導語:經常使用或者關注資訊類產品的同學可能會留意到,在信息流item中,有的標題在左圖片在右,而有的是圖片在左標題在右,這兩種形式看似區別不大,但又似乎存在很大差異。設計師在設計時是如何考慮的?

我認為這是一個很有意思的話題,所以今天就和大家聊一聊在資訊流中,左文右圖和左圖右文的差異。

一、左文右圖
左文右圖的樣式普遍出現在新聞資訊產品中,其中包括今日頭條、騰訊新聞、UC瀏覽器信息流以及我們的vivo瀏覽器信息流等等,現在就讓我們從資訊平臺作為切入點,對左文右圖的形式進行分析。
1. 左文右圖符合人們長久以來的閱讀習慣
按照已知經過驗證的理論,即F閱讀順序(尼爾森的用戶閱讀視線模型),用戶瀏覽頁面的順序是從左往右自上而下,因此左上角的信息最早觸達用戶。
然而至文字誕生以來,多數情況下,人類普遍通過文字來獲取信息,我們不否定,通常情況下圖片的易識別性遠優于文字,但是從信息傳遞的準確性以及豐富性上來說,文字的優勢是遠大于圖片的。

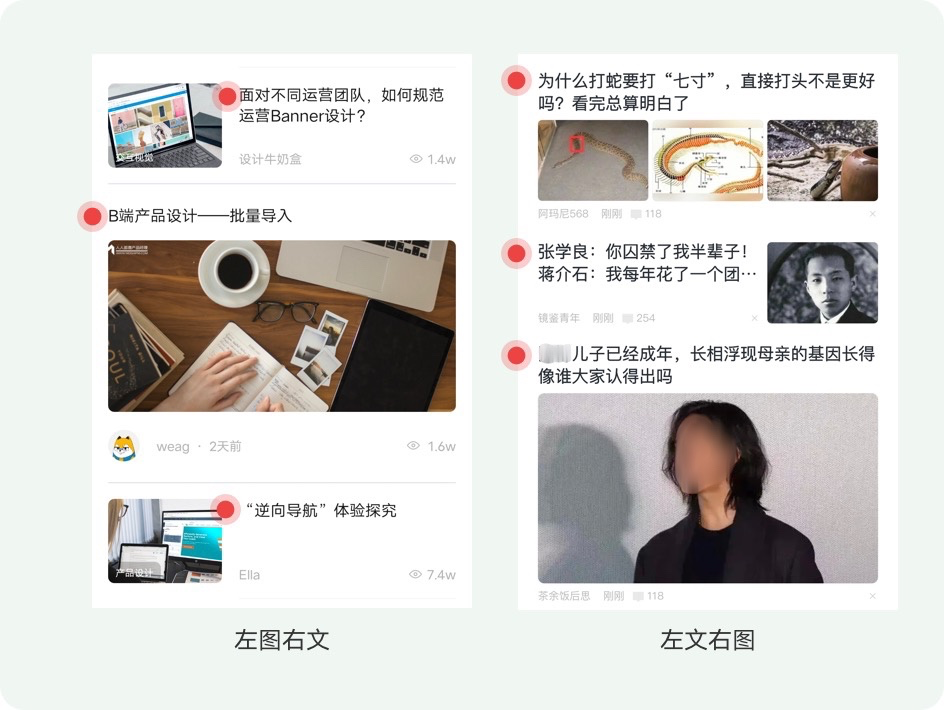
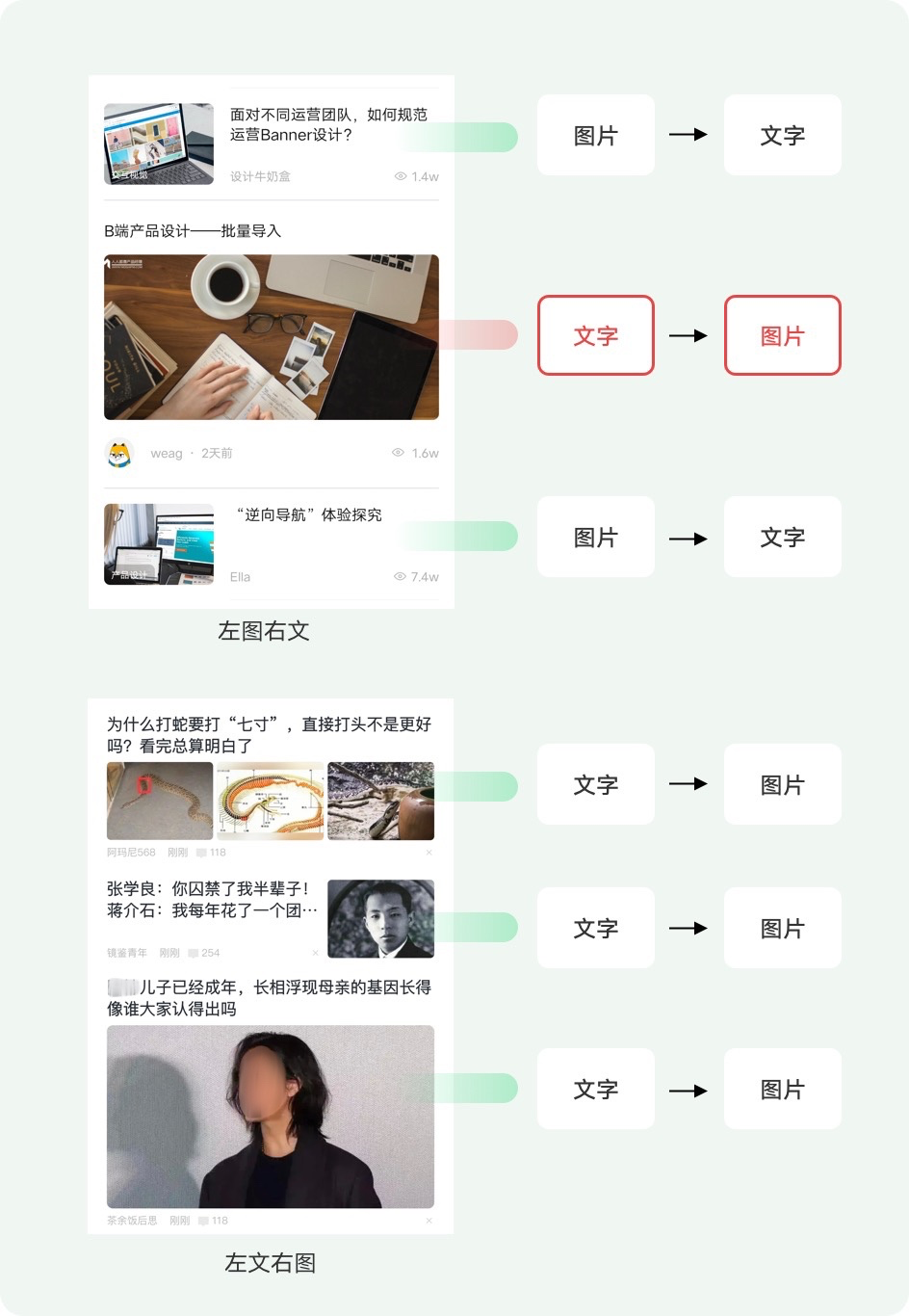
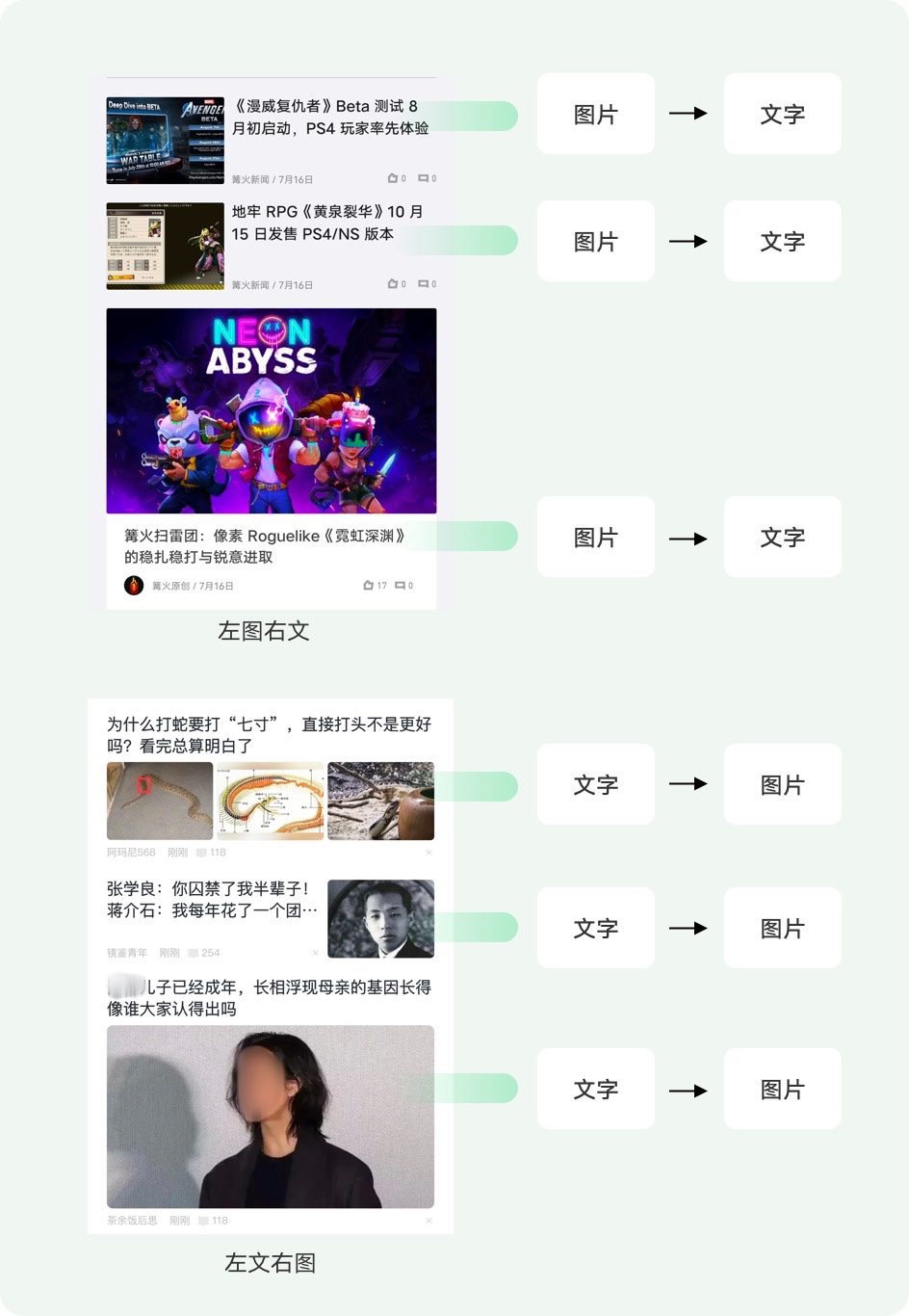
所以在資訊類產品中我們更傾向于優先通過文字來識別內容,而將圖片作為輔助信息,因此根據我們從左往右自上而下閱讀習慣,將文字放在左邊更有利于用戶獲取信息。我們通過一個案例來分別了解一下左圖右文與左文右圖的用戶閱讀路徑是什么樣的。

在上面的案例中,左圖右文用戶的閱讀路徑偏長,并且常常出現視線的折返。

左文右圖用戶的閱讀路徑較短,不會有視線的折反。因此,基于效率和閱讀習慣的角度來說,左文右圖優勢更明顯。
但或許這里就會有人提出疑問“在資訊類信息流中很大一部分用戶都是因為受圖片的吸引才會對該則新聞感興趣的呀”的確、這是一個普遍場景,但是在前面我們也提到,圖片的易識別性是遠高于文字的,因此哪怕是將圖片放在文字后面,對于圖片的“魅力”的影響是在可接受范圍內的。
2. 左文右圖更有利于為用戶提供統一的閱讀基準位置
在資訊信息流中,為了信息展示的多樣性,避免單一的信息流結構使用戶感到單調,在樣式上除了左文右圖的樣式,往往還會搭配三圖、大圖及視頻的樣式出現,而在這樣多種穿插樣式的情況下,左文右圖能夠為用戶的雙眼提供了一個掃讀時候的基準位置,在大量、長時間閱讀的過程中,極大地減小了閱讀壓力。

3. 盡可能保持整體信息流圖文閱讀先后順序的一致性
資訊流中除了左文右圖的樣式,還會搭配三圖、大圖及視頻的樣式出現,因此我們不僅僅要考慮單個信息流樣式的閱讀體驗,更要保持持整體信息流閱讀先后順序的一致性,這能夠為用戶提供較好的沉浸式體驗。

4. 在視覺上更符合格式塔閉合原理
左圖右文的的形式在標題文字較短的情況下,item右上角就會出現視覺上的缺角,這會破壞頁面整體的工整性,而左文右圖的形式就很好的避免了這個問題。
格式塔原理對閉合的研究中提到,人的大腦無論看見什么東西,都喜歡去將它們想象成為一個整體,如果元素太過雜亂大腦無法將其歸類成為一個整體,那么視覺感受就是非常不佳的。

5. 小結
左文右圖基于它在信息獲取效率和人們閱讀習慣上的優勢得到各大新聞資訊類產品的青睞,是較為通用的形式。那是不是就沒有“左圖右文”什么事了?其實不然,左圖右文仍是有其優勢的,并且在特定場景下,左圖右文的形式的優勢會更明顯。
二、左圖右文
1. 圖片在左側,第一時間吸引用戶視線
在內容形式的吸引力上,視頻>圖片>文字,并且前面我們提到,圖片的易識別性是高于文字的,因此一張高質量的圖片往往能夠在第一時間觸達用戶并形成轉化。
但前提要求是我們能夠把控圖片的質量,否則效果將適得其反,所以我們說左圖右文的樣式一般更適合用來承載PGC的內容。
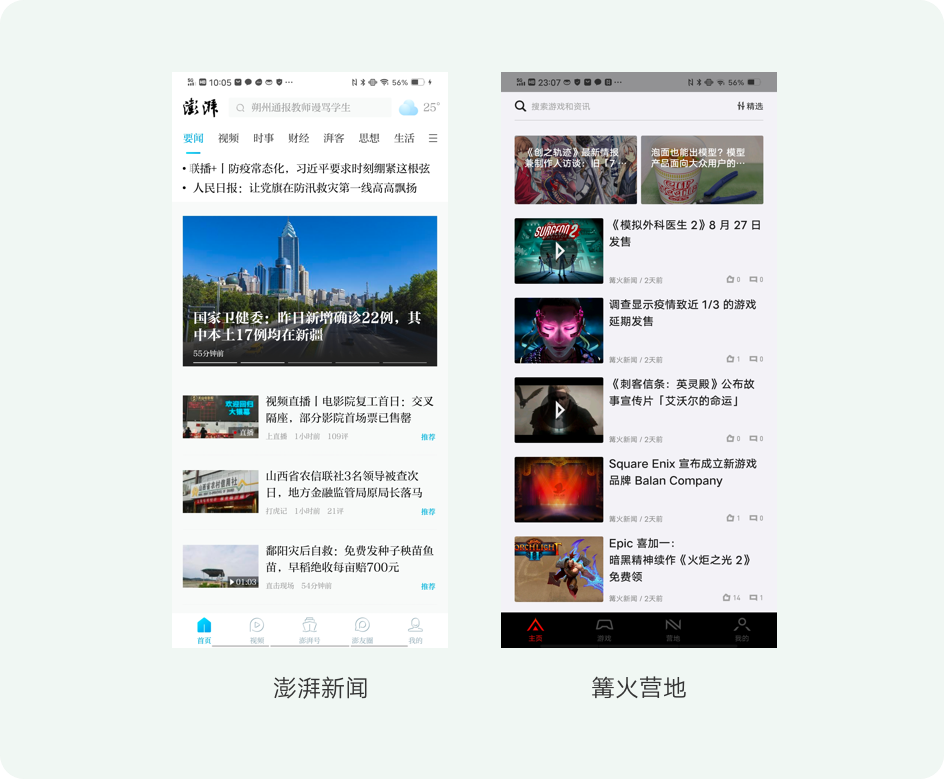
例如主打品質時政新聞的資訊產品澎湃新聞以及垂類游戲資訊社區平臺篝火營地,其推薦的內容都來自專業團隊的輸出,對內容圖片的質量有較好的掌控力,因此采用了左圖有文的形式優先給用戶展示圖片信息,以提升用戶對內容的興趣。

2. 在帶有明確目的閱讀場景下,例如查找歷史內容、搜索等,左圖右文的形式效率更高
在用戶帶有明確目的場景時進行信息閱讀時,用戶往往對內容已經有了一個大致的預期,所以這個時候如果我們能讓用戶第一時間識別圖片,能夠大大的提升用戶的操作效率。
例如用戶在查找一篇曾經看過的文章時,當曾經閱讀過那篇文章的封面出現屏幕中時,用戶便能立刻作出判斷,這會比在眾多文字標題中查找更為便捷。
三、總結
1. 左文右圖
- 通常情況下,我們優先通過文字來獲取訊息,因此在一般的信息流中,更青睞采用左文右圖的方式,以提升效率;
- 左文右圖能夠為用戶提供統一的閱讀基準位置,在用戶長時間瀏覽時減少閱讀壓力;
- 更好的滿足格式塔閉合原理,使信息流整體的頁面更加工整。
2. 左圖右文
- 左圖右文常被用來承載PGC的內容。在能夠確保圖片質量的情況下,圖片在左側,更容易引起用戶對帖子的興趣;
- 在帶有明確目的閱讀場景下,例如查找歷史內容、搜索等,左圖右文的形式效率更高。
#Tips:無論是左文右圖還是左圖右文都各有其優勢及適用的場景,但當我們在設計信息流時,我們要注意為用戶提供圖文閱讀順序一致的體驗。

以上是個人對資訊流左文右圖&左圖右文的一些思考和心得,感謝大家的閱讀,假設通過本次閱讀能夠給大家今后的工作帶來一些啟發和思考,那就實在是再好不過的事了:)
作者:寶紅HOM,一個啰里八嗦的UI
本文由 @VMIC UED 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚