集合了淘寶/支付寶/QQ瀏覽器/百度瀏覽器/抖音/高德地圖/馬蜂窩 等眾多一線產品,整理了8個可以提升交互表現的方式和技巧,讓你在平時的產品設計時,可以多一些思路去提升用戶的操作效率和業務目標的轉化。

在我們日常的產品設計中,交互上的表達(反饋、動效)能將信息很好地展示給用戶,而無論什么樣的交互表現,都是對用戶的操作效率、業務目標的提升有很大幫助的。所以本文集合了淘寶/支付寶/QQ瀏覽器/百度瀏覽器/抖音/高德地圖/馬蜂窩 等眾多一線產品,為你整理了8個可以提升交互表現的方式和技巧,讓你在平時的產品設計時,可以多一些思路去提升用戶的操作效率和業務目標的轉化。
01 實時更換效果
在需要用戶進行多項內容的選擇時,可結合具體場景,向用戶展示選擇后的效果預覽。將用戶的選擇內容‘可視化’,幫助用戶進行決策與配對內容。如首次進入UC瀏覽器,用戶在選擇不同的興趣類型時,會同步展示對應的標簽形象。這種優化方式,極大提升了用戶對資訊類型的篩選,方便產品推送對應的資訊信息。

02 跟隨用戶的操作
大部分產品的功能都是‘固定好位置’的,但用戶的手指操作區域卻是靈活多變的,為了進一步提升用戶操作效率,有些產品會把功能設置跟隨用戶的操作而展示。如夸克瀏覽器,在觀看視頻時點擊屏幕右側,就會出現操作圖標;而點擊屏幕左側,操作圖標則在左邊出現。

還有抖音,會根據用戶手指的點擊/長按位置,來實時展示操作信息和入口。

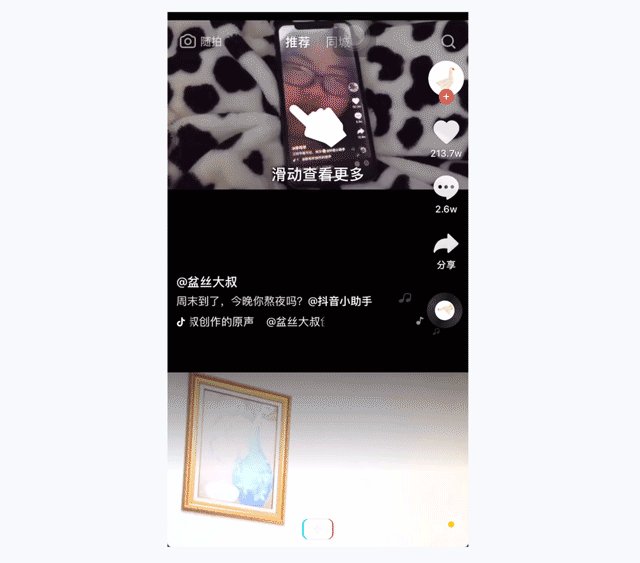
03 更直接的引導
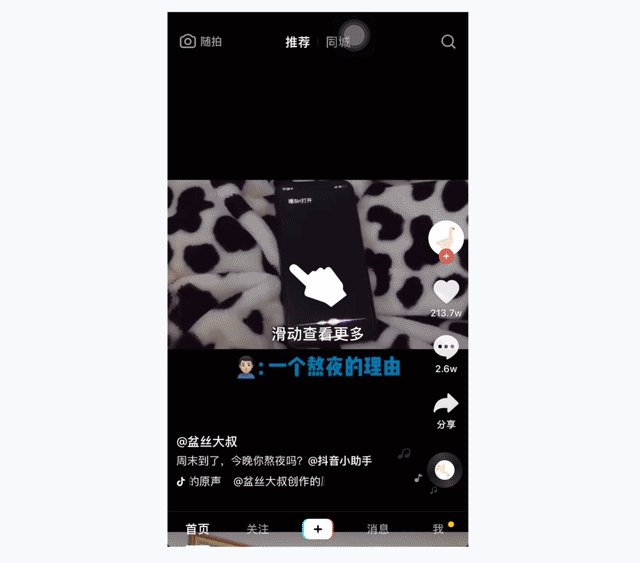
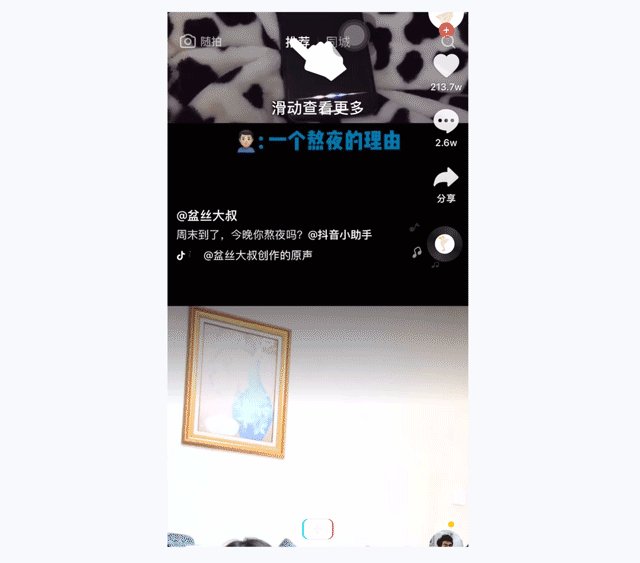
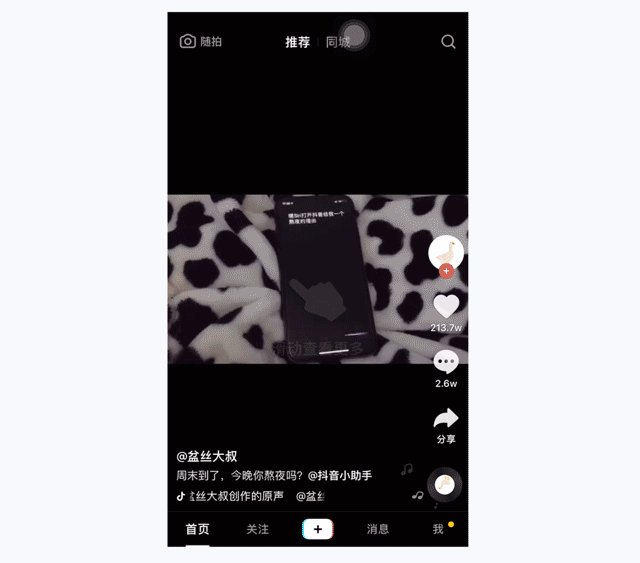
很多APP會在用戶首次使用功能時,用一張蒙層或GIF圖引導用戶操作,如向上/向下滑動屏幕、點擊某入口等等。但這種‘靜態’展示無法直觀、易懂地向用戶說明:操作后會有什么??因此,為了減少用戶思考、更準確地傳達信息,可以將‘操作后’的效果直接展示給用戶。這種交互方式比單放一張gif圖來說,引導性更強。如抖音,首次進入時會自動地下拉屏幕,向用戶明確說明可以下拉切換視頻。

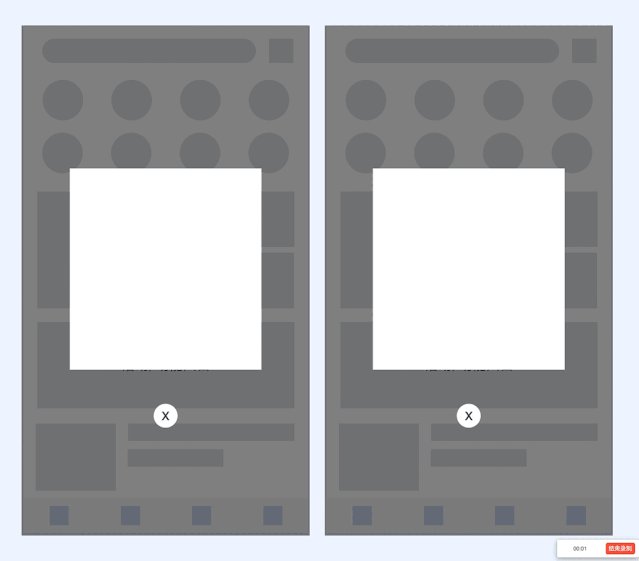
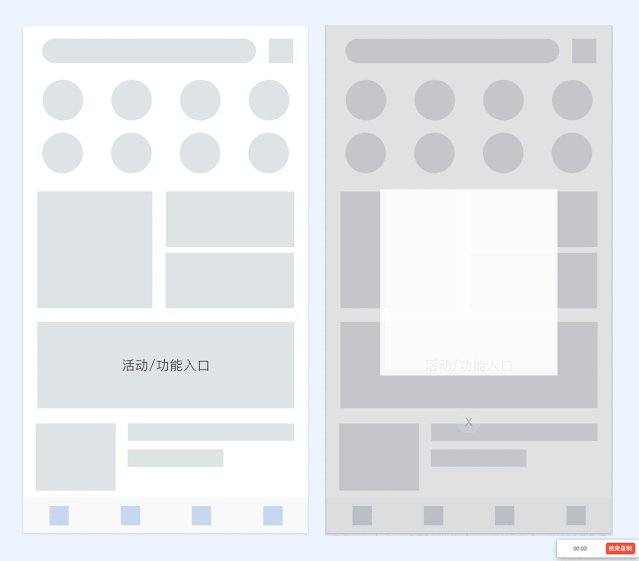
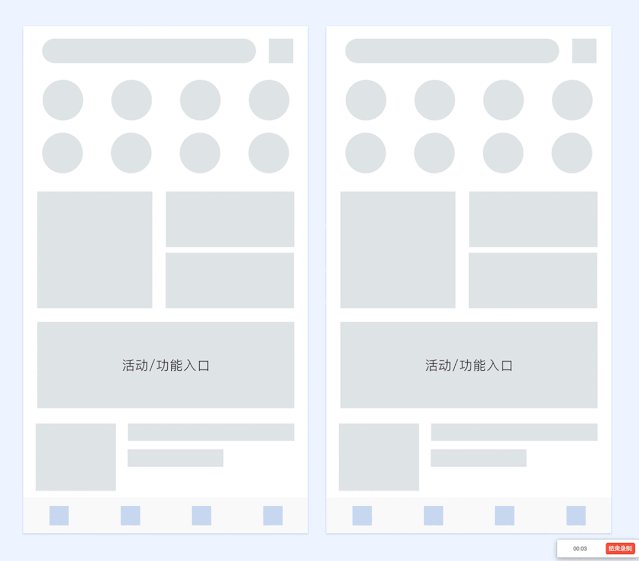
04 入口收縮
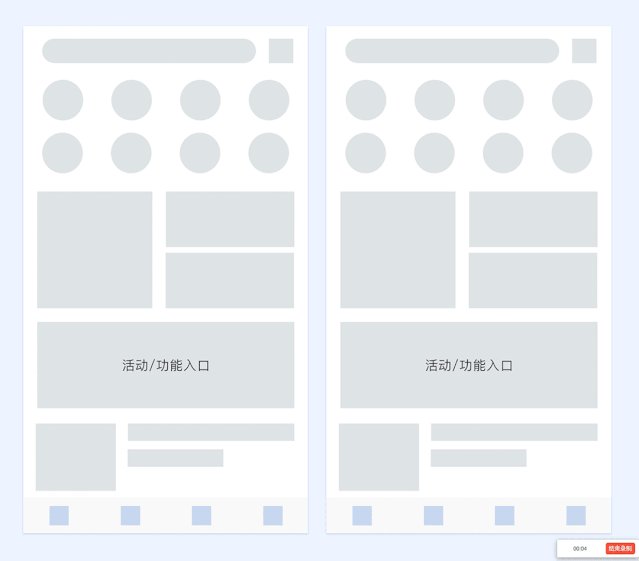
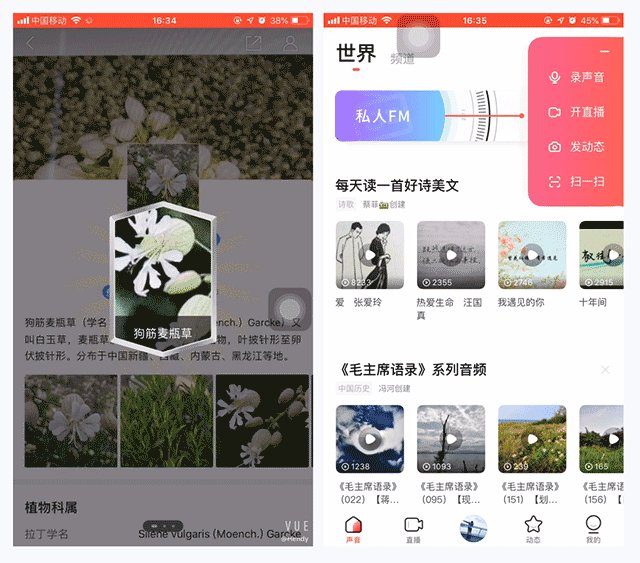
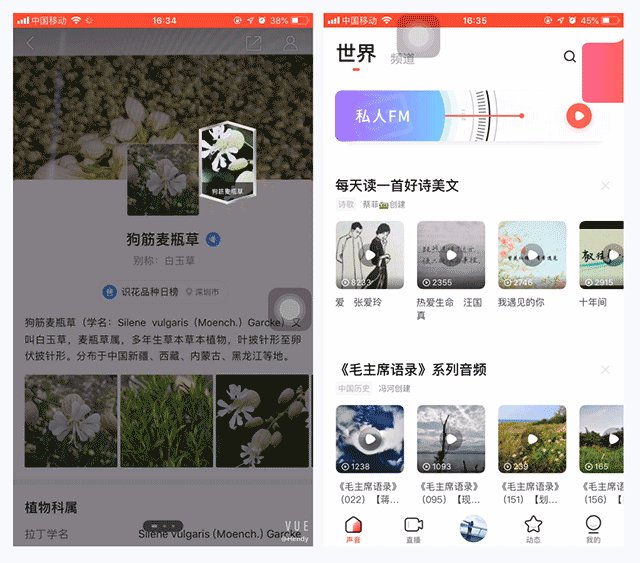
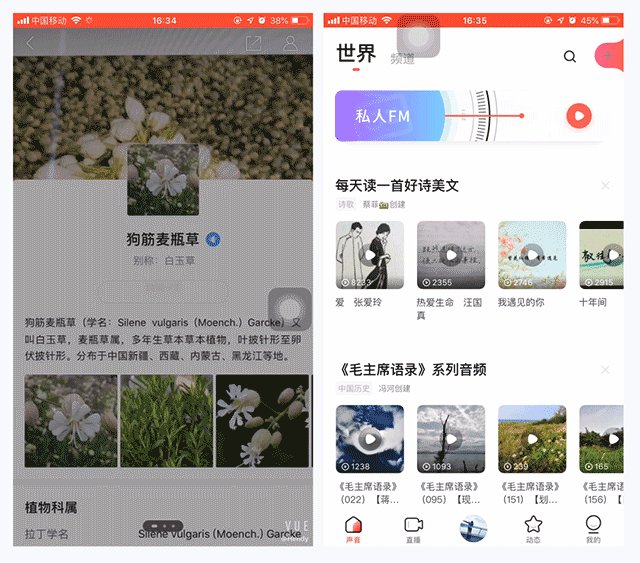
指提示的信息(廣告彈窗、浮層)展示完后,不再以透明度為0的方式進行消失,而是通過縮小、位移等效果將特定內容‘收縮’到入口中去。

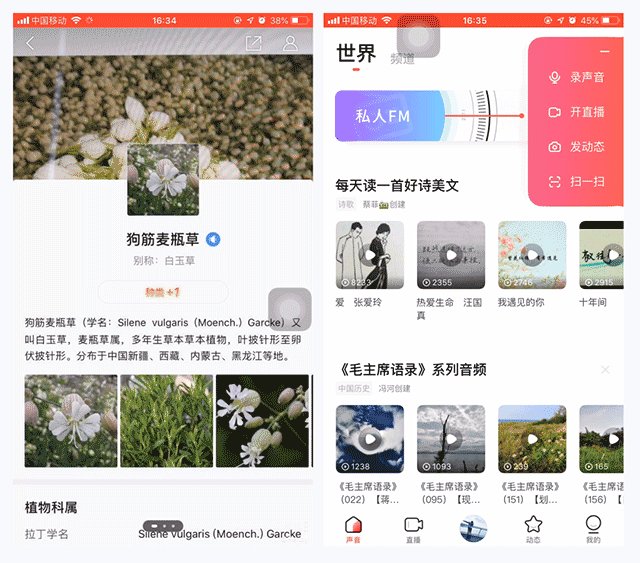
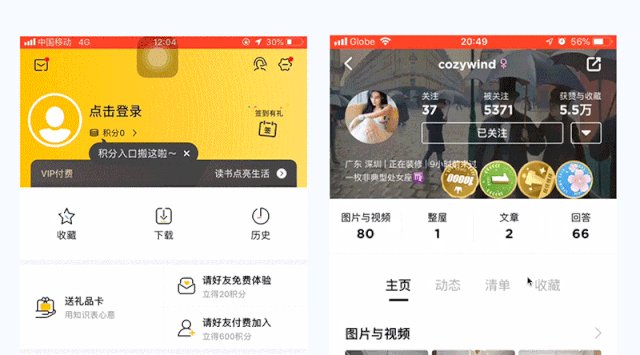
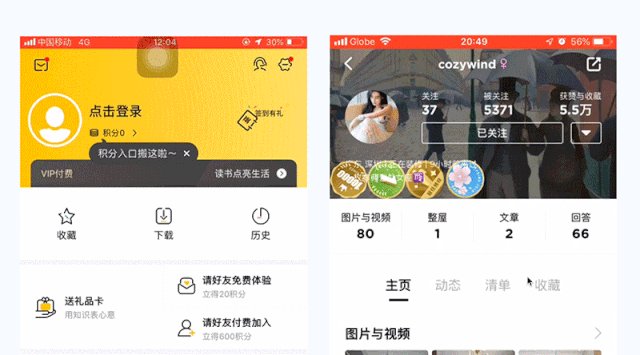
該方式好處在于:可以增加、強化用戶對于功能入口的認知,很適合各種需要做‘用戶教育’的入口。如QQ瀏覽器的‘花草卡’、荔枝音樂的快捷菜單就采用該方式進行信息引導。

05 前置展示用戶目標
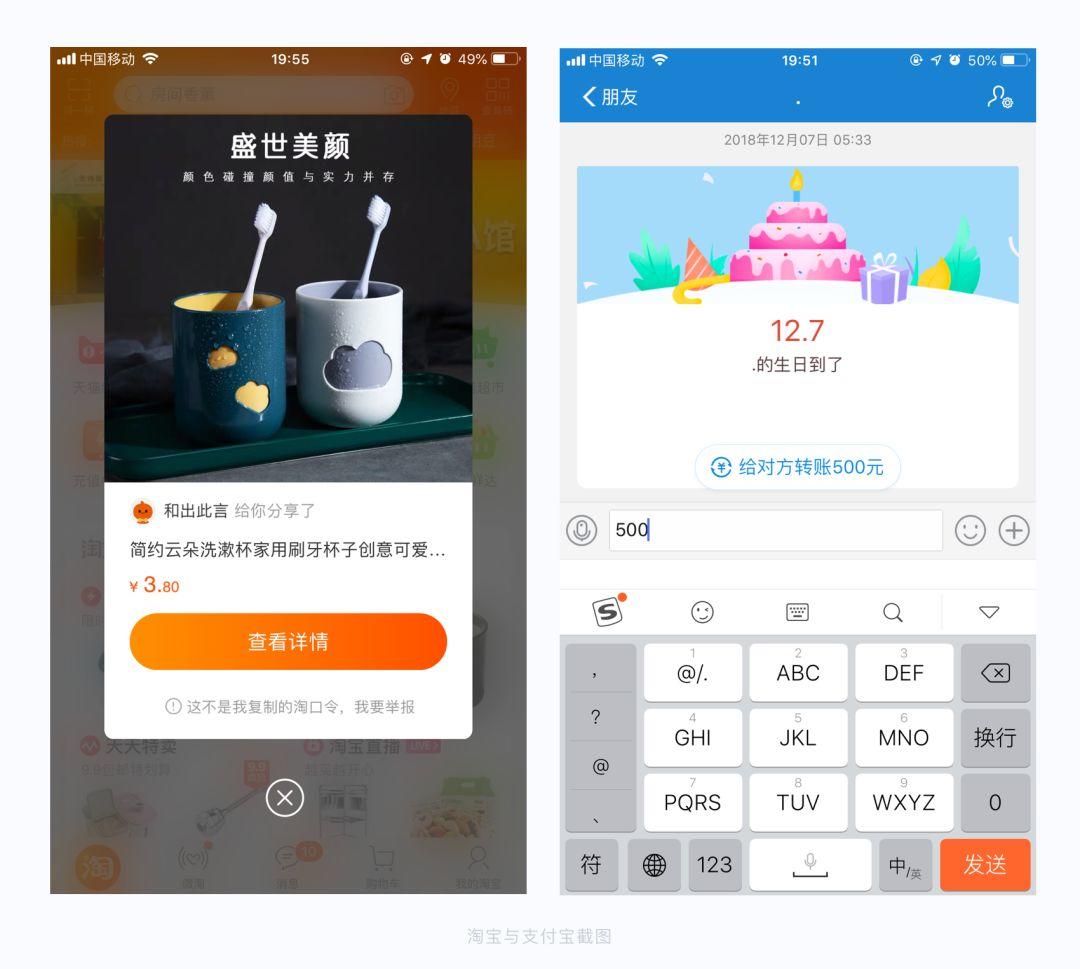
根據用戶的操作行為,推導/預判出用戶下一步即將要執行的目標,提前將用戶的操作目標展示出來。可以進一步地減少用戶的操作路徑。比如淘寶,當復制完商品口令后,打開app時就立即彈出商品信息,免去發起搜索的操作成本;還有支付寶,在與好友聊天時若觸發到數字信息,則預判用戶有轉賬訴求,提前將金額和操作入口展示出來,方便用戶操作。

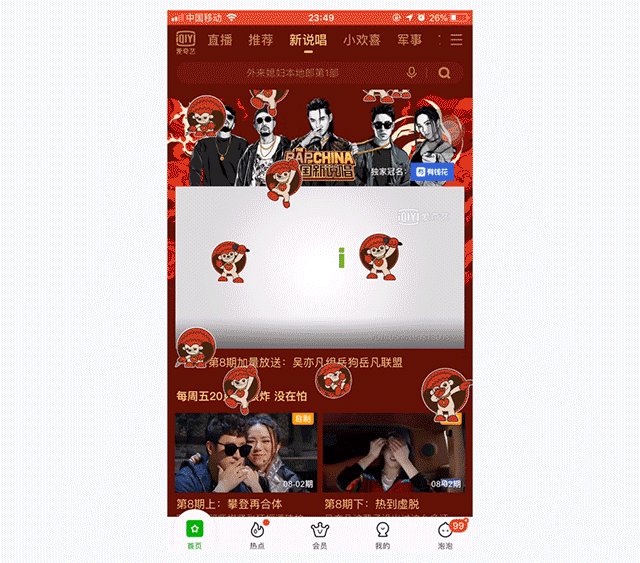
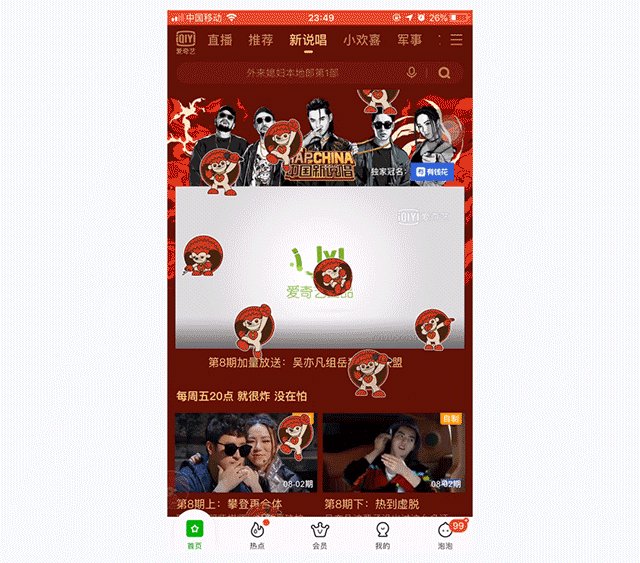
06 特定的彩蛋效果
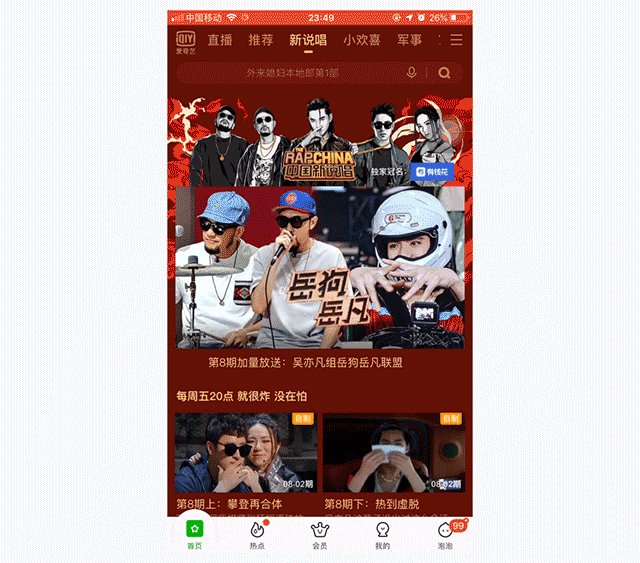
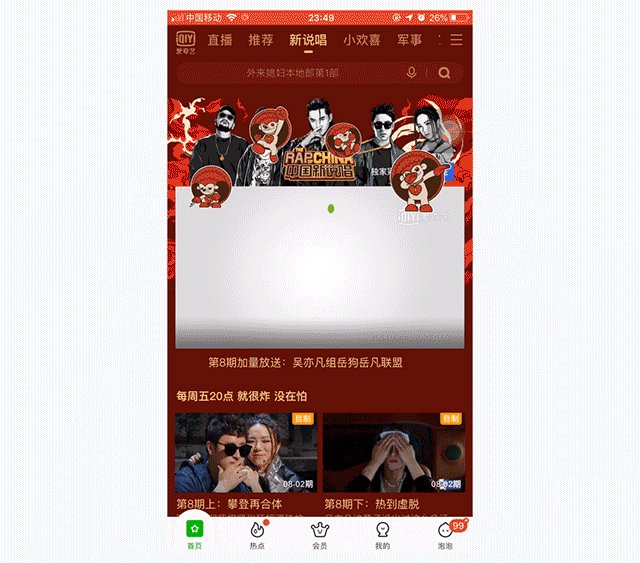
在展示一些特定的功能模塊、業務價值更重的內容時,可用于一些驚喜的彩蛋吸引用戶。一方面能渲染氛圍、吸引用戶注意力。另一方面又能對產品的PV、UV等業務指標起到一個促進效果。如愛奇藝,在切換到近期熱播的節目時,會飄落與之相關的視覺元素,能對用戶的當前操作起很好的‘止步’效果。

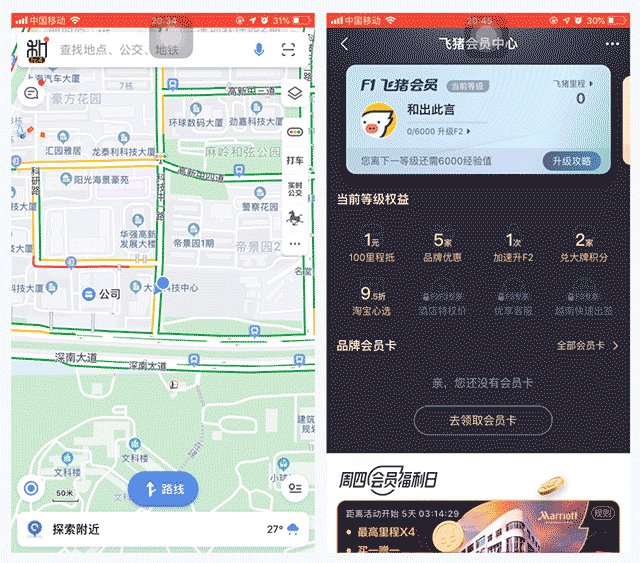
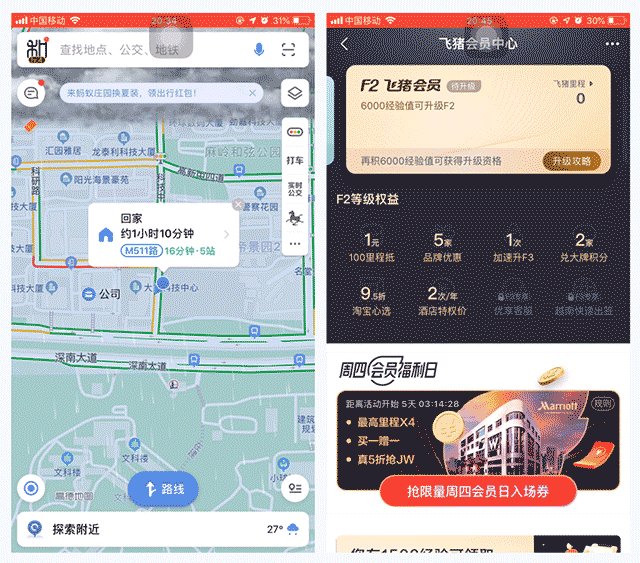
07 更擬物化的表現
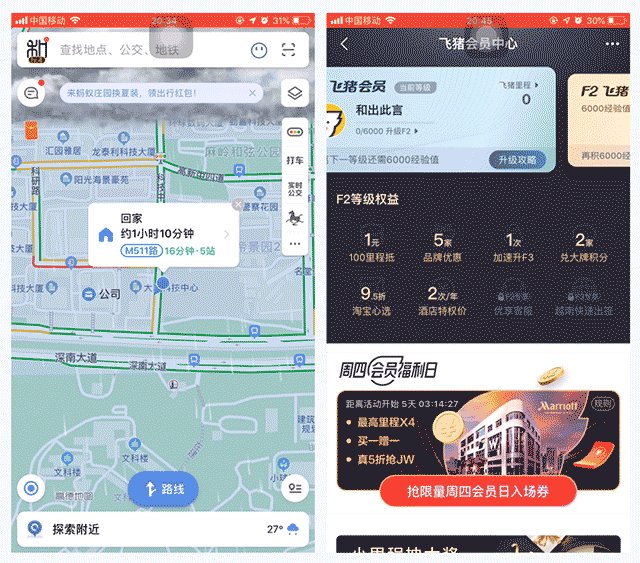
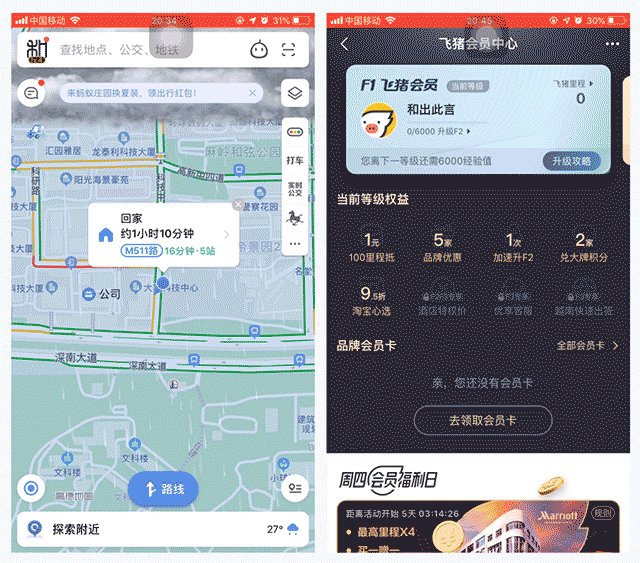
產品的內容與功能展示,可以盡量貼近‘現實生活’來設計,給用戶一種更強的代入感(親民、有趣、真實),突出該功能/內容的品質感。如高德地圖,根據當前天氣情況展示真實效果,給用戶的出行決策進行‘提醒’。還有飛豬的‘會員卡’,會用一層‘反光’來突顯出卡的質感,同時能起到吸引用戶注意力的作用。

08 利用好手機陀螺儀
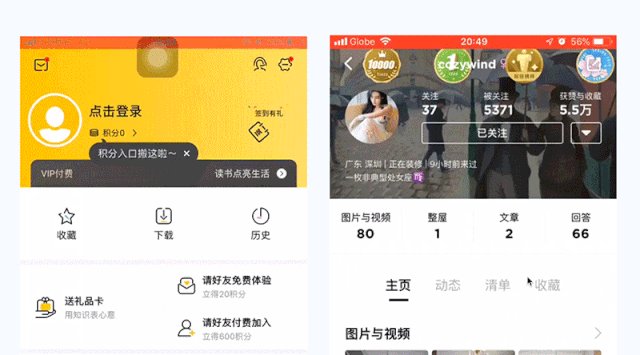
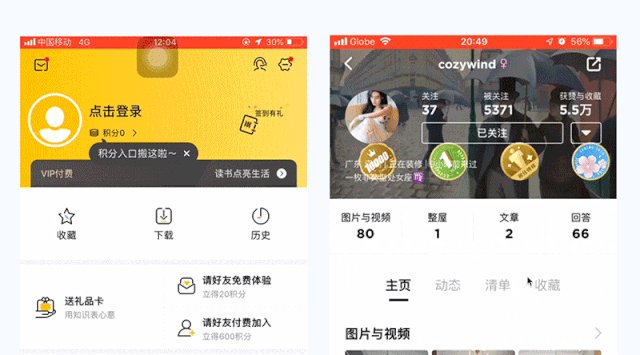
陀螺儀是手機系統里的功能之一,能給手機提供準確的位置、速度、水平等信號。如玩賽車游戲時,翻動屏幕就能實現車輛的轉彎。而利用陀螺儀,也能對頁面元素的交互進行優化。比如‘好好住’和某閱讀APP(名字忘了~),當把手機往屏幕左邊/右邊翻動時,視覺元素也跟著往左/右旋轉、滾動,能很好地增加產品的趣味性。

其他
當然優化交互反饋的方式不止上面幾種而已,對于用戶使用頻率較高的、業務價值更重的信息,我們也可以適當做一些交互優化。比如馬蜂窩的tab滑動效果、百度瀏覽器的點贊反饋等,都能提升用戶操作過程中的趣味性。

結尾
以上就是可提升產品交互表現的一些總結。可能有些效果目前來說,暫時還應用不到你的產品中去,但你又怎么保證以后就不會用到呢??
所以若該文章有幫到你、啟發你一些思路的,請動動手指關注我(下載體驗近30個app不容易),謝謝!
作者:和出此嚴,微信ID:elffzh,公眾號:和出此嚴
本文由 @和出此嚴 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash, 基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚