編輯導語:在UI組件中,下拉菜單是我們經常能看到的組件類別之一。下拉菜單的使用可以讓用戶看到更多界面選擇,在設計合理得當的情況下有助于為用戶提供優質體驗。本文作者便介紹了下拉菜單的設計要點,讀完之后,也許會對你有所幫助。

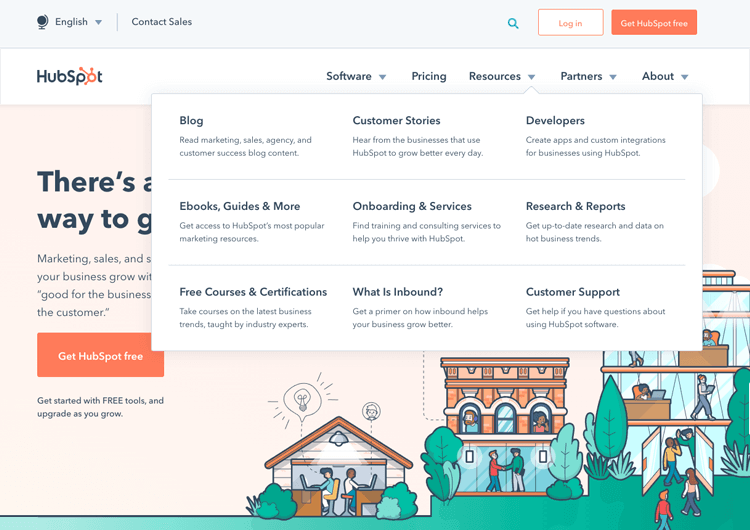
網站導航欄中經常能看到下拉菜單的使用。它是大多數用戶熟悉的UI組件之一,很多設計師在導航設計中也會依賴這類組件。
但是怎樣區分下拉菜單的設計是否合理呢?在這篇文章中,我們將從什么是下拉菜單開始,一步步來分析下拉菜單的設計構成。
一、什么是下拉菜單?
下拉菜單是經典的UI組件,服務于各種不同程度的需求。用戶可以在很多地方應用到下拉菜單,例如在網頁導航欄中就能頻繁地看到下拉菜單的使用。
但有沒有思考過,下拉菜單背后都承載著哪些功能和目的?

設定好的下拉菜單通常用作以下功能:
- 命令菜單:展開后,下拉菜單可以展示更多的選項按鈕,讓用戶獲得更多對界面的選擇權。
- 導航菜單:水平導航欄中一種常見的導航菜單,用于為用戶提供更多鏈接。
- 表單填寫:方便用戶從許多不同的選項中進行選擇,例如在酒店網站上選擇房間類型或者將要住多少人時的下拉表單設計。
- 屬性選擇:允許用戶從多個選項中選擇一個值,操作方式類似于表單寫。
二、下拉菜單設計法則
下拉菜單在設計中也存在爭議,例如很多設計師在設計網頁導航時過分依賴下拉菜單導致設計缺乏創新,還有就是在移動端中下拉設計會占用過多屏幕空間,造成可用性上的問題。
但如果設計得當,下拉菜單能夠提供很出色的產品體驗,來看看這些關鍵的設計法則。
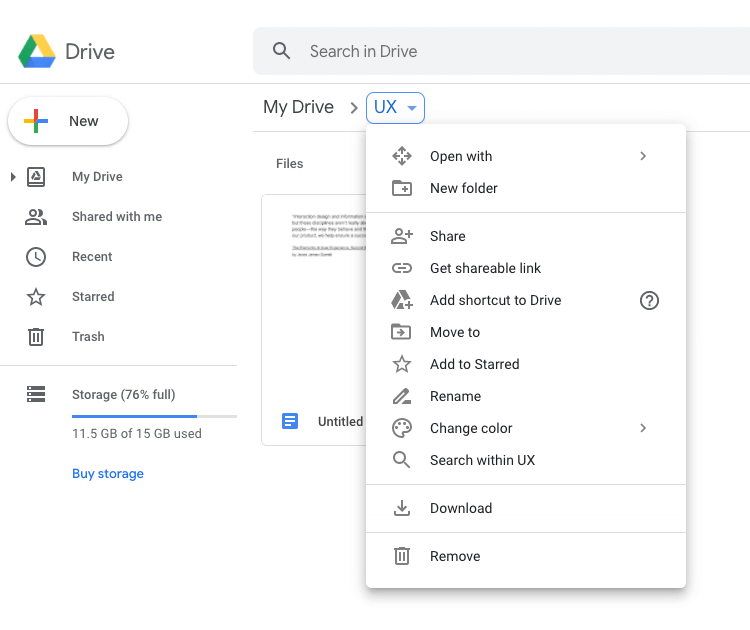
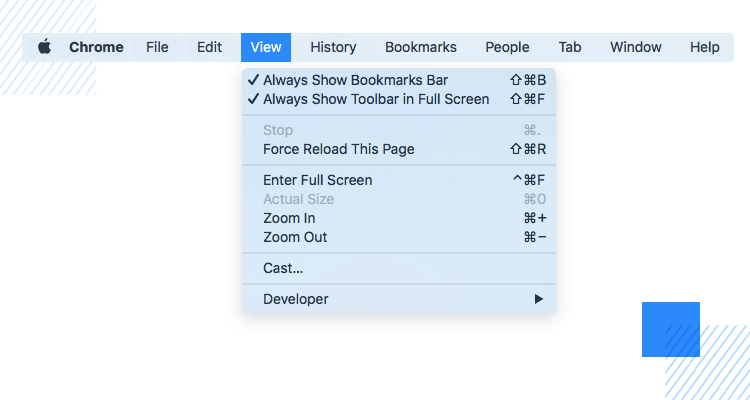
1. 不要更改顯示的選項
許多平臺都使用交互式下拉菜單,其中的選項取決于設置或選定的功能。
如果窗口中列出的選項根據用戶所查看的網站的不同而有所變化,則會讓用戶感到困惑,增加學習使用功能的成本,會直接影響產品的可發現性和可用性。

通常需要確定菜單上的選項并保持不變。這將幫助用戶了解可以使用下拉菜單執行的一般操作,同時立即知道無法選擇哪些選項。
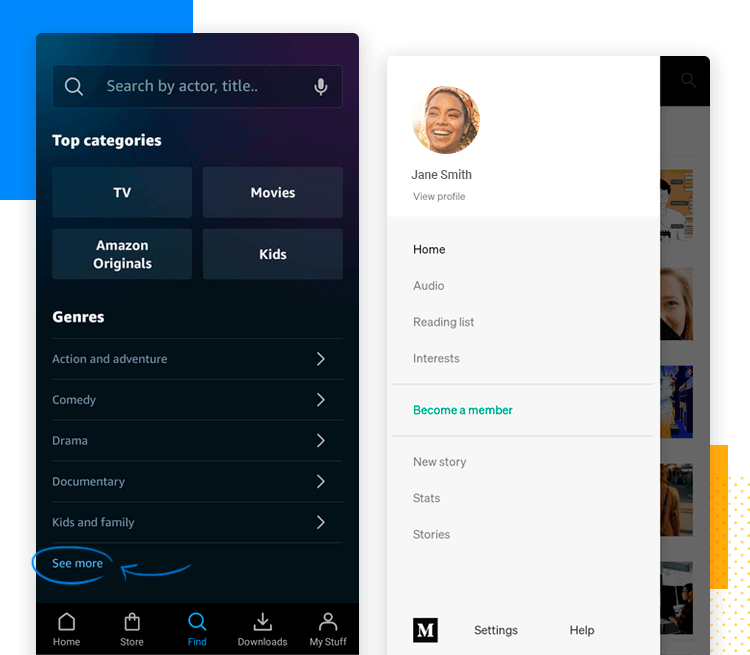
2. 讓用戶看到所有選項
設計下拉菜單時一個主要考慮的問題是選項的大小和數量,是哪些原因導致下拉菜單的尺寸太大?
下拉菜單的可用性與尺寸大小密切相關。如果菜單提供太多的選項和鏈接,用戶將無法一眼看到它們。
這可能會導致用戶在打開下拉菜單的同時難以滾動,或者沒有意識到需要滾動才能看到更多選項。

當還有其他選項時,一個查看更多的按鈕可以快速讓用戶了解到存在更多的選項,引導用戶做出選擇。
3. 為認知找到合適的平衡點
下拉菜單可以讓用戶在不輸入內容的情況下就可以做出選擇。
一般情況下,輸入信息(打字)需要用戶付出大量的認知努力,所以在很多表單設計中會采用下拉選項來提升操作效率。

一個輸入生日的表單設計,月份填寫采用下拉菜單的設計,因為一年只有12個月,方便用戶快速選擇;年份和日期沒有采用下拉設計而是直接輸入,因為年份和日期有很大的范圍可以選擇,使用下拉設計反而會增加使用負擔。
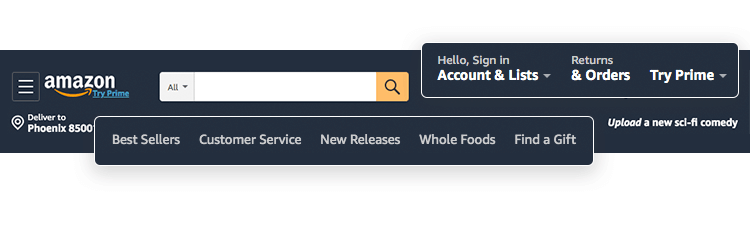
4. 不要濫用主導航中的下拉菜單
很多網站都在使用甚至濫用下拉菜單,因為這是一種很方便的設計形式,在網頁中使用很少的屏幕空間就可以存儲更多的路徑和鏈接,同時可以確保用戶能夠回到原來的位置。

下拉菜單雖然占據很少的網頁空間,但導航上的一些重要信息會被隱藏到更深的層級中,會導致用戶難以發現菜單里面的內容。

如果網站包括很多層級的網頁或分類,考慮使用大型菜單。顯示方式與下拉菜單類似,但大型菜單更引人注目,這意味著用戶不太可能忽視主導航。
三、移動端下拉菜單設計
移動端的屏幕尺寸很小,設計難度也會更大,因為下拉菜單在展開時往往會占用大量空間。把握這些設計技巧,移動端上也可以更好地使用下拉菜單。
1. iOS選擇器
蘋果很早就在考慮如何在手機屏幕上設計下拉菜單,蘋果沒有直接在手機中使用下拉菜單,而是專門定制了選擇器組件。

選擇器組件不像傳統下拉列菜單那樣在屏幕上展開,而是從屏幕底部升起,占據三分之一到一半的空間。同時仍然可以看到原來的界面,以便用戶可以參考之前的內容。
另外蘋果建議設計師盡量將選項保持在最低限度,因為滾動一長串選項對用戶來說可能會很乏味。
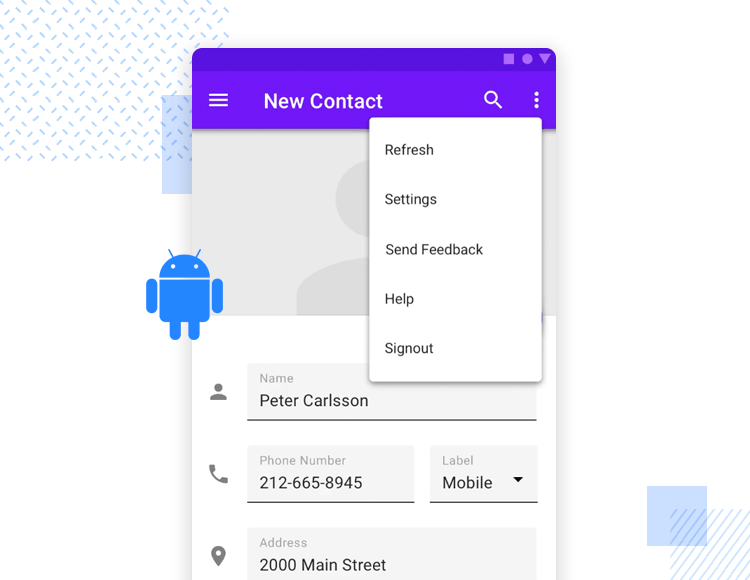
2. Android
與iOS不同,Android沒有定制專門的組件,而是為設計師提供了一些在Android應用程序上正確使用下拉菜單的建議。

下拉菜單可以放在屏幕上的任何地方,但必須與觸發它們的圖標很接近或有聯系。另一個重要的細節是菜單狀態的變化,下拉菜單的活動狀態應該幫助用戶了解他們在界面中的位置或操作。
四、下拉菜單案例分析
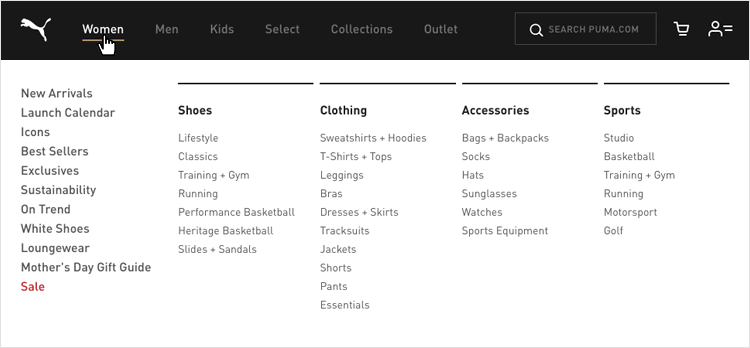
1. Puma

Puma提供了一個帶有多級導航功能的下拉菜單,展開的菜單不僅簡潔明了地顯示了商品的幾個大分類,還展示了具體的商品細分。
雖然下拉菜單中包含了很多選項,但經過清晰地層級劃分和排版,讓這些信息很容易被用戶理解,整體的設計簡潔明了,干凈而時尚。
2. Philip Lester

頁面中的下拉菜單設計充分利用視覺效果,包含了很多細節:有趣的圖標使用很少的空間提供了大量的信息;標題層次分明,文案的設計言簡意賅;帶有透明度的背景讓下拉菜單看起來更自然。
3. Shiva

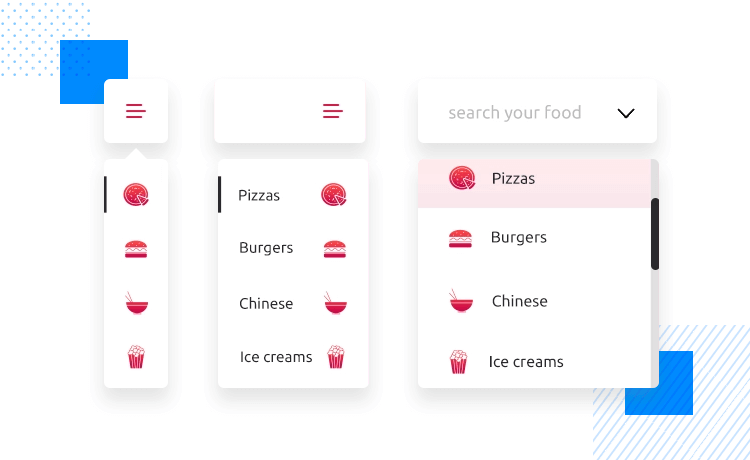
頁面設計涉及到漢堡菜單和下拉菜單之間的聯合使用。
雖然最左邊的設計只使用圖標可能表達的信息不夠深入,但至少為設計提供了更多可能性。最右邊的設計更為合理,用戶可以輸入和搜索他們喜歡的食物,也能在下拉菜單中選擇。
4. Airbnb

Airbnb網站的設計非常關注細節,并提供了出色的體驗。當用戶預訂住宿時,下拉菜單顯示三種類型的來賓:成人、兒童和嬰兒。對于每種類型的客戶,用戶都可以選擇增加或減少,直到達到所需的數量。
最后
下拉菜單具有將許多不同的內容壓縮到一個組件中的能力,從而一定程度上節省屏幕空間。在保持可用性的前提下,下拉菜單能夠真正幫助用戶,并減輕設計負擔。
作者:Clippp,微信公眾號:Clip設計夾。每周精選設計文章,專注分享關于產品、交互、UI視覺上的設計思考。
本文由 @Clippp 翻譯發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚