當談及用戶體驗的時候,每個人都能說上兩句,那么到底什么是用戶體驗呢?筆者在本文將從交互體驗出發,在對微信和QQ的交互比較中談談我對用戶體驗的理解。

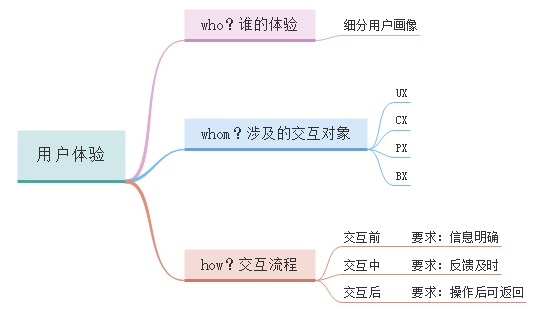
既然要說用戶體驗那么第一步我們就應該明確用戶到底是誰,才能談用戶體驗,畢竟世界上沒有哪一款產品是能給所有用戶帶來合心意的體驗的,所以我們首先要明確用戶體驗的主體——目標用戶。
在明確了用戶體驗主體之后,我們第二步就需要進一步了解用戶體驗的客體,即用戶將會與誰進行交互。用戶的交互肯定具有一定的流程,所以第三步就涉及到交互的流程問題。
所以本文將會按照上面的思路通過對比微信和QQ的目標用戶、用戶交互所涉及的對象、交互流程來談用戶體驗。

一、目標用戶對比
微信和QQ作為騰訊旗下兩款國民級即時通訊應用,雖然在核心功能與業務上有著極高的重合度但是在交互層面卻存在這諸多差異,各自帶來的用戶體驗也是不同的。按照分析用戶體驗流程的第一步,我們需要明確的是微信和QQ各自的目標用戶畫像,了解到用戶體驗到底是誰的體驗。

微信(左)QQ(右)活躍用戶年齡分布對比

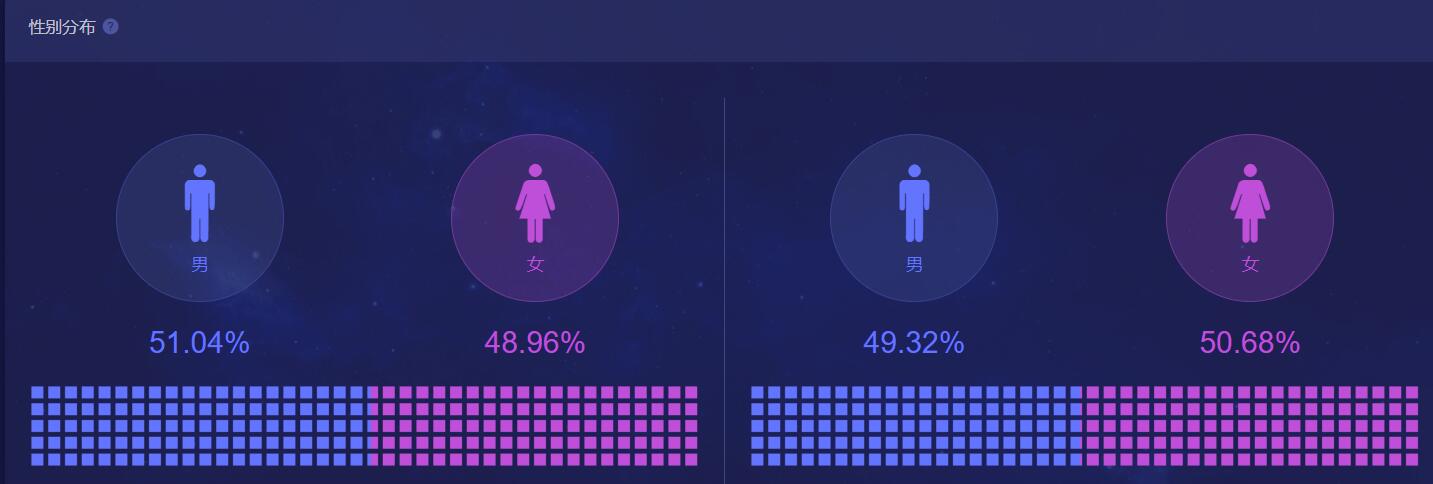
微信(左)QQ(右)活躍用戶性別分布對比
源自TalkingData的數據顯示,微信和QQ的用戶年齡分布情況基本一致,在性別分布上,QQ的女性用戶占比稍高于男性用戶占比,而微信恰好相反,但基本上二者的用戶畫像差別不大。其中原因應該是微信QQ同時作為兩款國民級應用,所以在用戶細分上不會有太大的差異。
既然同作為兩款國民級的即時通訊工具,還擁有基本一致的用戶畫像,就可以判斷出兩款應用的用戶需求基本是一致的。雖然兩款應用的用戶畫像基本一致,但是從產品層面上來看我們依然能看出二者的差別,微信相比于QQ顯得更穩重而中規中矩,而QQ相較于微信則更顯年輕化。
這是兩款即時通訊工具在產品層面上給我們帶來最直觀差別,正式因為產品策略的差異才使得在交互上存在著兩套迥異的產品邏輯。
二、交互所涉及的對象
在我們明確了目標用戶以后,我們需要做的第二步是明確與用戶產生交互的對象。
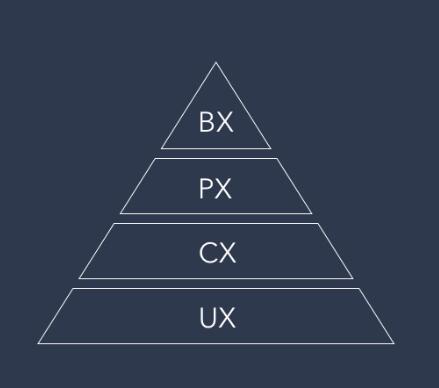
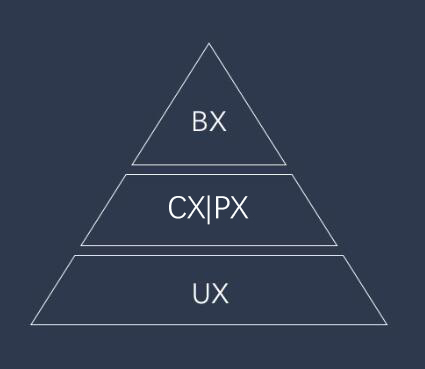
在互聯網產品中,用戶的交互可以分為用戶與界面的交互(UX)、用戶與內容的交互(CX)、用戶與其他用戶的交互(PX)、用戶與品牌的交互(BX)四大類。這四種交互類型的關系是UX是CX、PX、BX的基礎,通常情況下CX是PX基礎,UX、CX、PX共同構成了BX的基礎,四者的關系是一個金字塔型的關系。

四種交互類型的金字塔關系
不過值得說明的是,雖然四者存在著金字塔的層級關系,但并不是所有的應用都會涉及到這四種交互類型,同時也并不意味著沒有了中間某一層,上面的層次就不復存在。就拿此次對比的微信和QQ來說,PX并不是以CX為基礎,而是直接在UX的基礎上建立起來,雖然微信和QQ包含有CX,但在這里PX和CX的關系就不再是PX以CX為基礎,二者應該同處于金字塔的第二層。
以CX為基礎產生的PX多存在于新聞資訊類和社區社交類應用中,因為并非所有應用都會涉及到四類交互,所以需要進行分析判斷微信和QQ具體具備哪幾種交互類型。
- UX:所有的應用都涉及到人機交互,所以微信和QQ都涉及到UX。
- CX:在微信中,用戶可以查看公眾號消息,屬于內容消費的范疇,所以在微信中涉及到CX;在QQ中的看點、興趣部落都屬于內容消費的范疇,所以QQ也涉及到CX。
- PX:微信作為一款即時通訊工具,核心業務就是連接起人與人,所以涉及到PX,主要體現在聊天、群聊和朋友圈;QQ同樣作為即時通訊工具自然也涉及到PX,主要體現在聊天、群聊、QQ空間、擴列之上。
- BX:微信除了即時通訊和公眾號,還有微信支付和小程序等共同構建起的龐大生態圈是時微信的重要護城河,也是用戶與微信背后的騰訊這一品牌進行交互的多個場景維度。QQ在即時通訊以外的個性裝扮、會員等多種年輕化、個性化的玩法也是用戶與騰訊品牌的多種交互場景維度。
綜上,微信和QQ在用戶交互中包含的UX、CX、PX、BX四種類型。

微信、QQ的交互類型金字塔關系
參考文章鏈接:http://www.woshipm.com/ucd/2672135.html
三、交互的流程
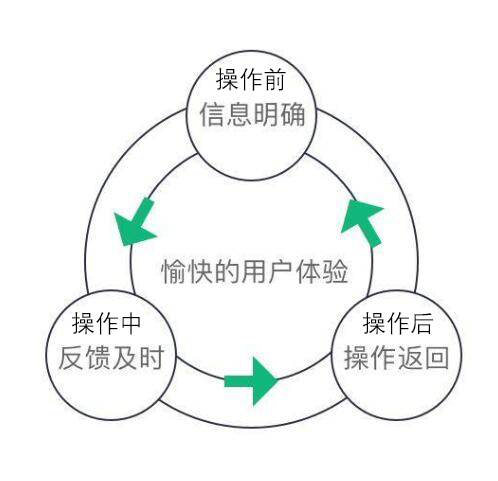
交互的流程可以劃分為操作前、操作中、操作后三個流程,各個流程的要求是操作前要信息明確、操作中要反饋及時、操作后要進行操作返回。

1. 操作前信息明確
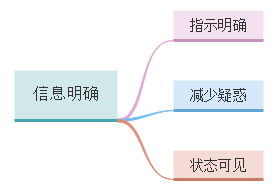
即要求界面的組件擺放、信息指示能給用戶帶來一目了然的感覺,讓用戶能輕易的理解到產品設計者的意圖,方便用戶進行有效便捷的操作。要想做到信息明確可以從指示明確、減少疑惑、狀態可見這三個方面出發。

(1)指示明確
就如同我們日常生活中遇到的指路牌一樣,可以通過簡單的箭頭和文字即可給路人帶來明確的指示目標,體現在手機應用中的例子如TIM的聊天界面中,屏幕左上方是返回按鈕,按照通常的用戶習慣,對于這個“<”符號,大家基本都知道是返回的意思。與此同時在返回符旁還加了“消息”兩個字,讓用戶更清晰的知道將會返回到什么地方——消息界面。

TIM聊天界面
(2)減少疑惑
即在界面中用清晰明了的圖標或簡短的文字即可讓用戶直接意會到界面的功能含義,這要求在界面設計中圖標的選擇盡量建立在用戶已有的日常習慣之上,避免不必要的創新。
如消息界面的入口按鈕一般都使用鈴鐺或喇叭的圖標,一來是因為這與現實生活產生聯系,當出現廣播式消息時會通過大喇叭的形式傳播,或出現鈴聲響的情況所以用喇叭或鈴鐺產生聯想。二來是因為目前大多數應用都這么做,已經形成了固定的用戶習慣。所以用這些聯系真實世界的圖標能有效地減少疑惑。
(3)狀態可見
是指用戶在開始操作之前就能預知到操作的結果,讓用戶對即將開始的超多有整體的感知,以便省去多余的反復試錯過程。例如很多新聞資訊類應用在新聞詳情頁,在屏幕側邊會有進度條,顯示用戶的閱讀進度,也能給用戶對文章體量有整體感知。
另外還有一個例子就是因為目前市場上的應用體量變大的原因,加載時間漸漸變長,在加載完成之前,界面會先顯示即將現實的界面結構,讓用戶提前了解界面的結構情況。

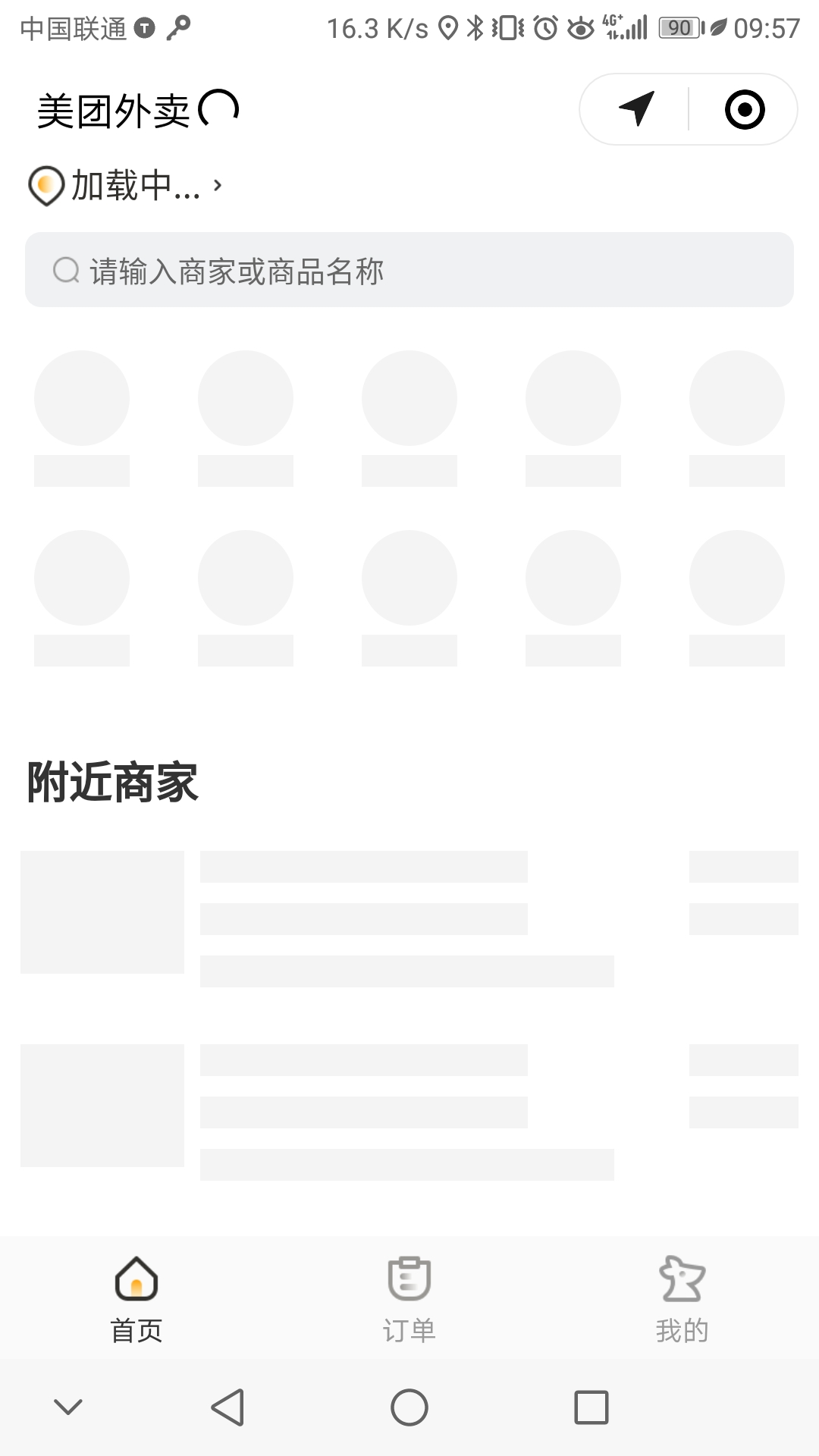
美團外賣小程序加載界面
在微信和QQ中涉及到UX、CX、PX、BX四類交互內容,而在交互流程方面,涉及的主要是UX方面的比較,所以從交互流程上一一比較二者的交互差異,以比較UX為主,CX、PX、BX的比較暫不在此討論范圍之內。
因為微信和QQ的體量較大,所以要比較微信和QQ的交互差異,本文主要選取了兩大核心功能進行比較,分別是即時通訊和個人動態,“個人動態”體現在微信則是朋友圈、體現在QQ則是QQ空間。
首先來看即時通訊功能,即時通訊主要有好友列表、消息界面、聊天界面三部分組成。
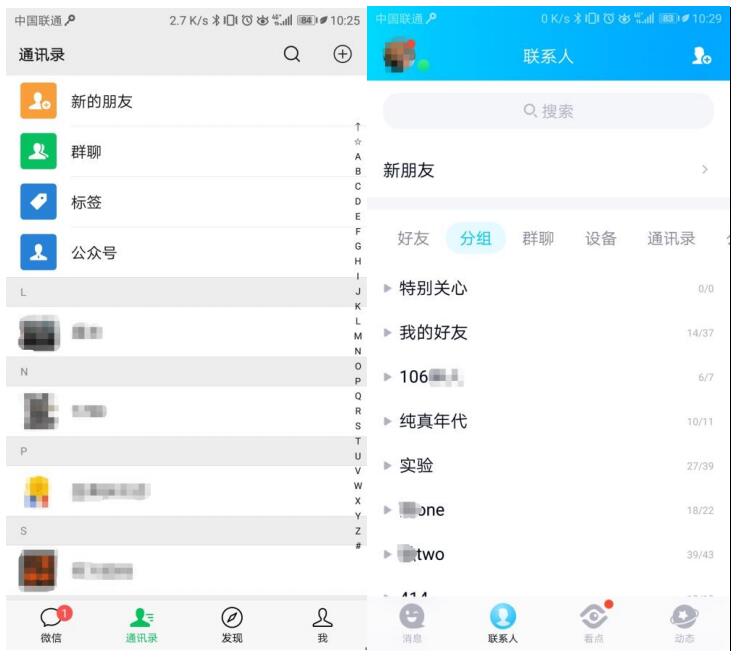
1)通訊錄:

- 微信的通訊錄以列表形式展現,聯系人按照首字母排序,群聊有單獨的入口,且必須是加入通訊錄的群聊才會在這里顯示,用標簽的形式形成好友分組。
- QQ的聯系人界面以頂部tab和列表的形式展現好友信息,群聊中顯示所有已加入的群聊。同時還比微信多了一個手機通訊錄的好友列表。
小結:
指示明確方面,微信用圖標加文字展現群聊等二級界面入口、QQ以文字進行展示,兩種顯現方式并無孰優孰劣之分,都達到了指示明確的效果。
減少疑惑方面依然如此。
狀態可見方面二者整體結構都比較清晰,QQ的好友列表結合了首字母排列和分組排列,可能是受到歷史原因的影響,因為好友分組的聯系人排列方式一直存在,后期加入的首字母排列多少受到微信的影響,所以兩款應有都有互相借鑒的地方。
前文提到的進度條的例子,在微信中沒有進度條、而在QQ中有進度條,產生這樣的差異原因可能是二者在社交關系上的定位不同導致的,微信相比于QQ關系的沉淀要更加封閉,QQ受到早年的影響使得用戶列表中有大量的陌生人,所以QQ好友相對微信好友要更多,所以加上進度條讓用戶對好友數量有個大概的感知。
2)消息界面:
消息界面二者的交互差異體現在小細節之上。
- 差異一:信息角標位置,微信的信息角標出現在好友頭像上,并顯示新消息數量,QQ信息角標出現在右側,同樣顯示信息數量。
- 差異二:免打擾的信息提示差異,微信中免打擾的信息會以紅點角標提示,新信息數量提示出現在最新內容的小字前,QQ則會把信息角標變成淡藍色,并顯示新信息數量。
- 差異三:有無進度條,當滑動信息界面時,微信無進度條,而QQ有。原因可能跟前面說的一樣,考慮到QQ好友關系相對微信更開放,加之服務號、騰訊新聞、看點日報等其他系統消息一并在此顯示,加上進度條可以讓用戶有個整體把握。
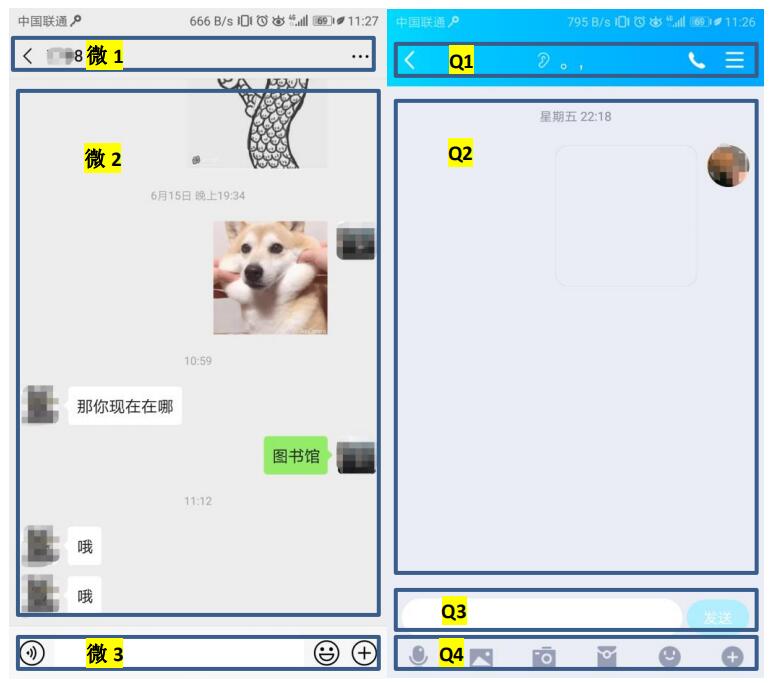
3)聊天界面:

在與好友的聊天界面我們發現微信和QQ的差別較大,我們從上往下可將微信分為微1、微2、微3共三個部分,QQ可分為Q1、Q2、Q3、Q4。
在第一欄中,Q1比微1多了一個通話按鈕,QQ把通話的入口比微信放的更明顯的原因可能語其年輕化的定位有關系,為了迎合更年輕化的設計,把通話按鈕放置在最明顯的位置,更能吸引用戶使用通話這一更靈活有趣的功能。
而微信定位是方便快捷,張小龍就說過微信就是一個用戶用完就走的工具,所以當用戶與好友聯系時,發圖文或發語音即可,所以把發語音的按鈕直接放在了微3的位置。當年微信也是依靠直接發語音的功能優勢起家,這還與歷史原因有關,而把音視頻通話放在了“+”按鈕的抽屜中,還兼顧了頁面簡潔性,照顧到廣大用戶的體驗。QQ把紅包、圖片、拍照等多樣的玩法都直接放在了Q4的位置,與語音通話放在Q1的原因一樣,同樣是為了年輕化的產品定位服務。


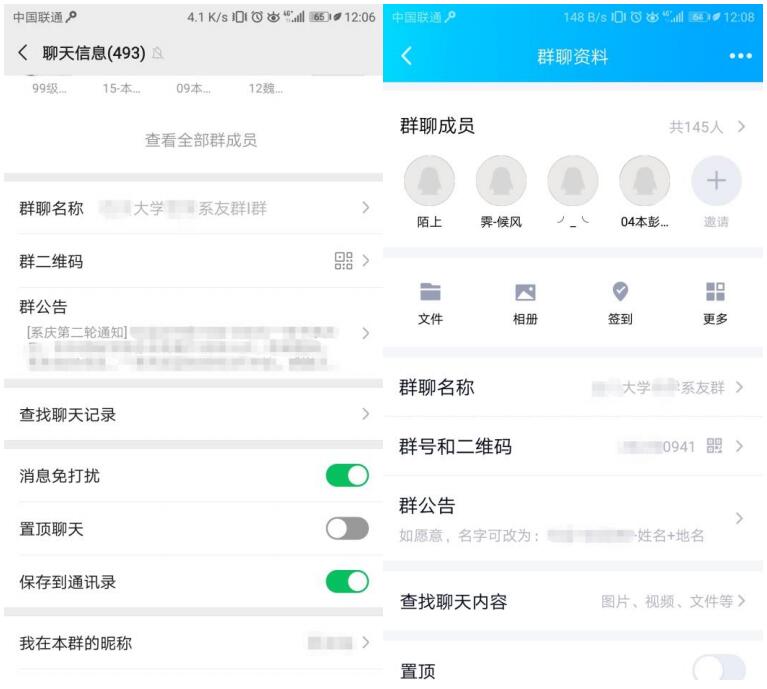
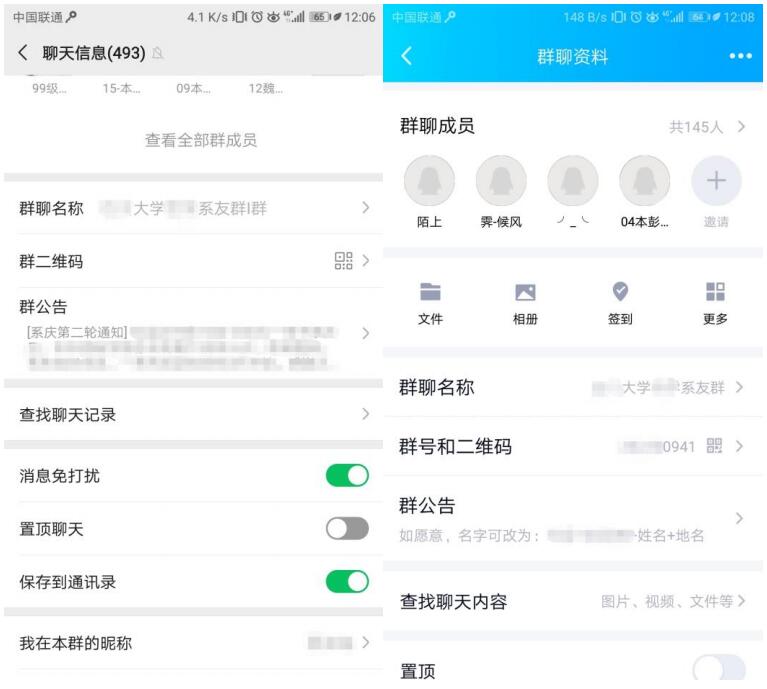
在群聊聊天界面值的比較的是群資料界面,微信群聊中沒有QQ群聊中的群文件、相冊、簽到、投票等功能,要實現這些協作功能則是通過小程序實現,保證了微信的簡潔性。造成這樣的差異皆是各自定位使然。
比較完了即時通訊之后就是比較朋友圈和QQ空間的交互差異。

朋友圈和QQ空間本質上是一東西,都是用戶記錄個人生活,并把記錄的信息向好友公布的信息窗口,但是二者在交互上卻存在著諸多差異,筆者將從外在的界面到內在的交互邏輯逐步深入進行比較。
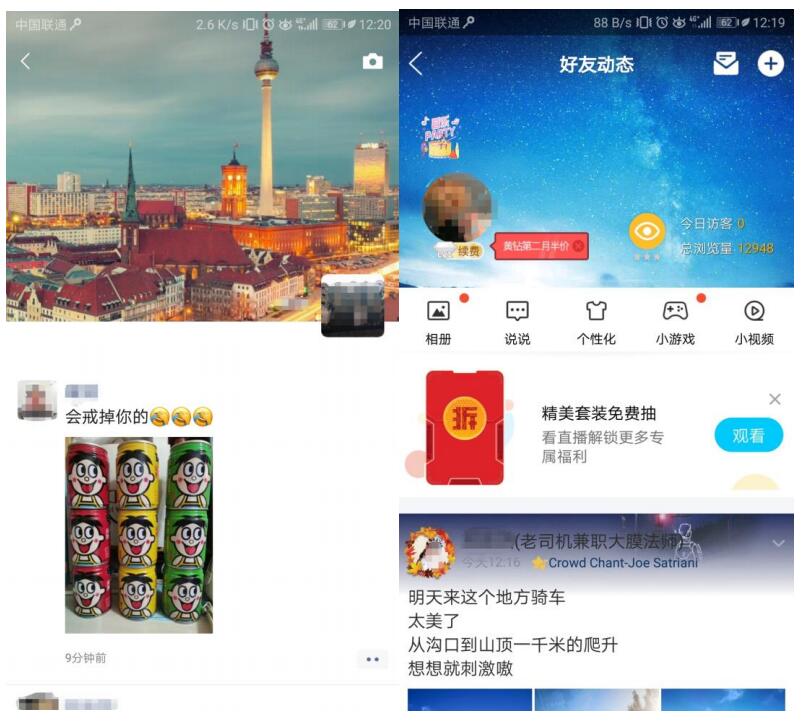
- 差異一:微信比QQ界面更簡潔,微信作為一款單純的社交工具,只需要展現動態中的信息即可,而QQ還包含了各種個性裝扮掛件、訪客信息顯示,充分體現了娛樂元素。
- 差異二:互動的可見范圍,微信是共同好友方可見點贊、評論等互動內容,而QQ則是可見所有互動內容,背后體現的社交關系鏈邏輯一個是封閉式一個則是半開放半封閉式。
- 差異三:發布內容的差異,微信更鼓勵用戶發表圖片和短視頻,要想發純文字的朋友圈需要長按發布的相機按鈕才可發布純文字朋友圈,這個入口較難找,大多數人甚至需要上網搜索才知道如何發純文字朋友圈,微信這么做的原因可能是希望用戶分享更多圖片、視頻這樣較吸引人的內容,營造體驗更佳的“刷圈”體驗。在QQ中用戶要發布一條動態還特意彈出一個抽屜,讓用戶選擇發布的內容類型,玩法更為多樣,娛樂性更強。

- 差異四:管理個人動態的差異,微信要統一管理自己發布過的朋友圈要點擊個人頭像到個人主頁中進行統一管理,在QQ空間中查看好友動態時就可通過相冊、說說分類管理自己的動態。QQ空間本身也有獨立的APP,所以內嵌在QQ中是交互邏輯更像是一個單獨應用的交互邏輯,而朋友圈則是充分融合在微信中的一個功能模塊。
2. 操作中反饋及時
則是通過視覺、聽覺、觸覺的感官體驗讓用戶感受到操作的有效的、可執行的。前文比較的是微信和QQ在操作前的交互情況所以按照兩大核心功能及各對應界面進行劃分,分別比較兩款應用各自的交互方式和背后的內在邏輯。
涉及到操作中的交互要反饋及時這里將不再對微信和QQ進行一一對比,因為兩款應用有各自的風格,微信偏簡潔風,QQ重個性化多樣化玩法,所以下文將通過舉微信和QQ中的交互例子的形式列舉出操作中的反饋類型。
(1)視覺反饋
- 表現狀態的視覺反饋:如QQ中發送圖片時顯示發送完成百分比,反饋信息發送完成度,讓用戶意識到信息正在發送中,發送行為是運行中的。
- 其提示作用的視覺反饋:如QQ消息頁面下拉刷新后過段時間會顯示刷新成功,給用戶明確的操作成功反饋。
- 起警示作用的視覺反饋:如在微信消息頁面中長按某一好友信息要刪除該聊天時會出現彈窗警示刪除該聊天后會一并清空該聊天的消息記錄。因為操作不可逆且會造成可能有損失的后果,所以加入了警示性視覺反饋。
(2)聽覺反饋
操作的反饋信息有時候如果光靠視覺反饋會造成頁面繁復的情況,帶來較差的用戶體驗,這時可以用聽覺反饋代替視覺反饋,同樣能給用戶帶來操作提示。如微信掃一掃,當掃描成功后會出現“滴”的一聲反饋,顯示掃描成功。
(3)觸覺反饋
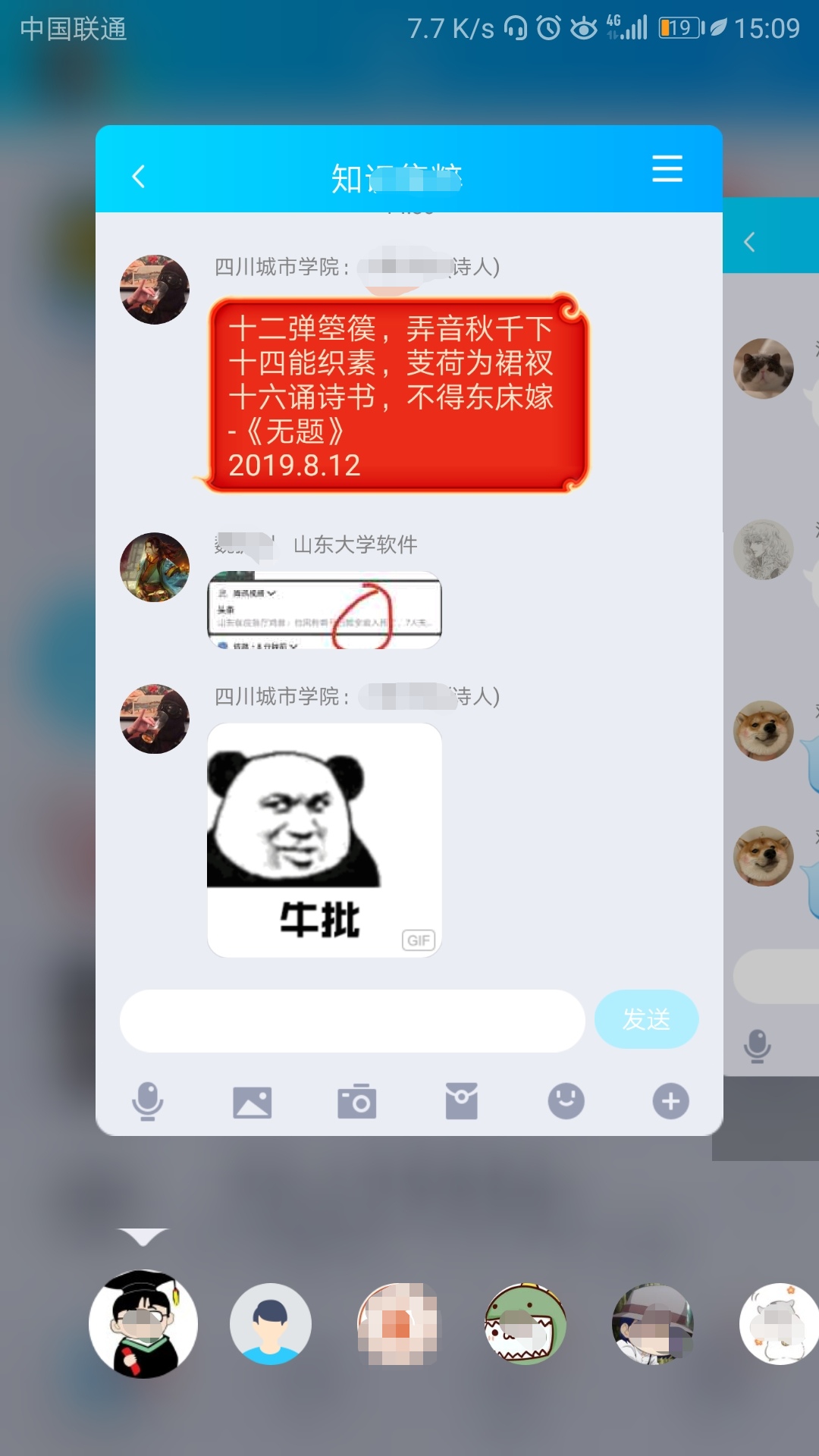
和聽覺反饋一樣,觸覺反饋一是視覺反饋的替代反饋方式之一,如在QQ消息界面中長按某一聊天欄時會彈出切換最近聊天聯系人的窗口,交互方式類似于手機的任務管理的交互方式。當長按彈出最近的聯系人的同時手機會出現短暫的震動,不僅在視覺上提供操作成功反饋,在觸覺上也多了一道反饋形式。

QQ長按聊天進入最近聯系人切換窗口
3. 操作后可返回
操作后可返回則是一個操作流程結束后進行的復位操作,這要求返回的邏輯要清晰,同時還要兼顧到流程的簡便性。返回的種類可分為返回、關閉、完成三大類。
- 返回一般是指返回上一級界面;
- 關閉則指關閉當前界面結束整個功能場景;
- 完成則一般出現在完成整個功能流程之后進行的一個結束功能場景的操作,與關閉不同的是,關閉一般指功能流程中止階段直接退出整個功能流程,而完成是在功能流程處于完成狀態進行的關閉功能流程操作。
總結
本文比較了微信和QQ的用戶畫像、各自所涉及的交互對象和交互流程,試圖說明對用戶體驗的個人理解。在比較中我們發現,產品設計中要想使產品具有良好的用戶體驗就得需要結合產品的定位和用戶的定位,在這兩個定位的大框架之下去考慮交互過程中的交互對象和交互流程中的細節信息。
在交互流程中的各大原則在所有的產品設計中都具有一定的參考意義,但在遵循這些交互原則的同時還需要兼顧到用戶和產品定位進行相應取舍,在動態平衡中給用戶帶來較佳的用戶體驗。
本文由@柒厘米 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自Unsplash, 基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚