如果,把視覺比作App的好看皮囊。那么,我認為交互就是App的有趣靈魂。

某一天,我突然在想:App的交互方式有哪些?不同的交互方式有什么區別?每一種交互方式主要的運用場景是什么?如何運用不同的交互方式創造出好玩又爽的體驗?
然而,我并沒有找到有關于上述問題的系統化的回答,于是就引發我的好奇與探索。本文便是關于交互方式我的一些思考與總結。
1. 點
點(點擊)就是通過拇指與屏幕的某個區域發生一次短暫接觸的交互方式。點擊產生的結果包羅萬象,包括tab切換、頁面跳轉、按鈕操作等等,類似于在PC上的點擊鼠標左鍵的效果。
點擊應該是觸屏手機最簡單、最重要、最常見的一種交互方式,如果APP只能保留一種交互方式的話,那自然是點擊。甚至可以說,單靠點擊就可以完成幾乎全部的操作。
點擊的操作效果包含打開、跳轉、確認等等。點擊行為如此普遍,我不可能在次一一將其列舉出,甚至我們可以簡單粗暴地將App的頁面劃分為可點擊和不可點擊兩個部分。
這就引出了一個非常重要的問題,即怎么能讓用戶清楚頁面上哪些是可點擊部分,而哪些不是呢?
我認為這個問題是交互設計時需要著重思考的,要是讓用戶在這個問題上犯錯就是交互設計的失敗。比如:用戶認為某個區域是可點擊的(其實是不可點擊的),試了幾次都沒有效果,用戶會懷疑是不是手機卡住了,然后關閉程序重新進入后再試了幾次,依舊沒有反應,最終用戶認識到原來這是不可點擊的,這樣會讓用戶覺得自己很蠢,而事實上則是設計的鍋。
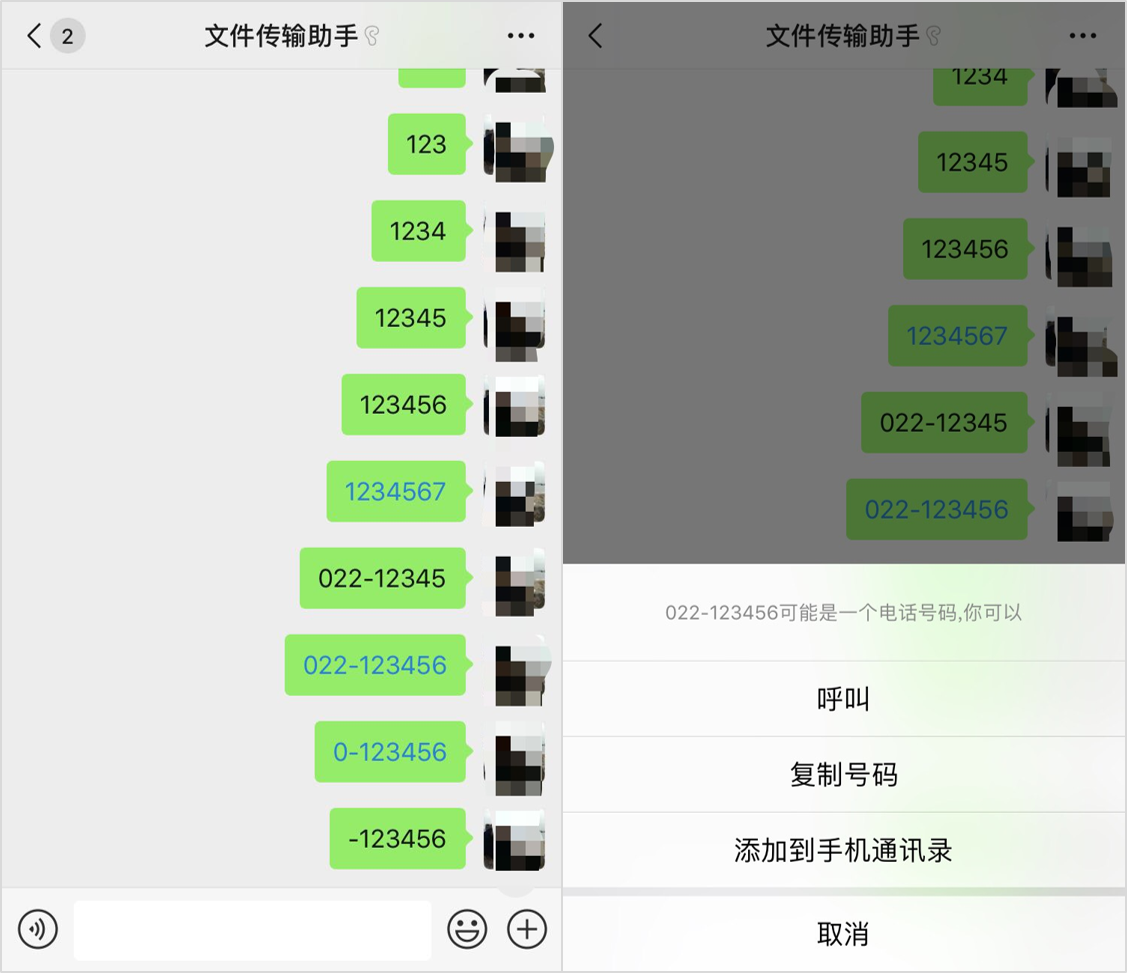
點擊雖然看似簡單不過,其實最簡單的反而最容易被忽略,一個好的產品體驗往往體現在那些容易被人忽略的細節上。大家都知道微信里的對話內容正常情況是不可點擊,但如果對話內容里出現一串連續的數字就會變成可點擊了。為什么呢?
因為一串連續數字很可能是一個電話號碼,用戶會存在用這個電話號碼來呼叫、復制或添加到通訊錄,而將其變成可點擊以區別于普通文字,就可以非常方便地讓用戶通過點擊以實現想要的操作目的。
更進一步,你是否注意過,微信的對話內容里包含多少個連續數字就會變成可點擊的呢?
如果你能回答7,那么說明你是個有心人。至于為什么這么設計,我相信你肯定也猜到了,去查一查各國電話號碼中位數最少是幾位就知道了。
不過,7這個答案也并不完全準確。如果前面帶區號(數字+連字符),只要有連續6個數字就會變成可點擊的了。如果前面僅有連字符而沒有數字,即使6個連續數字也是不可點擊的。之所以有這么復雜的設計,是因為連續數字也并不一定就是電話號碼,設計者是盡可能地在可能是號碼時方便用戶點擊,同時也在盡可能地排除掉非號碼的數字串帶給用戶不必要的干擾。

微信可點擊的數字
就這么一個小小可點擊與非可點擊的交互,居然也包含了微信的設計者如此多的思考在里面。在我看來,看似最為簡單的點擊,或許是最為復雜的交互方式。關鍵在于,在設計中融入了多少思考和創新。
2. 按
按(長按)是通過拇指與屏幕的某個區域進行持續接觸的交互方式。
長按主要的作用是為了擴充某個區域操作的多樣性。對于某個區域點擊可以觸發某一類效果,如果還想對該需要進行其他操作,就可以通過長按的方式來實現,類似于在PC上點擊鼠標右鍵的效果。
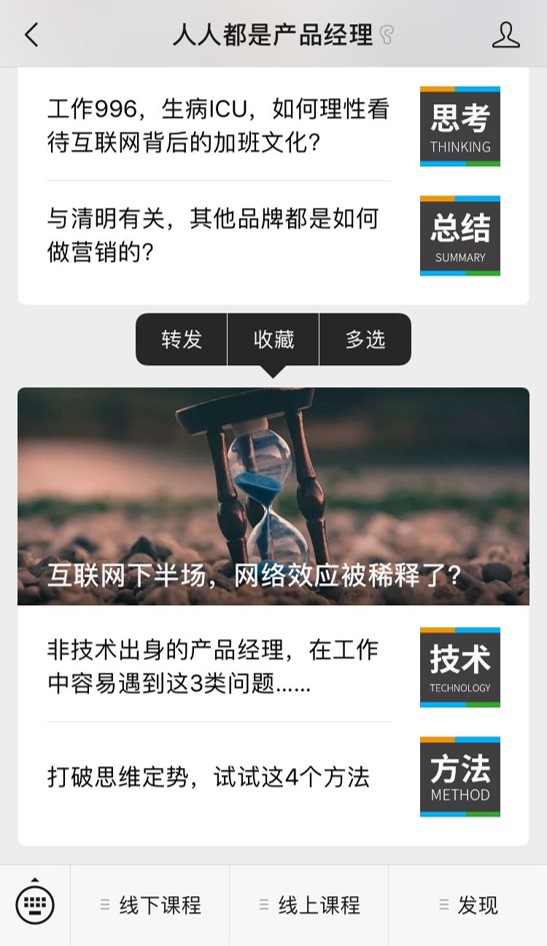
舉個例子:微信公眾號里的圖文消息,點擊就可以跳轉到圖文落地頁,長按就會出現“轉發、收藏、多選”這三個擴展操作選項。

iOS微信公眾號
長按操作看起來和點擊一樣不值一提,其實細致研究起來也會發現內有乾坤,能巧妙運用長按這一交互方式也能給用戶體驗帶來十分神奇的效果。
一般來說,長按之后會出現多個操作選項,讓用戶再次點擊確認。但是在一些特定場景下,用戶長按的意圖非常明顯地就指向某一個操作選項,那么在用戶長按后就可以跳過用戶確認,直接幫助用戶完成這一操作,這樣就縮短了操作路徑,提升了用戶體驗。
比如在微信群聊時,長按某個群成員的頭像,就會在輸入框中自動輸入【@XXX】從而達到快速@某人的效果,這就是一個典型的例子。這個操作比用戶自己輸入@,然后再去幾百人的群里找那個要@的人便捷了不止一點點,而多數情況下我們想要@的那個人往往就是近期在群里發過消息的人。
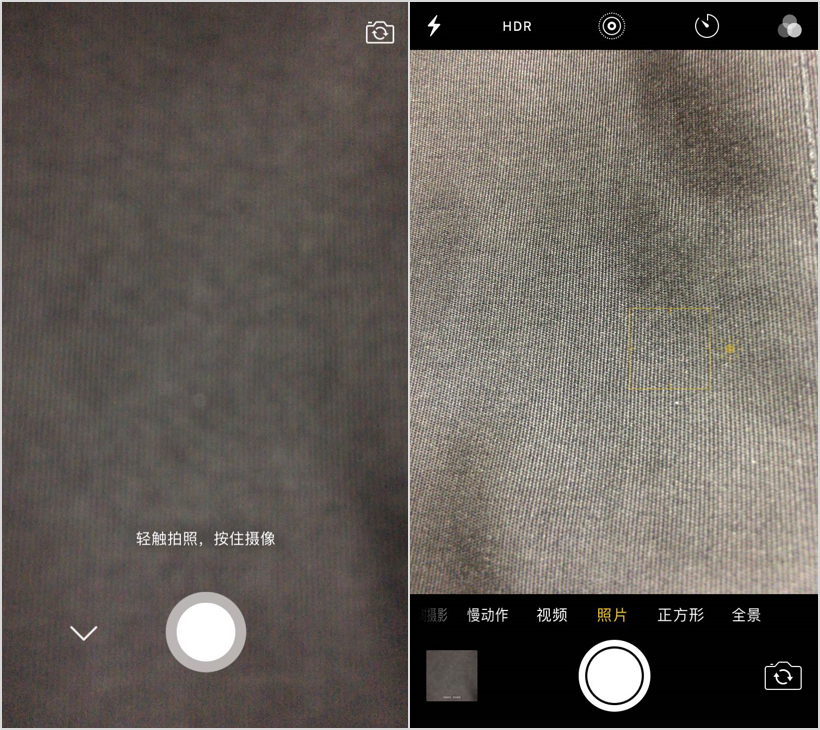
再比如,通常我們使用的相機App,拍照和攝像是獨立的,需要通過點擊來切換。然而,在微信的拍攝功能中,就將拍照和攝像完美地融合在了一個按鈕中。其實拍照和攝像本質上不都一樣,只不過一個是瞬間另一個是長時間罷了。而這恰恰不正是對應著點擊和長按這兩個交互方式嗎?
這樣別出心裁的交互設計,通過一個按鈕就將兩個操作行為巧妙結合在了一起,減少了用戶的操作步驟,實在是妙!

微信內相機VS手機自帶相機
當然,這不單單是長按這一個交互方式的妙處,而是點擊和長按這兩個交互方式的一種巧妙結合。沒有人規定每一種交互方式必須單獨使用,恰恰我倒覺得,利用多種交互方式進行有效組合是更加可行且有效的方法。
除了剛剛提到的在拍攝功能上對長按和點擊的結合使用,微信在語音輸入的交互設計時,將長按與另一種交互方式進行結合的設計更是讓人拍案叫絕,這個留在下文再提。
3. 擊
擊(雙擊)就是通過拇指與屏幕的某個區域,在一段時間內連續發生2次短暫接觸的交互方式。也就是連續的兩次點擊,和PC上雙擊鼠標左鍵的操作類似。
雙擊操作的效果在某種程度上與長按類似,也起到擴充某個區域操作的作用。在一些特定場景中,甚至雙擊和長按的操作效果是一樣的。
雙擊操作最常見的操作效果是放大,無論是查看圖片或者是地圖,都可以通過雙擊來放大。再比如雙擊微信的聊天記錄就可以放大文字進行全屏查看,也是起到了放大的效果。
當然,雙擊不僅僅是放大!如果能巧妙地利用雙擊這個交互方式,在特定的場景下也是威力無窮的。比如:雙擊微信頂部,就可以快速返回到最上方的頁面;再比如:雙擊微信未讀消息的紅色提醒,就可以快速跳到下一個未消息。這幾個雙擊操作相對而言都比較隱蔽,但是在特定條件下用起來可真是少花不少力氣。用過的人,都知道其中之妙。
4. 滑
滑(滑動)是就是使用拇指在屏幕上朝著特定的方向,進行一次性摩擦的交互方式。對應到PC上的操作,就類似于滑動鼠標中間的滑輪。不過,在觸屏上使用手指滑動相比于使用鼠標滑動輪要更方便和靈活。
根據滑動的方向不同,滑動包括上滑、下滑、左滑、右滑。對于滑動名稱可能存在兩種理解,比如左滑是指從左往右滑還是從右往左滑?我們可以從上滑考慮,通常的理解就是從下往上滑,那么類似的,我們也認為左滑就是從右往左滑。
由于鼠標的滑輪只能在一個方向上滾動,因此也只能對應一個方向上的操作效果,即通過前后滑動滑輪實現上下滑動或左右滑動(通常為上下滑動)。因而,使用鼠標在PC操作,就會遇到一個比較麻煩的問題,就是需要橫向操作頁面的時候使用滾輪是不夠的,還得借助頁面上的橫向滾動條。使用滾動條是一個不那么高效的交互方式,需要先將鼠標位置移動滾動條上面(通常區域比較小)然后才能進行操作。
而到了觸屏設備上,使用手指滑動就變得更加靈活了,上下左右各個方向都可以進行滑動。并且,滑動的操作效果也不單單局限在瀏覽頁面上,滑動可以產生諸多便捷的交互操作。
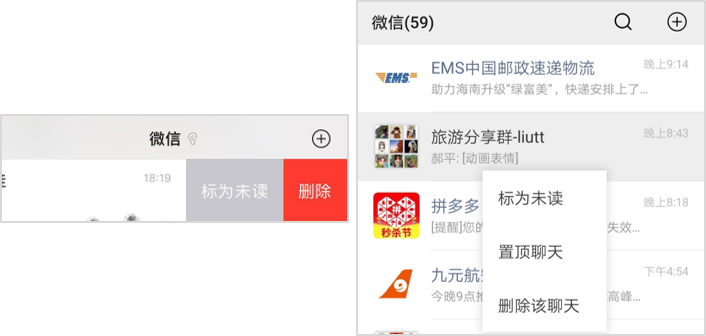
滑動的第一個操作效果,和長按、雙擊類似,也具有擴展更多操作的作用,這一操作方式在iOS的設備中更加常見。比如iOS微信聊天列表通過左滑,就可以出現“標為未讀”和“刪除”兩個擴展功能。而在安卓版的微信上實現同樣效果的操作則是長按,只是不同操作系統中的操作習慣不一樣,從而造成了不一樣的交互方式。在這類場景中,可以認為左滑和長按二者是可以互相替代的。

iOS微信左滑VS安卓微信長按
滑動的第二個操作效果是,可以實現快速切換。最典型的就是在全屏查看照片的場景,通過左右滑動可以快速切換到上一張或下一張照片。還有像看小說時,也可以通過左右滑動快速切換到上一頁或下一頁,從而達到翻頁的效果。
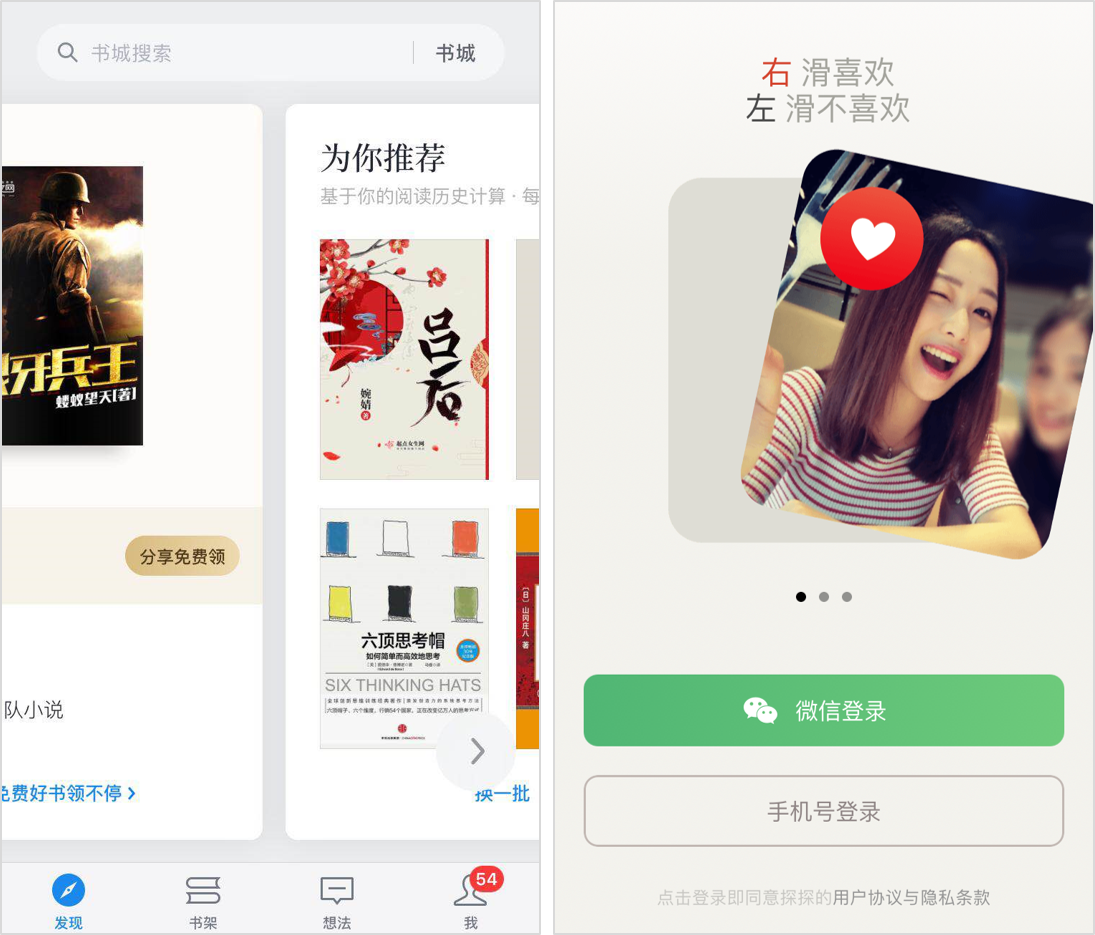
當然,滑動也并非一定是全屏的切換,也可以作為“類全屏”的切換,即屏幕中少部分保持不變,其中的主體頁面切換。典型的例子如微信讀書的首頁,通過左右滑動可以在不同的海報之間進行切換。還有探探在切換不同的社交對象照片時,也同樣用到了滑動(右滑喜歡,左滑不喜歡)。

微信讀書&探探
滑動的第三個操作效果是頁面跳轉,最為常見的就是通過右滑返回上一頁面的例子。當然這里有一種比較特殊的滑動操作,邊緣滑動,即必須從屏幕的邊緣開始的滑動操作。有的App(比如微信)就需要邊緣滑動才能返回,有的App(比如今日頭條)直接在頁面任意位置右滑就可以返回上一頁面。
通過右滑返回相比正常的返回操作(點擊左上角或左下上角的按鈕),是極其便捷的。通過手指找到處在特定位置的返回鍵是需要一定判斷的,而右滑從屏幕側邊的任意位置都是可以執行的,是一種更加“傻瓜式”的交互方式。況且,現在手機屏幕越來越大,對于使用右手操作的人要使用大拇指跨過6點幾英寸的屏幕去點擊左上角的返回按鈕,著實是在“為難”用戶了。
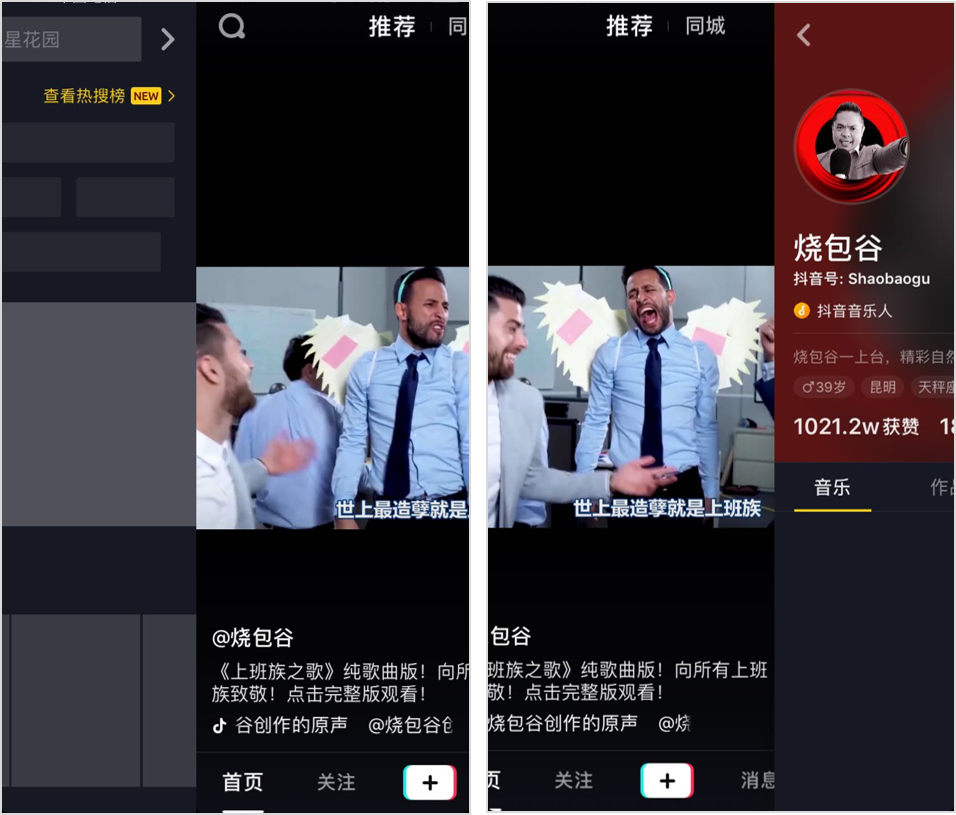
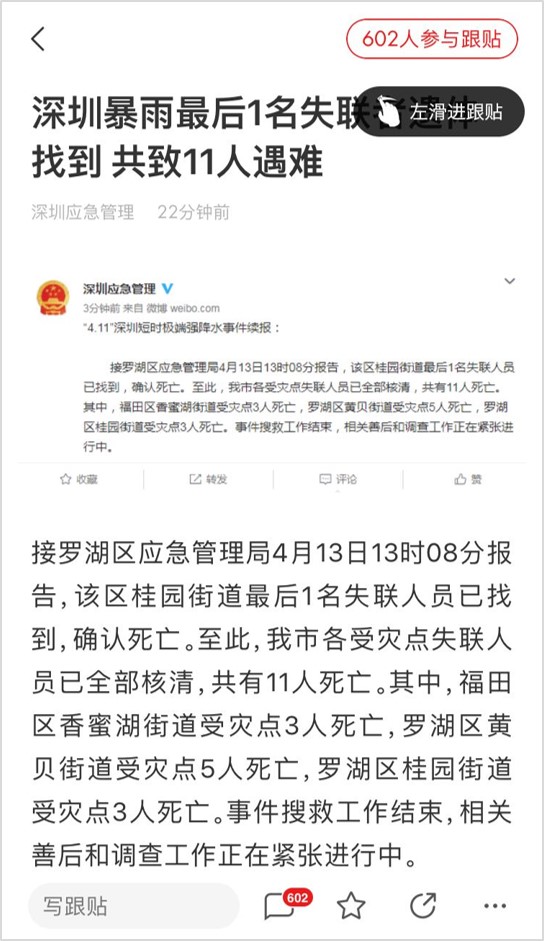
滑動這個交互方式的靈活使用,在提高交互體驗上是能發揮巨大作用的。比如抖音在播放視頻時,就可以通過右滑快速進入搜索頁面,通過左滑快速進入當前用戶的個人主頁。網易新聞的文章頁面,可以通過左滑快速進入當前文章的跟帖頁。這些便捷操作的共同之處在于,找到在某個頁面下用戶最有可能希望跳轉的頁面,通過左右滑動幫助用戶快速實現操作意圖!

抖音右滑&左滑

網易新聞
滑動第四個操作效果是關閉。典型的例子就是在多任務頁上,無論安卓還是iOS都可以在打開多個APP時進入多任務頁,通過上滑就可以關閉某個特定APP。當然,在App設計里,很多情況會讓用戶全屏查看照片或播放視頻,這時候左滑右滑切換的效果我們在前面已經說了,而下滑就往往就可以關閉全屏、返回到上一頁面,是不是很方便?
上面說的這些,都是單次滑動的效果,還有一類是可重復的滑動操作,即可以向同一方向連續進行多次滑動操作。很自然的,我們就能想到上下滑動查看頁面內更多內容的場景,當下十分流行的feed,就是支持多次(甚至可以說無限)不斷上滑進行內容加載的典型例子。
這種無限上滑的操作,還可以用一個更簡單更通俗的字來形容:刷。刷微博、刷頭條、刷抖音,這是萬物可“刷”的時代。
除了上下“刷”,左右“刷”也可以的,比如我們剛剛提到的多任務切換頁,通過左右滑動就可以快速瀏覽當前打開的全部App。不過在App內的這樣的交互設計并不常見,我能想到的僅是相冊App里快速查看照片時有這種“左右刷”的交互方式。如果有某個App在業務上比較貼合,不妨考慮將這一交互方式利用起來,說不定能起到意料之外的效果。
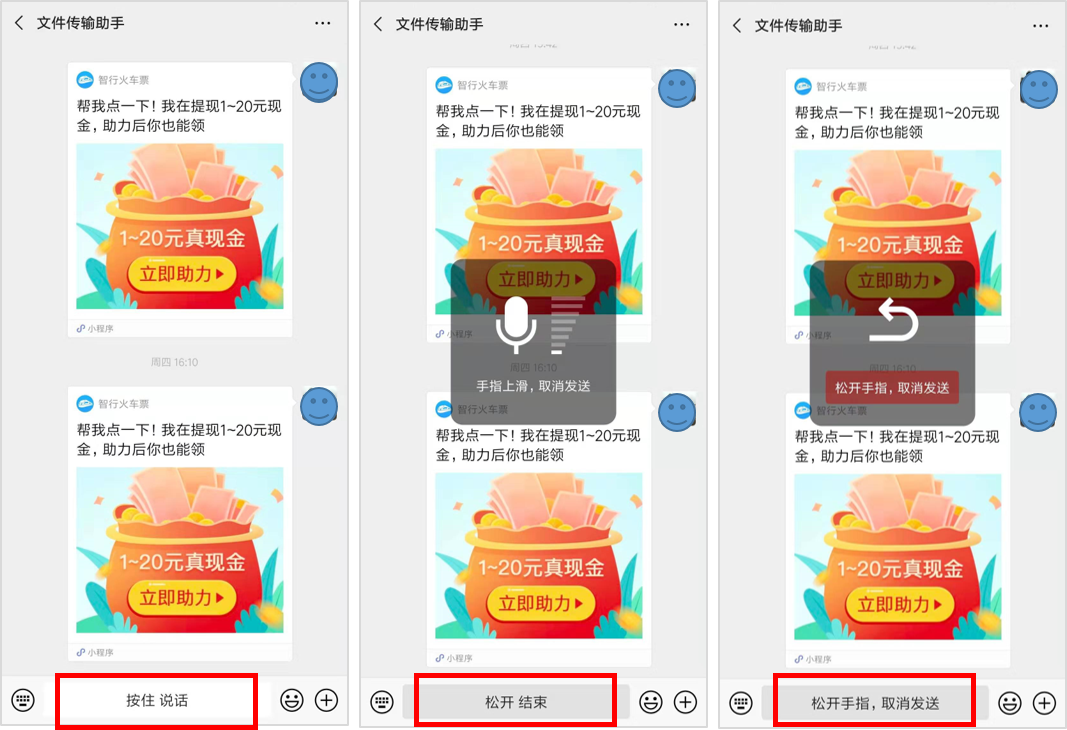
好了,關于滑動已經聊了夠多了,就不再展開了,不過還有一個我們在前文留下的一個坑這里需要補上。我們在文中所舉的很多例子,大多是僅僅運用到某一種交互方式,我并不希望給大家造成這樣的錯覺,再次強調一下多種交互方式結合的神奇威力。這里我們就要聊聊之前提到微信發語言的例子,使用微信發送語音,就是完美結合了上滑與長按這兩種交互方式。
一般來說發語音的交互流程應該是這樣的:點擊開始錄音——確認結束錄音——發送語音。
微信用一個按鈕做到了,將整個過程變成只有一個長按操作,長按開始錄音——松手結束并發送。更為巧妙的是,如果錄音出現問題或中途不想發了,在長按的過程中上滑就可以取消發送。通過將長按和上滑這兩個交互方式巧妙地進行組合,語音發送的整個操作過程就變得太方便,太連貫,太自然了。

微信發語音操作
5. 拉
拉(拉動)就是使用拇指在屏幕上朝著特定的方向,持續摩擦一段距離的交互方式。拉的行為和滑很像,只不過持續的時間更久一些,拉動就很難和PC上的鼠標的簡單操作對應起來了。我們剛剛提到的在PC上使用鼠標拖動滾動條查看橫向結果,倒是和拉動有點類似。
說到滾動條,這也是拉動在觸屏手機上的一個操作效果,比如查看比較長的頁面,就可以通過拉動頁面右側的滾動條實現頁面的快速瀏覽。

得到App文稿頁
與滑動類似,拉動的也有操作方向,上拉或下拉,通常都是下拉。下拉的操作效果有很多,下拉刷新是最常見的一種。上文我們在討論上滑的時候,提到了feed的,獲取歷史內容就是通過不斷上滑來操作,而如果希望獲取最近內容,就可以通過下拉來進行刷新,重新請求一次最新的數據。

今日頭條
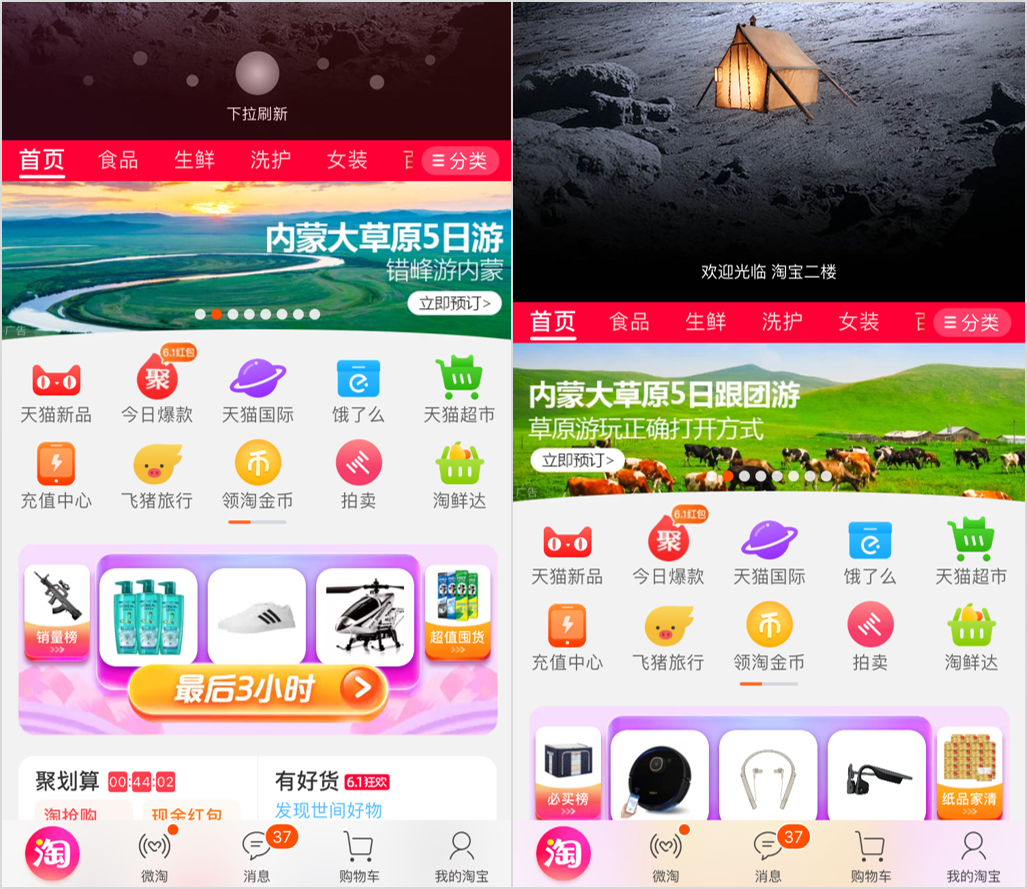
近幾年來,下拉還被賦予了一個更加神奇的作用,那就是拓展首頁。無論是為了便于用戶操作,還是提高不同功能的使用率,大多數APP都會將首頁充分利用起來,使得首頁已經擁擠不堪,比如淘寶。下拉這個方式神奇地又為首頁創造了一個額外的空間,比如淘寶通過下拉就可以進入淘寶二樓。

淘寶
此外,微信推出的重量級功能小程序,也是通過下拉首頁就可以進入,操作起來比較方便。雖然這不是微信的發明,但是微信這么用確實是把下拉這個交互形式得到了巧妙的運用。
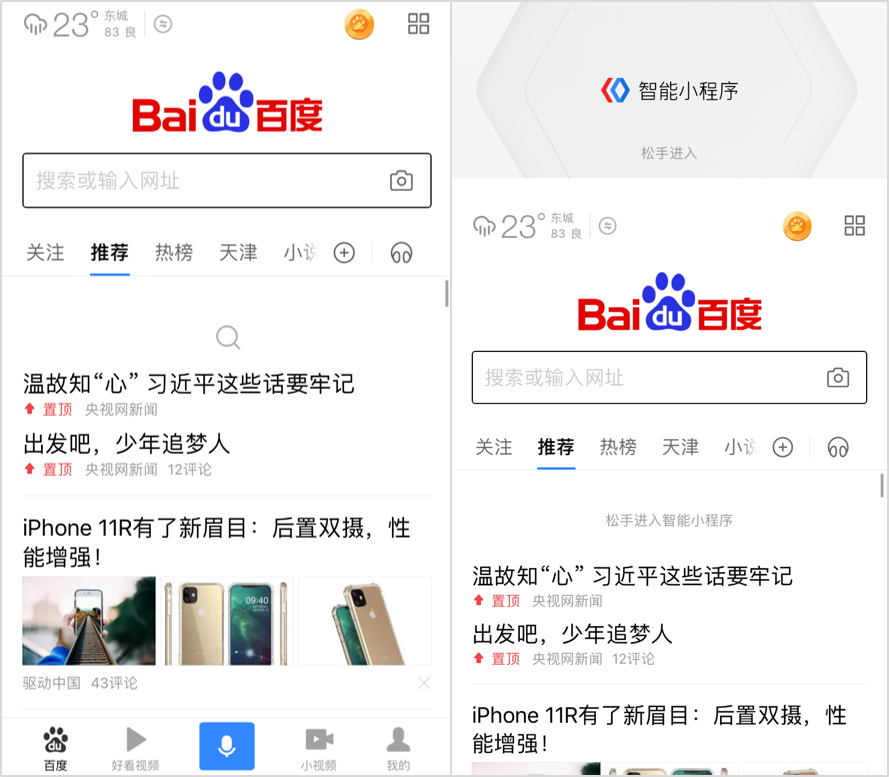
后繼者,像支付寶和百度APP在推出自家的小程序后也都仿造微信使用了同樣的入口。不過由于百度APP首頁的feed的存在,剛剛我們提到了下拉刷新,這樣同一個頁面的下拉行為就能產生兩個操作結果,具體會產生哪一種操作結果,就看你拉的距離有多長。這樣的交互設計,個人以為是容易給用戶造成困擾的,不值得推薦。

百度App下拉的2種操作效果
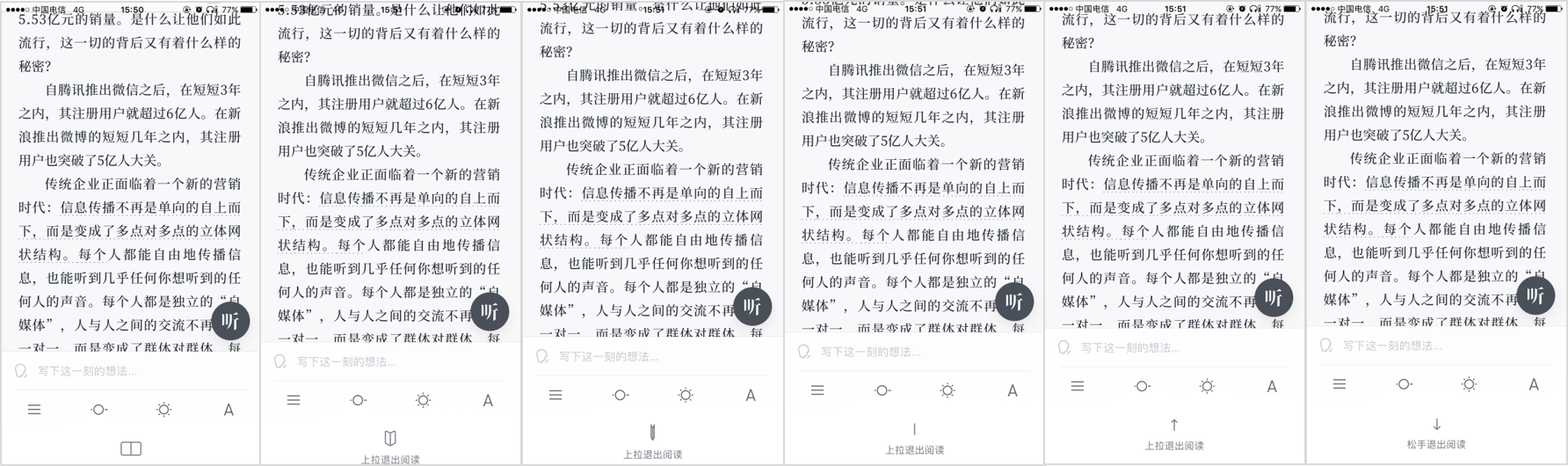
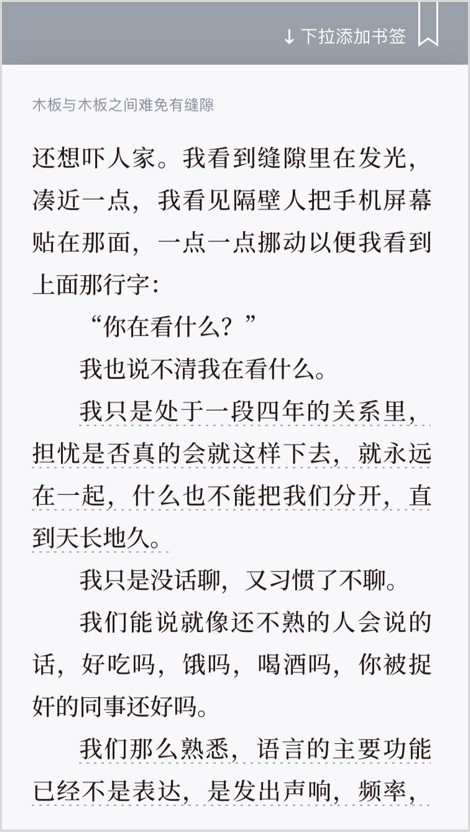
拉動的操作效果除了開啟,也可以是關閉。比如:微信讀書在閱讀界面如果想要退出,就可以使用上拉這一操作快速完成操作。不過,雖然僅僅是上拉這一個簡單的交互,微信讀書在細節設計上也做到了無微不至。
在我們上拉的過程中,頁面底部的圖形和文案會一直產生變化:圖形從最開始是一本打開的書漸漸合起來,逐漸合成只有一根豎線,然后變成向上的箭頭,最后變成向下的箭頭,與此同時文案由之前的“上拉退出閱讀”變成“松手退出閱讀”。
在這個過程的前半段,書合上的動效是比較形象的,用戶很容易理解,但我認為這屬于錦上添花,即使去掉也未嘗不可。然而,在箭頭由上變成向下,文案由“上拉”變成“松手”的這個變化卻是關鍵所在。
因為這是一個臨界點,給了用戶一個非常明確的操作提示。如果上拉的力度不夠,就會重新返回原來的閱讀界面,不會退出,用戶怎么知道該上拉多少呢?
這個箭頭和文案的變化就是關鍵的臨界點。這些看似簡單的交互提示避免了用戶犯錯,其實是相當友好的交互設計。

微信讀書
我們剛剛已經說過:想用戶所想,幫助用戶快速實現,是運用這些交互方式創造便捷交互體驗的不二法門。比如在全屏觀看視頻的時候,用戶最有可能需要進行的操作就是快進/快退、音量增加/減小,運用拉動就可以巧妙地解決,上下左右四個方向的拉動恰好對應上述4項最常用的操作意圖。當然,我們看到像愛奇藝等視頻App也確實都這么設計的。
下拉還能有很多神奇的玩法,只要遵循幫助用戶快速達成操作意圖的原則,就能創造出非常便捷的交互體驗。
下面再舉兩例:
微信讀書在閱讀界面,下拉就可以添加書簽,這個創意真是不錯!

微信讀書
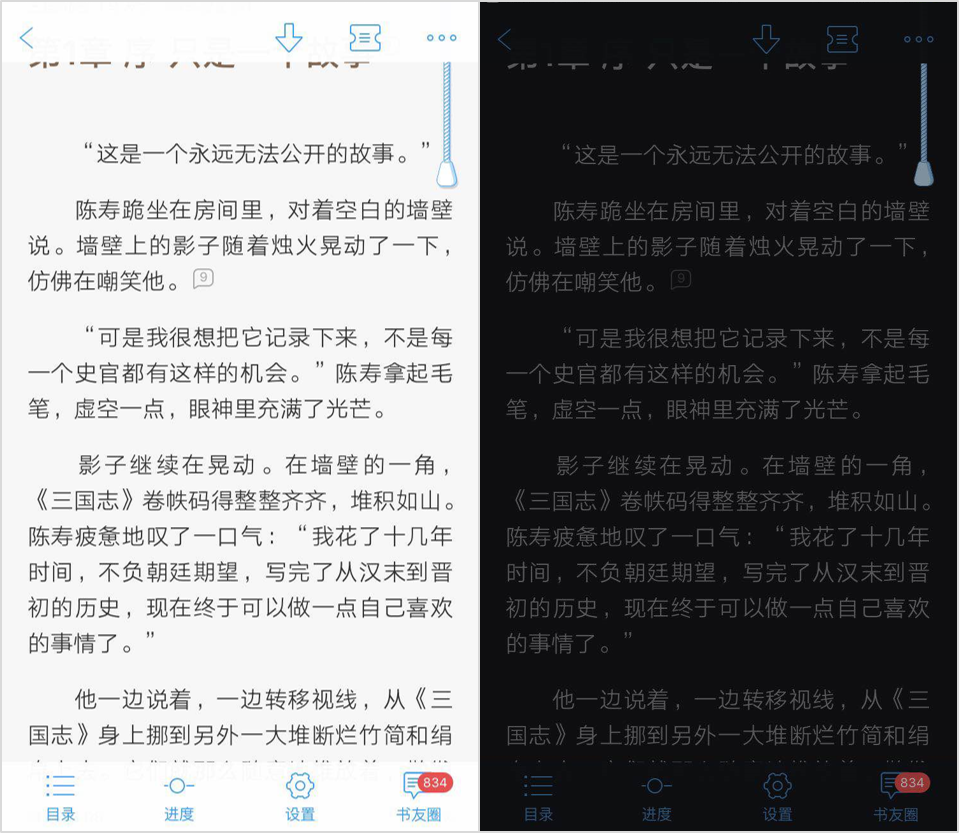
QQ閱讀更是把下拉這一操作體驗直接從線下搬到了線上,采用燈線下拉的方式來切換夜間模式,這樣既操作便捷,又形象有趣(關燈開燈和白天黑夜天然就具有對應的關系)。

QQ閱讀
6. 拖
拖(拖動)就是使用拇指在屏幕上摩擦,以改變某一元素相對位置的交互方式。對應到PC上的鼠標操作,類似于將鼠標置于某原始上方再長按鼠標左鍵,然后通過移動鼠標將其拖動到目標位置。
在PC上使用拖動的一個典型場景即整理文件,改變文件夾的位置,或將一個文件放入某個特定文件夾都可以使用拖動實現。在觸屏設備上,也有類似的應用場景,也可以通過拖動改變桌面上APP圖標的位置,也可以將某個APP拖入一個APP文件夾中。
拖動最顯而易見的操作效果就是改變位置,也就是將目標元素快速移動到我們希望的位置上。很自然的,在地圖相關應用中,就會涉及到這一交互方式,比如使用滴滴叫車,就可以拖動地圖將定位點快速移動到我們想要上車的位置上。不過,這里我們會發現其實拖動的不是定位針,而是地圖。

滴滴出行
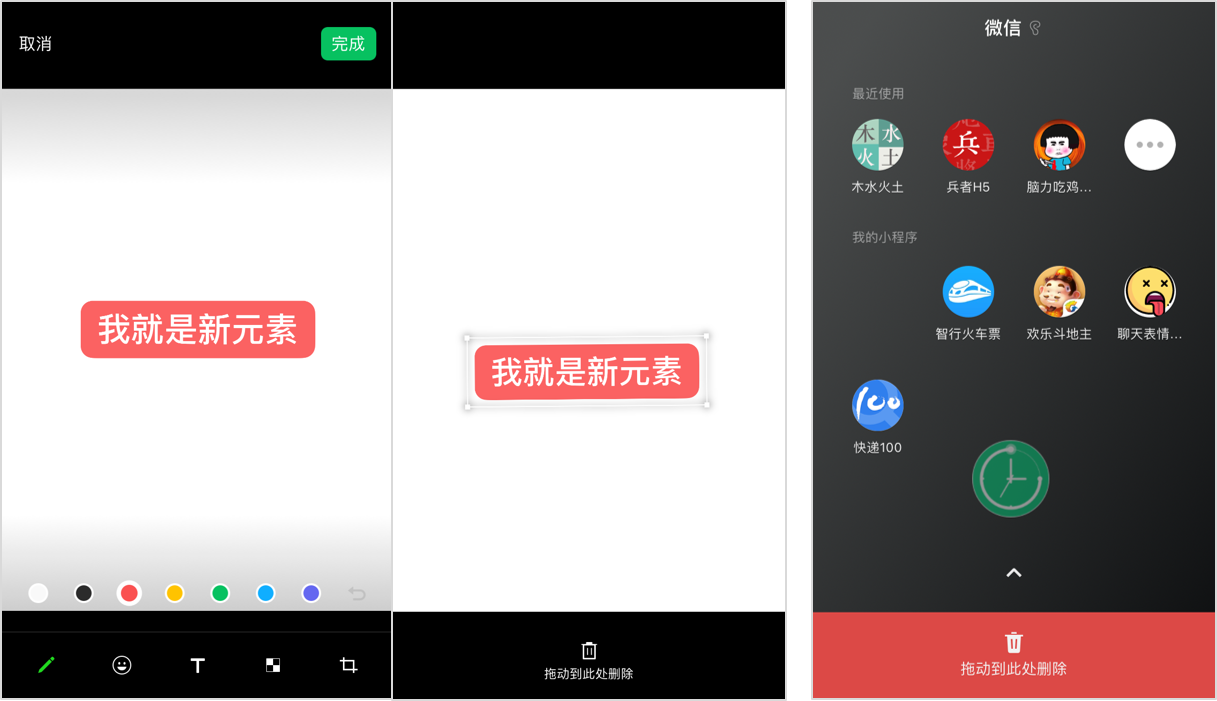
對于圖片編輯的場景,我們有時需要在圖片上增加新元素,并且還需要讓這個新增的元素到達我們指定的位置。這時候又利用到拖動這一交互方式了,比如在微信的圖片編輯狀態下,可以拖動該元素將其放置到我們希望的位置上。
除了改變位置,拖動還可以達到刪除的效果。還是剛剛微信圖片編輯的場景,將新增的元素拖動到底部就可以刪除該元素,這和PC上將文件拖到垃圾桶里刪除的操作非常類似。

微信圖片編輯拖動改變位置和刪除&小程序拖動刪除
拖動的第三個操作效果是排序。在某些APP中,存在多個有序元素,需要用戶自行確定元素的前后順序時,這時候拖動又能派上大用場了。比如支付寶首頁的應用管理,就可以使用拖動來調整排序。

支付寶
拖動不只這么簡單,會玩的人總能玩出新花樣。安卓手機的需要用戶定期清理手機的內存,這是一個很無趣的動作,但是360安全衛士就巧妙將這一行為設計成一個很有趣的方式來完成。用戶可以拖動小人到屏幕底部橡皮筋上進行彈射,將清理內存變成一個類似于游戲的體驗,原本無聊的機械式操作反而變得很有趣。
至少我本人以前手機裝360時,閑的無聊的時候就會多彈射幾次,可見這一設計之妙,而這核心的交互方式,就是拖動。
7. 抹
抹(涂抹)就是使用拇指,在屏幕上無特定方向性地持續來回摩擦的交互方式。對應到PC上的鼠標操作,類似于長按鼠標左鍵任意移動鼠標的效果。
涂抹的主要效果有兩類:
- 一類是在屏幕原有的元素上根據摩擦的操作路徑增加元素,可以稱之為涂;
- 另一類是相反的效果,可以稱為抹,即根據摩擦的操作路徑去掉屏幕中相應元素。
涂,比較典型的例子如手寫輸入,在屏幕上通過涂抹留下的痕跡輸入形成相應的字符。再比如:現在很多人都會用手機對圖片進行簡單編輯,其中對圖片進行模糊處理,使用的就是涂抹交互,被涂抹的區域就會變得模糊。本文中使用到的一些微信截圖,為了隱藏掉一些與內容無關的信息,就是通過微信編輯圖片使用涂抹實現的。
抹,最常見的例子是在手機屏幕上模擬現實中刮卡動作,很多抽獎類的活動都需要用戶在特定區別進行涂抹,才能看見被遮擋的內容,涂抹到一定程度后就會展現全部信息。

友寶微信頁
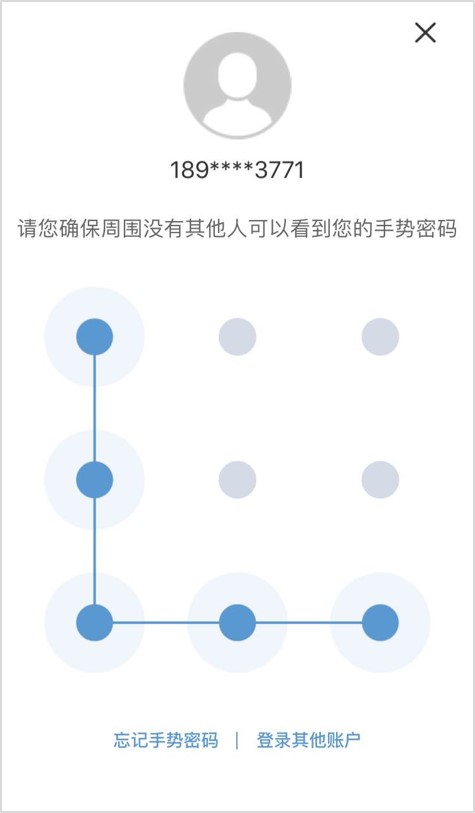
其實,就目前而言涂抹的應用場景并不是很多。不過,在特定的場景中如果能發揮創造性,也是可以讓涂抹這這一交互方式發揮出更大價值的。比如:在手機密碼中,就有一種手勢密碼,通過涂抹在9個點之間串聯出特定的軌跡,這比輸入字符密碼在操作上更加便捷。這一場景就是對涂抹操作很巧妙的利用。因此,打開腦洞,發揮想象吧。

手勢密碼
8. 拍
拍(拍攝)就是使用攝像頭獲取影像并存儲在手機中的交互方式。
拍攝就包含了拍照和攝像兩個效果。拍照即保留一瞬間的畫面,得到一張圖片;而攝像則是保留下一段時間的畫面,得到一個視頻。
當然,拍照和攝像并非對立,也存在“中間態”。蘋果手機的LIVE模式拍照,雖然得到的是一張圖片,但也包括之前短暫的動態圖。另外,在全景模式下,就是使用錄像的方式來得到一張長的全景圖。
而這不恰恰就是創新的最好的例子嗎?將看似無關甚至是對立的東西進行結合,或許就能創造出一個全新的事物。
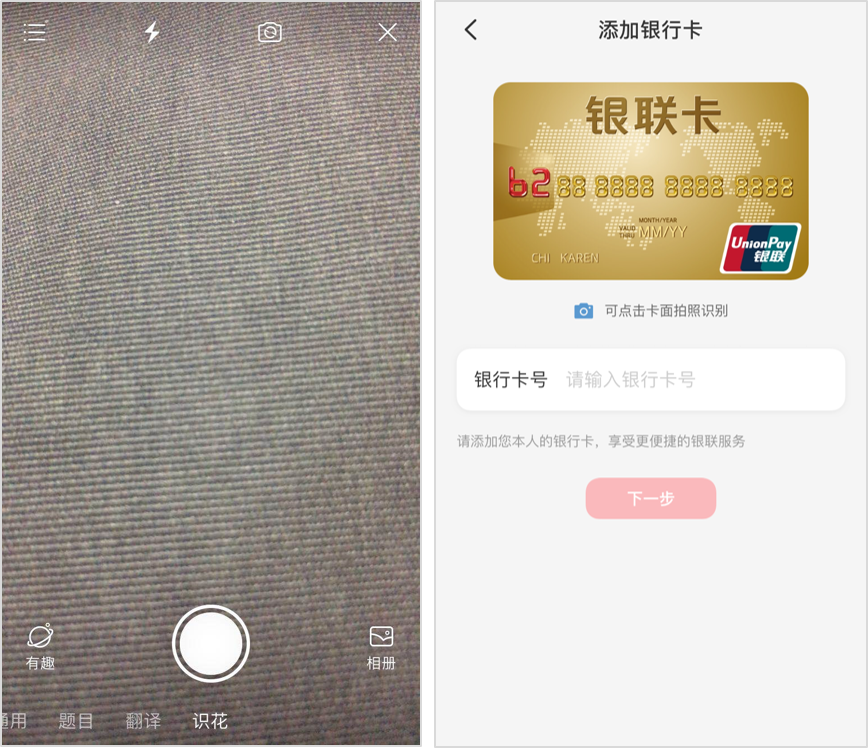
拍攝操作最初僅僅是為了記錄下特定的畫面或場景,不過拍照能力也越來越多被作為一種靈活的輸入方式,即通過拍照來快速將畫面中的文字轉化成電子文本。這被運用在了很多場景中,比如拍照翻譯,拍照搜題等。
還有一個特定場景,這一交互方式也能大大提升輸入便捷性,即拍照識別銀行卡號,省去了用戶一個一個數字地進行輸入的麻煩。
另外,由于圖片識別能力不斷加強,拍照也有了新的應用場景。比如:拍照識別植物、動物等,或者通過拍照來以圖搜圖找到類似的圖片等等,這些都給用戶帶來了極大的便捷。

百度App拍照識別&云閃付拍卡識號
9. 掃
掃(掃描)就是使用攝像頭獲取圖像,并從中讀取信息的交互方式。
其實掃和拍在很大程度上是類似的,細究的話區別在于操作過程是否點擊了拍攝按鈕。通常而言,掃是一個自動的過程,只要攝像頭捕捉到了特定的信息就完成操作,而拍則需要用戶自己通過點擊拍攝按鈕來決定哪部分內容應該被記錄下來。
應該說對于掃這個交互方式在中國如此普及,微信的“掃一掃”功不可沒。與之相伴“飛入尋常百姓家”的還有二維碼,當下的我們生活在一個被二維碼包圍的世界。
掃描的對象主要包括二維碼和條碼,當然,還有微信針對小程序新增的小程序碼,抖音有自己的抖音碼等等。
隨著掃碼逐漸被大眾接受,掃碼不僅是掃碼關注,掃碼支付也慢慢興盛起來。現如今,掃碼支付已經成了線下消費的主要支付方式,甚至偏遠農村的小商販也立著一個微信支付的牌子。
掃主要用于線上和線下互動的場景中,運用的場景已經十分普遍了。不過,聰明人還是有的玩的。
這里說一個“移花接木”的玩法。微信“掃一掃”里的第三個功能是掃描街景,通過掃描周圍環境就可以知道你所在的位置然后進入街景地圖,可是事實上這里的掃描是假操作,實際上是通過GPS獲取用戶的具體位置的,不過套上一個掃描的外殼,進入場景顯得更加自然,也是起到了不錯的效果。
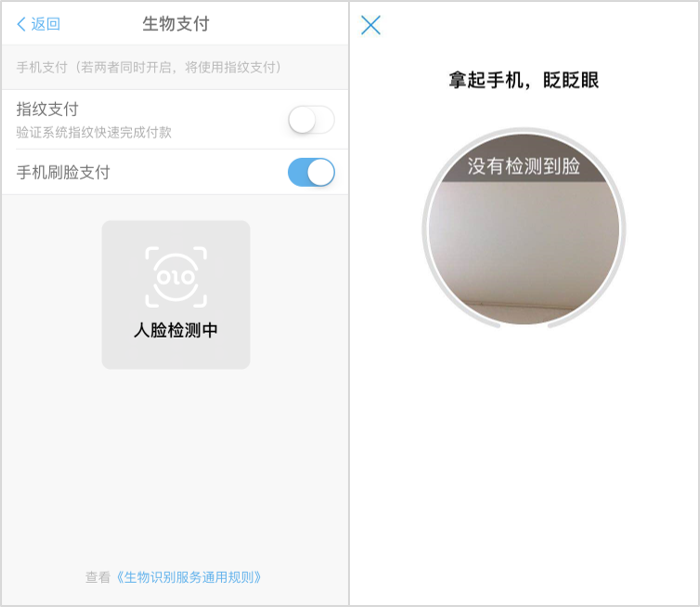
上述所提到的掃描都是使用后置攝像頭,當然掃描也可以使用前置攝像頭。而使用前置攝像頭掃描的對象就不是二維碼,而是人臉了。通過掃描人臉可以進行活體驗證,以核驗身份,而這有個更時髦的叫法:刷臉。刷臉支付、刷臉閘機等等交互場景已經逐漸融入我們的日常生活。

支付寶
我們的智能設備除了支持掃描,還可以“被掃描”,即在手機上生成二維碼,讓其他設備來掃碼。先說一個大家都比較熟悉的場景——微信掃碼加好友。加好友的雙方,一方需要出示自己的二維碼,另一方才能進行掃描。
當然這一交互方式也并不僅限于加好友。線下支付場景中對于一些小商販是顧客掃商家的二維碼支付,而像超市等大的店鋪更多是商家掃描顧客手機上的二維碼進行支付。相比于掃碼支付,“被掃碼支付”時用戶只需出示手機二維碼,連輸入付款金額的操作都省了,更加便捷了。類似于上面提到的刷臉,這個就是“刷碼”了。
“刷碼”還被應用在其他很多支付場景中,比如乘坐公交和地鐵,以往需要辦理和攜帶一張實體公交卡,現在直接用手機生成二維碼刷一下就OK啦。
“刷”是掃的延伸,是“被掃”。充分結合線下場景,利用“刷”這一交互方式,一定能夠創造出更多新奇而便捷的交互體驗。
10. 搖
搖(搖晃)就是手握手機快速抖動手機機身的交互方式。
和掃一樣,搖的普及也受益于微信。通過微信的搖一搖功能,特別是和2015年春晚合作,讓大眾都熟悉了這一交互方式。
微信搖一搖功能包括人、音樂、電視三個選項,如果選擇“搖人”就是匹配同時使用搖一搖功能的人,事實上這是一個陌生人交友的入口;選擇音樂或電視進行搖一搖,則是在搖的同時收集周圍的聲音信息,從而識別出對應的音樂或電視內容。
由此觀之,搖其實是一個啟動信號,在特定場景下告訴手機開始執行相應的操作(匹配人或匹配聲音)。
說句題外話,為啥微信搖一搖的圖標是一個左撇子?畢竟使用右手操作的人應該更多,畫個右手不是更便于用戶理解嗎?

微信搖一搖
個人以為,搖是屬于形式大于內容的交互方式。就本質而言,搖并沒有傳達更多的信息,而僅僅是作為一個觸發方式。
比如,微信搖一搖里匹配人,完全可以用點擊代替,換成同一時間點擊該按鈕的人進行匹配,也未嘗不可,不過有了搖一搖的操作就顯得更有儀式感,從這層面上說,搖一搖還有一定的必要性。然而,搜音樂或電視使用搖一搖就顯得有點不和諧。因為搖一搖動作幅度較大,容易被周圍的人看見,特別是在人群中就太過顯眼了。
其中的區別在于,場景不同。搜人的場景,需求出發點是陌生人交友,正常情況應該是獨自一人,通過搖手機是合適并且讓人更有神秘感。而對于搜音樂的場景,則是因為聽到一首好聽的曲子(多數情況是在公開場合),想要知道歌曲名稱,在公開場合做出夸張的搖一搖的動作就顯得不太和諧。
并且,有時候恰恰是用戶想要“作弊”知道歌曲名稱才會想要借助微信,如果用搖一搖豈不是“此地無銀三百兩”?
這種“浮夸”的操作風格既是搖一搖最大的劣勢,也是最大的優勢。當然,在特定場景下,搖一搖的這個劣勢也是它最大的優勢。比如:在和春晚合作發紅包就是用到了“搖一搖”,在熱鬧的除夕夜,使勁的搖晃手機吧,沒有人會覺得你另類,說不定周圍的長輩也被你奇怪的行為吸引而加入搶紅包隊列。自然,這是“搖一搖”大展身手的機會。
無論如何,搖一搖雖然曾經也火過一把,但終究沒能像“掃一掃”一樣被廣泛而持久地使用。
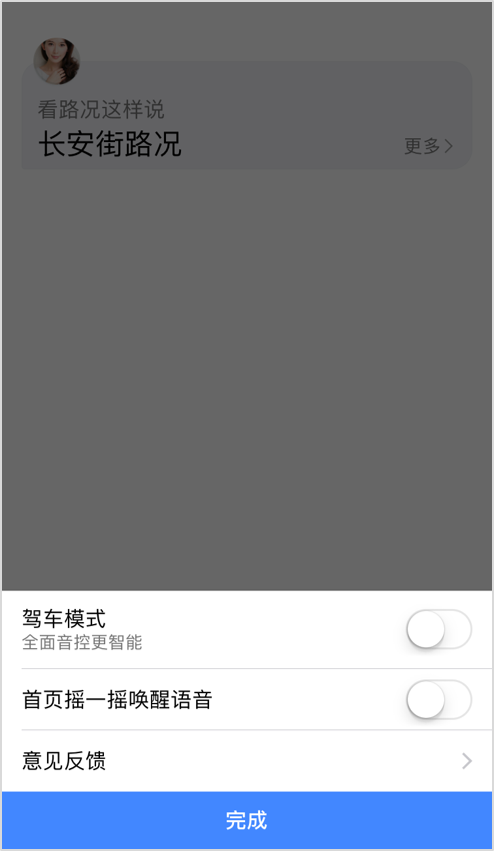
不過,作為一種常見的交互方式,其也具有不可替代的價值,關鍵還是那句話,需要我們巧妙地加以利用。比如:在高德地圖中,就利用搖一搖的方式和語音助手結合起來,通過它來喚醒語音,在開車過程中主要精力集中于車況,在小小的手機屏幕上的任何交互方式都比不上搖一搖這個動作更來得簡單。

高德地圖
總結
不管哪種交互方式,本質上都是用戶借助手機的硬件設備實現與智能手機的“溝通”。而這之中,手機屏幕毫無疑問是智能機進行交互最為重要的載體,沒有之一。這也是智能手機有別于傳統手機最明顯的特點。非智能機依賴的交互硬件更多的是鍵盤或觸控筆等。
其次,像拍和掃是基于攝像頭實現的交互方式。搖一搖則是依賴手機內部的某類傳感器(陀螺儀)。當然,硬件設備還有很多,如指紋識別、NFC、磁場傳感器等。基于不同的硬件設備還會有其他更多的交互方式。
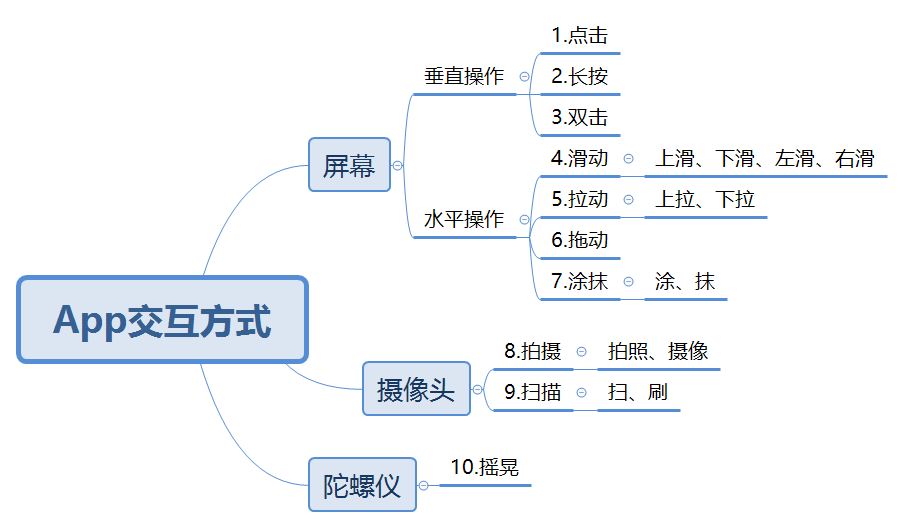
本文中所探討的十種常見的交互方式總結如下:

很顯然,交互方式并非僅僅上述所列的這幾種。不過,我并不打算也不可能將每一種交互方式一一列全。舉一反三,我相信在詳細探討了這些交互方式之后已經足夠了。
其實,系統地梳理和總結不同類型的交互方式只是一方面,本文還有一個更為核心的問題需要回答:如何讓App擁有一個有趣的“靈魂”?
答案其實已經在文中多次提到,這里最后再強調一次:以用戶為本,想用戶所想。在特定的使用場景中,找到用戶想要完成的操作目標,然后運用最恰當的交互方式幫助用戶便捷地實現。
在探討每一種交互方式時,我都不厭其煩地列舉了諸多富有創意的、帶來良好用戶體驗的實際案例來傳達上述觀點。拋磚引玉,通過這些例子希望能給大家帶來更多的思考和創意,從而能讓每一種交互方式發揮其更大的價值,創造更爽的交互體驗,讓每個App都擁有一個更有趣的“靈魂”。
#專欄作家#
創想佳,微信公眾號:超級思想佳,人人都是產品經理專欄作家。一個堅定的互聯網愛好者、從業者和思考者。
本文原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚