這是一篇關于交互設計中比較基礎的知識點——操作流程的三個重點,針對這個作為拓展,作者發現其中還是有很多值得探討的問題。

每一個階段看待問題的觀念不一樣,在前進的過程中,我希望利用這種方式,總結自己的想法,以后不斷地學習和沉淀之后,都可以看到階段性的自己。
隨著互聯網的快速發展,產品的視覺層也基本成熟,而如今越來越多人更加關注的用戶體驗。
一個產品的體驗甚至可以直接決定了整個產品失敗與否,大部分優秀的體驗設計都是存在細節中,我們甚至不會很直接地發現他,但是當一個產品體驗不好的時候,我們隨時都會感覺到。
交互設計越來越被人們重視,甚至連我也將交互掛著嘴上,朗朗上口。
但是有的時候我會發現,其實并不是很了解更深入的細節 ,有時候咱們嘴上說的用戶體驗更多的是基于自己的一個習慣,甚至是想當然。
而最近我也一直在查閱這方面相關的資料,希望可以通過總結的方法,加強自己的認知,但是自己有點懶,拖了實在很久。
另外我的文筆也不是很好,寫不出啥優美的句子,更多的是希望可以和大家一起探討與交流。
根據交互設計中的操作,從最基礎的形式上去詳細地拆解,拆分為前中后三個步驟,針對這三個步驟進行詳細的分析。

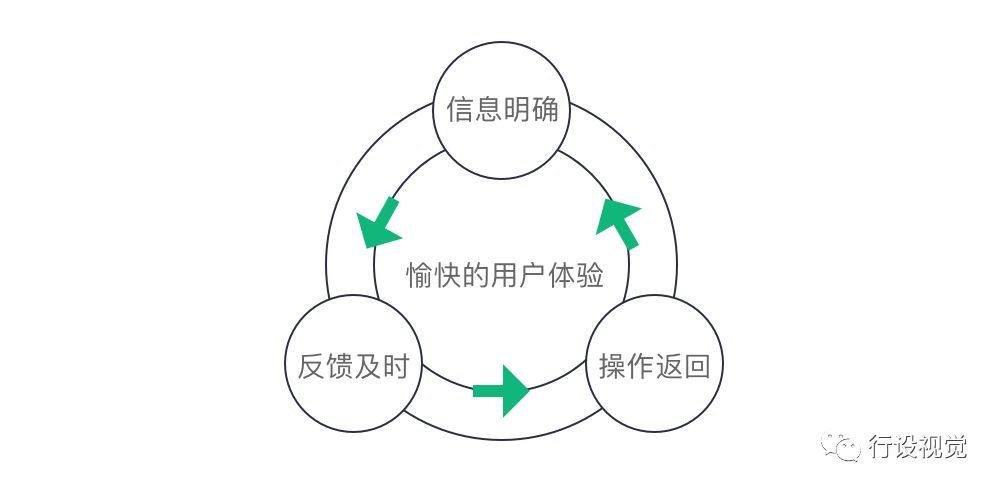
在一個相對完善的交互流程中,基本是圍繞著這三個點進行:
通過操作前的預知性,讓用戶更好地預見操作內容,從而減輕對信息的認知負擔;操作中,即時告知用戶正在發生的事情,反映操作現狀,減輕用戶焦慮。
整套流程也并不是一個死胡同,所以操作結束后,我們可以返回之前的狀態;而整個交互流程,都是為了更好地提高交互體驗,整個流程也是在不斷循環的。
所以我也主要針對這三個方向,通過自己的理解,結合案例進行總結。

一、操作前可預知
預知這個詞,從小在我心目中,就是一個很神秘的詞語,就像電影里面的預知未來那么神奇。
但是預知這個詞語,在交互設計中是確確實實存在的。
但是此預知非彼預知,并不是在股票app中預知一匹黑馬,而他是盡可能最大程度上提高用戶操作前指導,方便地為用戶做出正確的選擇,很好地提升了產品的易用性與使用效率。
根據我個人的理解,我總結為以下幾點:
1. 指示明確
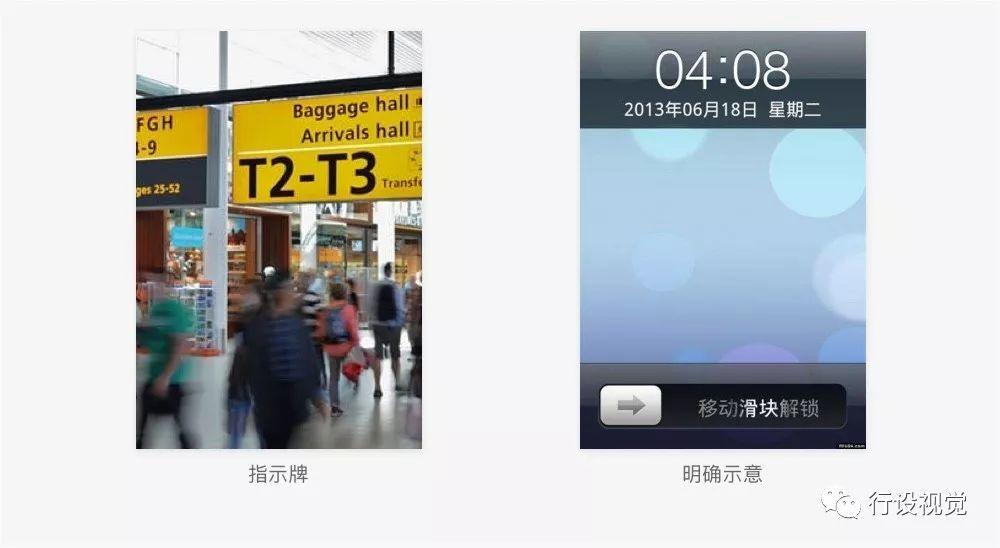
如果要盡可能讓操作后的結果滿足用戶的預期,那么這個預期可能就是產品操作前的預知——用戶非常清楚地知道這個是什么功能,就好比生活中的指示牌一樣,指示如果你這樣走,你會去哪?
在很早之前,蘋果推出滑動解鎖的時候,可謂是人皆喊好。蘋果就是用非常明確的文字描述結果會如何,并且搭配指示箭頭告訴用戶需要這么滑。
雖然現在科技發達了,已經有指紋可以代替,但是這依舊是一個很棒的設計;所以我個人理解的是左右箭頭如果表現得不夠直觀的時候,其實也可以用文字加以輔助描述。

2. 減少疑惑
減少用戶的疑惑,用戶在已有的習慣基礎上,已經能正確理解產品界面,并不需要太多的創新、以及打破常規,如果變得太多只會讓用戶覺得太疑惑。
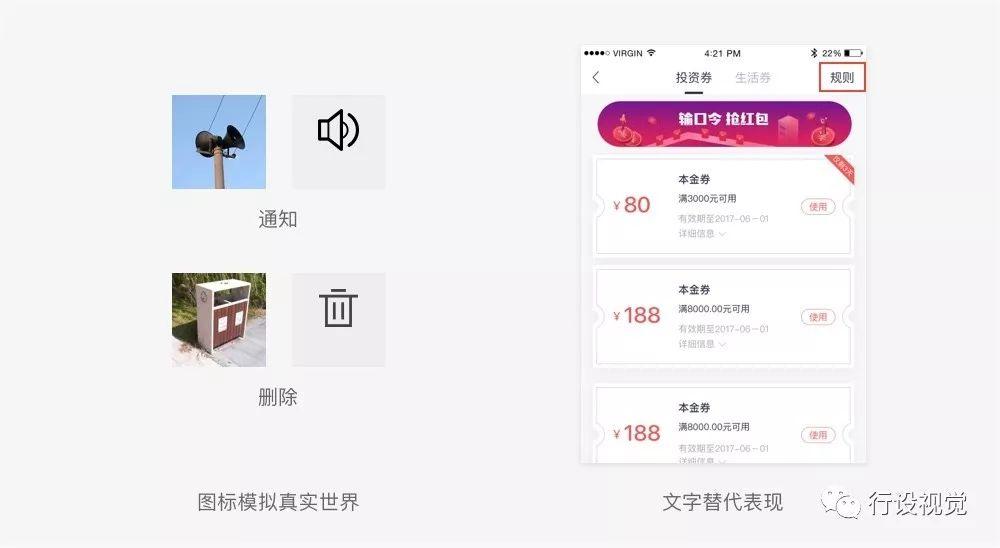
從圖形用戶界面的推出一直到現在,圖標都作為界面中大部分功能的入口,而一個明確的圖標是能夠讓用戶更好的理解,圖標都是具有明確指定含義的、或源于生活中的各種圖形標志,它充分模擬現實世界,并且根據元素的關鍵性特征進行提煉。
但是還是有很多功能,并不能清晰地用圖標展示,這個時候依然使用圖標,往往會給用戶帶來疑惑,所以適當的時候用文字描述,效果也不錯。

3. 狀態可見
清楚明確的狀態可以讓用戶操作前,更好地預知結果,以便省去多余的反復試錯過程,在很大程度上優化用戶體驗。
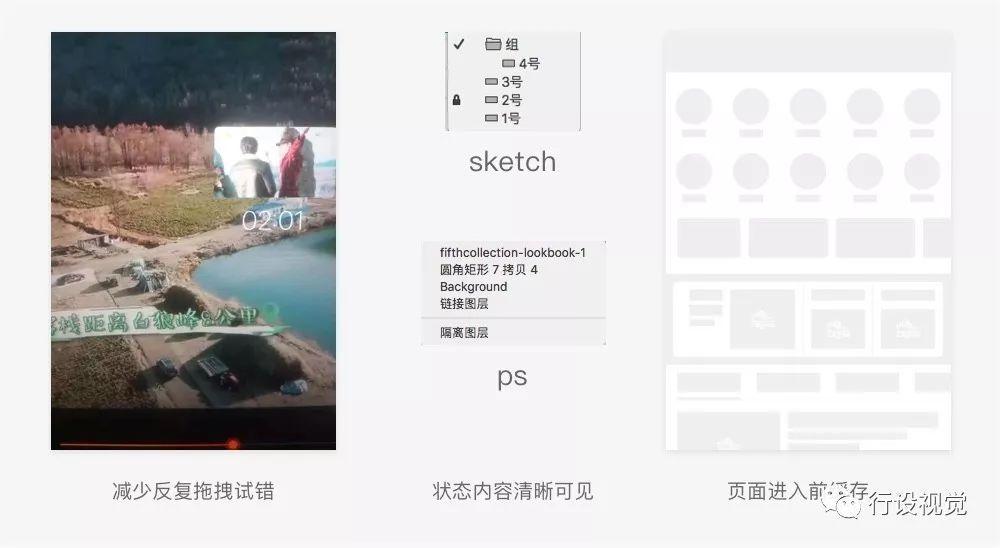
這一點常體現在進度條、字幕索引導航上,像媒體類或者閱讀類的產品,用戶拖拽進度條肯定是想快進或者倒退。但是用戶并不能很準確記住他想要的準確位置,所以這個時候拖拽進度條就會有一個小型預覽窗口,分組導航也是這種效果,當用戶區滑動調整時,他會提示跳轉的目的地。
前段時間,我在使用sketch的時候也發現這個小細節,快速選擇圖層的時候,他會在前面顯示清晰的狀態,相比這一點ps就不夠直觀。
目前市場上的產品體量越來越大,整個界面加載時間可能需要一小會,所以越來越多產品可能會利用結構界面的形式來作為加載緩沖頁面,讓用戶完全進入頁面前更加地了解界面結構。
這種形式在部分網頁端也適用。

4. 小結
用戶對未知的事物會產生焦慮感、恐懼感,如果操作前,不能夠準確判斷出后果,便會感到恐懼,不會輕易操作,如果操作之后的結果與預期不一致,便會產生挫敗感,那這將是一個失敗的體驗、進而損失用戶; 因此,我們需要從用戶的角度出發,盡可能的完善操作前的功能,增強設計表達能力,符合操作預期。
二、操作中有反饋
從問題的最本源出發開始思考,為什么會有反饋呢?
這就好比人與人走在街上,你給對方打招呼,然而對方并不想搭理你,這個時候你肯定會覺得他冷冰冰的,毫無人情味。
所以產品中的有效反饋可以提高溫情,不僅如此咱們還應該做得更完善一點——我們需要準確告訴用戶,你在哪?你是誰?你干嘛了!你能干嘛!你不能干嘛。
而這些就是反饋需要滿足的最基本要求,那么需要反饋的形式有哪些呢?
這里,我總結了以下幾點、
1. 反饋的形式
操作反饋,這一步屬于操作的中間,而我也覺得這一步是最為關鍵的一步,那么何為反饋呢?
反饋說得通俗一點就是輸入后即時返回輸出。好比我敲鍵盤,屏幕上里面出現字母的道理一樣,但這僅僅是一種形式。反饋的表現形式基本上分為視覺、聽覺、觸覺這三個大類,而這些表現形式,又有哪些需要注意的呢?

2. 視覺反饋形式
反饋的形式有很多種,就像上面我舉例的一樣,視覺表現類的反饋,說的通俗一點就是肉眼可以直接看到的反饋,也是最常見的一種反饋形式,這種多表現于動效、彈窗、狀態、文本等等。
下面呢,我重點探討針對動效和彈窗2個方向。
2.1 動效反饋
隨著互聯網的快速發展,動效也越來越普及咱們的每一款產品中,但是動效的存在并不是為了凸顯設計師的技法,動效也有它專門的研究方向和實際作用。
這篇總結呢也不是專門針對動效設計而說的,所以就不深入討論。
這里我大致總結一下操作反饋中,運用到的動效方法以及作用。
2.1.1 反映狀況
一個優秀的動效反饋可以很明確的引導用戶視線,通過注意力的吸引讓用戶確定發生的內容。
比如iOS的應用,在長按之后,圖標都會抖動起來,很明確的反饋給用戶通過你的操作,現在可以刪除了,這樣可以和正常狀態形成區別(曾經一度以為應用是嚇得瑟瑟發抖)
在比較多的電商產品中購買商品、或者應用截圖,縮小應用窗口等等一系列的操作反饋,都可能會運用到這種效果。
通過簡單的路徑動效,明確的引導用戶關注這個操作所產生的狀態,一般來說引導產生后的東西是對用戶有意義的,是可以進一步操作的。
就好比我要看看購物車有多少商品了,或者截圖后點擊圖片進繼續編輯,縮小的窗口隱藏位置,所以動效的運用也是合理化的,并不是任何反饋都需要采用這種方法。

2.1.2 消除疑惑
在動效的反饋表現中,不僅僅體現在反饋結果的引導,也有很多動效的反饋。
這是為了解決用戶的疑惑,用簡單的動效明確告知用戶目前進行的狀態,減少用戶疑惑,這種的一般體現在加載、刷新等等。
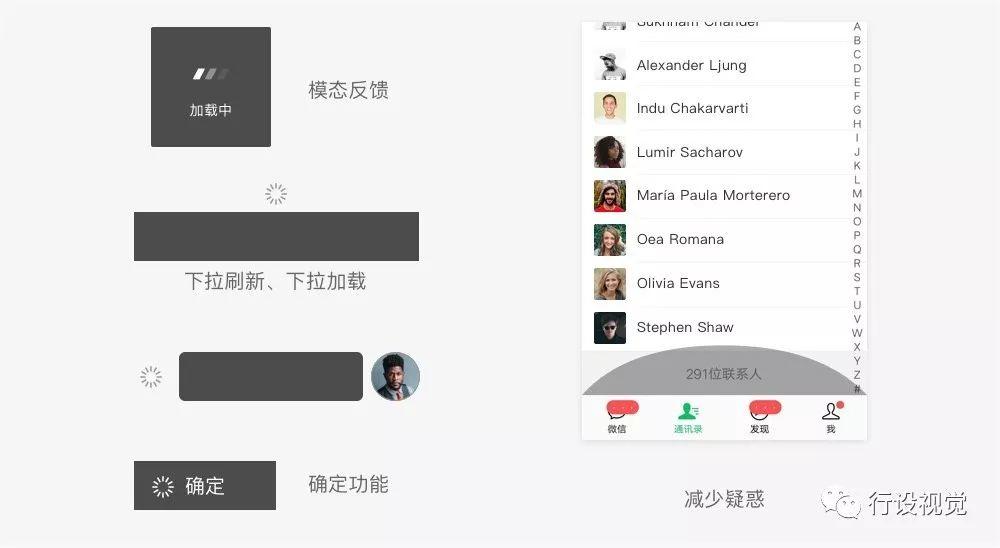
在操作中的加載,這個是最常見的加載形式有轉菊花,也會有個別產品會為了突出品牌形象,菊花換成有意義的東西。
例如今日頭條就是四個字的刷新,除此還有進度條的形式,例如音頻加載的進度反饋,短視頻播放時間進度,這種類型的表現可以明確的告知用戶目前的狀態(懶得找配圖了,大家腦補一下)。
本頁面操作中的狀態反饋,一般會運用到模態加載,但是在有的情況下,會使得用戶并不明確是哪個地方在加載。
所以不僅如此,我們還可以針對使用場景,繼續明確反饋,例如下拉刷新反饋,下拉加載更多信息、發送消息、確定功能等等一系列。
頁面內的反饋呢,當然不僅僅局限于上面描述的。
比如眾所周知的點贊動效,但是如果已經通過明確的動效來反饋你已經點贊,這個時候咱們就不需要使用其他方法再配合反饋,會顯得額外累贅(配圖有點難找,大家繼續腦補)。
還有一種動效反饋,就是當我們下滑頁面至底部的時候,會有小波浪的水紋,這個處理方式就很好地告訴用戶——恭喜你,你已經到了最底部了,下面沒東西了。
相反,如果我們缺少這個細節,可能用戶會很疑惑,甚至認為手機是不是卡了。所以呢,我個人覺得,細節才是咱們設計師最應該把控的。

動效設計更好的表現過程,加強用戶對界面的認識,加強了信息的傳達,直觀的表現狀況,并且運用良好的動效反饋,減少了用戶對信息間更少的疑惑。
但是動效設計的運用,不單單只是這些,還有很多很多值得我們去探討。
2.2 彈窗反饋
彈窗類型的反饋,也是屬于視覺形式中比較常用的一種方式。而彈窗也分為兩種類型:一個是模態,一個是非模態(關于模態之前看過幾篇文章寫的很棒,建議感興趣的同學可以單獨去查閱)。

兩者的區別呢,就是需不需要用戶近一步操作。
那么這里呢,我也主要通過這2個方向,來大致探討一下反饋的形式和一些細節問題。
2.2.1 模態
模態彈窗除了告訴用戶信息內容外還需要用戶進行功能操作,必須對其進行回應,否則不能繼續其它操作。
所以一般來說,盡量減少使用模態窗口,過多的使用會導致用戶視線打斷,體驗十分不友好,所以模態窗口的使用場景很明確。
彈出的模態不要讓用戶感到驚訝。讓用戶執行操作,如單擊按鈕、跟隨鏈接或選項、觸發模式。
不請自來的模式可能會使用戶感到驚訝,雖然目前很多產品都采用打開即推送活動,這種方式是站著商業的角度,犧牲了一定的用戶體驗。
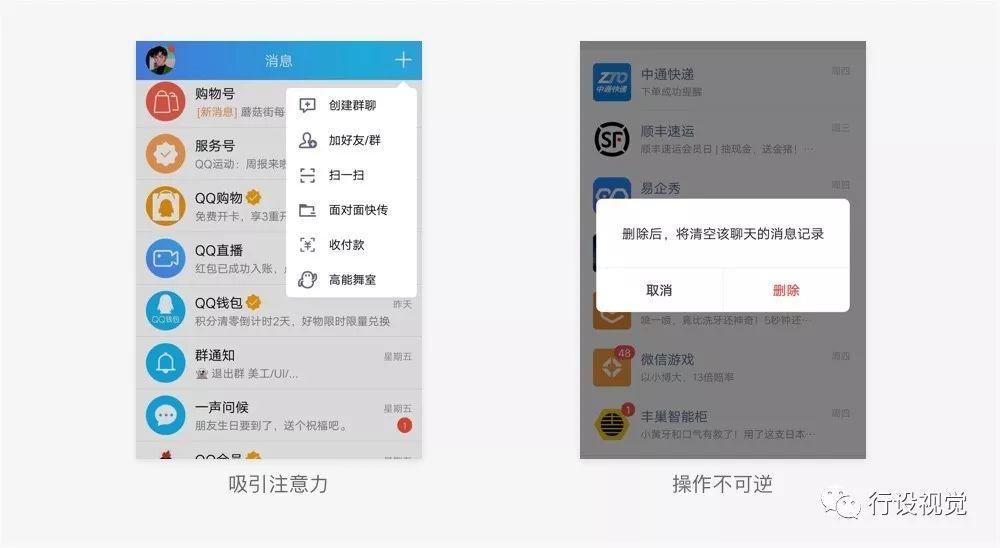
模態彈窗可以很好的吸引用戶注意力。常用的有對話框、動作欄還有浮層。
對話框交代信息準確明顯,用戶快速掌握反饋內容,從而進行下一步操作。
動作欄一般多出現在底部,而這個更像是一個操作選項的容器,承載的內容較多。
與之差不多的還有浮層彈窗,但是浮層更具有指向性,并且不會對頁面其他內容進行過多的遮擋,但是在操作性的角度上并沒有動作欄方便。
在執行刪除操作后,會有對話框的形式告知用戶,并讓用戶進一步操作,因為這個操作是一個不可逆的狀態,需要用戶確認,并不是直接就刪除掉了。
但是我也發現QQ的側滑刪除,并不會彈窗反饋。我個人的理解是:也許是因為QQ刪除不會刪除聊天記錄,并不是很重要,用戶已經通過了側滑操作,不需要再進一步提醒,從而減少操作的負擔。

模態彈窗可以很好的聚焦用戶視線,重要的內容可以讓用戶再進行操作。針對不同的場景,我們可以使用不同的形式,但是過多的反饋,也會使得用戶煩躁。
2.2.2 非模態
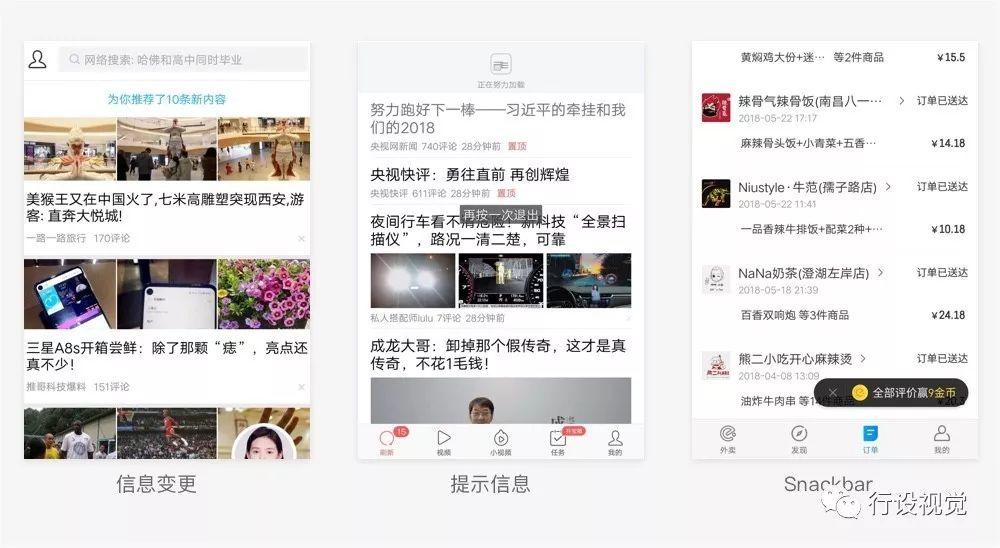
非模態彈窗不會影響用戶操作,用戶可以不與回應,過一段時間就會自動消失,可以說再某些基礎原理上和模態是相反的,但是非模態的彈窗一般是體現產品變更的信息和提示信息等,操作后會馬上給予反饋。
Toast是安卓系統的一個控件名詞,在iOS中與之對應的是HUD。HUD出現的頻率很少,只有iOS系統調節音量的時候才出現過。兩者之間還是存在一定的不同,HUD里的內容可以變化,Toast不可以,但是現在兩平臺基本共通,所以在使用上并沒有很大的場景限制。
資訊類的產品中,用戶刷新后,為了體現產品變更的信息,一般都會采用Toast彈窗進行反饋,準確的告知用戶刷新結果。雖然安卓的官方規定寫的是Toast放置在頂部,但是在大部分的產品中,Toast的位置比較隨意,顏色也可以自由變換,甚至可以搭配圖標。因為Toast展示時間較短,搭配圖標可以提高信息的可讀性。
Toast信息提示也可以稱為輕提示,相比模態的對話框,這個就比較友好,并不會打斷用戶的操作,以比較簡單的方式提示用戶信息;但是有的時候可能會被用戶忽略,所以使用的時候,我們也應該根據場景具體判斷。
Snackbar也是安卓系統中的一個控件,雖然他不屬于操作反饋里面的內容,但是我還是簡單描述一下。
與Snackbar對應的有Noticebar(通告欄),Noticebar常出現在頂部,Snackbar常出現在底部。
Snackbar和Toast明顯不同的區別就是可以進一步操作,但是他又解決了Toast展示時間短的一個問題——既能不影響用戶,又能較好的體現信息,引導用戶操作。
所以我個人覺得Snackbar是介于模態和非模態中間的另外一種形式。

在視覺的操作反饋中,除了動效和彈窗,還有很多其他形式,例如狀態等。
但是其中的道理基本都差不多,只是為了更好的讓用戶明白進行了這個操作,你給我一個怎么樣的反饋,可以讓用戶比較直觀的了解內容。
3. 聽覺反饋形式
聽覺是反饋的另外一種形式,其反饋的強度也高于視覺反饋,所以我們在使用時要極其慎重,因為過多的視覺反饋,會給用戶造成干擾。
經常會使用聽覺反饋的方式,比如電話和短信。
因為一般來說呢,手機來電可能是很突然的,并不是時時刻刻都看著手機;所以聽覺反饋,這個時候可能更容易引起人們的注意,不僅如此,例如收到消息,或者郵件發送成功等等。
聲音是直觀的感受,有的時候往往大于我們所看到的東西。而我們需要充分體現現實世界中的感受,增強感官反饋,所以在有的東西表現上,我們可以適當利用聽覺效果打造效果。
例如刪除照片的咔呲聲,就好比撕碎一樣;拍照時候的咔嚓聲,就好比快門一樣,這樣可以在扁平化的視覺上,喚起情感方面的舒適感受。

4. 觸覺反饋形式
觸覺反饋通常是以震動的形式,但是觸覺反饋并不能很好的傳遞信息。
觸覺反饋,在整個反饋中并不是獨立存在的,它往往也會伴隨著視覺或者聽覺反饋一起,它可以作為一個輔助反饋的形式存在。
比較常見的觸覺反饋可能就是錯誤操作、或者信息錯誤,會有震動反饋,提示用戶操作錯誤。
還有一種反饋就是當我們調節音量的時候,我們長按音量鍵快速調節,當聲音變成震動模式后,它會伴隨著震動,反饋我們的操作結果。
觸覺類的反饋雖然并不能有效的傳遞信息,目前的產品設計中,觸覺反饋的出場率還是很少的,但是使用得當,效果也還不錯,所以在運用的過程中,一定要謹慎。
5. 小結
操作流程中的反饋,可以說是整個流程中最重要的一步,即時響應用戶的操作、確認操作結果。
在信息的傳遞過程中,會有不同的結果,以及各種展示的方式,我們需要用最清晰的方法去答復用戶,也要是最簡潔的。
正所謂只有掌握了方法的基本原理,我們才能在前進的道路上,為所欲為。
在動效和彈窗的反饋中,表現的形式有很多種,每一種可能都有自己不同的特點,體現的效果也可能會有所不同,我們應該根據具體情況具體分析。
三、操作后可返回
產品交互流程的最后一步,操作后返回,這一步也是必不可少的,雖然平時都會注意到,但是也可能往往被忽略。
返回是所有操作中唯一一個可以控制頁面后退的一種方式,其中還是有很多需要注意的內容,
1. 返回的種類
操作后可返回,但是這個返回的功能可能并不局限于返回,其實流程進行中、或者流程結束,返回的功能都有不同的形式展示,比如,關閉和完成。他們都體現的一樣的功能,即操作結束后可以原路返回。

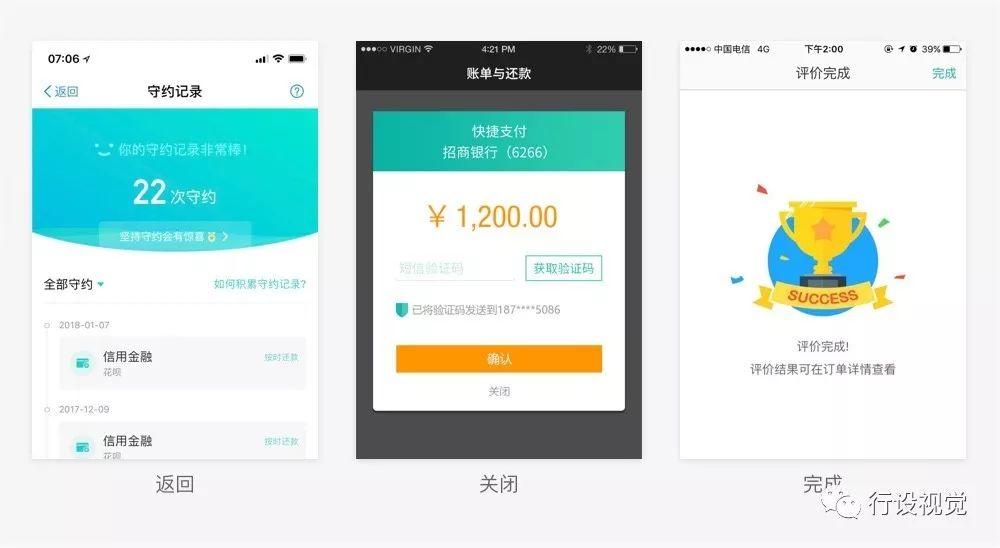
1.1 返回
返回在各種流程中都是十分常見的出現,常用的表現手法就是向左的箭頭,一般出現的位置在導航欄,所以也稱為反向導航。
反向導航作為唯一操控頁面后退的導航方式,但是安卓的手機一般底部都會有一個物理的返回鍵,而蘋果的手機一般都會采用右滑的形式返回。
返回功能一般出現的場景多用于二級頁面及以上,通過用戶的操作,進入了新的場景,就可以利用返回的功能,退出功能場景。
1.2 關閉
關閉其實和返回上本質意義還是一致的——退出功能場景。
但是關閉更傾向于整個任務流程終止,就好比上面咱們一起討論的操作彈窗反饋,這個時候操作可返回的原理就是利用關閉的形式結束反饋,可能是取消按鈕,也有可能是關閉圖標。
但是這個時候要注意,關閉圖標和取消按鈕屬于相同的功能,且只能存在一個,否則會給用戶選擇上帶來疑惑。
關閉指的是結束一個任務流程,一般出現的場景多用于任務流程,或者該頁面進行的交互操作,并沒有進入新的場景,這個時候關閉功能使用居多。
1.3 完成
完成其實在某種意義上和關閉是相對的,完成更傾向于整個任務流程中,一個操作已經結束,用戶完成了此次的操作。
雖然在體驗產品的過程中,我發現使用完成的很少,但是也是存在的,一般更多的出現在編輯成功后、訂單結算后、以及任務操作完成后,都會利用完成作為結束整個流程的按鈕。

這三種類型其實都屬于操作后可返回的概念,但是本質上還是有一點點不同,就如第二點里面說到的一樣,同一個功能不會重復出現2個。
就比如我們常見的彈窗一樣,一般只要有結束彈窗的按鈕,就不會再新增一個關閉的圖標,這樣會顯得很多余、累贅。
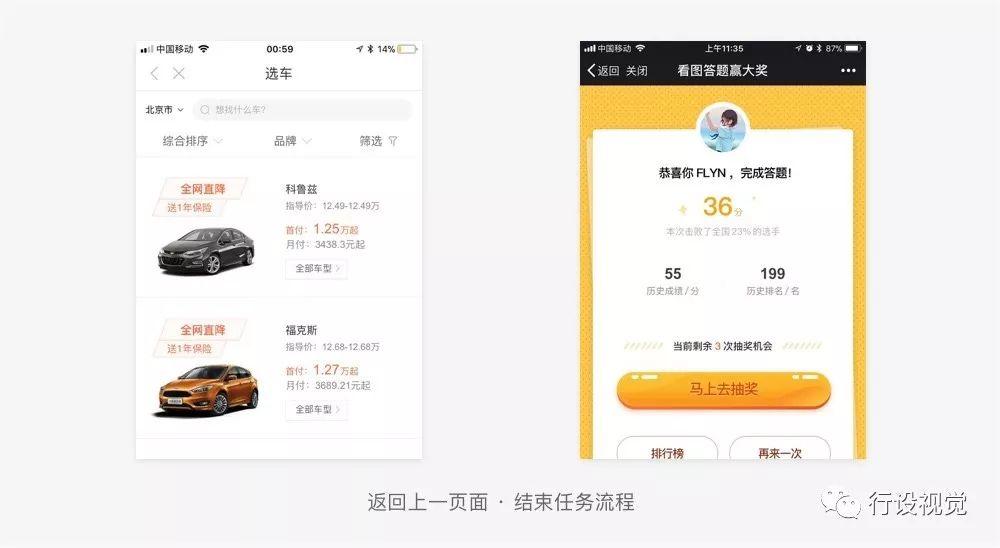
2. 返回去何處?
雖然上面總結的同樣功能不建議同時存在,但是在很多產品中,我們可以看到返回和關閉共存的情況。
其實這就是和上面討論的一樣,在一個很長的操作流程中,用戶點擊返回按鈕的時候,系統無法判斷你是要結束流程,還是回到上一頁面;所以就會出現返回、關閉同時存在的情況。

在部分產品中可能會有這種情況,但是也有部分產品并不是這種方法,他們是直接根據業務屬性、以及任務的場景,最終決定返回的意義(這個我也不好說誰好誰壞,可能都有其中的道理)
在很多推薦閱讀、或者相關商品的產品中,人們抱著無目的的心態,訪問系統推送的猜你喜歡。
這個時候層級可能已經很深很深,一層層的返回也許不是很友好,所以有的產品使用的是直接返回到一級頁面(站酷的猜你喜歡,返回就是直接回到一級頁面)。
在很多購物電商類的產品中,每個店鋪都有自己不同的分類結構和眾多商品,用戶在店鋪選購的時候,也許通過關聯商品、推薦商品已經繞得比較暈的時候,返回功能也許不能很好地找回迷失的路程。
所以底部這個時候都會有一個店鋪的圖標,而這個功能更是完美地避免了多次返回的操作,實現了快速回到店鋪首頁的功能。

3. 可能需要注意的
操作后可返回,那就意味著返回功能是必須的,只不過表現的形式、種類有很多。
那么,咱們在設計返回功能的時候,需要注意些什么?我這里通過分析總結了幾點。
3.1 位置
通常的返回功能都是放置在導航欄的右邊,這個也一直是大家很有爭議的一個問題。
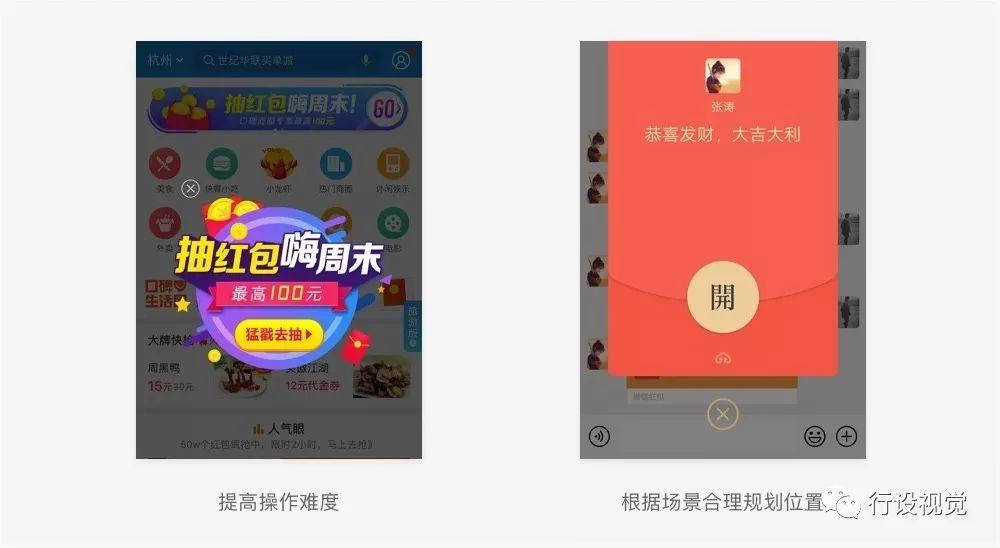
我個人覺得也許為了提高頁面的停留時長,畢竟返回這個功能對整個場景影響比較大,加強返回操作難度,所以才將這個功能放置在最難點擊的左上角。
蘋果官方建議是將用戶想點擊的內容放置在右邊,所以很多流程結束的完成,都是放置在導航欄的右上角。
針對這個進行拓展,我發現很多彈窗設計,大部分的關閉都是放置在右邊;但是也有少許的放置在左邊,也許這個就是根據蘋果的官方建議,想提高彈窗的存活率,增強操作難度,將關閉放置在左邊。
微信這次更新,紅包界面的關閉也是從以前的左邊移到了最順手的下方。
可能因為紅包界面,大家不會像廣告彈窗一樣反感地關閉,不需要很難的關閉;而紅包如果領取完,用戶也可以快速地將紅包界面關閉。

3.2 分段操作
當一個信息量比較大,任務流程比較繁重的情況下,用戶操作中難免會遇到重新編輯,或者返回上一步的操作。
這樣也許會影響整個流程,而我之前已經填寫過的信息還需要一步步原路返回,才能找到我想到的位置;但是如果我們通過分段信息展示,用戶可以針對性操作,這樣就避免了返回功能帶來的困惑。
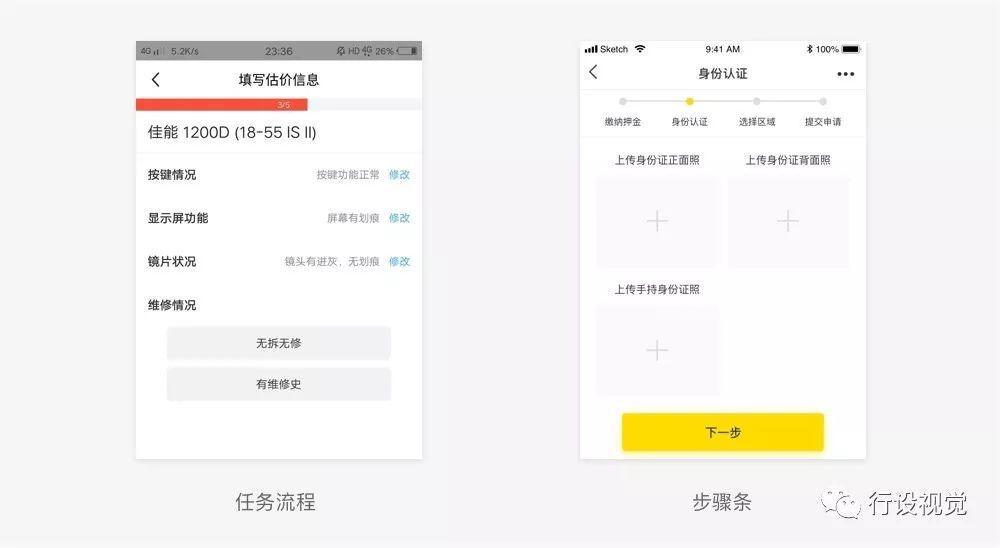
閑魚的評估閑置功能,在任務流程中左上角的返回可以快速結束任務流程,回到分類頁面,而每一條已經編輯過的信息,我們也可以利用修改功能進行快速修改,避免了更多的麻煩。
不僅僅如此,有些產品也會利用到步驟條的形式,這樣不僅僅可以直觀了解流程的步驟,也可以在用戶需要返回的時候更加高效。

4. 小結
雖然我們不會落下操作流程的最后一環——返回,因為缺少返回的流程,測試走幾遍就可以發現問題;但是其中隱藏的一些細節內容以及方式、種類,往往是我們所忽略的東西。
相同功能有且只有一個——減少用戶的疑惑,針對不同的使用場景,返回的用途也不一樣,通過任務的分解、導航欄的合理運用、隨時關閉分流程等方法,提高返回功能的效率。
總結
其實最簡單的道理,大家都懂,但是并不能說出一二三四 ,甚至都是抱著我以為、我覺得,或者喊著用戶習慣來進行。
其實交互設計中有很多有意思的小細節以及設計規律、方法論在其中,只不過前人已經為我們種下了果樹,后人就干脆涼快地乘涼了。
但是我們還是要掌握好種子的配方,才能更好地前行。我也希望這篇文章只是一個起點,通過它拓展更多的知識內容。
愿未來,我們一起種下成長的果實。
作者:徐思磊
來源:https://www.ui.cn/detail/465790.html
本文由 @徐思磊 授權發布于人人都是產品經理。未經許可,禁止轉載。
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚