筆者對手勢和功能進行了一些總結,帶大家回顧了手勢交互的前世今生,一起來看看吧!

隨著觸摸屏和傳感器技術的發展,出現了許多交互的機會,而手勢通常被認為是與屏幕最自然的一種交互方式。
手勢交互的普及,降低了人與設備之間的溝通門檻,并且帶來了革命性體驗和便捷。今天,我就帶大家回顧一下手勢交互的前世今生。
在 iPhone 發布之前,很多手機廠商都在尋找真正適合手機的觸摸屏設計。
但它們看起來都不太智能,因為手機有40%的區域都是實體鍵盤,那就意味著,固定的按鈕無法為 App 提供定制化功能。

“智能手機們”
2007:革命性的滑動解鎖
初代 iPhone
2007年第一代iPhone掀起了智能手機的革命,具有高分辨率、多點觸控Multi-Touch功能的iPhone,真正確立了手勢交互的標準。
Jobs 放出領先對手5年的狂言,經典的滑動解鎖設計,更是讓人們贊嘆不已。

初代 iPhone
2009:經典的多任務
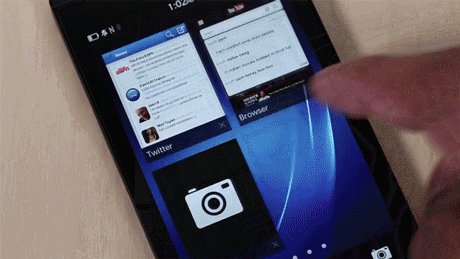
webOS 卡片式交互
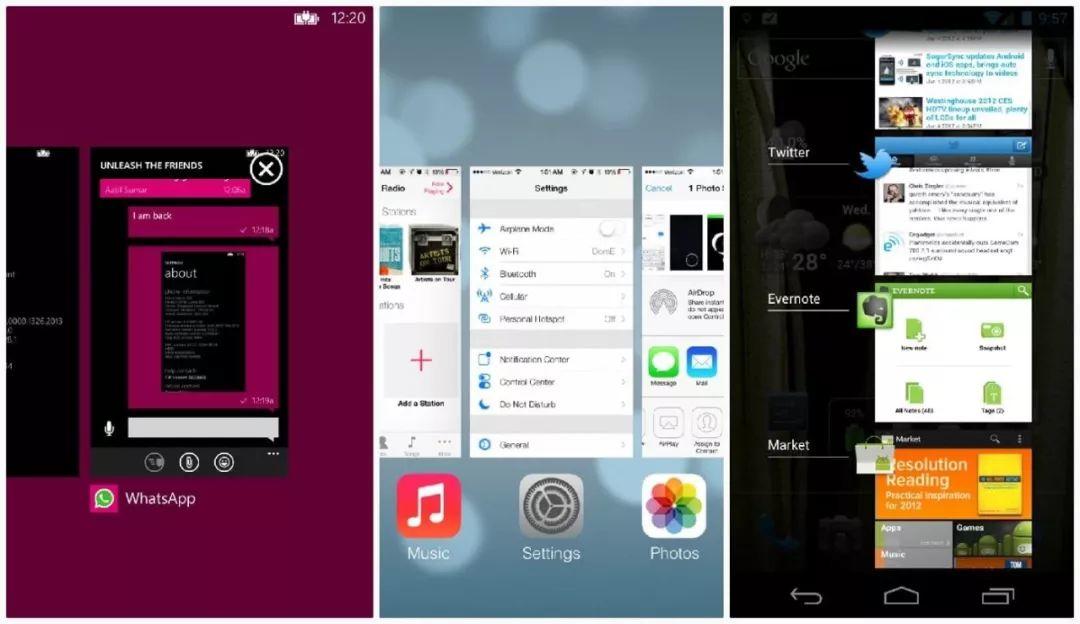
我們在 iOS 和 Android 系統中看到的那種卡片式多任務形態,是由 webOS 率先提出的。
這一段關于 webOS 交互界面的演示非常經典,也征服了 2009 年 CES 發布會上近乎所有的觀眾。

webOS 多任務演示
與 webOS 相比,同時期的 iPhone 還只停留在單任務的狀態。直到 2010 年的 iOS4蘋果才正式引入多任務概念。
再往后發展到現在,類似的卡片式多任務已經可以在大部分手機中看到,但基本和 2009 年 webOS 所演示的成果大同小異。

操作系統多任務后臺
雖然 WebOS 已經死了,但卡片式界面已經蓬勃發展。此外,Safari 和 Chrome 還將其標簽視圖替換為具有相同手勢的卡片視圖。
坦率來講,說這些操作系統不受WebOS的影響都是騙人的。
2011:三大金剛鍵
Android 4.0
2011年10月19日,三星與Google聯合在香港正式發布了首款搭載了Android4.0 的手機GALAXY Nexus。
最新的 Android 操作系統引入了屏幕內虛擬導航欄,最終,返回鍵、主頁鍵和多任務鍵的組合日漸深入人心,“三大金剛鍵”的名號應運而生。

Android三大金剛鍵
虛擬導航欄的優勢其實不少,順應了觸摸屏成為主流的發展趨勢。但缺點就是App程序內的底欄會和虛擬導航欄組成“雙下巴”,讓人難以忍受。
2012:魅族的小圓圈
小圓圈
魅族獨特的交互方式一直是它的優勢,在安卓陣營都使用三大金剛鍵的背景下,魅族率先做出了小圓圈的設計。它可以實現多種手勢功能,例如鎖屏,返回,呼出語音等功能。

魅族 MX 2
mBack
「mBack,觸摸返回上一級,按壓返回桌面。」
魅族mBack是繼小圓點后又一標志性設計,魅族用一顆實體按鍵同時實現了返回和回到桌面兩個功能,多任務則交給了屏幕底部上滑呼出。
2012:英雄末路
為觸屏而生的 BlackBerryOS 10
2012 年 5 月,黑莓在美國召開發布會,展示了其專門為 Z10 研發的全新移動操作系統 BB 10。

BlackBerryZ10
黑莓 Z10 整個機身正面沒有 Home 鍵或者菜單鍵來干擾視線,因為手勢滑動是 BB 10 的核心交互,到現在為止這個操作依然讓我記憶深刻,那可是2012年!
黑莓曾經把這個功能叫做flow,也就是上劃解鎖,向上滑動返回主頁,和 iPhone X 一樣的操作方式。但由于應用生態軟件匱乏,最終宣告失敗。
2013:懸浮手勢
索尼 Xperia Sola
索尼在Xperia Sola 上引入“浮空觸屏技術”(Floating touch),你不需要觸摸到屏幕就能滑動 Web 網頁,當手指進入到距離屏幕 15 毫米的范圍內就能觸發操作手勢。而且它的感應器很靈敏,能夠識別有效的點擊,滑動,輕掃等手勢。
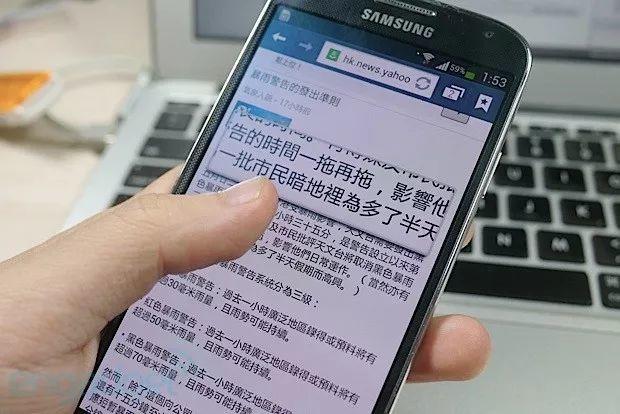
這項功能之后在三星 Galaxy S4 也得到了應用:

Samsung Galaxy S4
2017:手勢的崛起
iPhone X 開啟全面屏時代
2017年 iPhone X的發布,正式開啟了全面屏時代。在過去 Home 鍵的主要作用是單擊回到主界面和雙擊調出多任務。
而新 iPhone 取消了 Home 鍵,通過上滑、上滑懸停的手勢交互方式,最大化的提高屏幕空間使用效率。

iPhone X
與圖形UI元素不同,手勢不需要視覺表示,因此可以為內容留出更多空間,同時更高的屏占比有更好的操作體驗。
2018:擁抱全面屏手勢
隨著全面屏潮流席卷下,各大廠商相繼跟進,開始擁抱“全面屏手勢交互”。
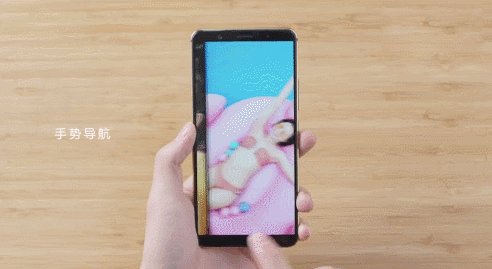
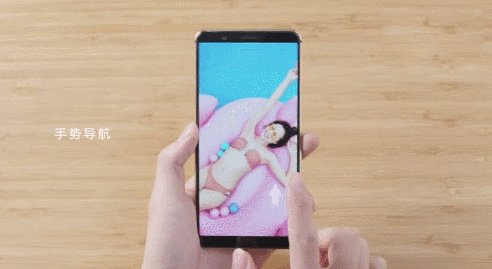
vivo
在國內幾家手機廠商中,vivo最早推出全面屏手勢。通過隱藏三大金剛虛擬鍵,將底部區域會劃分為左中右三塊,分別對應原來三個按鍵的功能。

在操作方式也比較容易,中間底部上滑可以直接返回主頁,右側底部上滑可以反回上一級,左側底部上滑可以調出多任務和控制欄。

小米MIUI
小米方面,MIUI 的操作邏輯有別于其他幾家。中間上滑的操作與蘋果相似,同樣擁有兩功能,上滑時會返回主頁,停頓一秒調出多任務界面。
不同的是,對返回上一級進行了調整,左右邊緣向屏幕內滑動,都是返回上一級,這樣很好的避免了持握時左右手不同帶來的不便。
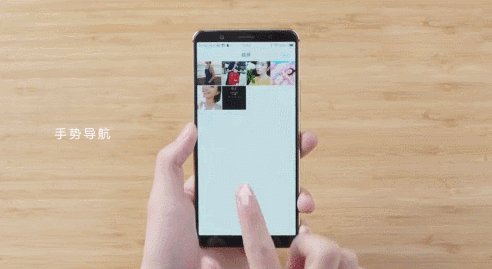
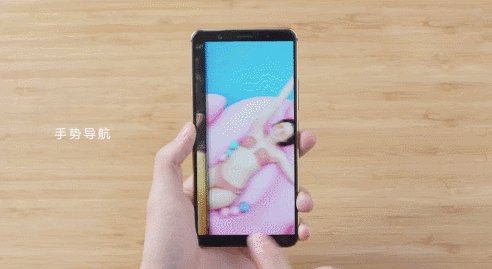
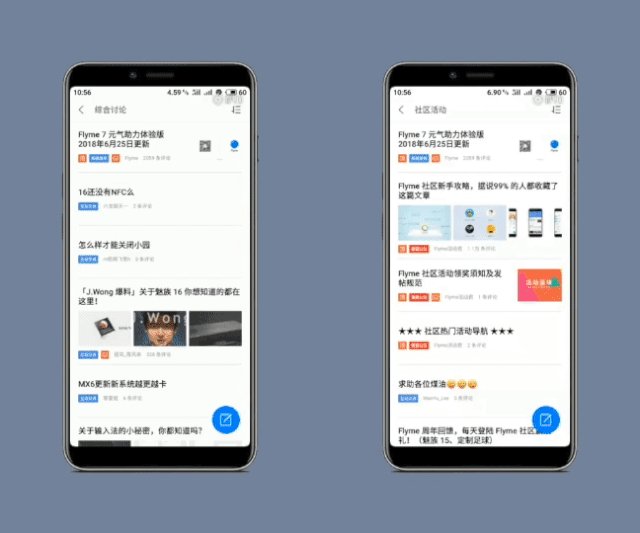
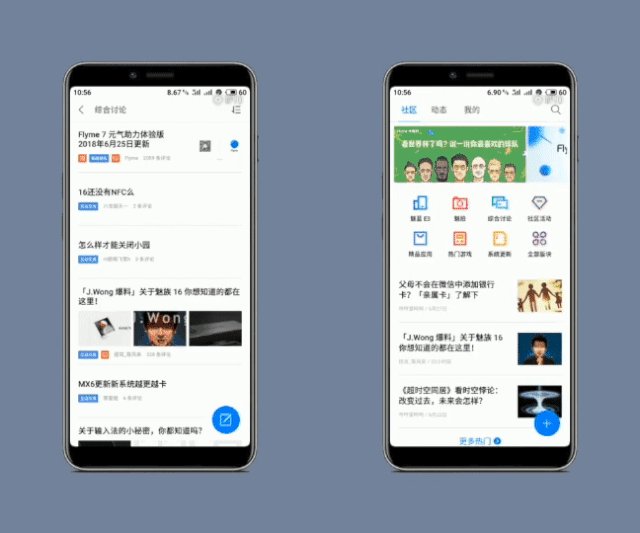
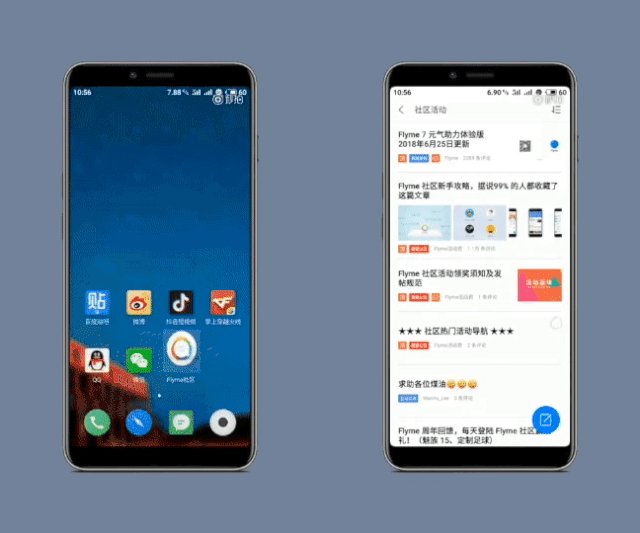
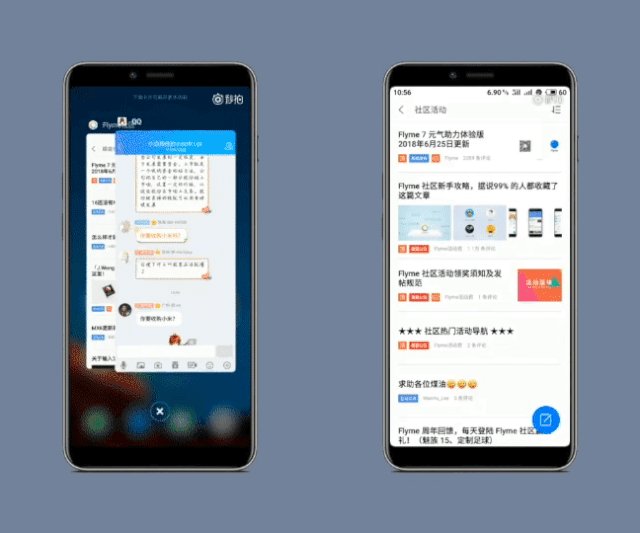
魅族Flyme
魅族 Flyme 7 在 mBack 之外新加入了全面屏交互手勢,底部往上短滑為返回,往上長滑為返回桌面,上滑并停頓則是呼出多任務后臺。值得一提的是,在這三個主要的手勢之外,從屏幕側邊緣左右往內滑也支持返回功能。

2019:一統江湖
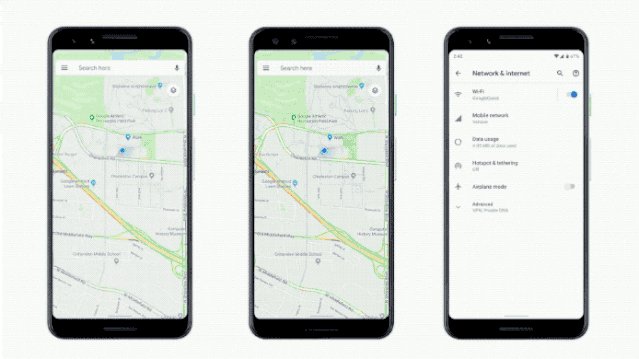
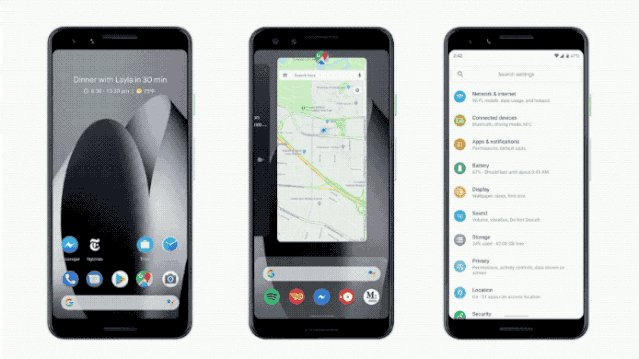
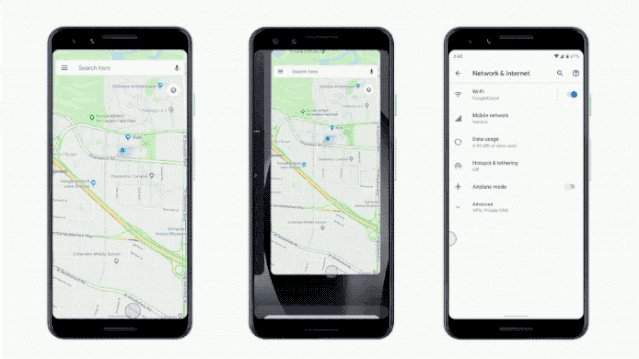
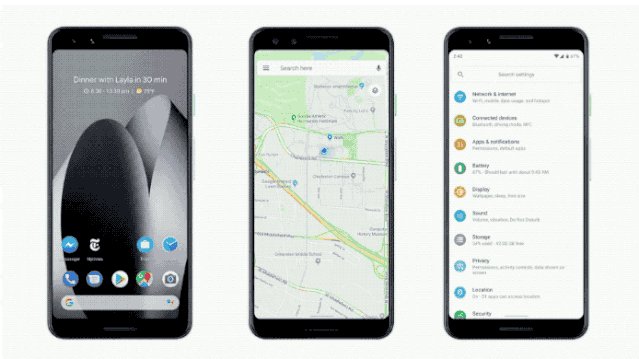
Android Q
在今年的 Google I/O 大會上,新版本 Android Q 除了保留傳統的三大虛擬按鍵和 Android P 的二鍵設計之外,啟用新手勢交互方案,屏幕底部便不會再出現返回鍵和導航欄,只會剩下一個指示條,所有手勢也都改成了和 iOS 系統一樣的操作邏輯,兩大陣營在交互上終于達成一致。

未來已來:隔空手勢交互
LG 在今年 MWC 發布的 G8 ThinQ 帶來 Air Motion 隔空手勢操作,而 Google 方面也證實 Pixel 4 將支持人臉解鎖和隔空手勢。
Pixel 4 整合了 Soli 雷達遙控方案,讓你能利用手勢進行靜音、切歌等等操作。你看,這個功能在吃小龍蝦的時候,是不是很方便呢?

總結
隨著時間的推移,手機相關技術和功能都在不斷向前發展。在全面屏的潮流之后,手勢交互未來又會往哪方面發展呢?讓我們一起期待新的技術革命早點到來。
By the way,如果你喜歡我的文章的話,歡迎點贊、轉發,謝謝大家!
#參考資料#
- iPhone X: The Rise of Gestures · nngroup
- Why Do All Mobile Roads Lead Back to the Palm Pre?
- 為什么 Android 做不好手勢交互?- 數字尾巴
- 耗時2年,Android還是沒找到比iOS更好用的手勢操作-愛范兒
- 從BlackBerry10到Android,黑莓手機的英雄末路與垂死掙扎
- 發明了卡片式交互的這家公司,本可以開創屬于自己的全面屏時代
作者:阿洋;公眾號:洋爺(ID:yangye365)網易資深視覺設計師,每周分享關于交互、產品、視覺上的思考,歡迎關注交流。
本文由 @洋爺 原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚