本文為《以web端為例:我的交互設計細節手冊》的下半部分,內容繼續專注于web端的交互設計細節問題,文中所有所舉實例都來自于作者實際工作中所遇到或者思考過的交互問題,具有實際的參考意義。

一、關于頁面提示的設計
1.1 無提示狀態
對于一些簡單且操作后狀態變化明顯的操作,不需要進行任何提示,防止打斷用戶,例如打開關閉開關、點贊等,這些操作通過頁面上元素的狀態變化已經明顯的反饋給用戶操作結果,就不需要再進行任何提示(如下圖)。

1.2 全局提示狀態
全局提示一般是對操作結果的反饋,但不需要用戶進行二次確定或者下一步的引導,且操作的結果在頁面表現上較弱,這時候就需要全局提示用戶操作的結果。
例如聯系人分配成功,因為分配后,聯系人卡片上的變化極小,僅僅是歸屬人的字段發生改變,用戶不易感知到分配是否成功,這時候需要進行全局提示。

1.3 彈窗提示
彈窗提示的使用主要是以下三個場景:
(1)對于部分毀滅性或者不可逆操作需要用戶進行二次確認(如下圖一)。
(2)部分需要進行引導的反饋都需要是用彈窗提示。
例如:下圖二消息接收設置這里,如果沒有完善店鋪的資料,將接收不到消息,于是點擊消息開關需要提示用戶先去完善店鋪資料,這里就需要使用彈窗提示,引導用戶去完善店鋪資料。
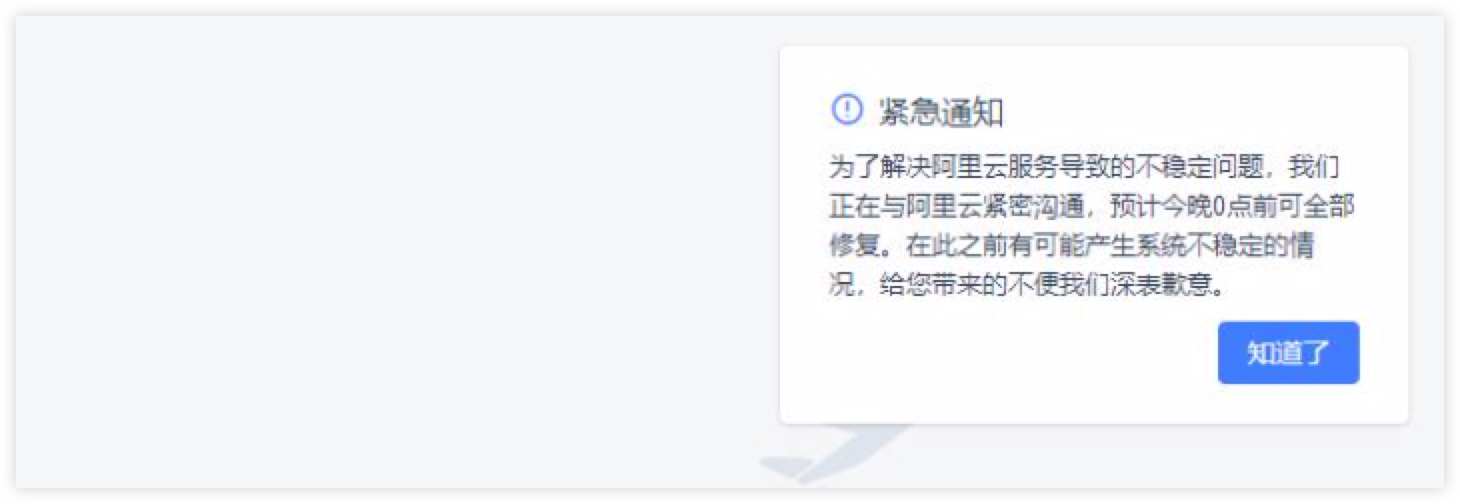
(3)重要信息需要用戶確認的,或者信息內容過多,需要花費用戶一定時間去閱讀的(如下圖三)。

1.4 固定導航提示
固定導航提示主要分為兩種:
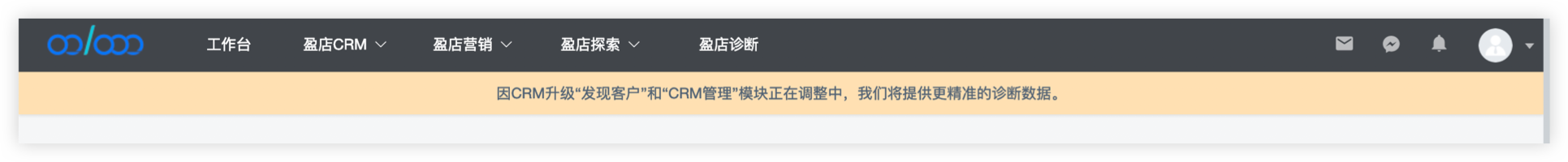
- 可關閉的式的導航固定導航提示。一般用于與該頁面業務有關的說明或者需要提醒用戶的提示;
- 不可關閉的提示。這種提示的業務層面級別高于上一種提示,必須讓用戶知道,固定導航的提示一般在登陸系統后才出現。

1.5 側邊系統提示
側邊系統提示一般是系統類的提示,或者跨功能的提示。
比如來了一封新的郵件或者系統程序出現了某種故障需要告知用戶,往往是被動的及時反饋的提示(與主動及時操作反饋不是一個概念),這類通知對于頁面的一般在頁面的右側出現,且必須會自動消失或者可以手動關閉。

二、對于圖片展示規則的設計
2.1 社交媒體類平臺
對于社媒類平臺,圖片都是由個人進行上傳,各種圖片尺寸、質量都參差不齊,而為了優化體驗和保持美觀,一般會按照上下左右居中截取的方式把圖片展示出來(規則為上下左右居中截取,小圖會自動放大適配長寬去截取,如新浪微博)。

2.2 工具類平臺
對于工具類平臺,會按照長寬縮略展示圖片全部概況(圖片同比縮放展示),因為在工具平臺里主要滿足圖片使用的場景,如淘寶店鋪里上傳產品詳情圖,這時用戶更需要了解圖片的基本概覽。

三、是否需要新開頁面的規則
在實際設計工作中,我們經常會遇到這樣的問題,點擊某個按鈕是新開頁面還是本頁跳轉。當然這里面牽扯到的原因會有很多,比如阿里千牛后臺,點擊每個一級二級tab都會在一個新的頁面打開,這是因為深層次的商業原因,現在僅站在設計的角度上來分析這個問題。
3.1 導航層級之間的切換
在一個后臺系統中,在導航切換時,是不用新建頁面的,無論是一級二級三級的導航都是在原頁跳轉。
3.2 跳轉鏈接
如果點擊的是一個外網鏈接,則建議新建一個頁面進行展示。
3.3 查看詳情
查看詳情是一個常見的操作場景,目前大多數平臺是新建頁面查看,但我建議在后臺系統中可以用模態的形式展示詳情,這樣做的好處主要在于可以在查看詳情的同時對比其他同類數據,當然也可以新開頁面去查看詳情,但記住不要在詳情頁里放置刪除此單元的按鈕,因為這樣會造成數據不同步的bug。
四、用列表還是用卡片
在設計一類信息區塊時,通常有兩種比較常用的信息展示形式,卡片和列表。設計師也往往會糾結使用那種展示形式,這里有個訣竅可以分享給大家——如果信息數量較多,且所有信息字段展示數量一致用卡片,其余情況都用列表。
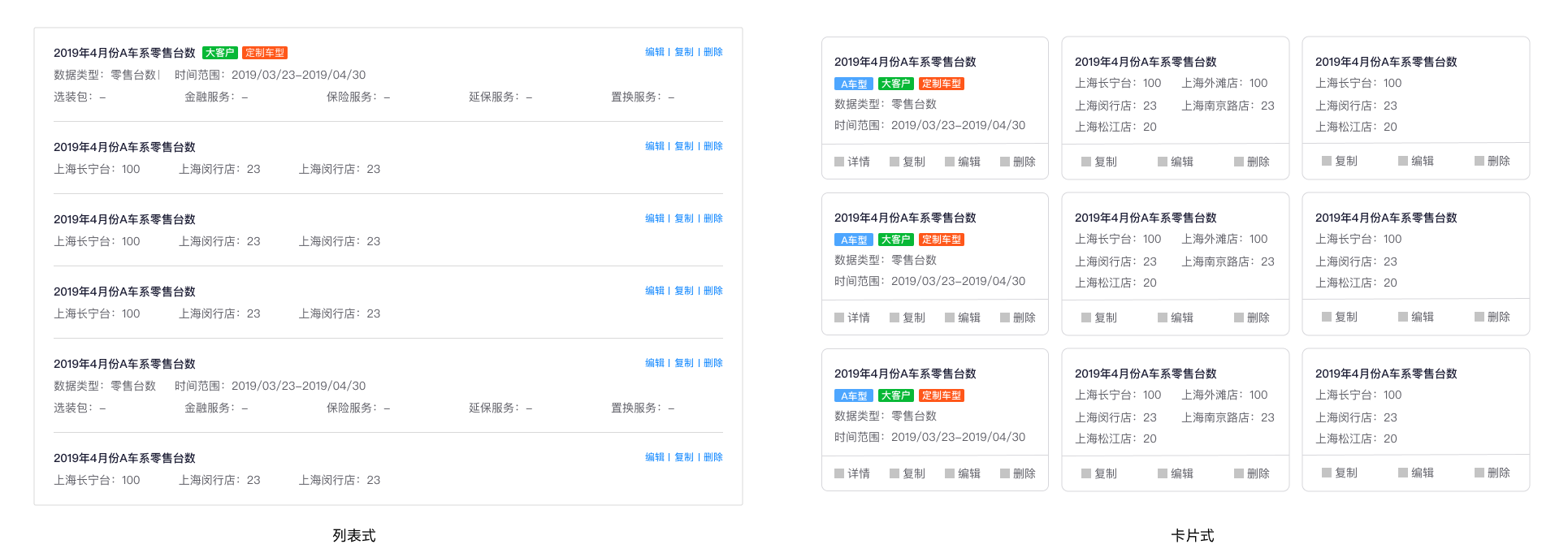
下圖就是一個典型案例,由于展示字段數量不一致,且還有更多的拓展字段,導致卡片上的操作都不一致,且查看卡片詳情時很尷尬——因為有的卡片字段已經全部展示出來了,這時查看詳情沒有意義,但有些卡片字段被隱藏了,就需要點擊詳情去查看或者展開卡片查看,導致頁面交互變得十分復雜。
而反觀左側列表式的方式,拓展性良好,無論有多少字段需要展示都可以向下延展展示,即使在同等高度上展示的區塊數量沒有右側卡片多,但對于信息完整度則好多了。

以上就是《以web端為例:我的交互設計細節手冊(下)》全部內容,如果沒有閱讀過上篇的同學可以點擊《以web端為例:我的交互設計細節手冊(上)》閱讀,同時預告一下本文作者正在撰寫一篇服務設計和全鏈路設計相關的文章,將在月底發布,有興趣的同學可以關注我。
結語:本文案例參考了“新浪微博”、“盈店通平臺”、“大搜車SRP”部分頁面和控件,如涉及侵權請聯系作者刪除。
作者:李小先生,公眾號:速食設計
本文由 @李小先生 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚