編輯導語:在產品設計中,設計師必不可免地要與色彩打交道。這時候,設計師就需要掌握一定的配色理論和技巧,以求在UI設計、產品設計中實現好看的設計樣式。本篇文章里,作者就分享了HSB色彩模式,一起來看一下。

念起
作為一名UI設計師,不免每天都會和色彩打交道,但有時總會苦惱于色感把握不準,讓我們配的色彩,總是“不對味兒”。我結合在近期的一些項目中對于HSB色彩模式的應用,與大家分享一些結合HSB(HSV)色彩模式幫助我們進行配色的理論和技巧。也歡迎大家一起討論,共同進步。
一、色彩模式有哪些?
我們生活中借助觀看而感覺到的“色彩”,可分為光加上顏色之后所透出的“透出色”,以及光照射到物體上反射出的“反射色”。
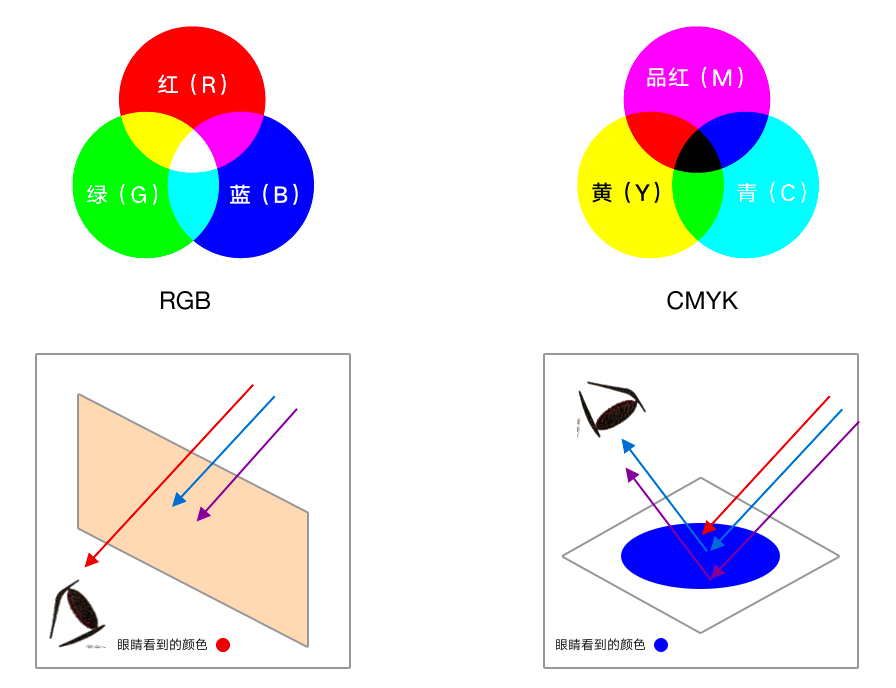
透過色是以“加色混合”的方式,由紅、綠、藍,共三色混合,表現出各種的顏色,我們的計算機屏幕就使用這種方式表現顏色。這種色彩表現方式,稱為RGB色彩。

圖1 《設計入門教室-色彩設計的原理》
物體色彩的反射色,是用畫具或染料、油墨等“色材”來表現顏色,印刷品基本是由青、洋紅、黃、黑四種油墨相互組合而成,所有的顏色皆以“減色混合”的方式表現,這種方式稱為CMYK色彩。
RGB和CMYK兩大色彩模式是最重要和最基礎的。RGB更是與我們的工作密不可分。可是,在實際工作中我們往往很少直接通過RGB模式進行調色。
二、簡單聊聊HSB色彩模式
1. HSB是什么?
「這是什么顏色?鮮不鮮艷?很亮還是很暗?」當我們看到一個顏色時,往往心中都會閃現這三個問題。
事實上,人類對于色彩的第一個感知往往是從色相(Hue)開始,即紅色橙黃色綠色青色藍色紫中的一個,然后是它的深淺度。
HSB模式對應的媒介是人眼,在選擇色彩這件事上,HSB使用了更貼近人類感官直覺的方式來描述色彩,它把顏色分為色相、飽和度、明度三個因素(將我們人腦的“深淺”概念擴展為飽和度和明度)。
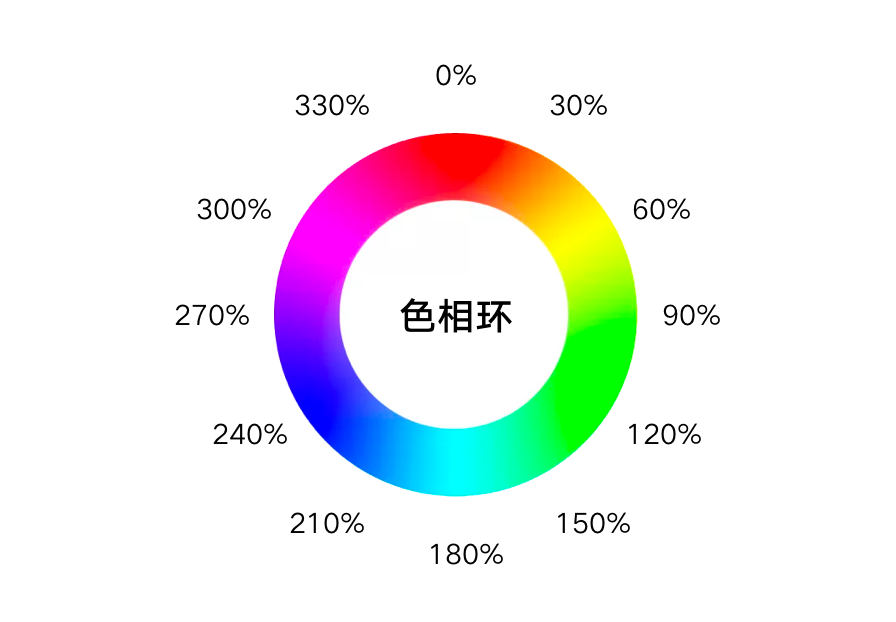
H—色相/色調:顏色的相貌,顏色的調性,在標準色輪上,色相是按位置度量的,取值在0—360度之間(黑色與白色無色相)。

圖2 網絡圖片-圓形色相環
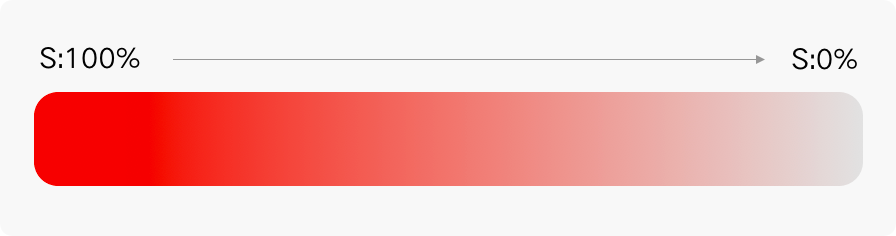
S—表示飽和度/純度:顏色的純度,取值在0—100之間,飽和度高色彩較艷麗。飽和度低色彩就接近灰色。

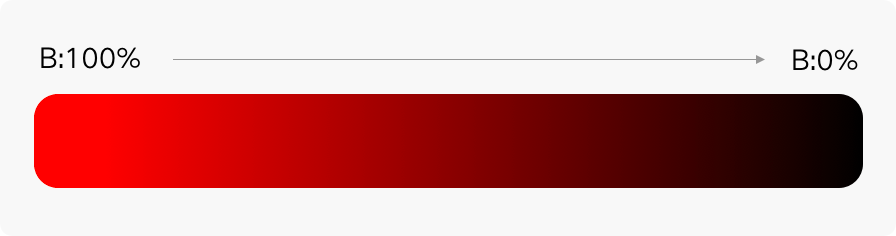
B—表示明度/亮度:顏色的明暗程度。取值也是在0—100之間。亮度高色彩明亮,亮度低色彩暗淡,亮度最高得到純白,最低得到純黑。

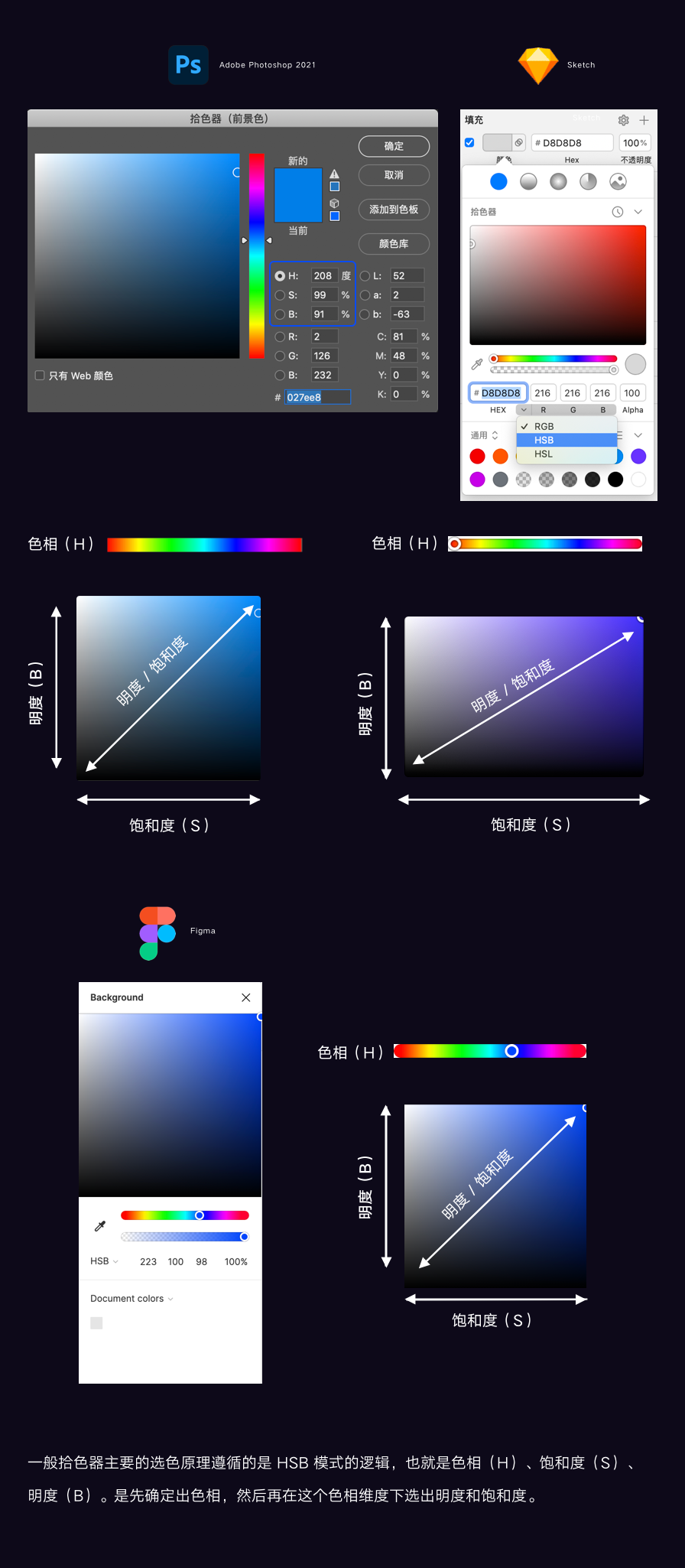
工作中,我們常用的設計軟件ps、 Sketch都是通過拾色器幫助我們選擇需要的顏色。

圖3 軟件拾色器截圖
HSB模式,可以完美固定HSB中的某一個參數,只對其他兩個參數做改變或者只改動其中的一個參數,這一點,完全符合人的色彩直覺,也只有HSB能做到,而RGB、CMYK都是牽一發動全身的節奏。
通過HSB模式,我們可以在已有顏色的基礎上,進行飽和度、明度的微調。以及選定主體色之后,根據需要,通過數值的加減改變色相,選取合適的顏色(互補色為180°、對比色為120°到150°、類似色為90°、鄰近色為60°、同位色為15°)。
2. 在設計中如何運用HSB色彩模式
通過上述對HSB的原理、特點簡單介紹后,相信大家對其都有了基本的了解。以下我結合在工作中的幾個案例來說明HSB在設計中是如何實際應用。
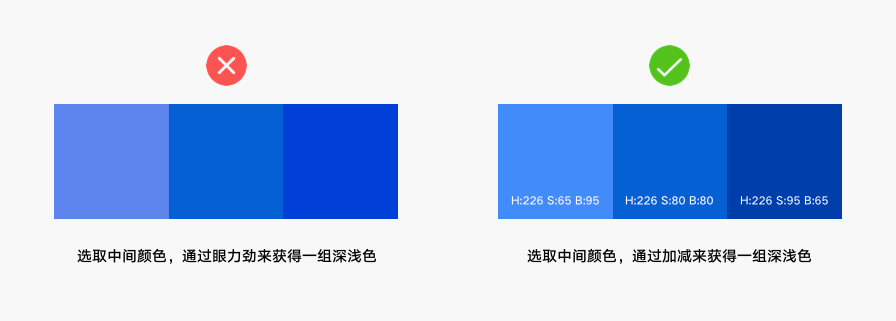
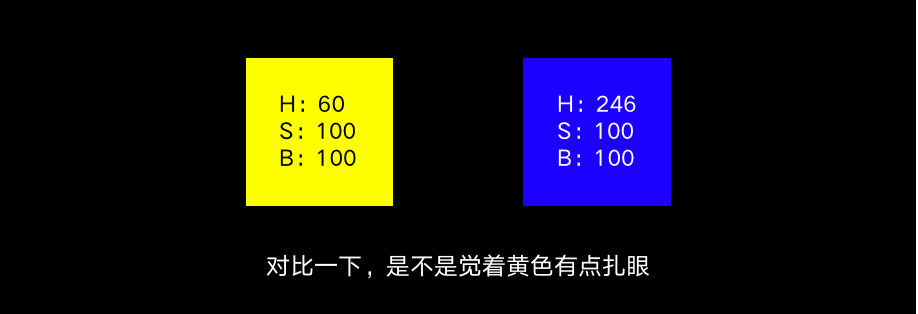
舉個例子:如果我們在設計一個頁面時,除主色之外我們需要一個近似色,就可以運用HSB色彩模式。

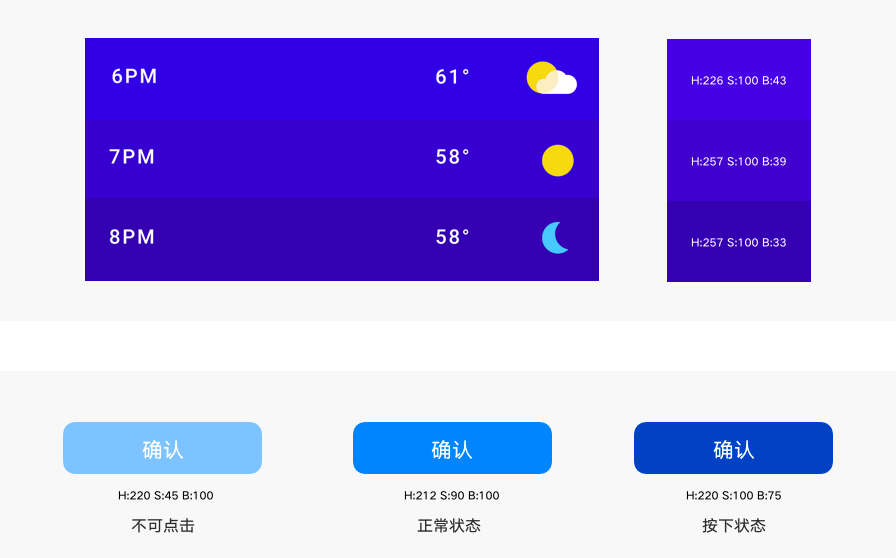
通過圖片我們可以看出右側的顏色整體視覺效果感覺更加和諧、舒適。在界面設計中我們常會遇到以顏色對同一種類型的不同狀態進行區分,比如背景,按鈕等。

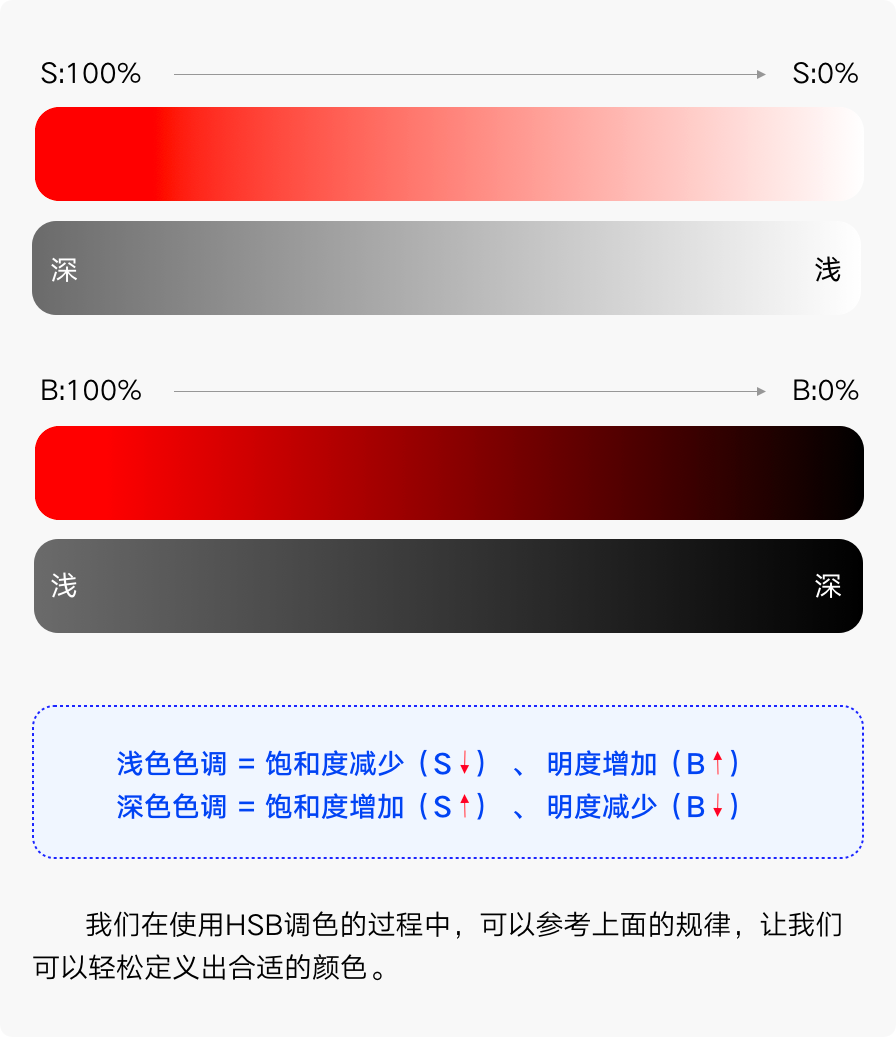
結合上述的例子,以及飽和度與明度的變化規律:(在不改變色相的情況下)

三、HSB色彩模式在項目中的實際應用
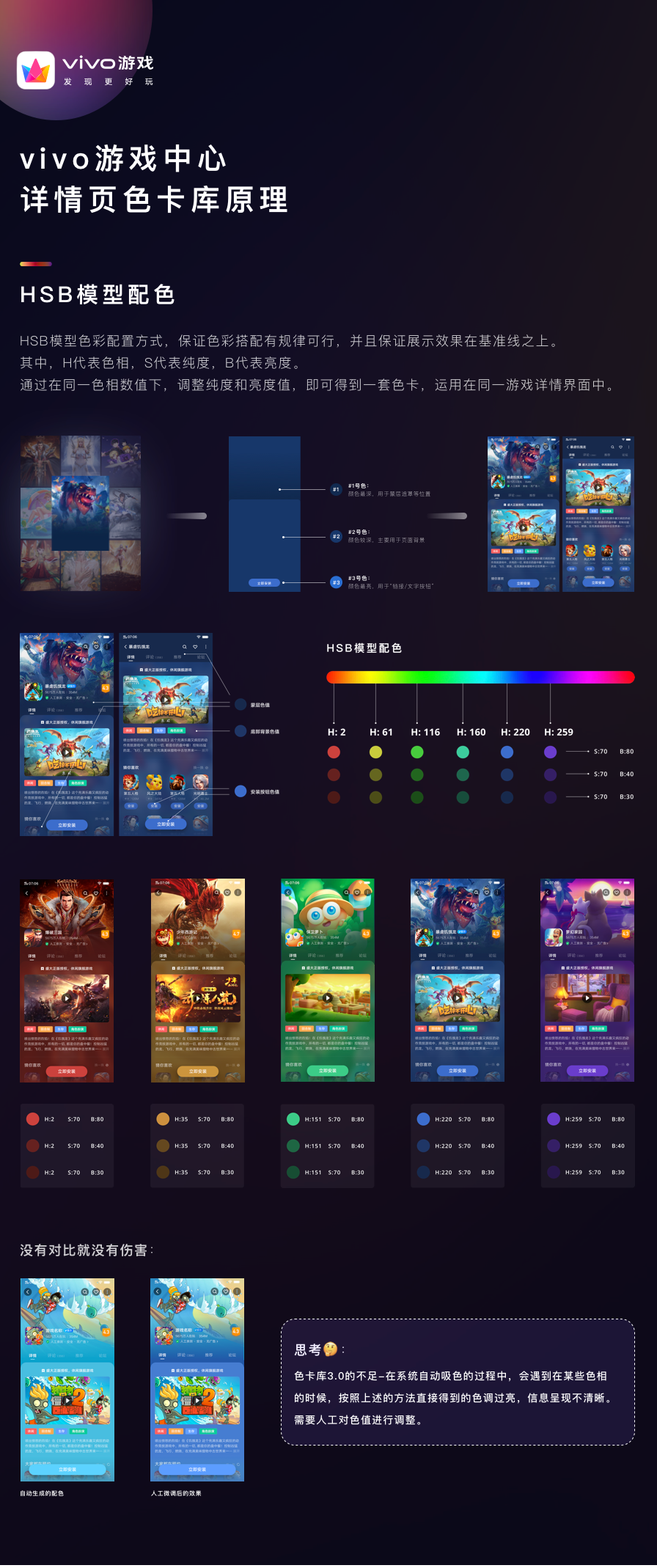
1. 爆款、預約詳情頁色卡庫
在去年的vivo游戲中心爆款、預約詳情頁的改版優化中,都運用了HSB色彩模式。
使不同游戲可以根據頭部氛圍圖配置出3個相同色相值的近似色并運用到頁面中,保證色彩搭配有規律可行,并且展示效果在基準線之上。
系統統一從頭部氛圍圖吸取、確定顏色后,通過調整飽和度和明度值(色值不變),即可得到一套色卡。

圖4 vivo游戲中心預約詳情頁設計規范
2. 聯運深色模式中的應用
在雙系統的深色模式適配要點中有提到“高飽和的顏色在深色的背景下容易產生視覺抖動,從而導致人眼疲勞”,在深色模式下我們應當選擇更淺的顏色以達到更好的可讀性。
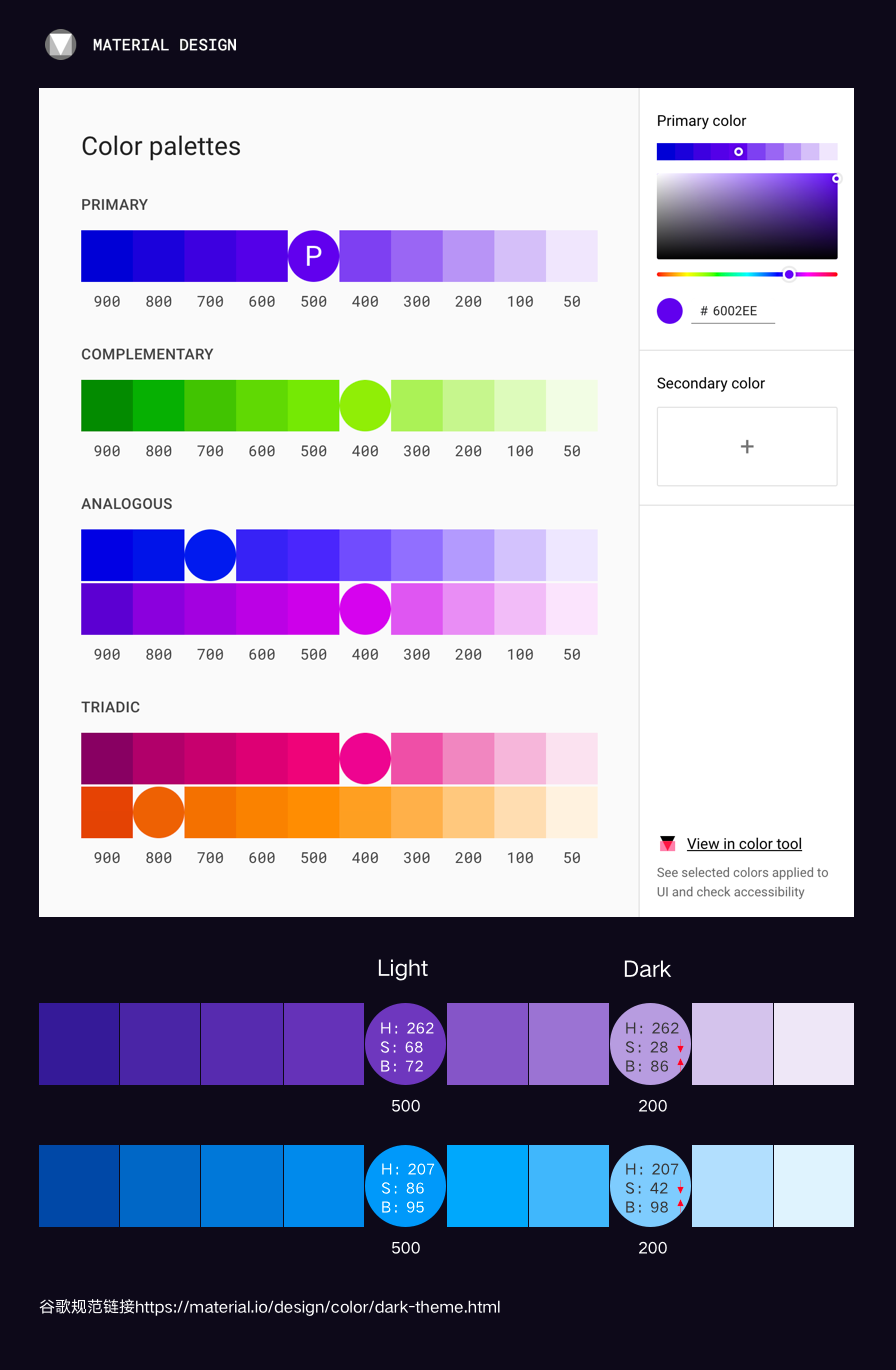
我通過結合MaterialDesign以及Developer深色模式適配規范中的色彩示例來簡單說明,怎樣借助HSB,來達到深色模式色彩科學合理的適配。

圖5 MaterialDesign深色模式適配規范

圖6 Developer深色模式適配規范
通過對兩種規范的學習以及對比,可以看出MaterialDesign的規范相對而言更加直觀和系統(手把手教你),Developer的適配則比較微妙(只可意會),沒有明確的說明方法或者規律。
但Developer示例中的適配則更加注重視覺表達以及色彩的一致性,帶給人的視覺感受更加的舒適和諧。
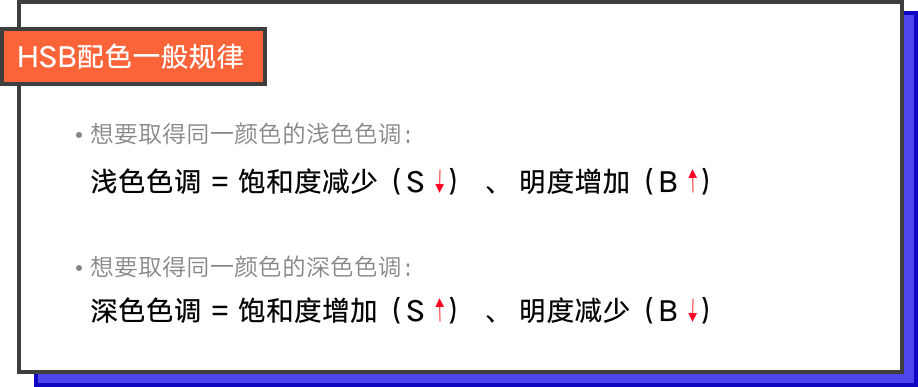
重點分析Developer深色適配中的配色示例中,通過將Developer給出的深色模式適配示例的色值轉換為HSB之后,發現其HSB的數值變化是有一定規律的,規律基本符合:

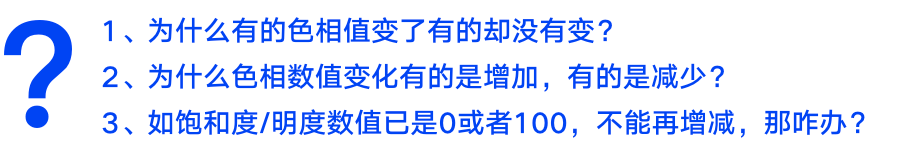
BUT:在根據Developer的深色模式顏色適配的示例總結其規律的過程中,對于數值的變化,產生了一些疑惑:

直到了解到:「每個顏色都有其專屬的“感知明度”,也就是亮度」。

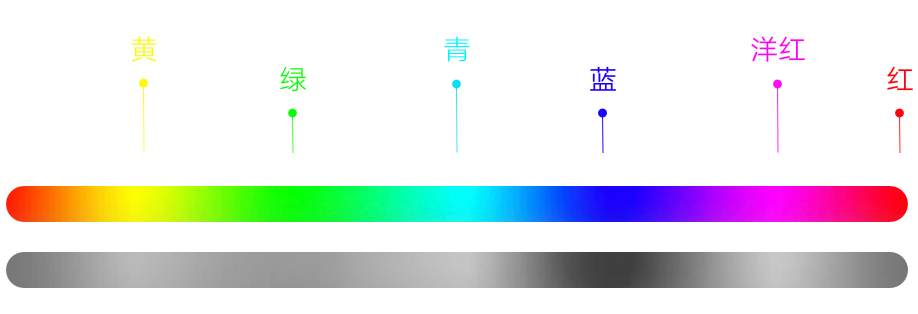
將色相環“去色”后,可以明顯看出:

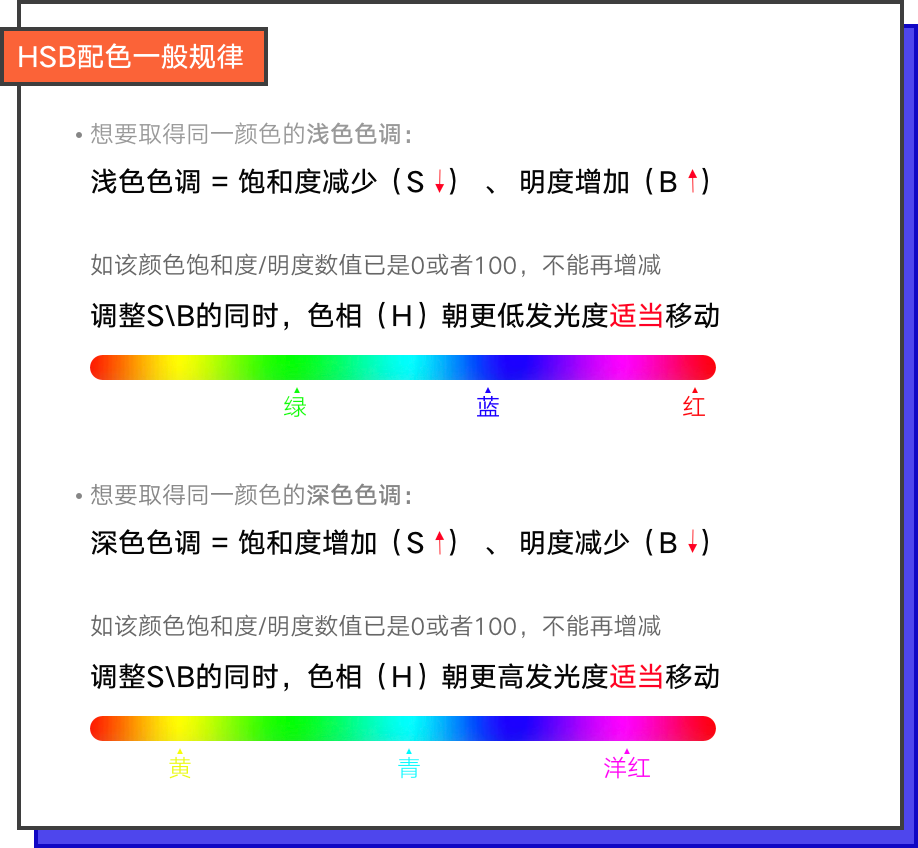
每一種顏色(色相),都有著獨特的“感知明度”,在S、B相同的情況下,黃,青,洋紅的顏色會讓人感覺比較亮,結合這點再結合Developer深色模式的適配示例以及得到的基礎規律后。可以得出:

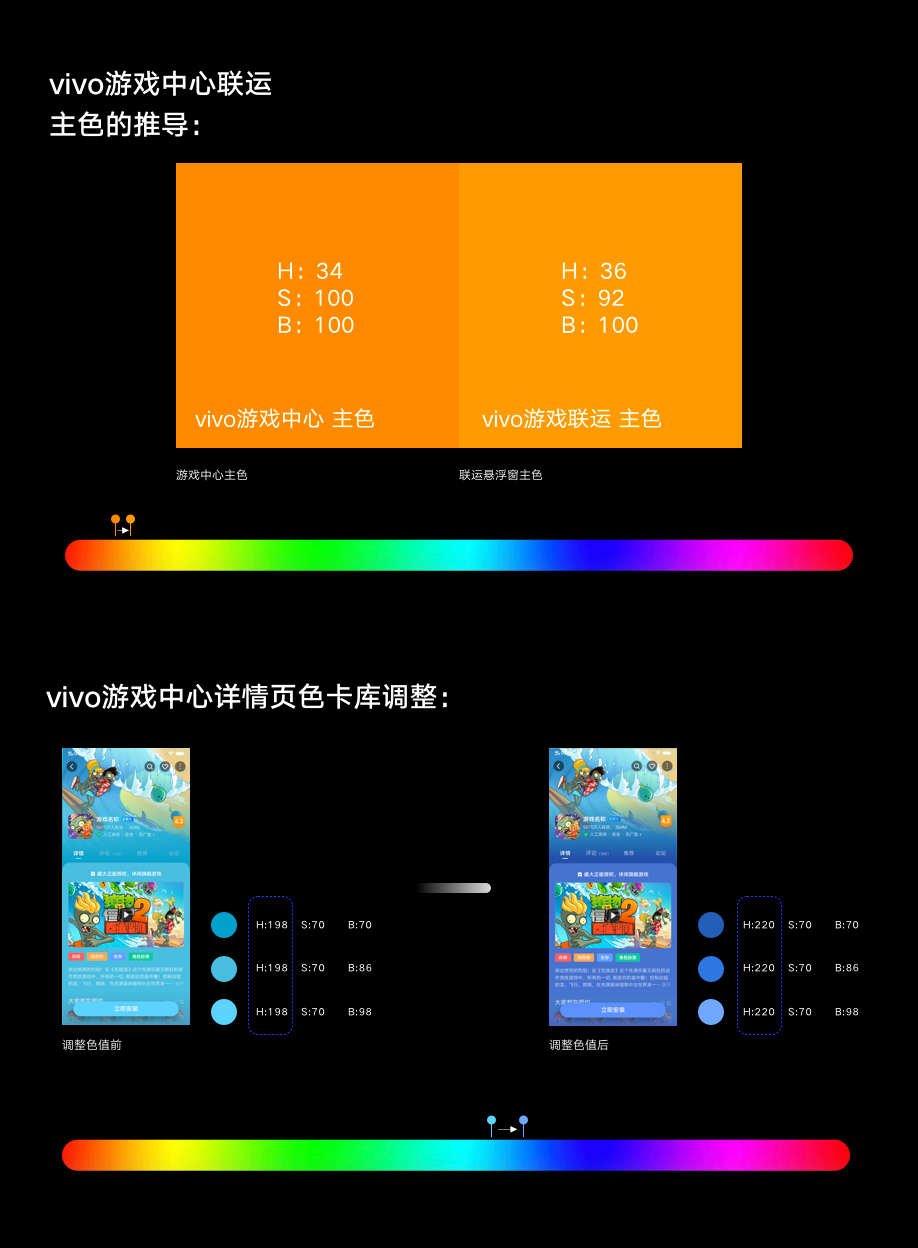
將上述我們所得的“HSB配色一般規律”運用在vivo游戲中心聯運深色模式主色的推導,以及vivo游戲中心爆款詳情頁自動吸色系統優化中,使得頁面的閱讀體驗更加良好,整體配色和諧舒適。

圖7 vivo游戲中心、聯運游戲爆款詳情頁
寫在最后的話
HSB在設計工作中的應用當然不止上面講的這些,比如我們經常碰到的頁面中為了區分不同層級的文字,會給予文字不同灰度的顏色(最常見的#000000、#333333、#666666、#999999)也是應用了HSB模式,當我們所要區分的層級多于四種時,就不需要在色板里糾結了,只要按照上述的規律,以不同明度的變化就可以了。
在我尋找資料的過程中,也看到很多通過色相,飽和度,明度的一致或者對比等方式得到協調優秀配色的方法。這些都可以通過方法和HSB模式的結合,快速方便準確幫我們找到合適的顏色。

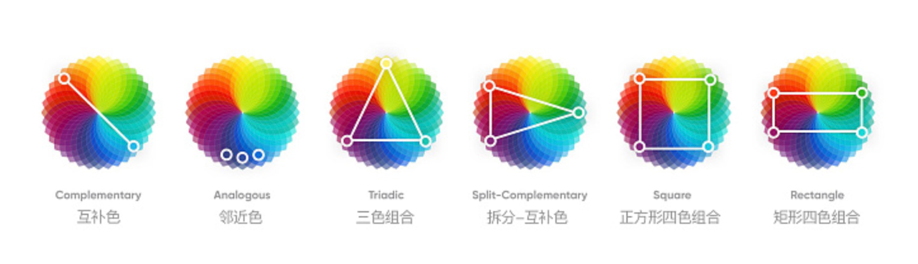
圖8網絡圖片-色相環配色圖
在日常設計中,可以通過個人對色彩的感知與把握選取一個顏色,再通過HSB快速的選擇相應的色板,運用在頁面配色中。
到這里關于HSB色彩模式在設計中的應用就全部介紹完成了。
作者:Louis,微信公眾號:VMIC UED
本文由 @VMIC UED 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚