編輯導語:在前兩篇文章中,作者闡述了電商搜索的前端產品策略和B端支撐工具,后端的召回排序產品策略和B端支撐工具;本文闡述電商搜索的場景和動線設計,我們一起來了解一下。

動線可以理解為人機交互的過程,系統的每個回應可以理解為用戶構建了一個場景(這個回應可以是提前準備好的,也可以是人機互動產生的) ,場景之間的切換可以理解為動線,行業上對場景設計和動線設計論述較少,無現成資料可以借鑒,我嘗試以自己的理解給動線設計和場景設計一個定義。
- 動線設計:設計最符合消費者當前場景切換需求,縮短決策路徑;
- 場景設計:設計最符合消費者需要決策的要素組合或者啟發消費者決策的要素組合;
一、搜索動線設計
大家體驗下在電商搜索結果頁中的動線設計:
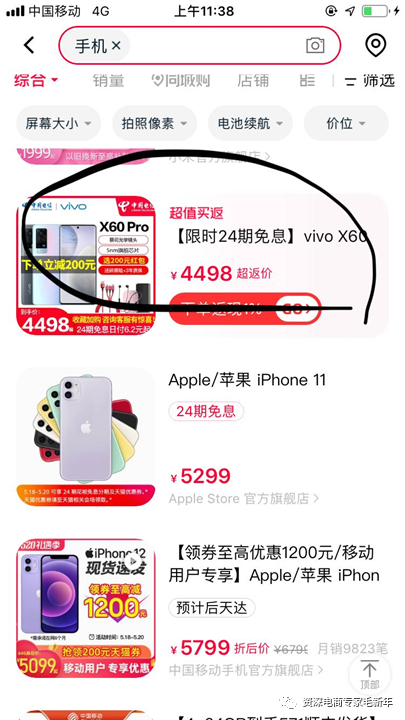
1)PDD的動線設計示例:搜索手機->點擊某款商品到達商詳頁之后->回退之后浮現的選擇項:當用戶搜索手機并點擊某款手機進入商詳頁之后,看了一會兒,如果沒有看中這款手機(表現為沒有下單),再次回退到搜索結果頁,這時候系統彈出圖中紅色圈定的選擇項,讓用戶選擇其他某種屬性的手機。

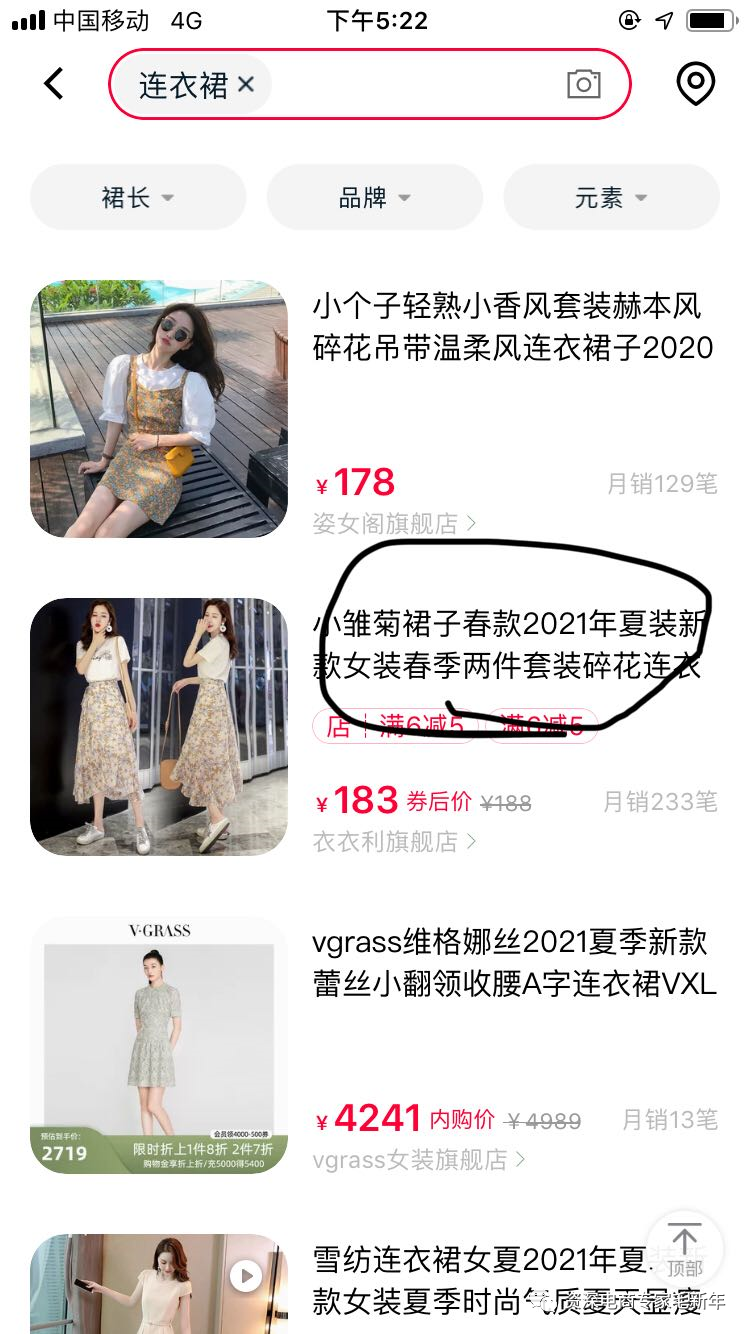
2)天貓的沉浸式微詳情:搜索 連衣裙->長按某款商品->彈出商品的微詳情頁

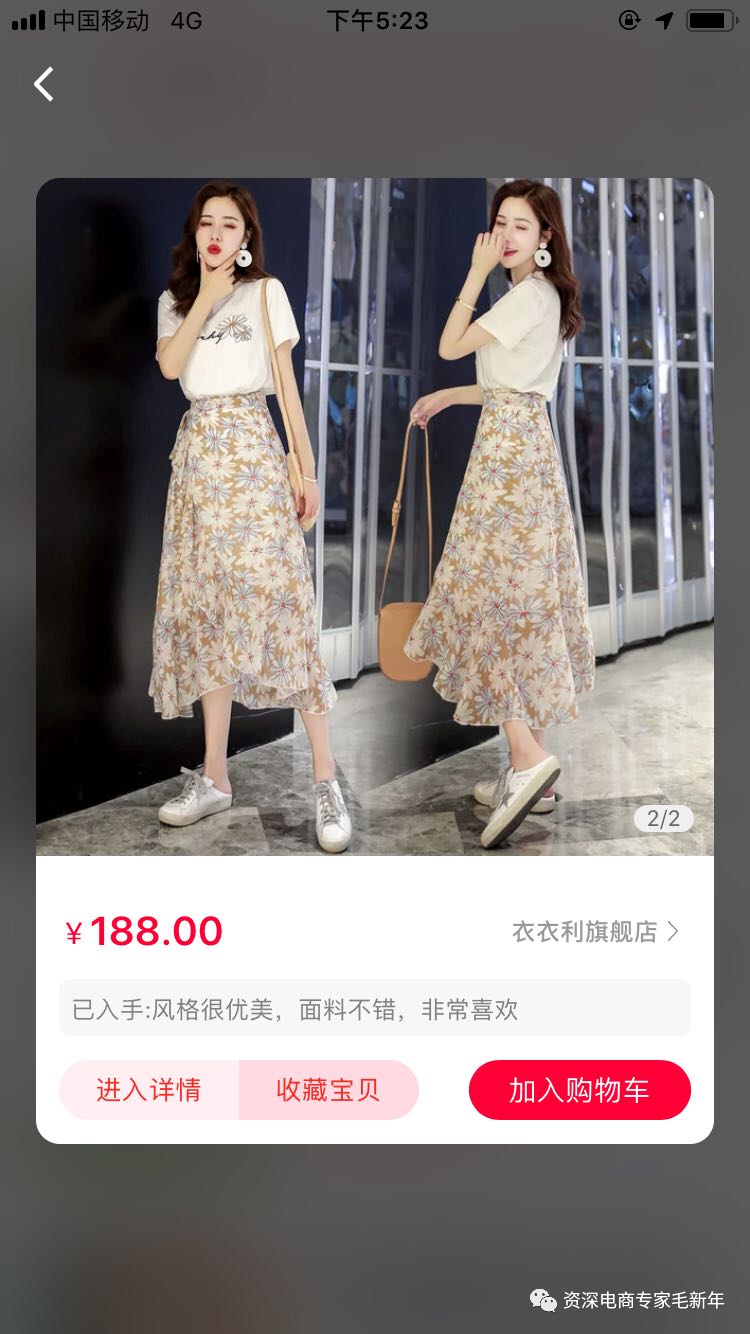
長按這個圈定的商品,彈出來這個商品的微詳情(如下圖),不需要到達商詳頁,就可以在這個頁面進行關注和構面,減少了決策路徑,如果需要進一步了解,在微詳情頁可以進入商詳頁
京東的設計是:長按搜索結果頁商品,彈窗出來,里面包含關注和購買按鈕,可以直接決策。
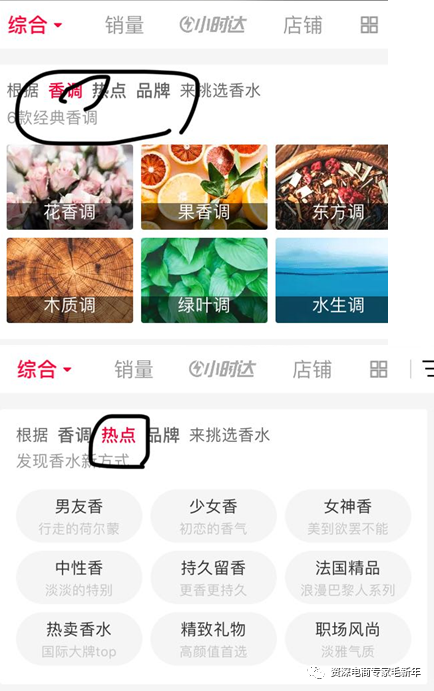
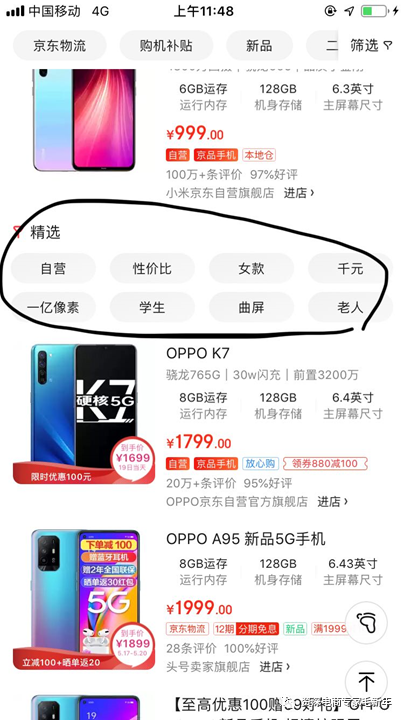
3)天貓導購設計:搜索“香水”的導購設計,將用戶最關心的香水相關選擇項目最先展示給用戶。

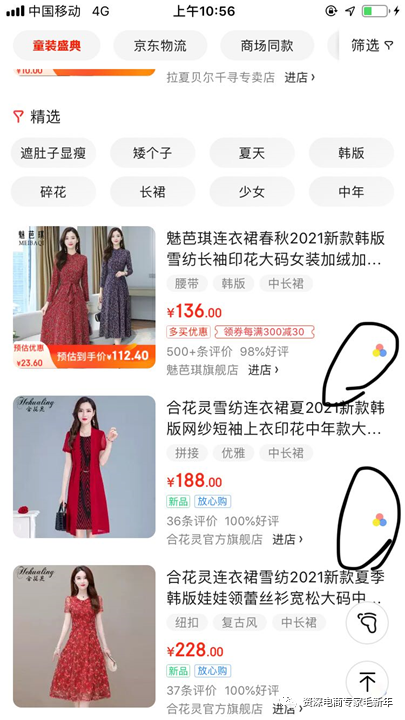
4)京東的子碼切換:京東搜索“紅色連衣裙”,如果這個裙子有多個其他顏色字碼,點擊圖中圈出來的色碼按鈕,彈出其他顏色子碼商品,不需要進入商詳頁看完當前商品后,才能看到其他顏色子碼商品,提升用戶決策效率。

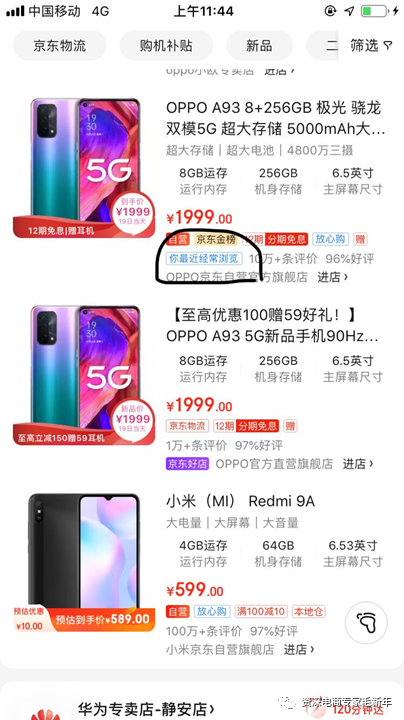
5)京東的直接購:對一些輕決策的商品,在結果頁直接放上購物車,用戶可以直接購買,對于用戶常購消費品,這種動線設計非常合適,用戶對該商品已經非常熟悉,不需要再看任何其他信息,就可以決定是否購買,這時候將購物車放在最近的地方最合適。

類似這樣的動線設計還有很多,這樣的動線可以在電商各個頁面的交互環節植入進去,動線設計的原則就是站在用戶角度,設想用戶在當前情景下,最希望進行的下一步動作是什么,通過動線引導到下一個目的場景。
二、搜索結果頁的場景設計
在搜索結果中除了商品坑位,植入更多的場景,目標是在搜索結果頁形成一站式決策自足的購物體驗場景,同時引導用戶更多的瀏覽、點擊、轉化,沉淀更多的行為,為平臺后續對用戶的推薦更加精準,在電商搜索結果頁,一般設計如下場景:
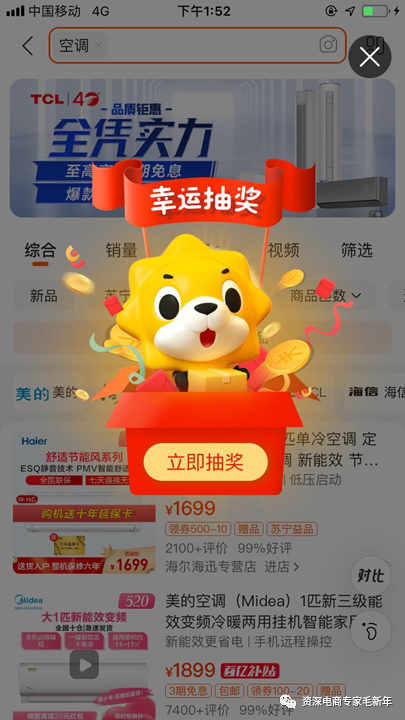
1)優惠場景:包括搜索彈窗紅包,搜索新人紅包和領券卡片,下面逐一示例:
搜索彈窗紅包:

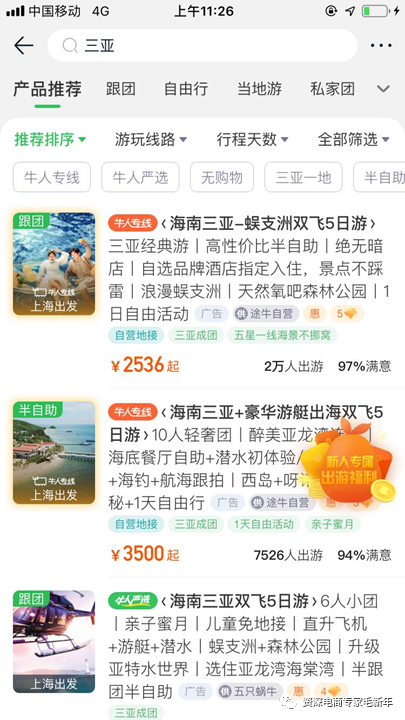
新人專用紅包:

領優惠券(卡片或者浮框):

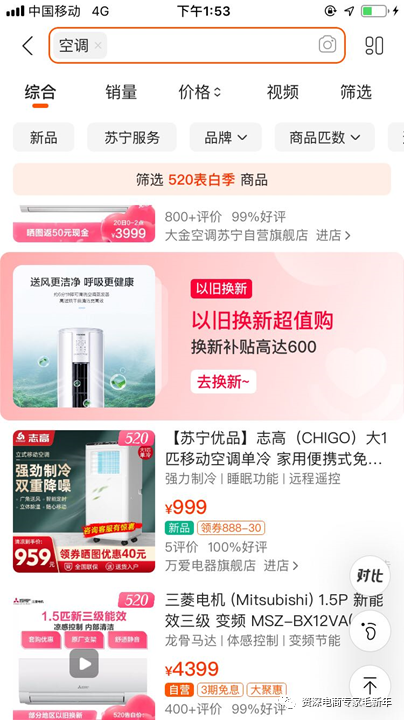
2)服務場景:以舊換新和二手購


3)促銷場景:主題性促銷,品類促銷和行業大促(如618)


4)O2O場景

5)個性化場景:針對用戶以前的現場記憶和強調




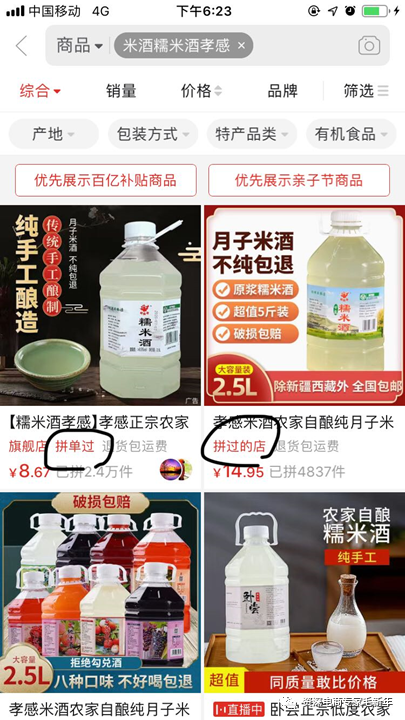
6)決策場景:比價、榜單

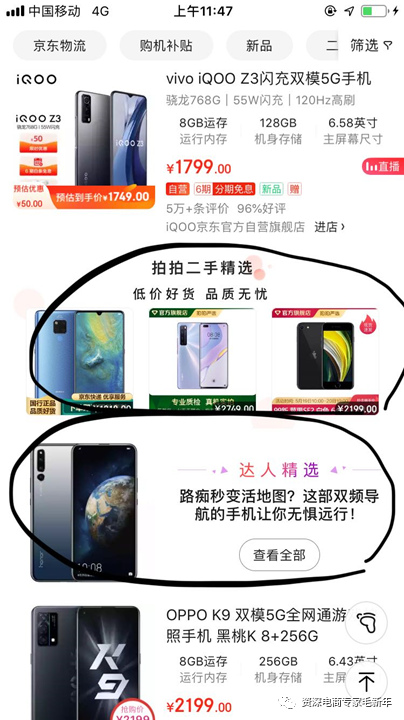
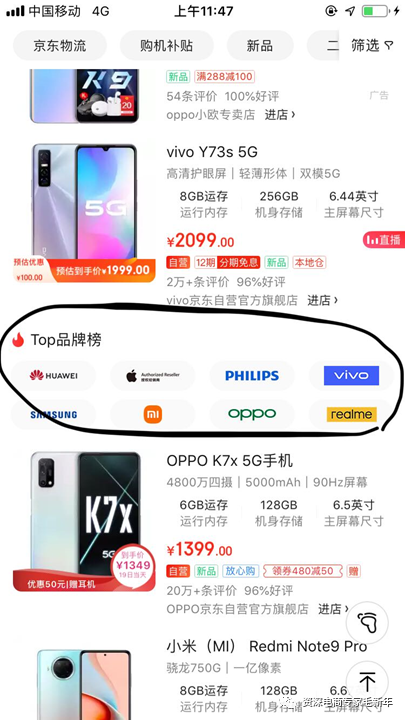
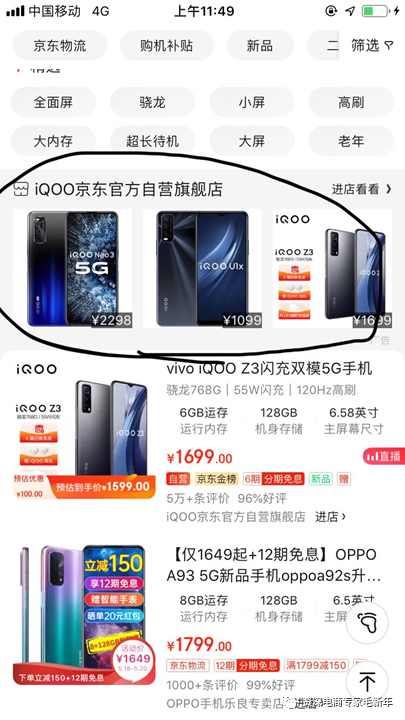
7)導購場景:沉浸式詳情頁(見前述動線設計章節)、子碼商品(見前述動線設計章節)、內容導購、問答導購、品牌-功能導購、店鋪導購




問答導購:

對比導購:

場景分發:
設計了上述場景之后,我們要進行場景的分發,這與動線設計有區別也有聯系,場景分發主要是在搜索結果頁呈現出那些場景,動線設計主要是這些場景呈現的位置和時機。場景分發的策略有通用策略,人群定向策略或者個性化策略、人機互動式實時分發(頭條信息流的實時互動)。
個性化策略:在個性化場景中已經有所提示,也就是說根據用戶的某些特性進行個性化展示,比如不是新人,我們就不展示新人搜索券;比如消費者附近(假定10KM)沒有門店,我們就不展示線下門店場景,如果用戶被事先打上性價比標簽,就不給他展示輕奢冰箱促銷頁卡片。
人機互動實時分發:我們體驗過頭條的信息流就比較好理解,用戶流量頭條信息流時候,下一時刻能看到什么,與之前一段時間看過什么有關。
三、結語
場景和動線設計的最高境界是將線下商品陳列、用戶與導購員的溝通互動內容以系統的方式呈現出來,我們逛宜家商場有比較深切的體驗,宜家商場通過構建場景完成商品的關聯聯想,激發用戶的想象力,比如賣兒童床,已經構建一個包含兒童床的各種兒童房,房間布局成各種風格裝飾等。
雖然本文僅僅展示搜索結果頁中的動線和場景設計,但是這樣的設計思路可以體現在線上平臺的各個環節,各個頁面,怎么讓用戶在線上無導購員交互溝通下,也能獲得線下的體驗感,這是線上平臺需要進一步考慮的事情。
本系列相關文章:
#專欄作家#
毛新年,公眾號:資深電商專家毛新年,人人都是產品經理專欄作家。起點學院講師,2021年B端產品經理大會演講嘉賓。主導搭建主流電商平臺搜索推薦商品三大體系,熟悉電商平臺策略-產品-運營-數據及研發各環節。
本文原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚