編輯導語:產品界面設計往往需要依據用戶體驗和業務特點選擇某種界面模式,相比當下流行的豎屏界面模式,橫屏界面也有其優勢所在。本篇文章里,作者結合實際案例總結了幾種橫屏設計模式,讓我們一起來看一下。

本文2694字,閱讀時間約10分鐘。
一、前言
進入移動互聯網時代以來,由于豎屏是移動端主流的界面模式,設計師們已經很普遍把焦點放在豎屏設計上,而忽視了橫屏設計的特點和機會。但其實,橫屏狀態下橫向的空間變大,因此可以利用橫向空間做加法,通過橫屏設計模式達到體驗上的增益。
本文是我在項目設計中總結的幾種橫屏設計模式,希望能為設計師伙伴們提供一些啟發或幫助。
二、背景
問題源自vivo游戲聯運項目,vivo游戲聯運依附游戲存在,分為橫屏游戲和豎屏游戲,并且對于游戲類產品,橫屏模式占比更高,所以涉及到非常多手機端橫屏設計的需求。
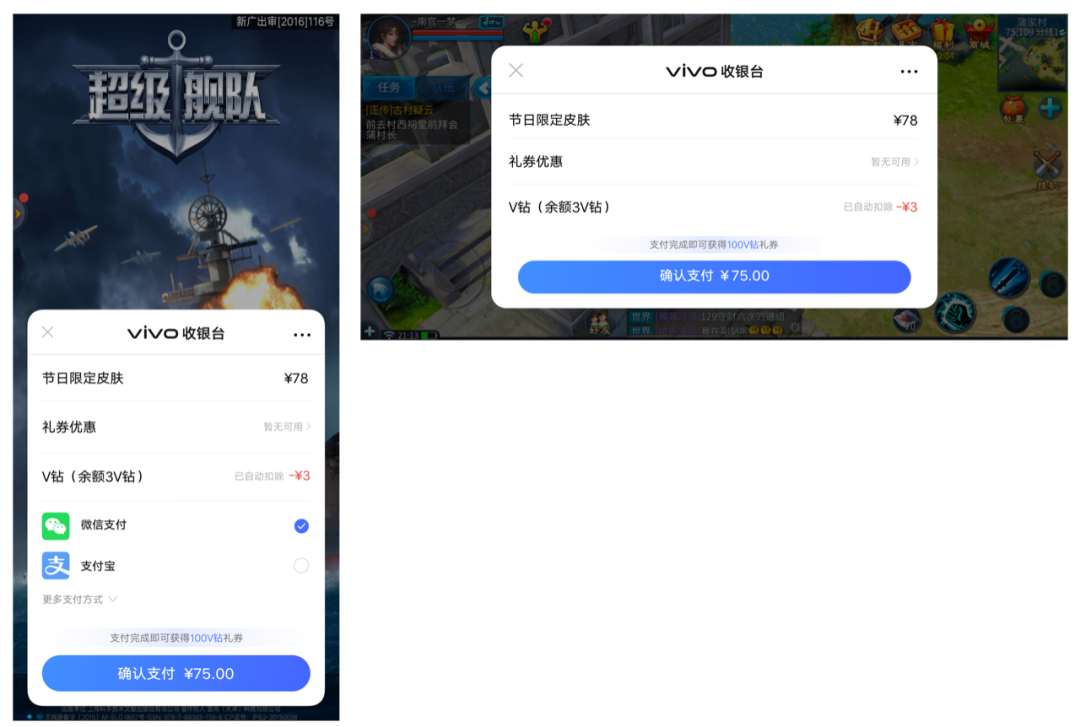
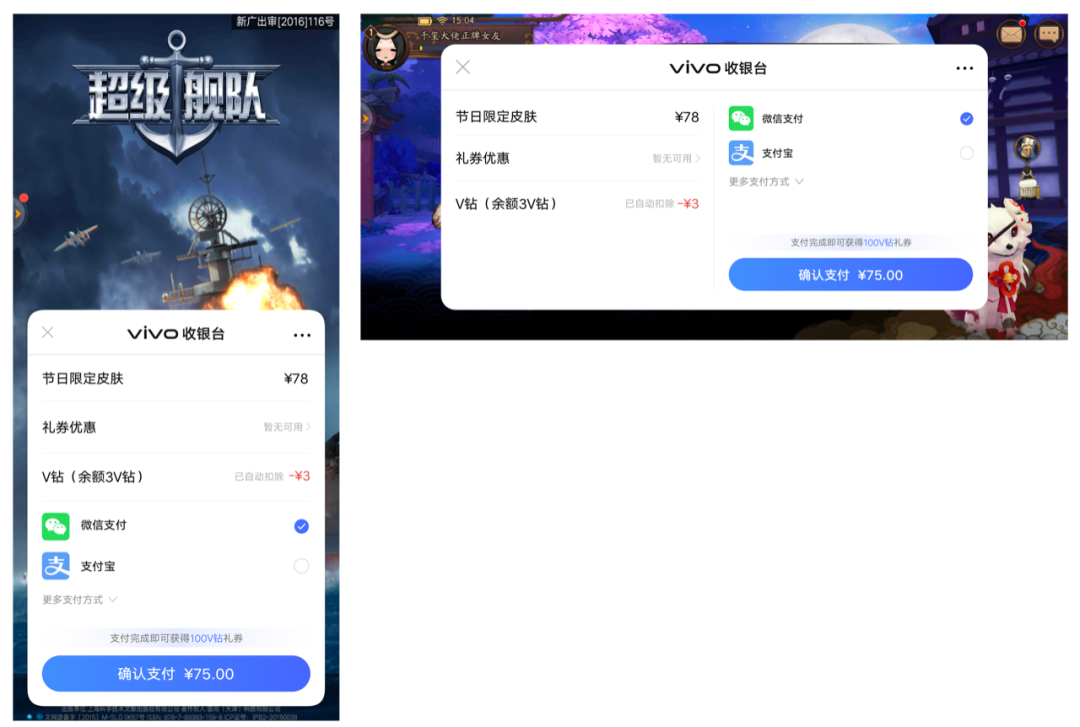
豎屏游戲聯運收銀臺如左下圖所示,如果按照常規的豎屏設計思維將收銀臺遷移到橫屏,由于橫屏縱向高度有限,重要的支付渠道并不能在首屏露出。是否有更好的方案?這引發了我一些思考,到底橫屏下都有哪些設計模式?橫屏設計是否有規律可循?

豎屏收銀臺和豎屏設計思維下的橫屏收銀臺
三、分析
豎屏是移動端主流的界面模式,便于單手持握,豎向的屏幕有著更高的滾屏空間,可以方便用戶更高效瀏覽長內容。
而橫屏模式常見于pc端或pad端,以及一些特定的手機場景,比如游戲類、視頻類等,橫屏狀態下橫向的空間變大,因此可以利用橫向空間做加法,通過橫屏設計模式達到體驗上的增益。
通過整合市面上的各類橫屏設計,我歸納出兩大類橫屏設計模式。
注:范圍涉及手機端和pad端;適用于同一應用的橫豎屏適配或由手機端遷移至更適合橫屏的pad端。
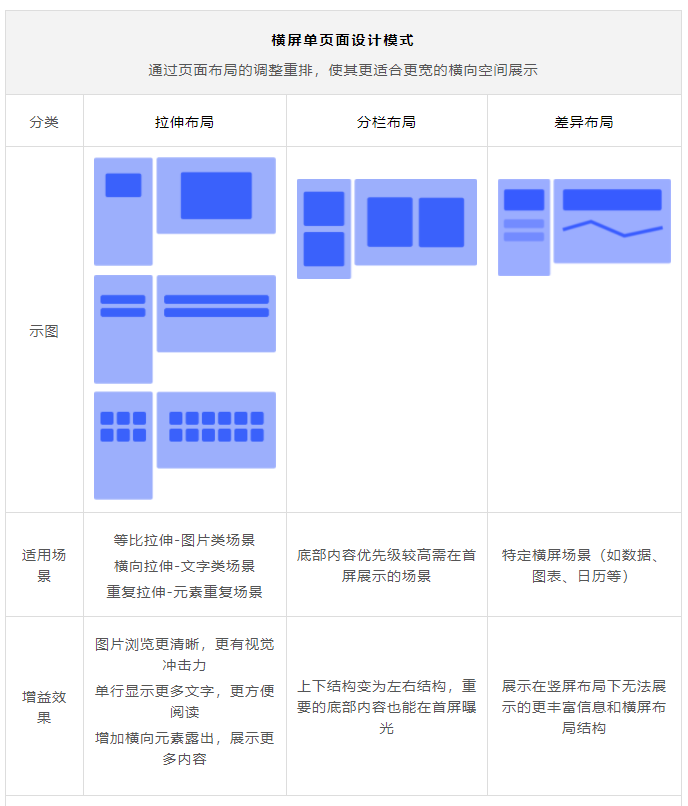
1. 橫屏單頁面設計模式
單頁面設計模式主要通過頁面布局的調整重排,使其更適合更寬的橫向空間展示,包括拉伸布局、分欄布局、差異布局三種。
1)拉伸布局
拉伸布局盡可能保留原本豎屏的頁面布局,通過適當拉伸填滿橫向屏幕,手段有:
① 等比拉伸
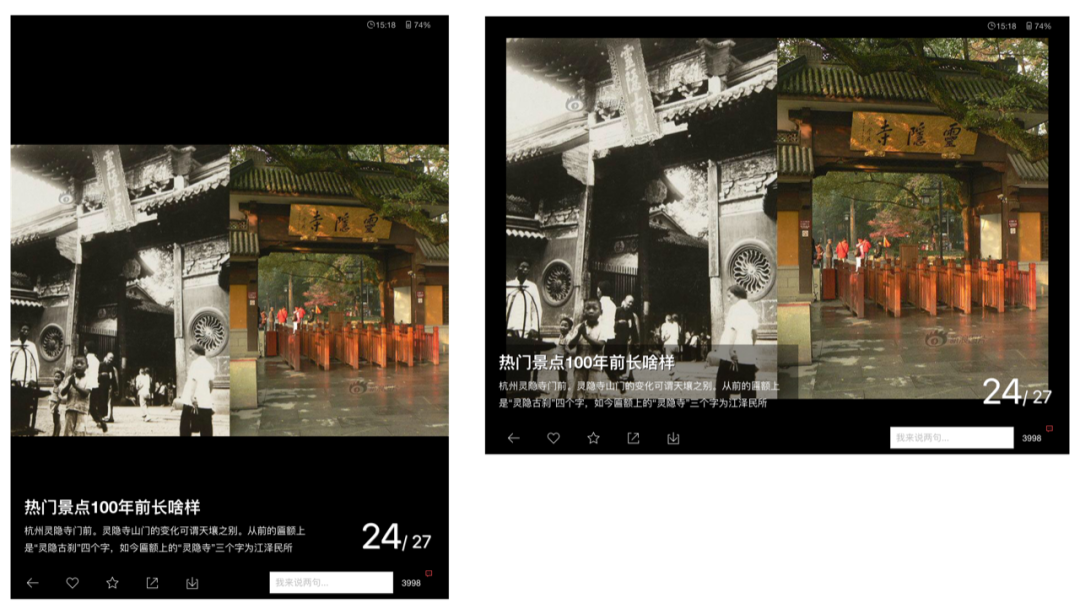
頁面中的元素大小隨著橫屏寬度變大而做等比拉伸,這種布局方式適合視頻、圖片、雜志等元素具有視覺沖擊力的場景,等比放大后能夠有更好的內容閱覽體驗。

某新聞產品(iPad端)
② 橫向拉伸
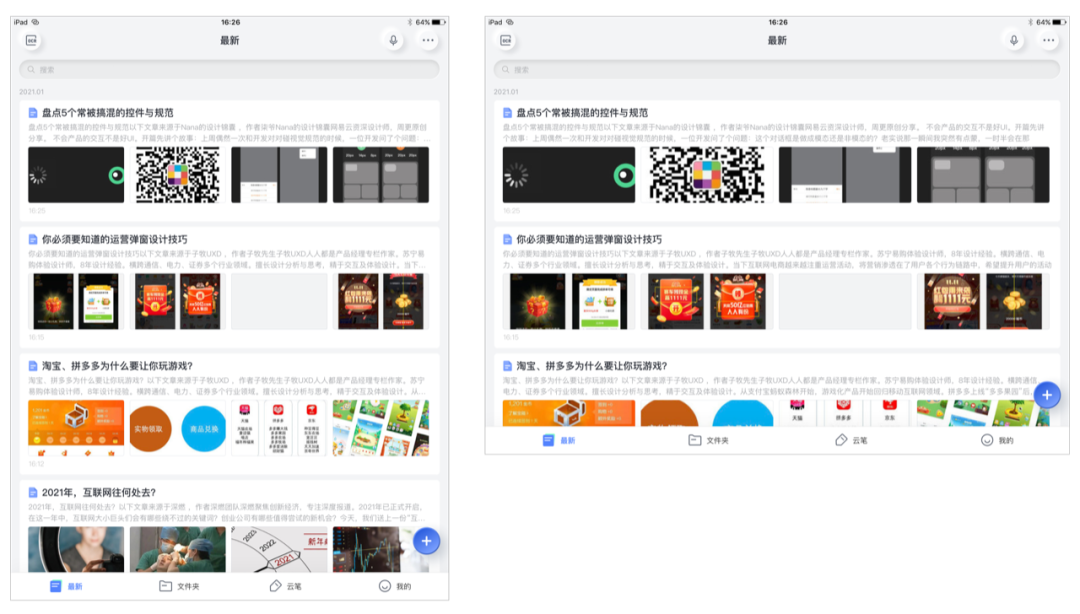
頁面中的元素大小不變,通過橫向相對拉伸,增加元素的顯示寬度或拉伸橫向間距以達到填滿橫向空間的目的,適合閱讀類場景,拉伸后單行可以顯示更多文字。

某筆記產品(iPad端)
③ 重復拉伸
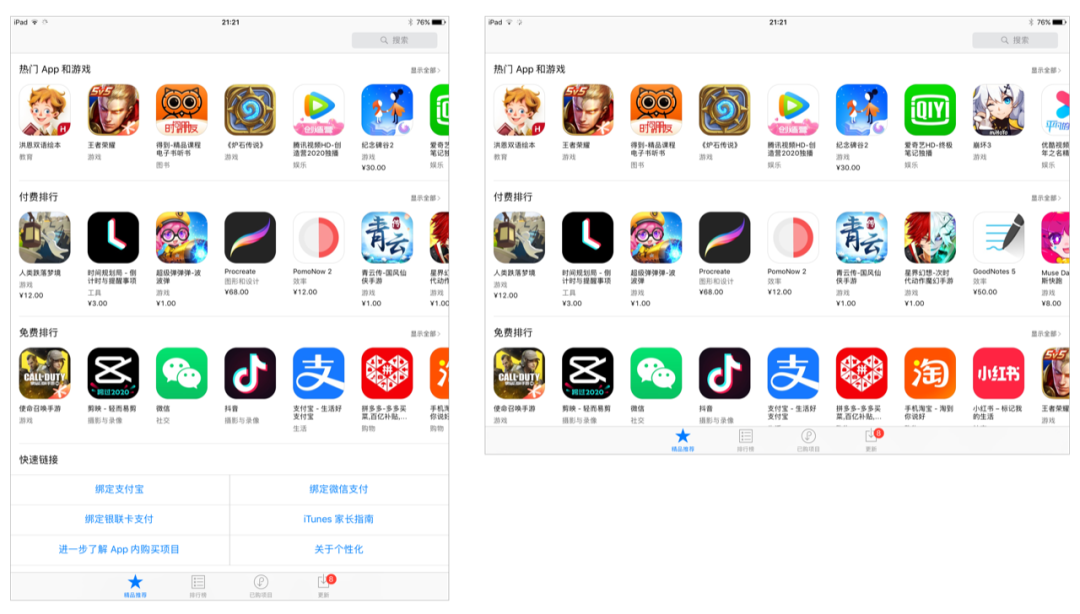
保持頁面元素大小和間距不變,利用屏幕的寬度優勢,增加橫向可顯示元素數量,在橫向空間上展示更多內容,適合元素重復的場景,比如金剛位icon、應用列表等。

某系統應用商店(iPad端)
2)分欄布局
豎屏狀態下縱向空間富裕,頁面布局通常是上下結構,而橫屏狀態下縱向空間緊張,這就使得原本可以在首屏曝光的內容無法在首屏展示。這時候可以將上下結構變為更合適橫屏的左右結構布局,左右分欄的寬度也可以隨著不同內容的重要性而自定義。
分欄布局是橫屏設計中比較常用的模式,適合眾多場景,特別是底部內容優先級較高需在首屏展示的情況,在橫屏設計下可優先考慮此模式。背景引例中豎屏游戲聯運收銀臺遷移到橫屏下就是使用了分欄布局。

vivo游戲聯運收銀臺(手機端)
3)差異布局
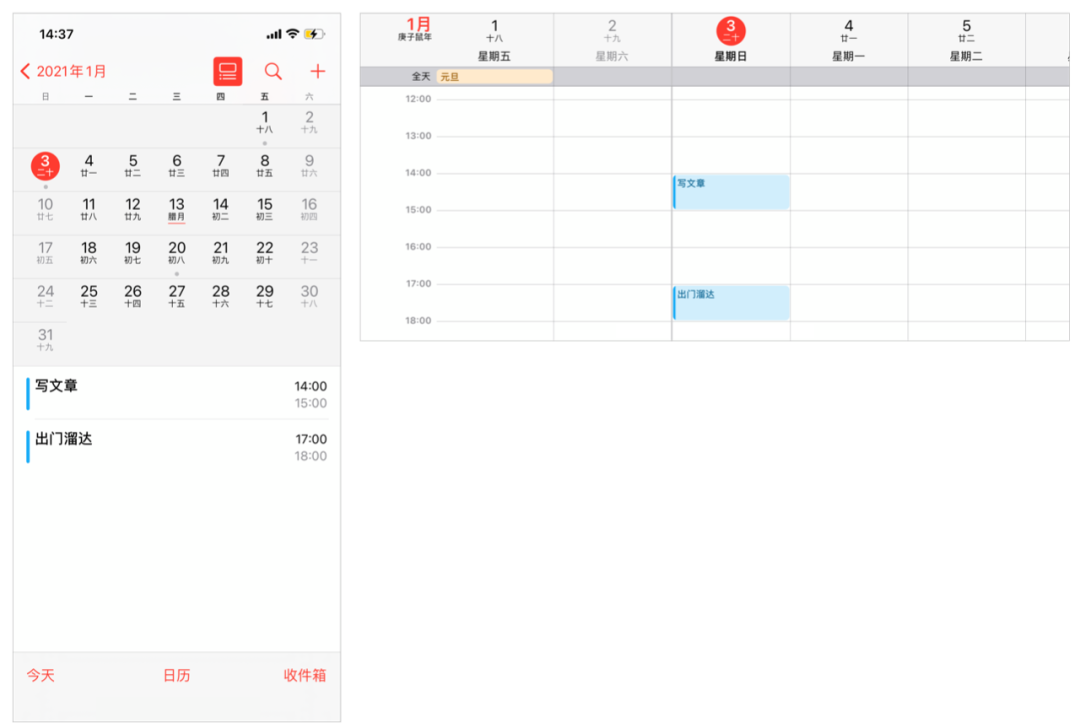
差異布局展示了和豎屏模式完全不同的布局方式,采用了較為特別、更適合橫屏狀態的布局結構,比如音樂產品的Cover Flow展示、金融產品的數據圖表展示、游戲產品的橫向卷軸關卡展示等等。
這種設計模式的門檻較高較少采用,適合只有橫屏場景的產品或特定橫屏場景(圖表、日歷等)為其特殊設計,需要考慮實際場景的適用性。

某日歷產品(手機端)
2. 橫屏雙頁面設計模式
雙頁面設計模式是將豎屏狀態下原本兩個具有關聯關系的頁面內容,組合到同一個頁面下,以分屏的形式同時呈現出來,降低原本跨頁面交互、不斷來回切換的操作成本,創造出更高效率的用戶體驗。
這種雙頁面的橫屏設計模式通常適合于較大屏幕尺寸設備的橫屏狀態,小屏設備下會顯得空間較擁擠。根據兩個組合頁面的關聯關系,可以分為父子組合、主次組合、并列組合三種。
1)父子組合
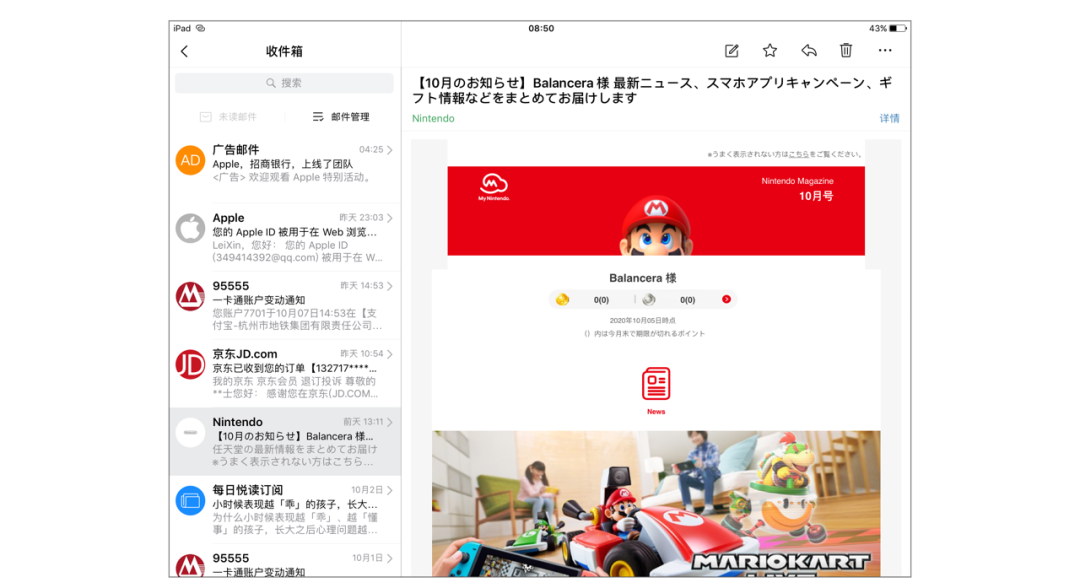
這種雙頁面組合方式在pad端較為常見,通常左屏展示列表頁,右屏展示列表中某項的詳情頁。
用戶可以點擊左屏列表中任意項目,在右屏快速打開相應的詳情內容,實現便捷切換,使得豎屏下原本需要“點擊列表某項目→閱讀詳情→返回列表→點擊列表另一項目→閱讀詳情”來回切換的繁瑣流程體驗,變得簡單高效易用。這種設計模式適用于郵件、新聞、筆記等內容消費型產品。

某郵箱產品(iPad端)

某視頻產品(iPad端)
2)主次組合
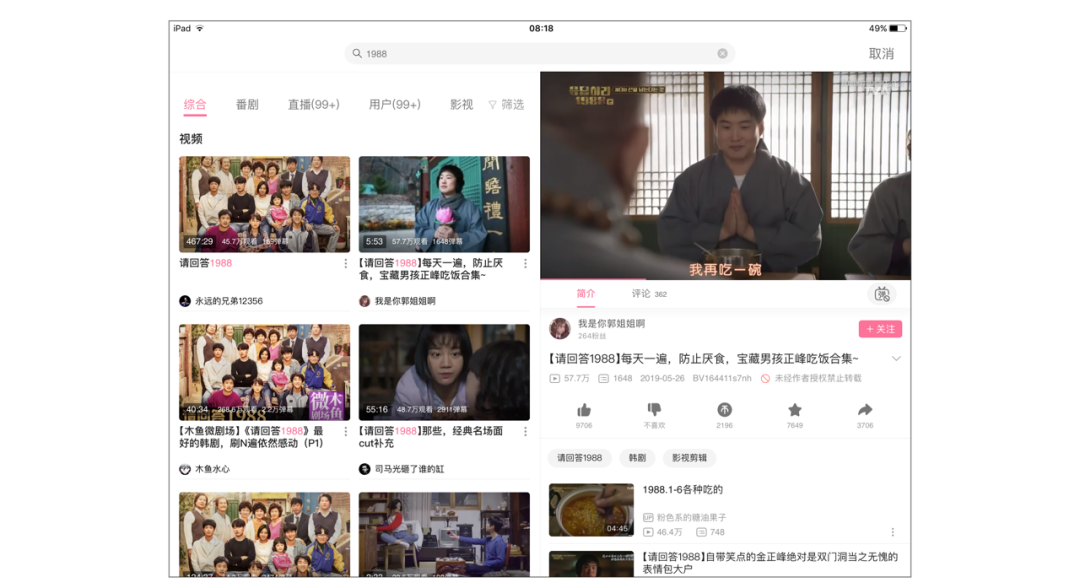
在主次組合中,左屏為主要內容,右屏為次要內容。比如用戶可以在左屏看文章詳情、視頻內容,在右屏進行評論的消費和互動;又比如用戶可以在左屏看商品或應用詳情,右屏看相關商品或應用評論,輔助購買和下載決策。
這種設計模式下可以同時瀏覽主次內容,右屏內容依賴于左屏內容,并起到輔助左屏內容的作用。

某視頻產品(iPad端)
3)并列組合
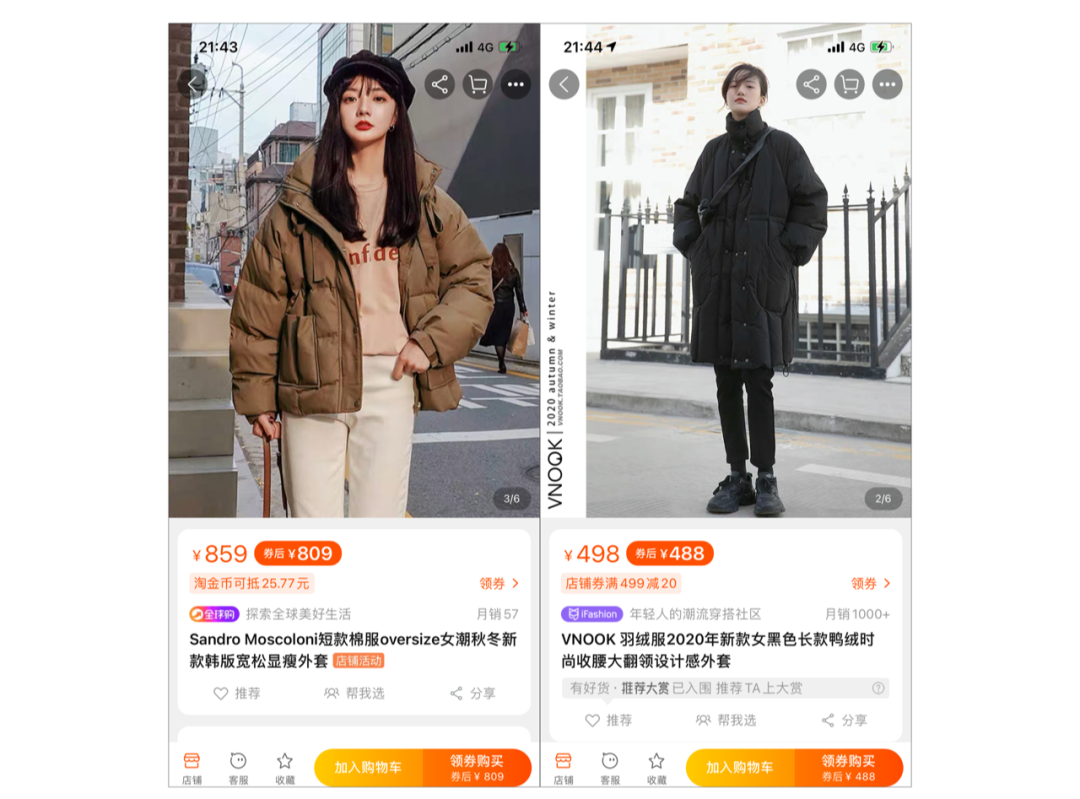
在某些情景下,用戶需要對比兩個同類型頁面。豎屏模式下跨頁面對比步驟極為復雜且不直觀,用戶的記憶成本大,而橫屏雙頁面模式下,用戶可以同時瀏覽兩個內容詳情,適用于不同商品對比的場景,更加高效直觀。

某購物產品(手機端折疊屏)
四、總結
綜上所述,橫屏設計場景下有兩大類橫屏設計模式,包括橫屏單頁面設計模式(拉伸布局、分欄布局、差異布局)和橫屏雙頁面設計模式(父子組合、主次組合、并列組合),不同類型及其適用場景和增益效果如下表所示:在實際運用中需要注意辨別橫屏場景,具備橫屏設計意識,從豎屏設計思維向橫屏設計思維轉變。
橫屏設計模式的使用步驟建議如下:
- 根據設備大小來找到合適的橫屏設計模式大類,一般來說雙頁面模式比單頁面模式更適合大屏設備,可以更好地發揮橫屏優勢;
- 根據不同大類下橫屏設計模式的適用場景,思考采用哪種橫屏設計模式,能夠適合業務場景,解決當前產品的核心問題,達到體驗增益的效果。


作者:雷昕 vivo UED,公眾號:VMIC UED
本文由 @VMIC UED 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚