掃一掃:有效連接線上世界和真實世界的方式,溝通線上和線下世界,把跨界體驗變簡單。今天小糕專門為你詳細的分析一下“掃一掃” 中涉及的交互,希望帶給你更多靈感與幫助。

掃一掃前生今世
日常生活中,掃一掃作為連接線上線下的橋梁變得越來越復雜和多功能。
從微信推行二維碼,到如今掃描二維碼、條形碼,以及身份證、快遞、AR掃、以圖搜圖、識別印刷文字、圖片信息、網站鏈接等各種各樣均可從線下掃到線上。
掃一掃以有效連接線上世界和真實世界的方式,溝通線上和線下世界,把跨界體驗變簡單。
掃描二維碼可以快速把用戶指向目的頁面,不需要輸入任何東西,尤其移動設備輸入難度較大,而且達到信息源確保準確無誤,類似web時代的網址。
但它又比網址更多功能,可以增加物品本身信息量,人們通過掃碼和物品產生交互,使用幫助,記憶信息,包括視頻音頻多媒體各式各樣的信息。
除去未來的人臉識別,指紋識別,語音識別,是目前線下與線上連接最穩定快捷主要通路。
掃一掃得以流行傳承的三個原因:
- 有效性,存在使用價值。
- 易用性,無需學習成本,或低成本學習掌握后即操作。
- 可發現性,易于傳播,大范圍的被使用宣傳,個人商家商戶互相傳播使用。
今天搜索幾大常用不同應用來分析探討當下掃一掃界面主要有哪些功能,提供哪些服務,何種設計更方便快捷,以及成功掃描,失敗掃描情景提示。幫助之后設計中若涉及掃一掃功能,更全面了解。
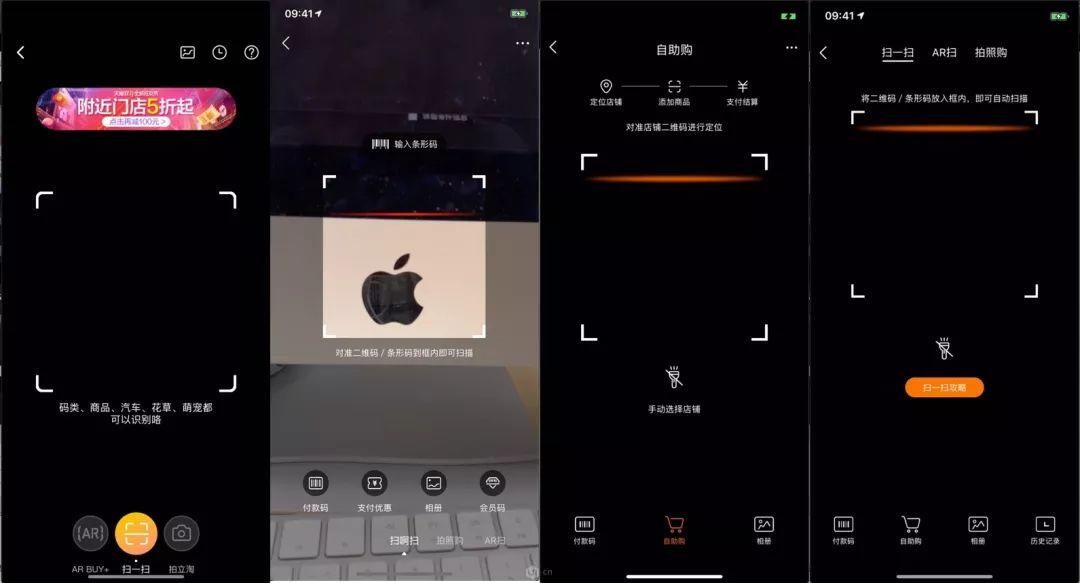
一、掃一掃界面內容有哪些?
1. 掃描的頭部標題
標題有采取“掃一掃” 或無標題,以及根據掃描場景寫標題。
2. 掃描界面的功能入口
相冊,手電筒,歷史記錄,關閉(或返回首頁),切換AR掃描,圖片搜貨,付款碼,我的二維碼,使用幫助。
3. 可掃描的內容
二維碼,條形碼,圖片,以圖識文,以圖搜圖。
4. 二維碼掃描框的大小以及位置
位置普遍居中偏上,大小根據掃描內容不同而變化。
5. 錯誤異常狀態提示,以及提示文字
在頂部底部中間彈窗,提示異常的掃描結果,提示文字會根據掃描的時長變化,幫助用戶操作,減少等待焦慮。

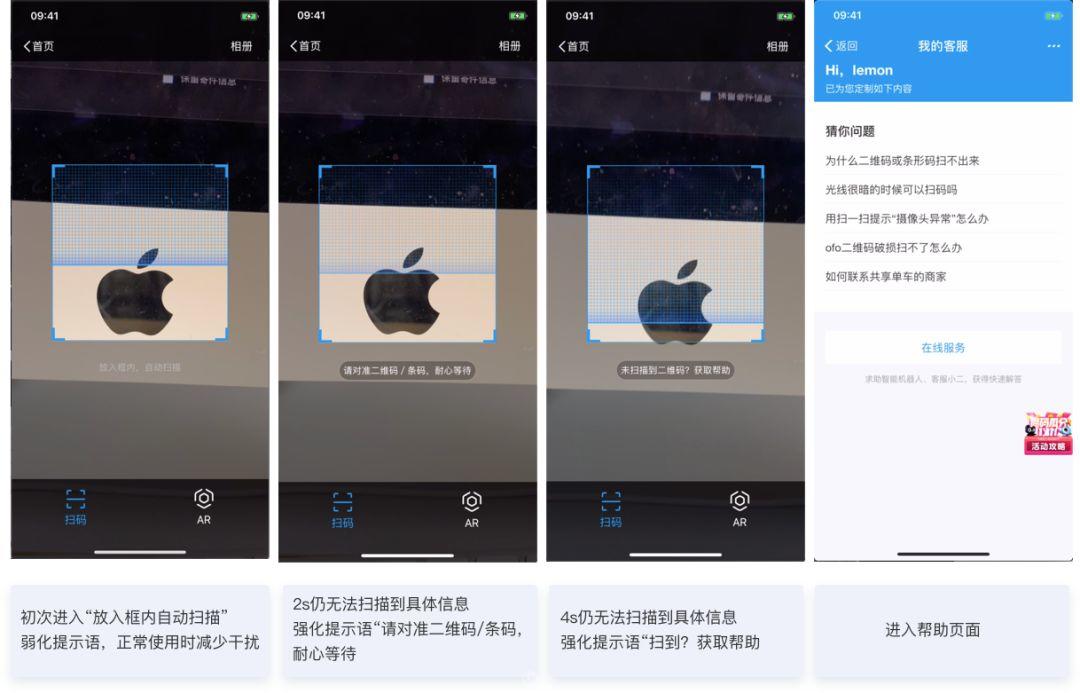
二、“掃一掃”前中后狀態交互提示
以支付寶中掃一掃為案例:
整個掃描過程,根據情景和用戶心里活動,進行針對性提醒;常規正常狀態下就安靜地隱蔽;操作受阻出現情緒化時及時撫慰;需要幫助就主動尋找方案。
支付寶整體交互細節深鉆用戶深層需求,預見洞察需求不做馬后炮、多嘴舌。

知識點
參照案例,如何在自己項目中深度挖掘情景化設計?
思考
針對上述案例,在感慨他人思考深入完善同時,我們該如何把知識點運用到自己項目中,通過哪些方法策略能夠接觸挖掘到用戶的設計點呢?
首先了解什么是情景化設計?
在場景中的用戶,與情境互動、孕育、改變著需求。
用戶場景是某時間(when)某地點(where)特定用戶類型(who)會通過某種手段(method)來滿足(do)這種欲望。
例如:用戶根據趣味功能選擇社群-場景,社群的氛圍、構造、規則定義了用戶;百事可樂典型場景是年輕人聚會,可口可樂在中國典型場景是過年回家。
再次,如何根據場景做設計,這一點可以通過翻看查閱交互書籍和分享的文章進行了解。
設計步驟
這里主要分為三步:
第一步:列出設計場景,通過流程圖,故事板,頭腦風暴整理出關鍵場景。
例如編寫場景故事,包含誰在哪些時候做哪些事情,當前環境是怎樣,有何外界因素影響 ,用戶的情緒是怎樣的。
第二步:深度分析列舉場景,發掘機會點;通過故事板,流程圖列出關鍵場景。
通過分析當前場景用戶的操作,和預見下一步的操作尋找發掘機會點,有針對性性滿足不同用戶需求。
第三步:設計宗旨在于解決問題,通過設計策略方法想出最優方案,將機會點轉化成設計點。
分享阿里設計師的5點思考
在這分享下來自阿里設計師的策略方法——5種思考方向:
(1)行動點前置插入:預期到用戶下步操作,縮短關鍵流程。微信發圖,手機截圖時彈出分享編輯等。
(2)行動點替換:一般是指當前場景下某個行動點的功能不再適合當前場景,因而將其替換為另外的需求較強的行動點。
位置不發生變化,而功能變化,為用戶提供當前場景需要的或與下一步意圖相關的行動點能夠幫助用戶提高操作效率。例如底部Tab欄常規時顯示首頁,上下滑動時則變成返回頂部。
(3)行動相關推送:指根據用戶當前或下一步的行為提供相關推送或提示,以輔助用戶進行決策行動,提高用戶操作效率。縮短關鍵步驟。
(4)突出行動點:預期到用戶下一步的行為后通過顏色或提示等方式對行動點進行突出,吸引并提醒用戶點擊,減少思考成本,提高操作效率;掃一掃光線較暗時,自動打開手電筒。
(5)自動執行:適用于一些需求較為明確的行動點,做用戶之所想,提高操作流暢性及效率。
另外情感化,和貼心同樣是情感化設計的目的,和思考切入點,產品設計本質是讓用戶更容易,更愉悅地使用產品。
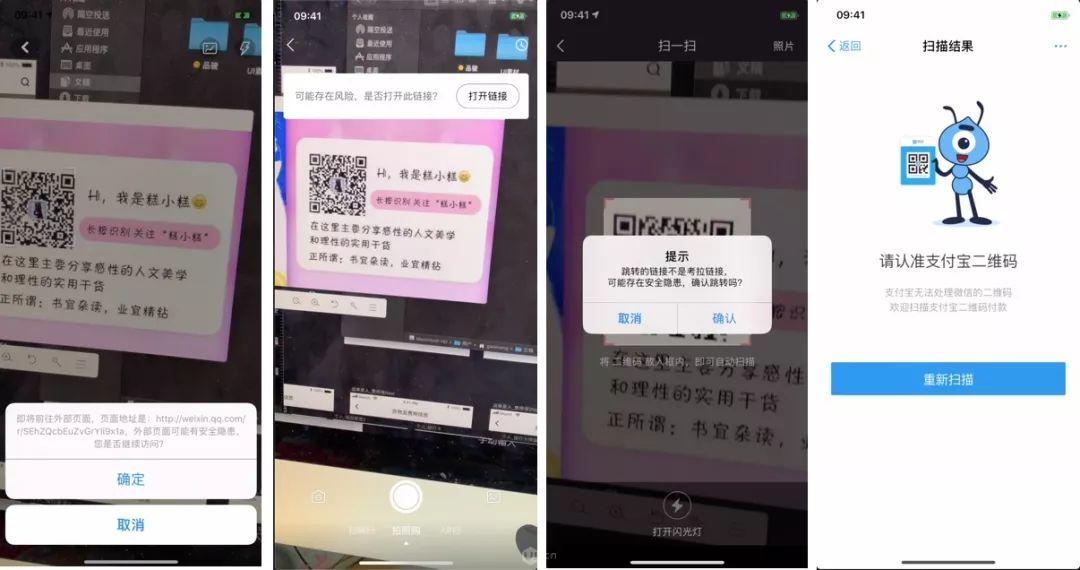
三、異常狀態提示的不同樣式
異常狀態的文字提醒,展示位置,上中下,跳轉界面均有不同案例。
注:支付寶掃描微信二維碼時會明顯阻止無法掃描,其他應用掃描微信二維碼時會提醒是否跳入對應鏈接。

知識點:關于容錯機制
界面設計中會出現各種極端狀態、錯誤提醒。
如何合理設計容錯機制,適當情景給予合適的提醒,又允許用戶微微犯錯,有返回余地呢?
容錯性:是產品對錯誤操作的承載性能,即一個產品操作時出現錯誤的概率和錯誤出現后得到解決的概率和效率。
容錯性最初應用于計算機領域,它的存在能保證系統在故障存在的情況下不失效,仍然正常工作。
產品容錯性設計能使產品與人的交流或人與人借助產品的交流更加流暢。
容錯性設計原則
1. 合適的引導和貼心提示
無論針對新手用戶或老用戶,以及新功能上線,重要操作是能給出詳盡文字說明和指導方向,以及智能預測用戶出錯原因。并且引導內容簡單容易理解,引起用戶注意時快速獲得信息幫助,降低錯誤發生概率。
在結果不可逆操作是,例如退出編輯,取消支付等,詢問用戶讓其指導操作的后果。
2. 限制操作
增加不可逆操作的難度,適當限制用戶的某些交互操作,例如不可點擊時變灰色;表單未填寫內容時,按鈕呈灰色不可點擊狀態。
3. 用戶錯誤發生時,及時提供糾錯幫助
4. 錯誤恢復
允許犯錯,并存在撤銷以前的命令,盡可能保留操作信息,能幫助用戶發送錯誤后迅速回到正確狀態。
5. 減少負擔
盡可能減少記憶負擔,減少認知混淆,讓用戶啊單次只執行唯一操作,減少不必要操作步驟。
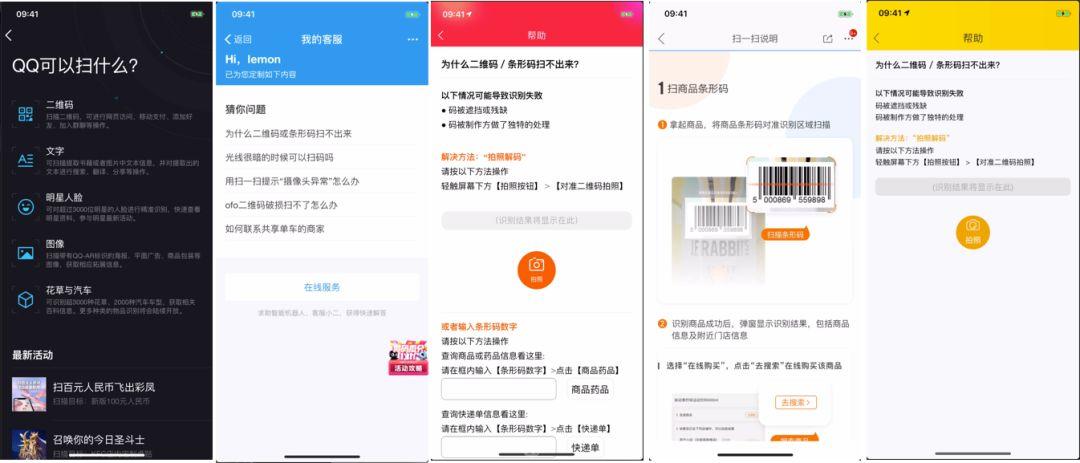
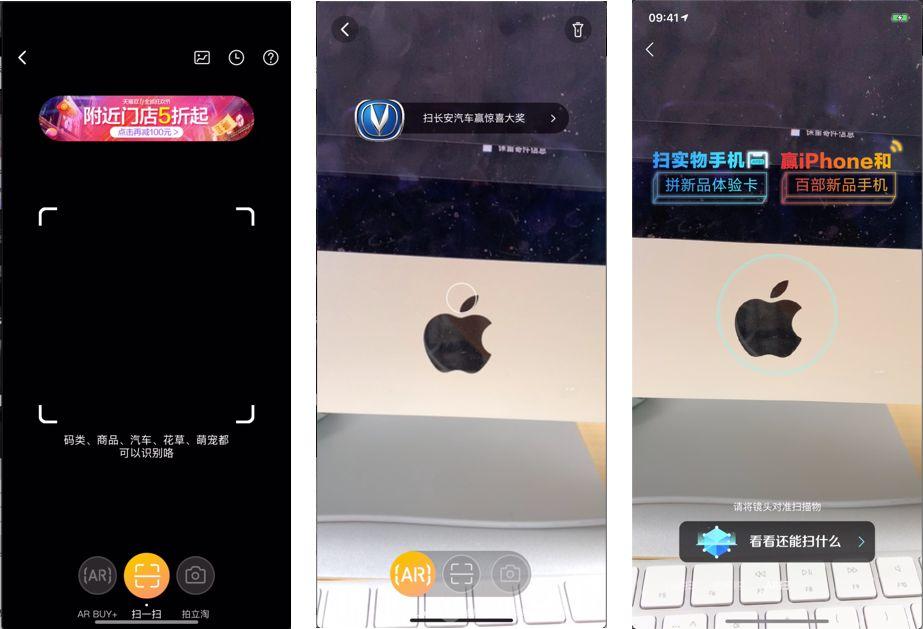
四、掃一掃中的幫助頁面
解釋說明主要能夠掃描的內容,引導用戶操作,同時宣傳相關掃描活動,根據實際使用場景,合情合理的插入運營活動信息。
圖三圖五幫助頁面:進入后直接提供拍照傳圖的入口以及輸入入口,把幫助說明和實際功能操作結合在一起,不僅是圖片演示,無需再次返回掃描界面。

知識點:如何讓幫助頁面深入人心,起到真正幫助作用呢?
1. 用戶錯誤或不懂如何操作時,及時提供糾錯幫助,減少挫敗感,例如當下空白頁面,錯誤頁面的情感化設計,友好提醒不能責備或威脅用戶。
2. 出現錯誤的提示詞用簡潔易懂清晰的詞匯表達,不要使用術語。
3. 出錯后提出的建議,應該有建設性幫助,智能糾錯減少二次輸入,以及提供快速入口,避免返回重新操作。
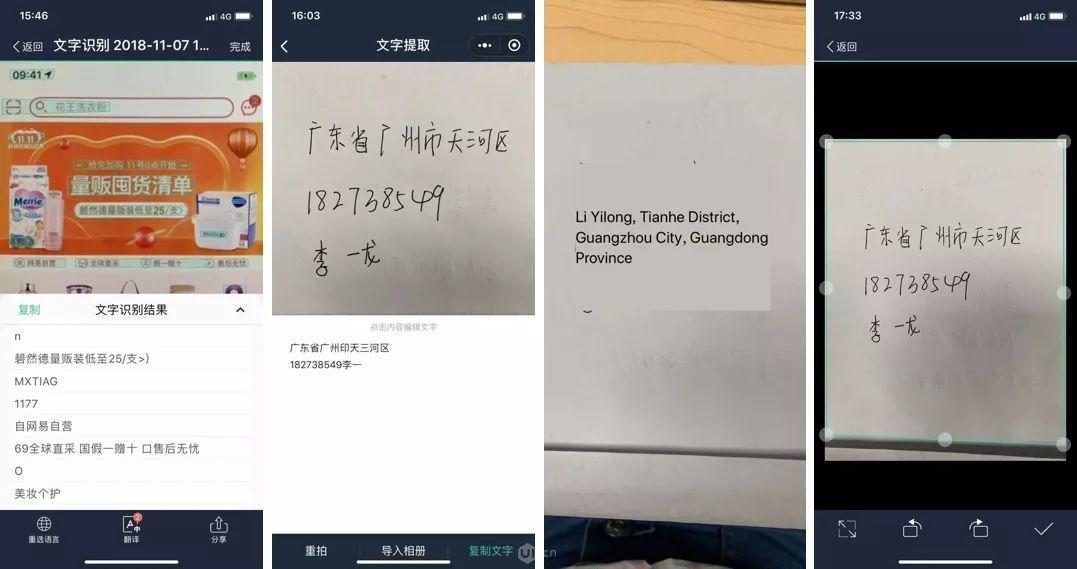
五、掃圖識字
常見于以掃描為主的應用,類似掃描全能王,翻譯,通過以圖識別文字,并直接翻譯。
文字識別出后可允許復制,編輯,翻譯保存照片。

設計點:實時反饋掃描結果,讓結果和原圖處于同一視覺界面內,便于對照檢測內容正確性。
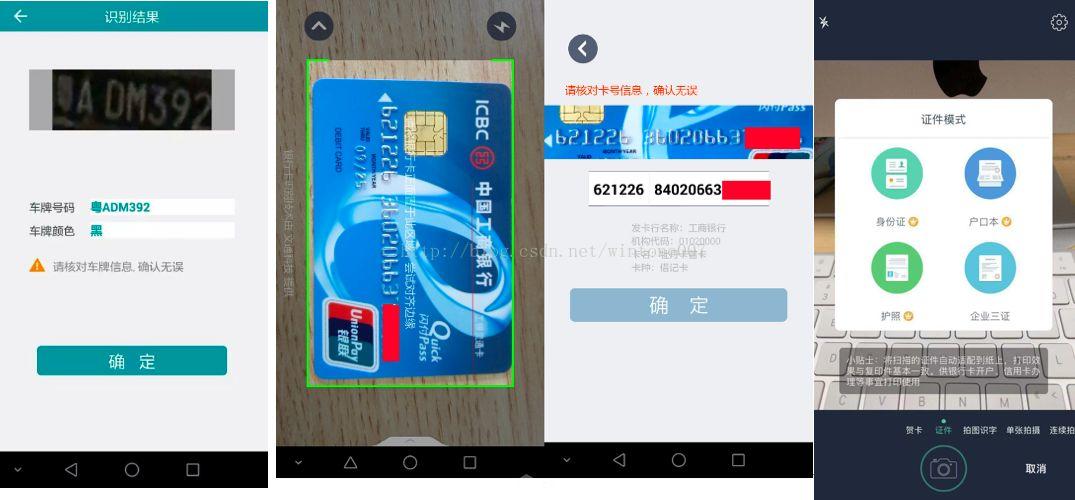
六、掃描證件、卡片、文件等
同掃圖識別文字相似,主要是固定類似的文字,識別賬號卡號,在界面展示上要求信息操作一體化,直觀看到掃描的結果,允許編輯修改內容,掃描作為輔助輸入工具。

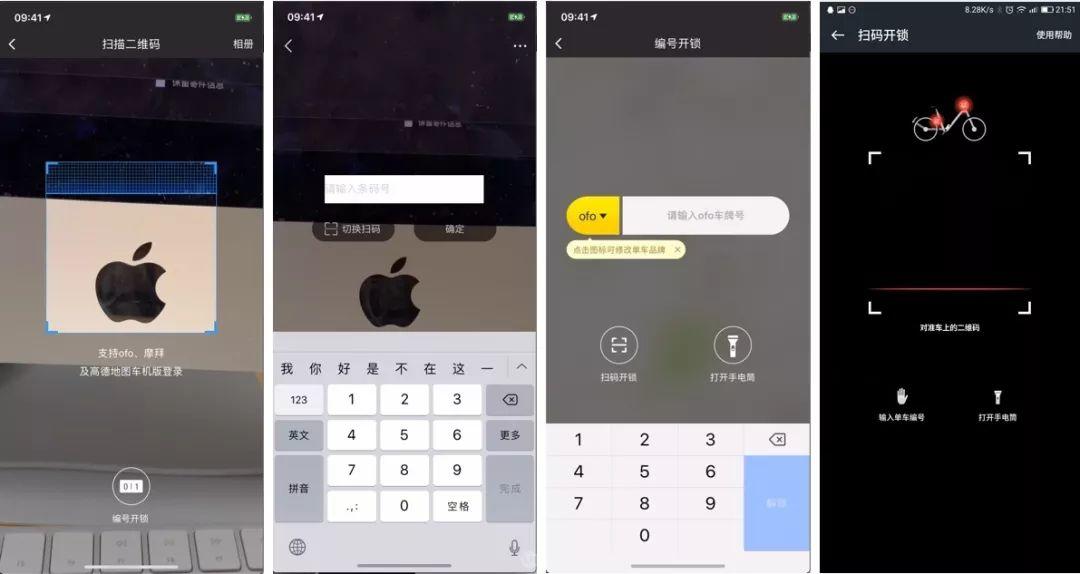
七、掃一掃和手動輸入如何高效切換
掃一掃獲取信息,鏈接線上線下方便快捷,但容易受外界因素影響,例如掃描卡號、掃碼開鎖等,同樣可手動輸入。
如何快捷切換輸入與掃一掃呢?
- 掃描框底部明確提示可以掃描內容。
- 輸入入口命名清晰直觀。
- 自動根據輸入內容調出相關鍵盤類型,減少點擊。
- 輸入和掃描處在同一界面,沉浸同一場景,減少頁面跳轉,快速互相切換。

八、掃一掃的那些廣告
掃一掃逐漸被普及,用戶習慣凡事掃一掃,界面曝光機會增加,內容簡潔,在不引起用戶注意下,順帶增加廣告信息。
不浪費每一處的廣告位,多使用于電商行業。

在設計中我們也要思考如何合情合理的插播廣告,看到廣告讓用戶感受到的不是反感,而是貼心的正合我意。
尾言
掃描雖然頻繁被使用,但目前用戶習慣使用微信掃一掃,或手機自帶掃一掃,對軟件應用自身攜帶掃一掃缺乏使用場景和常識。
但市面上應用基本把掃一掃當做標配,放在首頁最頂部,用戶多不知此處掃一掃和“微信” “手機自帶”有何區別。
設計產品時也應避免為了做功能而做功能,如何讓掃一掃發揮最大價值,而非擺設。
首先從應用本身屬性分析,軟件需要哪些來自線下的信息,和外界產品有何不同?如何更好地使用掃一掃提升交互體驗呢?
例如掃描前提示語,掃描后信息展示,可以被修改;不如在輸入卡號時,加入掃一掃;輸入地址時,復制文字。
作為UI設計師,除了提供專業技能的輸出,同時多思考如何讓現有技術價值最大化,向產品設計師精進。
參考文獻
1. 阿里設計師:如何根據用戶場景設計產品? http://uxren.cn/?p=45575
2. 產品容錯性設計原則 https://www.ui.cn/detail/96826.html
作者:糕小糕
來源:https://www.zcool.com.cn/article/ZODE0NjM2.html
本文由 @糕小糕 授權發布于人人都是產品經理。未經許可,禁止轉載。
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚