編輯導語:產品設計需要針對不同場景做出相應設計方案,以對用戶進行引導或其他操作。“無操作場景”也是產品設計中需要考慮的場景之一。本篇文章里,作者就針對無操作場景中的產品設計做了梳理,一起來看一下。

在我們日常使用APP時,多多少少存在一些“無操作”的場景,比如在使用App時途中有事,放在手機暫時離開了,或者一直滑動屏幕但沒有任何點擊行為……
像這種“用戶無操作”的場景里,無論是業務數據的需要,還是用戶行為的揣測,都需要通過一些方法來引導用戶進一步操作。
因此今天老和為大家整理一下,市面上的產品都是怎么處理的。
今后遇到“無操作”場景時,可以有更多的應對思路。特別是需要給leader匯報時,更需要有多個方案的展示和對比,免得說你只有一倆個方案而已。

大體上分3類:
- 自動為用戶做決策;
- 引導至新業務/新功能;
- 促進有關數據的增長。
一、自動為用戶做決策
這種大多數發生在【用戶暫時離開設備、對當前屏幕內容無任何操作】時。
此時可以結合當前的場景訴求,來判斷是否進行設備上的自動操作?以幫助用戶做決策,比如自動結束流程、暫停操作等。
1. 自動結束流程
這個流程的‘結束’包含了2個概念:
- 是中斷流程,取消原有操作返回到上一步?
- 還是繼續執行原流程,使原本的操作流程走完?
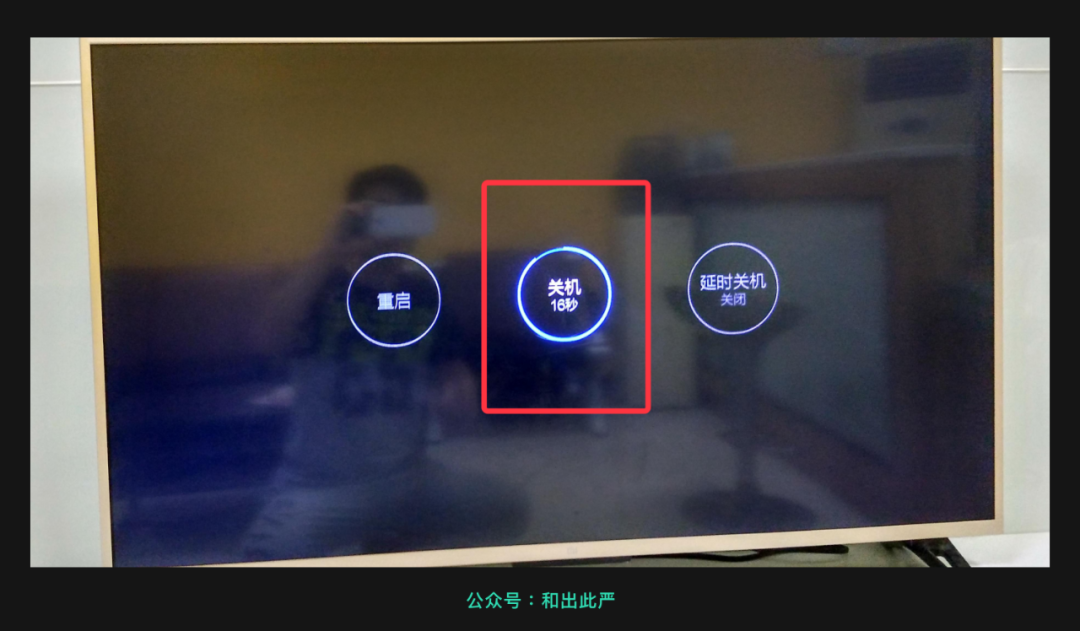
如小米電視,當觸發了‘關機’功能 但沒有馬上點擊關機時,系統會給出20秒時間讓用戶思考否要退出。20秒后還沒取消操作/退出時,系統就會自動關機。

利用時間上的緩存給用戶的‘無操作’提供容錯,以此防止用戶誤操作、帶來不必要的麻煩。
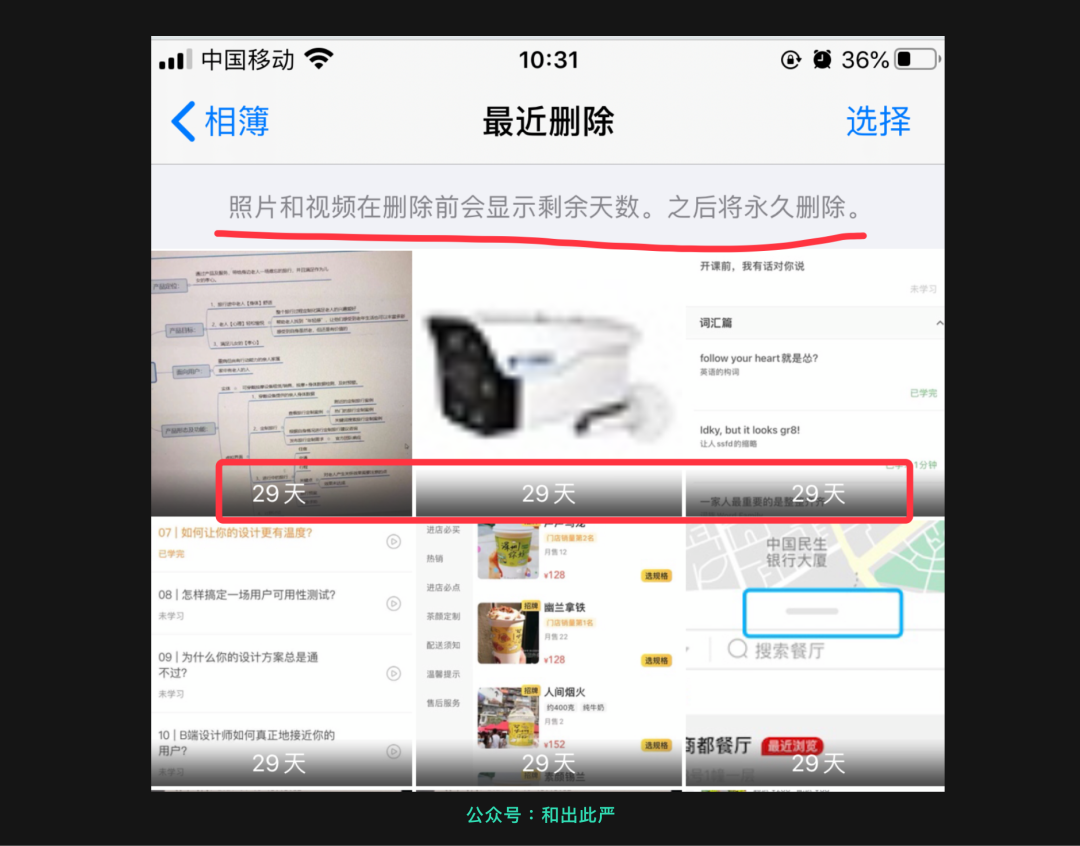
類似的設計還有iPhone手機的相冊廢紙簍。在剩余的日期里無進一步操作時(恢復圖片),時間一到,廢紙簍會判斷用戶不想恢復這些照片了,從而自動徹底刪除掉它們。

2. 暫停操作
這種出現在【系統實時運載、但用戶就是長時間無觸發交互】的場景中,為了節省相關成本的付出,如流量、運載耗能等,可考慮暫停該功能的運作。并提示用戶長時間未操作會帶來怎樣的不便之處(或者損失),等用戶回來后再自行處理。
如百度app的掃一掃,當用戶長時間處于掃碼狀態時,為減輕設備耗能會自動暫停掃碼,用戶可根據需要自行選擇下一步操作。

二、引導至新業務/新功能
指用戶在當前頁面無進一步消費時,“放棄”該模塊原有的頁面目標,考慮將其引導至新業務、新功能,為新業務/新功能導流、或者幫助促進完成原本的目標。
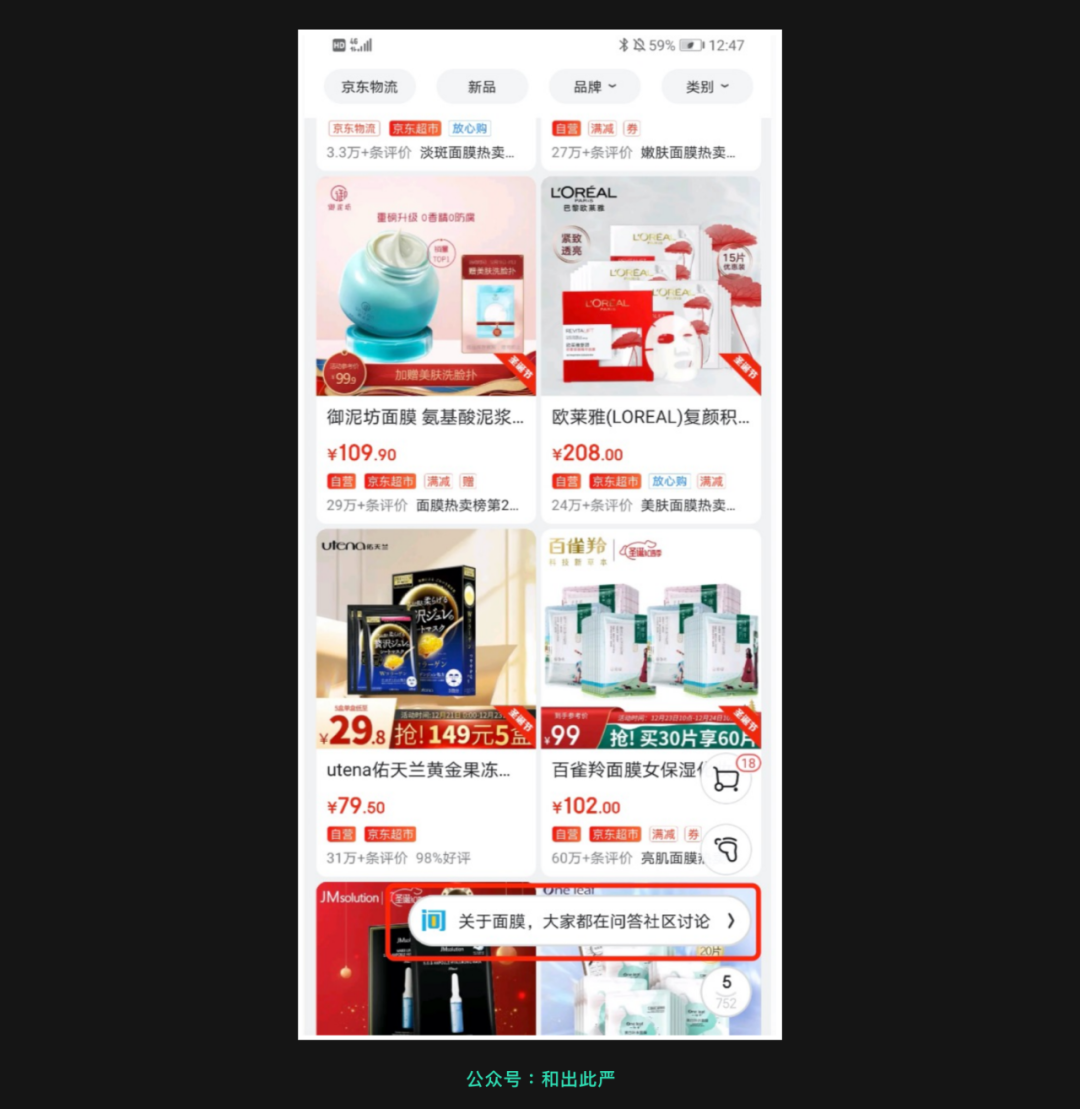
如京東,用戶在商品結果頁上 長時間瀏覽無點擊轉化時,底部會引導用戶前往“問答社區”討論。

這里另外說下,對于電商產品而言,訂單的成交量、頁面的轉化率是核心目標。
這里用戶長時間瀏覽商品列表,按理說應該引導展示“買過的店、口碑優秀、近期最熱”等相關商品,幫助用戶找到滿意合適的商品才對。
但在這里居然會引導用戶去社區討論,個人猜測2個原因:
- 借力打力。利用社區內容來解答用戶對該商品的疑問(性能/用法/反饋等),從而幫助促進對商品的消費。
- 戰略調整下的引流。可能京東開始側重內容的生產與沉淀,所以才會把相同場景下的流量導至問答社區中。但不管原因如何,將用戶引導至新業務/功能也是一個不錯的思路,值得參考。
三、促進有關數據增長
這是比較常見的處理方式了,當前頁面無進一步點擊消費時,可引導至頁面中有關數據指標的增長,促使用戶有更主動的操作行為。
比如關注量、分享率、內容生產規模等方面的引導。
1. 引導生產內容
這是內容型產品常見的引導方式,若用戶在內容列表上“只看不進”,會判斷對當前內容不感興趣,從而引導用戶自己生產內容。
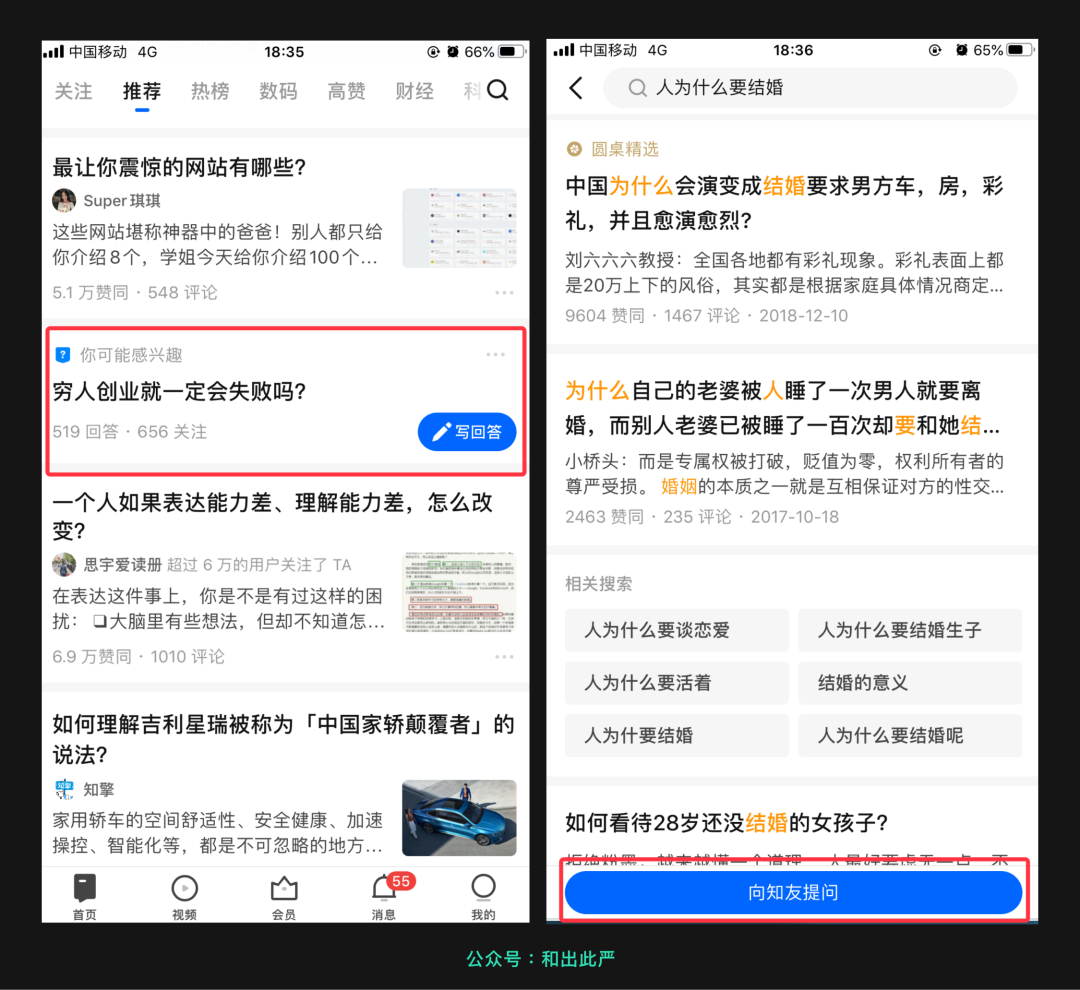
包括:評論、問題、動態、作品的發布等等。如知乎,若長時間只瀏覽問題列表時,底部會彈出“提問”浮層、列表內容中會插入【問答】模塊,幫助用戶找到合適內容。

以此幫助提升產品UGC規模、用戶黏性和訪問時長的增加等。
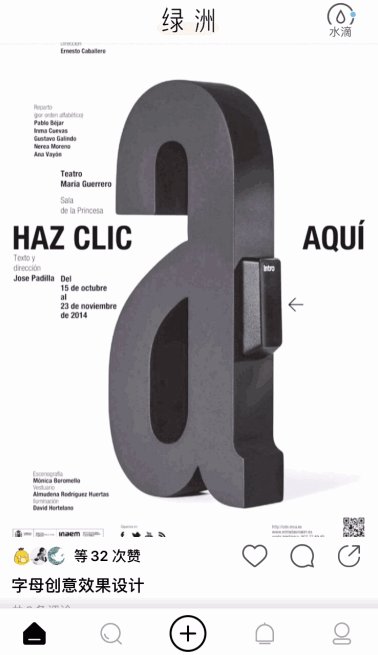
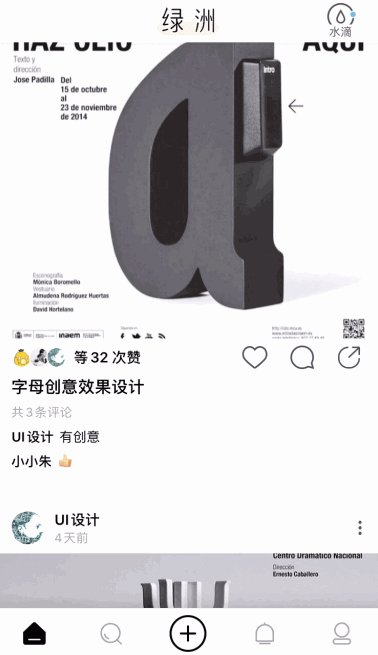
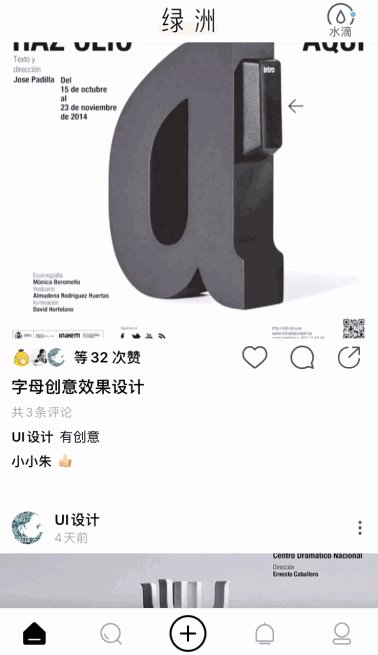
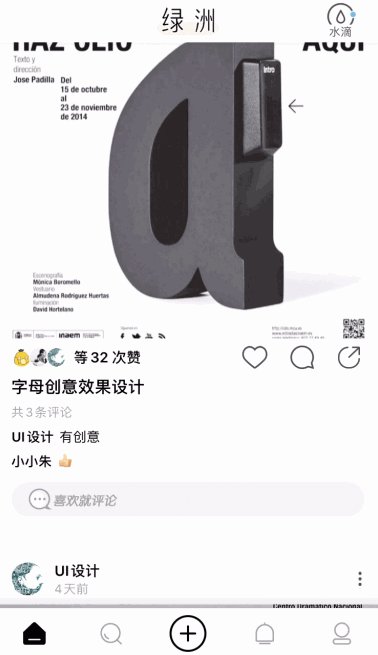
再如微博和綠洲,在某內容上停留N秒后出現評論框引導用戶發布評論,對于用戶間的互動也是起到積極作用的。


2. 引導關注or分享
比如微博和B站,若用戶長時間瀏覽某個博主/up主的個人動態、歷史內容時,會底部浮層引導關注。

博主/up的關注量上去了,更有驅動力產生更多優質內容,也利于整個產品的內容建設。
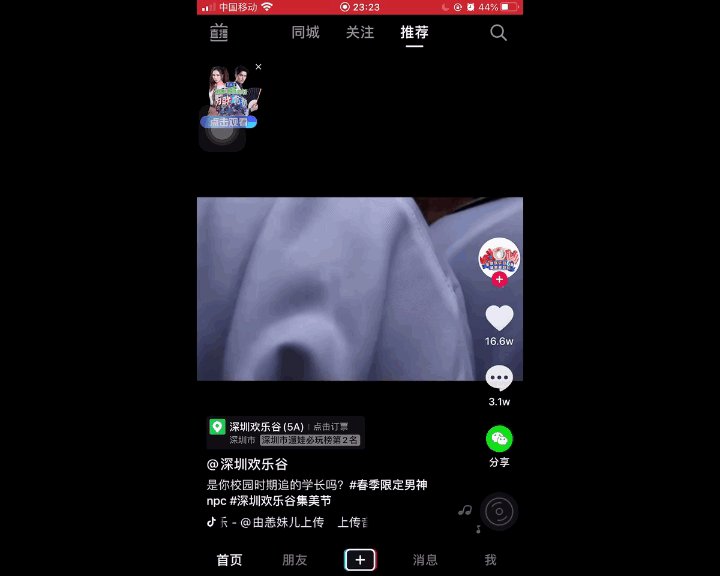
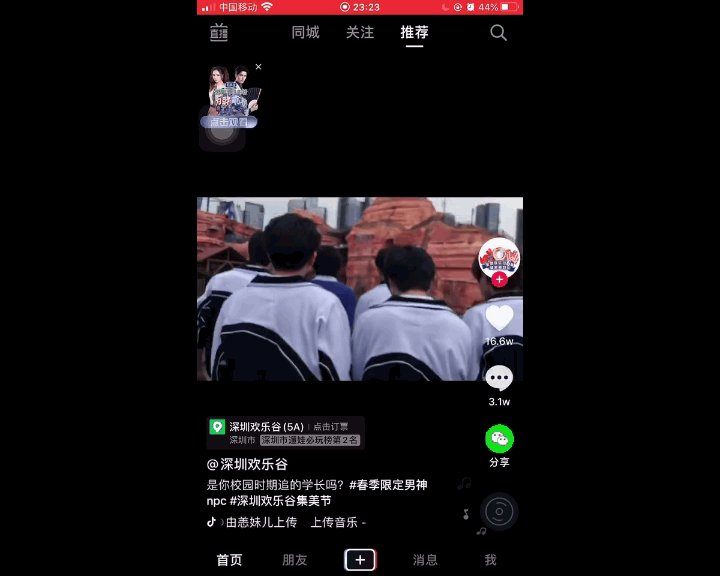
還有抖音,在重復觀看了某個短視頻(2遍以上),會判斷用戶對內容充滿興趣,右邊的“分享”圖標會變成“微信”圖標。

引導用戶對優質內容分享給好友,對老用戶的復訪和新用戶的流入也起一個積極作用。
雖然這個引導方式有點弱,可能是考慮到不干擾用戶觀看視頻,而采取的一種保守設計吧。
總結
以上就是老和對“無操作場景”所做的一些梳理,今后各位若有遇到這種場景時,就可以有更多的應對思路了。
#專欄作家#
和出此嚴,微信公眾號:和出此嚴,人人都是產品經理專欄作家。一枚在鵝廠成長中的‘90后老干部’,主產各種接地氣的交互/產品干貨。以做產品的方式,寫好每一篇文章。
本文原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚