每年7月份,公司IT體系(蘇寧科技)會統一組織各專業序列進行職級考試(內部稱為PDF,Professional Development Framework),以此考核職級晉升。
本次我所申報的用戶體驗序列“交互設計師”的題目是:體驗一次寄包裹的流程,針對流程中的重要功能,分析用戶核心任務、核心路徑、核心頁面,找出設計問題并優化。

一、確定對象
拿到這個題目,腦中第一個就想起了我辦公室樓下的“韻達快遞”,兩個原因:
- 最近用韻達快遞(微信公眾號)寄過幾次包裹,對他們的流程比較熟悉;
- 在使用的過程中也確實遇到了一些體驗問題,直白一點就是不太好用。
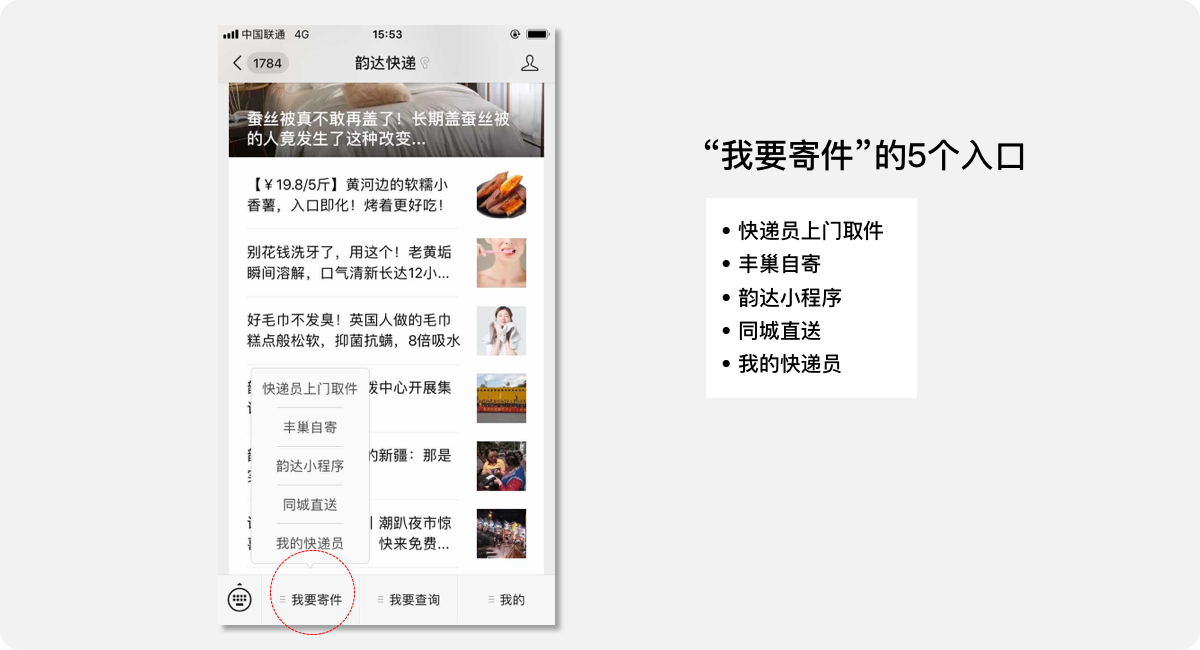
由于考試時長有限制(5個小時),再去體驗別的產品也沒時間了,所以就選定“韻達快遞”微信公眾號。直接在微信搜索“韻達快遞”,進入公眾號,寄快遞有5個入口:

每種入口對應不同的用戶場景,我之前每次下樓寄包裹,都是直接用“快遞員上門取件”這一功能,所以可以將體驗的場景縮小至“韻達快遞、微信公眾號、快遞員上門取件”。
考試的時間有限,不太可能做一次大而全的體驗優化方案,所以采取的策略是“窄入口、深體驗”,縮小體驗的范圍。
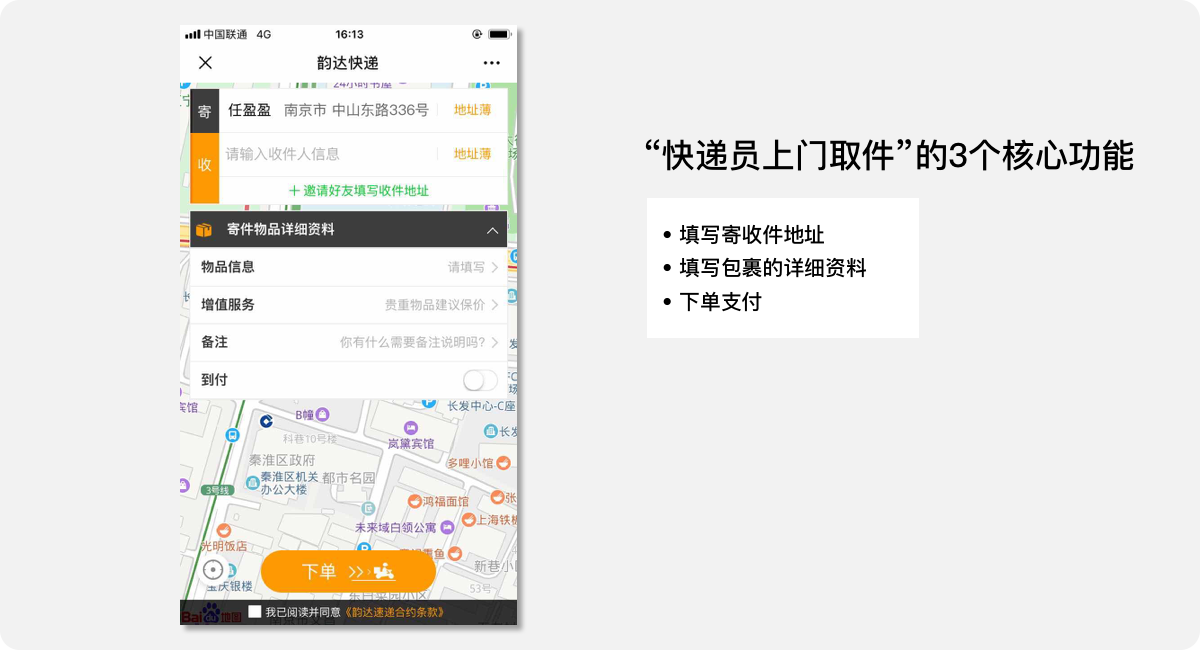
點擊“快遞員上門取件”進入,核心功能主要有3個:

我分別體驗了一下3個功能,并回憶前幾次寄包裹的經歷,最后決定選取“填寫寄收件地址”這一功能進行分析和優化。
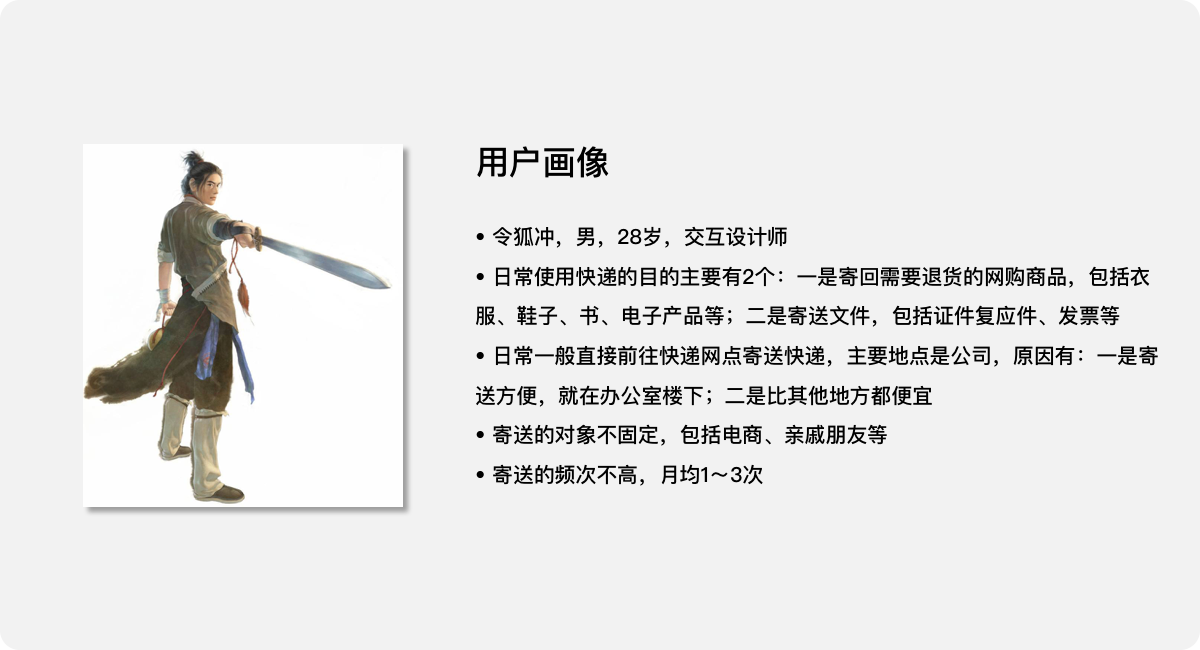
二、用戶畫像
在日常的設計過程中,著手設計方案之前需要了解這個產品的用戶是誰、有哪些特征,從而快速建立同理心,真正地從用戶的視角去設計產品:UCD,以用戶為中心。
由于我就是這個產品功能(韻達快遞→微信公眾號→快遞員上門取件→填寫寄收件地址)的真實用戶,因此就直接根據自身的一些特征建立用戶畫像,大概從寄包裹的目的、場景、對象、頻次等角度進行描述。

本次體驗的環境信息如下:
- 體驗產品:韻達快遞》微信公眾號》快遞員上門取件
- 體驗對象:填寫寄收件地址
- 手機型號:iPhone 6
- 操作系統:iOS 12.3.1
- 體驗時間:2019.7.24
(對,都9102了,我還在用iPhone 6,沒別的原因,就是因為qiong)
三、功能體驗及分析
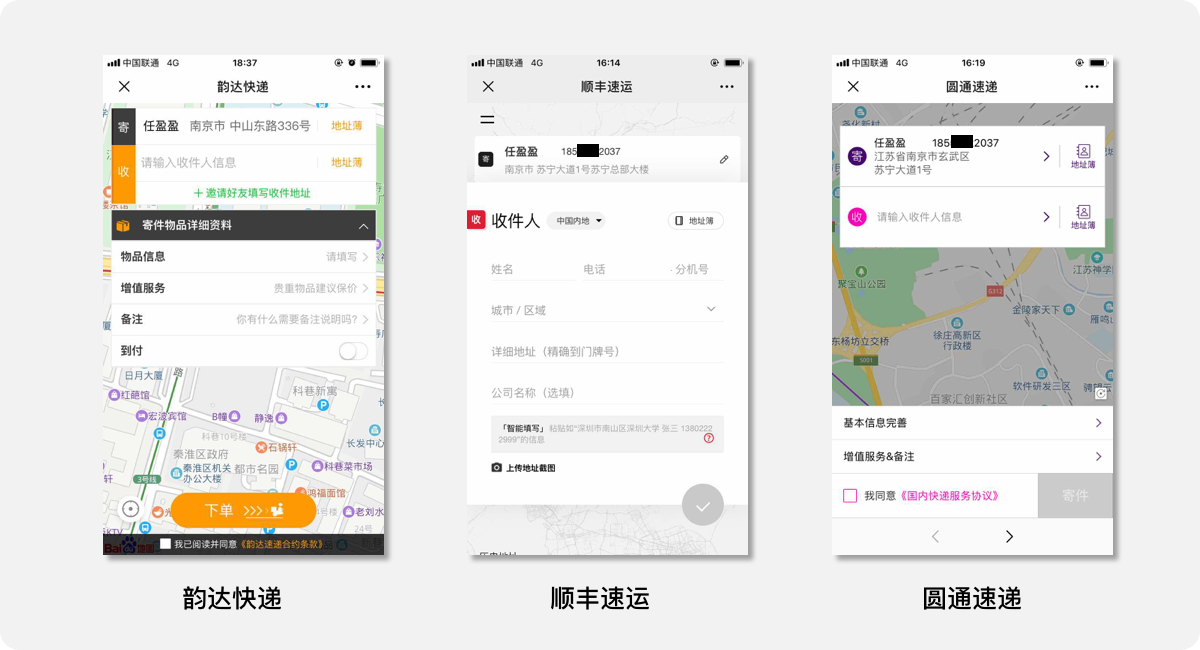
沒有對比,就沒有思路。在體驗“韻達快遞”微信公眾號的“填寫寄收件地址“功能的同時,也體驗了“順豐速運、圓通速遞”兩家微信公眾號的相同功能。
通過對三家產品的體驗、比較,我對“填寫寄收件地址”這一功能開始有了一些思路。

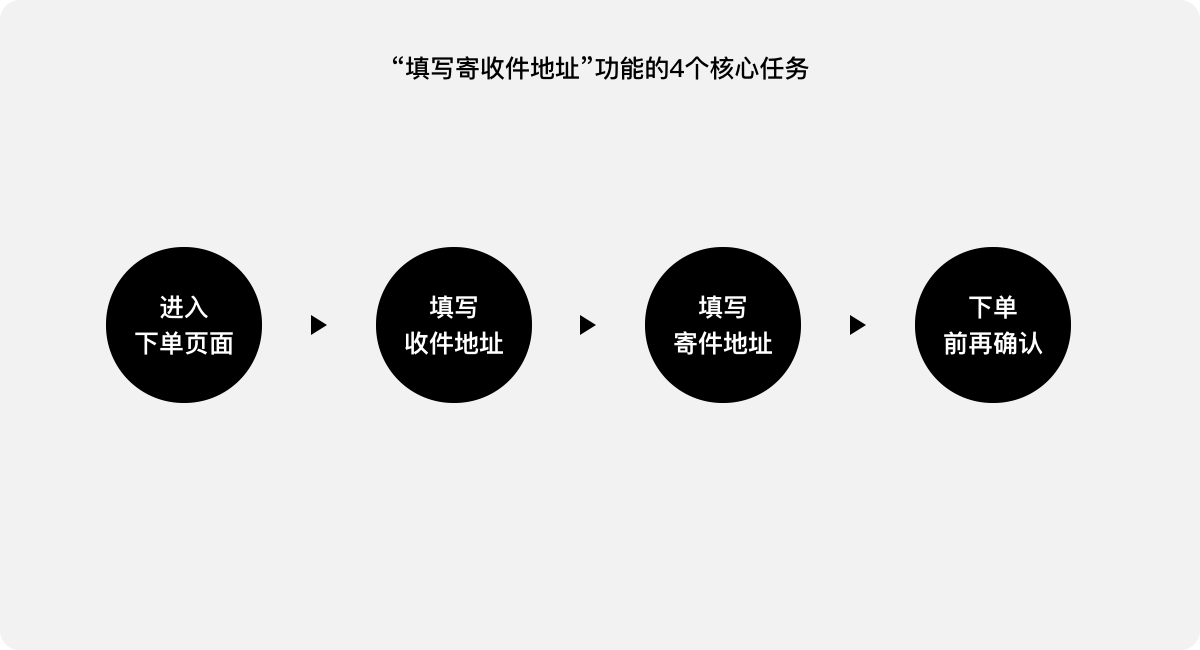
首先,“填寫寄收件地址”功能可以分解為4個核心任務:

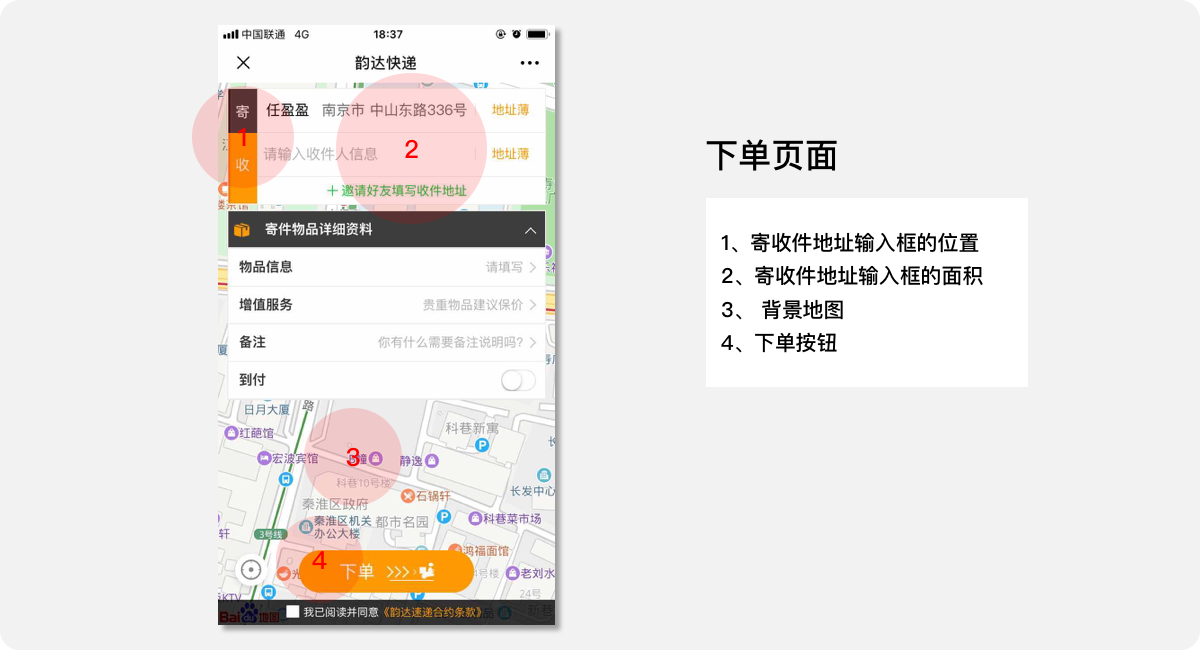
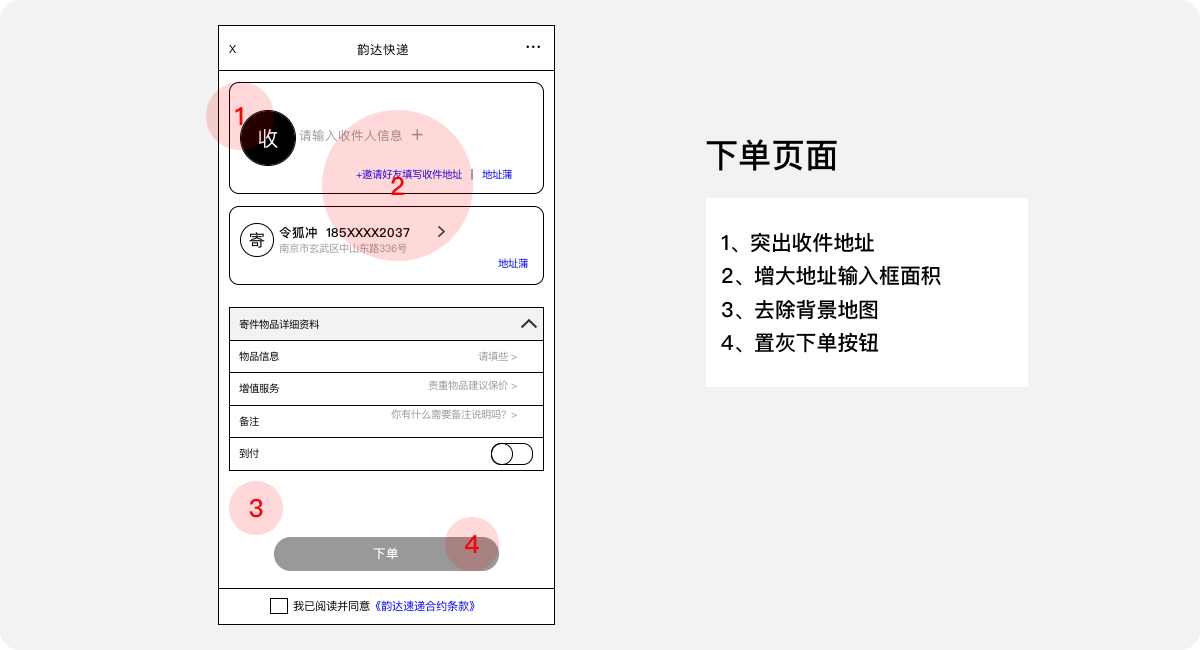
1. 進入下單頁面
核心路徑:打開微信——搜索“韻達快遞”——點擊并進入“韻達快遞”微信公眾號——點擊“我要寄件》快遞員上門取件”——進入下單頁面
核心頁面:下單頁面

- 問題1:相比于“寄件地址”,“收件地址”的位置應該在其之前,想象一下寫信、寫郵件的時候,接收方更重要
- 優化:調換現有“寄件地址”和“收件地址”的位置,突出“收件地址”
- 問題2:最重要的寄收件地址填寫入口過于狹小,導致用戶選中并輸入的難度增加
- 優化:增大地址輸入框的面積
- 問題3:頁面背景使用了地圖,但并沒有任務實際用處:定位不準、沒有快遞網點信息,反導干擾了頁面內各功能區域識別和信息閱讀
- 優化:去除背景地圖
- 問題4:寄收件信息填寫不完整,無法“下單”,該按鈕可置灰
- 優化:“下單”按鈕置灰
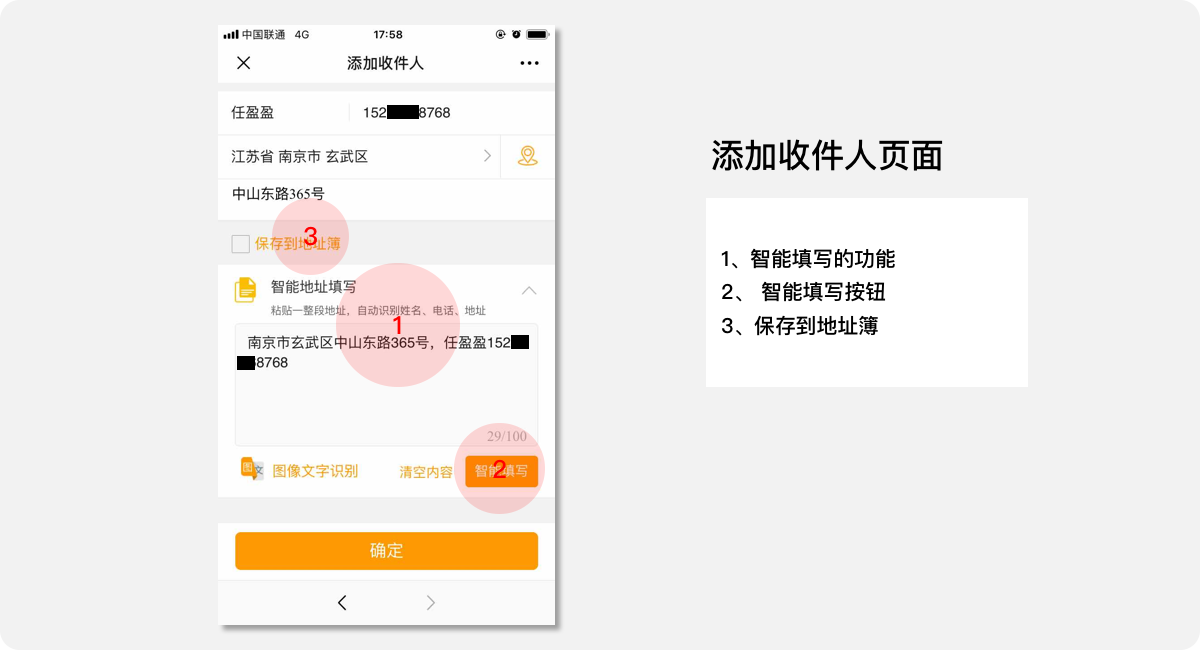
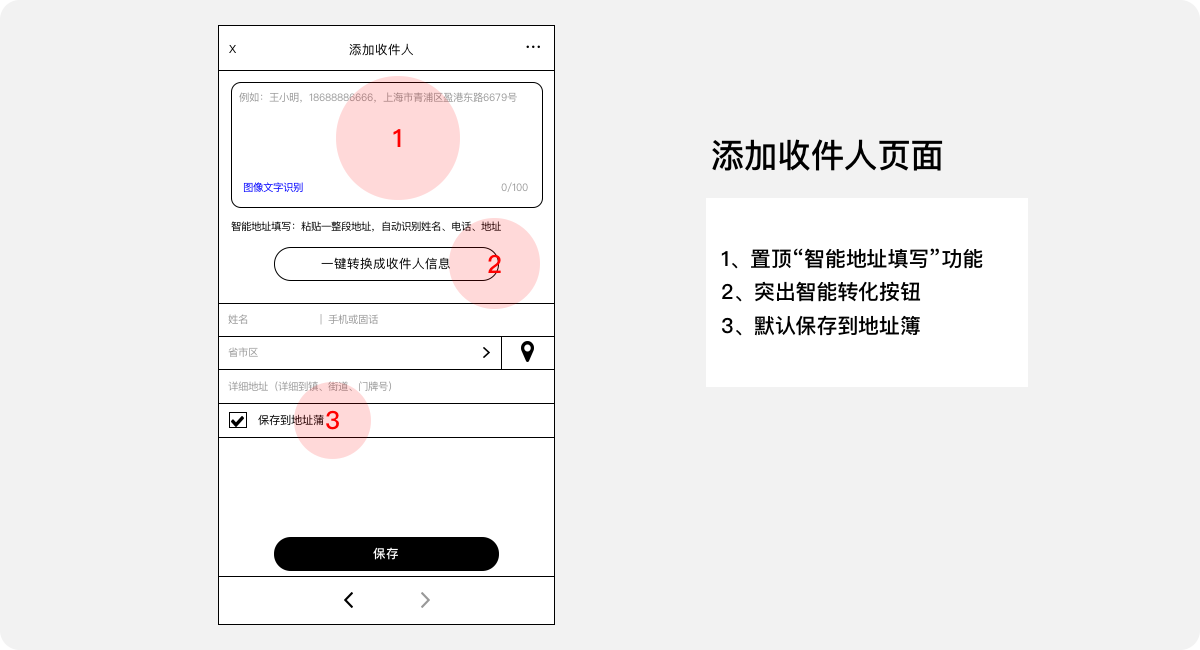
2. 填寫收件地址
核心路徑:點擊“收件地址”的輸入框——在“智能地址填寫”輸入框內粘貼用戶收件地址——點擊“智能填寫”按鈕——點擊確定——返回下單頁面
核心頁面:添加收件人頁面

- 問題1:對于“手動輸入”收件人信息,涉及人名、電話、地址,每項都需要仔細輸入核對,成本很高,“智能地址填寫”的功能比手動輸入地址更便捷,因此需要主動引導用戶使用
- 優化:置頂“智能地址填寫”功能
- 問題2:“智能填寫”按鈕的位置過于弱化,文案本身也缺少“將輸入的文本轉化為收件人信息”的含義
- 優化:強化按鈕,按鈕上的提示文字鈕更改為“一鍵轉化成收件人信息”
- 問題3:當用戶完成輸入收件人信息,如果忘記勾選“保存到地址簿”,用戶第二次進入該頁面此勾選項消失,無法將其保存至地址簿,這不便于用戶積累、管理地址
- 優化:默認勾選“保存到地址簿”,防止用戶忘記勾選;用戶二次進入,仍然保留該勾選項
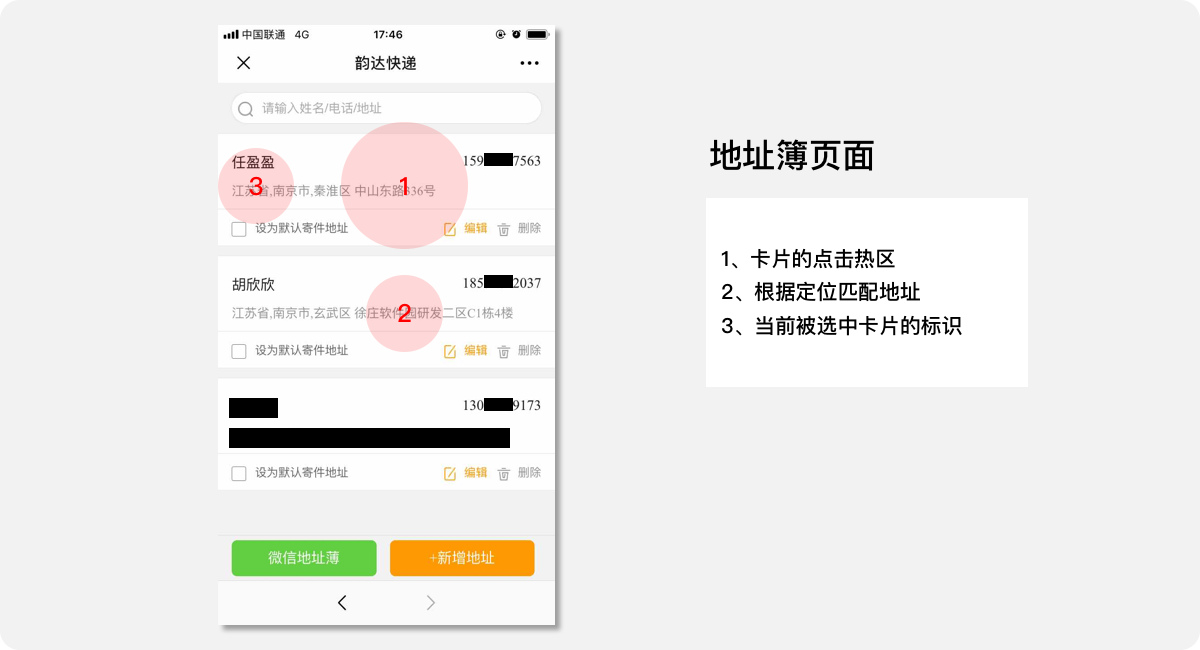
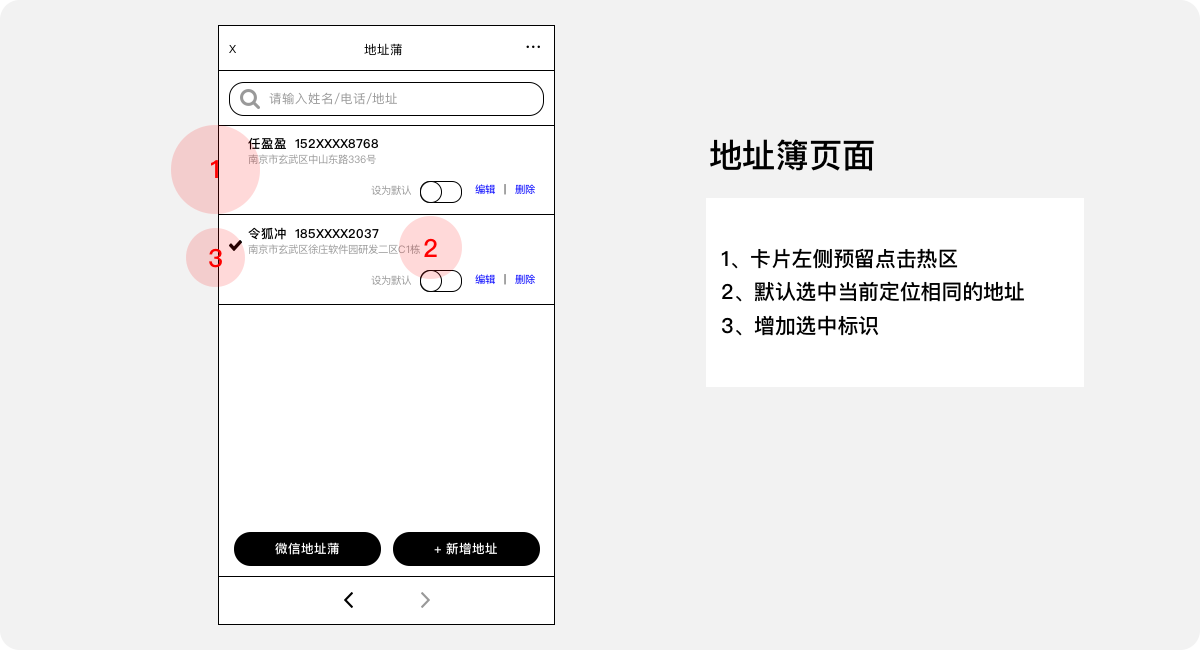
3. 填寫寄件地址
核心路徑:點擊“寄件地址”的地址簿——選擇本次使用的地址——返回下單頁面
核心頁面:地址簿頁面

- 問題1:單條地址信息的卡片內,缺少可用于點擊的熱區標識,如果要選中某個地址,用戶無法確定點擊哪個區域
- 優化:增加明顯的點擊熱區
- 問題2:“寄件地址”默認為上一次使用的地址,如果存在與當前定位相同的地址,是否可以根據當前定位來自動完成地址的切換(當前定位處于研發二區C1棟)
- 優化:在沒有勾選默認地址的情況下,根據當前用戶定位匹配地址
- 問題3:沒有將當前已選中的地址(任盈盈)標識出來
- 優化:增加已選中的標識
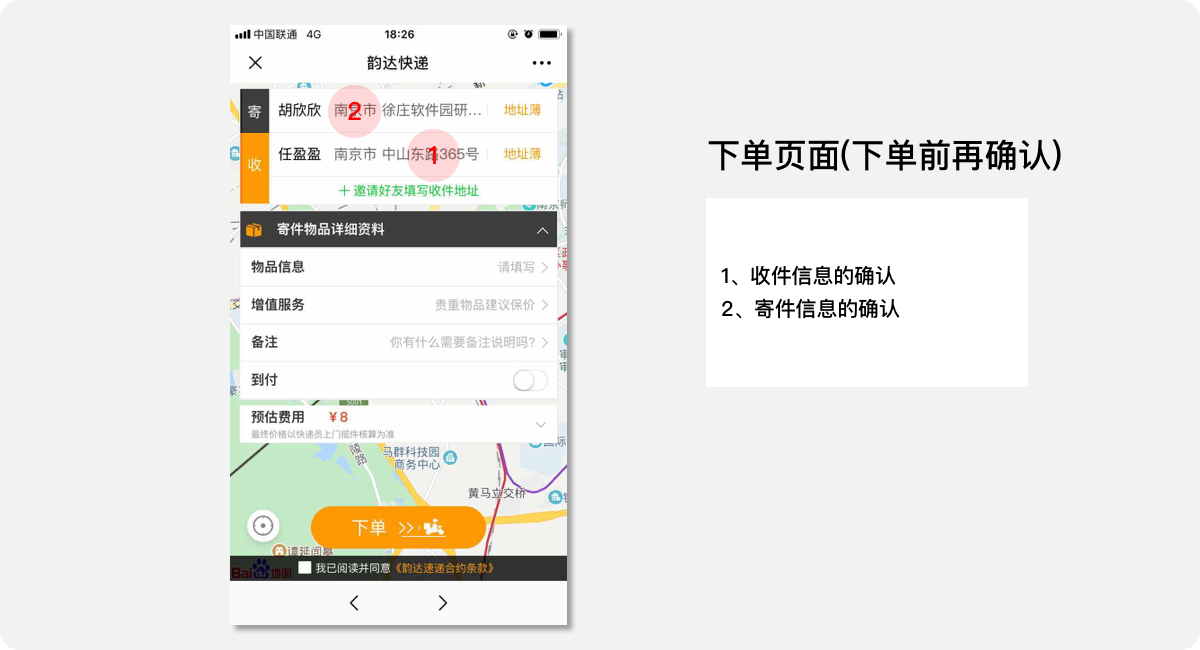
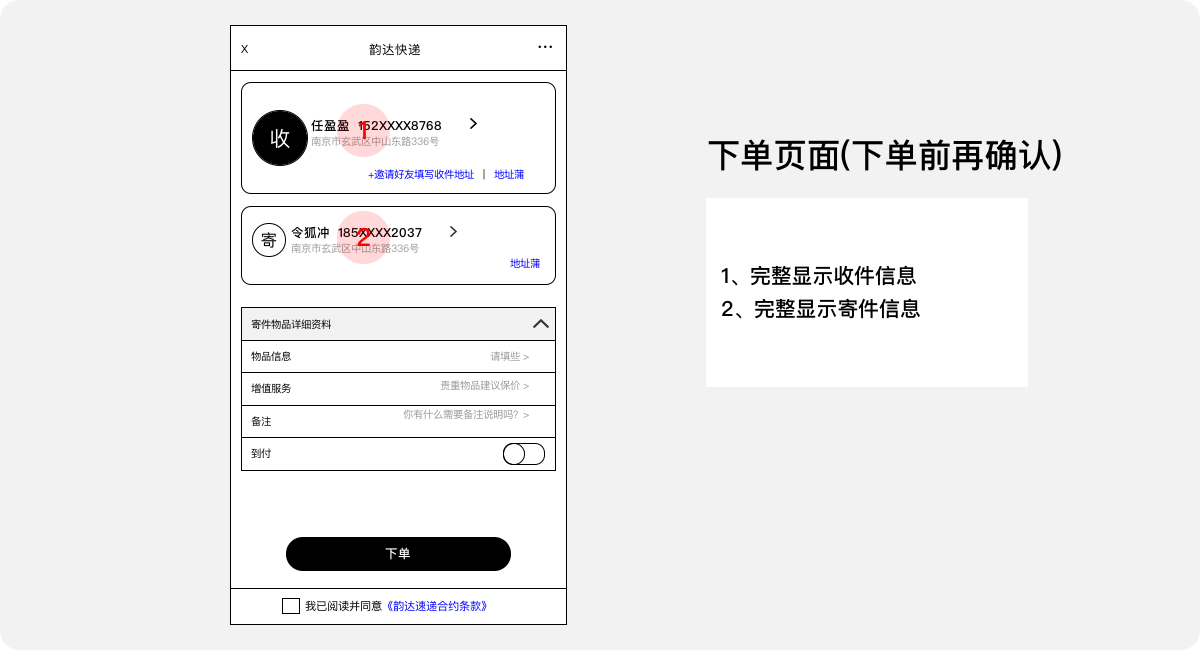
4. 下單前再確認
核心路徑:點擊“寄件地址”輸入框——進入查看信息是否正確——返回下單頁面——點擊“收件地址”輸入框——進入查看信息是否正確——返回下單頁面——確認無誤即下單
核心頁面:下單頁面

- 問題1:“寄件地址、收件地址”均需要用戶點擊進入才能確認是否正確,用戶至少要完成4次點擊
- 優化:直接將“寄件地址、收件地址”的完整信息展示在下單頁面上
四、優化方案




五、總結
本次答題的順序主要包括:確定體驗對象、繪制用戶畫像、競品分析、功能優缺點分析,以及最后給出出優化方案。
從答題的思路來看,我認為是一次合格的產品體驗優化流程。
雖然考試時間有5個小時(不知道是該說“寬裕”還是“有限”),在答題的過程中感覺時間過得非常快,再加上精神緊張、能力有限等主觀因素,因此本次答題肯定存在很多欠缺深入考慮的點,還需繼續學習、實踐。
作者:胡欣欣,公眾號:吹拉彈唱大師(ID:cltcds)
本文由@吹拉彈唱大師 原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自Unsplash, 基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚