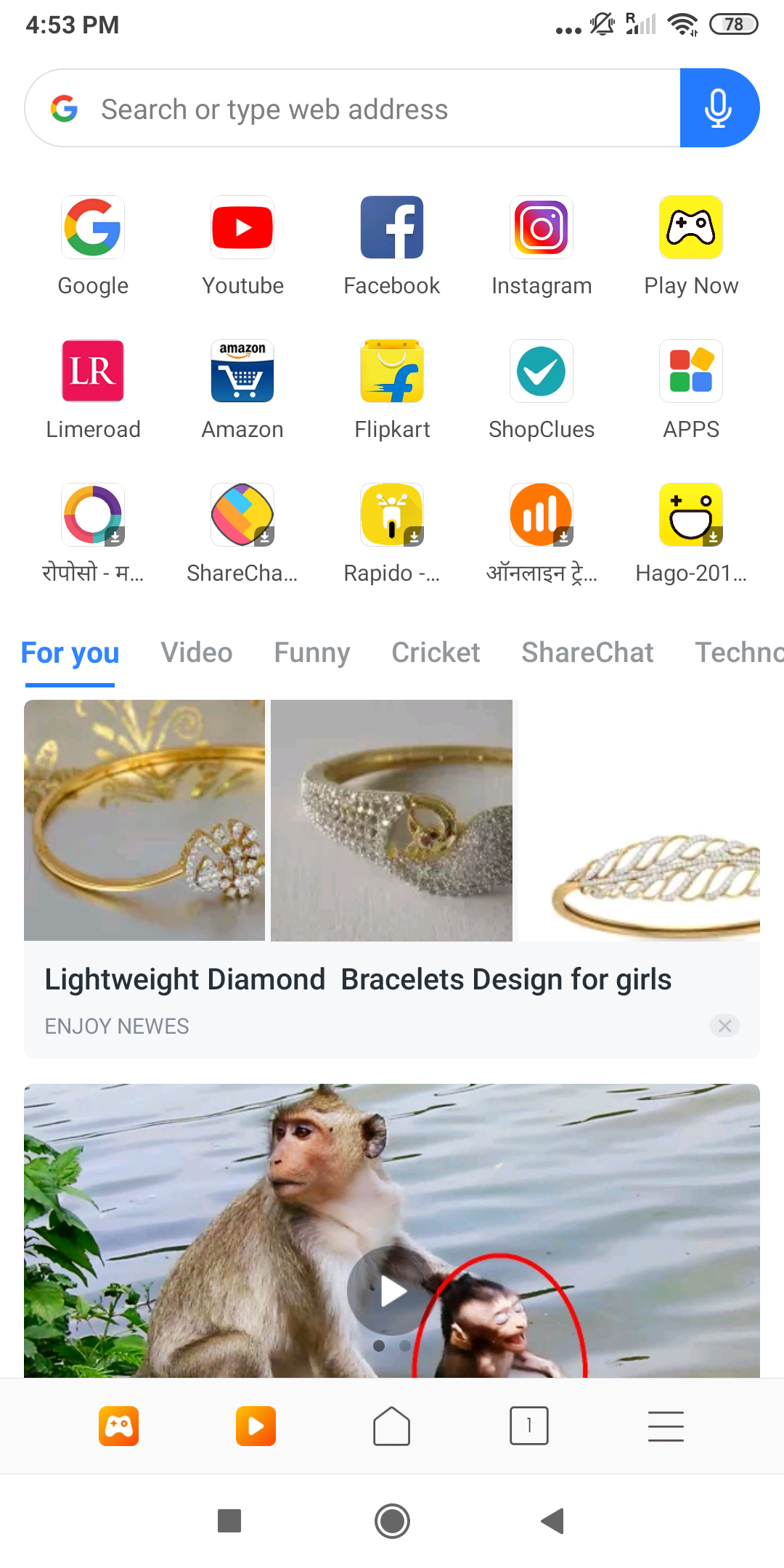
Page1:小米瀏覽器海外版首頁
在講述項目背景之前,我先請你仔細觀察一下這個頁面,然后回答我的問題:如果讓你在這個頁面,用手指向左滑動,你會期待頁面發生什么樣的反饋?
·請先觀察3秒鐘,看一看你的直覺反饋是怎樣的?……
按照大多數人的反饋,向左滑動頁面,都會期待新聞Tab從當前的For you,變成Video。因為這是移動端系統對于多tab非常典型的手勢操作響應,多數用戶已經被培養出來了這樣的習慣和預期。
現在,我們再來看看前兩天,項目組A同學提出的設計方案:
為了凸顯新聞信息流的豐富性和多樣性,提升新聞信息流的轉化率,A同學提出:希望直接在首頁,將無Tab的新聞信息流變成多Tab的形式(如上圖Page1所示)(她參考的即是小米瀏覽器海外版,所以我直接在這里截圖給大家示意一下)
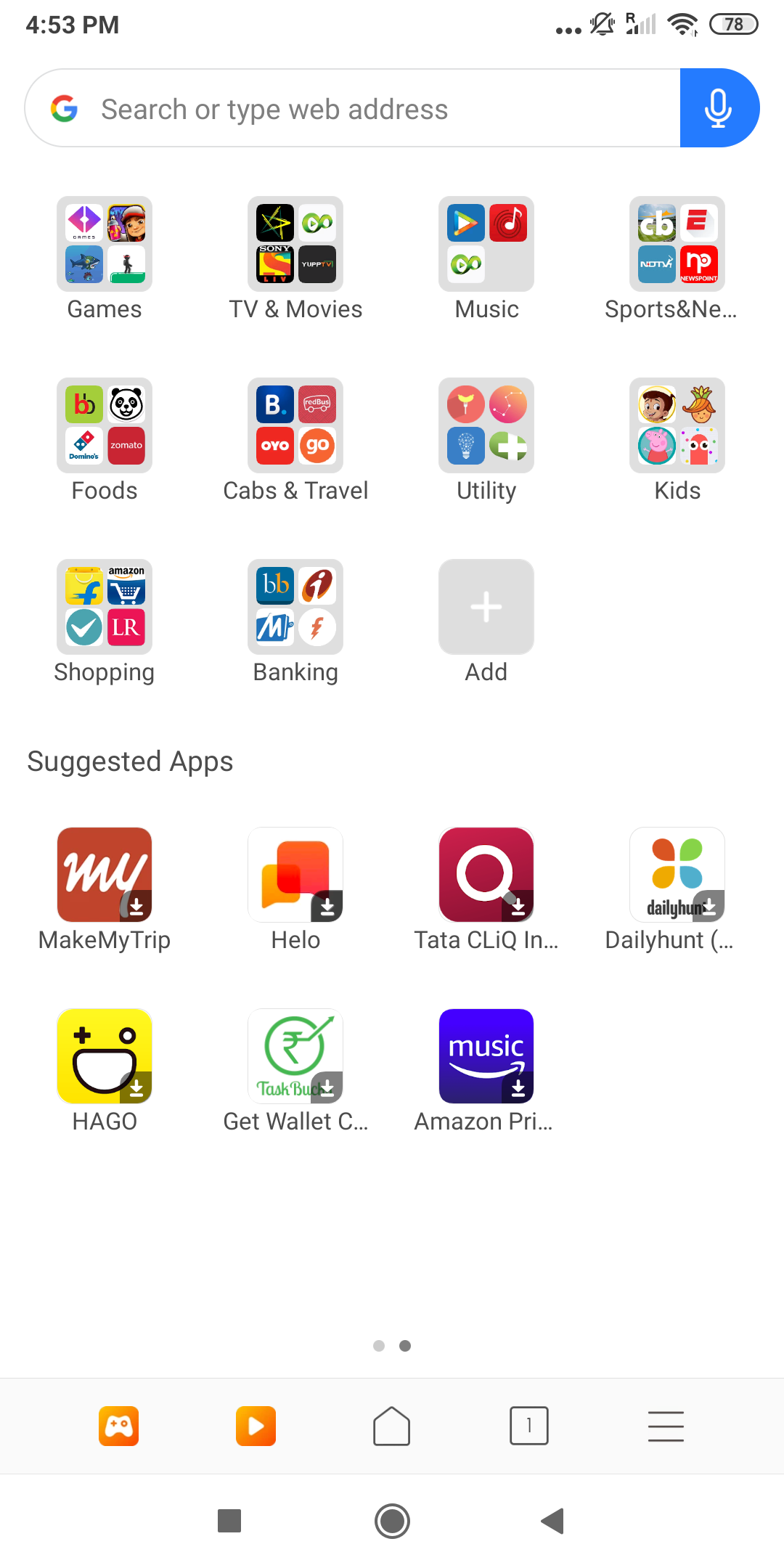
如果說,我們目前的首頁,左右滑動沒有其他響應,我認為這個設計是完全OK的。但背景是,我們目前的版本在首頁是沒有多Tab的,用戶在首頁向左滑動,可以切換到更多站點頁(如下圖所示);再向右滑動,又可以回到首頁。這是一個雙首屏的設計,一直以來都是依靠用戶左右滑動手勢來進行切換的。

Page2:小米瀏覽器海外版站點頁
A同學認為,可以仿效小米瀏覽器,直接在首頁增加多Tab導航欄,然后保持向左滑動進入站點頁,再向右滑動回到首頁的設計。這樣既可以保持用戶的手勢操作習慣,又可以達到自己引入多Tab新聞的功能目標,你覺得呢?
如果你在前面3秒給出的直覺反饋,是左右滑動頁面,切換新聞Tab,相信你就會認為這樣的設計是有問題的。
一直以來雖然首頁采用的是雙首屏的設計,我們也做過新手引導,但其實知道首頁可以左右滑動,并真正會左右滑動切換雙首屏的用戶都是比較少的。
因為相對于首頁豐富而密集的信息來說,底部兩個小點的頁面指示器的暗示,其實是在是太微不足道了。如果在此基礎之上,我們增加了明顯的新聞多Tab,左右滑動切換Tab的界面暗示就太強烈了,畢竟在我們自己瀏覽器的新聞頁,以及所有的用戶熟知的新聞App,甚至Android設計規范,都是提倡左右滑動進行Tab切換的。
在如此有這強烈手勢預期結果的情況下,如果只是簡單地引入多Tab,并保持左右滑動手勢切換首頁和站點頁,這樣的設計顯然是行不通的。
因為多Tab是一個非常顯性的信息,而頁面指示器則是一個相對很弱的信息(不知道你在第一次觀察頁面的時候是否注意到了?),本著為【顯性信息設計響應】的設計法則,這種直接引入多Tab的設計方案顯然是不可取的。
案例二:緩存視頻編輯

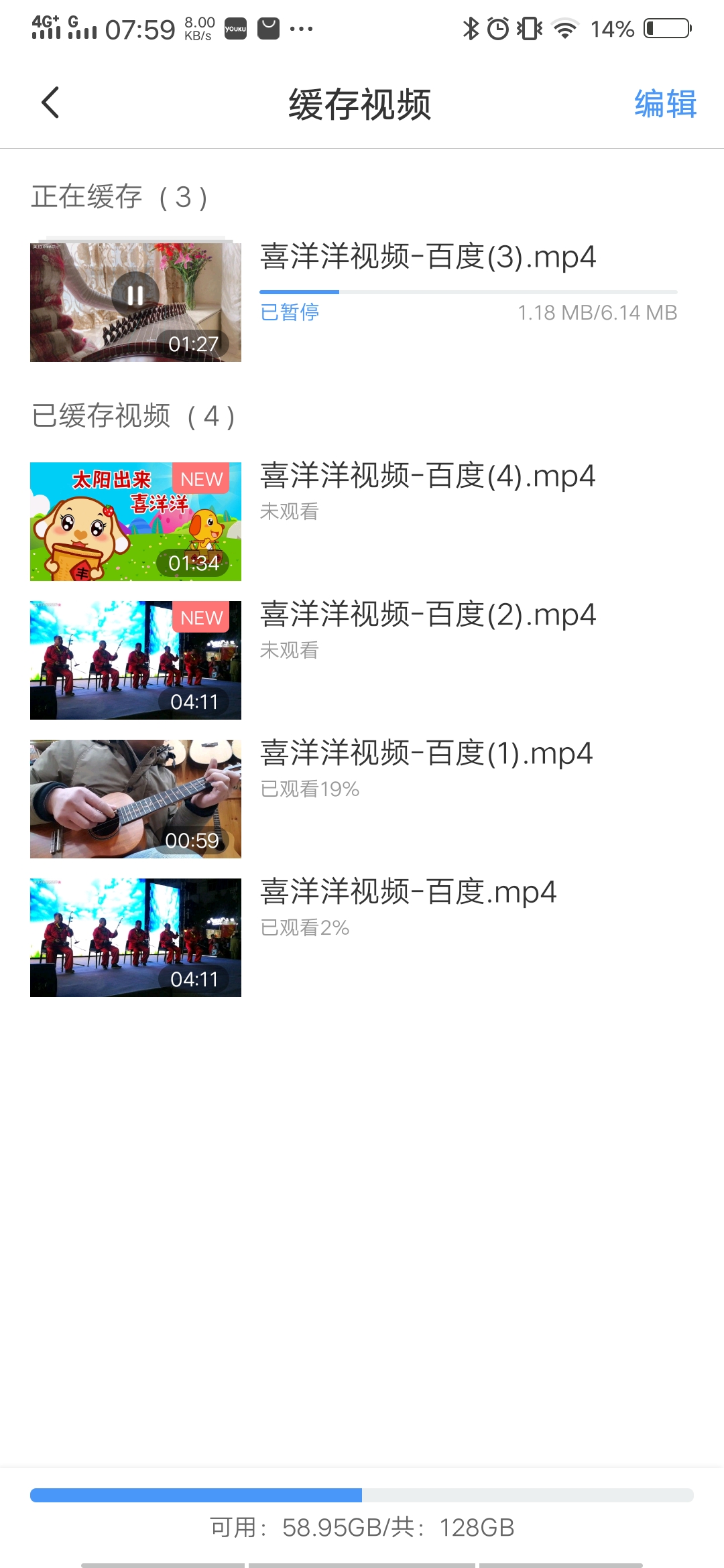
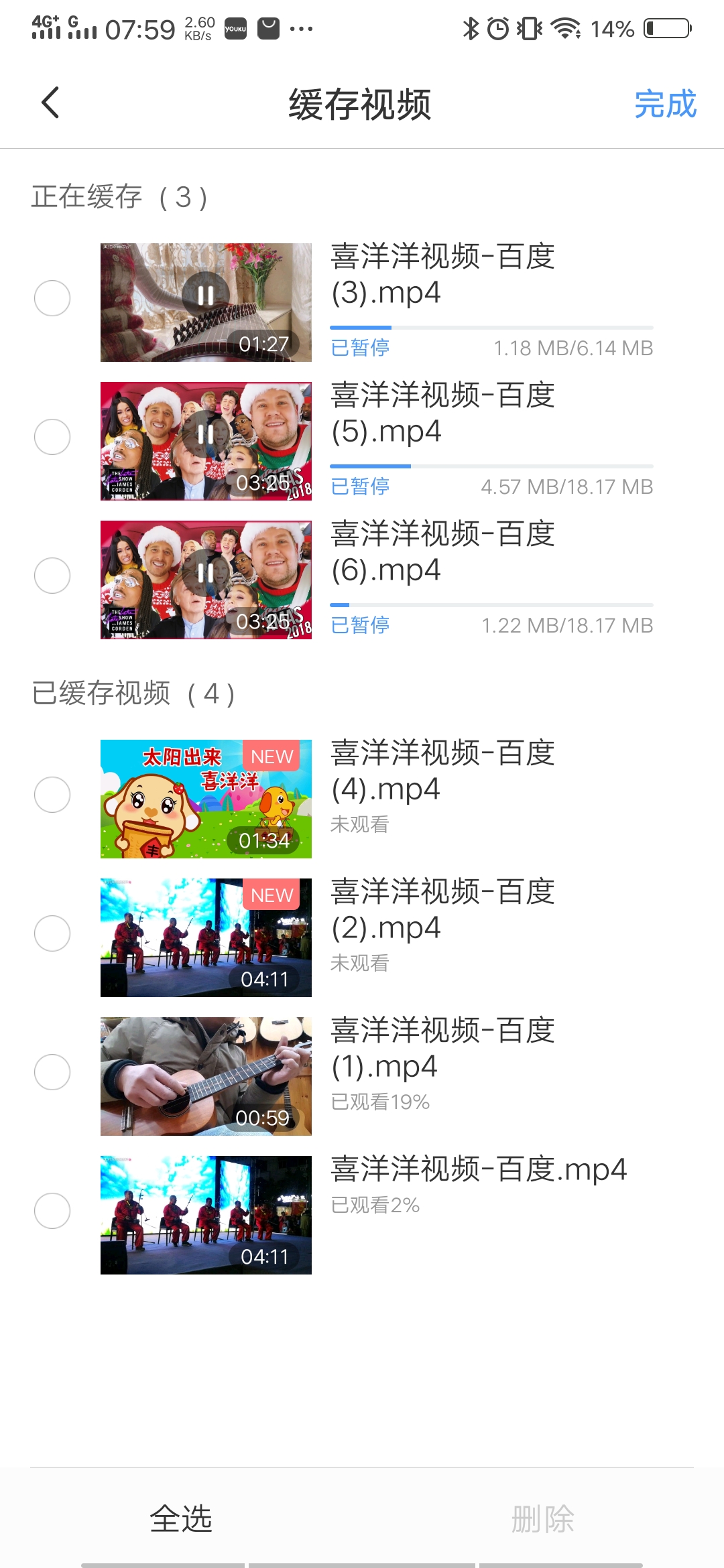
Page1:緩存視頻頁面
在這個案例中的頁面是一個緩存頁面,用戶到這個頁面后,可以看到正在緩存的視頻文件夾,和已緩存完成的視頻列表。如果此時點擊頁面右上角的編輯按鈕,你認為頁面會發生什么變化呢?
請先設想3秒鐘,看一看你的直覺是怎樣的?……
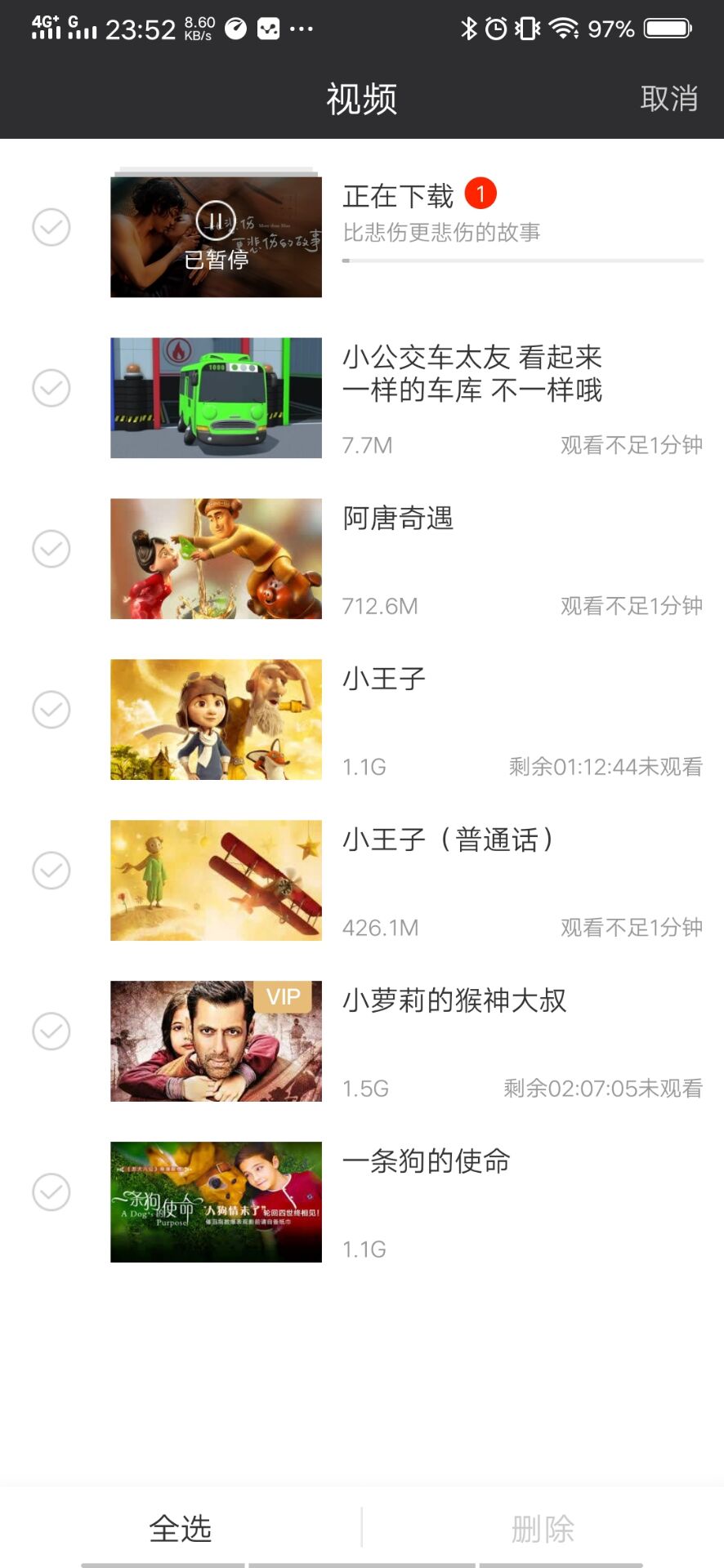
按照系統標準的反饋,應該是文件夾和視頻列表左側同時出現復選框,如下圖所示,這也是目前多數視頻軟件采用的標準處理方式(圖片來自愛奇藝下載視頻截圖,請恕我偷懶,沒有重新繪制上述頁面)。

Page2:愛奇藝下載視頻截圖
但是,A童鞋指出,這樣的設計存在一個問題:緩存視頻是一個文件夾,用戶無法看到具體的正在緩存視頻,無法做出明確的刪除決策,所以為了用戶刪除的直觀性和便捷性,A童鞋改良了這個設計方案,當用戶點擊編輯時,正在緩存的視頻文件夾會直接展開,所有的正在緩存視頻和已緩存視頻都可以一覽無余,用戶可以直接針對任意視頻進行編輯(如下圖所示),看起來這樣的設計確實是為用戶著想,對不對?

Page3:正在緩存視頻自動展開后的編輯頁面
現在讓我們再回到Page1_緩存視頻頁面,設想一下用戶使用這個頁面的場景。
在一個只能看到正在緩存視頻的文件夾(一個)和已緩存視頻列表(多個)的頁面里,用戶點擊編輯,他大概率的意圖是什么?
如果他是想整體編輯正在緩存的文件夾,或者編輯任意一個已緩存視頻列表,他都可能會去點擊編輯。
但如果他只是想編輯正在緩存的文件夾中的一個視頻,而且這個視頻可能從封面上根本都看不到,那么他還有多大概率會在這個界面點擊編輯呢?
從環境影響人的感知,感知決定人的行為的角度來說,這種情況相對來說是非常少的,用戶不太會在一個看不見某個元素的界面里,發起一個對這個元素的操作行為。如果以【為顯性信息設計響應】這條法則來看,為一個折疊的文件夾(隱形的信息)設計這樣的反饋,顯然是不可取的。
下面,我們再來分析一下上面的改良方案除了不太符合預期(系統標準反饋)之外,是否會存在什么其他的問題?
如前所說,在當前的界面暗示中,如果用戶想對整體正在緩存的文件夾進行編輯,或者對已緩存列表中的幾個視頻進行編輯,用戶都有可能會點擊編輯按鈕,那么改良的方案會用戶的操作帶來什么影響呢?
我們拆分成兩種情況來看:
第一,如果用戶是想對整體正在緩存的文件夾進行編輯,正在緩存的文件全部展開,但卻沒有一個全選按鈕,會導致用戶必須手動勾選全部正在緩存的視頻,操作成本增加了好幾倍,對不對?
第二,如果用戶是相對已緩存的某個(某幾個)視頻進行編輯,點擊編輯按鈕后,因為正在緩存視頻的展開,會導致用戶原來準備要刪的那幾個視頻突然移動位置,甚至完全消失在用戶的可是范圍之內(正在緩存的文件太多,展開后超過一屏)。
顯然,這兩種情況都不是用戶期望的結果。這樣分析來看,我們改良后的自動展開,不僅沒有達到更方便用戶便捷的選擇與編輯的初衷,反而給用戶帶來了額外的認知和操作成本。
(更有一種極端情況,用戶只是想刪除某一個已緩存視頻,然后他通過長按操作來進入編輯態,結果長按后,用戶原來選中的那個視頻會突然位移,不再繼續顯示在用戶長按的位置上,這會大大打破用戶的控制感,讓用戶感覺到不解甚至憤怒。)
那按照目前的情況來說,是不是想要在這個界面里完成對某個正在緩存的視頻的編輯,就完全不能考慮了呢?
筆者認為,雖然這種情況出現的概率會小一點,但還是可以考慮的。畢竟這是一個全局編輯頁面,用戶想要在這里同時實現對正緩存視頻和已緩存視頻的全局編輯,我們還是可以滿足的。只是不建議采用自動展開這樣激進的設計方式,而是可以大參考系統桌面對于單個應用和文件夾的處理方式進行相應的設計,聰明如你這樣的設計師,是不是也已經在心中有答案了呢?(容我在這里繼續偷個懶,先不去畫我的設想方案了)
今天的兩個案例就講述完了,你是否也已經能理解我所歸納的【為顯性信息設計響應】的設計原則了呢?如果你有更好的設計方案,或者想知道我設想的方案是怎么樣子,歡迎留言一起交流哦~~
本文由@悅悅兔 原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自Unsplash, 基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚